
Visme
Visme allows you to quickly create and share content with tools to build presentations, infographics, documents, videos, and graphics — with little to no design skills. But it’s for designers too with features that you will appreciate in a platform that makes crafting visuals quick and easy. (It’s great for creating social media graphics, in particular!) The new release is intuitive and allows you to work with video or still images, illustrations, text, maps, and more. You can even set branding guidelines so your team can work from the free app.
Thinkers Notebook and App
The Thinkers Notebook and App brings your paper sketches to the digital space. The notebook and app work together to turn things on the page into high-res digital images that you can share, add notes to, edit and more. The best feature is the ability to collaborate and comment on handwritten notes or ideas. If you still like to use paper and pen to start the ideation process this tool is for you. (The app is free and the notebook is under $20.)
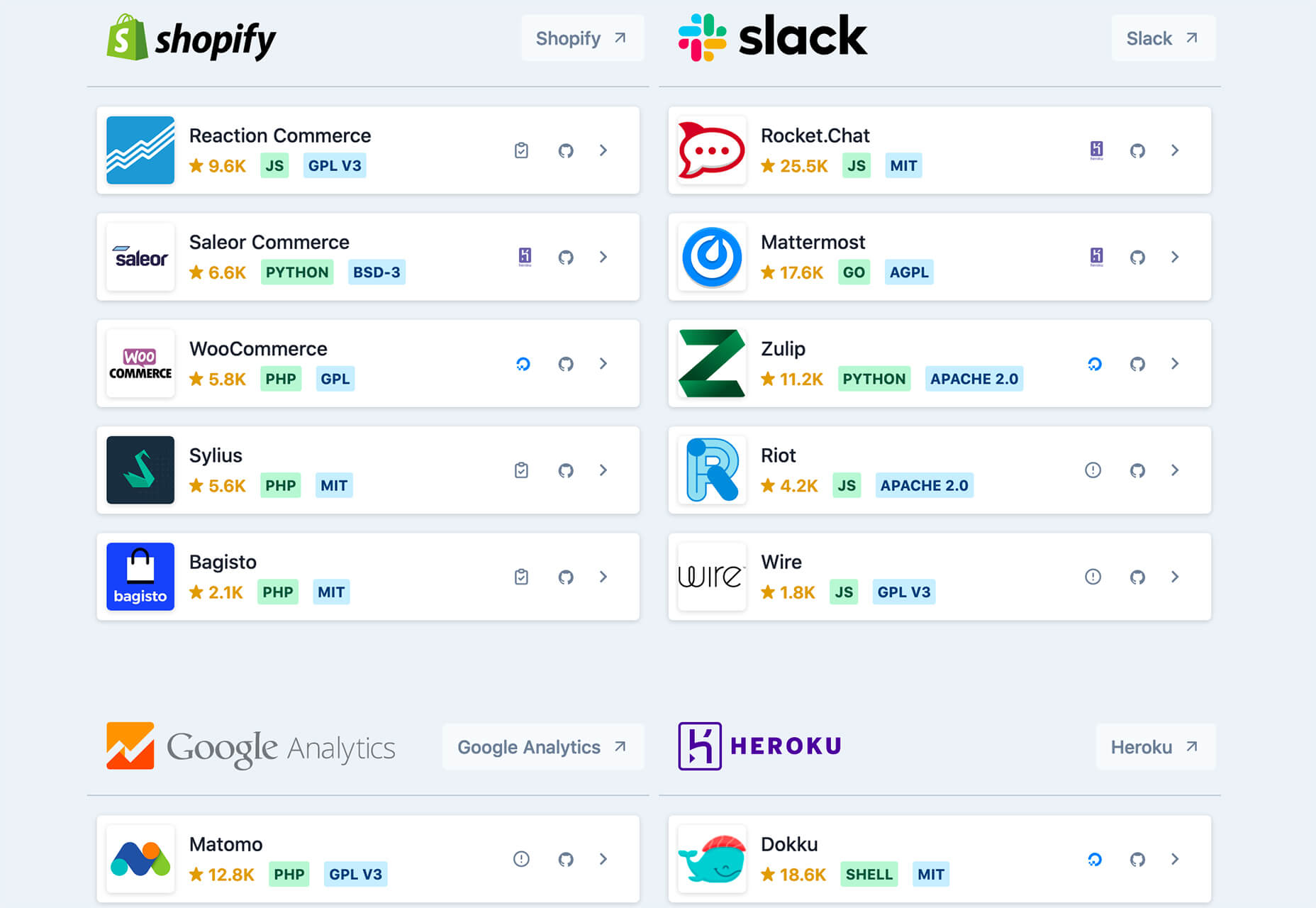
Opensource Builders
Looking for an alternative to a certain app? Opensource Builders is a collection of open-source tools with similar functionality.
