
1. Imagery
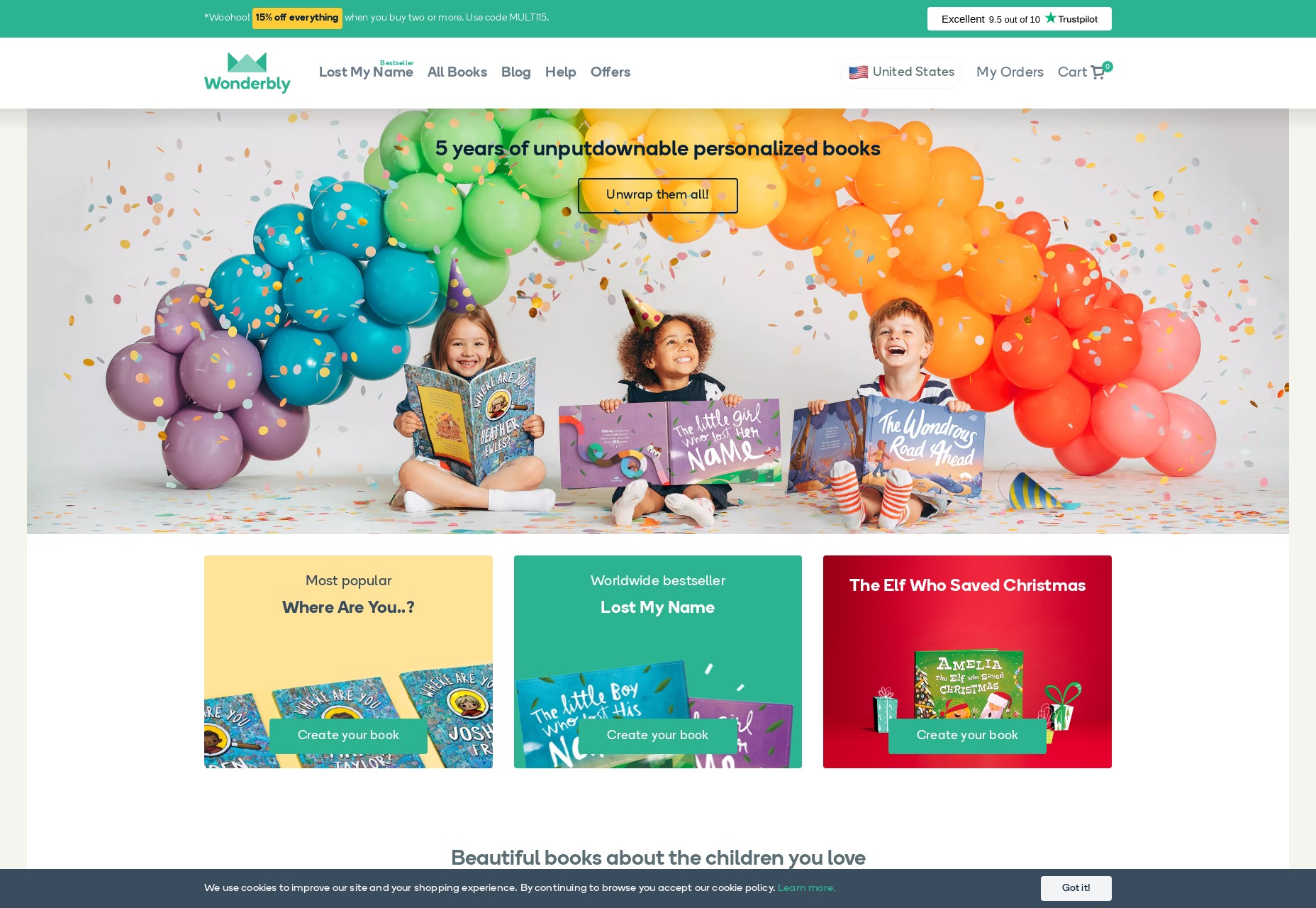
Using cute imagery is almost cheating. I mean, you’re just taking something cute, throwing it into your design, and calling it a day. But don’t discount the idea; being cheap and easy doesn’t mean that it’s not effective. Some curmudgeons notwithstanding, human beings are biologically wired to get hit right in the pleasure centers of our brains when we see human offspring (particularly our own), and other things that share some baby-like features (ie. puppies, kittens, pandas). Stock photography can be a great start, but keep in mind that illustration can be a great way to trigger the same responses that wild make people want to squeeze your website. If you need to use original imagery, hiring an illustrator is also way easier than getting babies or animals to hold still. Example: Wonderbly uses both photos and illustration.
