
1. Clear Direction and Purpose
The operating system known as Unix was designed on this principle: one program should do one thing, and do it well. This principle was hereafter adopted into other systems, such as MacOS, and has been the cornerstone of some of the best software design over the years. In many small CMS options, we can see that principle at work. That’s not to say, though, that a single-purpose CMS can’t be sophisticated or even rather complex. It’s just that dedication to a single goal encourages a form of excellence that more generalist systems struggle to achieve. Take Ghost, for example. As of its 2.0 release Ghost has become, in my opinion, one of the best platforms for a pure-blogging experience. But even though it’s a comparatively small CMS, I wouldn’t call what they’ve done with it “simple”.
2. Lightweight, Un-bloated Code
Smaller CMS are just that: smaller. There’s a very direct correlation between the amount of code in the software, and how quickly it runs. When you only need a simple site, there’s no sense in having a CMS with loads of extra features that you’ll never touch. That’s just wasted server space. Even so, these small CMS can be very flexible. Here we look to Grav: its goal is to be a simple, developer-friendly, flat file CMS. Within that purpose, there is vast potential. Grav can be a blog, a knowledge base, or a simple brochure site, and compete with many of the big CMS options, while maintaining a (current) core download size of 4.8MB.
3. Uncomplicated Admin Experience (Usually)
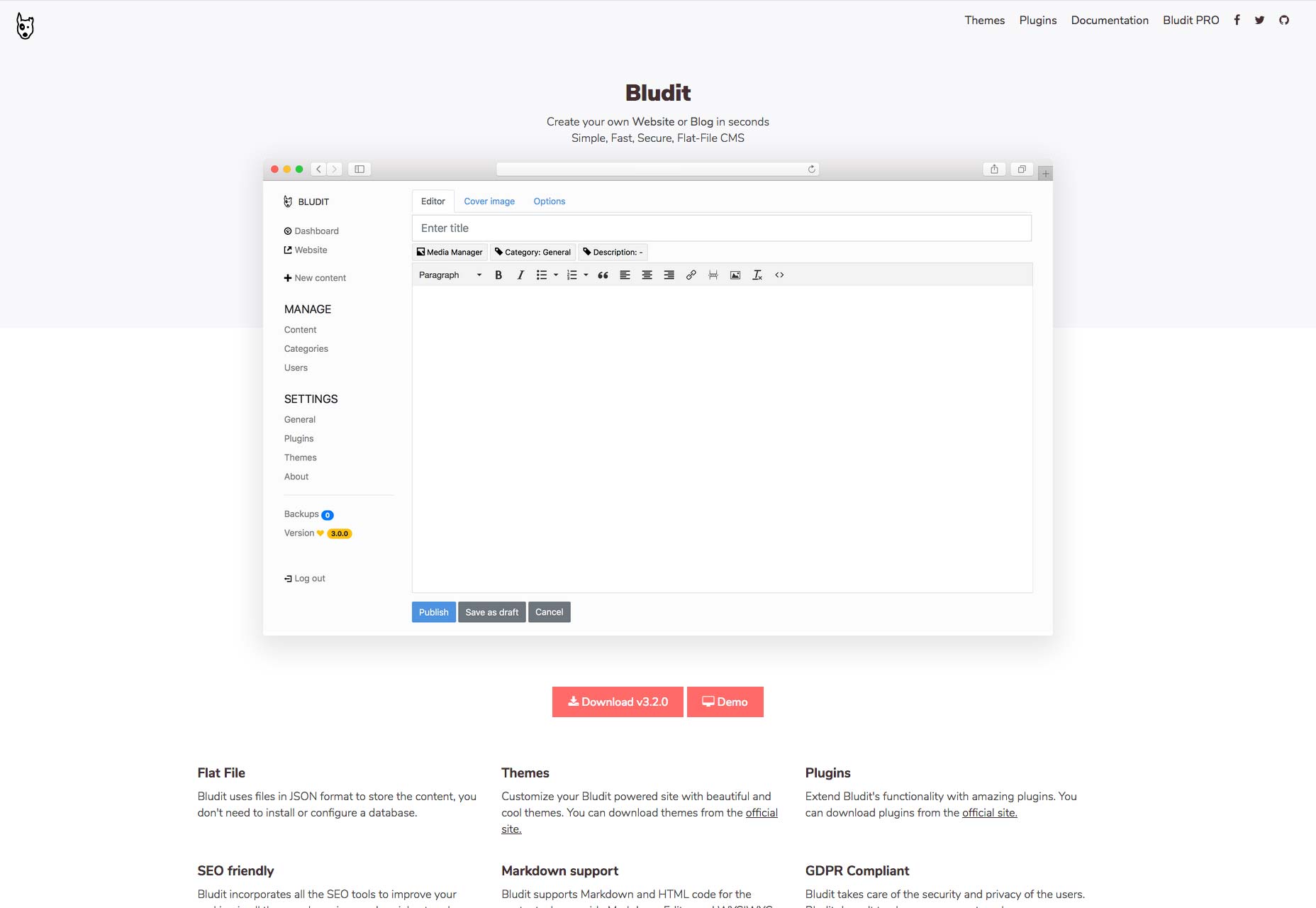
Now, I’ve expounded on how a small CMS can be complex when it has to be, but it’s not always going to be complex. A truly single-purpose application will, largely due to its very nature, be rather simple to use. How many form fields do you really need to publish a page full of content, anyway? Recently I had the pleasure of working with Bludit to create a small blog. I’ve worked with WordPress, as well as many other systems, for years, but Bludit was downright refreshing. While I did occasionally chafe at some of the small limitations in the system, I absolutely adore the writing and editing experience. Well, I really like the Markdown editing experience. It has TinyMCE, too, but I didn’t bother with that. The clarity that comes with pushing all the other aspects of publishing out of your way until you need them… it’s just my jam. I’ll say that Ghost is pretty good at that, too, but Bludit’s more bare-bones approach is more my speed. But that’s the beauty of these small CMS options: there’s one out there for just about every use case and user preference.
