
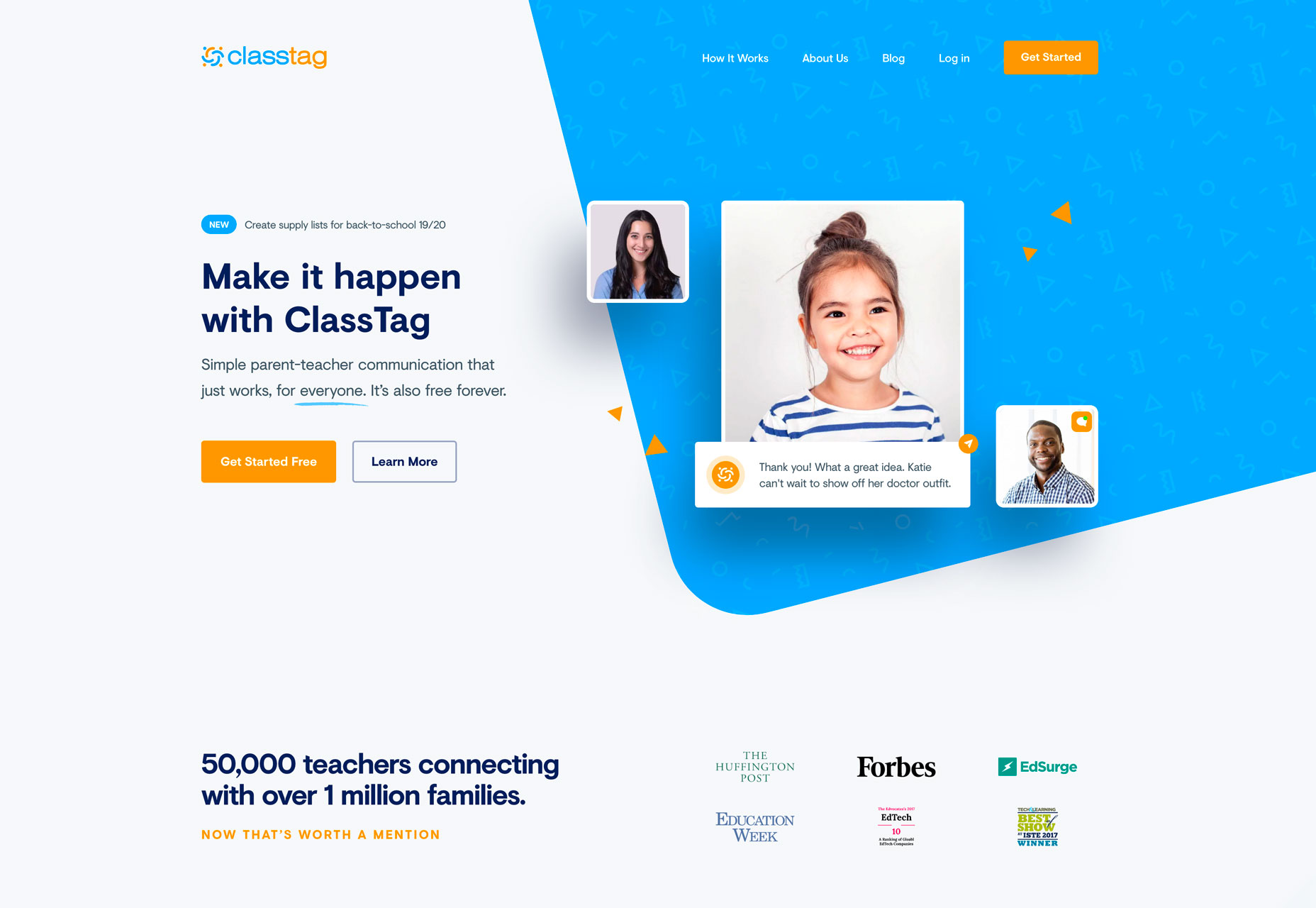
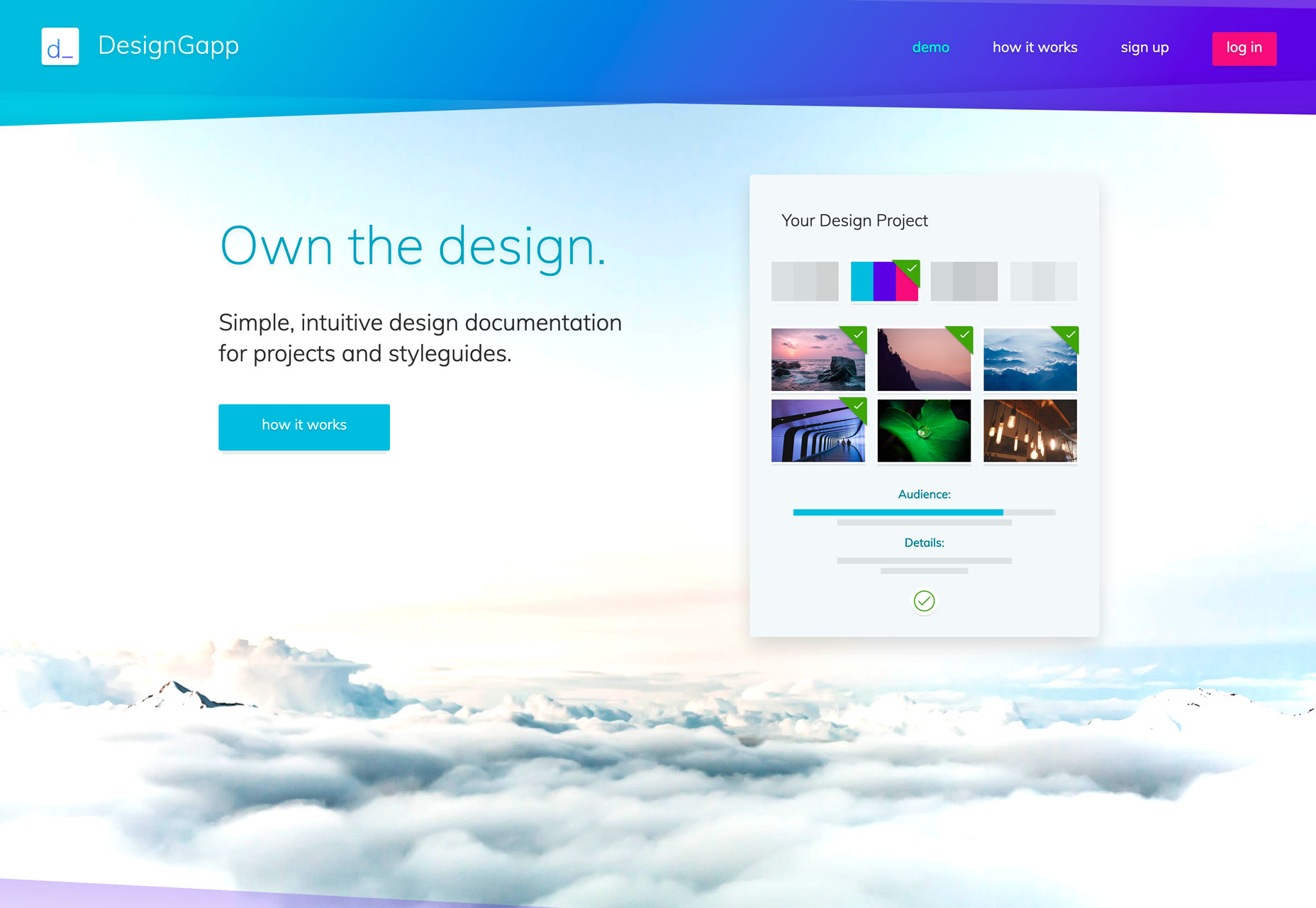
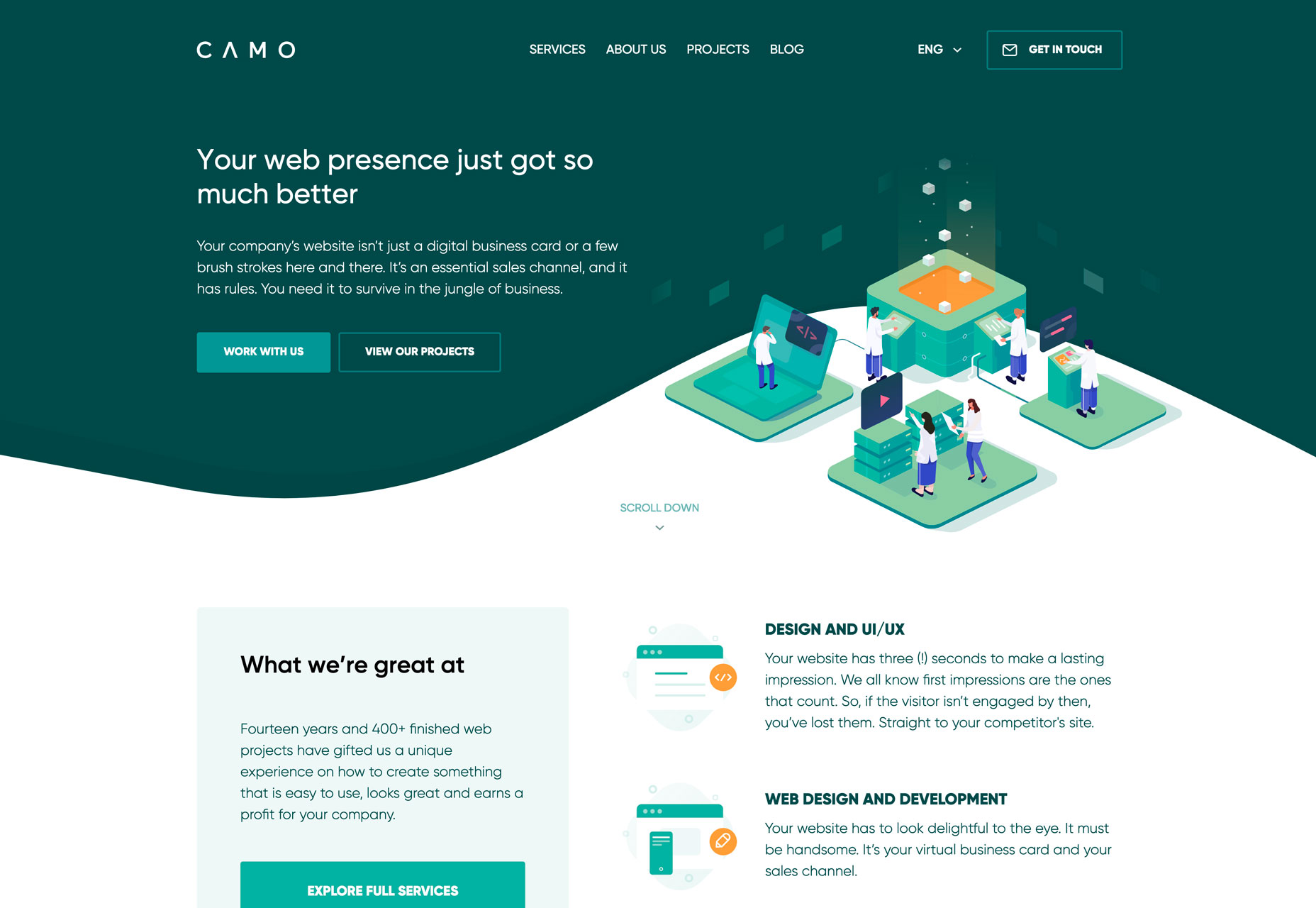
1. White Nav on a Color Background
Aside from the hamburger menu, when was the last time we really thought about trends in website navigation? This small part of the design is a necessity but not often the primary concern in many projects. People don’t often get excited about a row of links. But this trend is exciting. Designers are mixing up the standard navigation menu with a light background and dark text in favor of a reverse style design. And it’s quite nice. Each of the designs below features navigation elements in a dark color container background. Camo uses a more oversized background element that extends in to the main canvas as well for a two-tone hero header. What’s cool about this style is color actually brings focus to the design in a different way. First, the eye is drawn to the large white space that is the main part of the design. Then, they eye moves to the colorful area and scans navigational elements. This is a highly usable pattern because navigation elements can be a clue for users as to what the website is about. This row of small words can help someone decide if they want to stick around and learn more or bounce. Color, in this trend, provides an opportunity for them to linger for just a few seconds longer and potentially explore more of the website design.


