4 Best SEO Tools for Web Designers
There’s a lot of overlap between SEO tools, which is why it can be so difficult figuring out which is the best to use. To simplify things, I’ve selected the 4 SEO tools that will seamlessly integrate with your design workflow and won’t break your budget.

Moz: The Best Premium SEO Tool
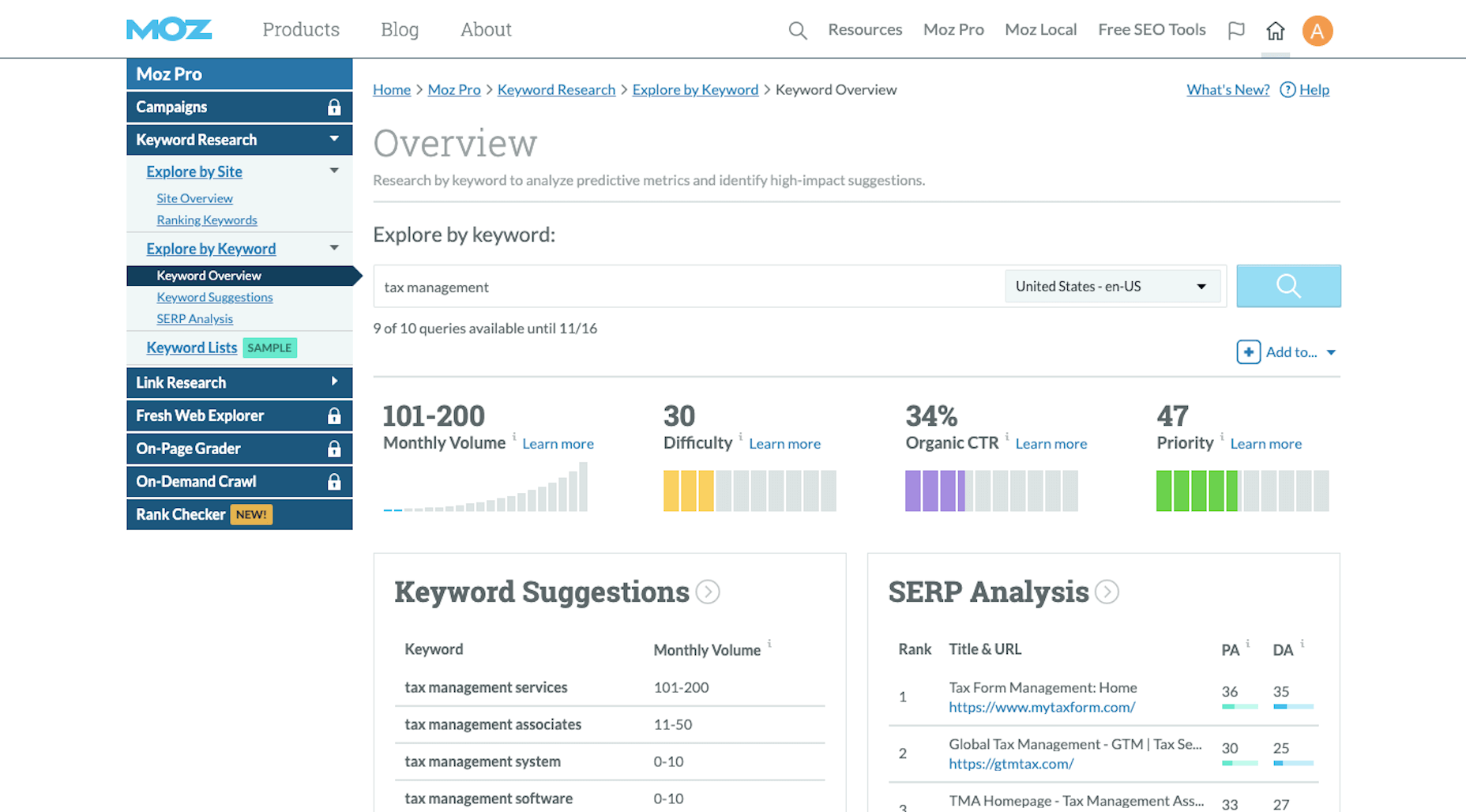
There’s a lot of really good competition out there when it comes to premium SEO tools, but Moz is the clear winner as far as web designers are concerned. One of the things that’s great about using Moz for SEO is that it comes with a free toolbox. Whether you need an introduction to search engine optimization or simply want to give a premium SEO tool to try, the toolbox will do the trick.
