Exciting New Tools for Designers, November 2019
There’s a lot of fun packed into the roundup this month with a couple of design games, delightful fonts and animations, as well as design tools that can make your life easier.

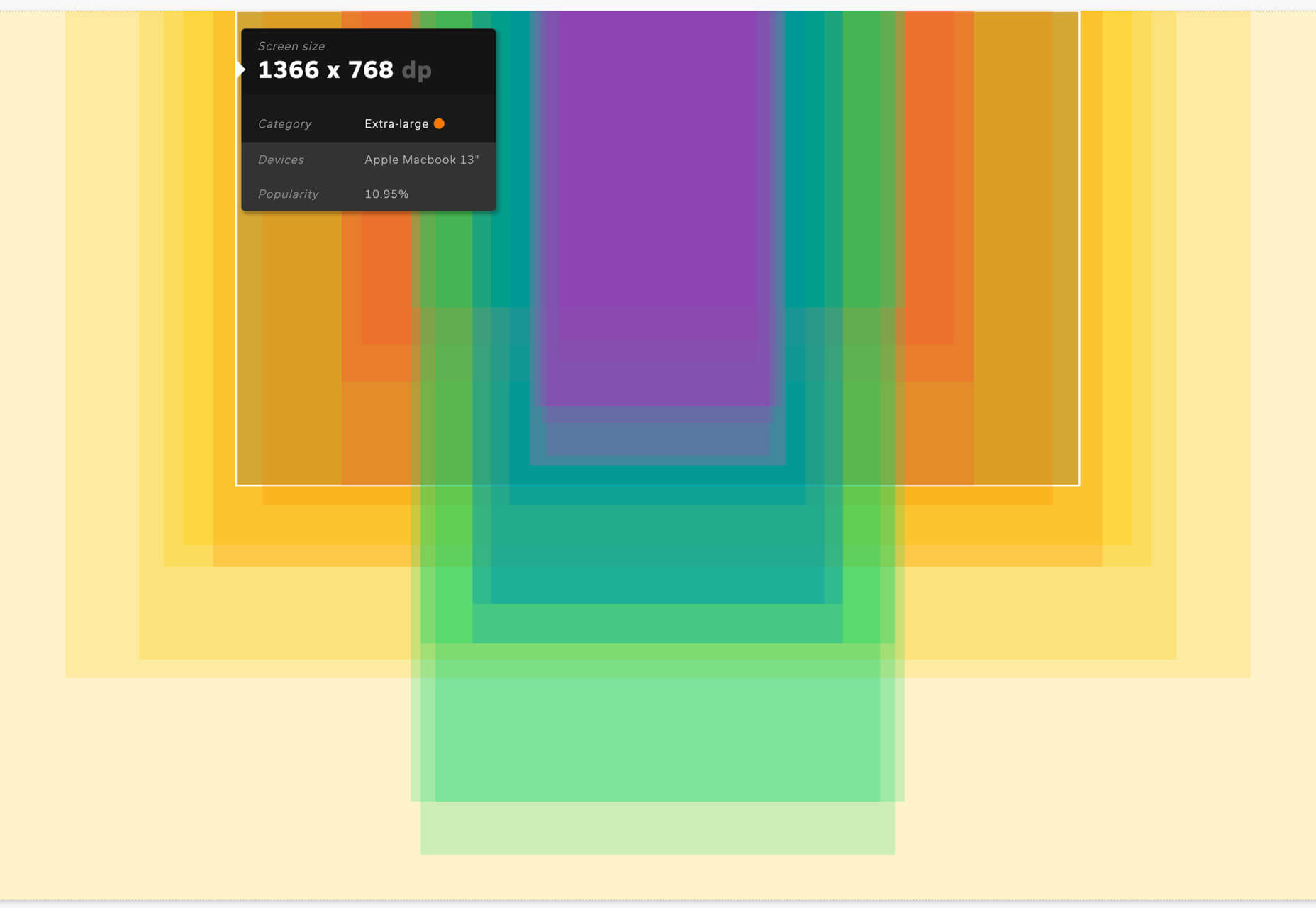
Screen Size Map
Screen Size Map is a tool to showcase popular screen sizes and will even auto-detect yours. Map sizes by device type, usage, size, and popularity. This can really come in handy when thinking about viewports or breakpoints in design projects. You might also be surprised to see what screen sizes are the most (or least) popular.