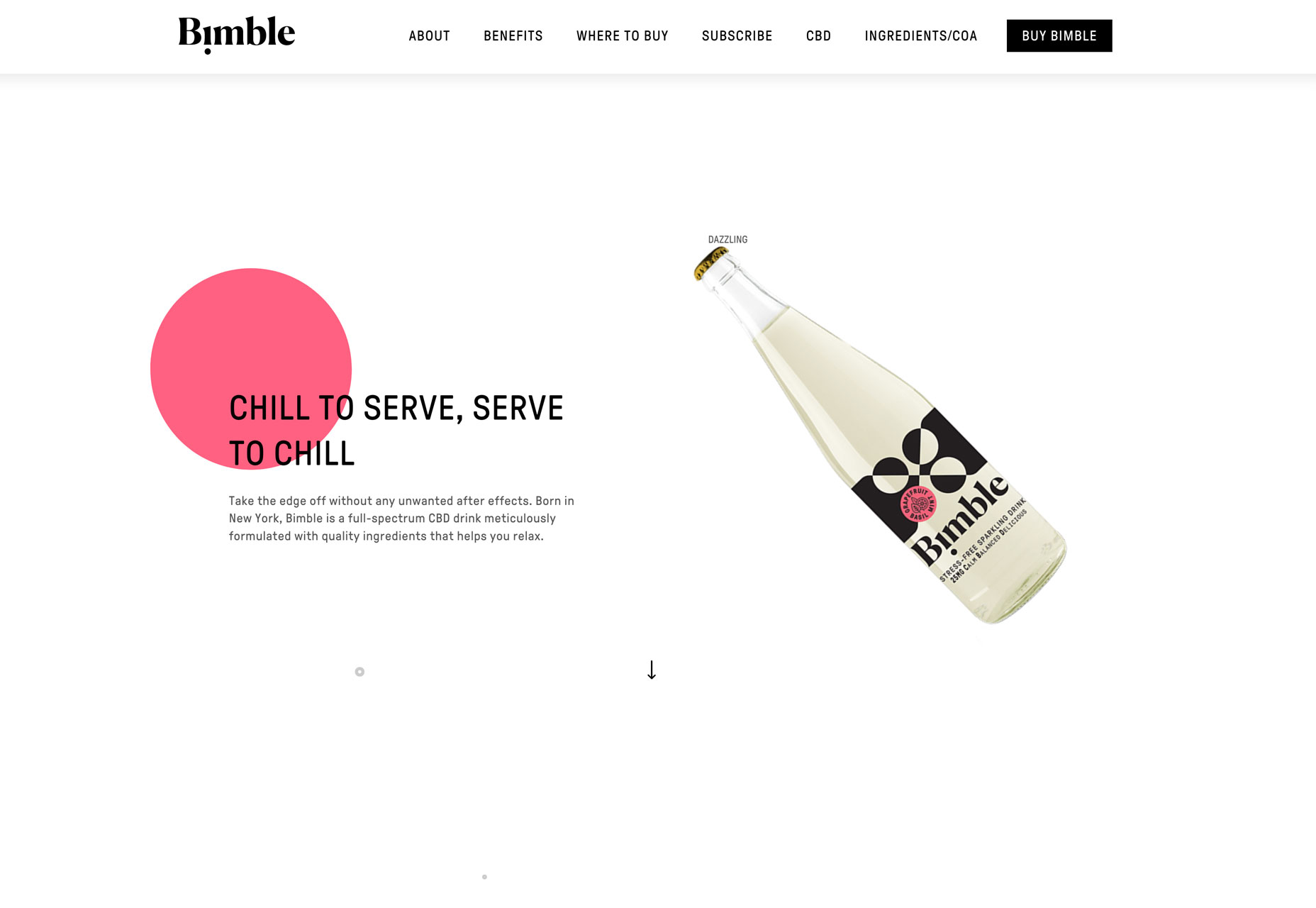
2. Circles
Circles in website design are one of those trends that seems to roar in and fade… and repeat. This shape seems to dominate design for a while and then vanish quickly. There’s no real reason for this phenomenon — maybe it is true of most design trends — but it seems most obvious with circles. Remember how obsessed design projects were with them as Material Design was really heating up? The best thing about using circles in design is that it’s a trend that doesn’t rely on other trends. Use circles for almost any part of the design, from navigational elements to a divot to catch attention to an animated display. There’s really no set of rules for using this shape effectively. Circles work because of the meanings associated with them. Because circles don’t have an identifiable beginning or end, they seem to move, like a wheel. The shape is sometimes seen as feminine, and is culturally associated with love, energy, and power. You can almost see these things in each of the project below. Bimble uses a big colorful circle to draw attention. You might note further use of circles in the product packaging. It’s pink with a feminine association and the description relates to harmony (relaxation). Raquel Acon’s website uses multiple circles to imply movement (or change as it may be from a personal coach) as well as harmony.
Raquel Acon’s website uses multiple circles to imply movement (or change as it may be from a personal coach) as well as harmony.
