
1. Literal Big Pictures
One of the most common ways people try to use up the empty space is to put pictures in it. We’ve all seen the ten-trillion websites (I may be exaggerating) that use some stock photo as a background, particularly in the “hero” section on the home page. This is everywhere. You’ve done it, most likely, and God knows I’ve done it. It is not altogether the worst way to go about it, and it’s not the best. While image compression is getting better and better, those images will still hit you in the bandwidth, caching or no caching. If you want to save you and your CDN some trouble, go with SVG. I know, I keep saying this, but it really works, and it works wonders. See bebold for a picture-perfect (heh) example of how to use simple SVG imagery to fill up some space while keeping the bandwidth and rendering costs light.
2. Scaling the Layout
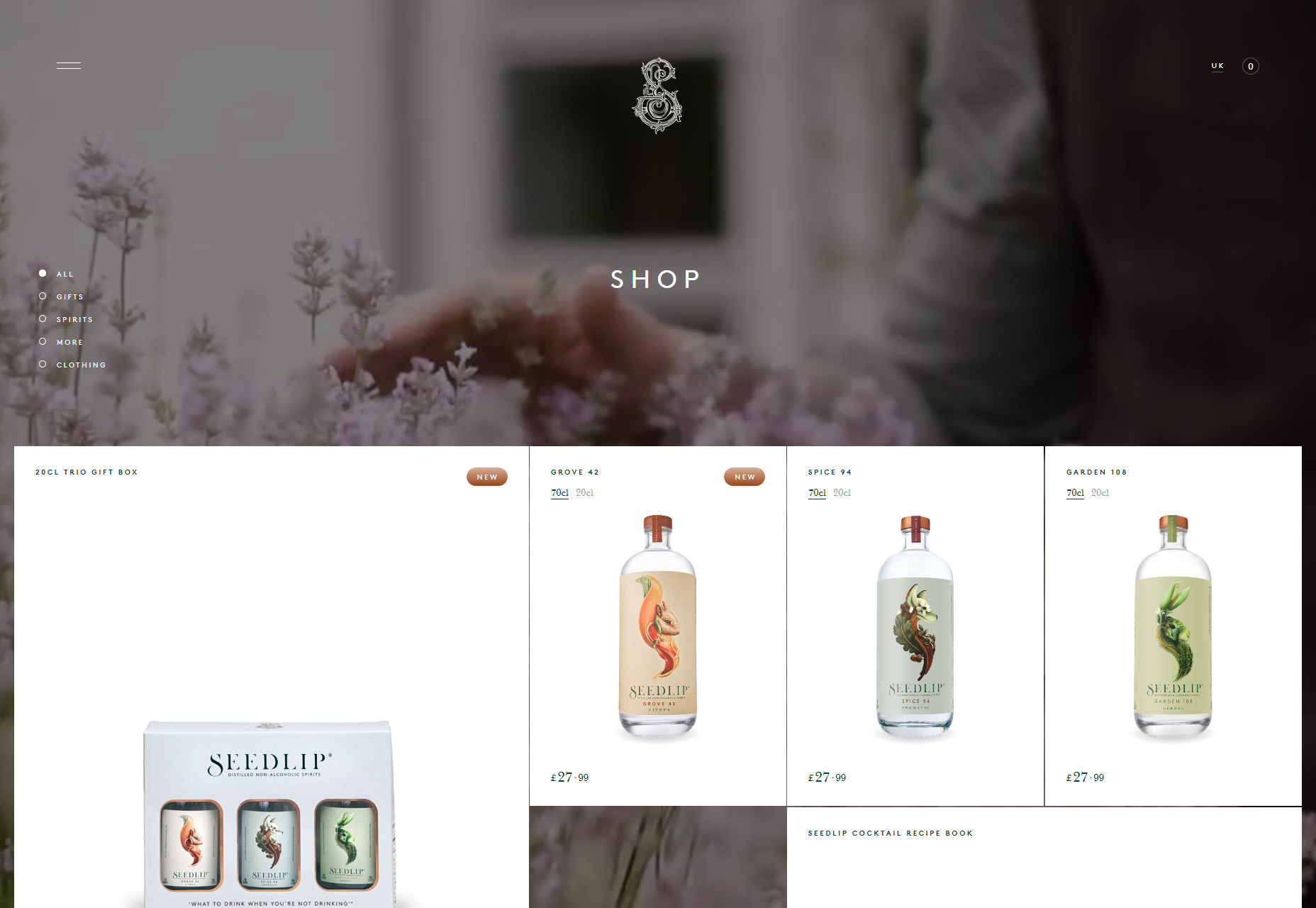
So we all know how responsive design works, right? Well, it’s gotten a lot easier with CSS Grid. I’ve been experimenting with it for personal projects, and goddamn but it truly changes everything. Those Magazine-type layouts that front-end developers have been trying to make work for decades? They’re easy now. Easy. Go read a tutorial already. With all that time you have left over, why not see what you can do when you let the central wrapping div go wider than 1,200 pixels? It could be fun. For an absolutely gorgeous (if somewhat bandwidth-heavy) example, see Seedlip.
