How to Increase Mobile Engagement with Simpler Contact Forms

Columns
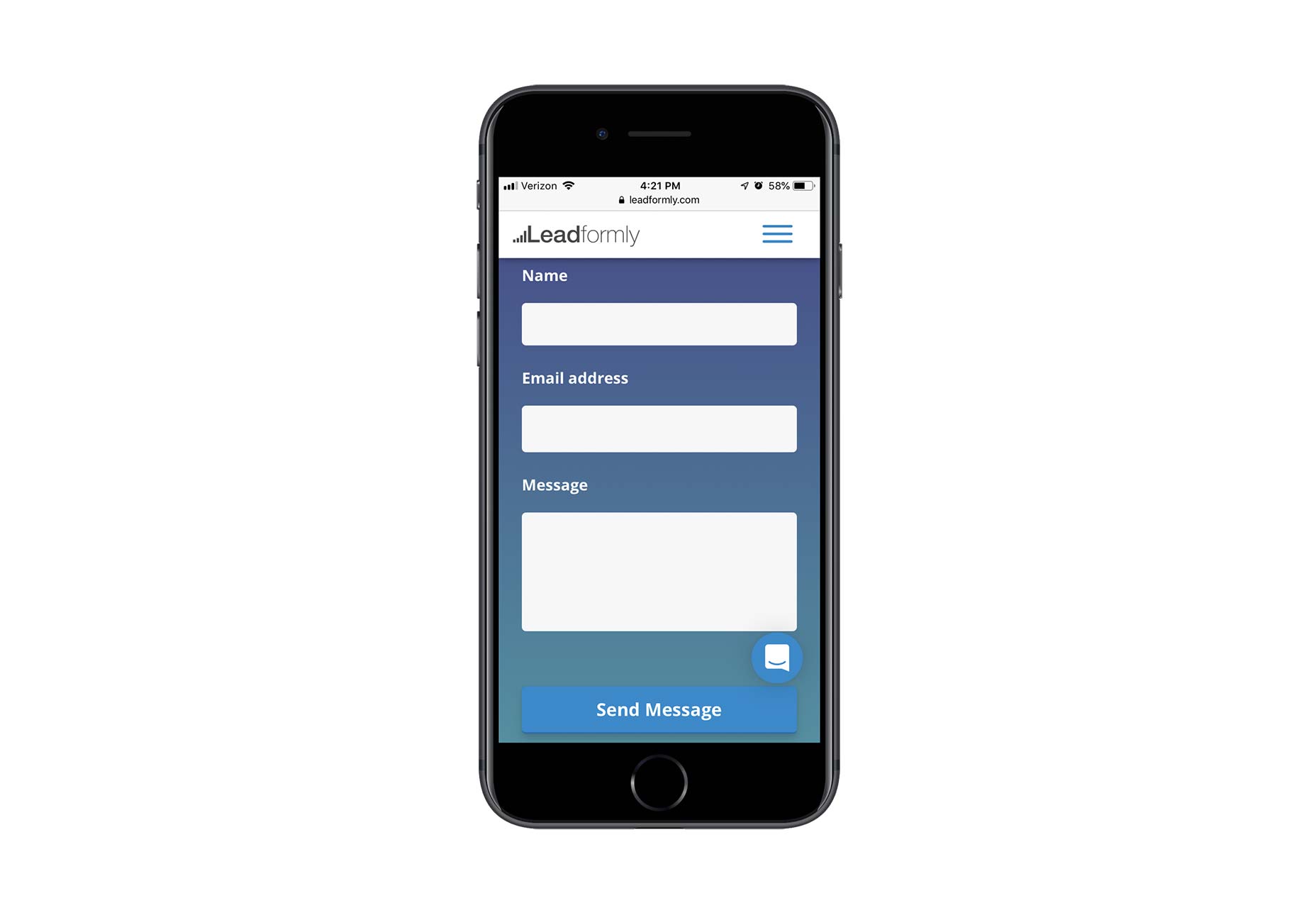
Plain and simple: there’s no excuse for using more than one column on a mobile contact form. Leadformly has a beautiful example of a mobile contact form that keeps everything in a vertical line. The same principle applies to the fields themselves. If you’re thinking about breaking up the “Name” field into “First Name” and “Last Name”, don’t do it. It’s hard enough inputting information into a mobile contact form. Instead, only place one field per horizontal line and always merge fields that belong together.
The same principle applies to the fields themselves. If you’re thinking about breaking up the “Name” field into “First Name” and “Last Name”, don’t do it. It’s hard enough inputting information into a mobile contact form. Instead, only place one field per horizontal line and always merge fields that belong together.