4. Simple Templating and Theming
When a CMS just plain does less, it’s usually a bit easier to design and code templates for. This makes it a bit easier for those of us who are more visually-oriented to spend time doing what we love, rather than learning all the quirks of an endlessly complex system. One thing a lot of small CMS do to make this even more simple, is use a templating language like Twig. If that interests you, have a look at options like Pico, or if you need something for a larger and more complex publishing endeavor, try Bolt CMS.

5. When Support is Available, it’s Nice and Personal
The organizations that develop larger CMS will often sell support to enterprise customers to fund development. That’s cool and all, but have you ever wanted to talk to the developers directly? Well, there’s always Twitter, but with many smaller CMS, developers often offer very personal attention to their users. You can contact some through GitHub, via email, or even in an IRC chatroom (or a more modern equivalent). I’m reminded of the time I spent wrestling with October, a lovely back-to-basics CMS. I was trying to make it work with a cloud platform it really wasn’t designed for, and that didn’t work out at the time. Even so, the time I got to spend chatting with the developers and learning how they were putting things together was enlightening, and fun.
6. It’s Easy to get Involved
Technically, systems like WordPress and Drupal are open source. Anyone can contribute to their development and refinement. The truth is, of course, more complicated. Large and established open source projects have established communities, hierarchies, and very large codebases. Sure, they need all of that, but these things can make it hard to just dive in and flex your coding chops. It can be hard to get to the point where you can make real contributions. Smaller open source projects are easier to get to know inside and out, and most of their developers (especially on the single-developer projects) would be happy to have someone, anyone, do some of the work for them. It’s easier to get in on the ground floor, and truly contribute. It’s more personal, and you get to be a part of that CMS’ history.Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff

















