
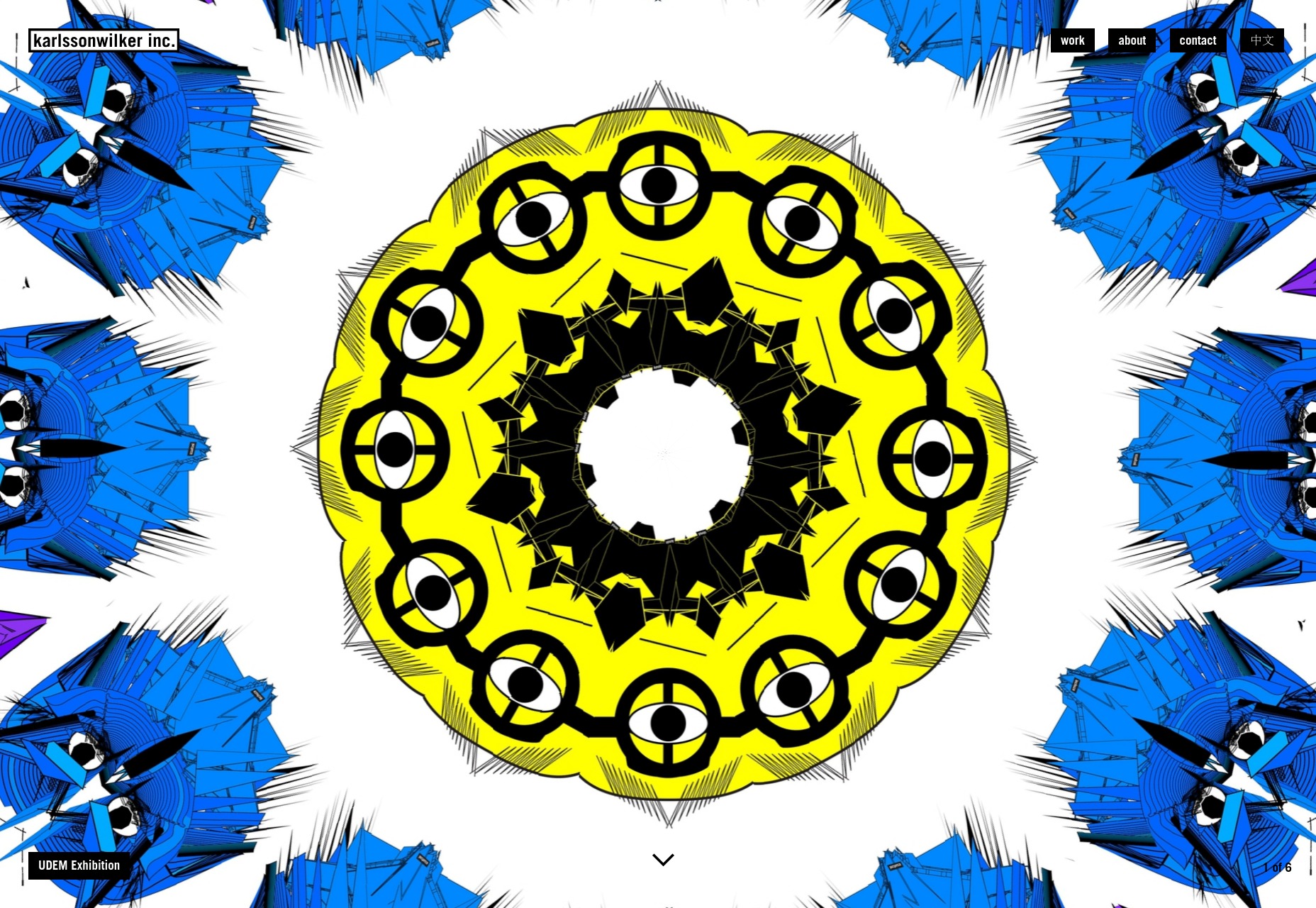
karlssonwilker
The karlssonwilker agency site is a blow to the eyeballs. Whether or not that’s a good thing is going to be down to personal taste; but I literally can’t remember the last time I saw an actual animated kaleidoscope effect used on the Web. I definitely can’t remember the last time I saw one used this well. There’s also a rather interesting use of flowchart-style layout on the “About” page. Yeah. Flowcharts. Platform: WordPress
iconwerk
iconwerk is the first icon designer portfolio that I’ve seen in a while. It’s a meta work of genius. Before you can click on individual projects, you’re given a grid of images that contain icons, clients lists, and other snapshots of their work, but also kind of look like icons in their own right. That’s right, they put icons in your icons, so you can look at icons while you look at icons. Platform: Static SiteHumbert & Poyet
Humbert & Poyet is an architecture firm, so expect a lot of the usual: animation everywhere, elegant serif type, and text overlapping onto other elements. As is usual though, it’s all about how these elements are combined. In this case, the result is a visual treat that is greater than the sum of its parts. Platform: Static Site
