Project Management Templates: The Key to Improving Your Workflow

How to Choose the Best Project Management Tool for You
When considering a project management platform for your web design business, here are some things to pay attention to:Generic vs. Web Design Tools
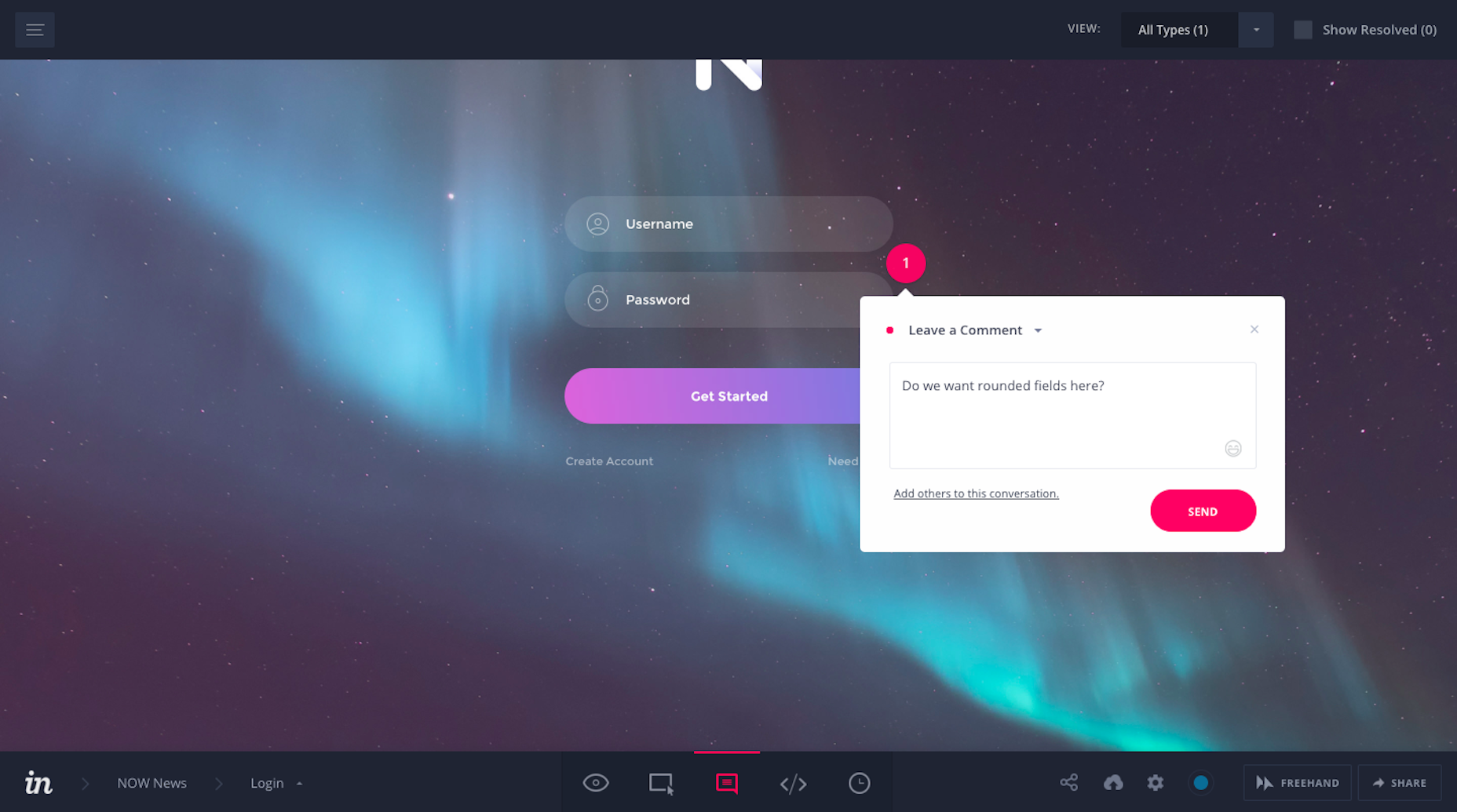
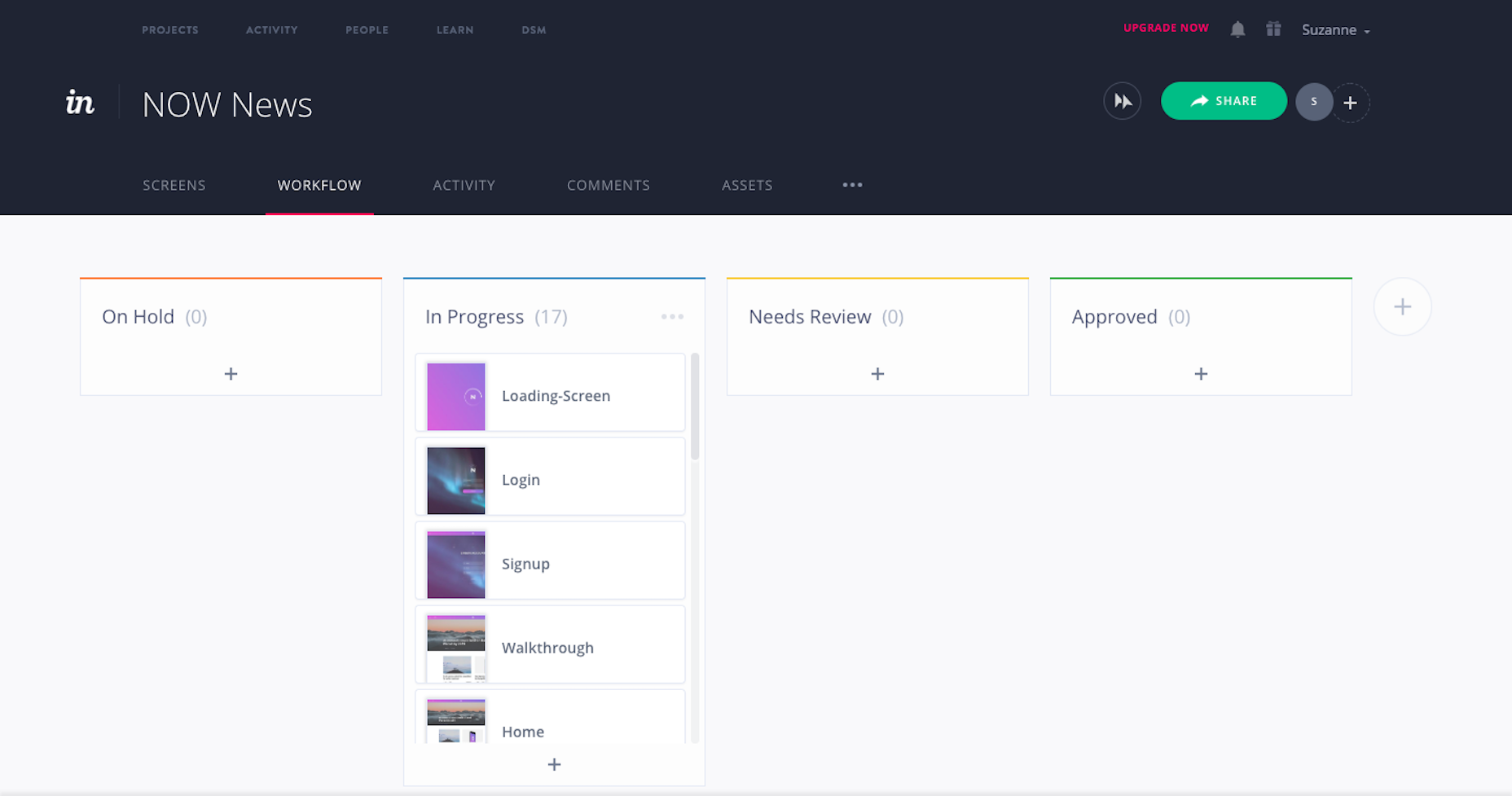
These are four project management tools I would recommend you start with: Of the four, InVision is the only one strictly made for the web design process. As such, there’s a greater emphasis on managing design work. Here, you can see how to collaborate within uploaded designs, prototypes, wireframes, etc.: And this is an example of how InVision enables you to create design-specific workflows for yourself:
And this is an example of how InVision enables you to create design-specific workflows for yourself:
 There are limitations to what you can do with a design task management tool, so you may find one of the other options a better choice if your goal is to bring greater control to projects, client communication, and team collaboration.
