
Calcolor
Calcolor is a color tool that provides deeper information and meaning for every color in your palette so you can make better color choices. The tool has a contextual description for every HEX color code. You can use it to create and save digital color palettes or find better options for colors before you get too deep into the design.
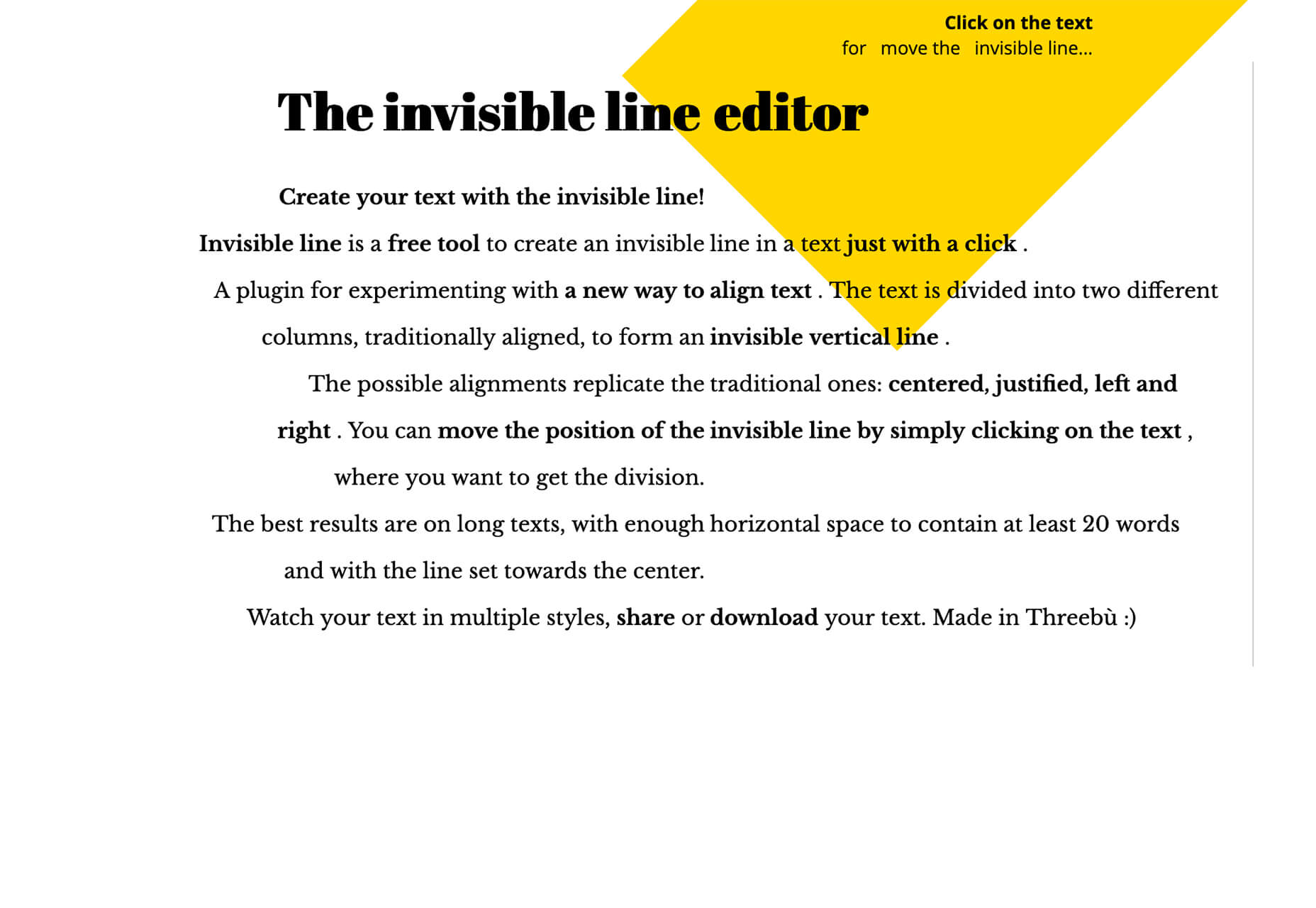
Invisible Line Editor
Invisible Line Editor is a tool that helps you align text in a specific manner. You can click and drag to center, justify, or right- of left-align text. You can even download text and share. If nothing else, it is fun to play with to see how blocks of text might look in different alignments.