Fields
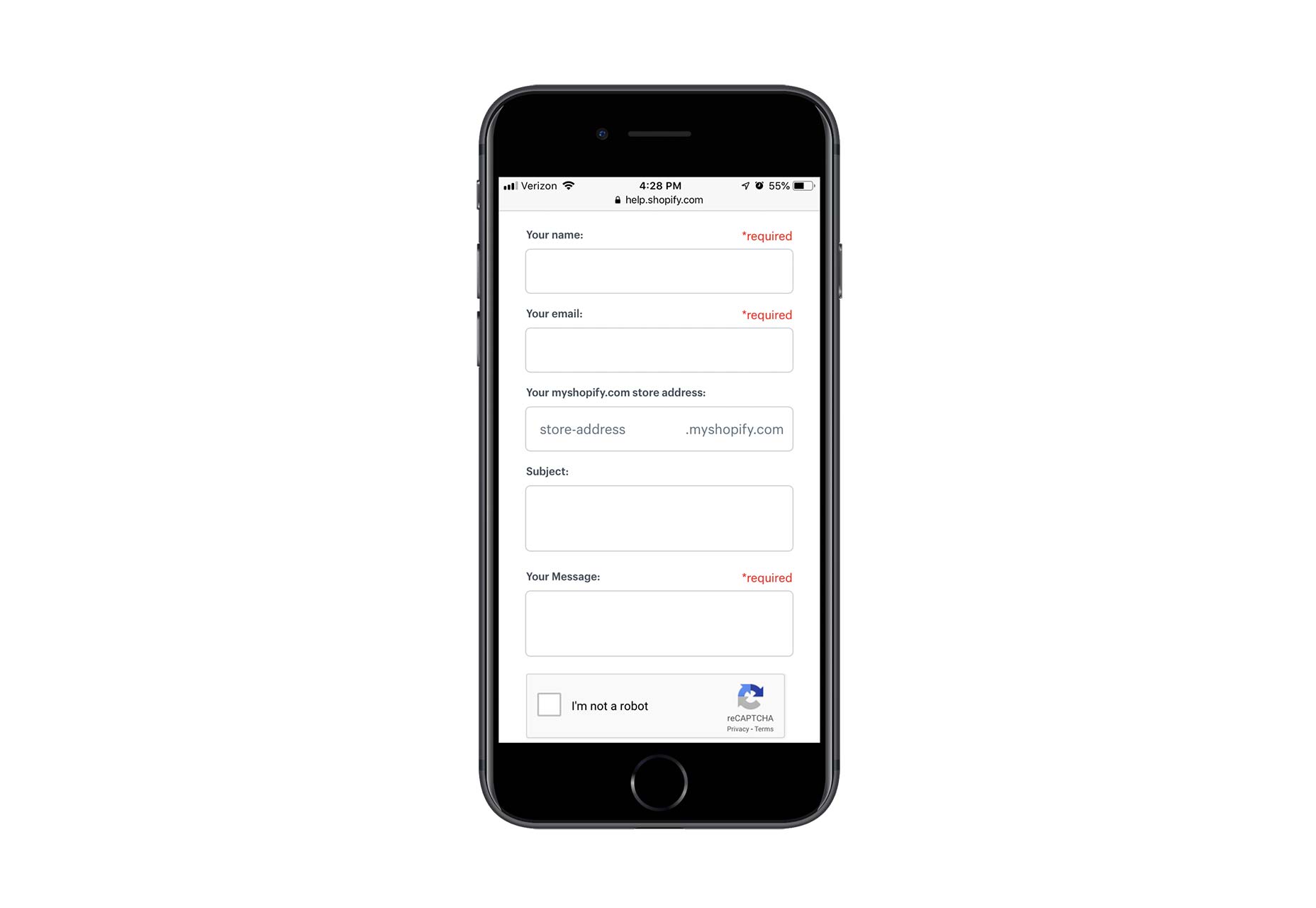
When creating a contact form for your clients’ website, ask yourself: Is each of these fields necessary? Take, for instance, the Shopify mobile contact form: Although the store address field is optional, it’s a good choice in this context since this is a support contact form. If someone’s asking for support, then they’re a Shopify customer with a corresponding store address to share.
The “Subject” field, on the other hand, seems like a waste. This form is coming from the help desk. The designer could easily program submissions from this form to include a descriptive subject line so the support representative knows what he or she is about to read.
When too many unnecessary or optional fields are shown, a few things can happen:
Although the store address field is optional, it’s a good choice in this context since this is a support contact form. If someone’s asking for support, then they’re a Shopify customer with a corresponding store address to share.
The “Subject” field, on the other hand, seems like a waste. This form is coming from the help desk. The designer could easily program submissions from this form to include a descriptive subject line so the support representative knows what he or she is about to read.
When too many unnecessary or optional fields are shown, a few things can happen:
- Visitors will be frustrated with the extra time spent reading each label, deciding whether or not it’s necessary, and then tabbing over to the next one.
- Visitors will give up before they ever get started because the length of the form alone is daunting.
- Visitors will be confused by some of the fields, wondering what they’re for and trying to figure out the answer to them.