Lordicon
Lordicon is a collection of free and premium animated icons in GIF and JSON formats. Each icon has a fun line style and can be customized to match your color palette. You can also adjust size, stroke width, and animation player type — automatic, hover, click, or morph. Every icon is scalable and compatible with all major browsers. This is a fun animated icon kit for projects built on the Lottie engine.Free Bootstrap Templates and Themes
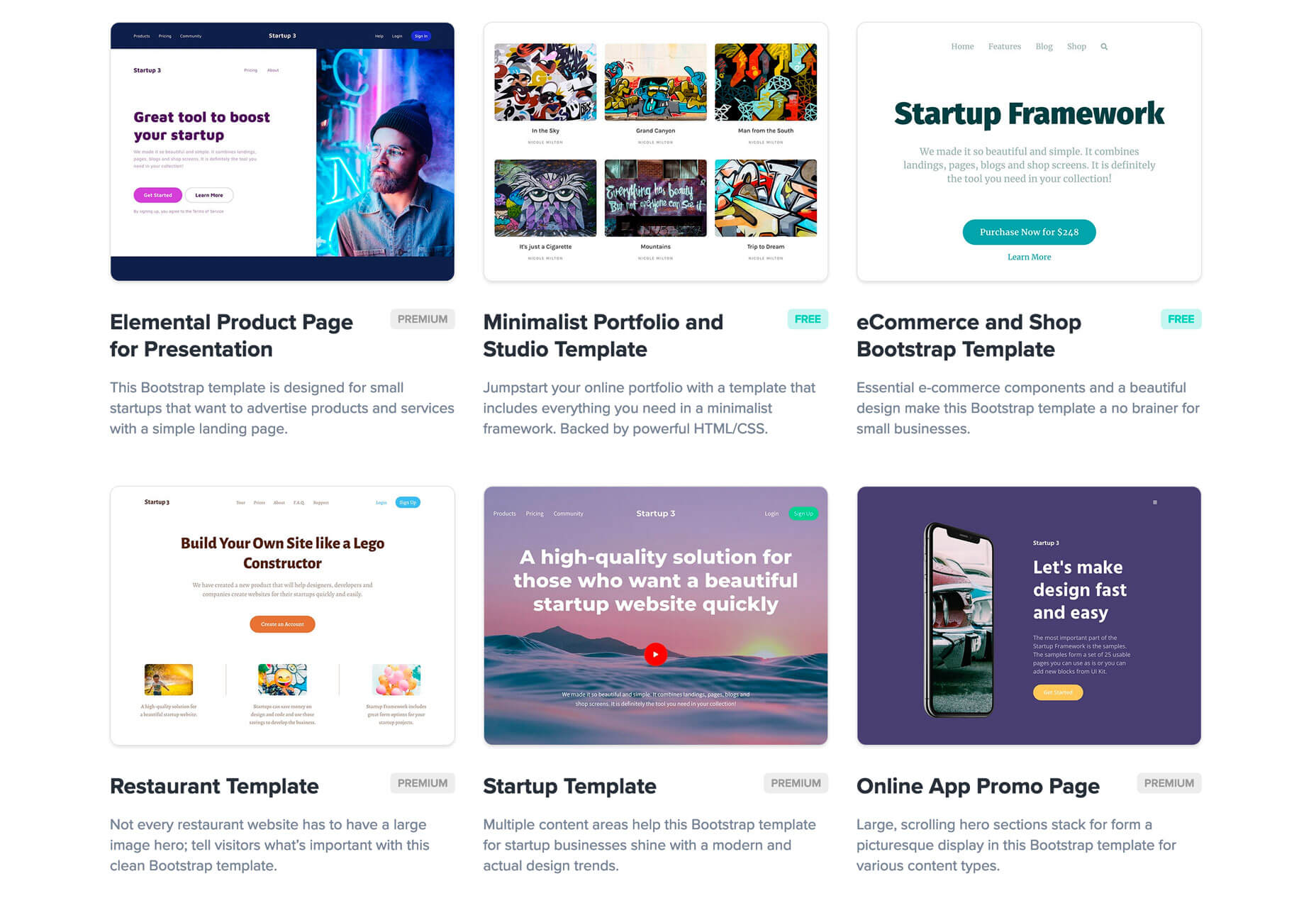
Free Bootstrap Templates and Themes is a library of free (and premium!) design elements to jumpstart projects using Designmodo’s Startup App. These tools are great starters that you can use as is, or edit in the app to create landing pages, SaaS, admin pages, presentations, and e-commerce websites.