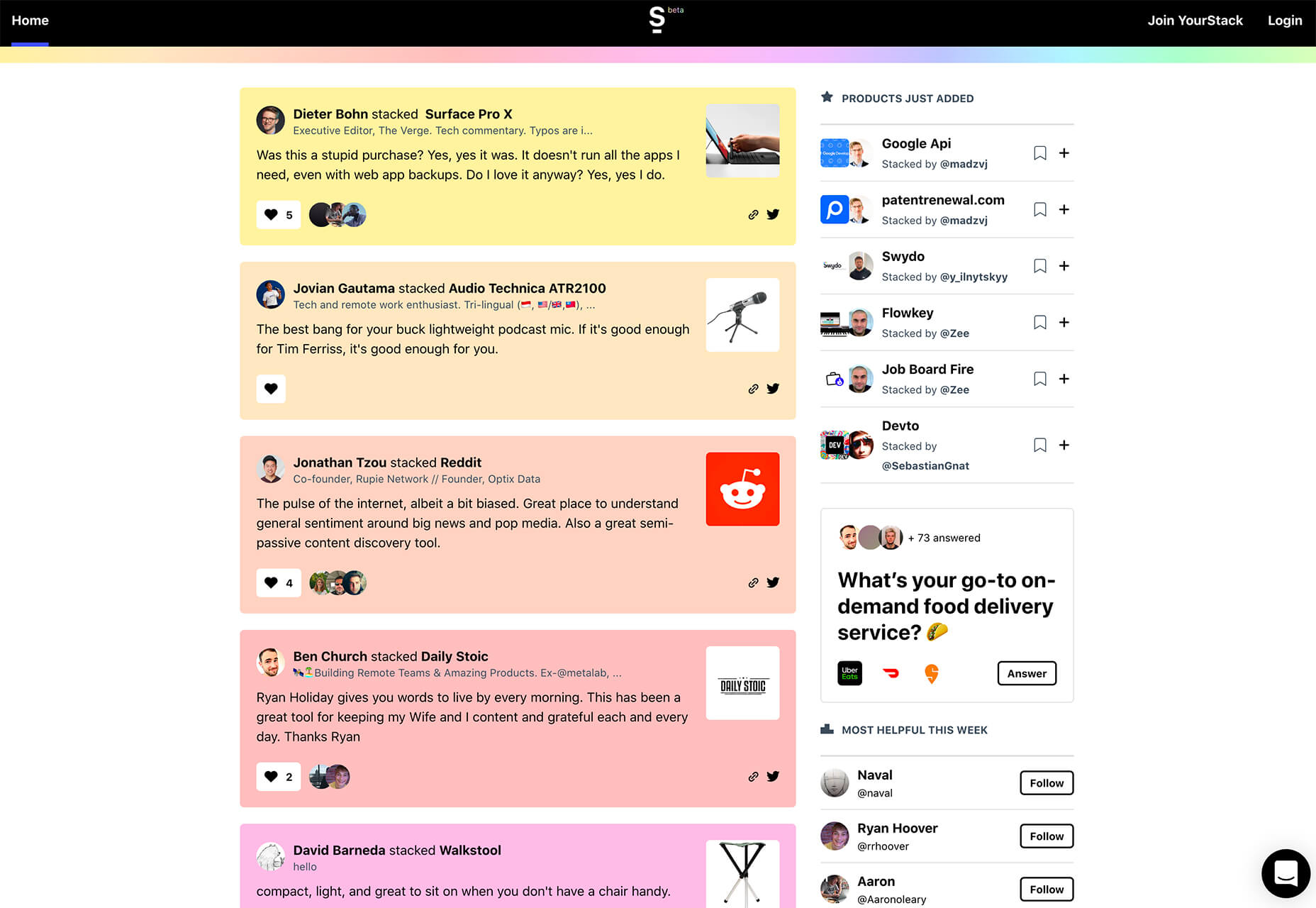
YourStack
YourStack, which is in public beta, is designed to help you share your favorite products with others. It’s a neat concept for reviewing tools and products. Plus, it has a nifty design that’s fun to peruse.