With free Moz tools, you can do things like:
One of the things that’s great about using Moz for SEO is that it comes with a free toolbox. Whether you need an introduction to search engine optimization or simply want to give a premium SEO tool to try, the toolbox will do the trick.
With free Moz tools, you can do things like:
- Research possible keywords;
- Analyze the rankability of your domain;
- Review your current keywords (regular and branded);
- See if you’ve earned any featured snippets, backlinks, and more;
- Snoop on the competition’s website and ranking keywords.
- Technical website audits;
- Backlink analysis;
- Missing keyword opportunities;
- Local SEO strategies;
- SERP rankings for desktop, mobile, and local.
A Word About the Competition
Mangools, Ahrefs, and SEMrush are all fantastic options if you’re trying to build higher-ranking websites and to scale up your SEO offering for clients. However, these are all truly premium solutions, so unless you’re prepared to use every feature these pay-to-play tools offer, it’s probably not worth it to open your wallet for them.Ubersuggest: The Best Free SEO Tool
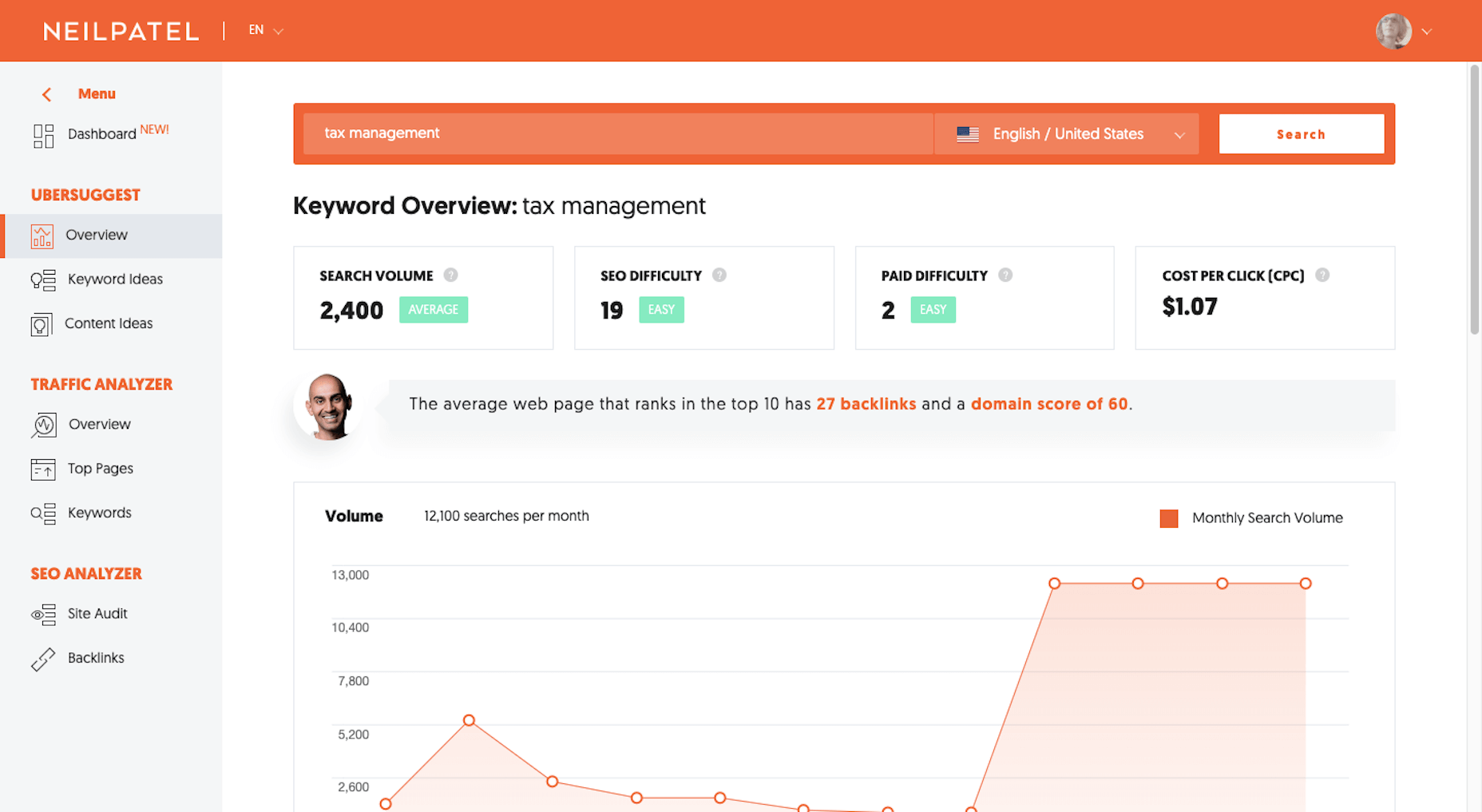