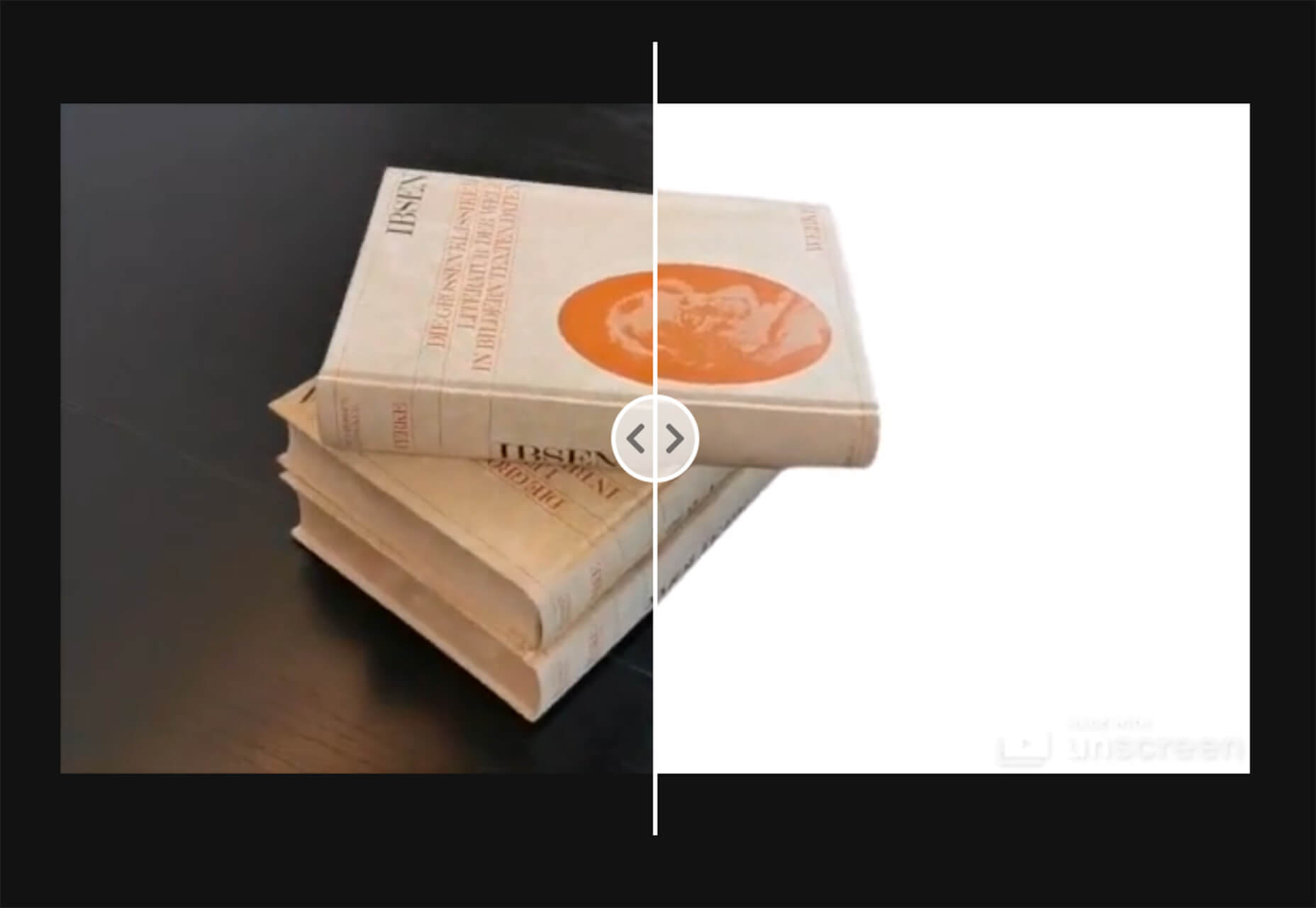
Unscreen
Unscreen will remove the background of videos automatically. You can record footage anywhere – even without a green screen – and use the tool to scrub the background to an invisible layer and then add your own background element. The tool is free and also includes a pro version (coming soon) with more features.