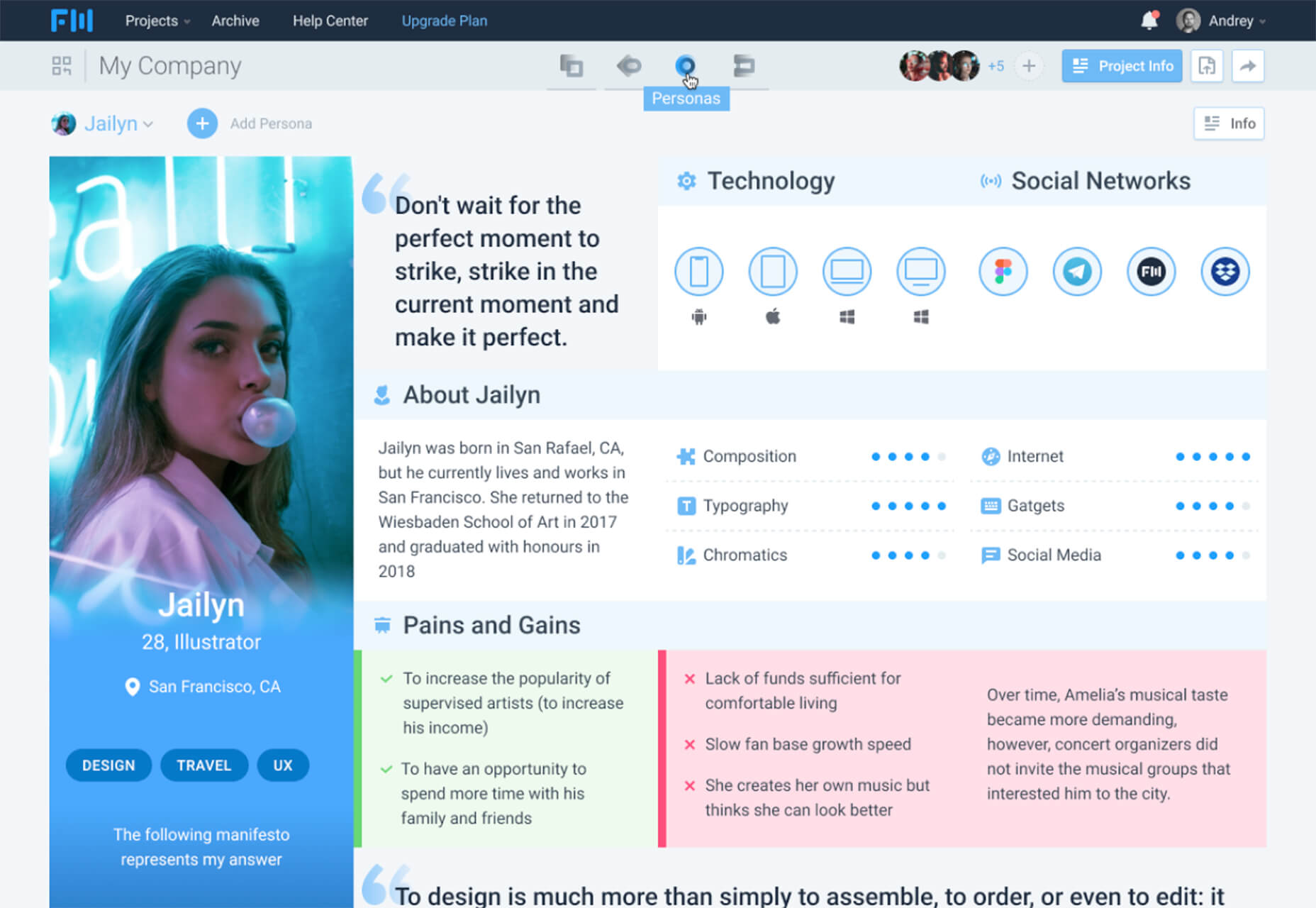
FlowMapp Personas Tool
FlowMapp’s Personas Tool helps you better understand your target audience by building distinct user personas. It’s deep mapping in a premium tool that can help create better design experiences.
Kinetic Slider
Kinetic Slider is a fully customizable WebGL slider based on PixiJS and Gsap. It creates an effect that lets you swipe to navigate between slides, include regular prev or next navigation, use a background or cursor displacement effect or background to titles RGB split effect.
Learn CSS Positioning
