
Trend #1: Skip The Urge To Overkill. It’s Better To Take A Minimalist Navigation Approach
Web designers didn’t so much lead the way into minimalist nav design approaches as were pushed into it because of mobile design requirements. One result is that websites viewed on desktops have over time become much easier to navigate. It’s something like trying to shorten sentences when writing, where you find you can convey as much information in fewer words and even do it better. In the case of mobile navigation, it’s a matter of working with fewer links and less allowable space. Designers addressed the issue by limiting the number of pages in the primary menu and relegating links to sidebars or footers. The result? An equally effective but much cleaner design. BeRepair is an excellent example. This pre-built website tucked its nav menu neatly away beneath the hamburger menu icon. Open the pop-out menu and you’ll see a good example of the increasingly popular less-is-more design trend with the easy-to-navigate links in a sea of white space.
Open the pop-out menu and you’ll see a good example of the increasingly popular less-is-more design trend with the easy-to-navigate links in a sea of white space.
 BeGarden’s non-traditional navigation also benefits from the minimalist approach it utilizes in its left-aligned menu.
BeGarden’s non-traditional navigation also benefits from the minimalist approach it utilizes in its left-aligned menu.

Trend #2: Use White Space To Add Greater Emphasis To Your Message
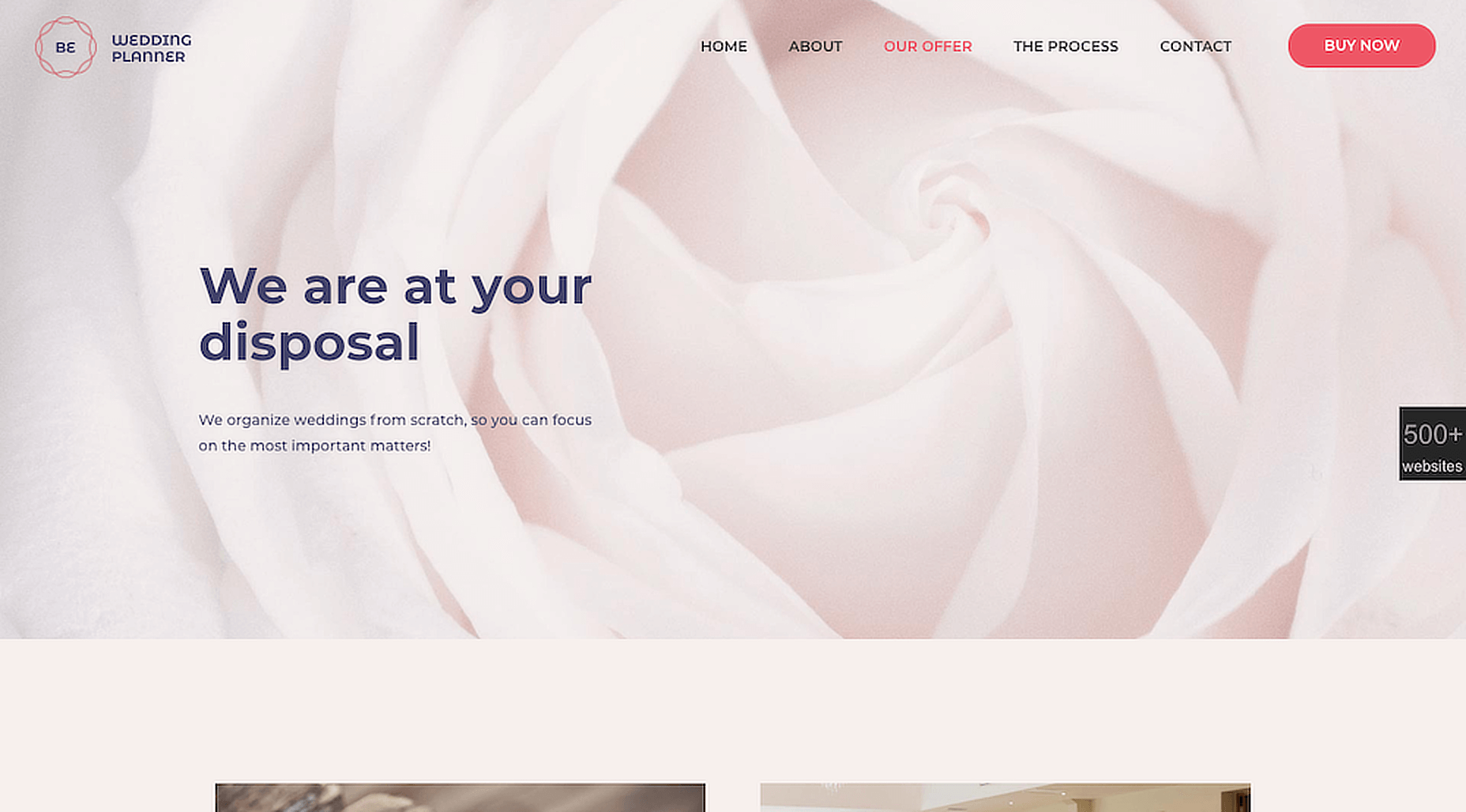
Brevity rules here. It’s all about doing more with less. This even applies to videos; as illustrated at the bottom of this BeWine pre-built website. The BeWeddingPlanner site demonstrates the power simple imagery can have in telling your brand’s story.
The BeWeddingPlanner site demonstrates the power simple imagery can have in telling your brand’s story.