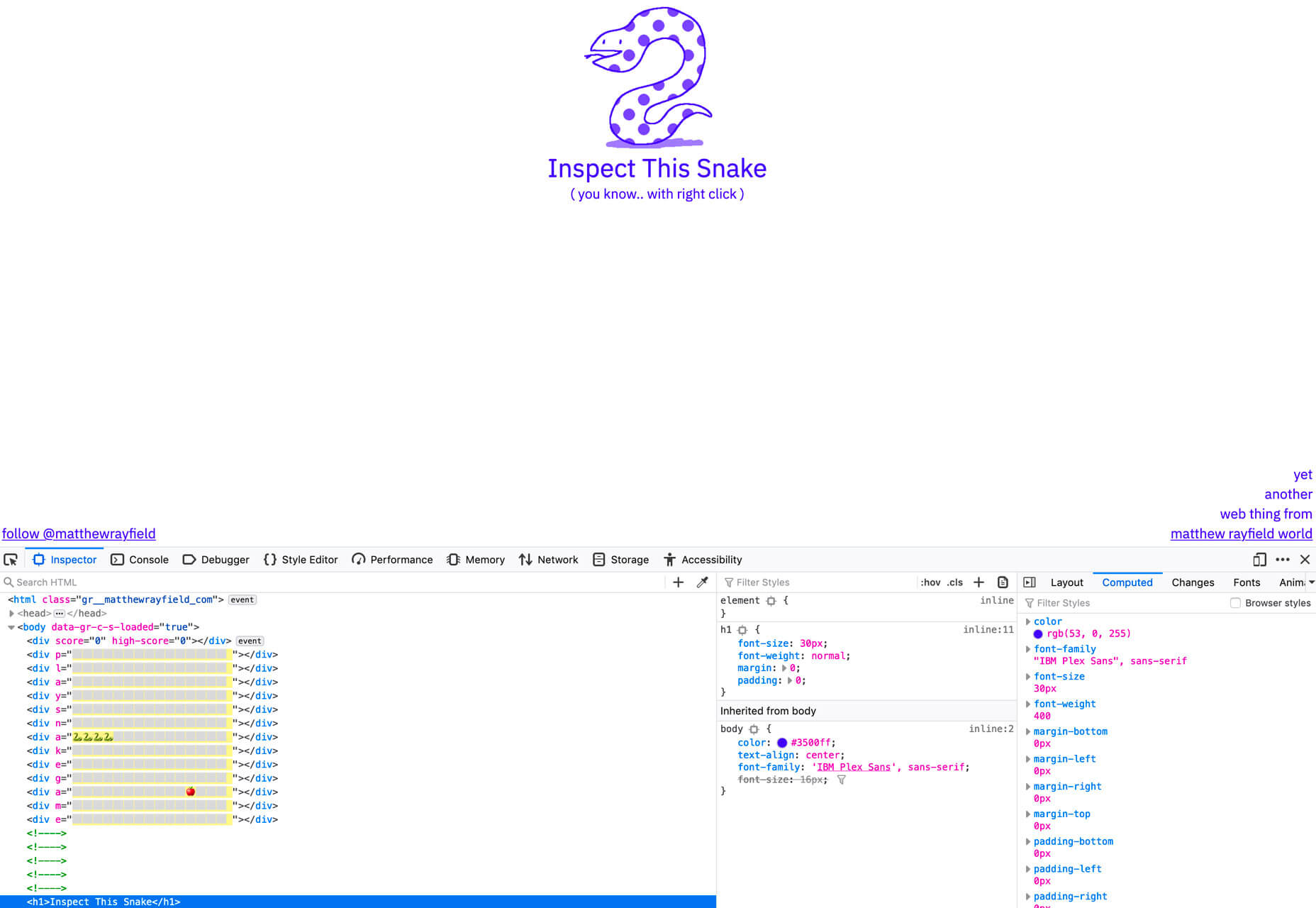
Inspect This Snake
Inspect This Snake is a fun goodie by Matthew Rayfield. Go ahead click it and play around. You might even learn something about how he put it all together.
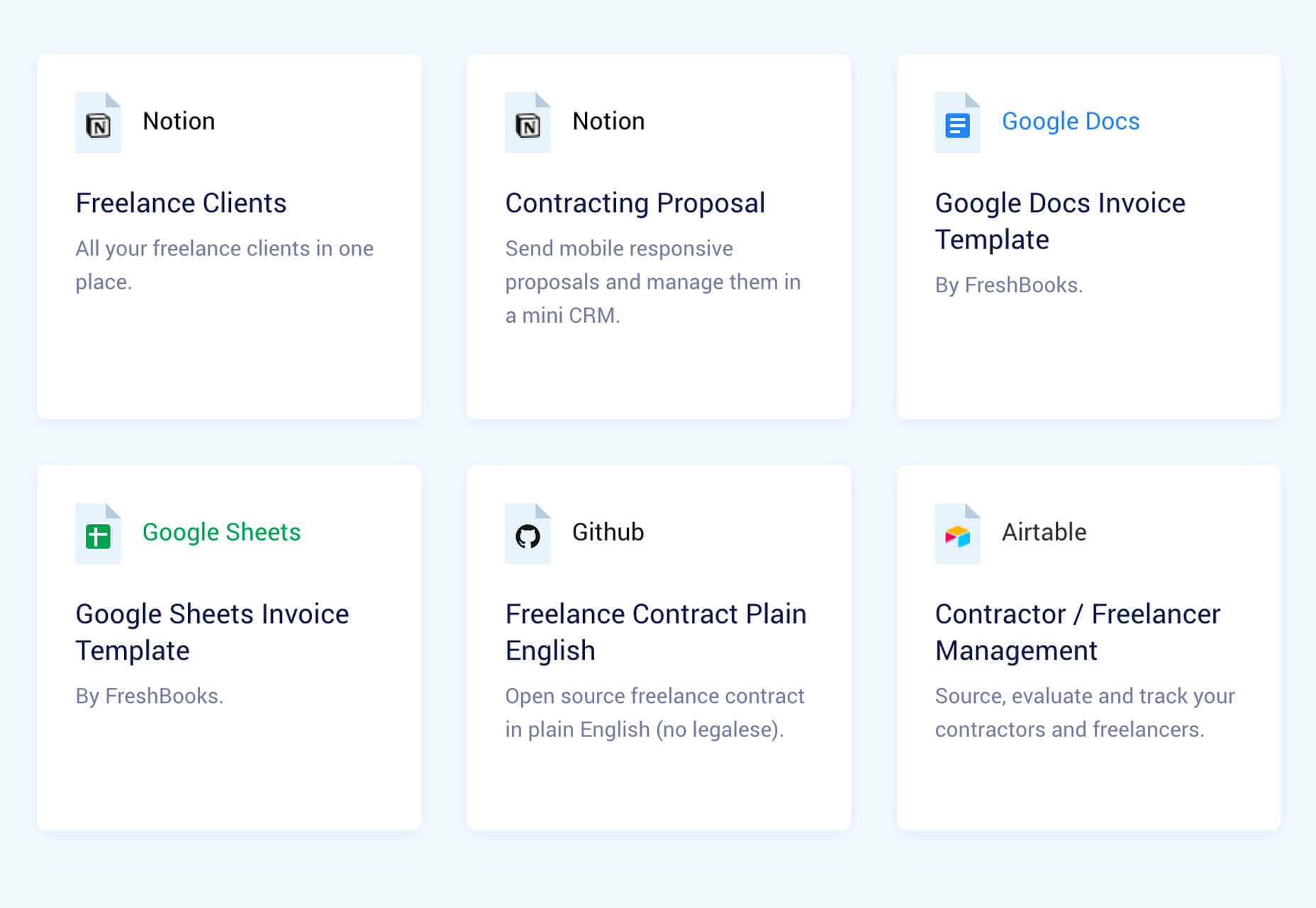
FYI: Free Resources for Freelancers
FYI: Free Resources for Freelancers is a collection of tools to connect all the apps for sharing and storing information. It works as a Chrome extension and allows you to connect all your free tools for better workflows. “With FYI every document you’ve created and that’s been shared with you will be accessible in just a few clicks. Your documents will be automatically organized so you won’t be checking each app and account to find what you’re looking for. They’ll all be in one place.”