Learn CSS Positioning is an interactive article/game/tutorial to help you make the most of how CSS positioning works. Developer Ahmad Shadeed did an excellent job with this tool and presentation. It’s an amazing learning tool that’s actually fun to use.
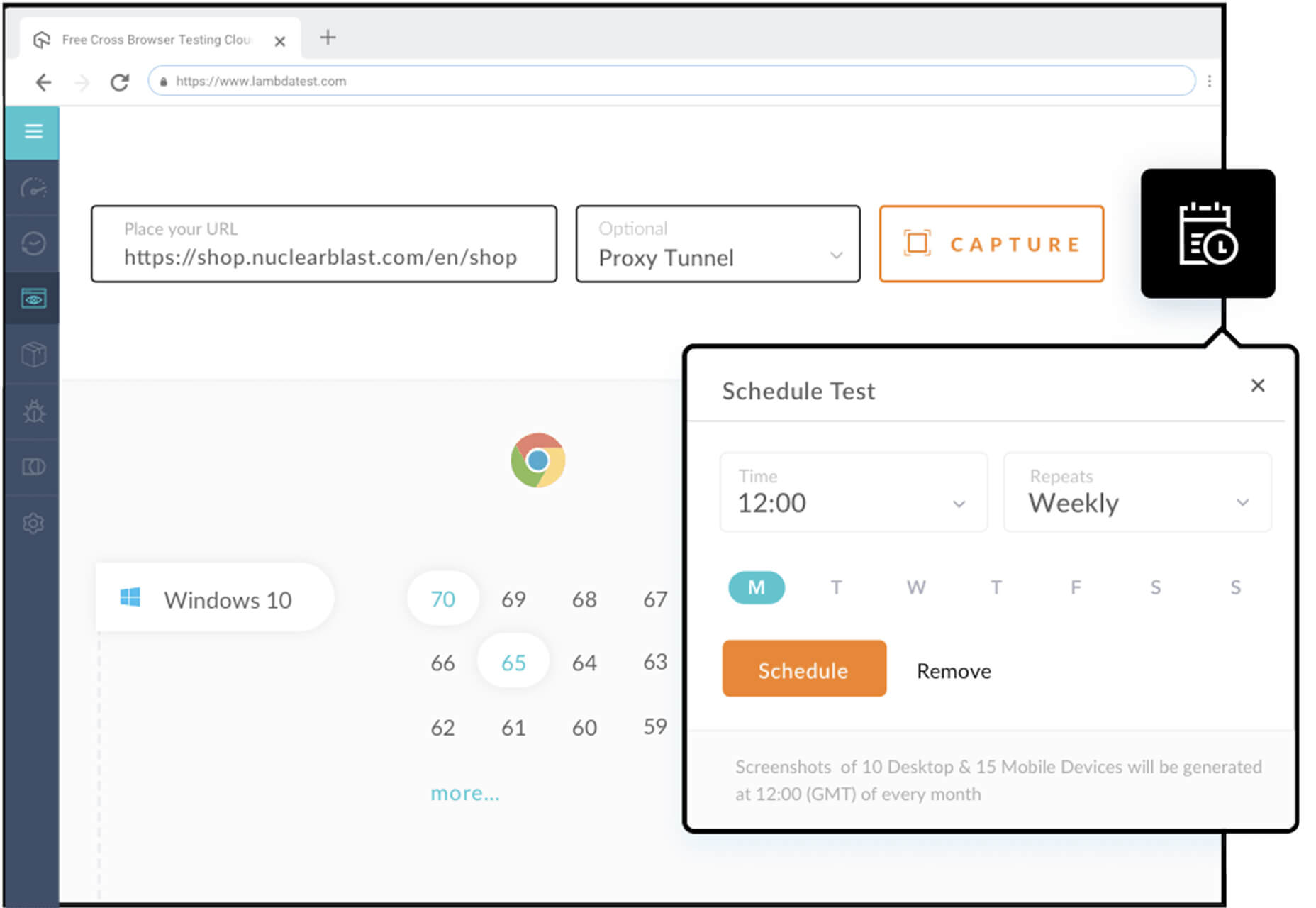
LambdaTest
LambdaTest is an automated scheduler for screenshot testing. You can set specific time intervals and the tool will take screenshots of the desired URL. Results go to your inbox. It’s a good way to monitor websites.
Remote Stash
Remote Stash is a database of tools for contractors, freelancers, and remote workers to help increase productivity when you don’t work in an office with other people. Tools are sorted into categories to help you find what you need to do better work.