 This example also shows how extremely effective a bare minimum of text can be.
This example also shows how extremely effective a bare minimum of text can be.
Trend #3: Give Visitors A Human Face To Connect To
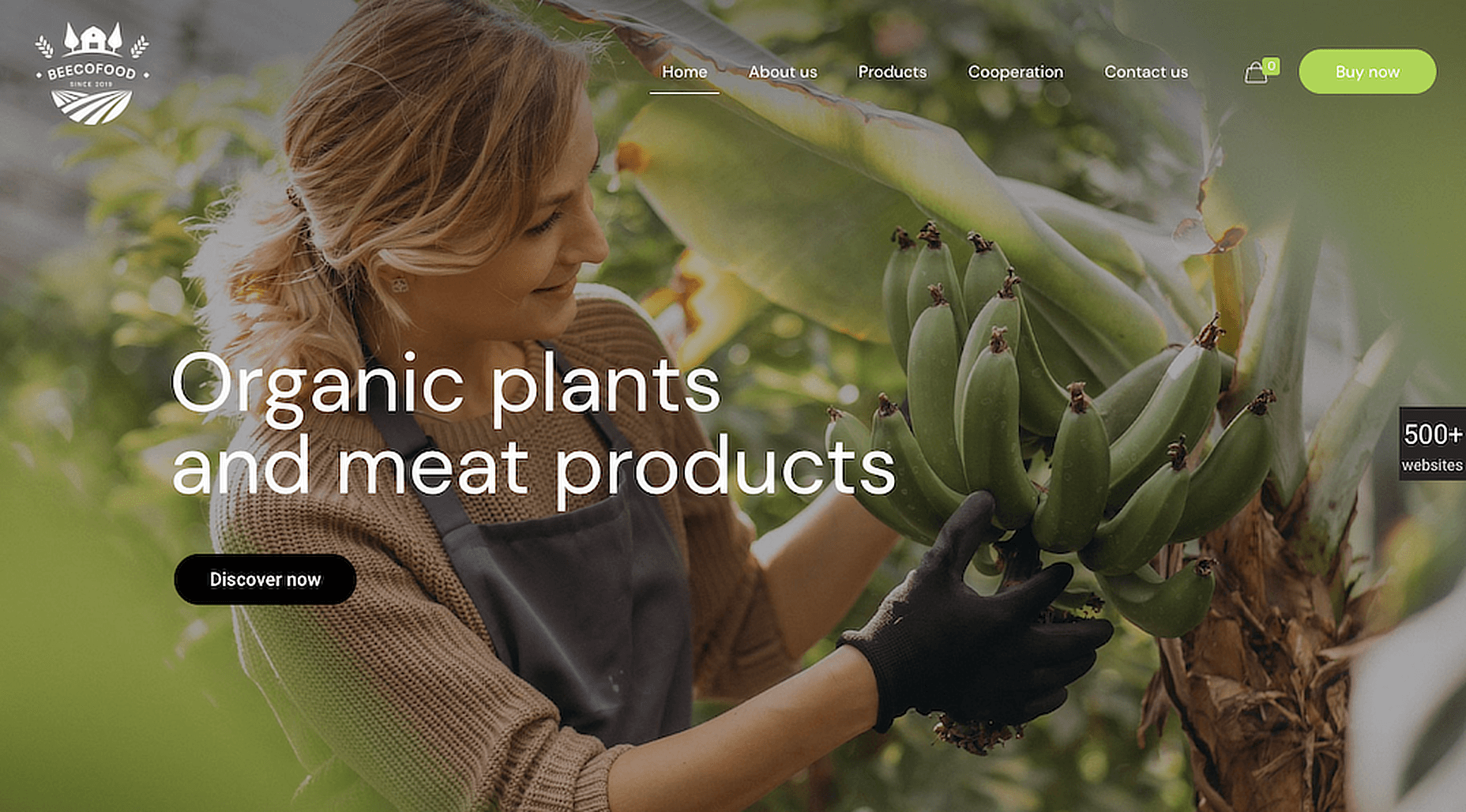
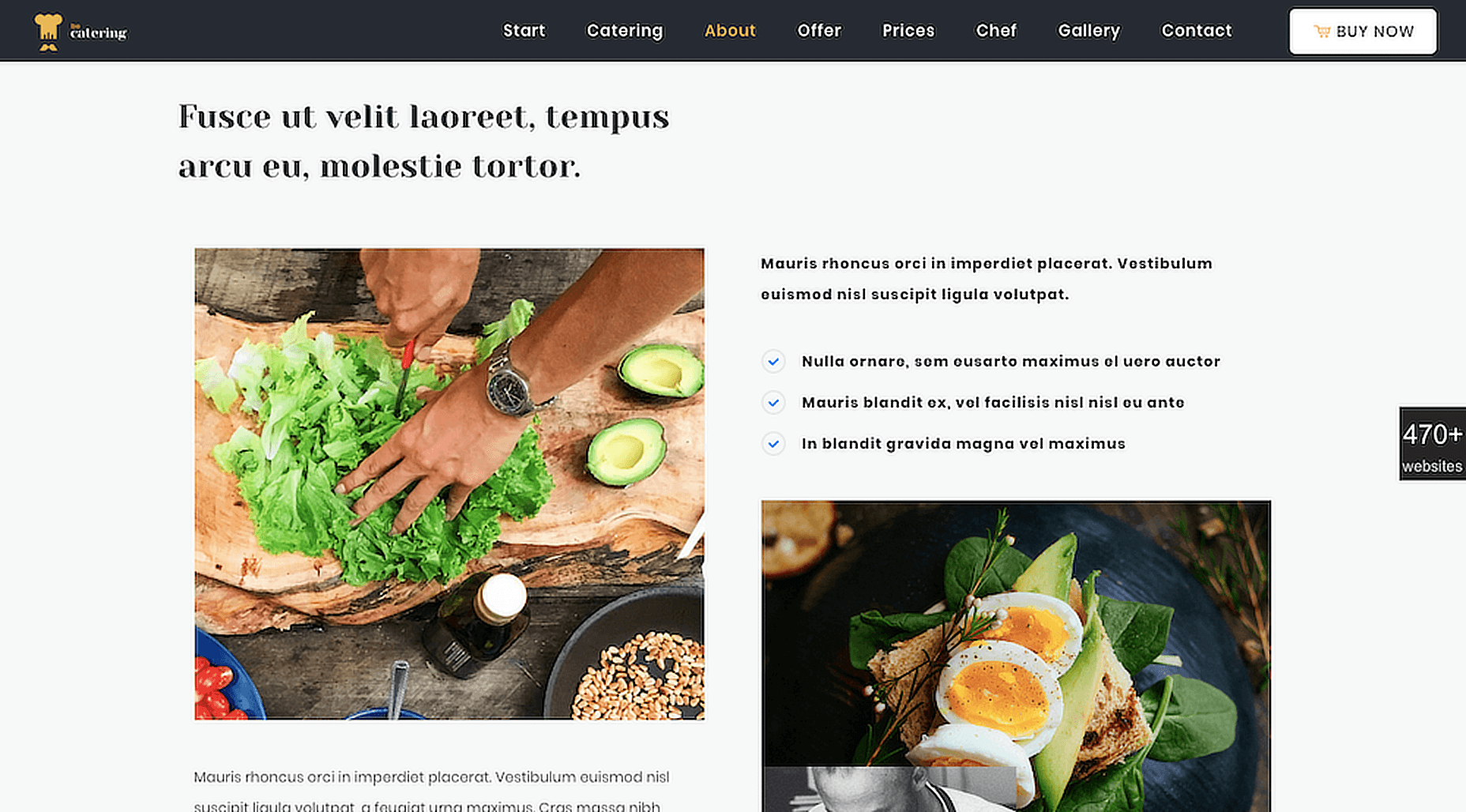
Avoid a “reader board” website design approach. Give your site a personality. Adding warmth to your site is almost always effective. BeEcoFood’s lively header coveys a warm, personal message. BeCatering also does a good job of adding a human touch. Doesn’t it appear as if the food is being prepared just for you?
BeCatering also does a good job of adding a human touch. Doesn’t it appear as if the food is being prepared just for you?