There are limitations to what you can do with a design task management tool, so you may find one of the other options a better choice if your goal is to bring greater control to projects, client communication, and team collaboration.
Free vs. Paid
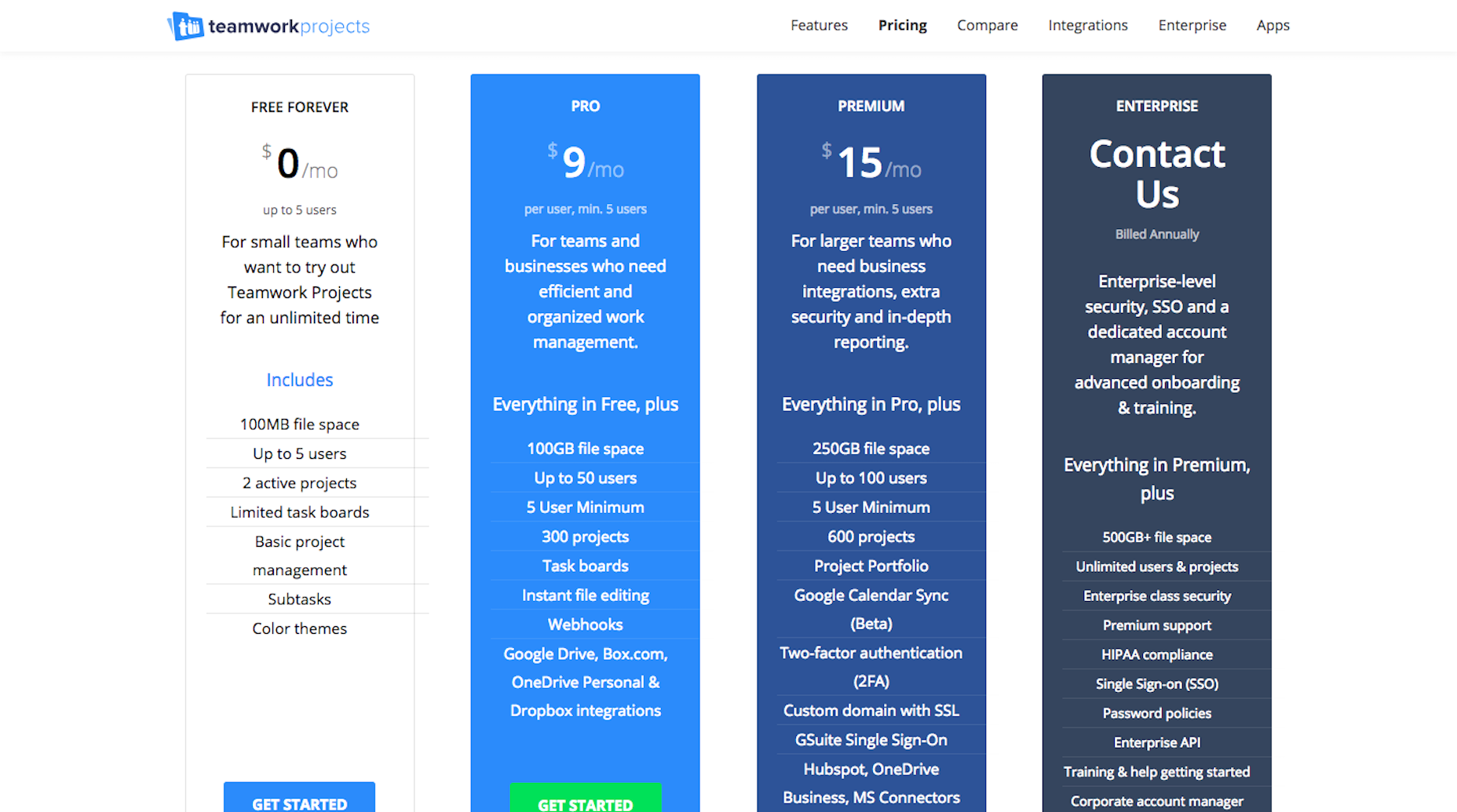
Most task management software you’ll find comes either with a free plan—typically for one person or a strict limitation on the number of projects—or with a free trial. Here is an example from Teamwork: Typically, you can get a good sense for whether a platform will be a good fit for you or not within 15 minutes. This is nice as it allows you to try a tool before adding on another business expense.
Typically, you can get a good sense for whether a platform will be a good fit for you or not within 15 minutes. This is nice as it allows you to try a tool before adding on another business expense.
Workflow View
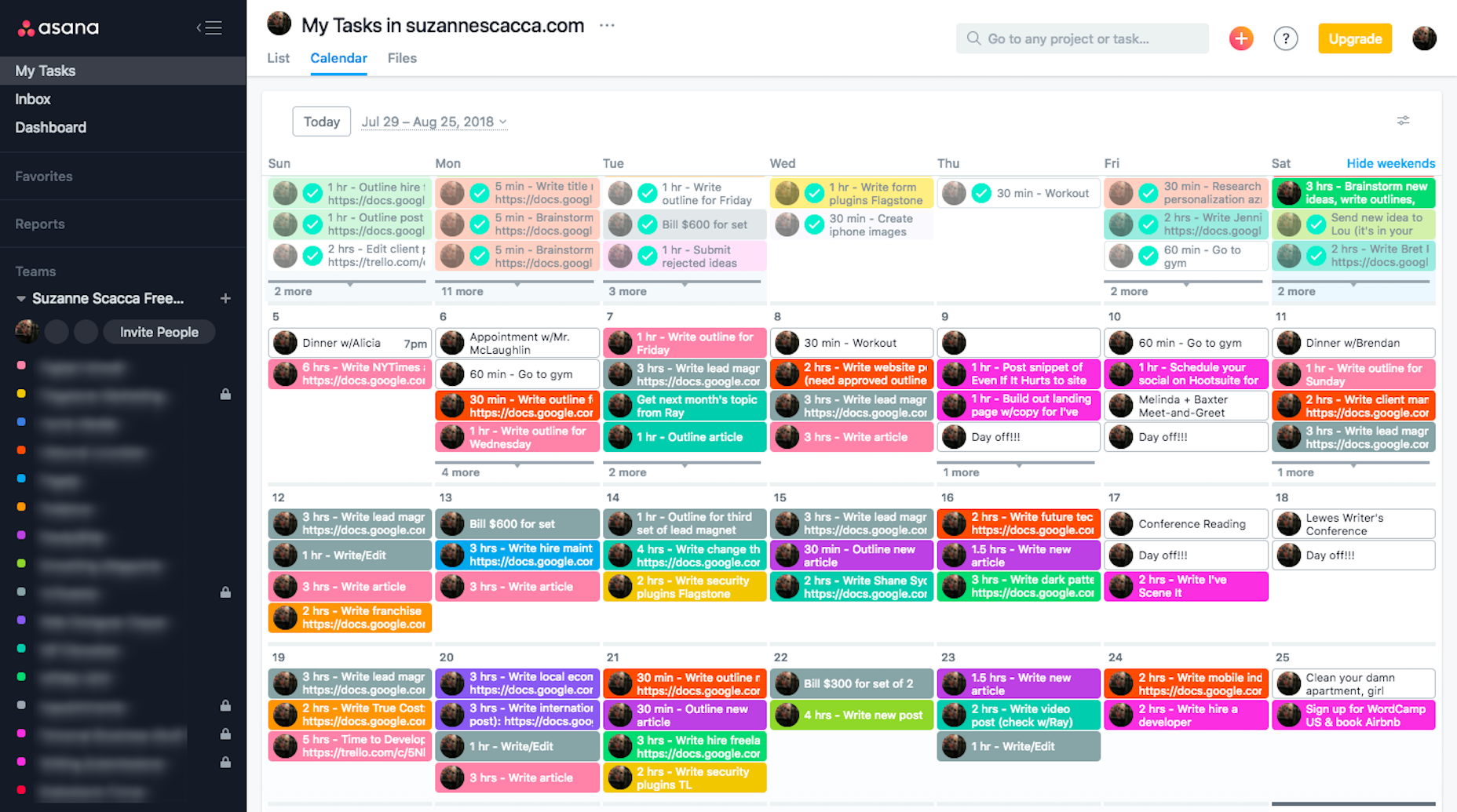
Project management tools offer a variety of workflow styles and views. Here is an example from Asana of a calendar view: This happens to be my preferred style since I work on shorter-term and one-off assignments as opposed to longer jobs that require greater organization of tasks, sub-tasks, and timelines. Asana has list views and kanban boards, too.
