
One of the most important elements in the success of a website is speed. Tools like Google Lighthouse have been built to emphasize performance precisely because it is so important to user experience, and by association, to search engine ranking.
The speed of a website is determined by numerous factors, but the single greatest is the volume of data that needs to be transmitted across the web; large file sizes mean slow load times.
One of the biggest culprits when it comes to file size, and slow sites, is images. A large JavaScript file might use up 4kb of space uncompressed, but even if you can reduce its size by 75% by compressing it, you’ve still only saved 3kb. An image on the other hand, may easily be 500kb, if you can reduce its size by just 25% you’ll save 125kb. Making compressing the image 40 times more effective than compressing the Javascript; when it comes to speeding up your site, the place to focus your attention is your images.
One of the most popular solutions to images on the web is an Image CDN, a specialized type of Content Delivery Network, that distributes optimised images.
An image CDN comprises of three elements: a) device detection, b) automatic image optimization, and c) a global content delivery network.
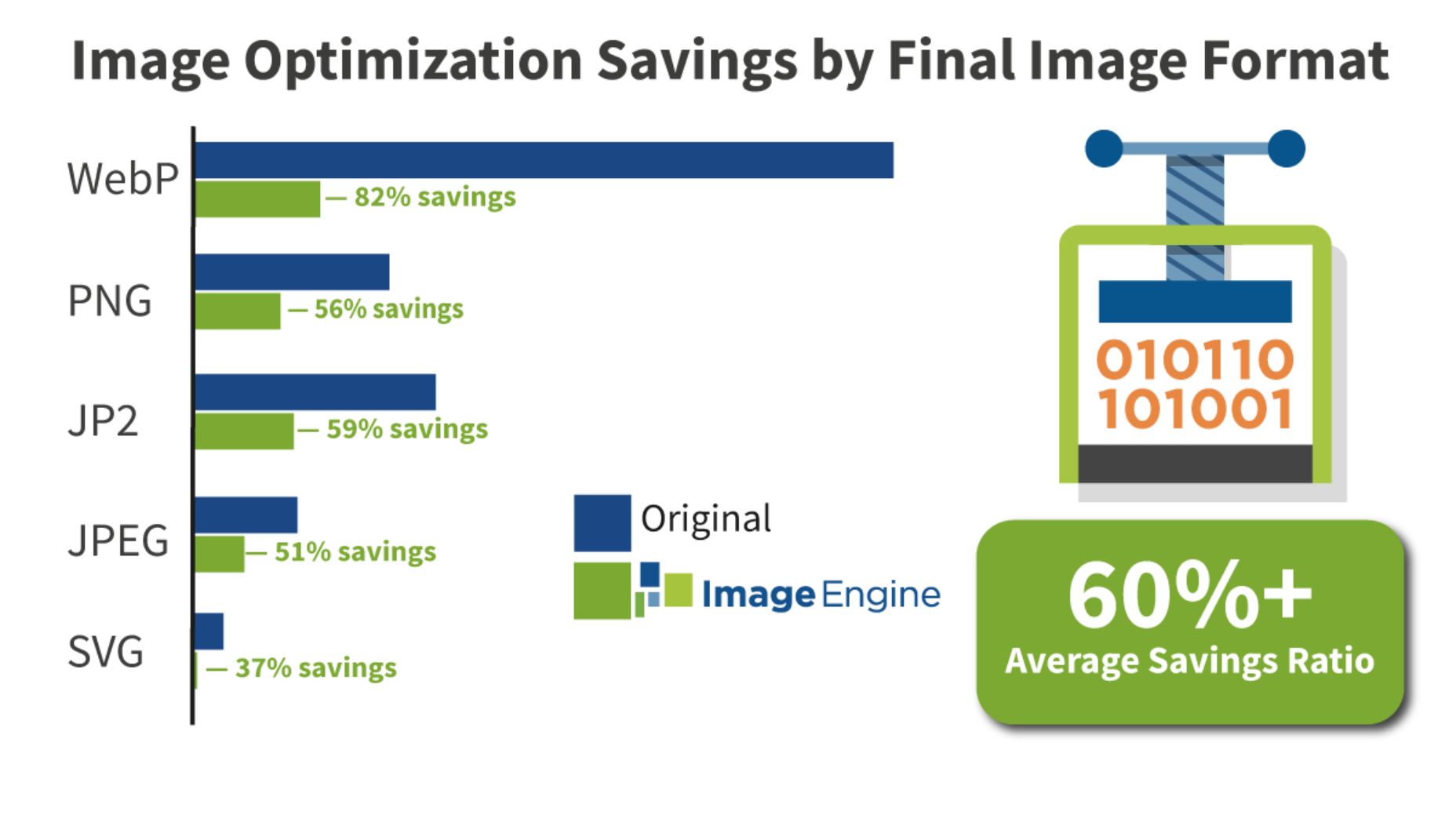
An image CDN can reduce the image payload of your site by 60–80%, improving your load time by several seconds, with a negligible impact on perceivable quality of images.