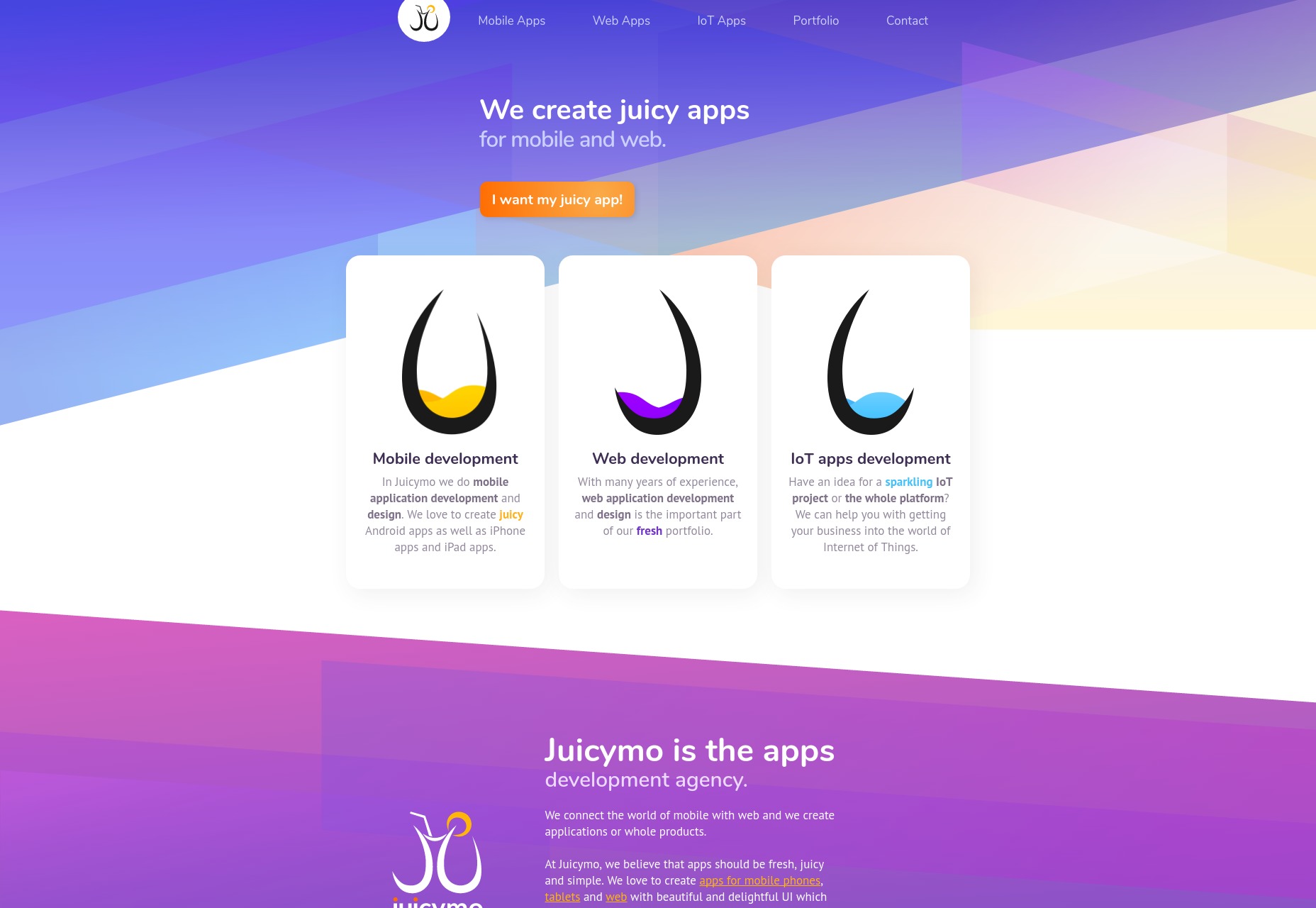
Juicymo
Juicymo is a mobile app developer, and their site goes all in on the flashy visuals you might expect from them. We get gradients galore, a lot of diagonal lines (a personal favorite of mine), rounded corners, and overall it’s just bright and colorful. Really, it’s as if Web 2.0 and flat design had a baby. This makes it stand out, and I rather like it. Man, I never thought I’d miss rounded corners. Platform: Static Site
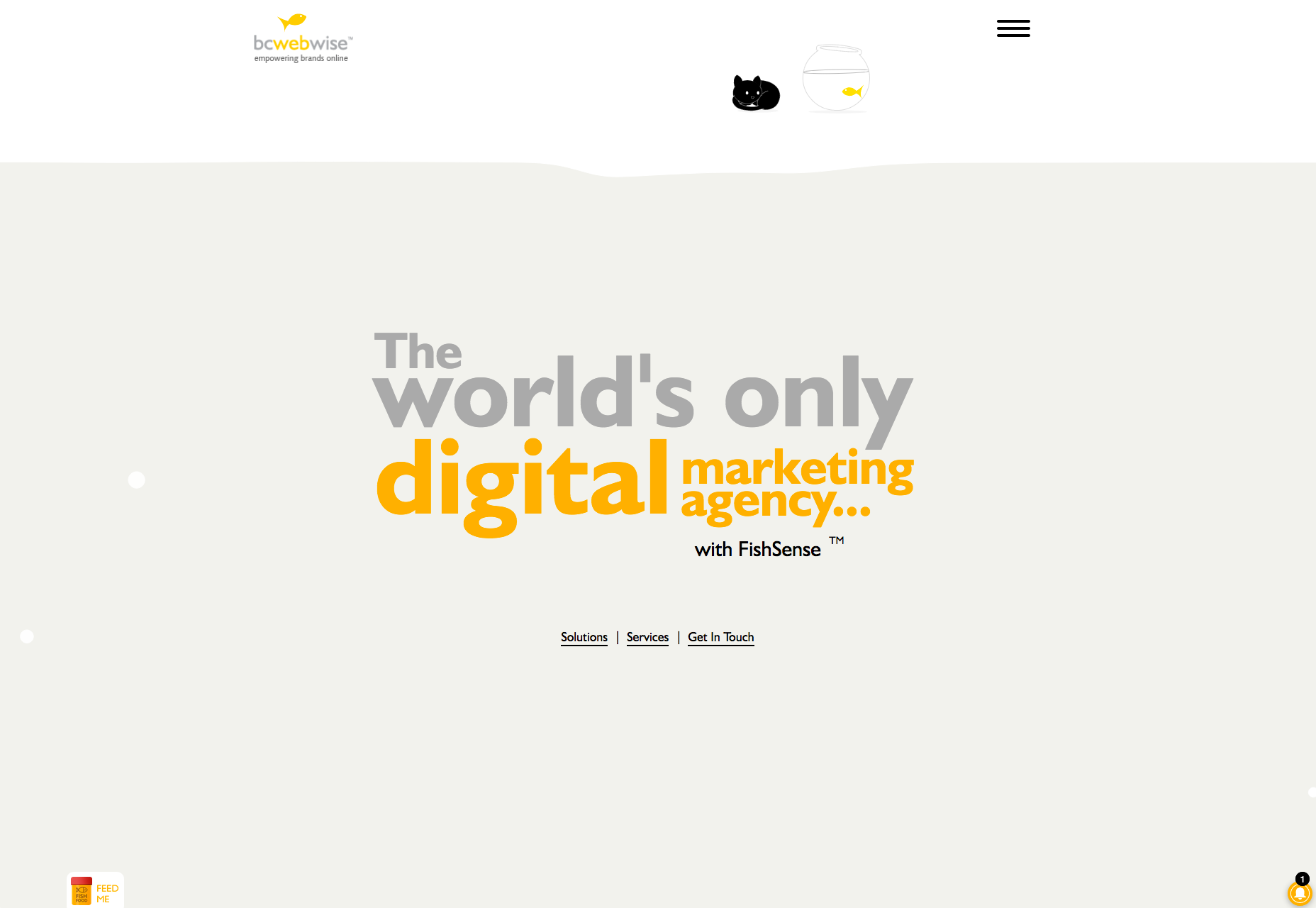
bcwebwise
bcwebwise combines minimalism with nearly seamless animation integrated into its entire UI. It genuinely feels like the animation is a part of the interface, rather than something tacked on to make the whole experience feel a bit more flashy. What’s more, everything from their branding to their animation is specifically designed to represent their approach to design, which they call “FishSenseTM”. And sure, that might sound a little silly, but every part of the experience is designed to keep the concept swimming around in your head. And since FishSenseTM is apparently defined by instinct and a holistic approach to design, this works all too well. Platform: Static Site