2. Colors
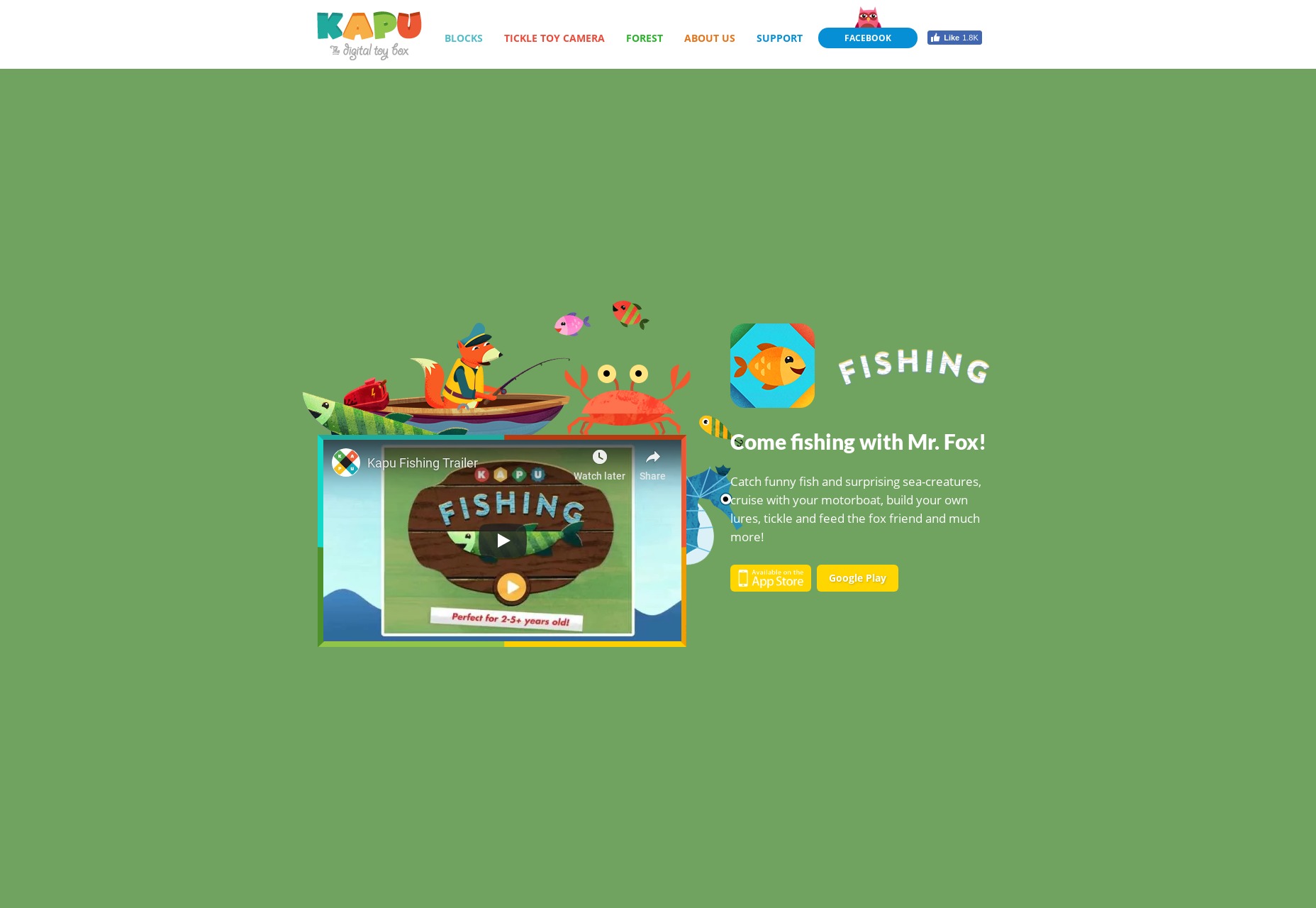
Imagery is good, but what if you want to embed that warm and fuzzy feeling into the very DNA of your design, and not just in the content? This is where we turn to color. Now repeat after me: Pink is NOT the only cute color. In fact, “cute” colors are a concept that will vary according to individual cultures. For one thing, babies vary in color. The general rule to follow, though, boils down to three words: primaries and pastels. Bright primary colors and their softer pastel counterparts dominate the “cute aesthetic” worldwide. If you’re designing something cute for (very young) kids, use bolder tones. If you’re designing something for adults, use the pastels, which are far easier on the eyes, and tired brains. Example: Kapu Toys goes hard on the primary colors.
3. The Other Kinds of Cute
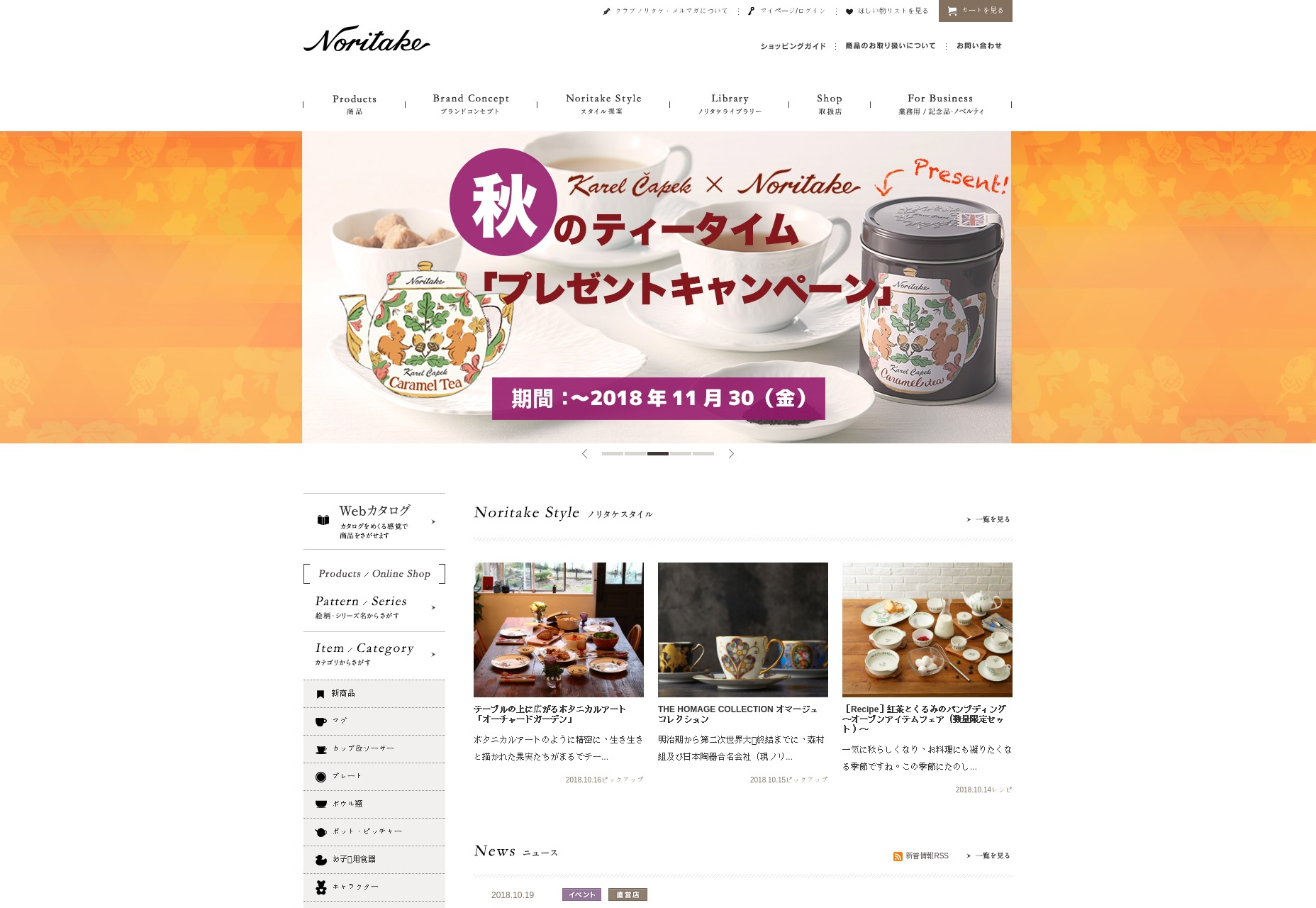
So far, I’ve discussed cuteness in terms of human offspring and related things. Thing is, the word “cute” wasn’t even originally used for babies so much as for keen or sharp-witted people. It evolved over