Pages
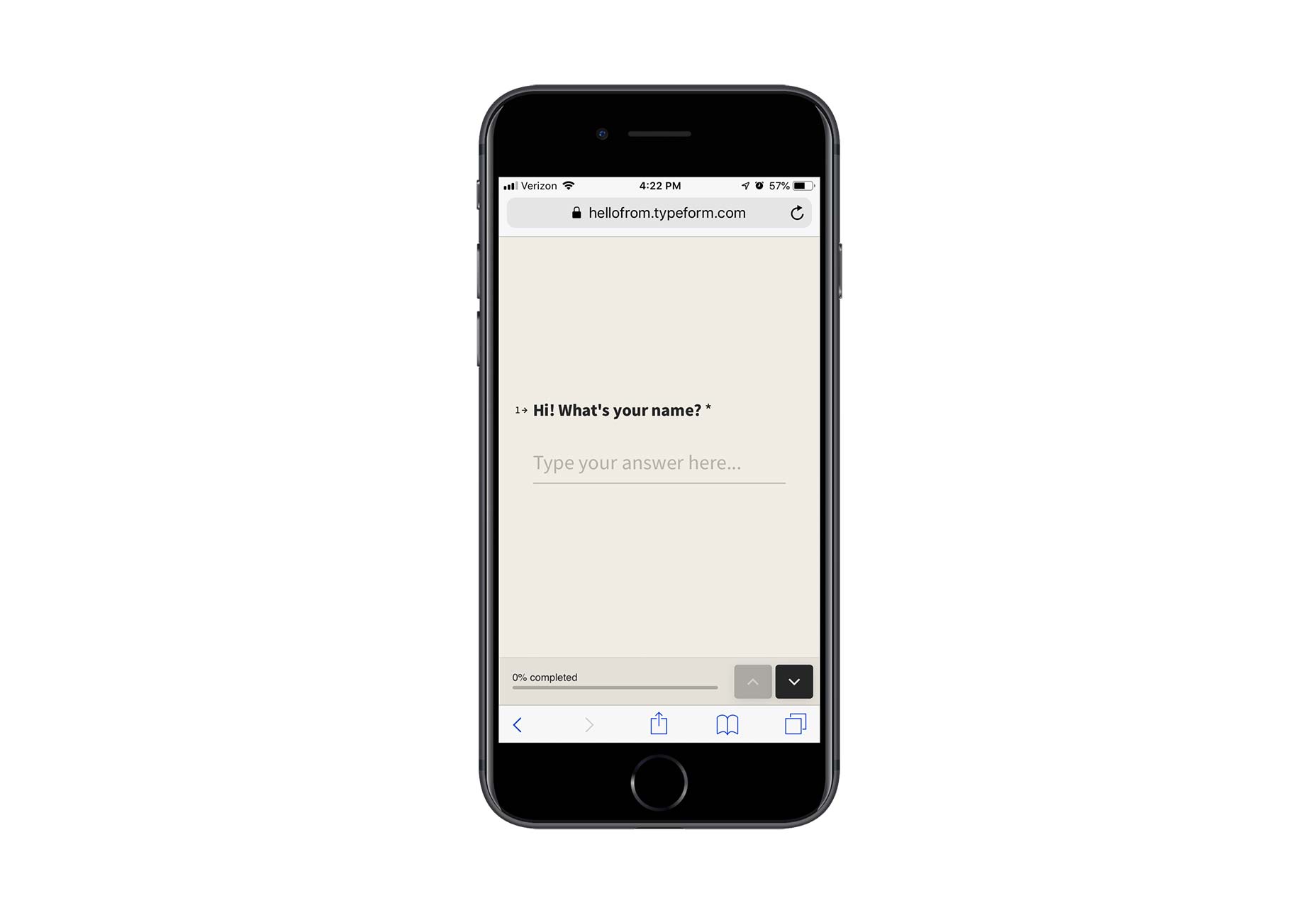
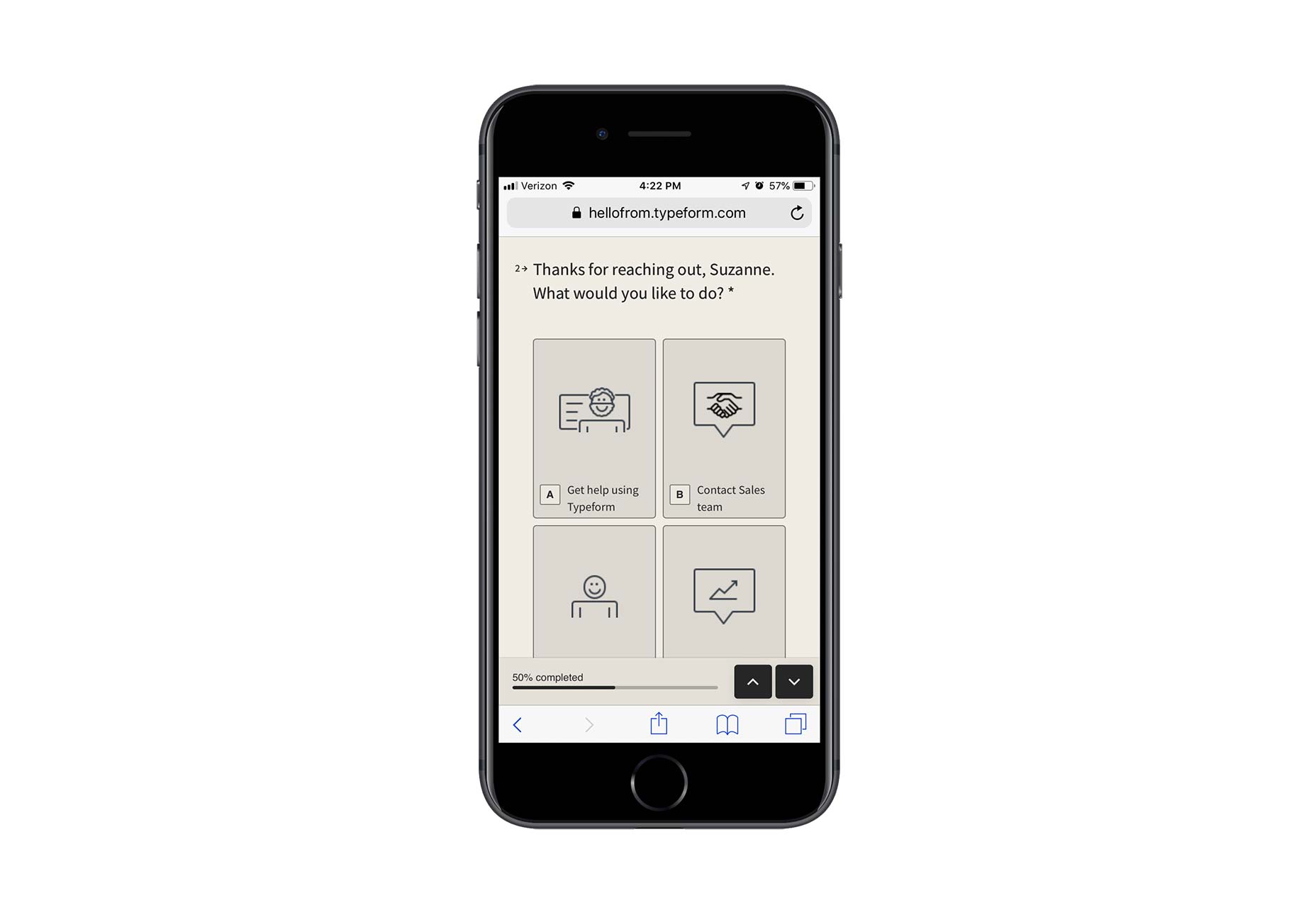
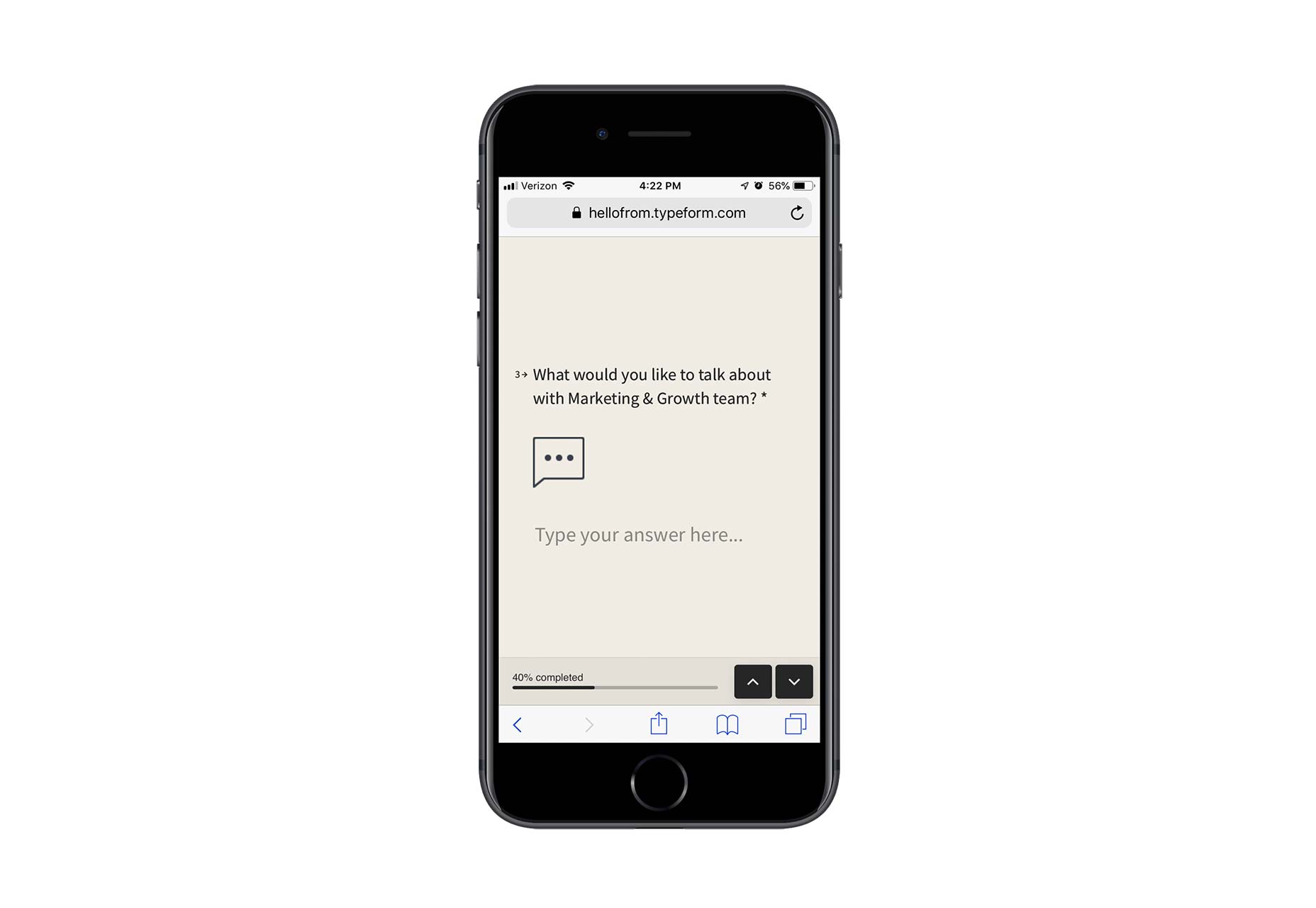
In cases when you have a lengthy contact form you want to put on mobile, you have to think of ways to keep it from appearing overwhelmingly long. One way to do this is by creating a multi-page form. While you can do this for mobile contact forms that are legitimately lengthy, this is something anyone could use really. Here’s an example from Typeform: With a handy progress bar at the bottom of the form, users have a clear picture of how much more is left to fill out.
With a handy progress bar at the bottom of the form, users have a clear picture of how much more is left to fill out.