Spectrum
Spectrum is Adobe’s design system and the company recently released these components and tools to the public. You can even use the Spectrum CSS, which is open source, in conjunction with the guidelines from Adobe. Even if you don’t plan to use it, this is a neat look into the design system and how Adobe thinks about the look and feel of its products. (And while it doesn’t look all that detailed at first glance, the system is rather extensive.)
Dashdash
Dashdash is a spreadsheet tool that allows you to access business data and APIs, send emails, and more with a traditional spreadsheet online. You don’t need to code to design tools and information. Plus, it integrates with other tools to make your work easier.
Can You Draw a Perfect Circle?
Can You Draw a Perfect Circle? is a browser-based game that you might find yourself obsessing over. (I really wanted to draw a perfect circle, but it never happens.)
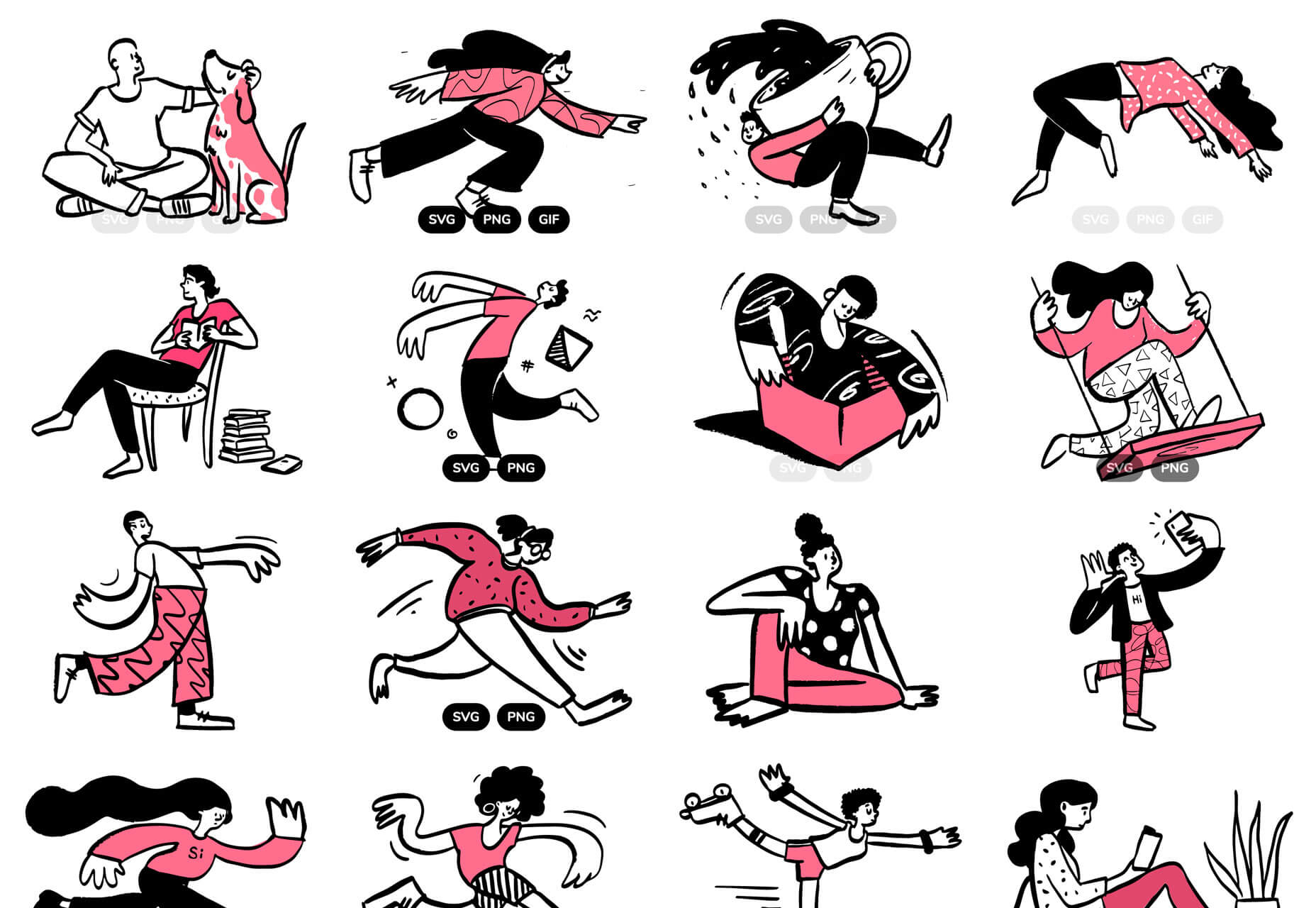
Open Doodles
Open Doodles is an animated collection of hand-drawn illustrations for projects in SVG, PNG, and GIF formats. Use the generator to change the colors and styles to create a semi-custom pack.
Claro
Claro is a nifty to-do app that’s open to invites. It features a simple design that’s supposed to be distraction free so that you focus on things you need to get done, not the design of the tool.