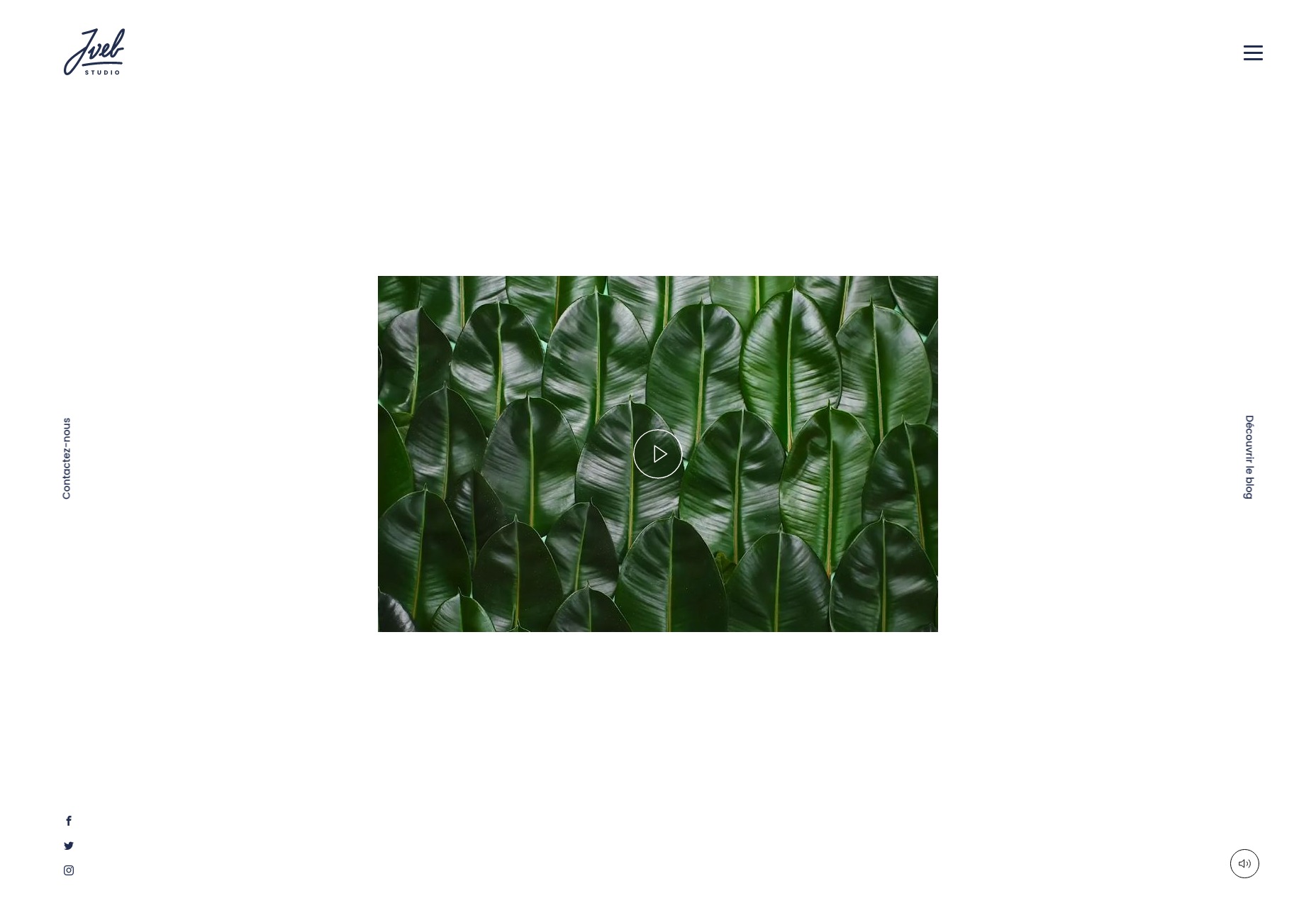
Jveb Studio
Jveb Studio uses light animation and background illustration to fantastic effect. With a clearly modern-yet-artistic style, this is a simple-looking site that nonetheless has a fair few moving parts under the hood. Give it a look. Platform: WordPress
Buzzworthy Studio
Buzzworthy Studio showcases their projects with a list of names, like many sites do nowadays. Overall, their style is clean, playful, and very marketing-friendly, which works for them. Animations is clearly emphasized, but not overwhelming, and I particularly like the way they use color. Platform: Static Site
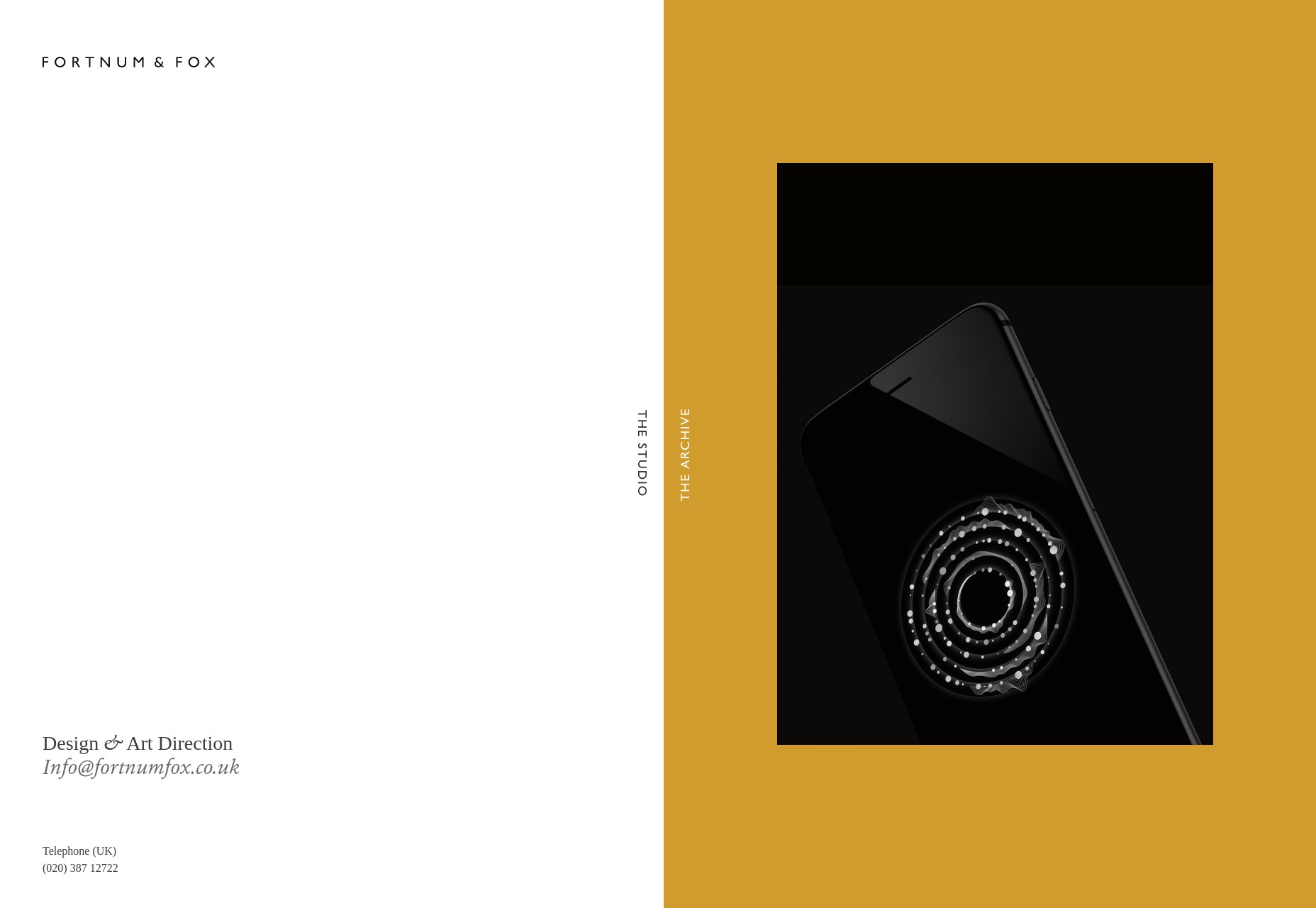
Fortnum & Fox
Fortnum & Fox also embrace the dual-color background, but takes more of an earth-tone approach for the most part. But instead of only using this theme on the home page, the site doubles down on the dual-background theme, featuring it prominently when displaying portfolio items. As presentation sites go, it looks elegant and fancy. It takes some inspiration from print design, without feeling trapped by its inspiration. Platform: WordPress
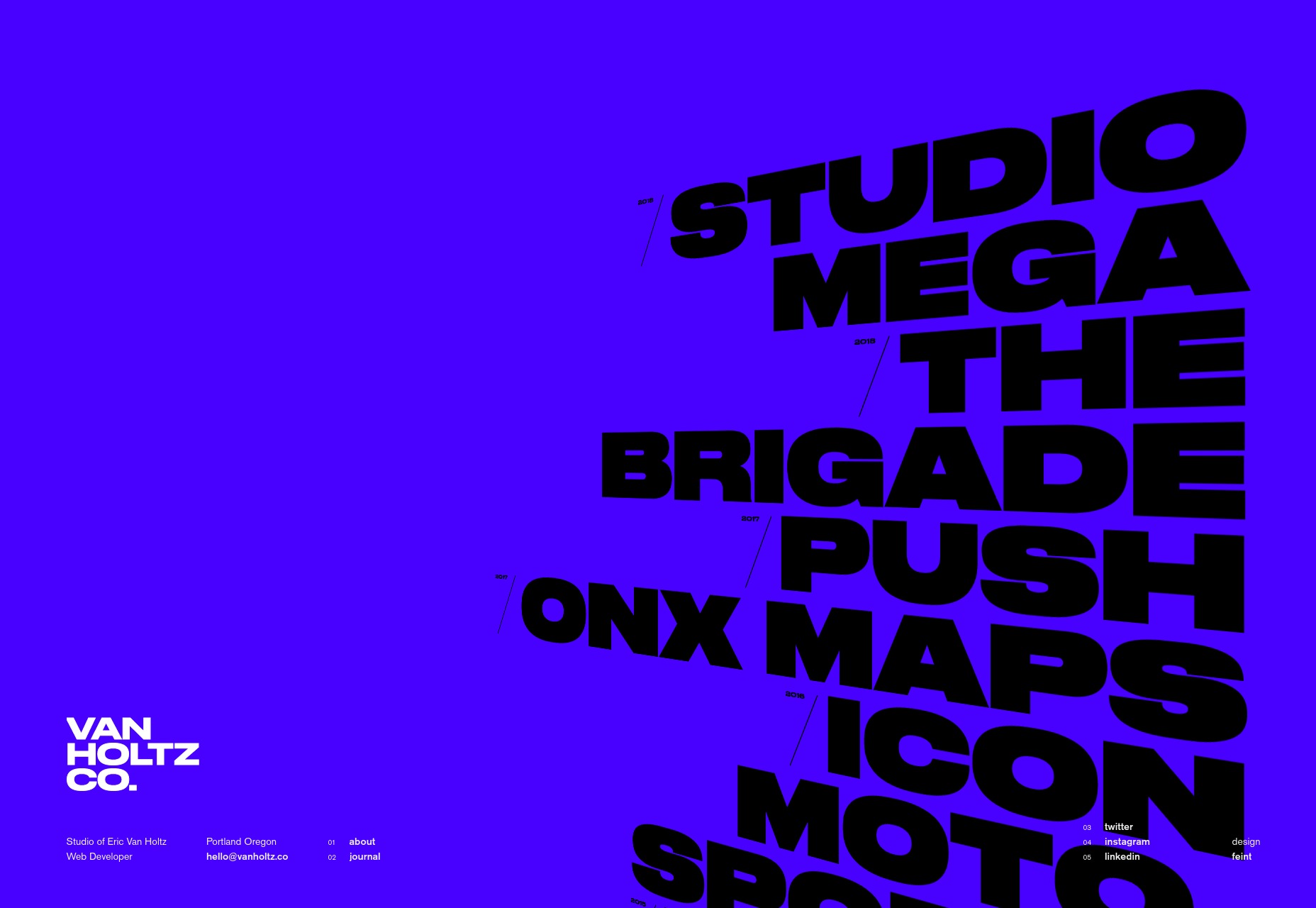
Eric Van Holtz