3. Responsive Type
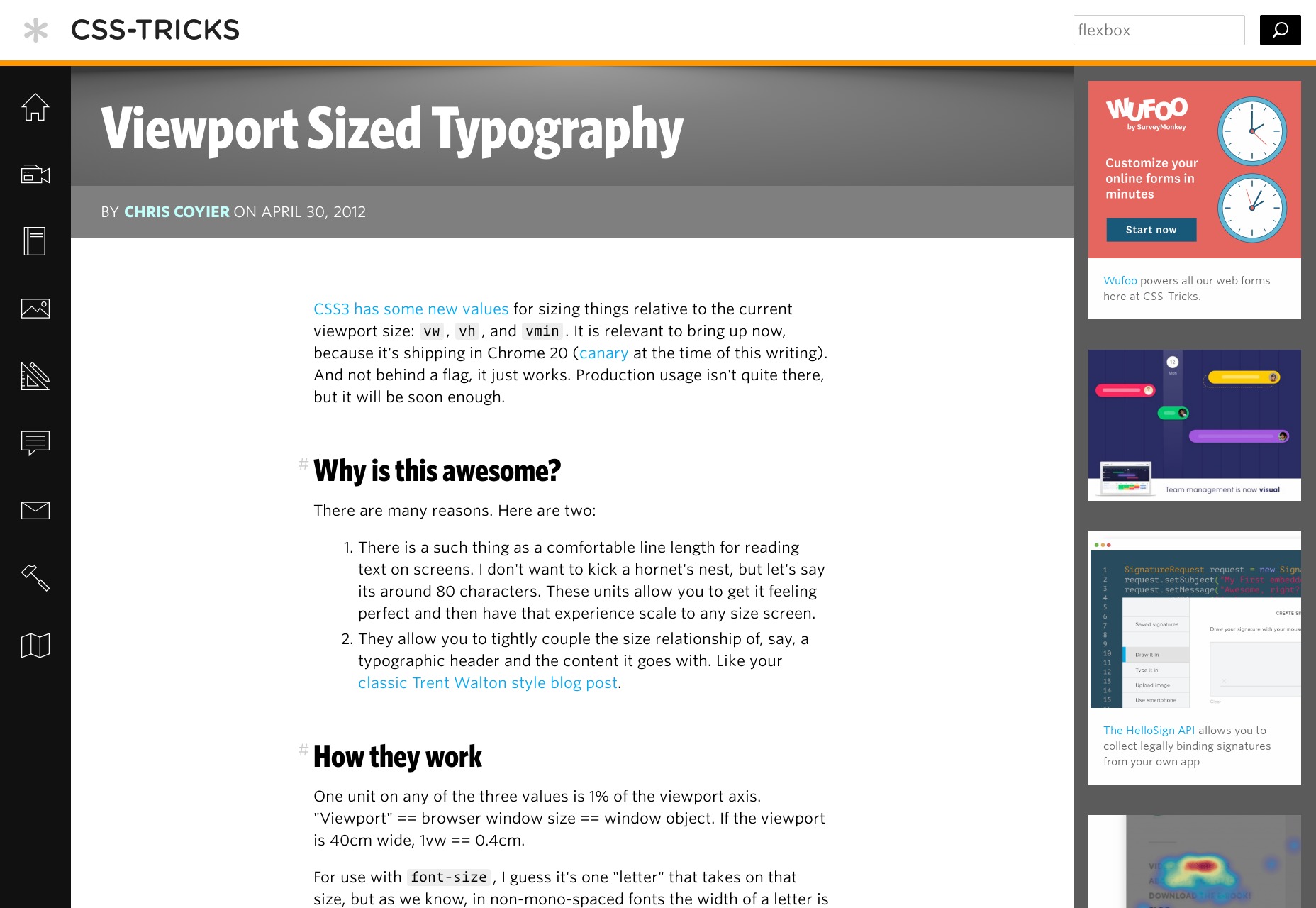
But hey, sometimes you don’t want to bother so much with pictures. Maybe you just want big darned text. We’ve had various iterations on the responsive layout for years, though. What has been harder is scaling our typography up and down by screen resolution in a way that seems natural and fluid. Sure, you can do it with a few dozen media queries (or like two, if you’re lazy like me), but the CSS calc function has us covered if we want to do it the easy way. Sure, Chris Coyier has been writing about this since 2012, but the browser support hasn’t always been up to par. I quite like the technique used by Mike Foskett’s Fluid-responsive font-size calculator, which allows you to specify a maximum font-size, and can calculate everything in rems and ems, if that’s the way you want to go. For an example of the technique in action see any article on CSS-Tricks.
4. Just put More Stuff on the Screen
As an avowed minimalist, I’m not a huge fan of just bombarding the user with information in general. However, there are times when this is exactly what they want and need. The clearest use cases for this approach are in dashboard-style user interfaces, and plain old e-commerce. In either of these cases, if you’re not using the maximum potential space for functionality and/or products, you’re actually slowing the user down when they may not want to be slowed down. Most dashboard designers are already, well…on board. However, I’m seeing more and more ecommerce site templates trying to cram products into small areas on big screens, and that makes little sense to me. Example: I dunno… Amazon? I’m not going to link that. They’re going to get our traffic eventually in any case. Actually, the aforementioned Seedlip works very well for this section, too. Now where I object to this approach is on news sites, and generally they seem to agree with me. Although some are still using up the full screen, they make the content big enough that there’s not too much in the viewport at any one time, encouraging you to scroll down and really pick and choose your articles. Sure, they do it to display more ads, but this might be one of the few times ads have actually helped to improve an experience. Kind of.5. Video
And lastly, a real no-brainer. I’m not actually sure anyone’s doing this one wrong. Still… if you’re going to use video extensively on your site anyway, and you’re not too fussed about bandwidth, go big. It’s video, that’s what it’s for. If nothing else, at least give people the option to watch your videos in full-screen mode. For examples of this tip in action, see just about any filmmaker’s site. Here’s one: +Ring.
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