time to be used for attractive young people, and then finally for babies and other baby-like things. Since then, it has also come to encompass things that, while not baby-related, still produce a warm and fuzzy kind of feeling. Things that produce feelings of comfort, contentment, and “home” can also be represented by the word “cute”. For example: “What a cute tablecloth!” “That’s an adorable rocking chair.” Cute arrangements of flowers. etc. Example: Noritake shows how the domestic-cute concept has reached far beyond Western borders. The additional forms of cuteness go beyond the domestic and into the world of fashion as well. A certain warmth and contentment can be found in knowing that you’re looking good today, hence the use of phrases like, “That’s a cute dress!” This use of the word also hearkens back to its use in describing generally attractive people.
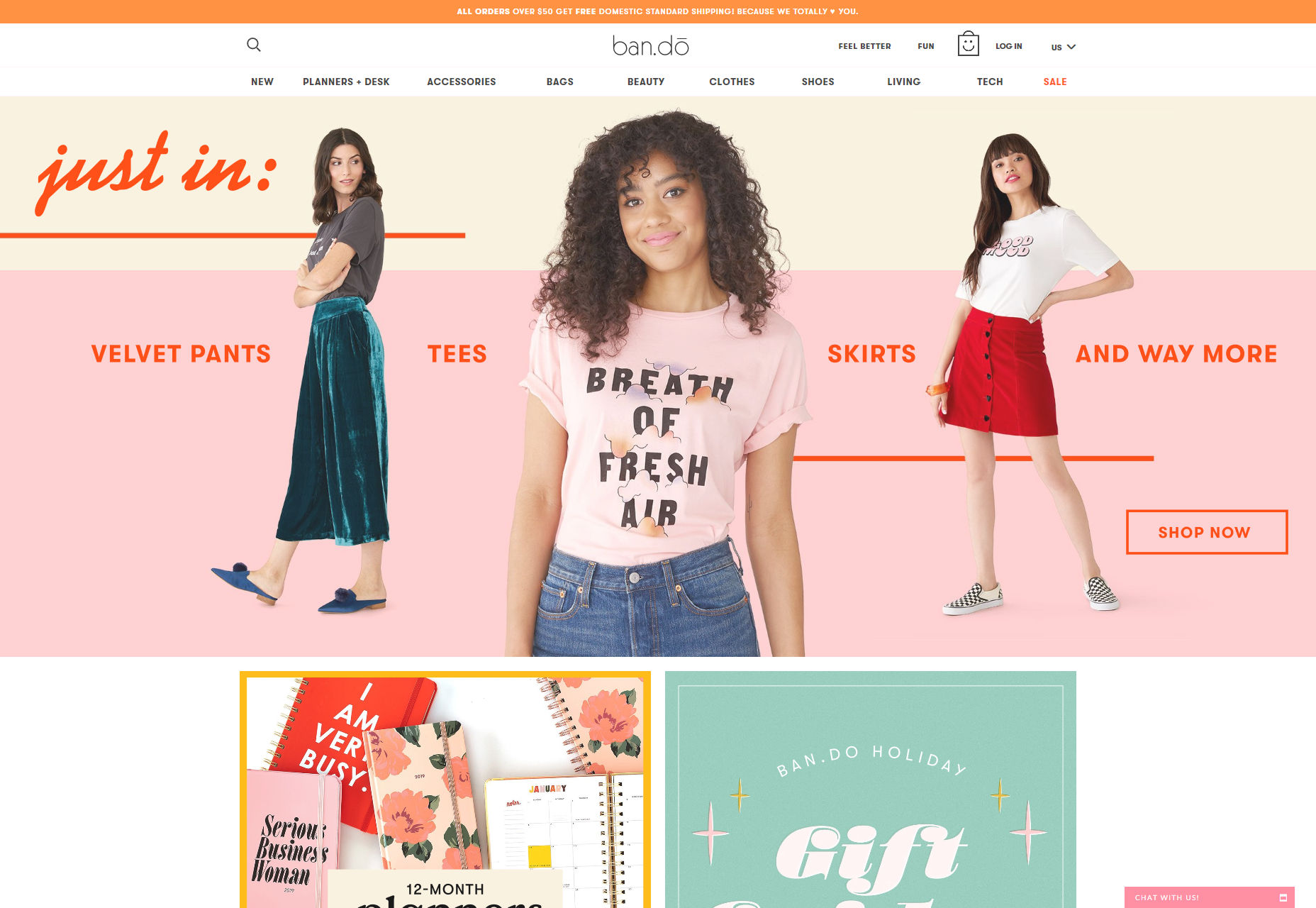
Example: Bando provides a picture-perfect example of fashion-cute.