Eric Van Holtz’ portfolio goes big and bold with both color and type, combined with a light dash of animation, and a penchant for those diagonal lines I like so much. It’s a design that doesn’t hold back, and so is memorable. Platform: Static Site
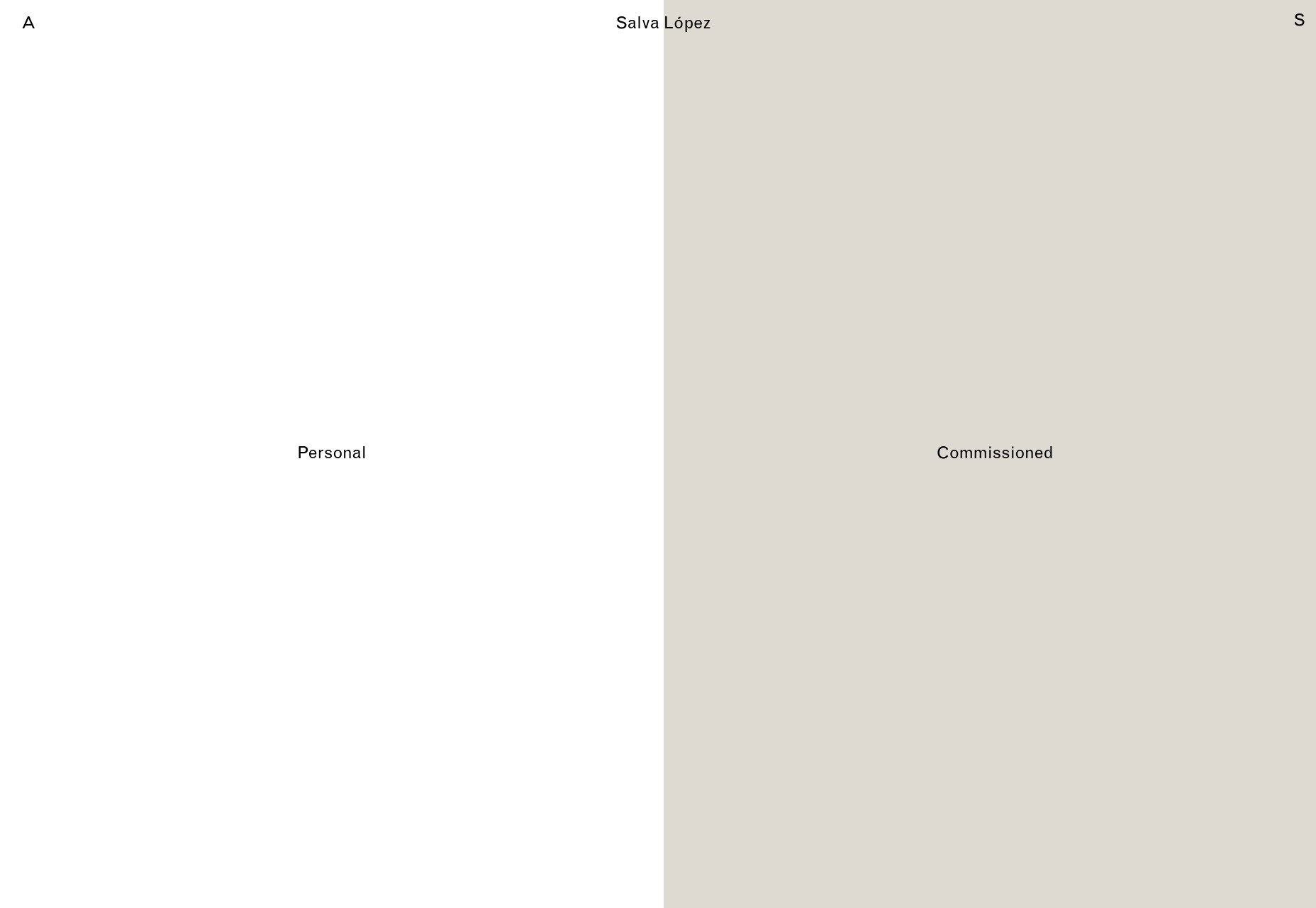
Salva Lopez
Salva Lopez’ portfolio seems to embrace the “split website” theme as well, with all of his photography organized in “personal” and “commissioned” categories. It’s a simple site with little text and lots of galleries, but that’s basically what you want from a photography portfolio, no? Platform: WordPress
2xElliott
2xEllliott is a design consultancy, so their site’s aesthetic embraces that sort of corporate-elegant feel we’ve come to expect from that sort of agency. There’s a heavy emphasis on imagery, art direction, and not using more pages than you have to. By that I mean that clicking on navigation items like “News” or “Contact” will open up a side panel to show that content, since there’s not enough of either to warrant their own pages. It’s a bit JS-dependent for my taste, but I otherwise like the approach. Platform: WordPress
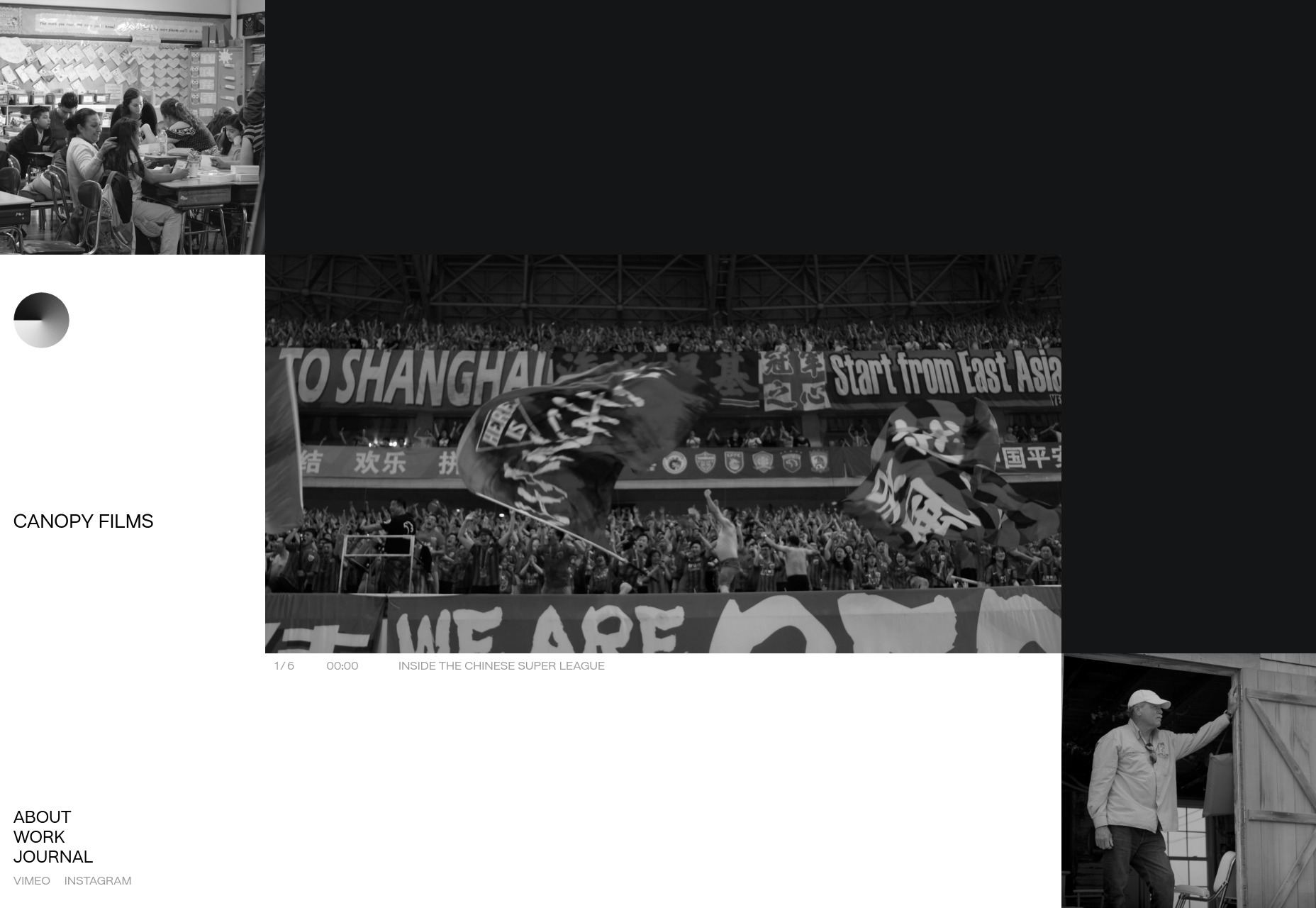
Canopy Films