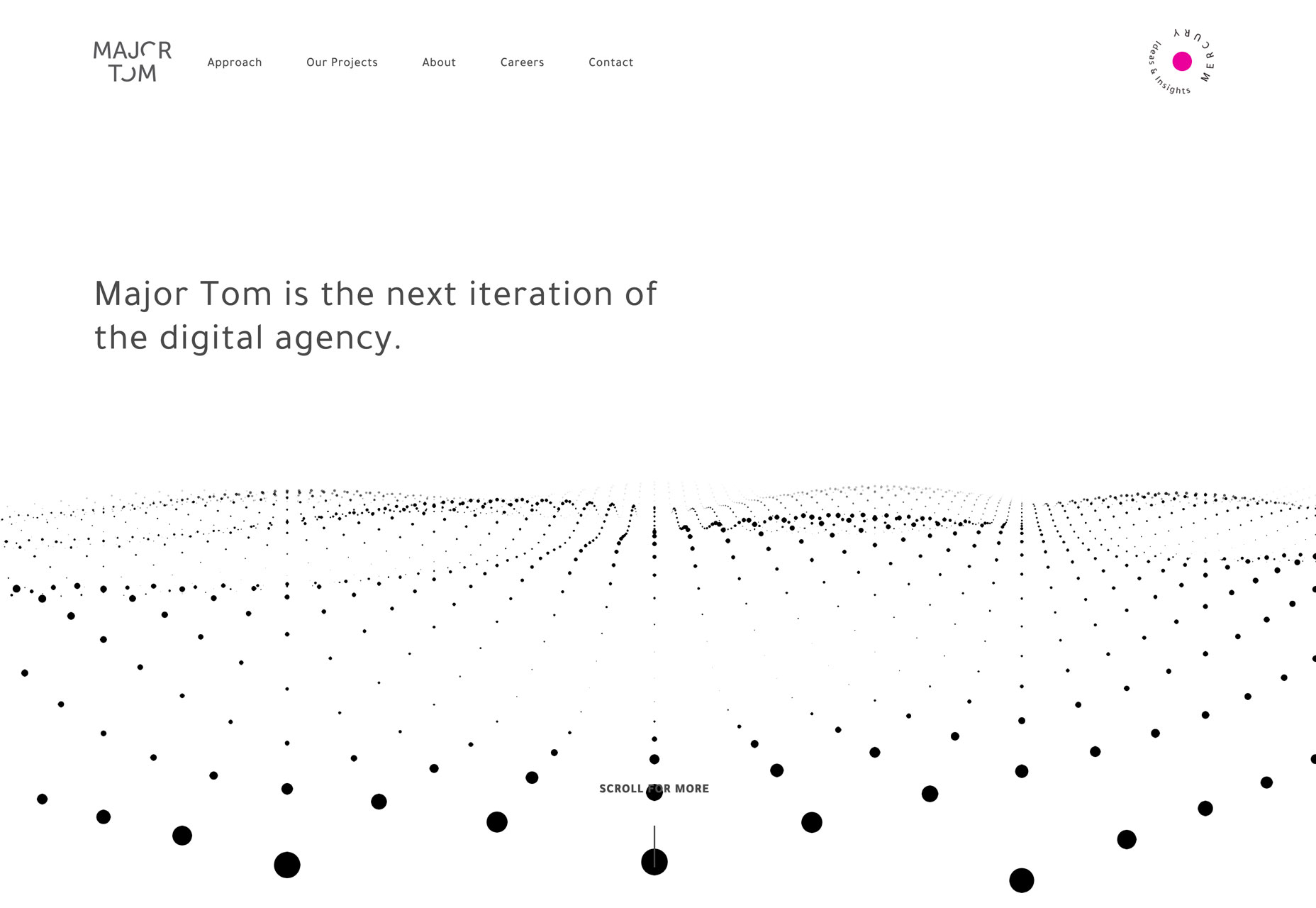
 Major Tom uses circles in motion, creating a distinct and powerful energy with animation and a stark color palette.
Major Tom uses circles in motion, creating a distinct and powerful energy with animation and a stark color palette.

