
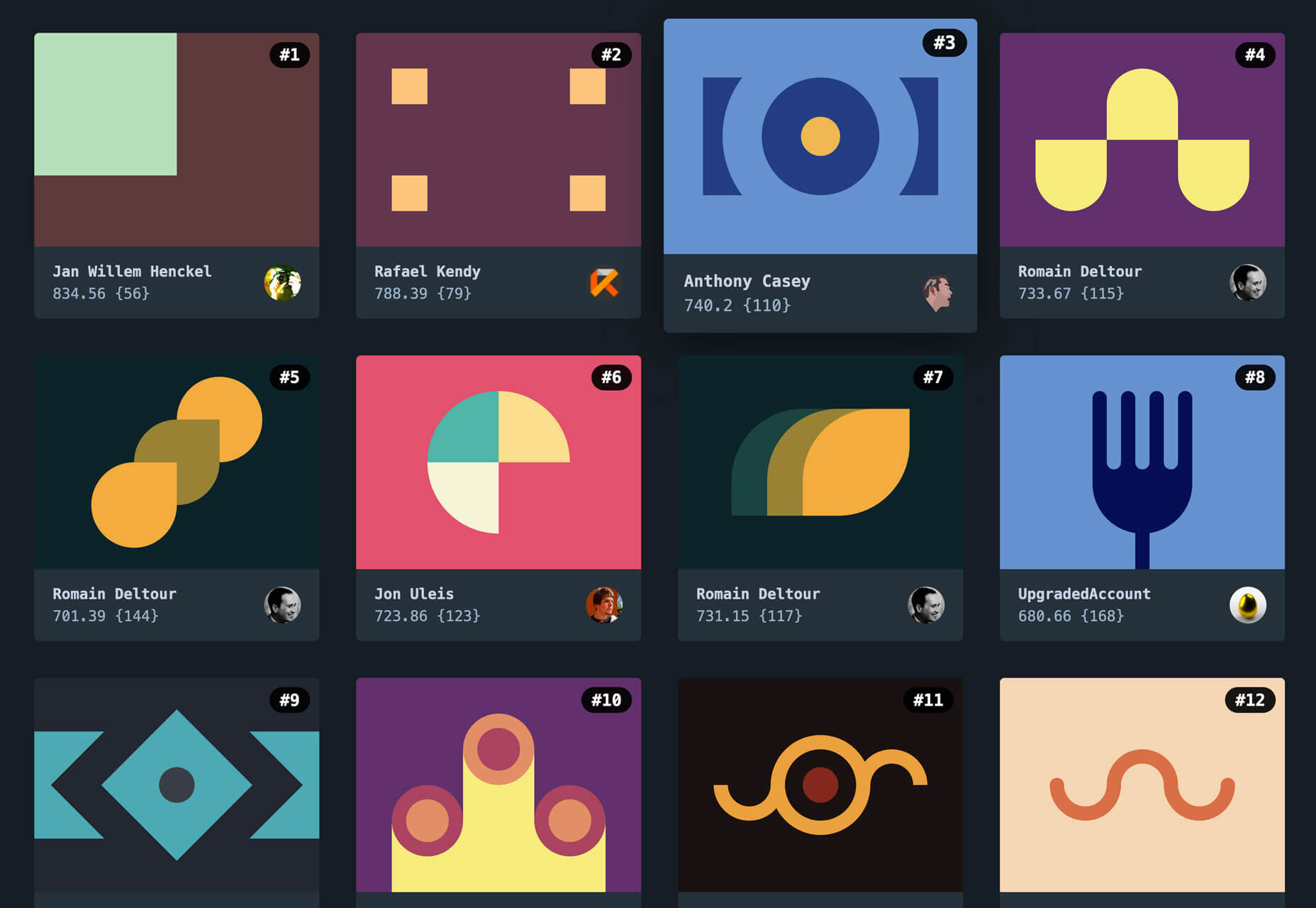
CSSBattle
Jump to the top of the CSSBattle leaderboard by using CSS skills to replicate targets with the smallest possible code. Put your skills to the test in this fun way to test your knowledge. New targets being added as well so you can keep going and moving up in the rankings.