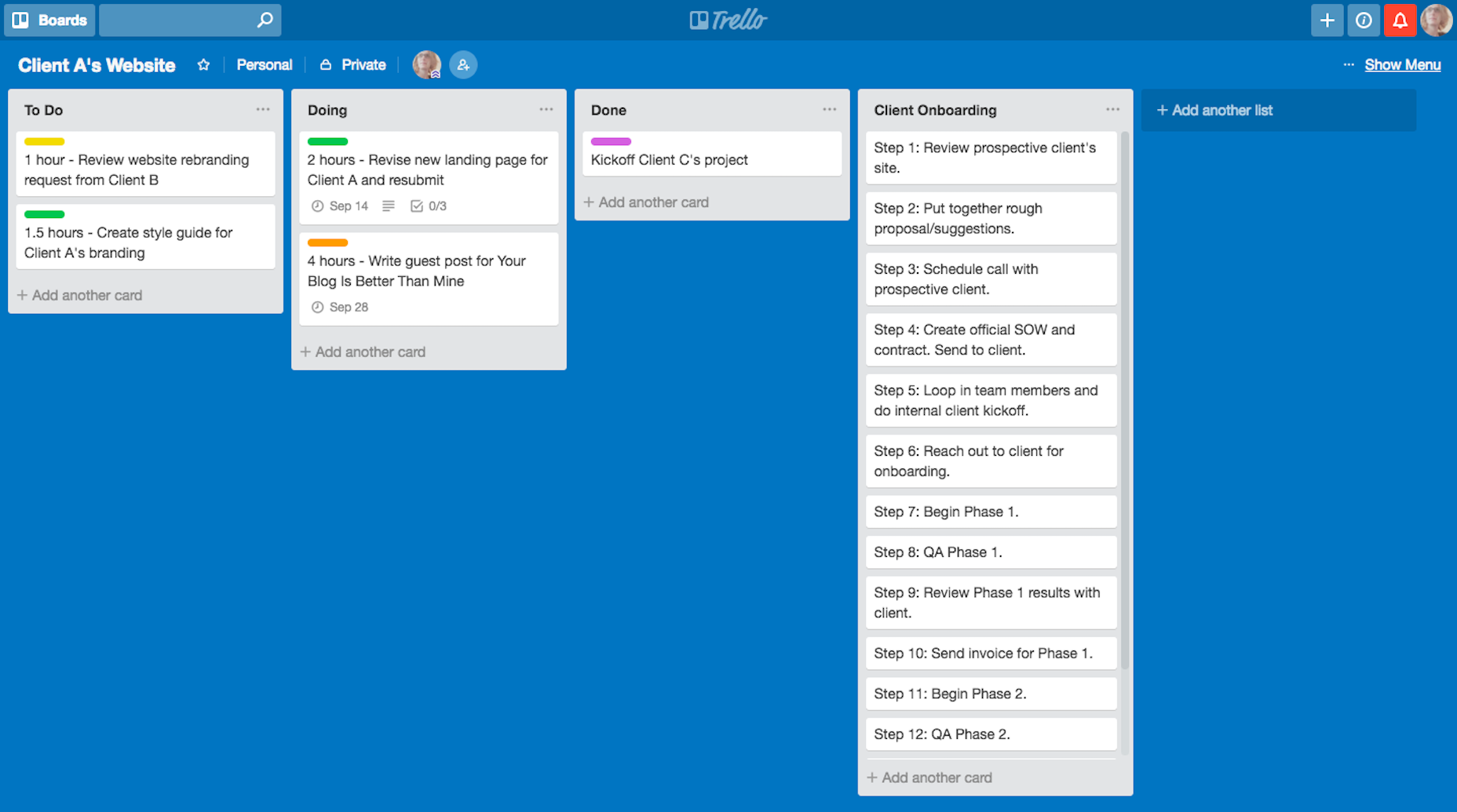
Here is an example from Trello of a kanban board:
This happens to be my preferred style since I work on shorter-term and one-off assignments as opposed to longer jobs that require greater organization of tasks, sub-tasks, and timelines. Asana has list views and kanban boards, too.
Here is an example from Trello of a kanban board:
 Basically, you create high-level folders dedicated to each client (you can also break them up at the project level). Within each board, create columns for each phase of your project. The cards that fall below them are then dedicated to each of your tasks. If you prefer this type of card-sorting system and visualization, Trello is a great choice.
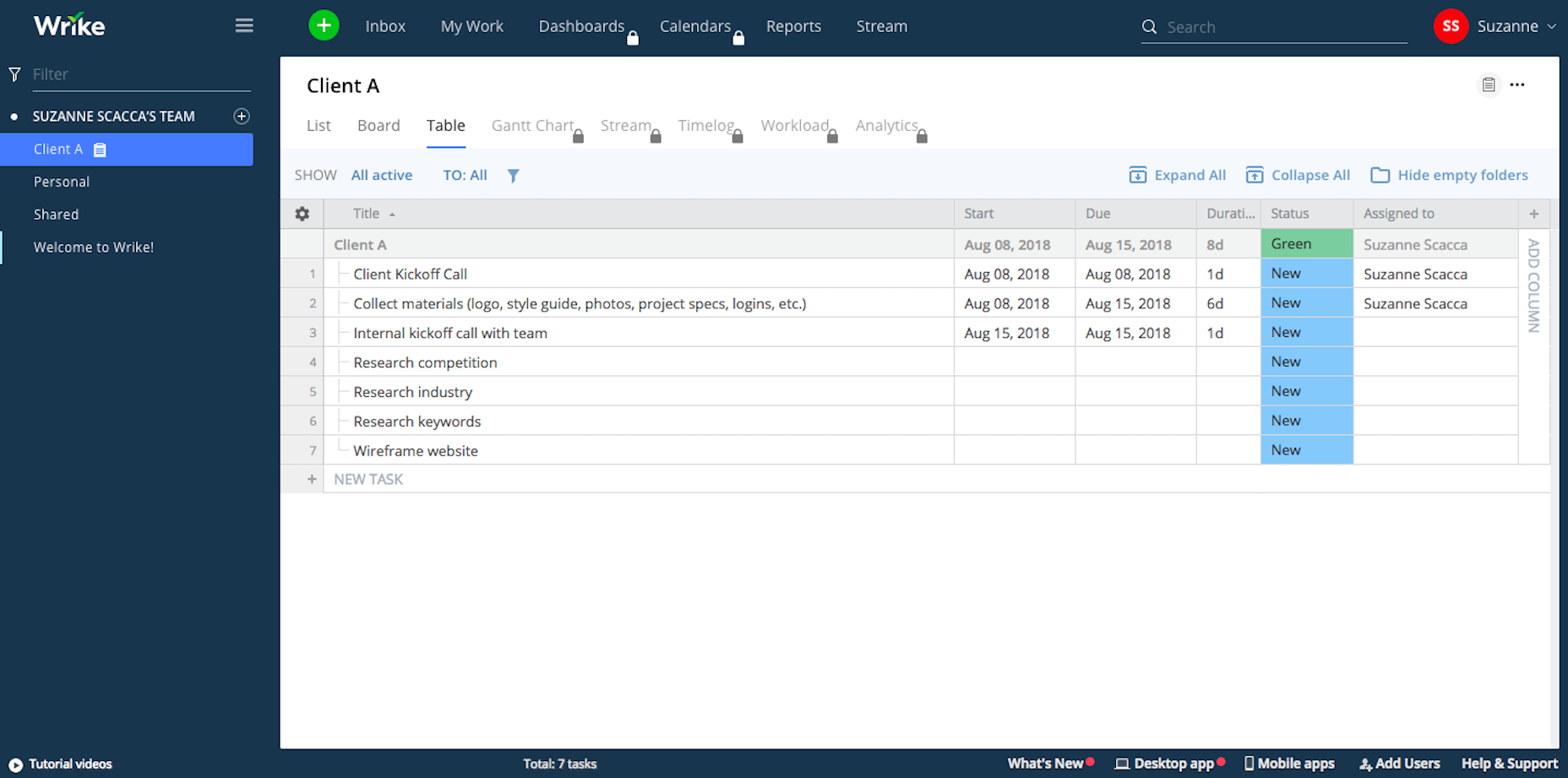
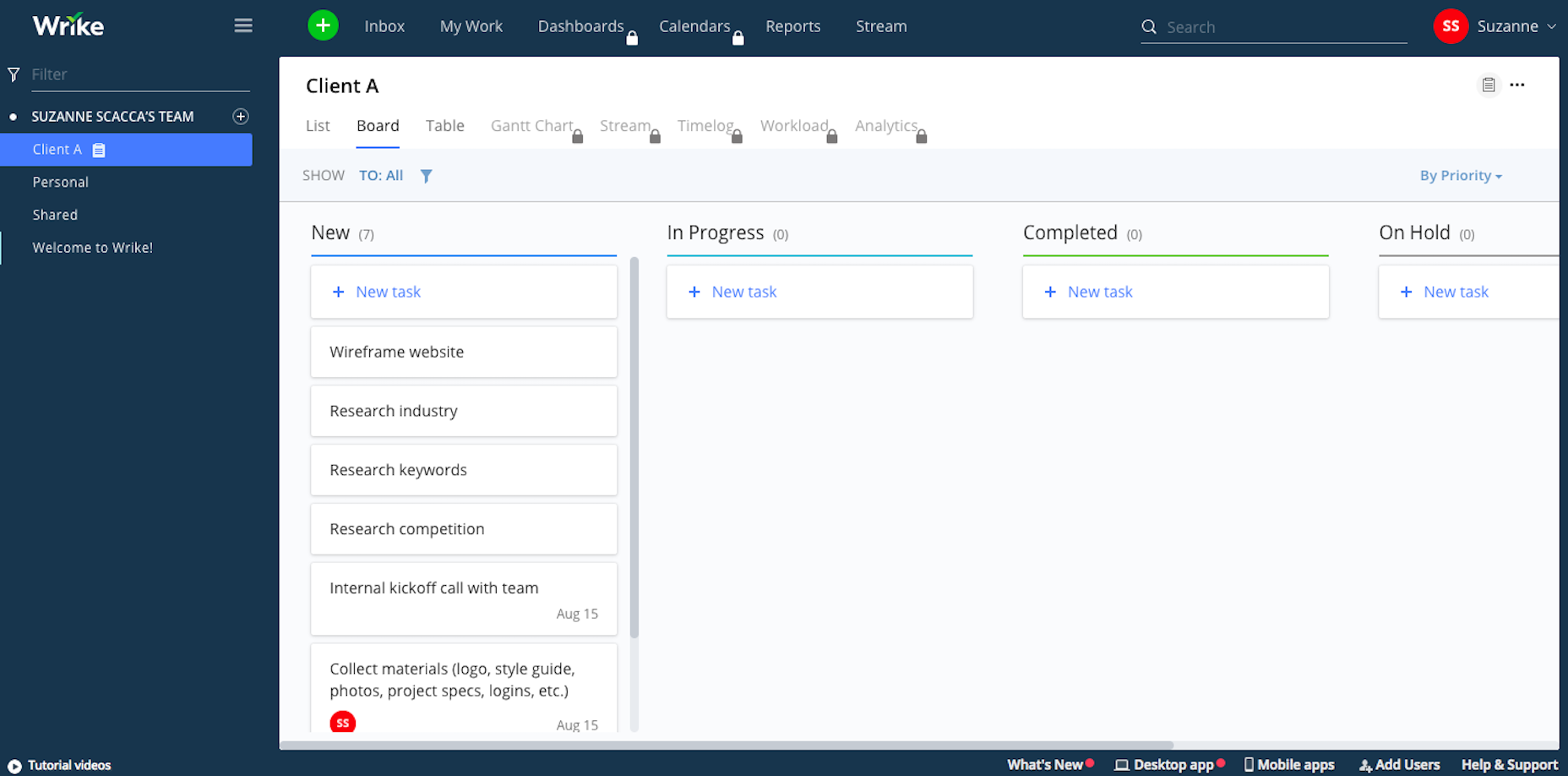
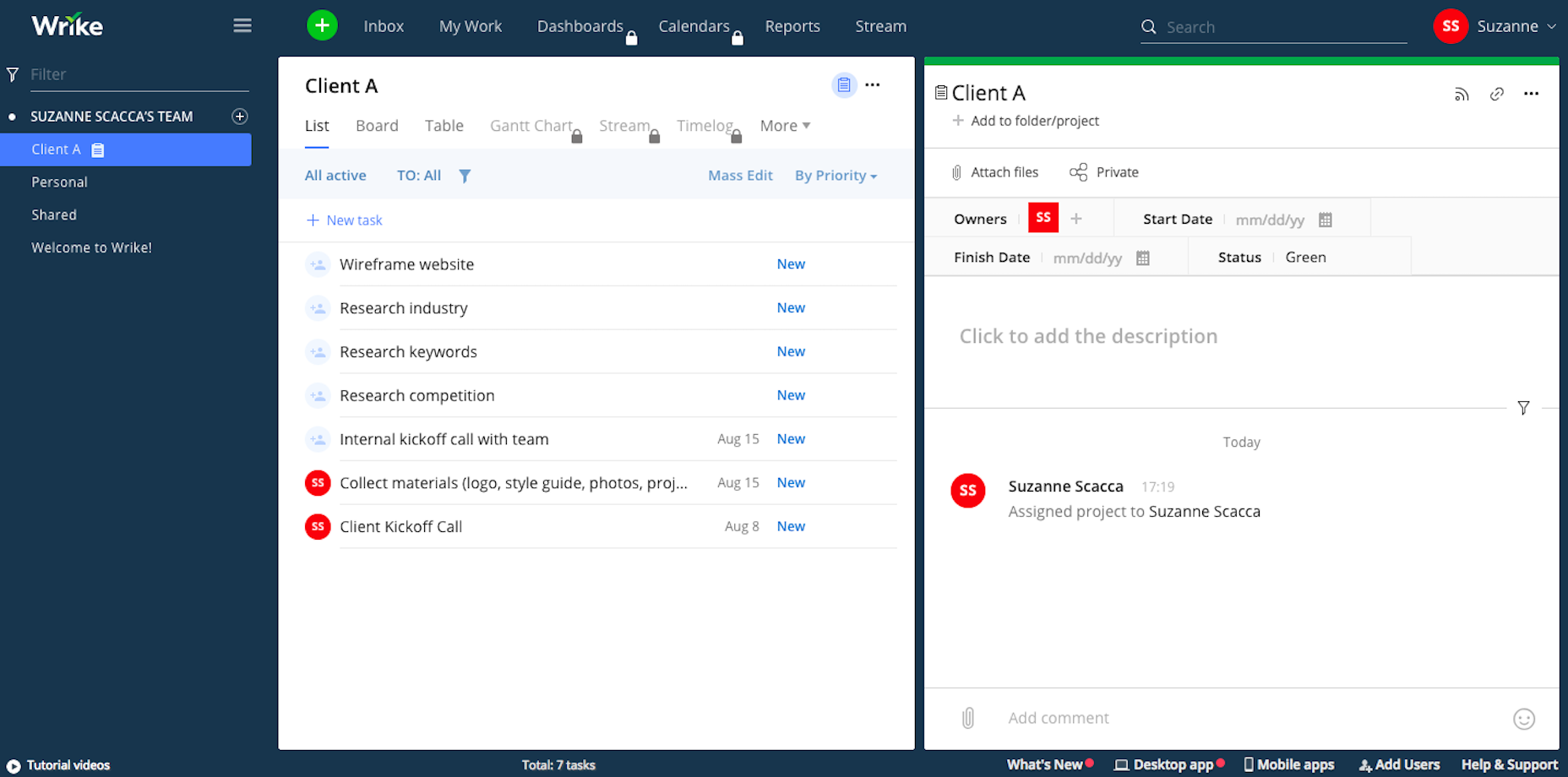
One other platform I’d strongly recommend looking at is Wrike and it’s because of its flexibility in workflow views:
Basically, you create high-level folders dedicated to each client (you can also break them up at the project level). Within each board, create columns for each phase of your project. The cards that fall below them are then dedicated to each of your tasks. If you prefer this type of card-sorting system and visualization, Trello is a great choice.
One other platform I’d strongly recommend looking at is Wrike and it’s because of its flexibility in workflow views:
Tables:

Boards:

Lists:
 All the same tasks are present; they’re just displayed differently.
In summary, I’d suggest:
All the same tasks are present; they’re just displayed differently.
In summary, I’d suggest:
- Asana for designers that work on smaller or shorter jobs.
- Trello for designers that need greater control over lengthier project phases.
- Wrike for designers that have a growing team and client list and want to offer more flexibility to them.