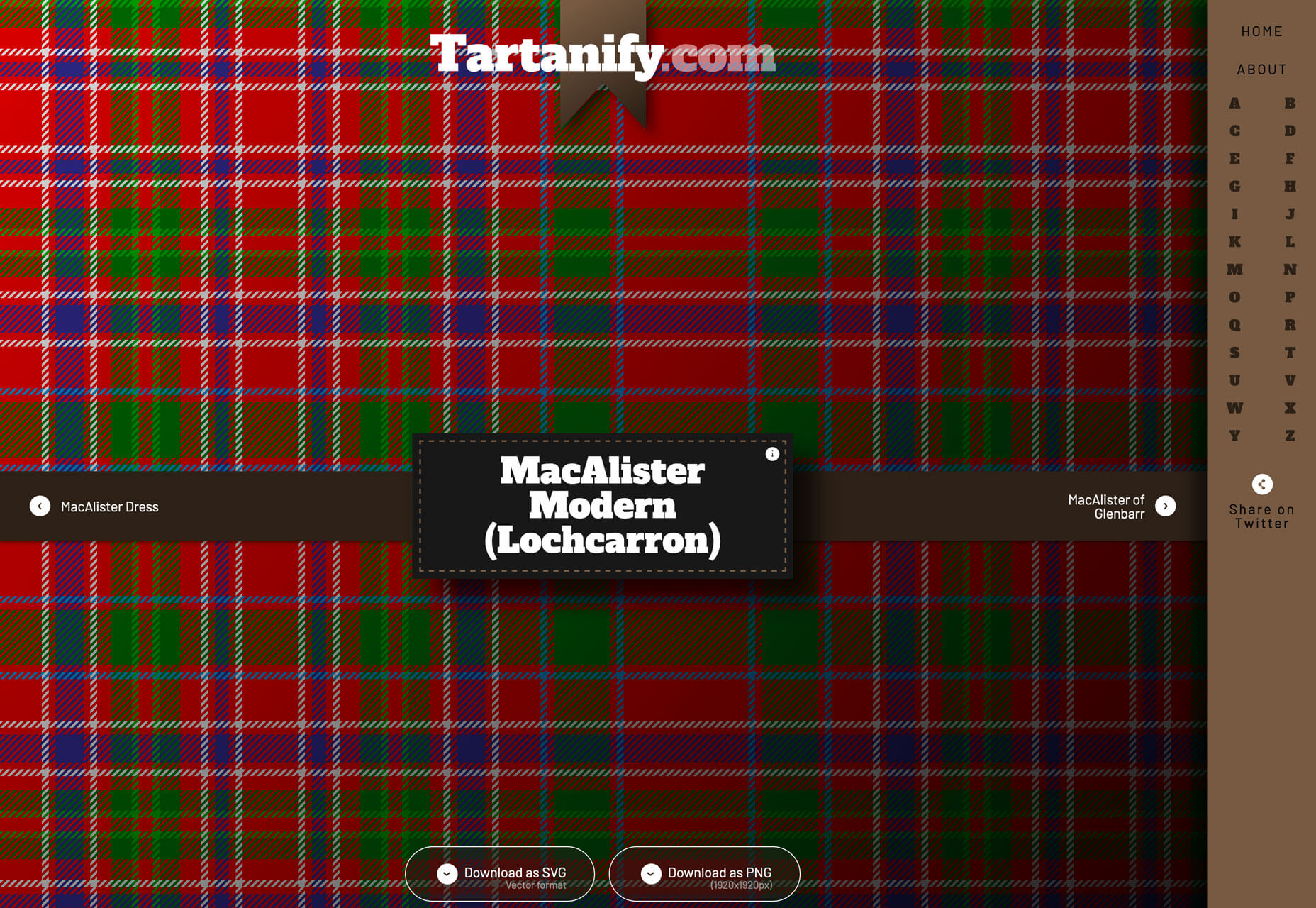
Tartan Patterns
Tartan Patterns is a collection of more than 5,000 repeating SVG and PNG images. (Seems like the perfect pattern for fall.) Everything is grouped by name in alphabetical order. Warning: It is easy to get lost in looking at all the patterns.