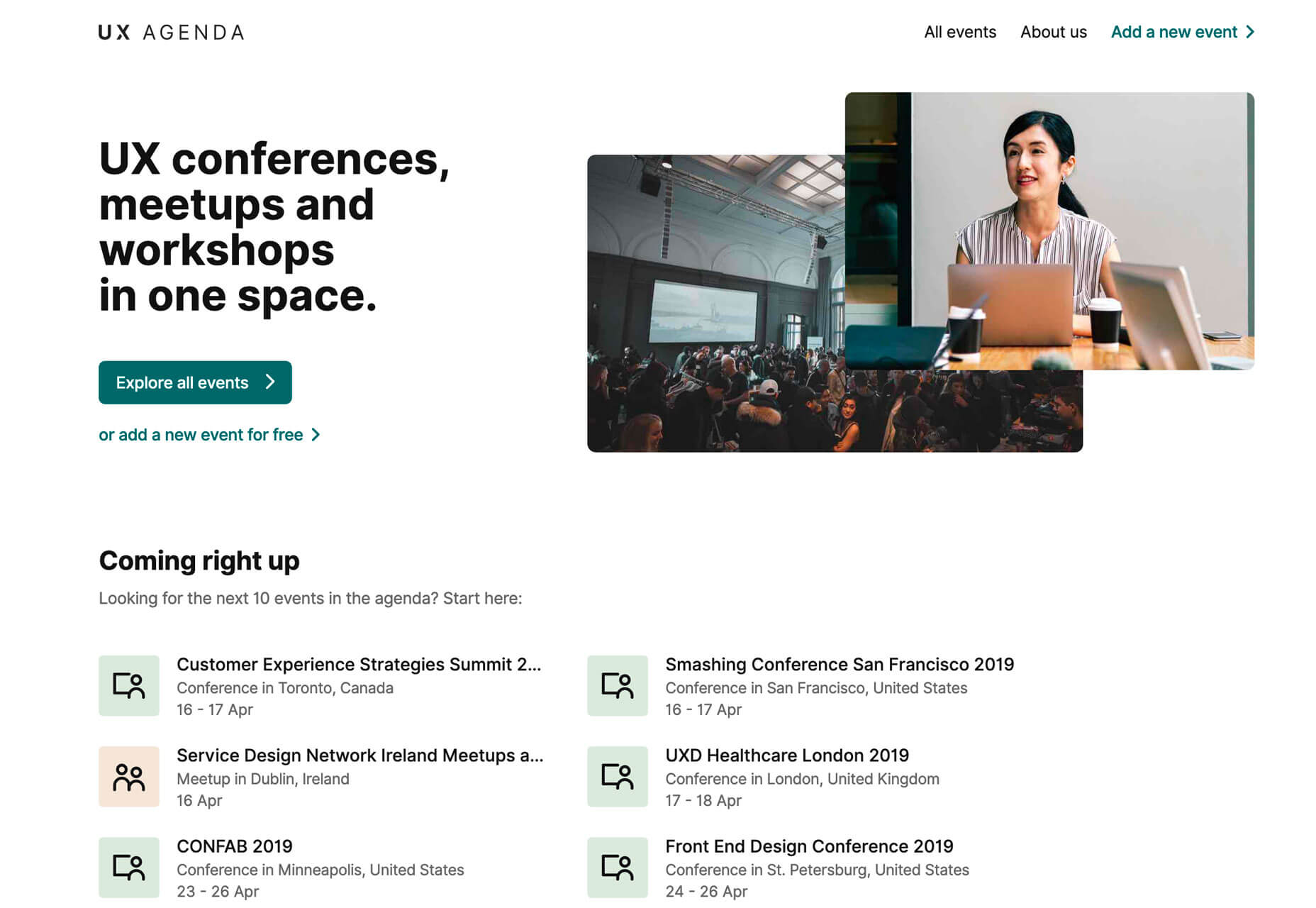
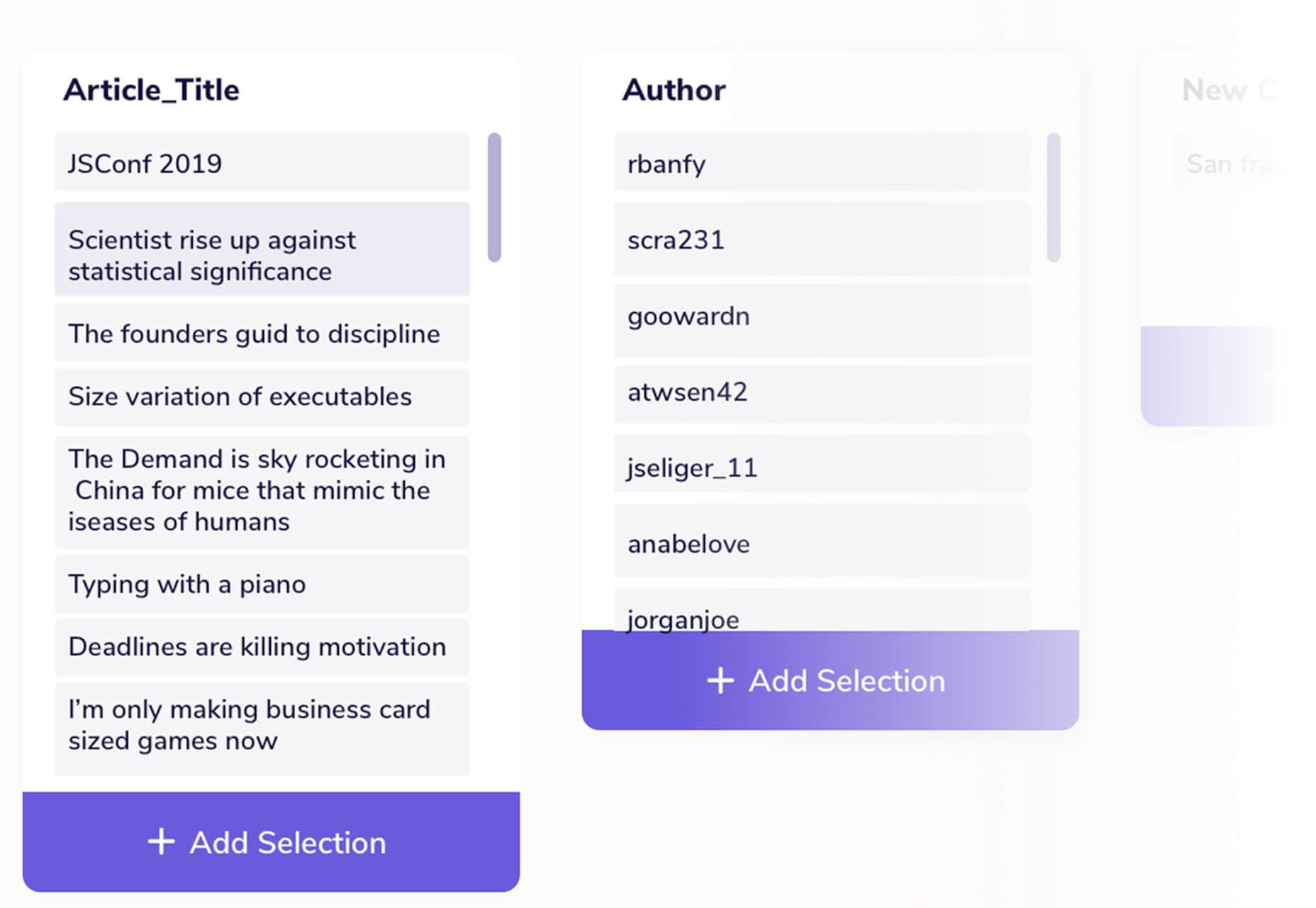
UX Agenda
UX Agenda is a compilation of conferences, meetups and workshops in a single, searchable location. Look for events near you or add your own UX events for free.