Features
Be sure to think through the features that matter most to you and will help you acquire the degree of control you want over projects. Here are some noteworthy features from these project management platforms:Asana
- Calendar, list, and kanban views
- Internal chat area
- Task and sub-task creation
- Cloning of tasks and projects
- Organization by color
- Drag-and-drop task management
- Integrate time-tracking software
Trello
- Kanban view
- Chat directly within cards
- Use cards to create tasks or add checklists to individual cards
- Drag-and-drop organization
- Cloning of cards and lists
Wrike
- Table, list, and kanban board views
- Internal inbox for direct communications with team and clients
- List of personal tasks or access to full projects
- Set full timelines for each task
- Customize status of tasks
- Export lists and use as re-importable templates
Templatization for Improved Workflows
There are so many great things that come out of using project management tools for a web design workflow:- Centralization of communication, files, status updates, etc.
- Greater control over projects and all associated tasks
- Better adherence to schedules
- Improved communication with clients and teams
- More efficient collaboration
- Increased accountability from all involved parties
- More consistent and higher quality of results
- Automation of workflow
1. Create a New Board
In the top right corner, select “Create Board”. Name it, add your team, and create.
Name it, add your team, and create.
2. Create Project Phases
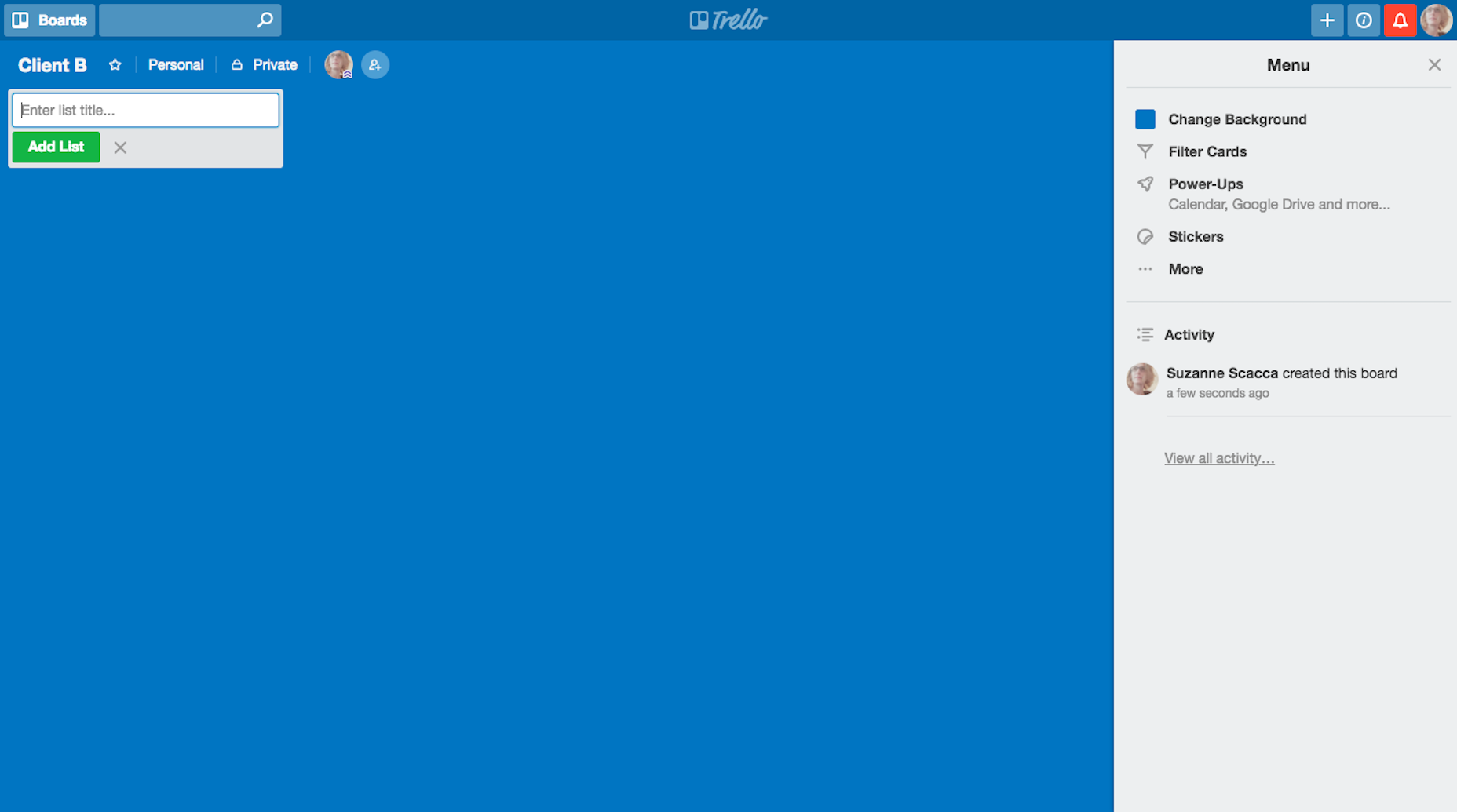
This is what you will start with: To create your phases (known as “Lists” in Trello), start typing.
To create your phases (known as “Lists” in Trello), start typing.
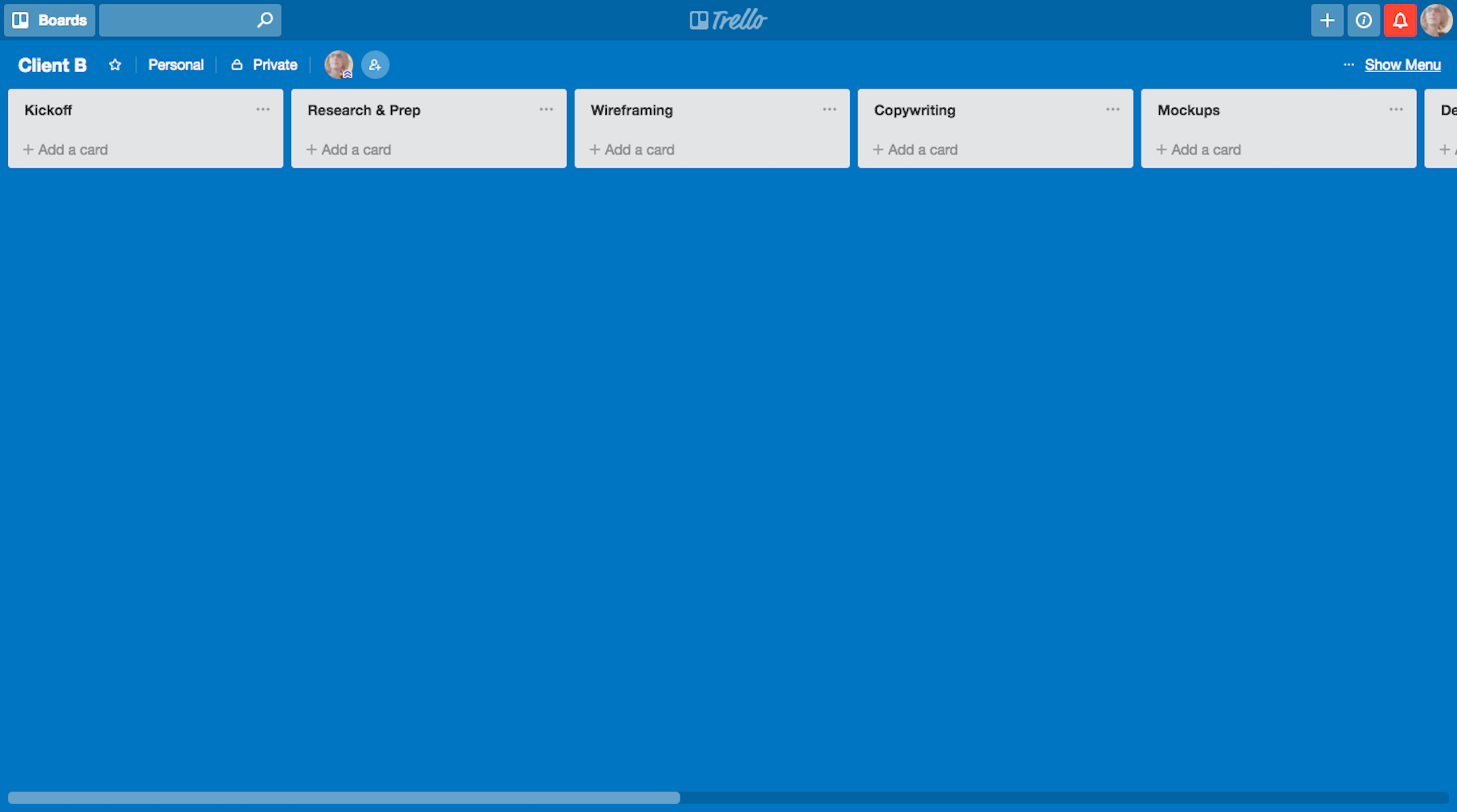
 Make the buckets as big or as small as you want. The organizational structure and workflow are up to you.