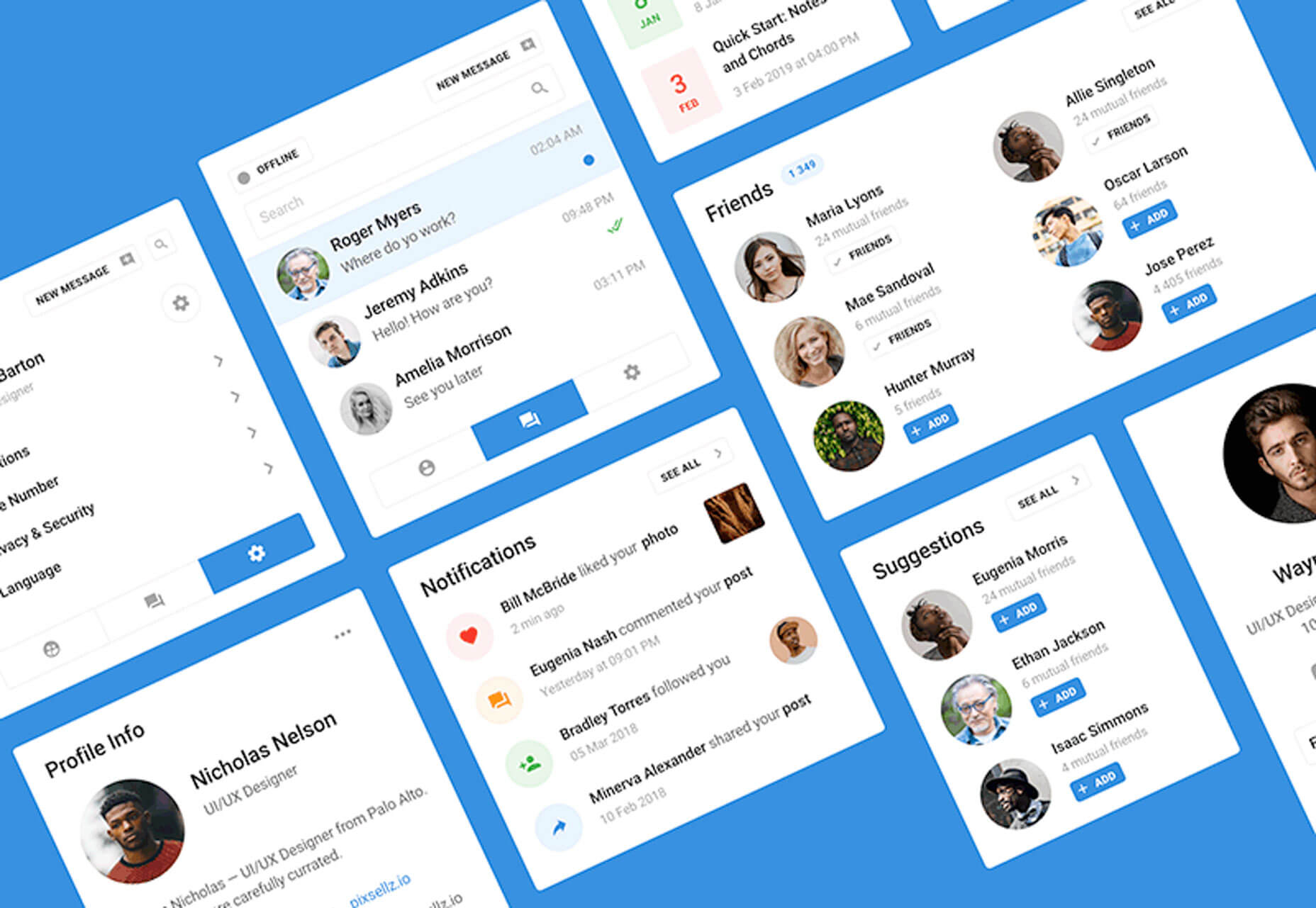
Blocke: Social Web UI Kit
Blocke: Social Web UI Kit is a set of 30 components designed for social feeds. The freebie is a preview for a bigger set if you like what you see.
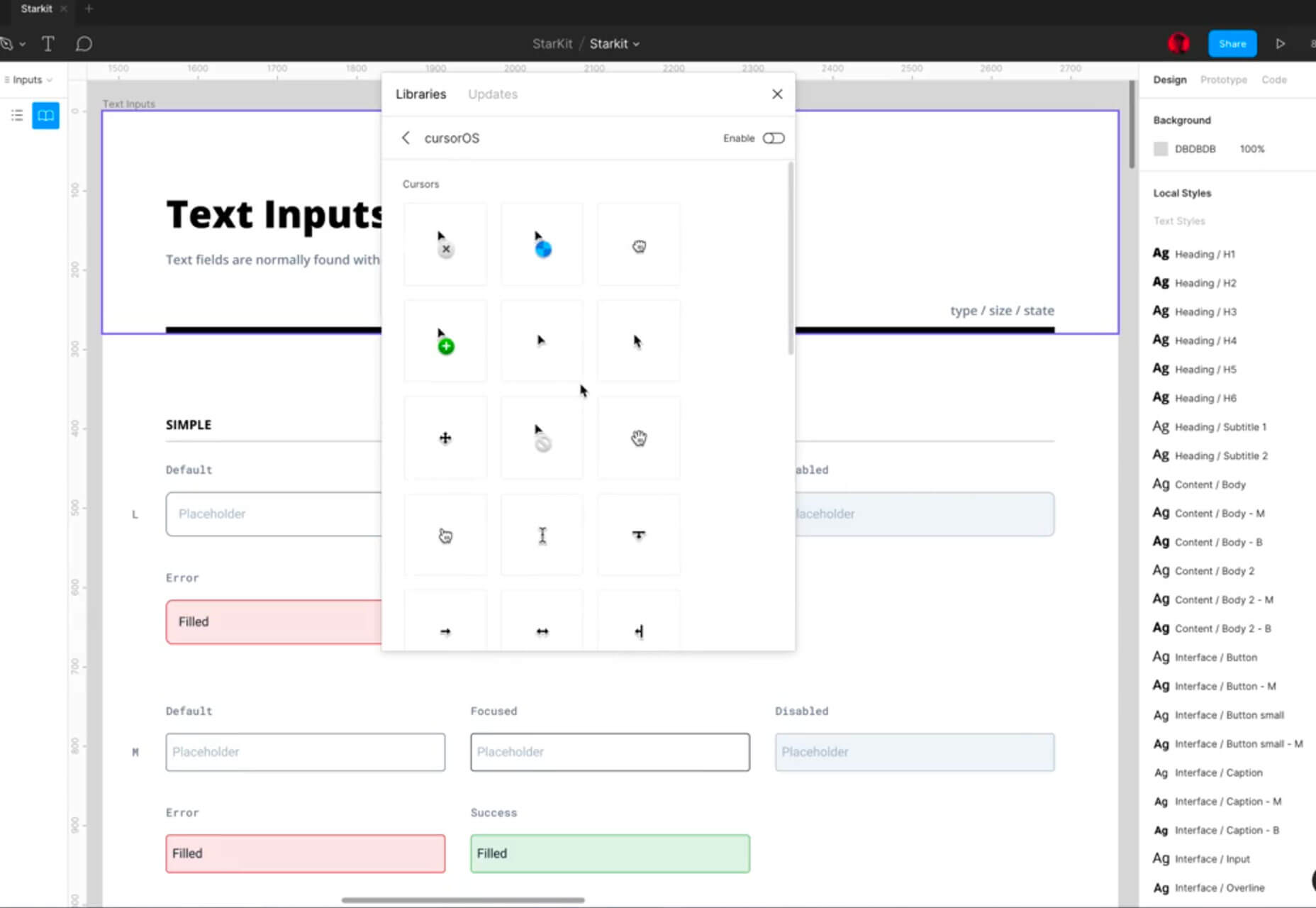
CursorOS
CursorOS is a Figma-read (Sketch coming soon) collection of original macOS cursors that you can use in design systems, projects, user flows, UI kits, prototypes, and more.