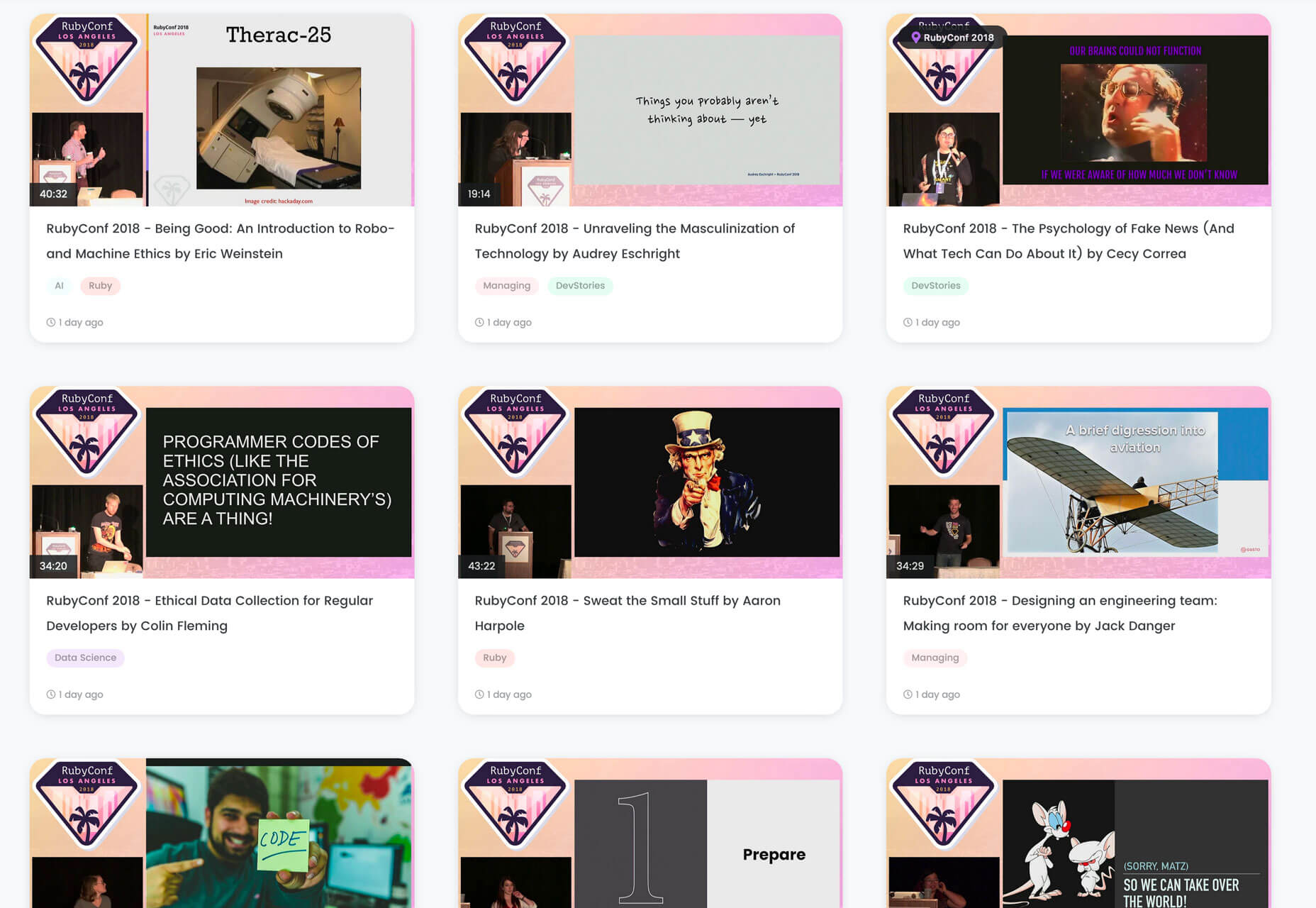
Codetalks.tv
Codetalks.tv is a collection of the best talks about coding around the world in one place. Watching any of the videos is free. Look for talks from specific conferences or by topic.
Static Pages
Static Pages allows you to publish any static page on a WordPress website with any URL in a matter of seconds. It also includes SEO optimization for ease of use. https://designmodo.com/static-pages/Javascript Grammar
Javascript Grammar is an educational e-book offering from Greg Sidelnikov, also known as @js_tut or JavaScript teacher on twitter. You can get it on Amazon, with a tweet or direct from the author.
Illustration Gallery
Illustration Gallery is a collection of royalty-free illustrations for projects. It’s updates weekly with plenty of options for personal or business use in a clean, modern style.