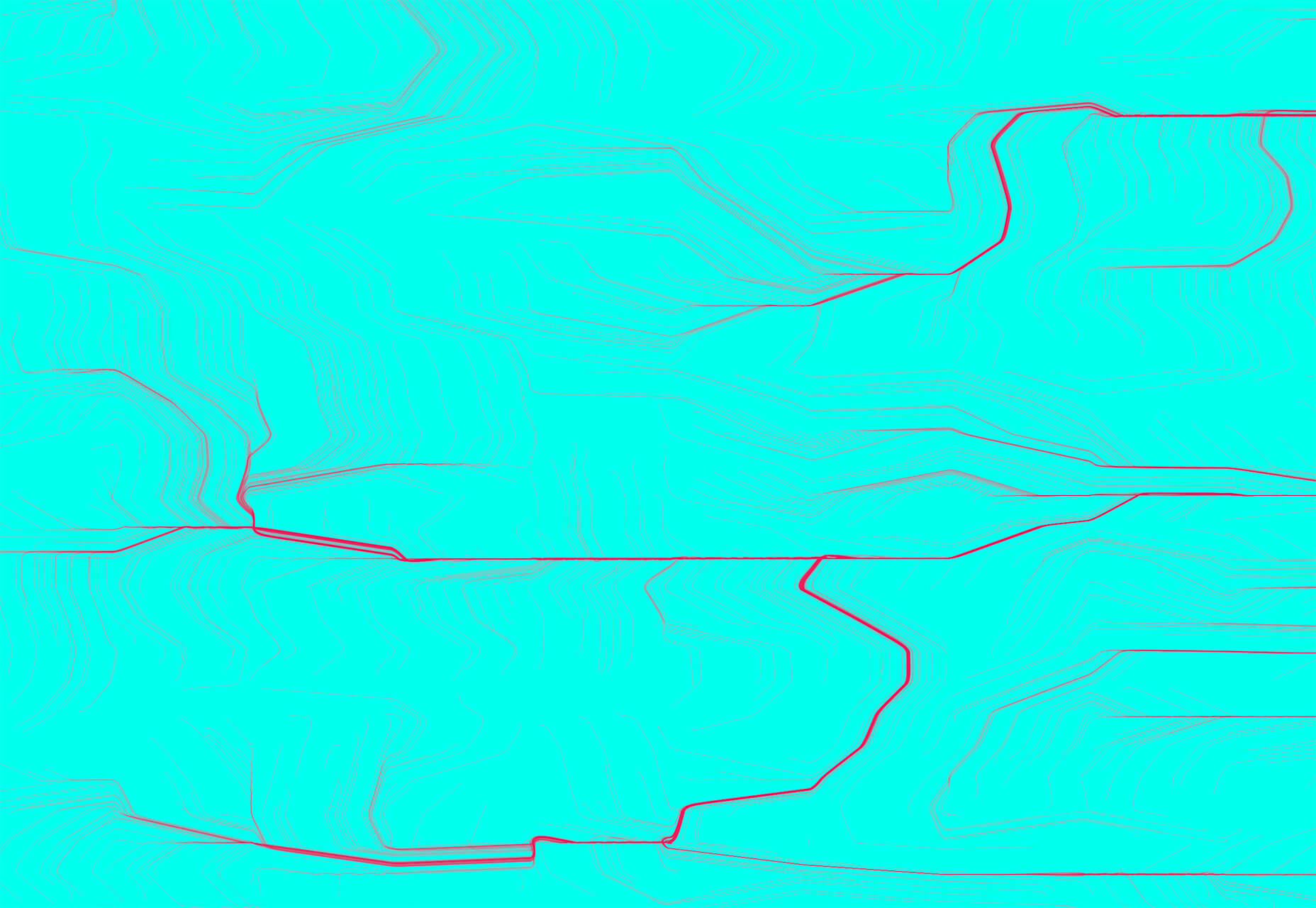
Flow Fields
Flow Fields uses a particle simulation to visualize a field of directional vectors. It uses Perlin Noise to construct a field of random (but related) forces in horizontal and vertical directions (that change over time). Go play around and watch the lines draw themselves.
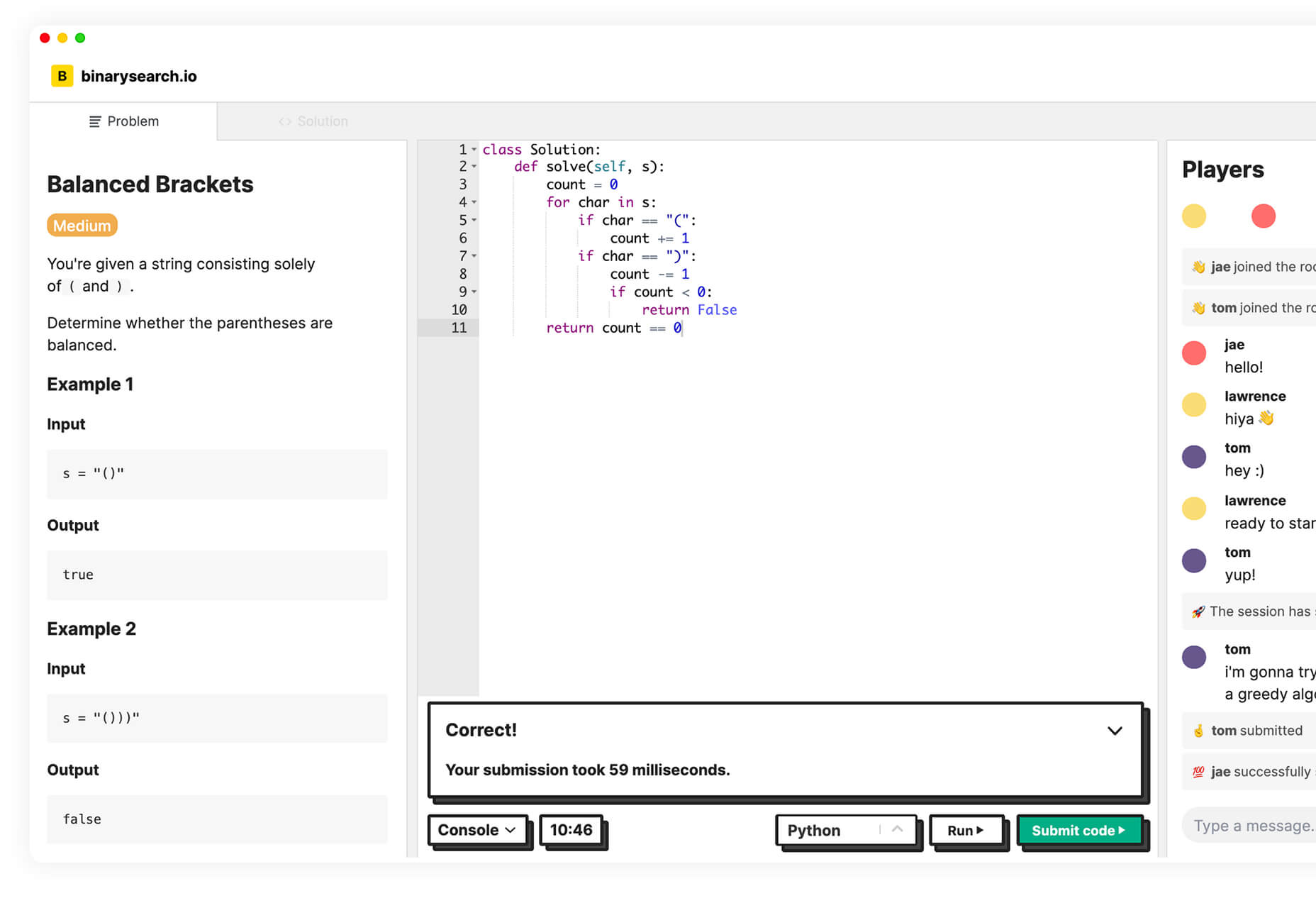
BinarySearch
BinarySearch, which is still in beta, is a game to help you and your peers create rooms to practice mastering algorithms. Create problems and race to the answers. It’s a fun learning tool for sure.