Make the buckets as big or as small as you want. The organizational structure and workflow are up to you.
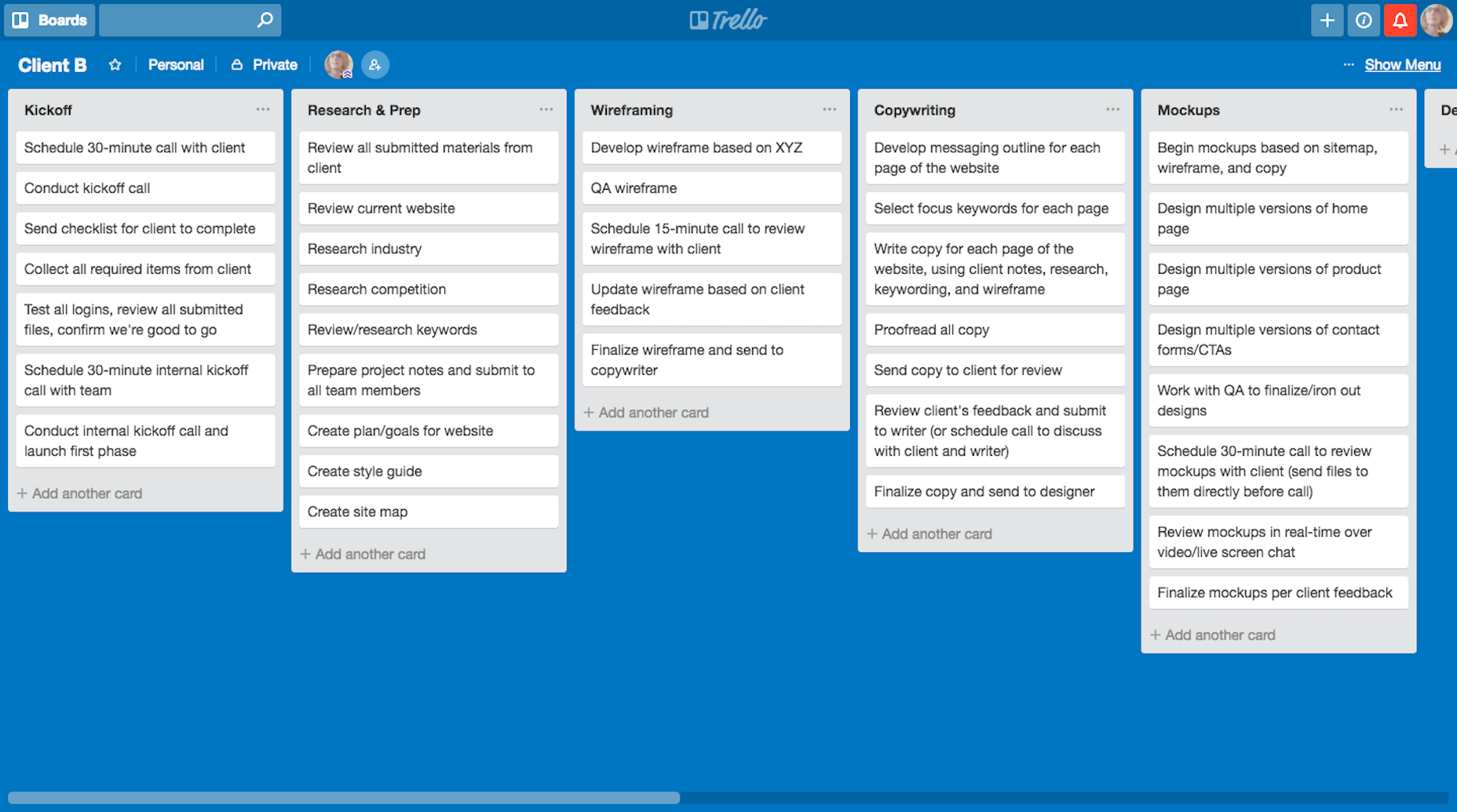
3. Add Tasks to the Phases
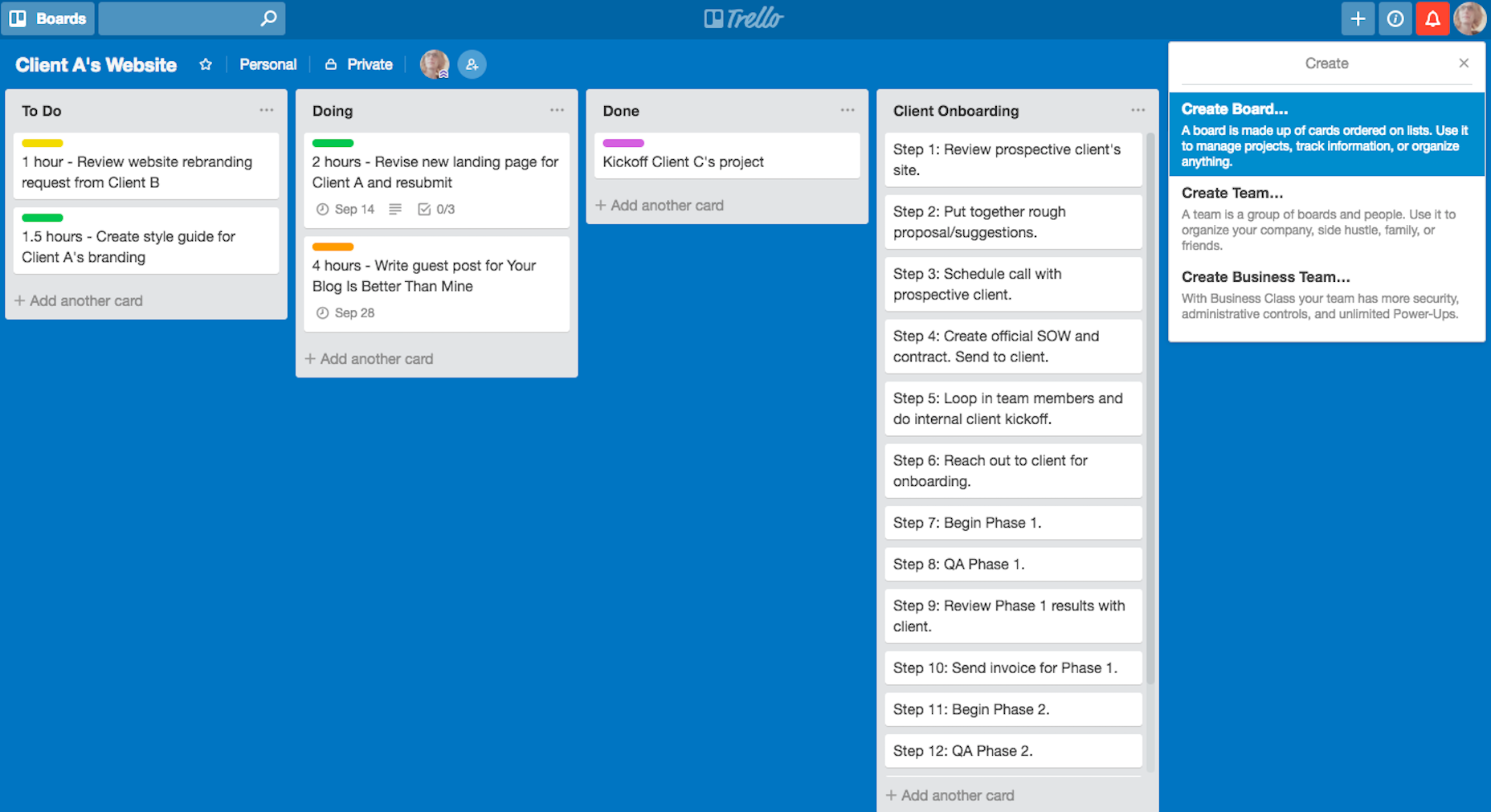
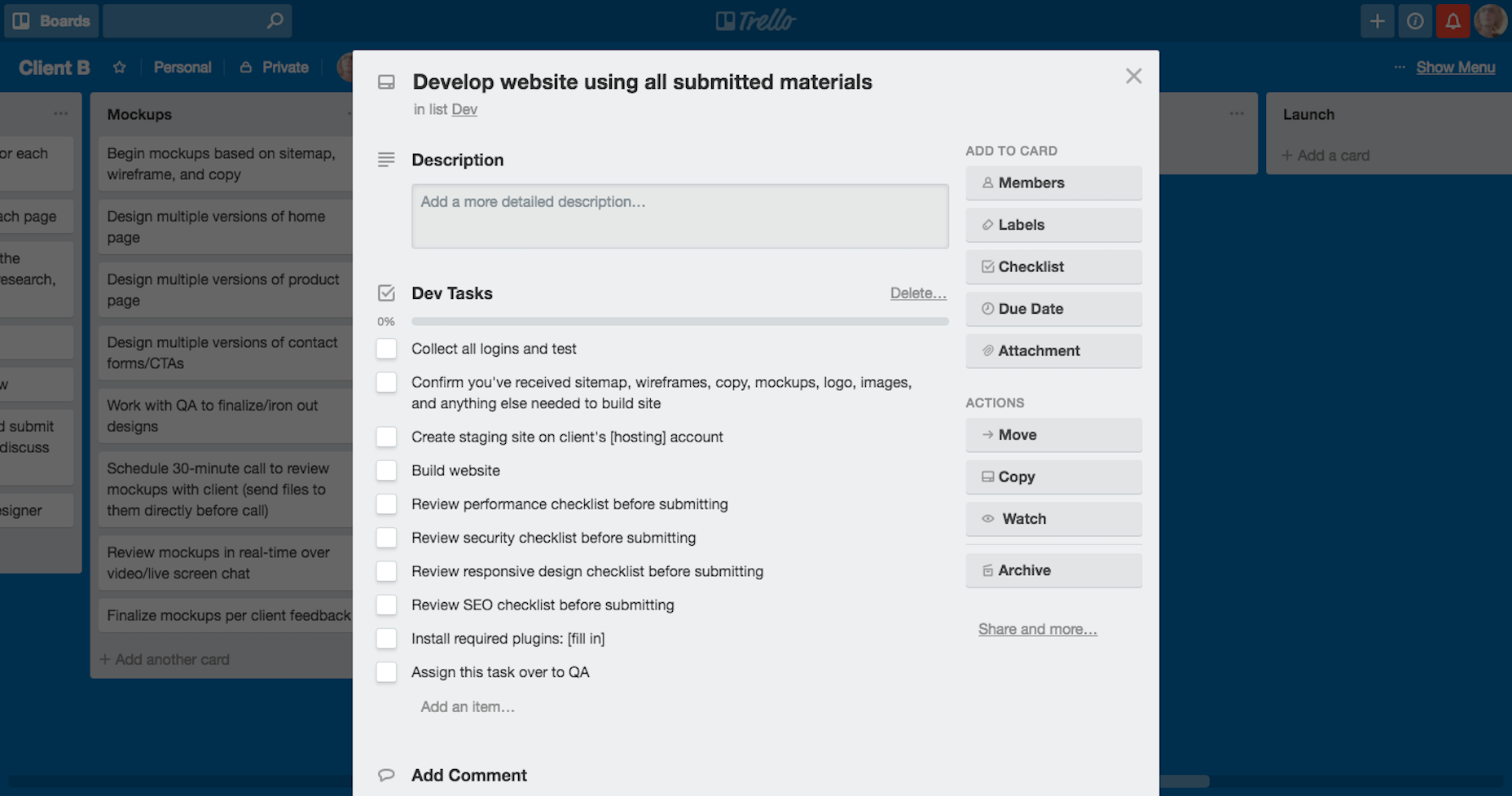
In this next part, you can decide how broad or specific you want each task (or card) to be. For my own organization, I allocate one task to one card: However, you might prefer to create one broad task and then divvy up steps within the card using the checklist feature:
However, you might prefer to create one broad task and then divvy up steps within the card using the checklist feature:
 Again, it’s up to you to decide how you want to manage your projects here.
Again, it’s up to you to decide how you want to manage your projects here.
4. Copy the Template
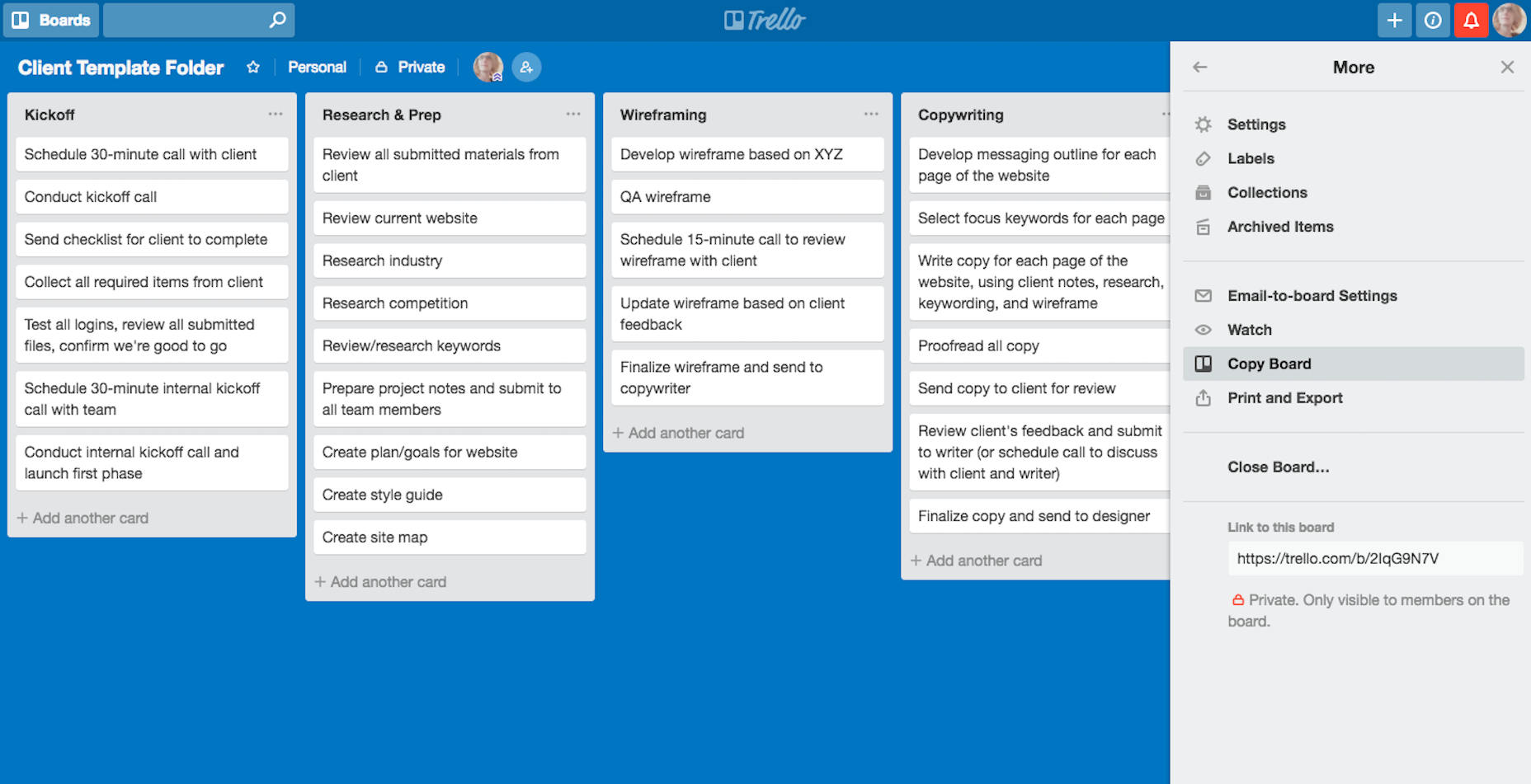