Tutorial: Designing Accessible Color Systems
Designing Accessible Color Systems is a look at how Stripe has worked to improve color contrast and accessibility in its design projects. The lesson is reflective of recent changes to the brand’s color palette to make it more accessible. It’s a good lesson in modern color theory.
Izmir Hover Effects
Izmir Hover Effects is a mini CSS library that helps you create customer effects. Load the library to your project, add the element markup and style classes, and you are ready to go.
8b
8b is a website builder based on Google AMP. Use it to create modern designs on a fast, responsive template. It’s free to build on and includes plenty of templates for quick builds. You can also link a domain and every site includes SSL/HTTPS.
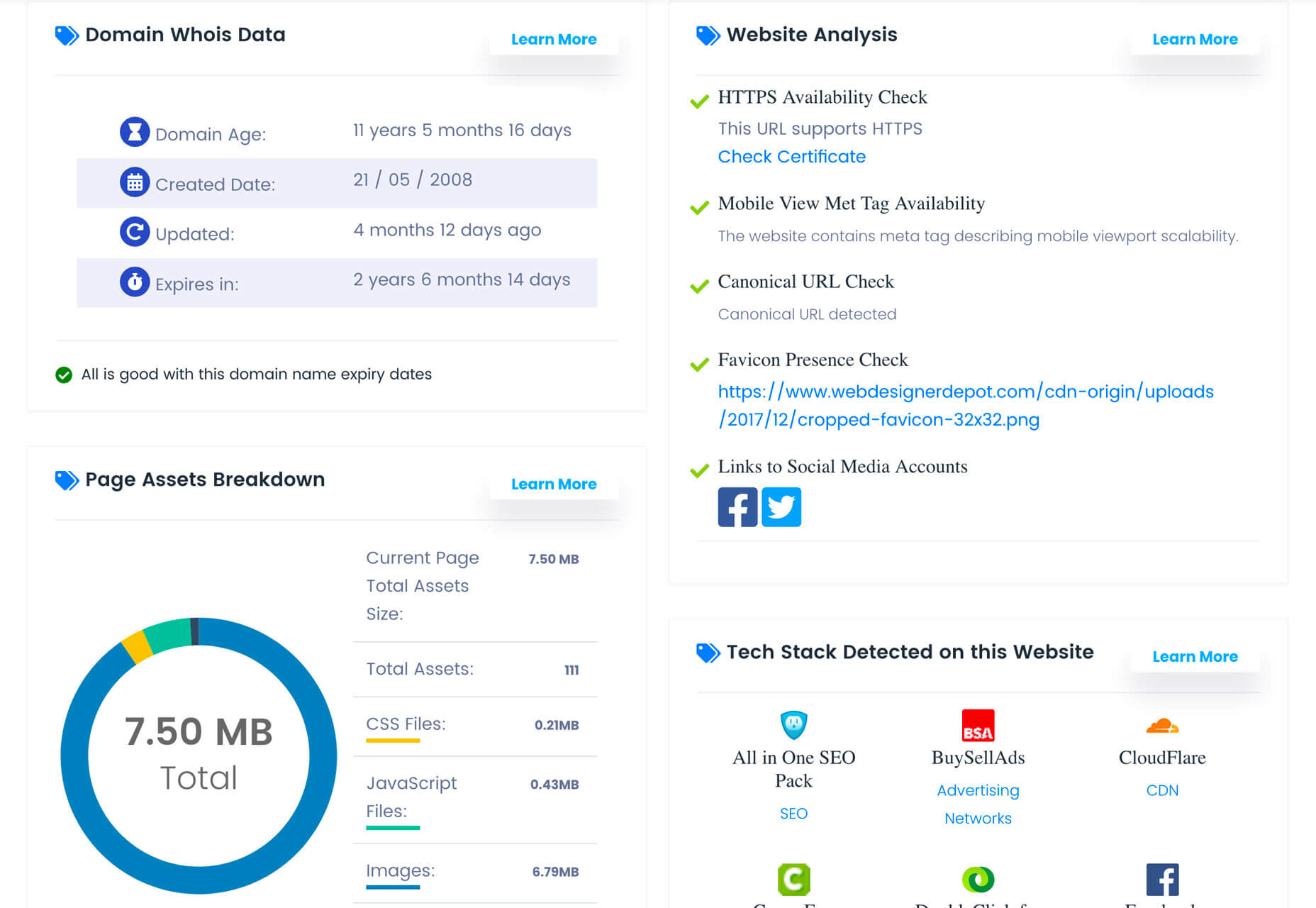
Hexometer
Hexometer uses artificial intelligence to scan over 2,800 data points on your website to make sure your digital assets are in pristine condition. It will also give you tips and tricks on how to improve your website hygiene.