Canopy Films’ site takes a highly grid-based approach to showing off its videos, and the grid itself is… animated? I’ll be honest, I’m not sure how that’s done; but it’s actually a pretty cool effect. And that’s coming from Mr. I-wish-sites-depended-less-on-animation. The rest of the site is fairly clean and modern, and is just generally worth a look. Platform: Static Site
JOJX
JOJX goes for that dead-simple minimalism that was everywhere in last month’s article. Since it’s a portfolio site for directors, that works just fine. It’s just you, some navigation, a video, and a title. What more do you need? Platform: WordPress
Humble
Humble takes much the same approach to showing off its video portfolio as JOJX, above. They use more color, though, with a bit of asymmetry and element overlap thrown in. It’s an excellent example of how two designs that are very similar on paper can have wildly different personalities. Platform: WordPress
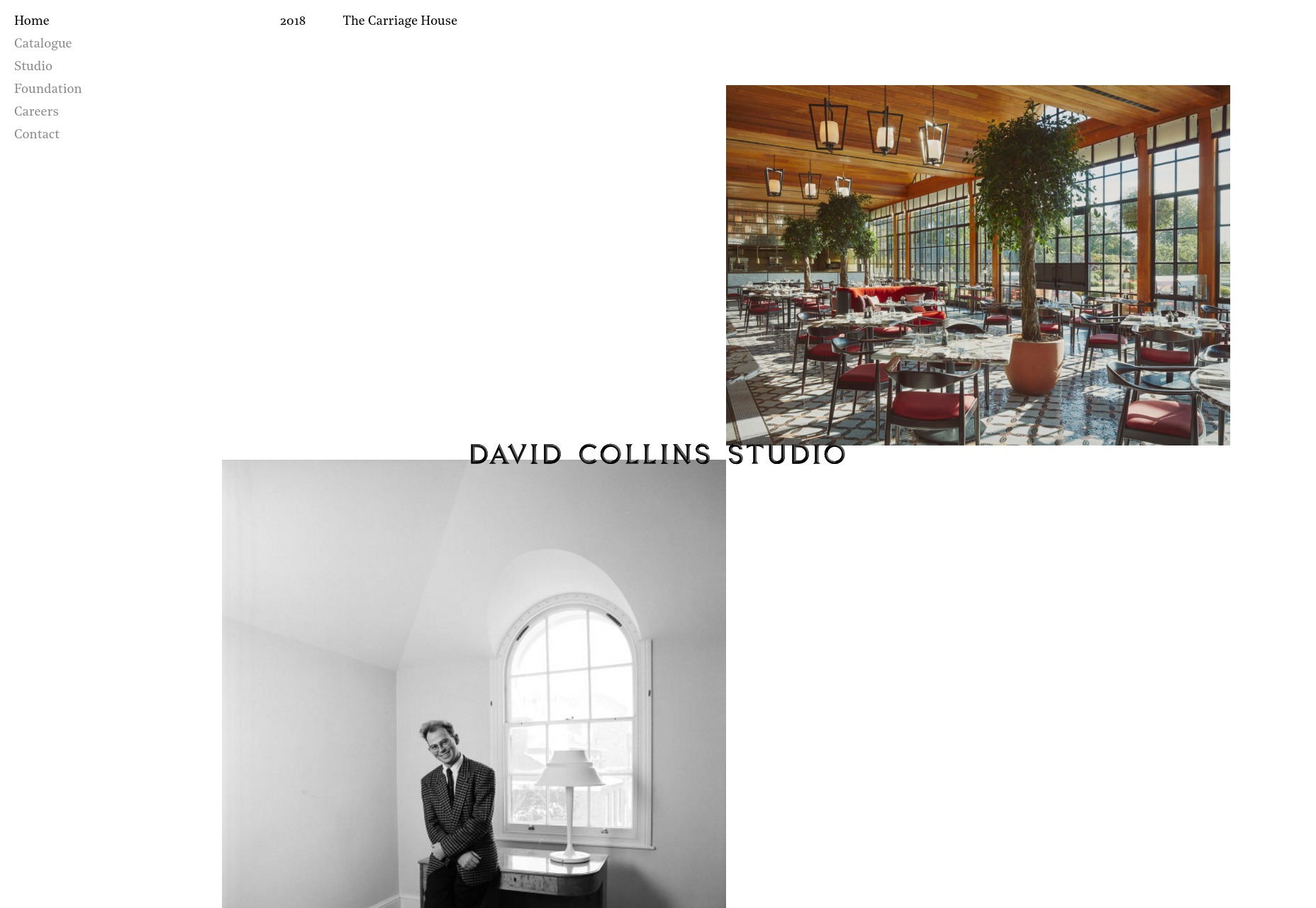
David Collins Studio
The David Collins Studio site takes me way back to like, a month or so ago, with its serif type, and minimalist collage approach to the art of the portfolio. It’s simple and elegant, and fairly effective. Platform: Static Site (?)