3. Perfect Grids
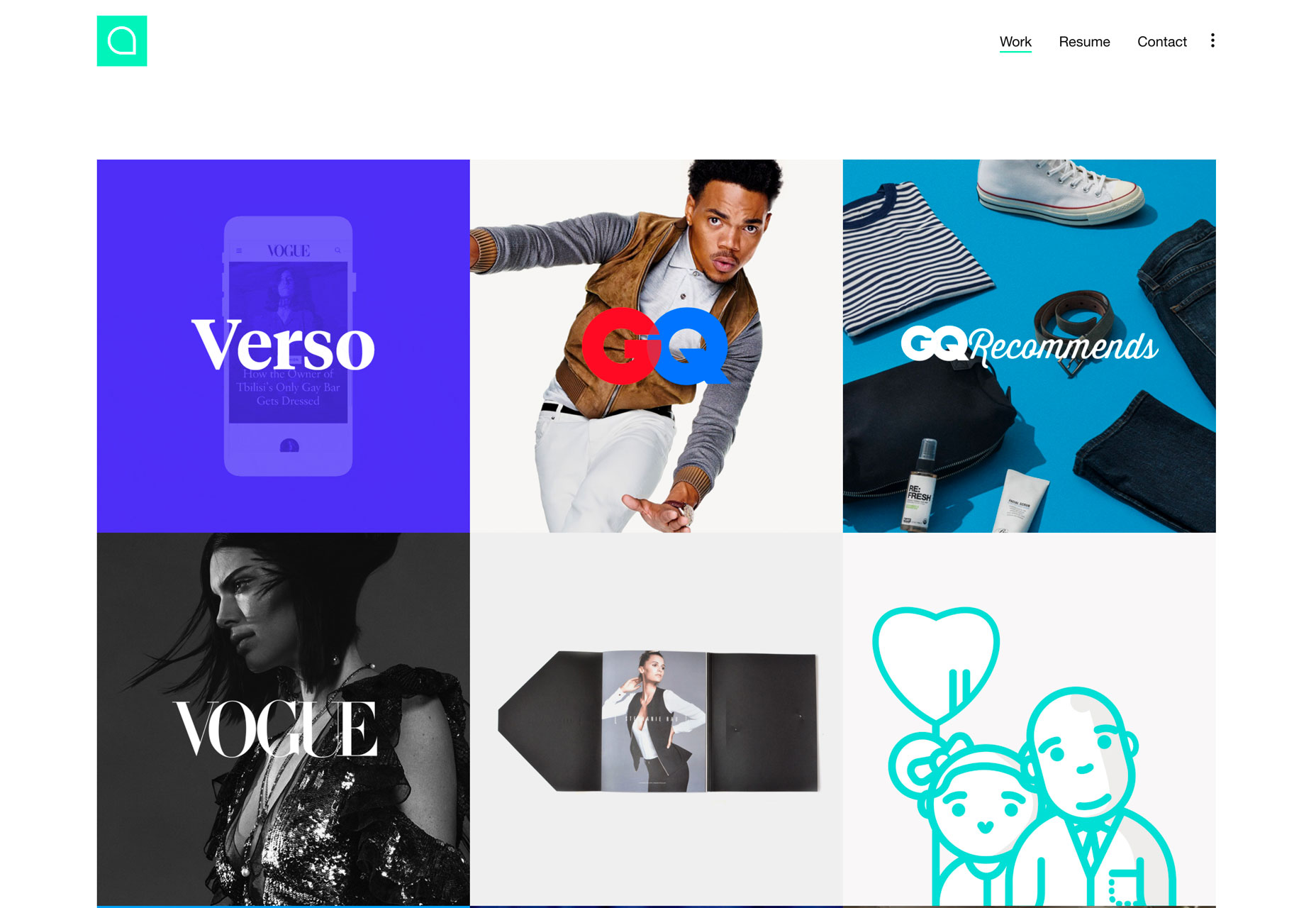
Projects seem to be packed with all kinds of grids these days. And every one seems to have a slightly different take on the same idea. This trend blows up some of that and goes back to a more basic symmetrical stacked grid to showcase multiple elements. While more recent trends have used grids that featured masonry styles or loose representations or overlapping elements, these more perfect grids are balanced and harmonious. While there’s nothing flashy about this trend, it is perfect for blocks of content that are hard to organize or connect visually. That’s why this style of grid works great for portfolio sites. But it’s not just for portfolios. Here, there’s portfolio, product and payment gateway websites. Each uses the same concept in different ways. Gabriel Alves uses a mix of still and moving images to showcase projects in an almost square grid. Each element features a hover overlay with additional information. Liebe Quark’s full screen grid features colorful mixes of images and text, but nothing is actually clickable. It’s like a giant picture, although it you watch closely elements behave independently with touches of animation.