Trend #4: Use Common-Sense, Universally-Accepted Typography To Create A Harmonious Viewer Experience
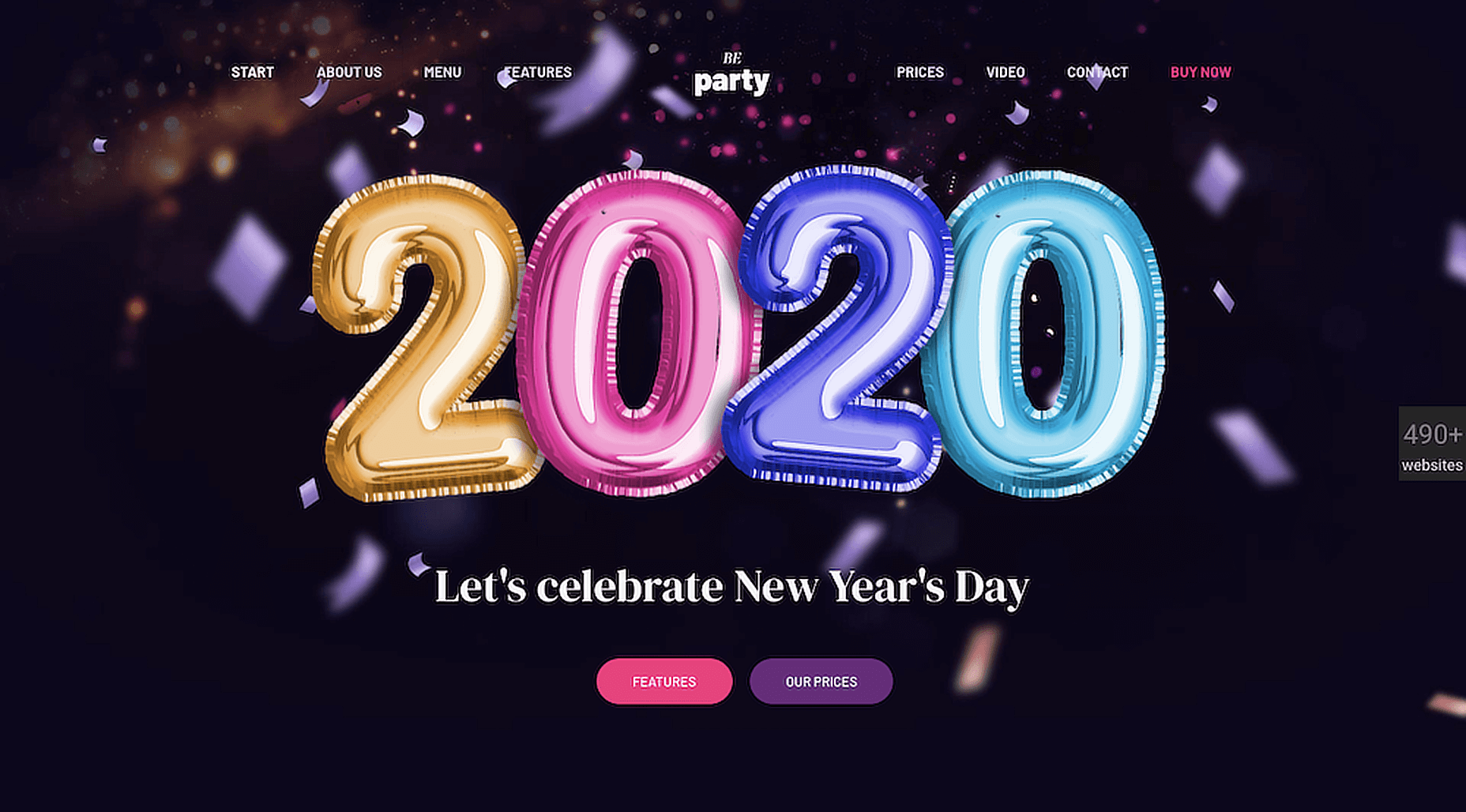
The point here is that not all font styles are 100% browser or device friendly. You need to test them or stick with sans-serif fonts like Arial and Tahoma, or a serif font like Times New Roman. There are others of course, so you should consider doing a little research. Make it a point to pick a web-safe font so you can devote your creativity to other tasks. BeParty’s animation for example. Or, an attention-getting design like you see on BeTheme’s website page with its minimal text, generous white space, and appealing and informative imagery.