Neort
Neort (which is still in beta) is a digital art gallery where you can share artwork and how it was created. Upload work with a short description and gather feedback on it from a community of artists. Think of it as the artist version of Dribbble.
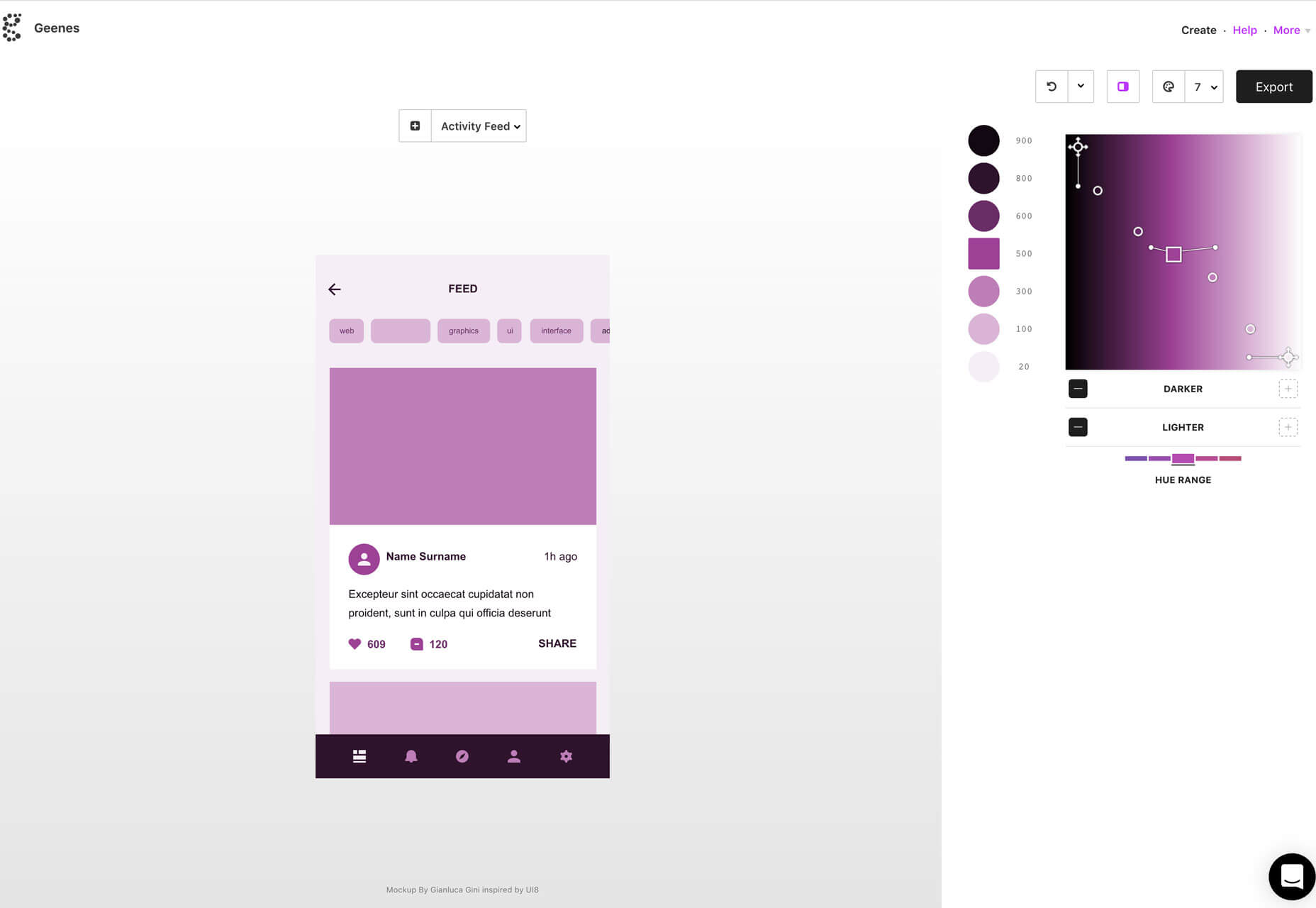
Geenes
Geenes is a color scale tool to help you generate color palettes for user interface elements and then export the hues for Sketch or other programing tools.