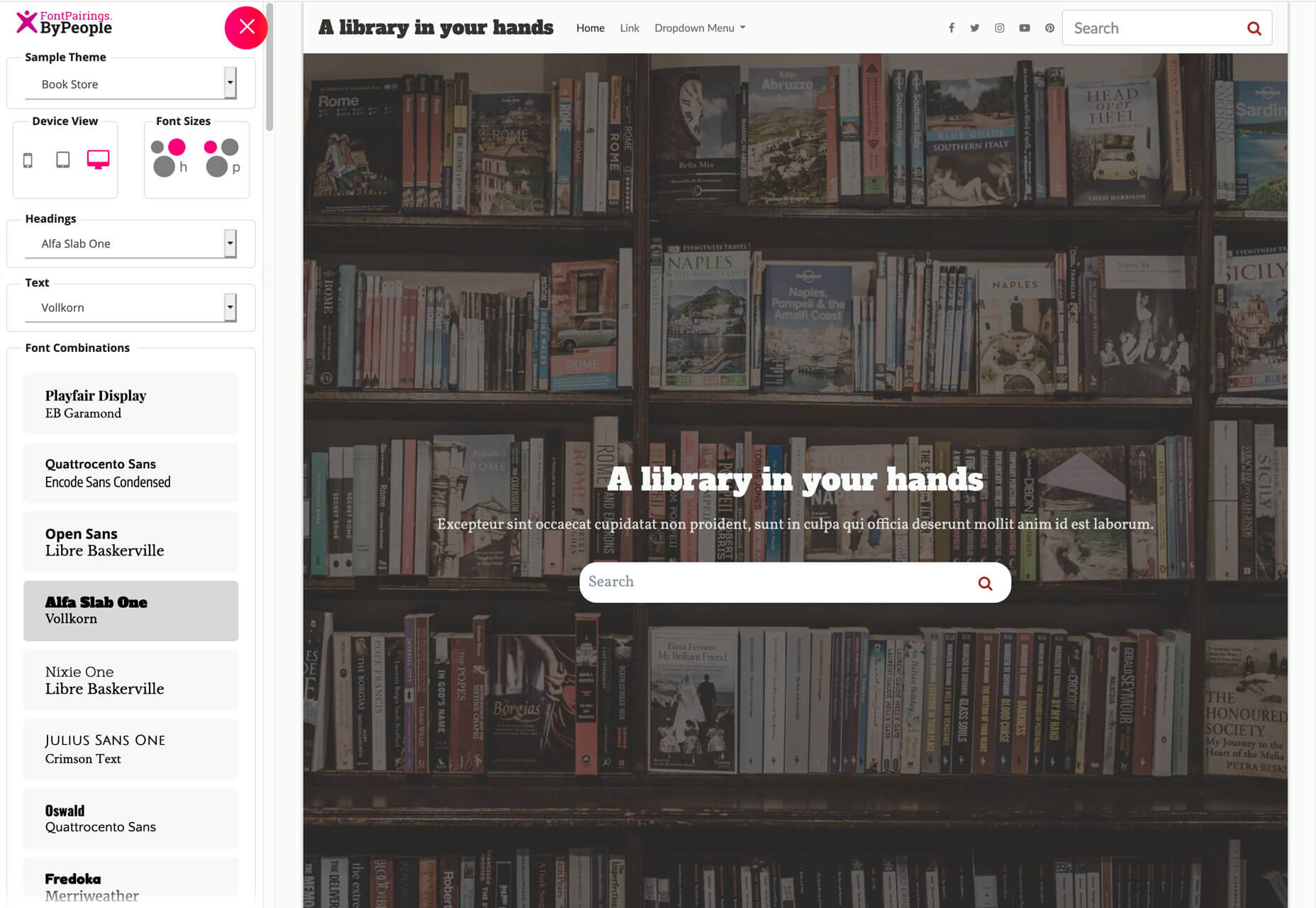
FontPairings.ByPeople
FontPairings.ByPeople allows you to pop pairs of fonts onto the screen with just a click to see how they look on different website theme templates. Swap headings and text elements and mix and match pairs to find a typography palette that appeals to you.
Antique Cherry
Antique Cherry is a lovely novelty script with nice lines and great curves. It’s available for personal and non-profit use and includes a full character set.
Glitch Esports
Glitch Esports combines two trending elements, glitching design and esports in a single typeface. Try it for a fun display option.
Grifter Bold
Grifter Bold is a round versatile font in all caps and lowercase that can work great for display options. (Only the bold version is free.) It includes a full character and number set with some extra glyphs.
Les Paul
Les Paul is a fun novelty display font with lots of options to create interesting combinations of text elements. All of the characters are uppercase and there is a small fee for commercial use.
Recursive
Recursive is a variable font in beta that will soon be added to the Google Fonts collection. It includes a sans and mono option and is a five-axis variable font. Use predefined styles or adjust proportion, monospace, weight, slant, and italic to take full advantage of the variable font technology. Everything is in one font file.
Salveation Serif
Salveation Serif is a nice display, uppercase font with fun lines and a vintage feel. The font includes letters, numerals, and unlimited punctuation.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