 I’d also argue that this is a more engaging mobile contact form experience than a static form stuck to the page.
I’d also argue that this is a more engaging mobile contact form experience than a static form stuck to the page.
 If you’re not too keen on creating multi-page forms, that’s fine too. There are other things you can do to shorten the space without compromising how many fields are shown. For instance, you can use collapsible menus to only display certain parts of the form at any given time. You can also turn checkbox or radio dial lists into hidden dropdowns.
If you’re not too keen on creating multi-page forms, that’s fine too. There are other things you can do to shorten the space without compromising how many fields are shown. For instance, you can use collapsible menus to only display certain parts of the form at any given time. You can also turn checkbox or radio dial lists into hidden dropdowns.
Labels
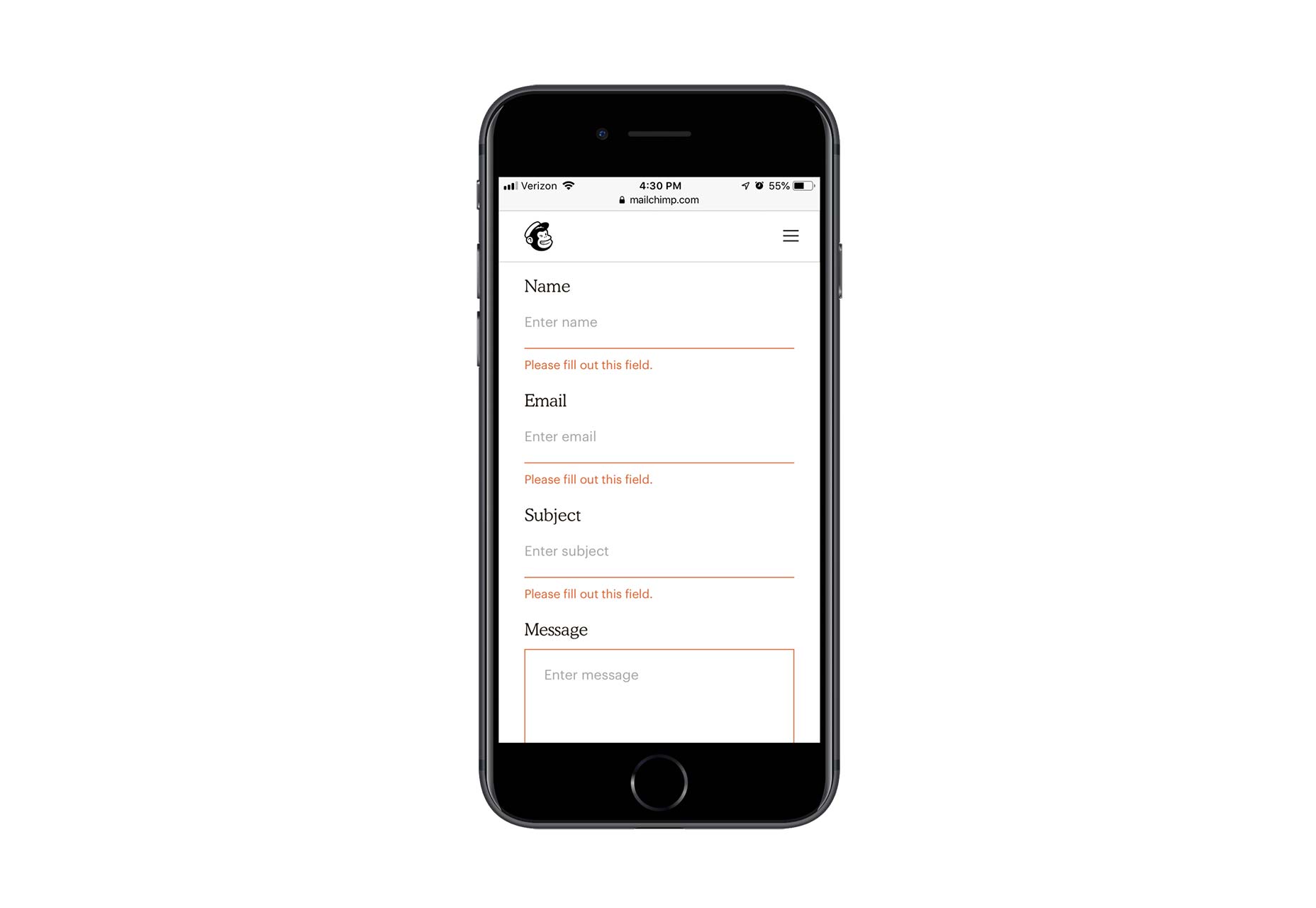
In your attempts to conserve space in mobile contact forms, you have to be careful with labels, hints, and error messages that appear within them. Just because you make a form faster to get through space-wise doesn’t mean the instructive text won’t cause friction. Here’s a good example from MailChimp you can use: Within this form:
Within this form:
- Each field is succinctly and clearly labeled outside of the field.