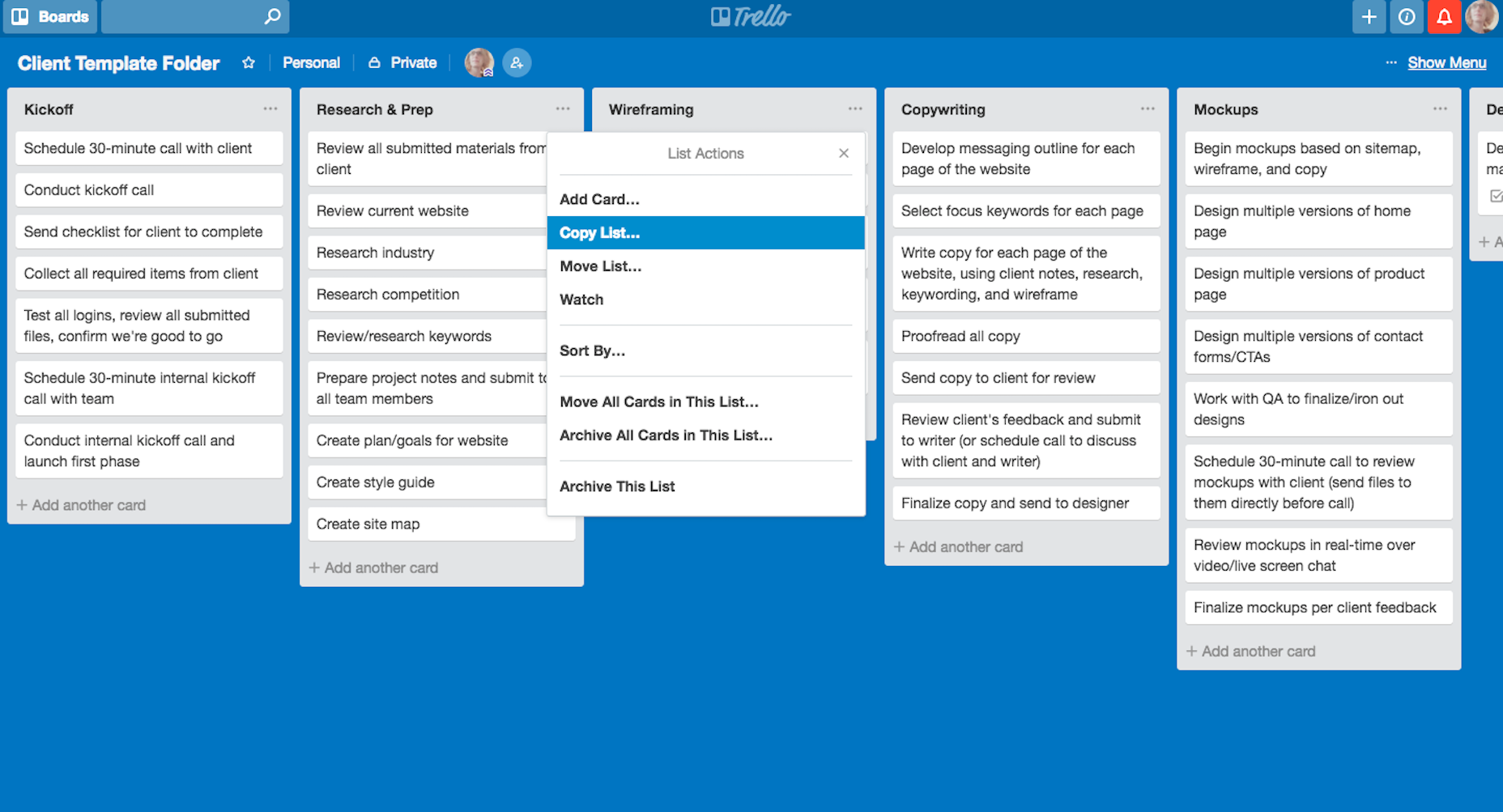
With your project folder, phases, and tasks all broken out, this template is now ready for you to use. To copy a project (board), click on “...Show Menu” in the top-right. Expand the “...More” option. Then, select “Copy Board”. To copy just one of your project phases (lists), click on the “...” in the top-right corner of the list. Select “Copy List”.
To copy just one of your project phases (lists), click on the “...” in the top-right corner of the list. Select “Copy List”.
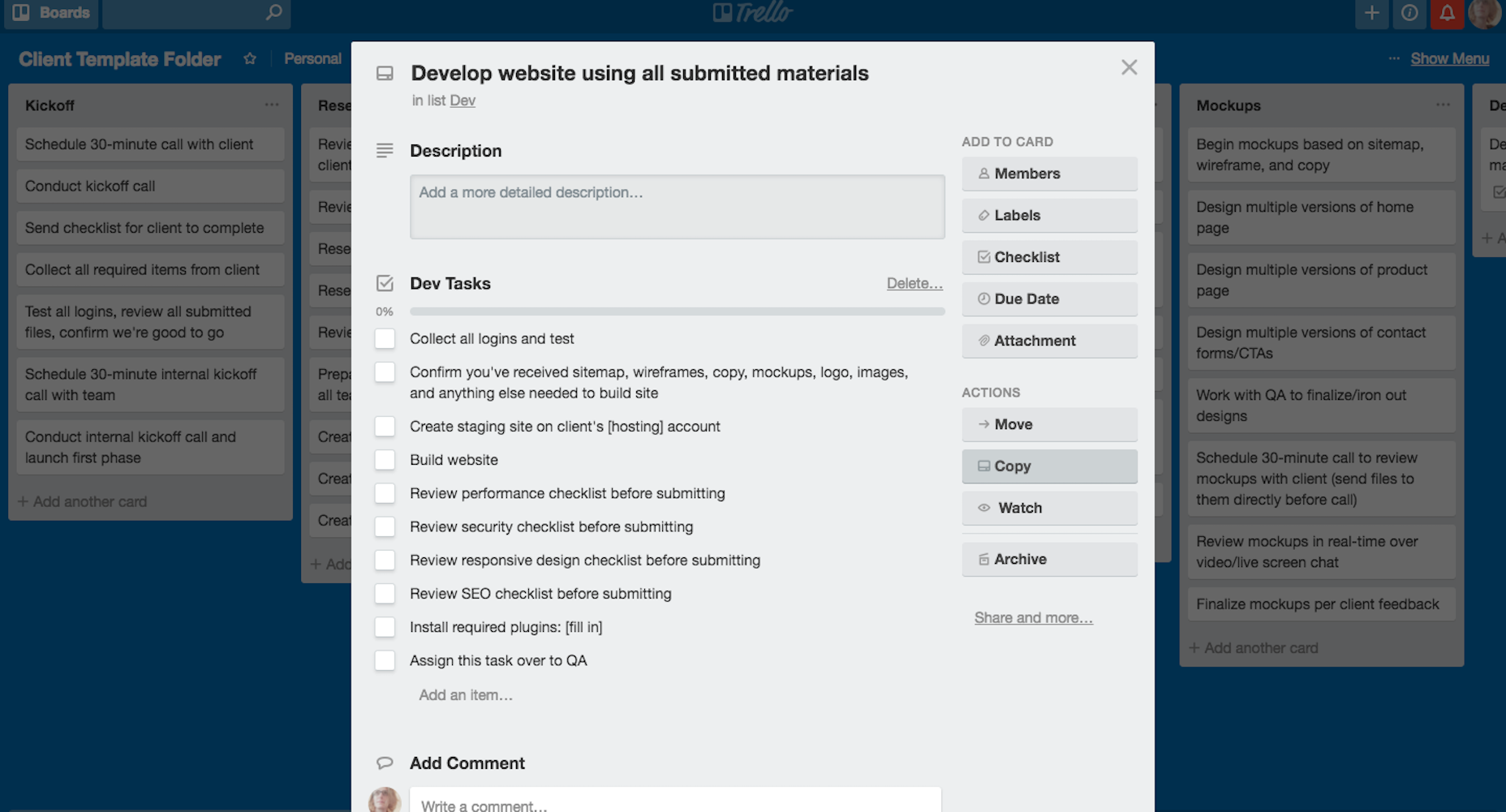
 And to copy an individual task (card), click on the “Copy” button under Actions.
And to copy an individual task (card), click on the “Copy” button under Actions.
 If you can believe it, it’s really as easy as that. Simply break down your workflow however you best can manage it. Then, copy it!
If you can believe it, it’s really as easy as that. Simply break down your workflow however you best can manage it. Then, copy it!
Wrapping Up
If you’ve been using inefficient project management tools or have been relying on too many spreadsheets to keep everything in line until now, it’s time for a change. There’s so much you can do with the right project management tool, not to mention the time-saving and profit-boosting benefits that come from templatizing your process with them!Suzanne Scacca
Suzanne Scacca is a freelance writer by day, specializing in web design, marketing, and technology topics. By night, she writes about, well, pretty much the same thing, only those stories are set under strange and sometimes horrific circumstances.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