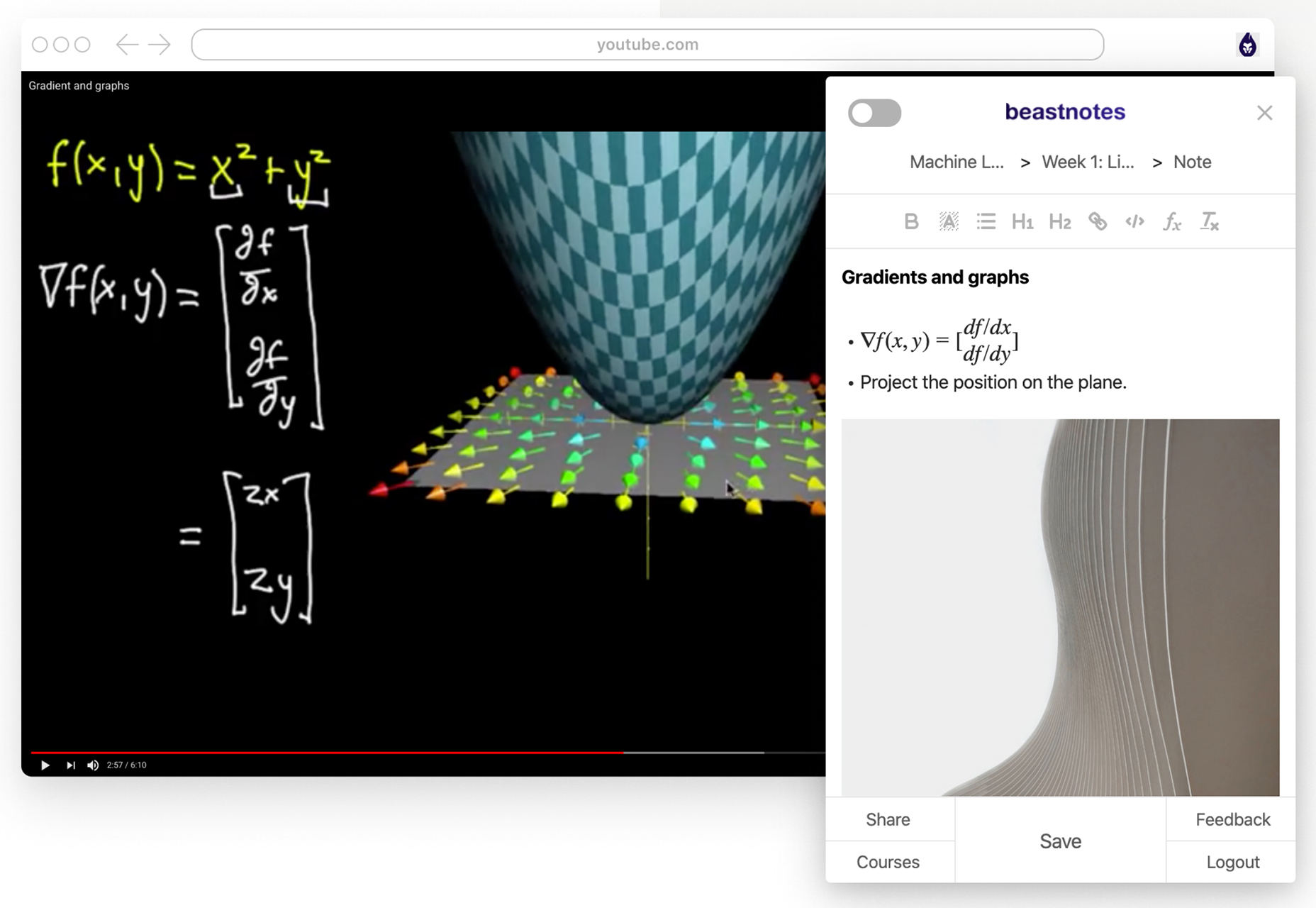
Beastnotes
Beastnotes is designed for students taking online courses. The tool allows you to efficiently capture notes while watching video lectures with the browser extension. Then use the site to revise and study for exams. The best part? You don’t have to try to decipher your handwriting later.