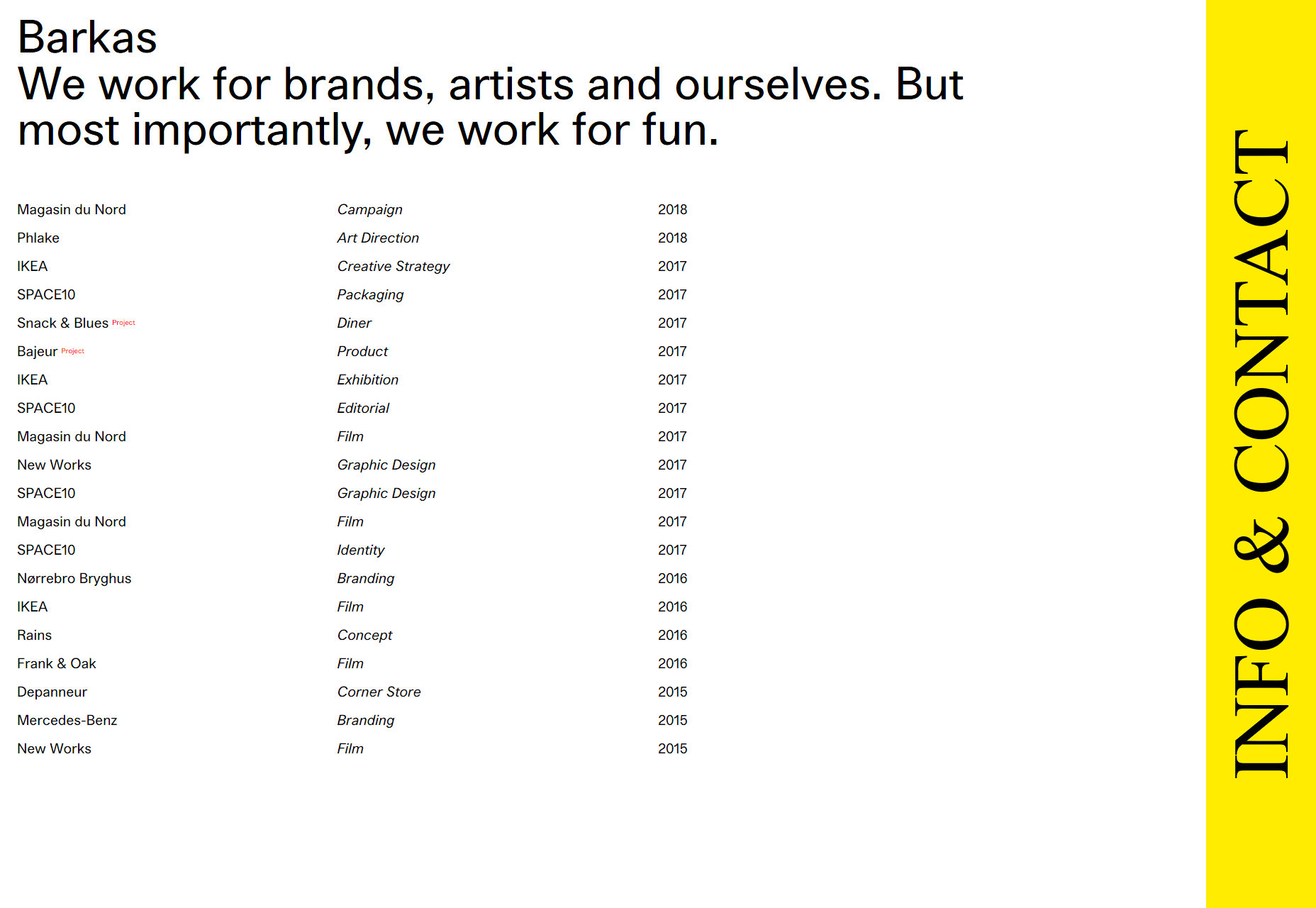
Barkas
When you first load this portfolio up, it kind of feels like a spreadsheet that’s much prettier than it ought to be. As someone who kind of likes spreadsheets to begin with, that’s actually a compliment. I’m not a huge fan of the cursor change, but otherwise it’s a good-looking portfolio that gets straight to the point. Platform: WordPress
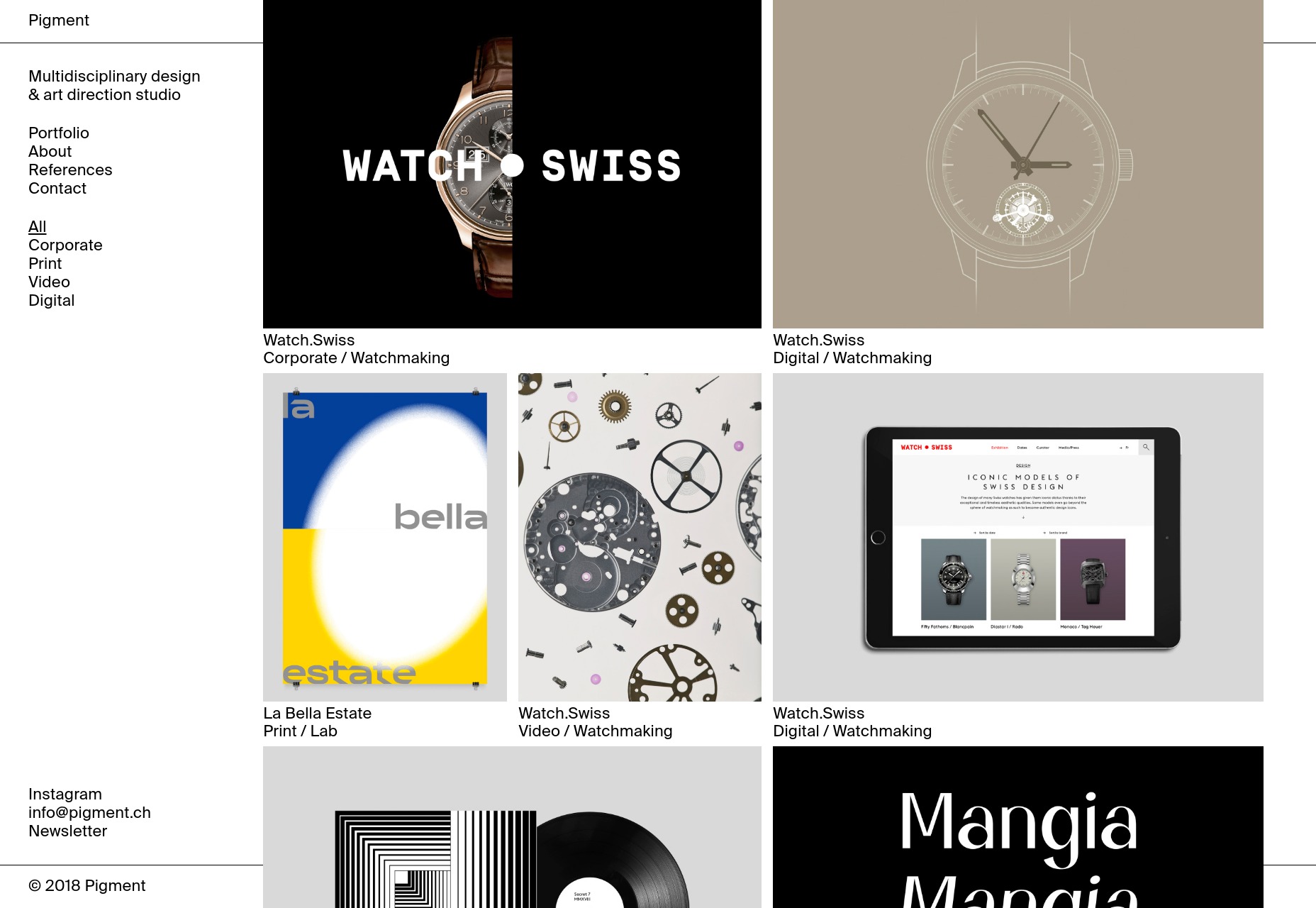
Pigment
Pigment shows off their work in a decidedly modernist fashion, with lots of white space and good old black borders. I do find their two-column approach to the actual portfolio items interesting. It looks like a good way to prioritize some of your work while not quite hiding the rest of it. I also kind of