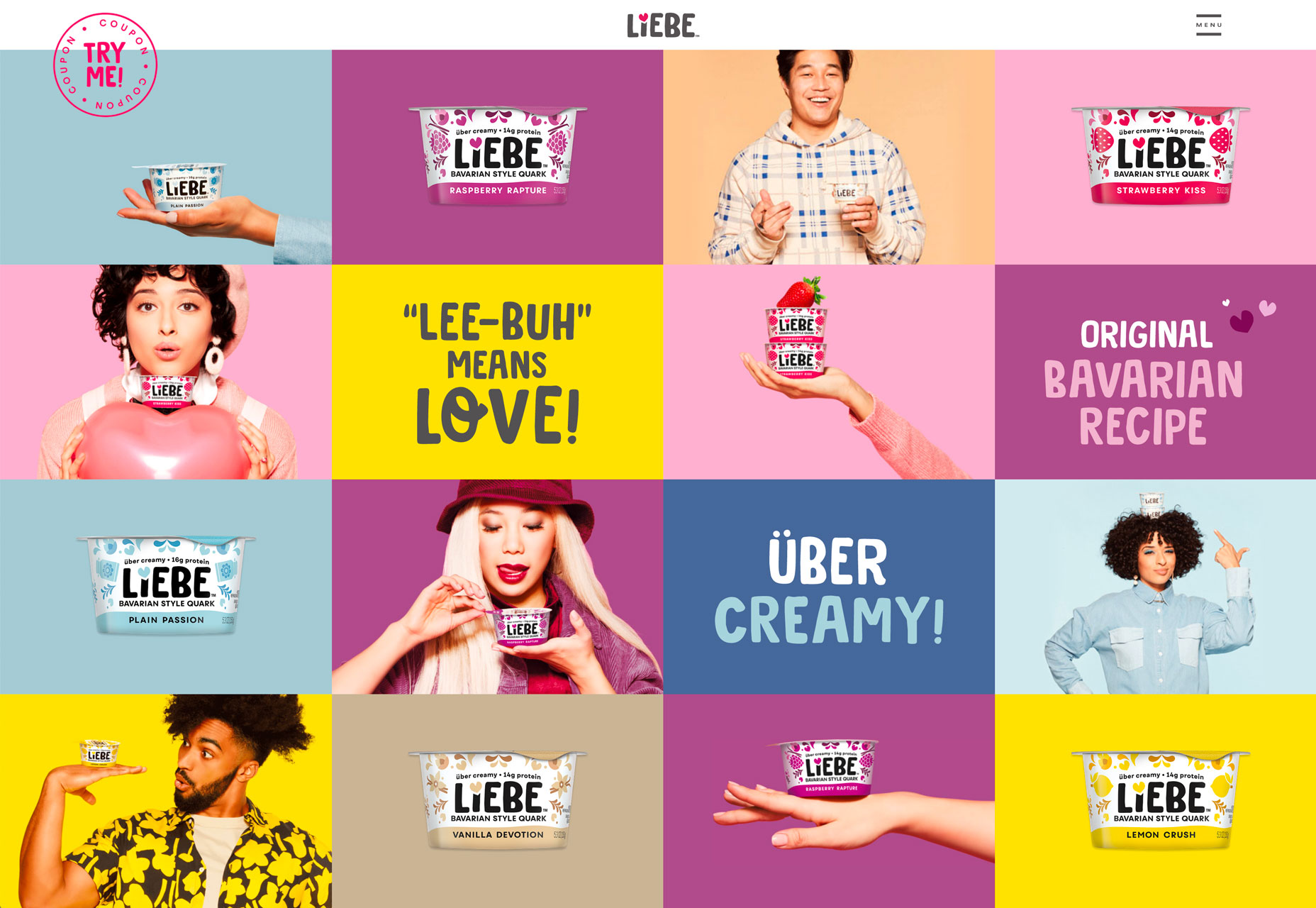
Liebe Quark’s full screen grid features colorful mixes of images and text, but nothing is actually clickable. It’s like a giant picture, although it you watch closely elements behave independently with touches of animation.