- Any hint text (i.e. instructions on what to do with the field) appears inside the field in a lighter color.
- Error messages immediately appear once a user has failed to properly fill in a field.
Keyboards
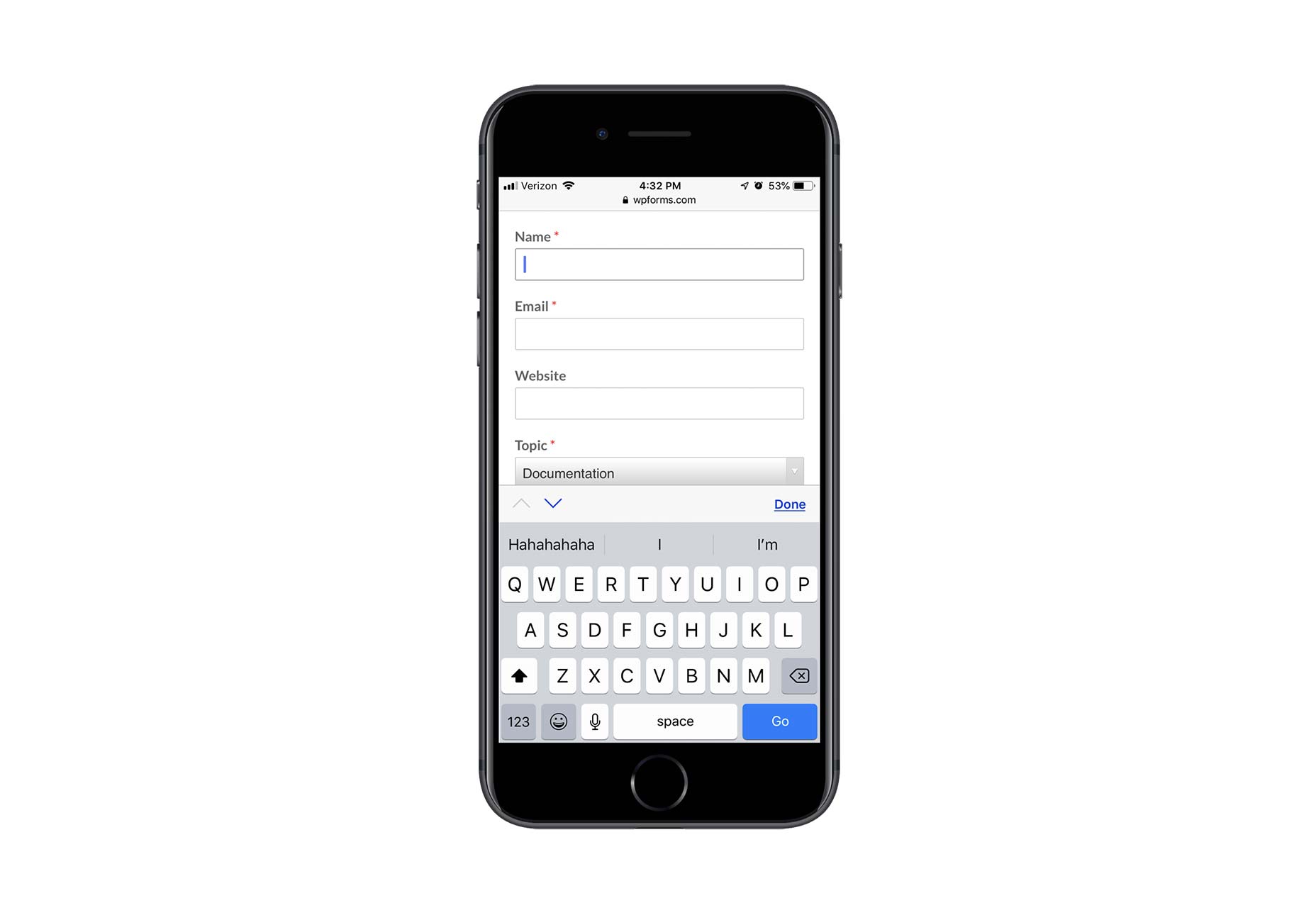
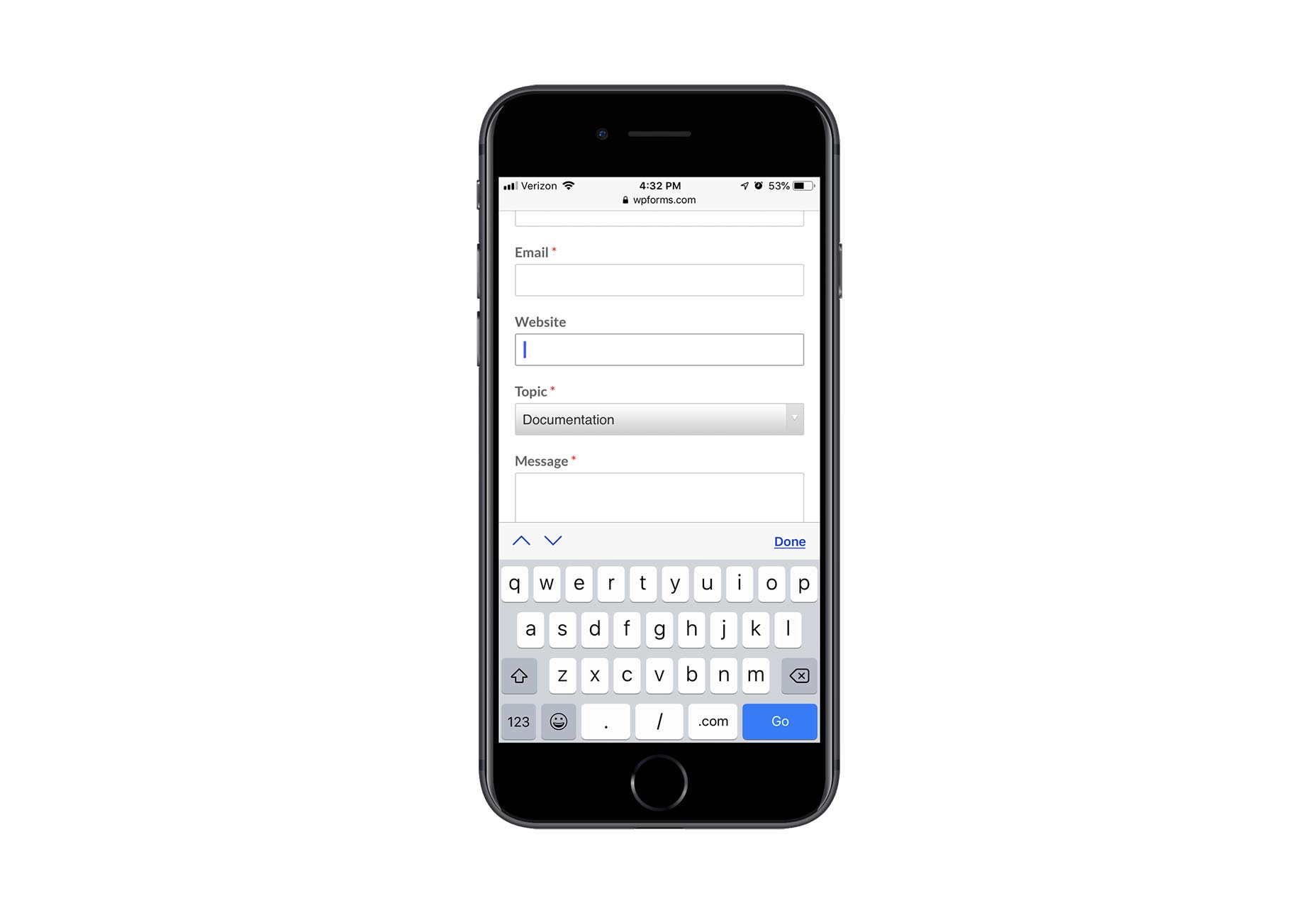
Want to decrease the time it takes users to fill out your mobile contact form? Program it to display the correct keyboard per field. Here is how WPForms does this: Basic text fields show a standard alpha keyboard: Email fields show a lowercase alpha keyboard along with punctuation commonly used in email addresses:
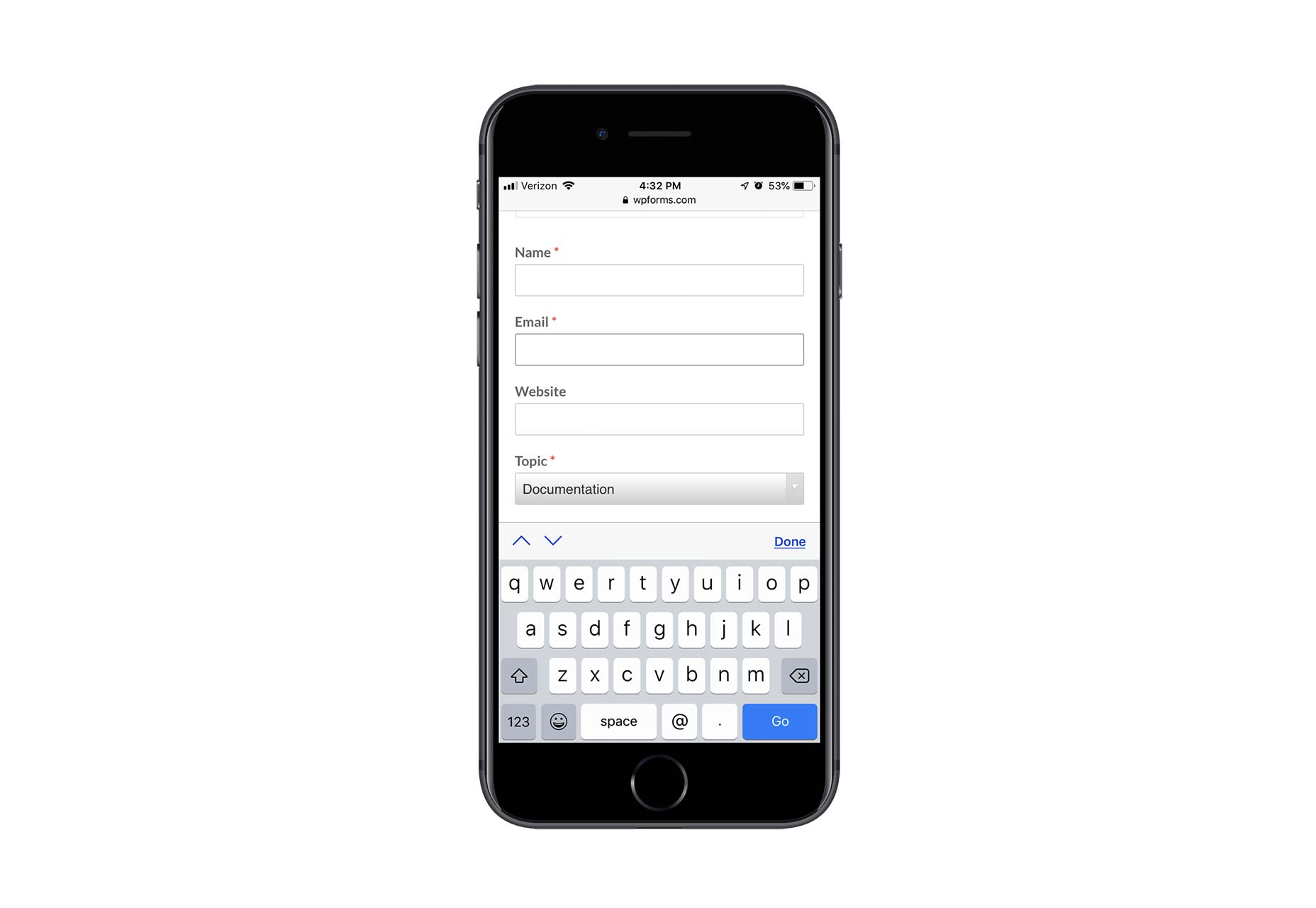
Email fields show a lowercase alpha keyboard along with punctuation commonly used in email addresses:
 Website fields provide options for “/” as well as “.com”:
Website fields provide options for “/” as well as “.com”:
 Saving users time hunting down punctuation and numbers, or typing out expected responses or snippets, will encourage more of them to complete your form.
Saving users time hunting down punctuation and numbers, or typing out expected responses or snippets, will encourage more of them to complete your form.
Wrap-Up
Let’s be honest: for most businesses, the chances of someone converting from a mobile website are quite low — at least lower than they are on desktop. Until consumers become more confident in converting from a smartphone, we have to find other ways to capture their information so we can stay in touch. That said, just because mobile visitors are unwilling to convert doesn’t mean they’ll be unwilling to fill out a mobile contact form. It’s a low-risk alternative to entering their sensitive data into a mobile website and device, and puts the onus on the company to take the next step. Of course they’re going to prefer this option, so make sure it’s a worthwhile one to take. Featured image via Unsplash.Suzanne Scacca
Suzanne Scacca is a freelance writer by day, specializing in web design, marketing, and technology topics. By night, she writes about, well, pretty much the same thing, only those stories are set under strange and sometimes horrific circumstances.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