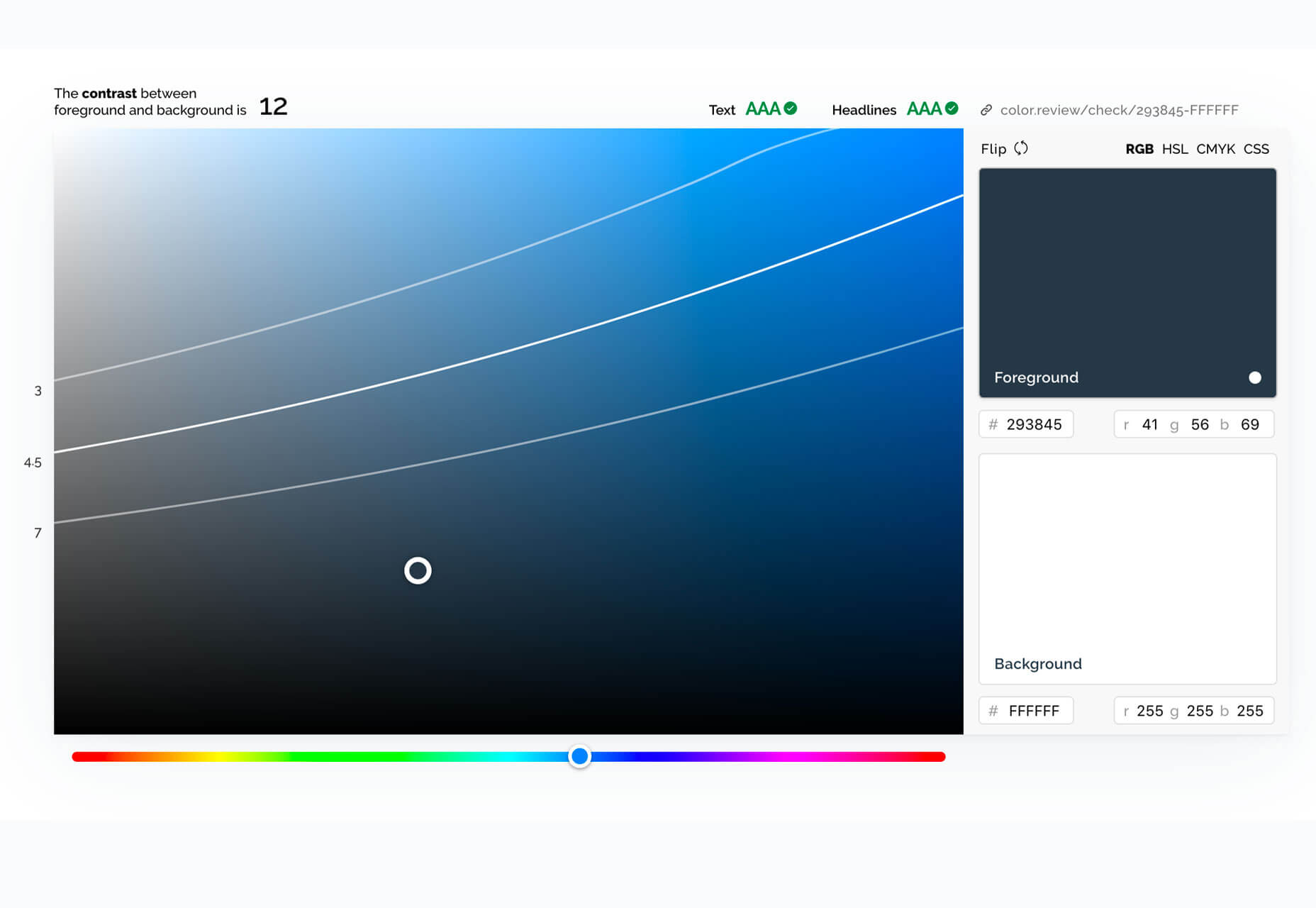
Color Review
Color Review is a tool to help you test contrast between color elements in a design. This can help you ensure that foreground and background elements have enough contrast to be read with ease by all users and is a great accessibility tool. Use it online or download the app.
Spider
Spider is a tool that helps you turn websites into organized data without coding. Add the extension to Google Chrome to start scraping data; just point and click to collect the data you need.
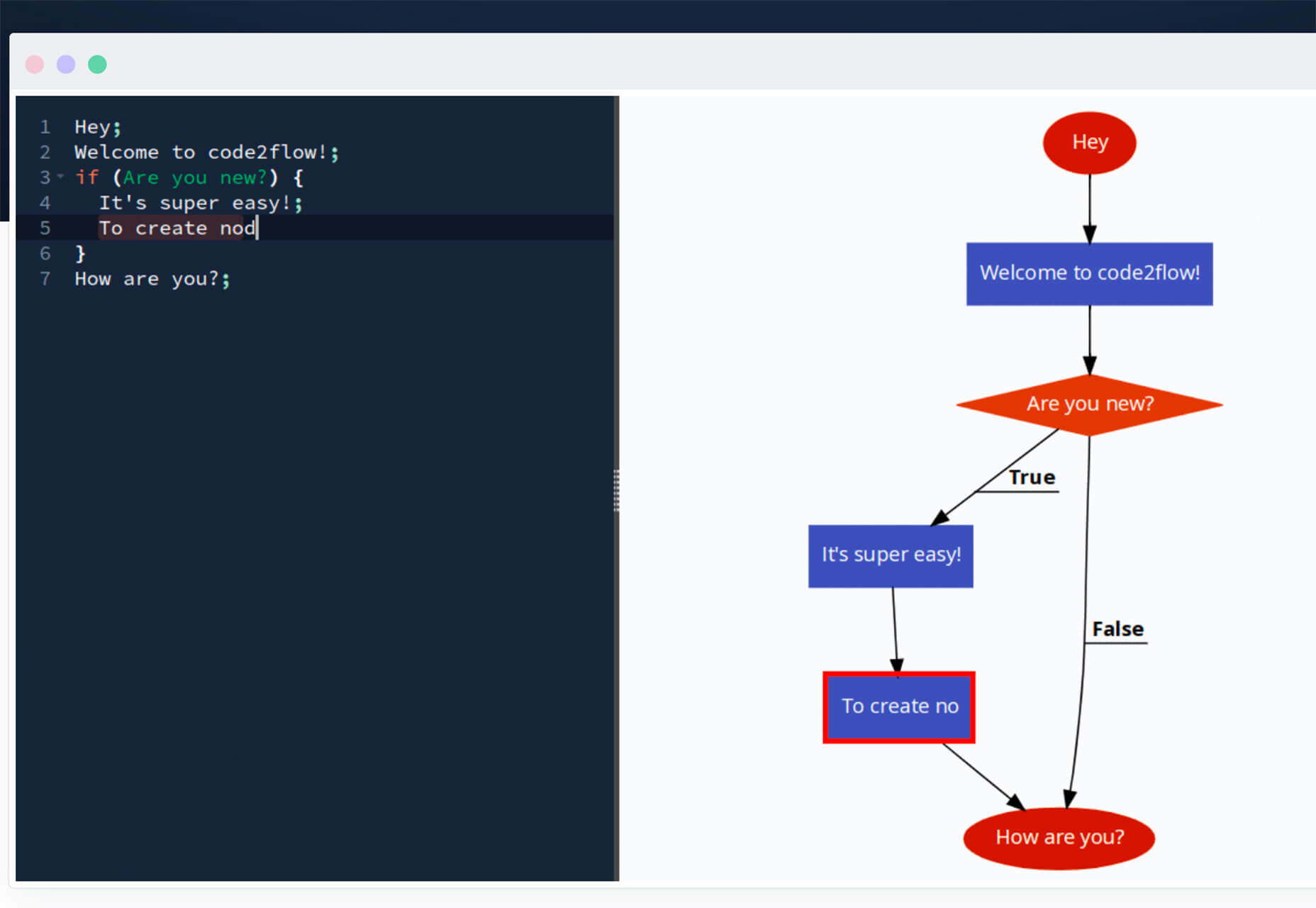
Code2Flow
Code2Flow is a tool to describe workflows and patterns in an easy (and visual) format. Create and build flowcharts in seconds and don’t worry about needing more complicated drag and drop tools. And it’s all interactive.