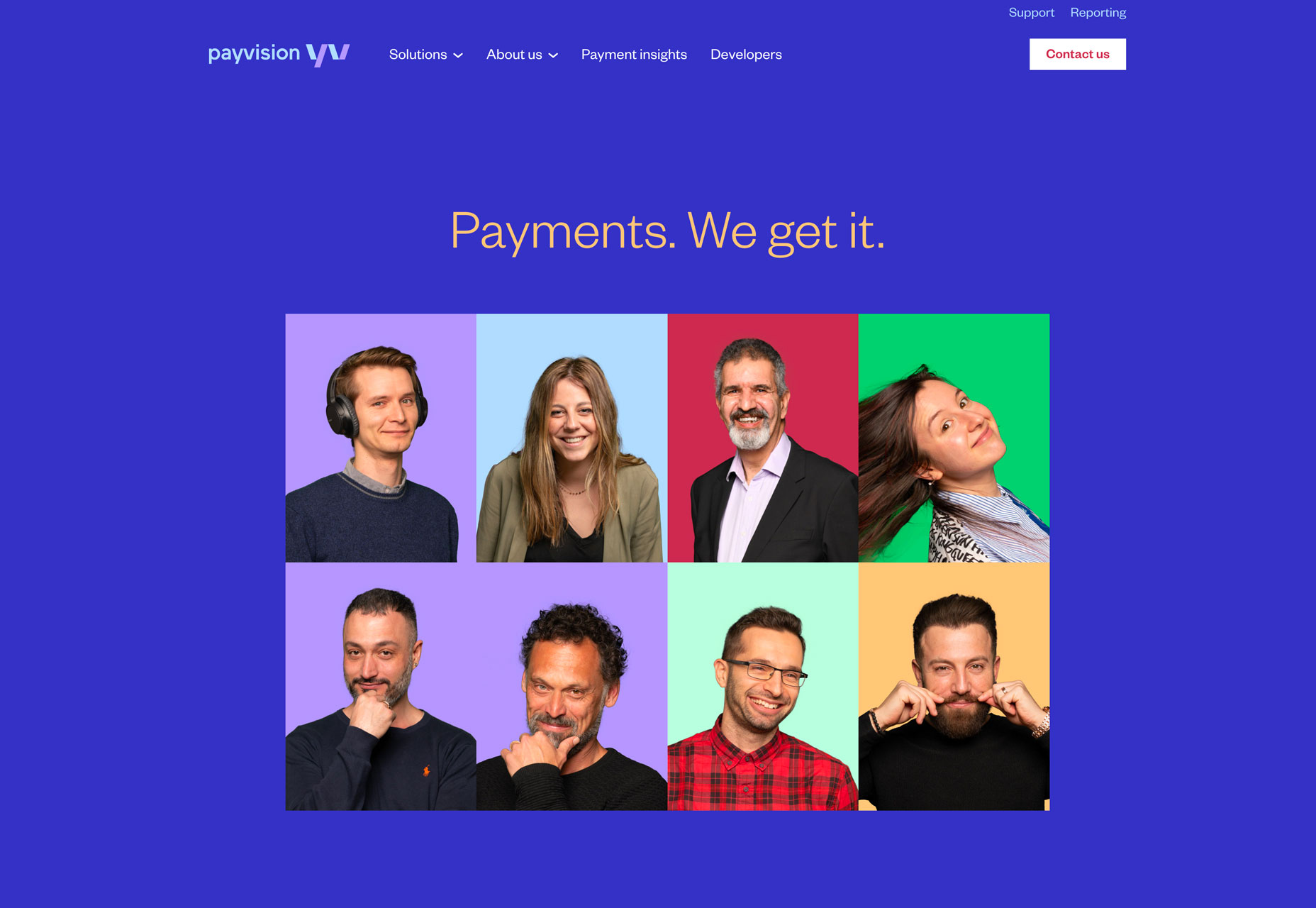
 Payvision uses a more vertical photo grid to highlight team members. The grid isn’t a full screen option like the other examples, rather it uses a grid in the center as a focal point.
Payvision uses a more vertical photo grid to highlight team members. The grid isn’t a full screen option like the other examples, rather it uses a grid in the center as a focal point.
 The one thing all of these grids have in common is that elements are equally weighted in terms of color and depth on the screen. Each grid element fills its own space and touches corresponding elements without whitespace in between.
These grids work as a complete unit to provide a distinct visual entry point to the design.
The one thing all of these grids have in common is that elements are equally weighted in terms of color and depth on the screen. Each grid element fills its own space and touches corresponding elements without whitespace in between.
These grids work as a complete unit to provide a distinct visual entry point to the design.
Conclusion
My favorite trend in this collection this month is probably the use of circles. This simple shape has so much meaning and can be used in so many different ways. (You might not even notice the circles if you aren’t directly looking for them.) This shape is so usable and practical, I am surprised we don’t see even more of it.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














