
Gutenberg
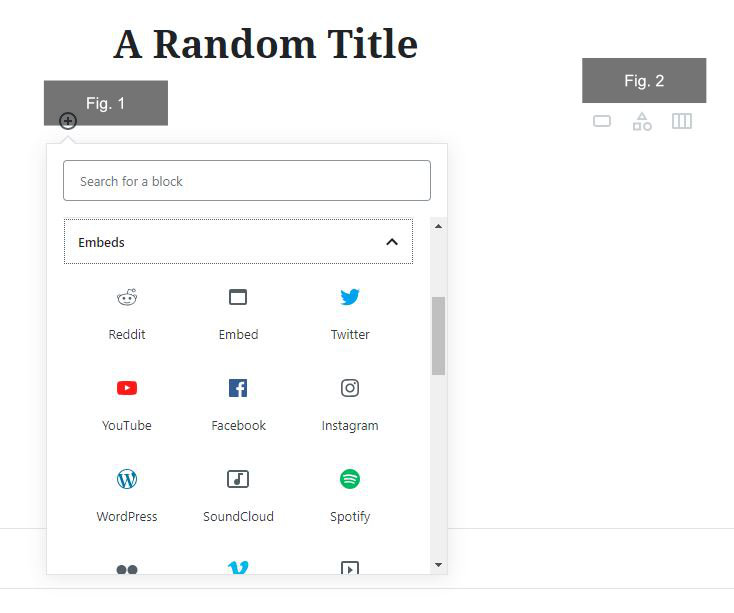
Automattic has set out to redefine the content editing experience in the CMS that powers at least a third of the Internet, and that is exactly what they’ve done. I think it’s for the better; others…not so much; still others think it’s a good idea that needs more development time. Personally, I think a lot of that negative perception comes from earlier development builds. Those were builds that I didn’t use much because, well, they weren’t finished. I’d be surprised, honestly, if it was bug-free even now. That’s just not how software development seems to work these days. I’ve got my fingers crossed that it’s finished enough. [pullquote]I’ve got my fingers crossed that it’s finished enough[/pullquote] I mean hey, I might be used to wrangling with unruly software, but someone who just wants to post on their blog already might not be as forgiving. The point is, whether any of us are ready or not, it’s here, and I personally quite like it. One of the features that I find quite useful is the collection of default embedding blocks that allow you to easily embed content from a wide variety of sources. The classic editor had a bit of this functionality, but the current system gives you a proper idea of what you can and can’t embed by default, and I’m pretty sure some of the options were previously only available through third-party plugins. [Figure 1] It might be a bit late for that Tumblr Embed Block, though. Ahem. Another feature I like are contextual icons that appear on the upper-right of any new block, allowing you to select recently-used blocks quickly. That could come in handy when editing a longer document. [Figure 2] For those of you who want to wait for Automattic to develop Gutenberg a little further, they have a Classic Editor plugin, as promised. The word is they’ll be supporting this plugin until 2021. Incidentally, it has a rating of 4.9 according to wordpress.org’s own rating system, and over 600,000 active installations at the time of this writing.
All plugins that previously made changes and additions to the classic editor should still work with this plugin, so it’s a viable option for those who want to play it safe.
For those of you who want to wait for Automattic to develop Gutenberg a little further, they have a Classic Editor plugin, as promised. The word is they’ll be supporting this plugin until 2021. Incidentally, it has a rating of 4.9 according to wordpress.org’s own rating system, and over 600,000 active installations at the time of this writing.
All plugins that previously made changes and additions to the classic editor should still work with this plugin, so it’s a viable option for those who want to play it safe.
Themes and Such
Twenty-Nineteen made it into the final release. Since that wasn’t always guaranteed, I’m glad it got finished up in time. They needed a way to properly showcase Gutenberg’s capabilities with this release, and now they have one. For a preview of said theme, as well as my thoughts on it, see Previewing the WordPress Twenty-Nineteen Theme. (Side note: all themes from Twenty-Ten to Twenty-Seventeen have been updated to support Gutenberg.) For designers and developers, theme creation just got a bit easier and a bit more complicated at the same time. On the one hand, it is now possible to handle a lot of content-related layout within the CMS itself, which will save time when developing custom theme options. It gives users more control over the general flow of content, giving them more creative opportunities, and takes some work off your plate. On the other hand, you need to make sure you have styles ready for all of the default content blocks available in every theme you make. This is not terribly difficult, and it shouldn’t take too long to develop a library of custom styles that can be adjusted to every theme, but it’s something to consider. Additionally, most of the third-party block plugins I’ve seen are not style-agnostic, though most have multiple style options to choose from. I can see third-party blocks being something of a double-edged sword.WordPress Support Changes
One last tidbit that was actually announced on December 3rd is a new support platform for WordPress. It’s called “HelpHub”, and it’s located at wordpress.org/support. They’re still migrating content from the old WordPress Codex, so that’s still there for now, but this is the new official help center. It seems to be pretty heavily integrated with the support forums, so it seems like the general plan was to make help easier to find by putting it all (more or less) in one place. I’d call this an overall improvement.My Opinion
On my own personal projects, the update installed flawlessly. I can’t report much on potential bugs, as yet, because this release just happened, but so far I like it quite a bit. I honestly like the new editor, and the new direction WordPress is heading in. There’s a lot of potential here. Whether or not you think Gutenberg is ready for release, as I do, the thing to realize is that Gutenberg is only the next step in a long journey. Automattic has been working long and hard to transform WordPress from a pure-blog CMS into something like a framework or data platform, all without sacrificing usability, or too much in the way of backwards compatibility. The blog you could install in five minutes has more or less become the ecosystem you can install in five minutes, and then build any site you want. It’s not perfect, and it’s not done yet, but this release is a giant step toward something we’ve never seen before. I’m genuinely excited to find out what it’ll be.Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