When Should You Consider an Image CDN?
1. Consider an Image CDN if your website is slow. Faster is always better, but what qualifies as fast? Many websites take 8–10 seconds to load on a mobile device, which is far too slow — 53% of people abandon a mobile page after 3 seconds. Consequently 3 seconds is the minimum, but aim for under 1 second.
2. Consider an Image CDN if a large percentage of your payload is images. The average webpage is almost 2mb, and 50% of that payload is images. Frequently these images are much larger than they need to be, especially for mobile devices. (You could manually resize and serve different sized images, but it’s simply impractical to manually optimize an image for every single device that might access your site.)
3. Consider an Image CDN if you have a large site with hundreds or thousands of images. If you’ve only got a handful of images to optimize, then the task is relatively easy. But with thousands of images, optimization and management challenges can quickly multiply the scale of your workload.
4. Consider an Image CDN if your website is dynamic, or if you regularly find yourself adding new images. Many commerce sites, for example, regularly add new products, and the accompanying images. And social media sites regularly handle huge quantities of user-generated images.
5. Consider an Image CDN if your customer base is international. CDNs maintain edge servers around the globe with cached images, close to the end user. If you have users spread out from New York to Singapore, from Milan to Cape Town, an Image CDN will ensure that your data has a shorter, and therefore speedier, journey to the user.
6. Consider an Image CDN if your customers depend on mobile networks, especially mobile networks that are slow. Many markets now find that over 50% of their visitors access sites using a mobile network. Unfortunately, many people are still not on 4G, let alone 5G networks. An image CDN tailors the file to supply the largest image needed, and nothing larger. The result is a faster, better mobile UX.
In any of these circumstances, you’ll find the user experience of your site, and the search engine ranking, is significantly improved by the automation and optimization provided by an Image CDN.
What to Look for in an Image CDN
Image CDNs focus on performance by combining a) device detection, b) automatic image optimization, and c) a global content delivery network. The secret sauce that drives performance for an Image CDN is the initial device detection; the more accurately you can identify the requesting device, the better you can optimize the images for delivery.

For example, when a user in Singapore uses their Samsung Galaxy S8 to browse an ecommerce site, the initial HTTP request arrives at the edge server in Singapore; in a matter of milliseconds the server identifies the device’s capabilities — OS version, screen pixel density, support for advanced image formats (for example Google’s WebP format); if the edge server has the required image cached it will serve the image to the end user; if not, it will share the device details with the core server and draw down an image optimized for the device.
When dynamically optimizing an image for a device, the Image CDN performs three steps:
Firstly, it uses the device resolution to change the size of the image. For example, in the case of the Samsung Galaxy S8 it reduces an image to a maximum of 1440 pixels in width.
Secondly it compresses the image using an image optimization algorithm. This removes extraneous detail from the image, without reducing the perceptible visual quality of the image. It knows how far to optimize thanks to device intelligence from its edge servers.
Lastly, it selects the most efficient file format supported by the device, its browser, and its OS version. For example, in the case of our Samsung Galaxy S8 user, running Chrome on Android 8.0, the optimizer would supply a WebP file.
ImageEngine by ScientiaMobile has the most advanced device detection service on the market. Each of its edge servers are device aware. Because of this, it can serve efficiently optimized WebP images to Android devices, and JPEG 2000 images to iOS devices. You can start a free 30 day trial by visiting ImageEngine.io
[-- This is a sponsored post on behalf of ScientiaMobile --]