Mosaic
Mosaic is a front-end JavaScript library for building user interfaces. It uses a component-based system and has an extremely small library size.
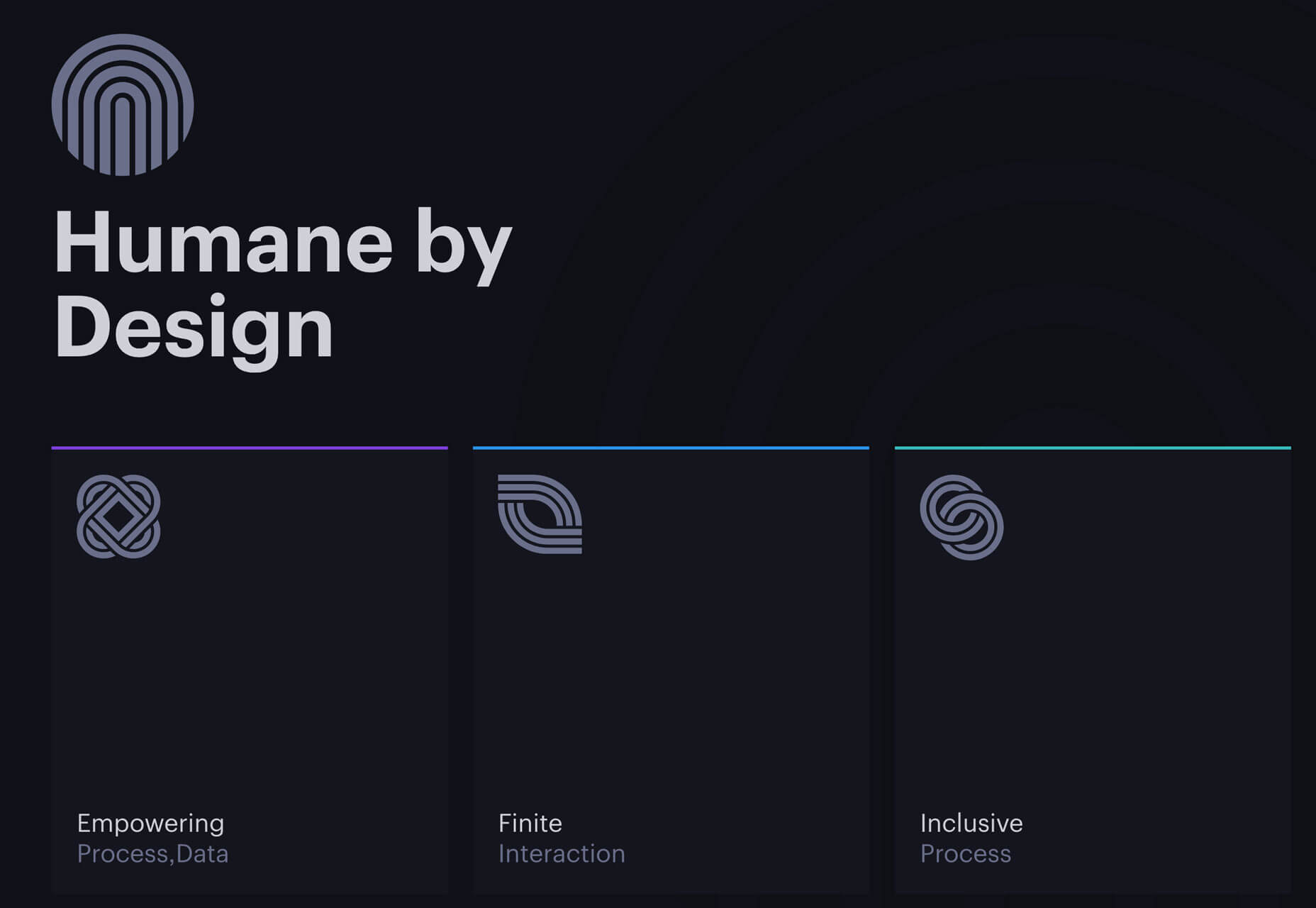
Humane by Design
Humane by Design is a project by Jon Yablonski to provide information about designing ethically humane digital products. From the site: “The exponential growth of mobile technology has ushered in an age where time and attention is an increasingly scarce resource. Instead of technology enhancing our abilities as humans, we’ve seen it become a vehicle for extracting our attention, monetizing our personal information, and exploiting our psychological vulnerabilities. As designers, we play a key role in the creation of such technology, and it’s time we take responsibility for the impact that these products and services we build are having on people it should serve.”