Snack This
Snack This is a tool to generate text gifs in seconds that you can download and use online or on social media. Type in your words and get a screen of generated options, pick the one you want and download or export.
Shimmery Text
Shimmery Text uses SVG and GSAP to create a cool animated text element with editable controls.
Design Password
Design Password is a practical tool that’s just plain fun. It’s a tiny generator that creates passwords that are easy for designers to remember, with a description and visual cue to match.
No-Code Coffee
No-Code Coffee is a daily email newsletter packed that features a daily tool that is code-free and can help with projects. It’s free and can be a nice source of inspiration.
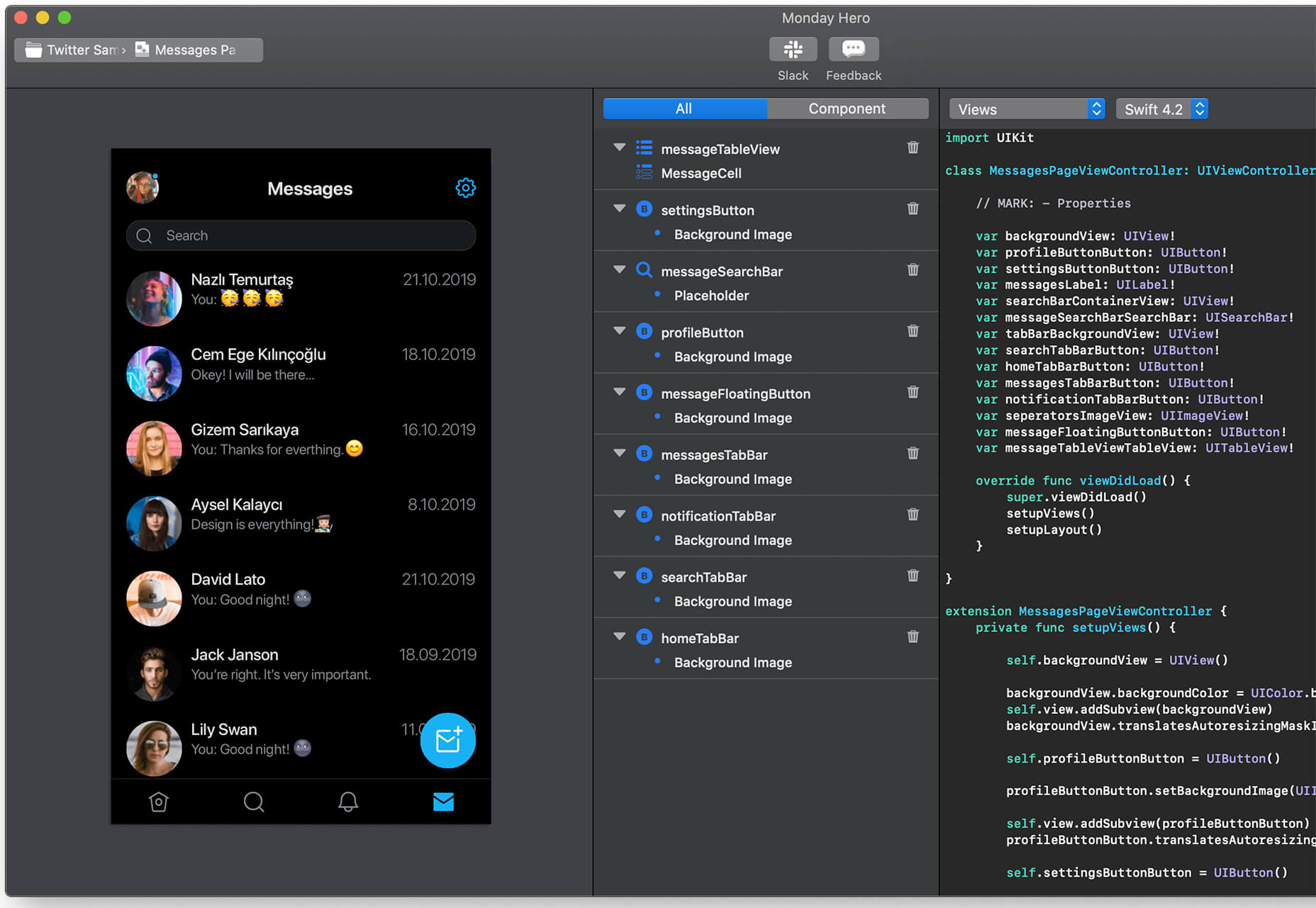
Monday Hero
Monday Hero is a tool that converts Sketch designs into Swift code so you don’t have to. Use it to create mobile code fast. The tool supports multiple languages, including Swift, Kotlin, Flutter, and React.