like the way it looks like most of the content is “floating” above the rest of the page/background. It’s an effect you don’t often see in such a relatively flat design. It’s depth without any trace of skeuomorphism. Platform: WordPress
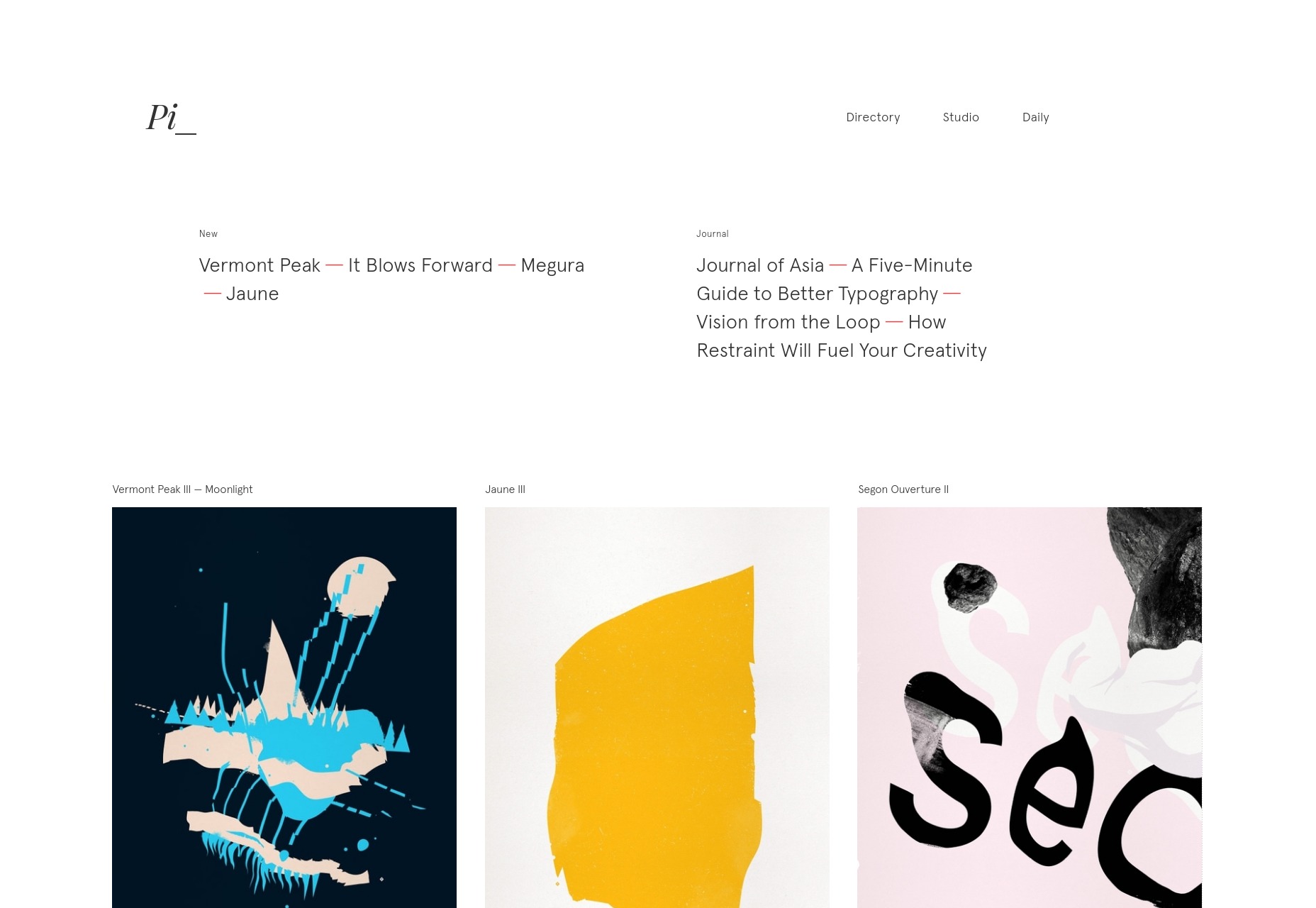
Pierrick Calvez
Pierrick Calvez’ site is pretty much peak minimalism, but it’s good-looking for all that. I appreciate the way the zoom function works on individual portfolio images, and the typographical style of the whole thing. Platform: Webflow
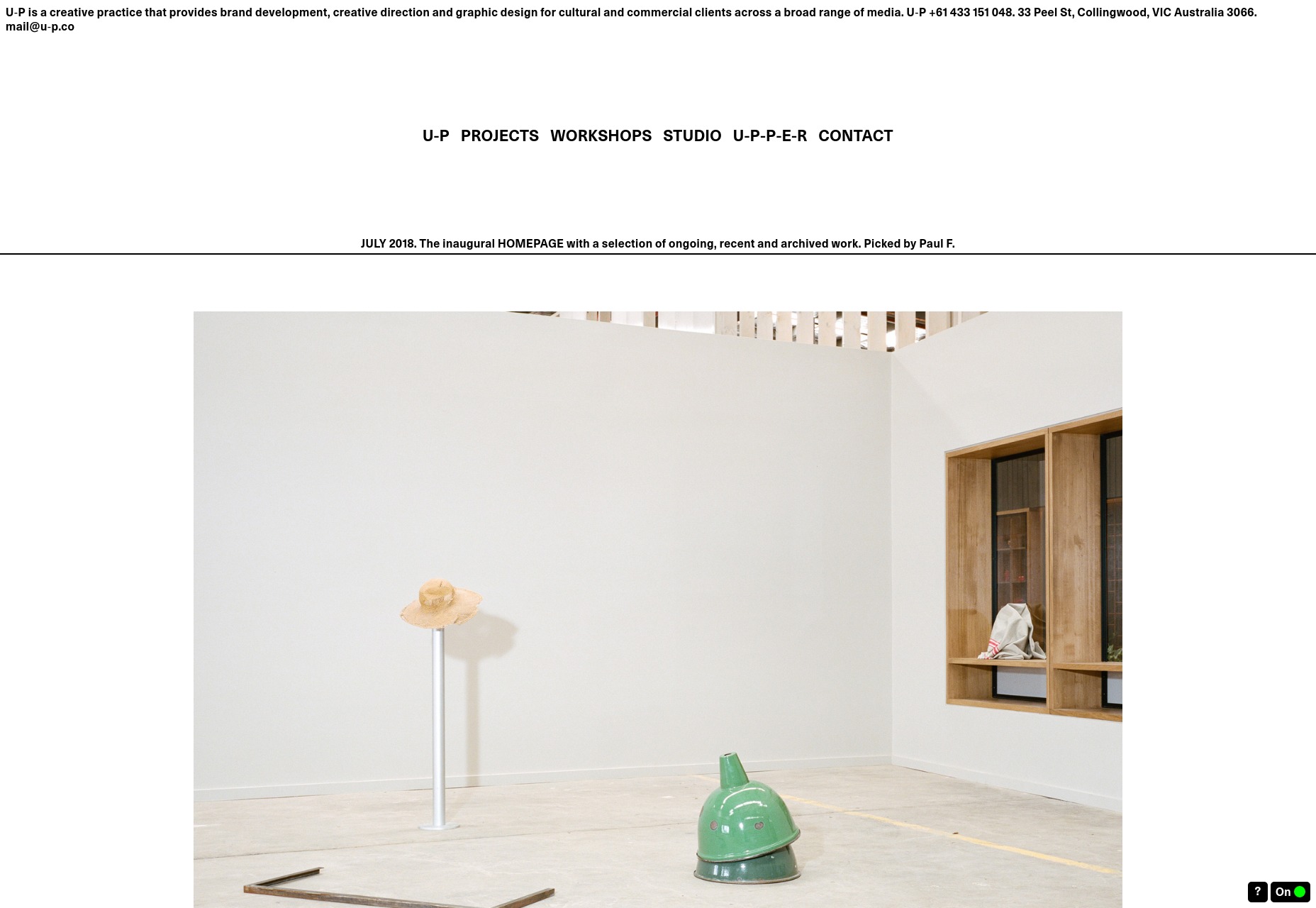
U-P
U-P is hard to classify. It’s so reminiscent of the Wild West days of the Internet that it’s almost brutalist. And yet, it looks good in a way that is sometimes a little