Outdoor Icon Pack
The Ultimate Outdoor Icon Pack includes 64 editable vector icons and a checklist for adventure designs. The flat line styles are trendy and easy to use.Friendly Faces
Friendly Faces is an inclusive avatar generator. Pick random options or adjust specifics to find an avatar that looks more like you. Then download and share.
Remix Icon
Remix Icon is a set of open source line-style icons in a variety of categories. Use them as part of a consistent design system or as stand-alone elements.
Asian Adventure Icons
Asian Adventure is a colorful set of 76 flat icons that represent Asian culture and elements. Icons comes in AI, SVG and PNG formats.
Tutorial: How to Make a Speech Synthesis Editor
This great – and detailed – tutorial from Smashing Magazine helps you understand the logic behind the technology powering all the voice assistants in our homes. This guide helps you create a “What You Get is What You Hear editor for digital speech synthesis.Tutorial: How to Create Clipped, Blurred Background Images in CSS
This tutorial takes you through creating seamless blur effects using CSS filters for a trending photo look. The tutorial includes written and video instructions and is easy to follow.Tutorial: All You Need to Know About Hyphenation in CSS
How do you feel about hyphenation on the web? It can be a somewhat touchy subject. This tutorial by Richard Rutter explains hyphenation dictionaries for the web and related CSS guidelines.
Tutorial: How to Organize Files in a Design Agency
It’s an age-old question: How to you best organize design files? The team at Clay digital agency go behind the curtain on their process, and you can definitely learn from their workflows and file structures.
Generative Poster
Generative Poster is a fun pen that will allow you to adjust parameters and create an abstract poster design quickly. Just adjust the controls to see changes as they happen and keep tweaking until you find the right design.
Lovely Puppy
Lovely Puppy is a light and cheerful display font for children’s or whimsical purposes. The download includes a font duo with the sans serif and script versions as well as a set of doodles and patterns.
Melvick
Melvick is a strong, display sans serif. It has a distinct style with upright letterforms with some disconnected strokes. This typeface includes uppercase characters and numerals.
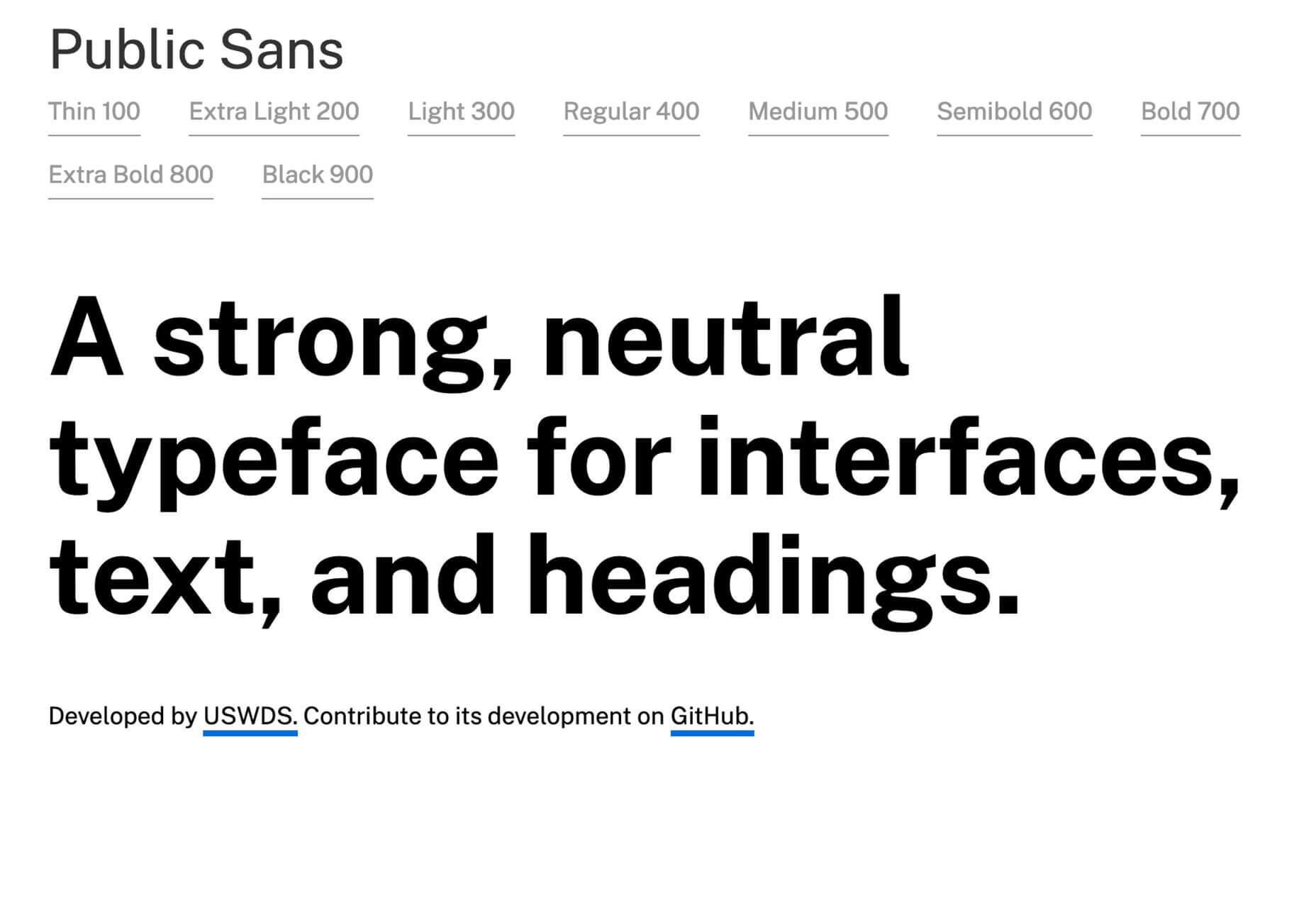
Public Sans
Public Sans is a strong neutral typeface for various uses. The family includes thin, extra light, light, regular, medium, semibold, bold, extra bold and black variations. Plus, you can join the development on GitHub. The typeface is a variation of Libre Franklin.