You’re probably wondering if any of the leading SEO tools are available for free. There are a few, but Neil Patel’s Ubersuggest is by far the best of the litter. What’s really nice about this tool is that, although it’s simple enough to use, you can put it to work for you in a number of ways.
For example, you can use the site audit tool to review current clients’ websites. If you’re looking for a conversation starter, this could be your ticket in. You’ll have insights on how well or poorly their website has done in terms of SEO, get suggestions on how to improve, and even be able to see their site speed while you’re at it.
You could also use this tool for basic keyword research and recommendations, which would make it especially helpful in earlier planning stages. Or take it to the next level and assess what’s going on in your clients’ competitive markets.
What’s really nice about this tool is that, although it’s simple enough to use, you can put it to work for you in a number of ways.
For example, you can use the site audit tool to review current clients’ websites. If you’re looking for a conversation starter, this could be your ticket in. You’ll have insights on how well or poorly their website has done in terms of SEO, get suggestions on how to improve, and even be able to see their site speed while you’re at it.
You could also use this tool for basic keyword research and recommendations, which would make it especially helpful in earlier planning stages. Or take it to the next level and assess what’s going on in your clients’ competitive markets.
Yoast: The Best WordPress SEO Tool
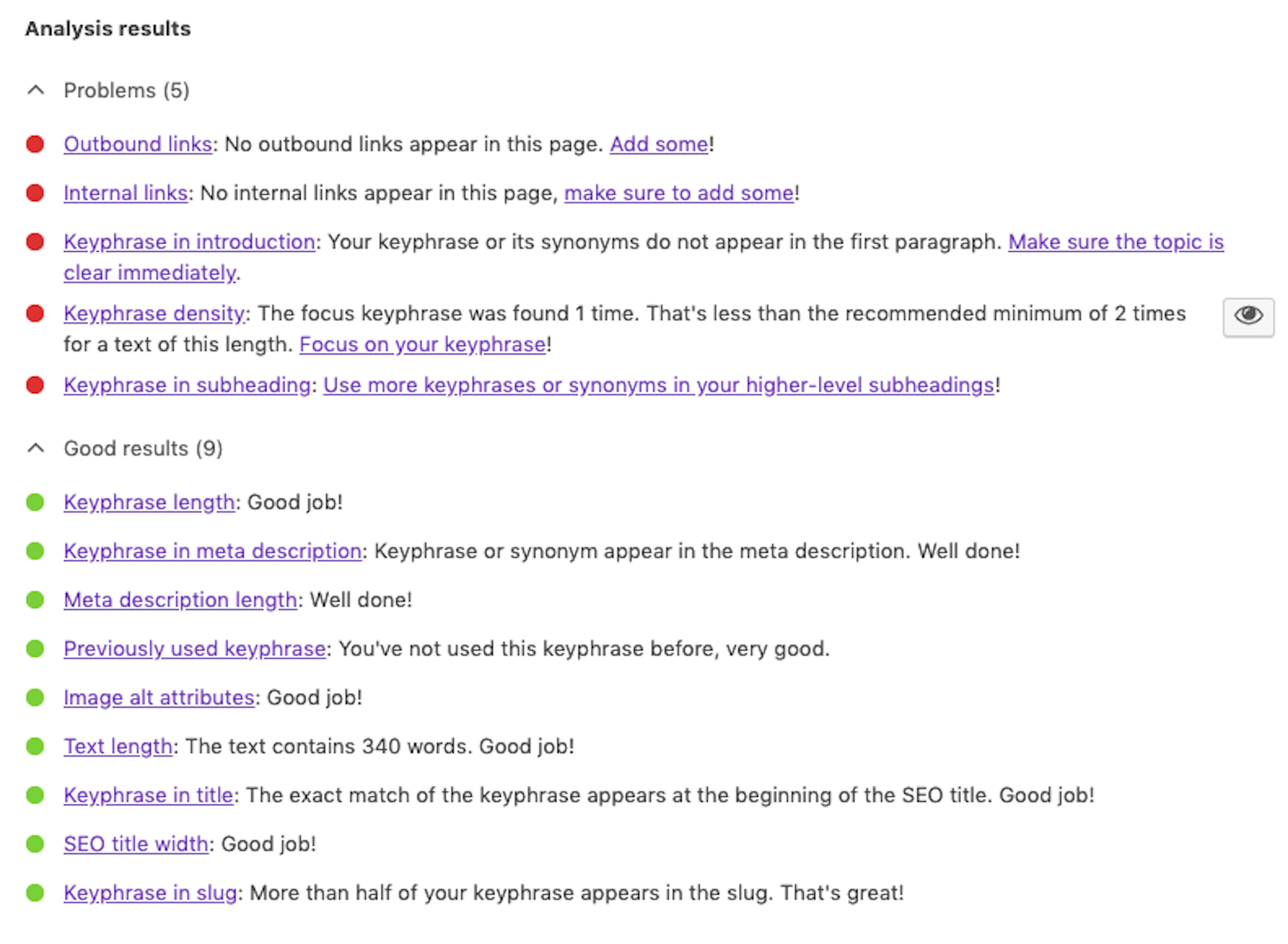
For those of you that design websites using WordPress, Yoast is a must-have SEO plugin. Although Yoast doesn’t help with keyword planning or backlink tracking, it allows web designers and writers to improve their search engine optimization page by page.
Although Yoast doesn’t help with keyword planning or backlink tracking, it allows web designers and writers to improve their search engine optimization page by page.
- It allows you to assign a focus keyword, title tag, and meta description to each post or page;
- It lets you preview your Google search snippet on desktop and mobile to make sure everything fits and a featured image is present;
- It scores your page on how well it’s optimized around your keyword;
- It scores your page on other SEO factors like text length, image alt attributes, internal links, and so on;
- It scores your page on readability as well.