cramped. Despite its design roots, it follows fairly modern usability conventions. It works, even if it sometimes seems like it shouldn’t. That’s always impressive. Platform: Static Site
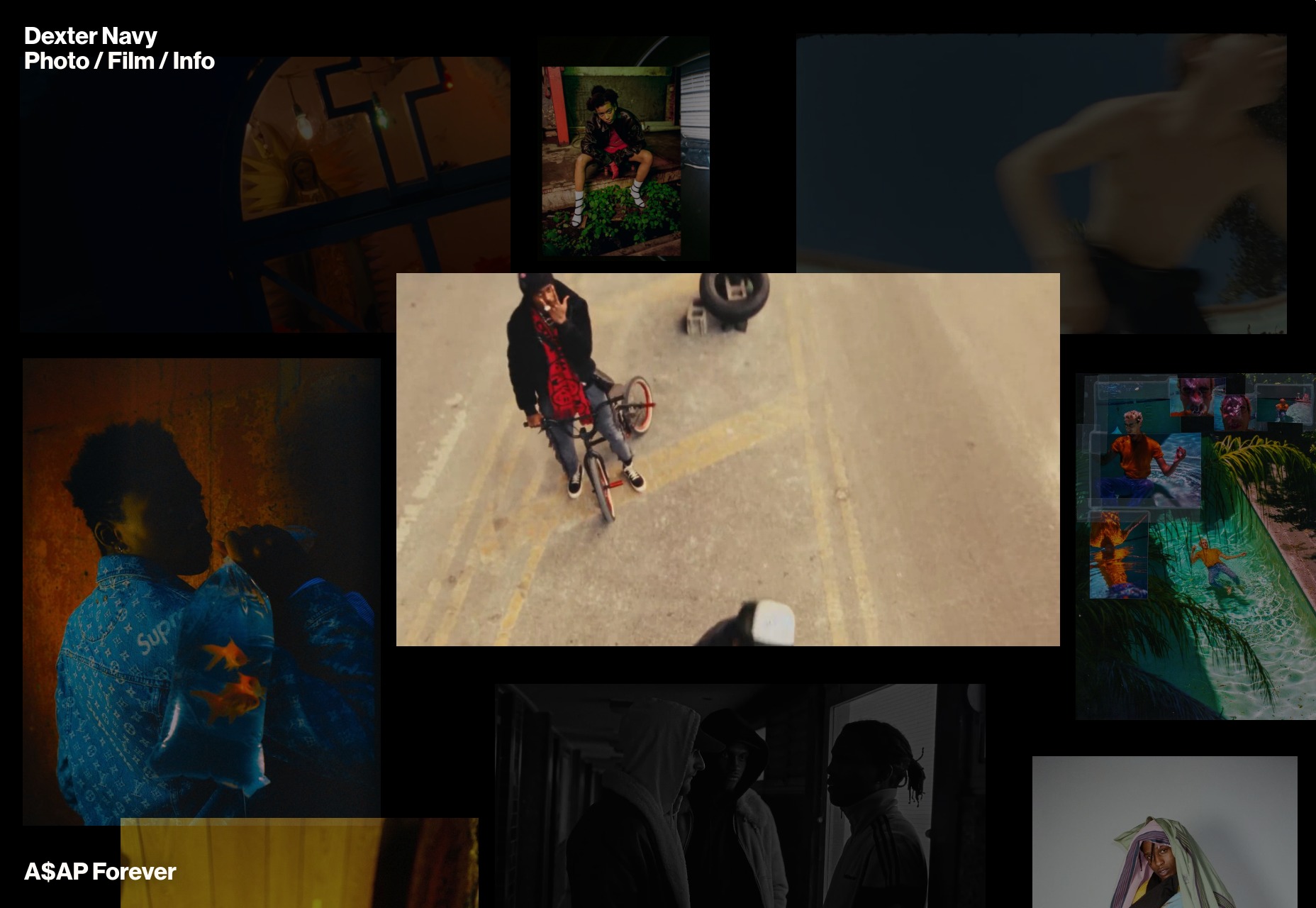
Dexter Navy
Dexter Navy’s site is an odd duck, and I quite like it. Some photographers and videographers have collage-style sites. Others do that “preview-on-hover-over-the-title” thing. This one manages to combine them both in a riot of color and movement that still manages to feel purposeful. The photography and video are mixed together delightfully. I also quite like the horizintal-scrolling image galleries for each project. Platform: Static Site
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