Or, an attention-getting design like you see on BeTheme’s website page with its minimal text, generous white space, and appealing and informative imagery.

Trend #5: Dark Mode Is Here To Stay. Don’t Just Try To Live With It, Embrace It
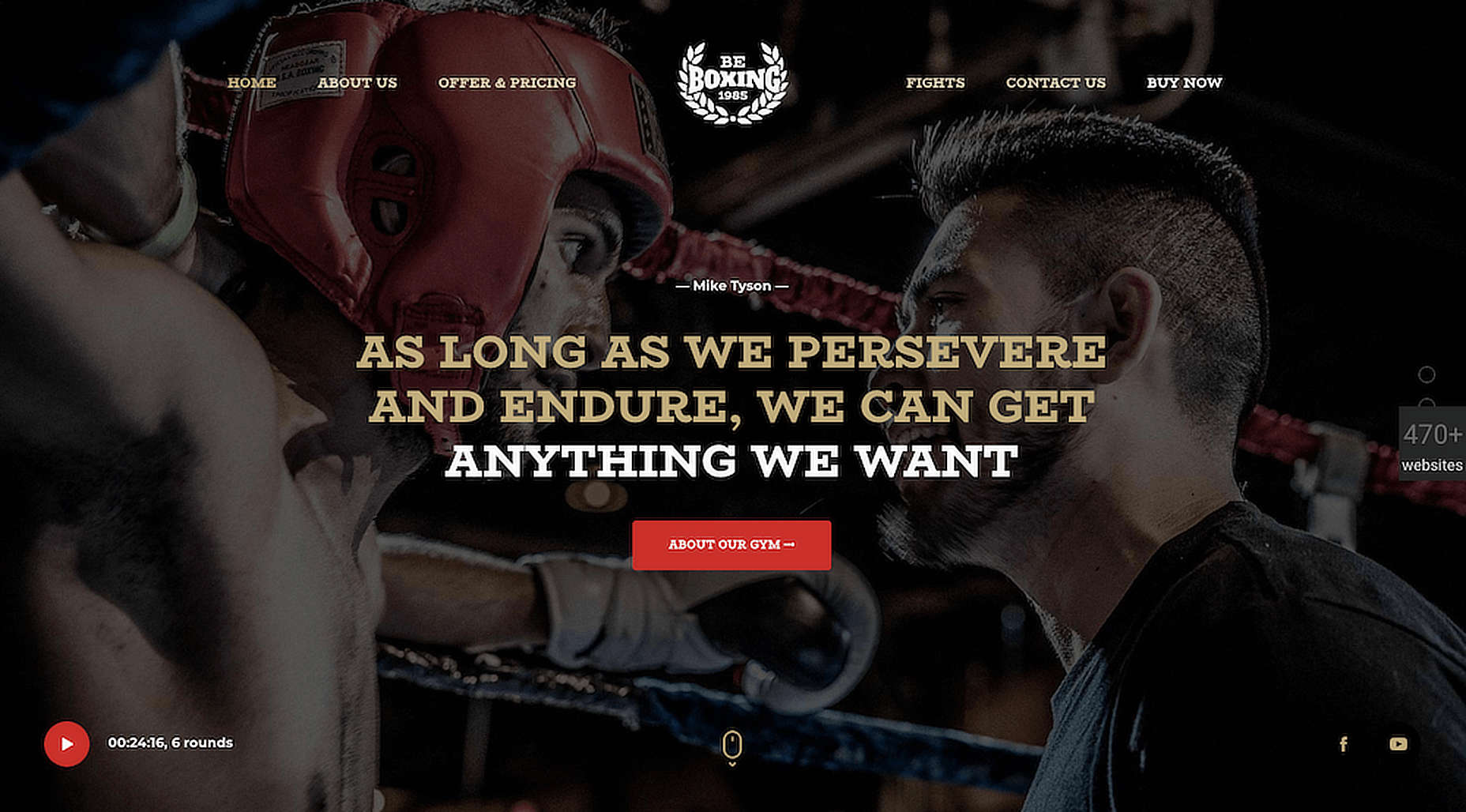
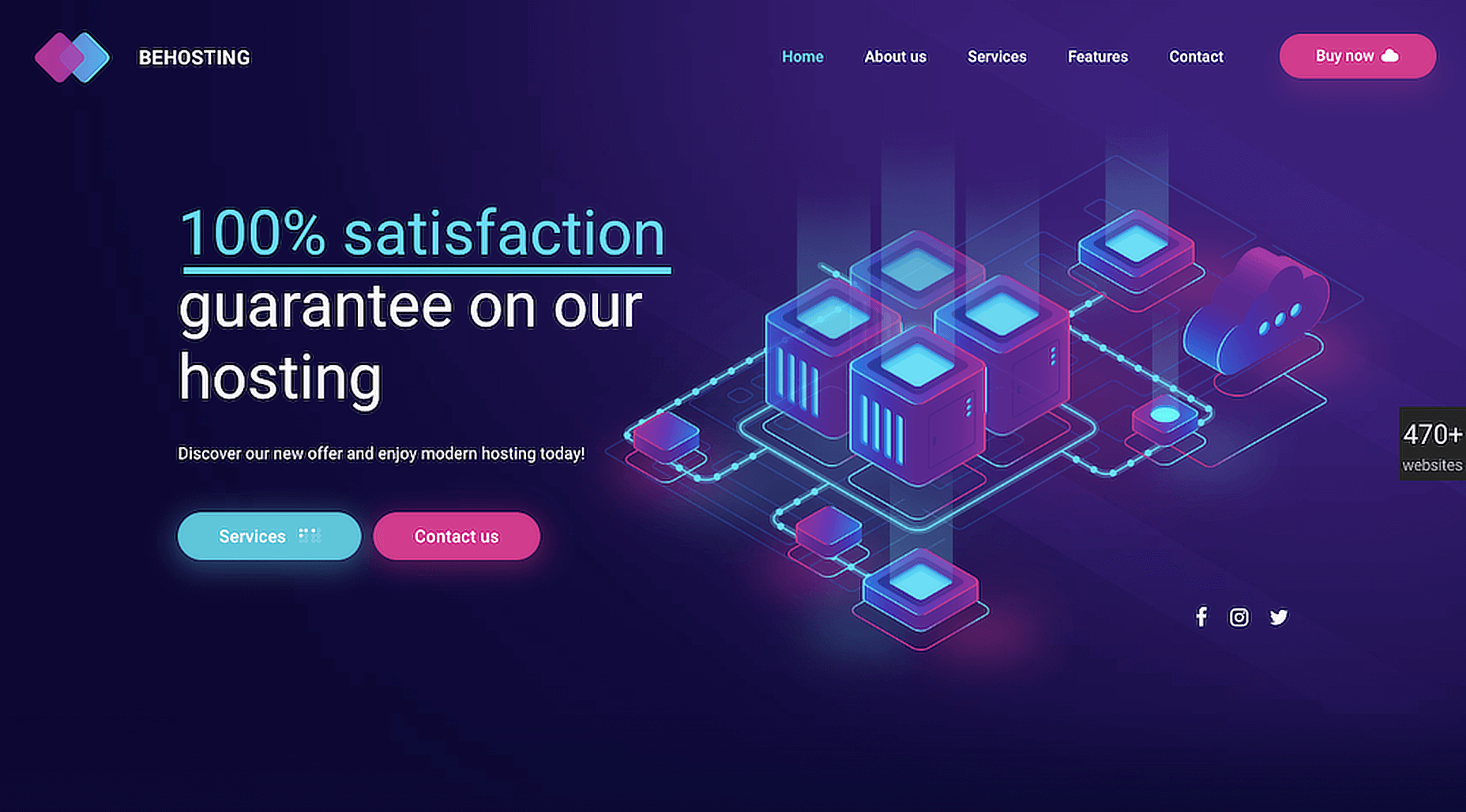
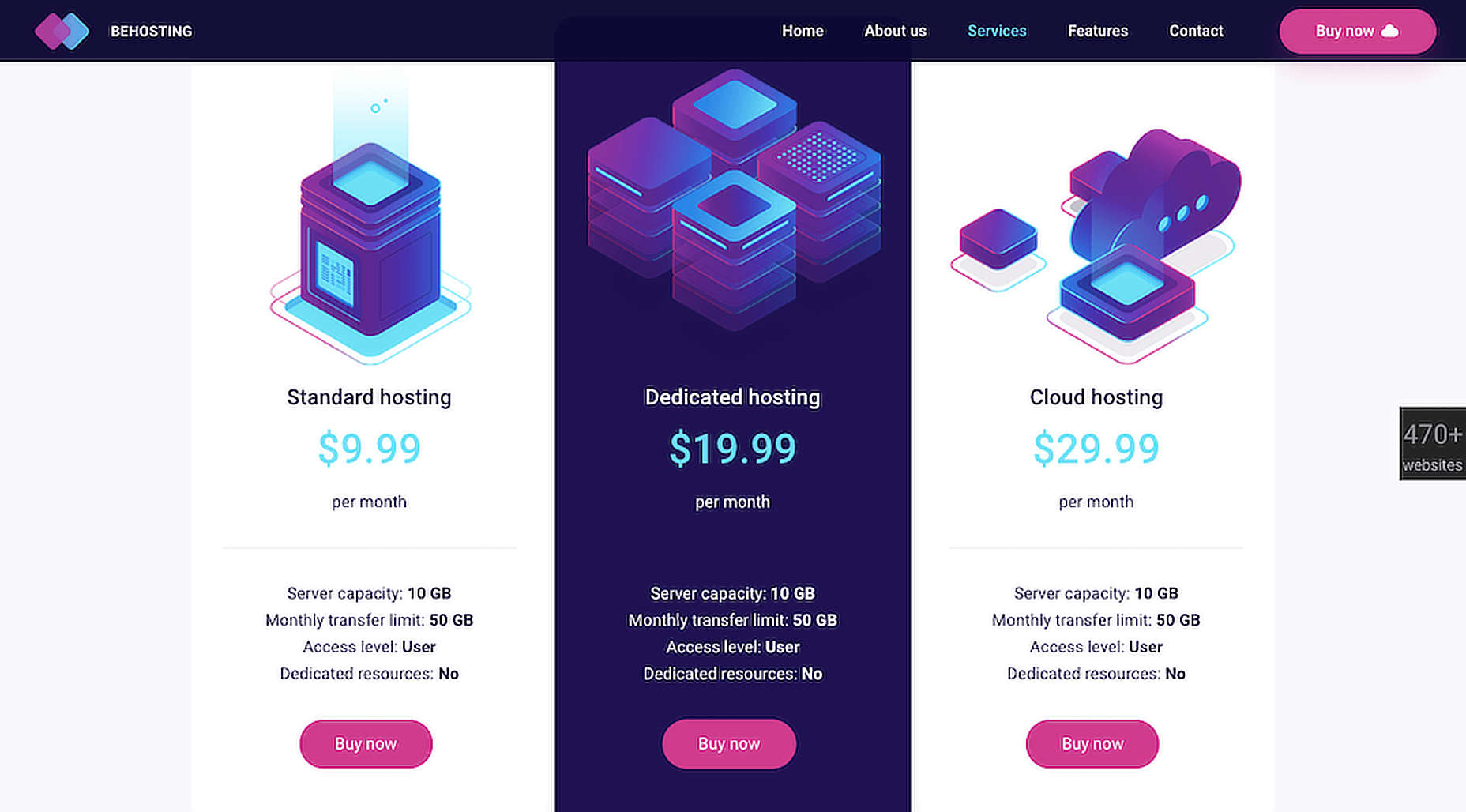
The dark mode trend is relatively new. It’s also very popular. So much so that it’s easy to see why it definitely has staying power. It’s easy on user’s eyes; a good thing since it appears to these same users will be spending even more time looking at their screens and not less. Although darker websites tend to be popular, good design dictates it is accomplished in the proper contexts. As is the case with this powerful BeBoxing hero image. In this BeHosting example note how the dark mode trend can be used to make a site’s key messages dramatically stand out in a delightfully pleasing way.
In this BeHosting example note how the dark mode trend can be used to make a site’s key messages dramatically stand out in a delightfully pleasing way.


Which Web Design Trends Are You Thinking Of Adopting This Year?
The nice thing about the 5 trends discussed in this article is that you won’t be wasting time and energy in investing in any of them as none show any signs of becoming a passing fad. When traffic and/or conversions start to drop off it may be because a design trend has stopped working for you; in which case it’s time to try something else. That should never be a problem if you stay focused on those design trends that aren’t going away any time soon. That will always be the case whenever you select one of BeTheme’s 500+ pre-built websites for the foundation for your web design. [-- This is a sponsored post on behalf of BeTheme --]WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…