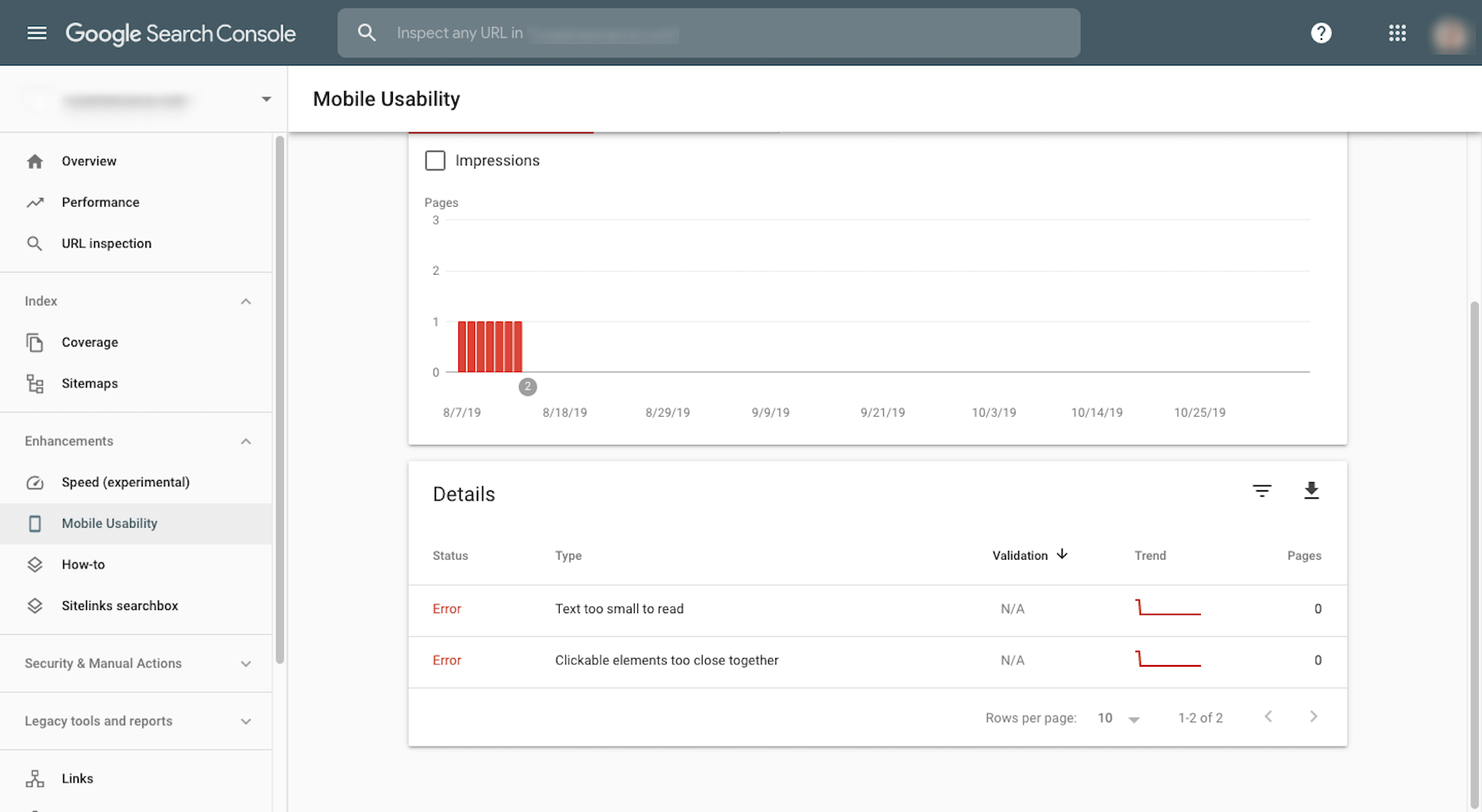
Google Search Console: The Best Analytics SEO Tool
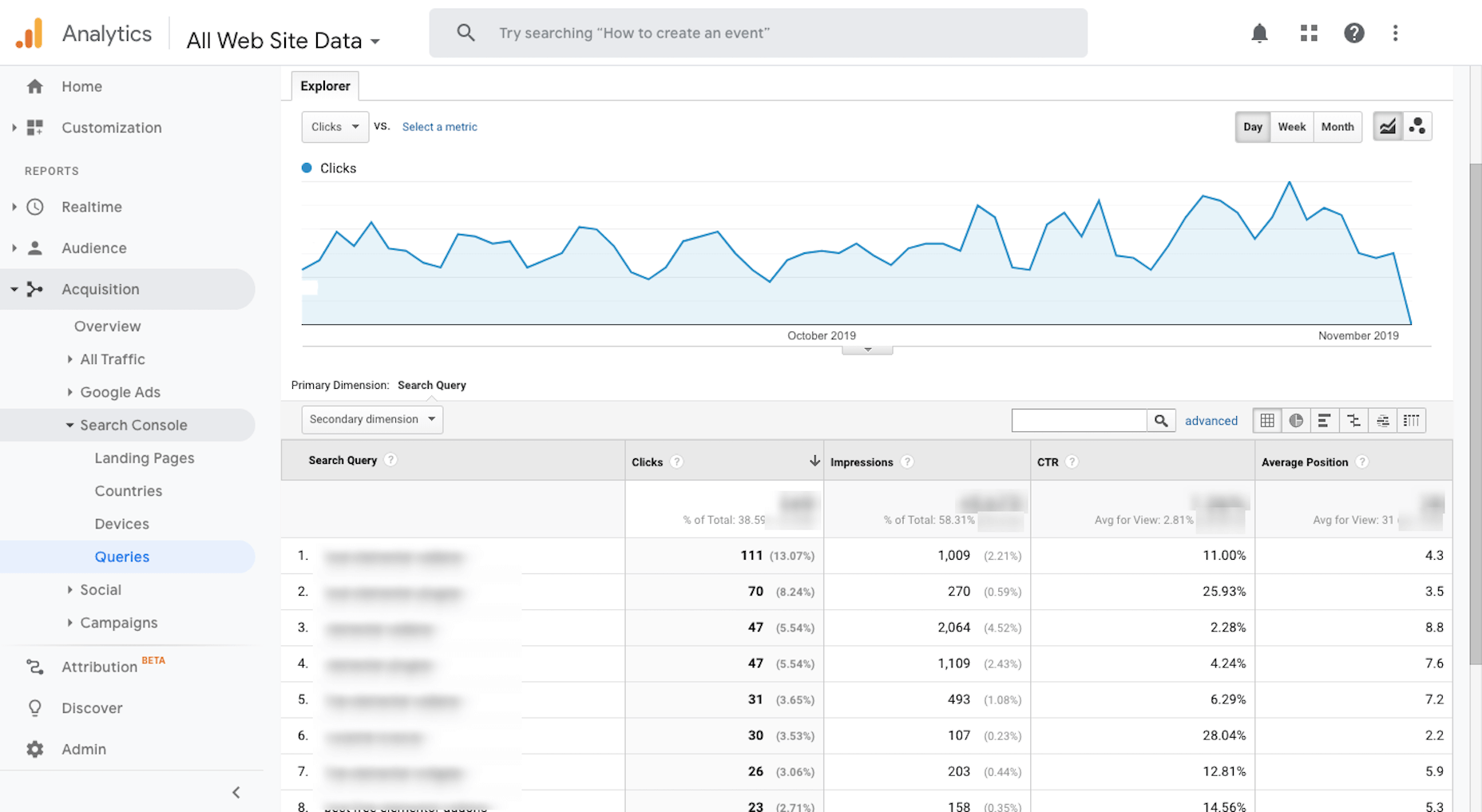
You’re already using Google Analytics to review key website metrics as well as to make data-informed decisions for future design improvements. But did you know you can add Google Search Console data to your Google Analytics dashboard, too? From here, you can pull data on:
From here, you can pull data on:
- Landing page traffic and performance;
- Geo-specific data;
- Device-specific data;
- Search queries and click-through rates.
 From this dashboard, you can:
From this dashboard, you can:
- Submit your XML sitemaps to Google;
- Check for mobile usability and errors;
- Quickly scan for security or speed issues (speed is currently in beta);
- Review page-specific impressions, rankings, and click-throughs;
- Track internal links, backlinks, top linking websites, as well as the text they’re using to link back to you.
Other SEO Tools Web Designers Should Be Using
There’s more to SEO than just link building and keyword optimization. Google looks for other trust and authority signals, too, when determining the rank of a website. And, as a web designer, you’re in the best position to handle this side of SEO. Here are some of the SEO tools you should be using in addition to the ones above:- SSL Certificate: If a website is on HTTP, that’s an automatic penalty. So, always make sure your websites have an SSL certificate installed;
- Speedy Hosting: Site speed is a huge deal in the scheme of things — and it starts with the quality of your web hosting plan and provider. When it makes sense to do so, power up your hosting with a CDN and caching plugin;
- Image Compression Tool: For all their worth, images can cause a lot of grief for web designers. By running each image through a compression tool like TinyJPG you can keep their size from shrinking your website’s ranking.
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