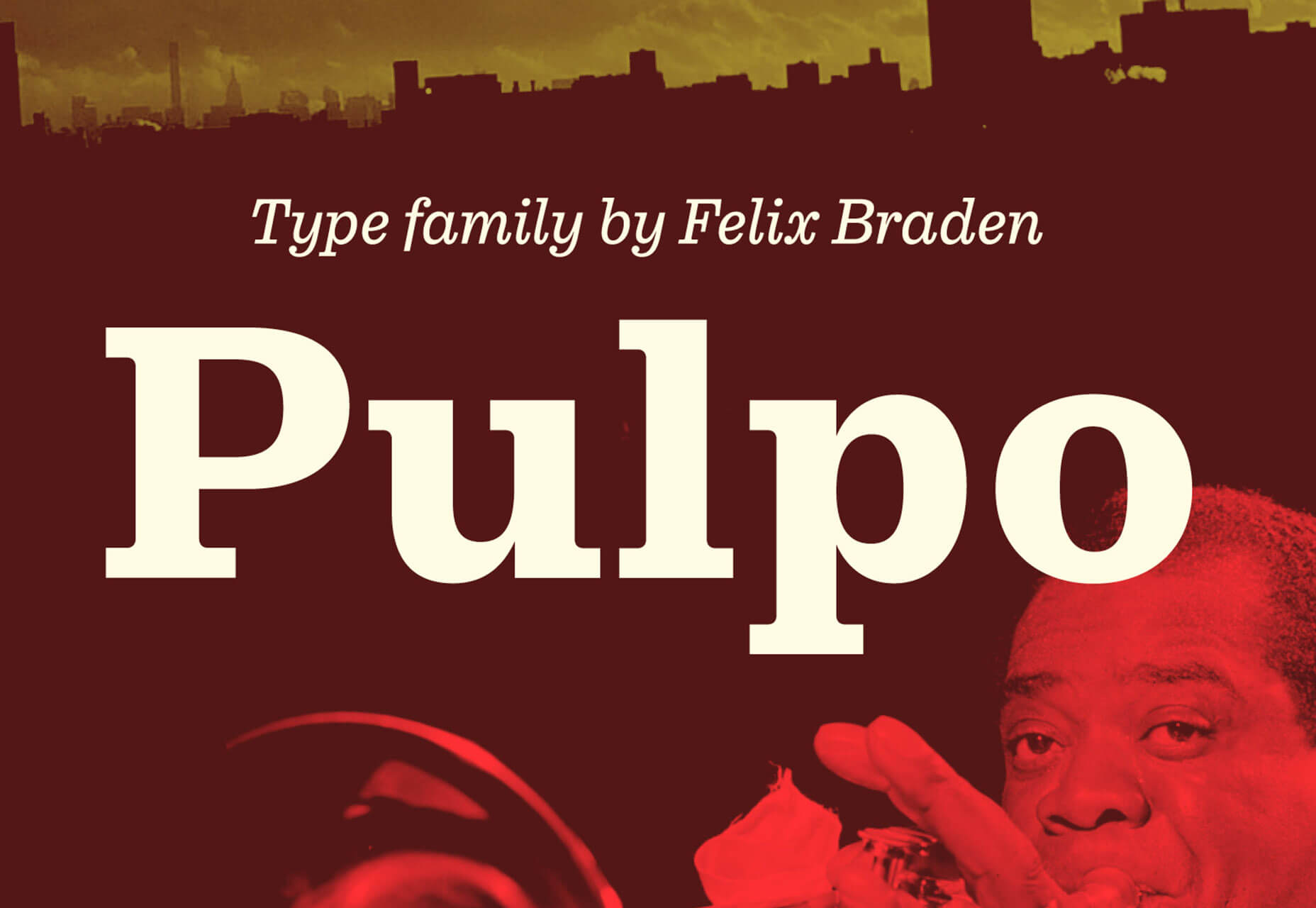
Pulpo
Pulpo is a Clarendon style typeface with the skeleton of Century Schoolbook. Longer extenders give text a bit more air to breathe and improve legibility in small text sizes. Despite the strength and sturdiness of the design, each letter shape carries warmth and an echo of the human hand. The familiarity of the letterforms also conceals some nostalgia. The family has 10 styles, ranging from light to black (including italics) and is ideally suited for editorial, advertising and packaging as well as web and app design. A massive body combined with low stroke contrast, emphasizing the horizontal elements, make it very suitable on screen and for small text sizes on newsprint paper.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