The additional forms of cuteness go beyond the domestic and into the world of fashion as well. A certain warmth and contentment can be found in knowing that you’re looking good today, hence the use of phrases like, “That’s a cute dress!” This use of the word also hearkens back to its use in describing generally attractive people.
Example: Bando provides a picture-perfect example of fashion-cute.

4. Cuteness in the copy
So we’ve discussed the use of cuteness in imagery, in color, and the overall feel of a design. So how do you write cute things in your website without—for the love of God—going full “baby talk”? Well it all comes down to the emotions you want to evoke. Cuteness is a term that covers a lot of possible subject matter, but one primary emotion: warmth. You don’t want to write the word “cute” over and over in an effort to convince people to see your page’s subject your way. You want to convey the comfort of a home where you are loved, the depth in the round and trusting eyes of a puppy, the clumsy antics of a cat that’s been surprised by something, or the sheer joy of wearing an outfit that makes you give yourself the old up-and-down glance in the mirror. Concepts like “elegance” are inherently visual, and so designing them into a website is a purely visual exercise. Concepts like “cuteness” are far more emotional. Though you can tune the visual characteristics of just about anything to make it cute, it’s worth remembering that the emotional side of the concept can actually get pretty complex, and your copy should reflect that.5. Cuteness in the details
Keep in mind that you don’t always need to saturate your website with cute vibes. As many parents whose children love the Minions might tell you, too much “cuteness” can get on the nerves after a while. For most websites that don’t strictly relate to children or home decorating, you’ll want to splash some cuteness in here and there, without overwhelming the user. One of my favorite examples will always be sites like Zurb. Most of the site is fairly corporate-standard, but there’s a touch of cuteness in there, with their hidden cows, their project mascots, and entertaining bits of microcopy. It’s a light touch, but it’s enough to make them stand out.
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