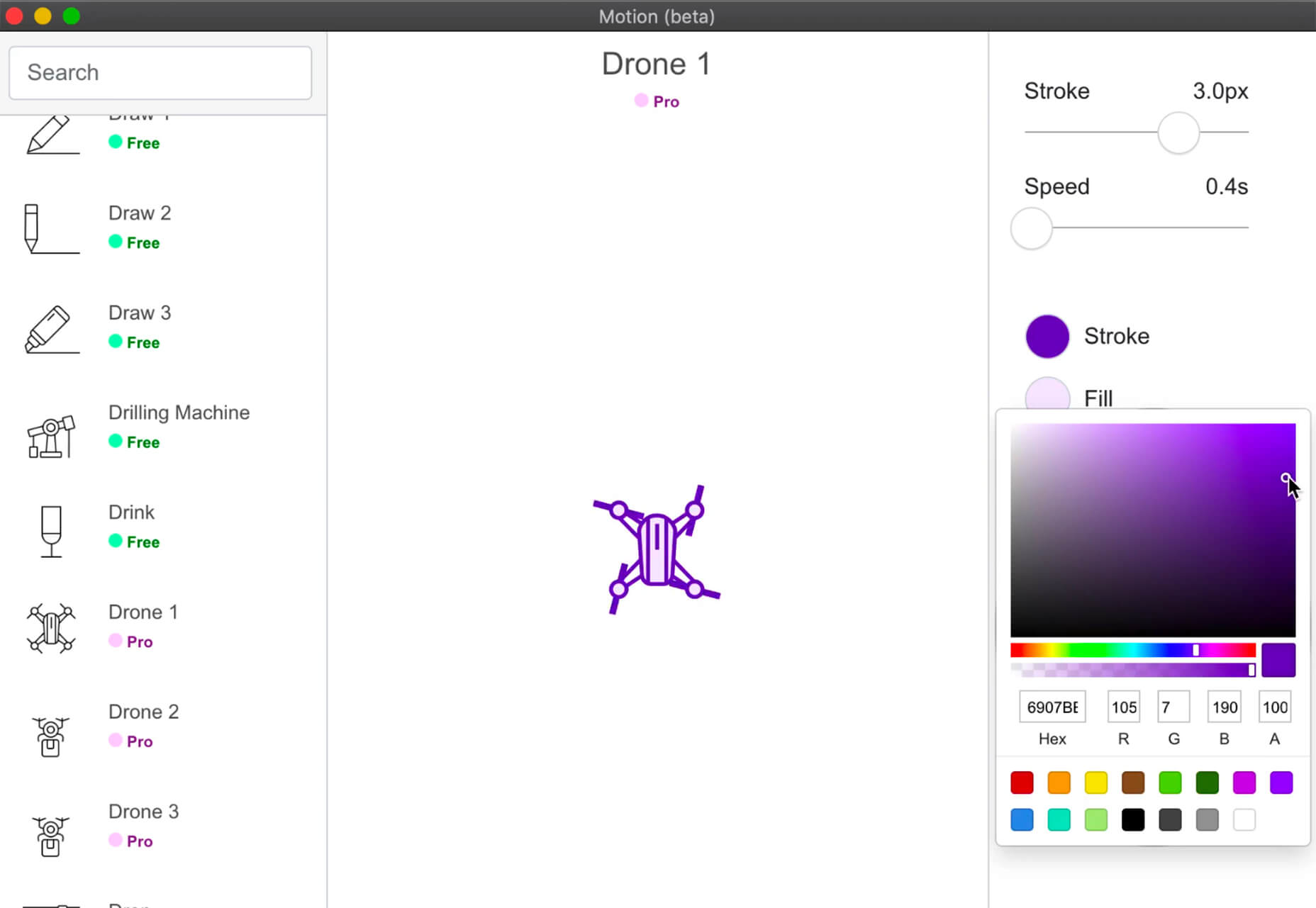
Motion
Motion is a free and simple animated SVG editor. It’s a downloadable tool that works on Mac or Windows. It comes with icons that you can edit and adjust to your liking. A premium version is also available.
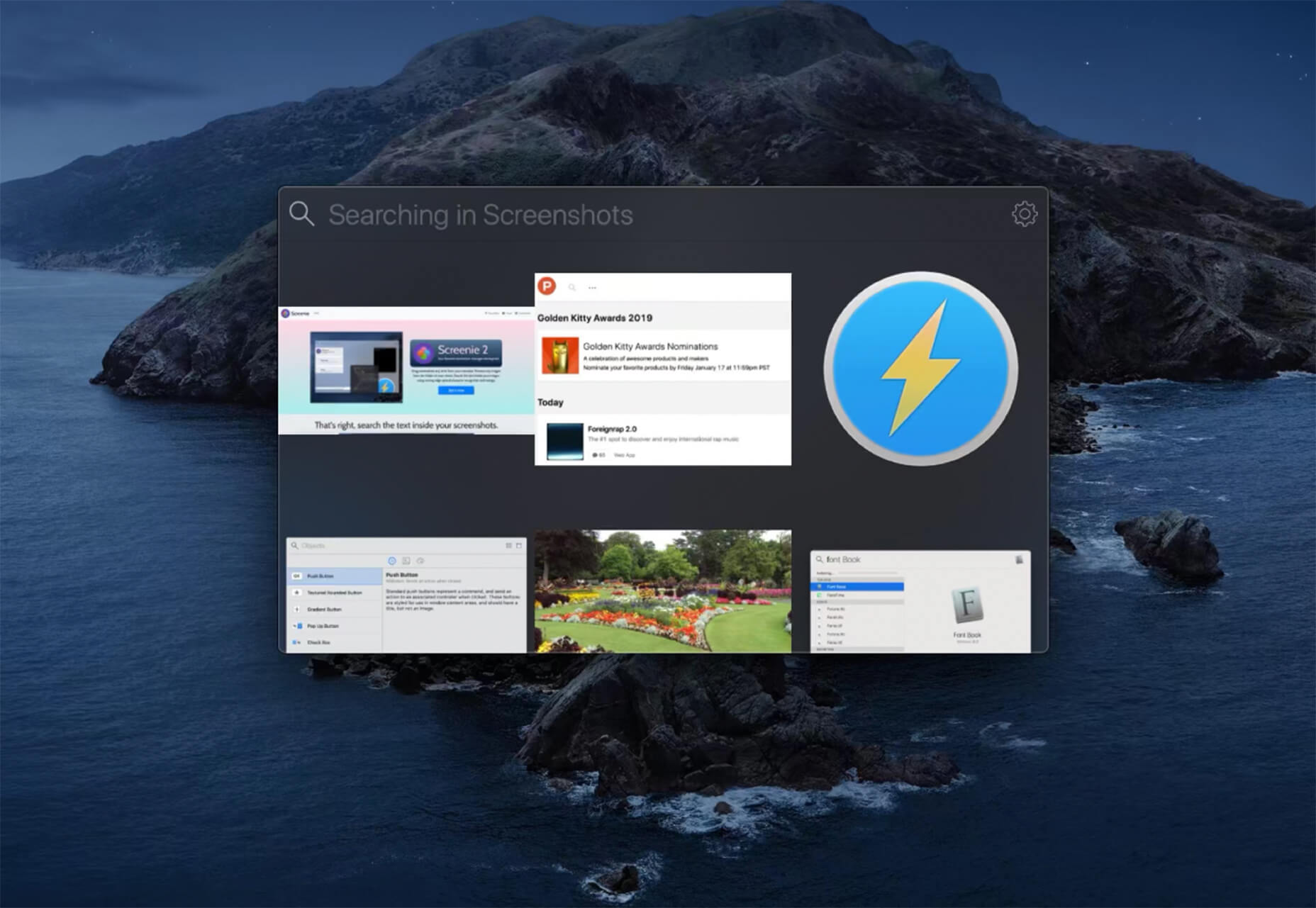
Screenie
Screenie is a Mac app to manage screenshots. But the best feature is that you can search text inside screengrab images.
Greenhouse Vector Icons
Greenhouse Vector Icons is a set of flat icons in two formats and three versions with a “green” theme. If you are already starting to think about spring, this is the icon set for your projects.
All Design Conferences
All Design Conferences is just what it sounds like – a giant list of all the conference opportunities for designers in 2020. It’s based on a google sheet with a sortable, searchable design to help you plan training opportunities for the year.
Magical Rainbow Gradients
Magical Rainbow Gradients is a tutorial to help you create this fun effect. It uses CSS Houdini and React Hooks to create buttons with a rainbow effect and animation.
Chocolate Valentine
Chocolate Valentine is a fun comic-style font with fat letterforms and an almost child-like feel. It includes upper- and lower-case letters and numbers.
Dark Light
Dark Light is a handwriting style typeface with interesting letterforms and a thin structure. It includes a full character set and some alternates.
Giant
Giant is a trendy outline style typeface with an extremely high x-height. The character set is somewhat limited but could make for a fun display use.
Jet Brains Mono
Jet Brains Mono is an open source typeface designed for developers. It has an increased height for a better reading experience, weights with matching italics and is usable in 145 languages.
Red Hook
Red Hook is a double layer font with a light fill and slab outline. The design said it is inspired by the brick walls of Red Hook.
Thicker Black
Thicker Black is a super-sized extra black typeface that works for display. The free version has four variants for noncommercial use and the full version is robust with 10 weights.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