Iconset
Iconset can help you save time searching for icons on your computer. The tool is a free SVG icon organizer that works on Mac and Windows operating systems. It features a drag and drop interface and can be sync for team use. You can even create and publish your own icons sets and find everything using a super-fast search tool.Svelte-Grid
Svelte-Grid is a draggable and resizable grid layout with responsive breakpoints. And you guessed it, this tool is for Svelte.
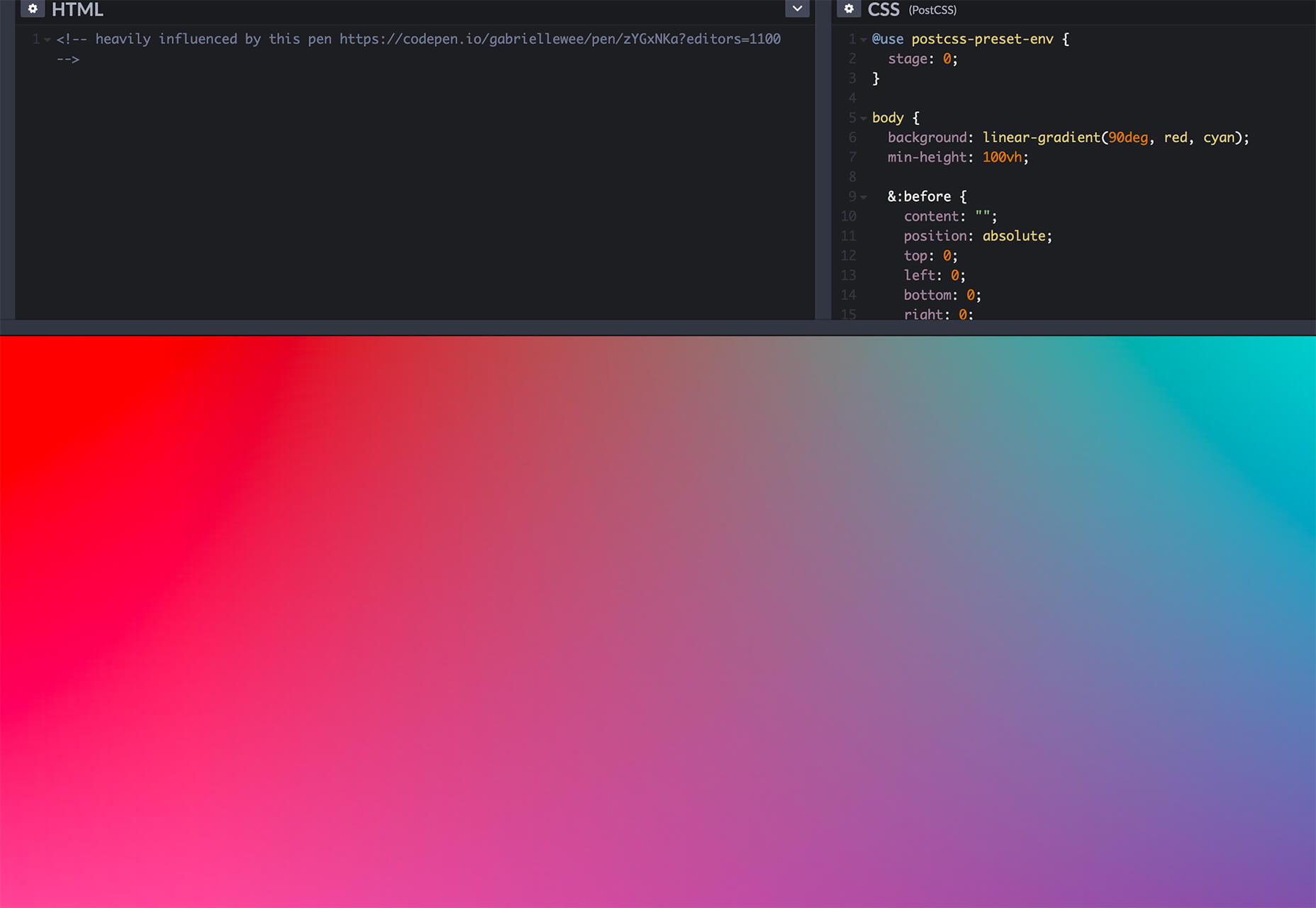
Masked and Layered Linear Gradients
Here’s a pen you’ll want to play with. Masked and Layered Linear Gradients is a neat look behind the curtain of how a cool background gradient swatch comes together.
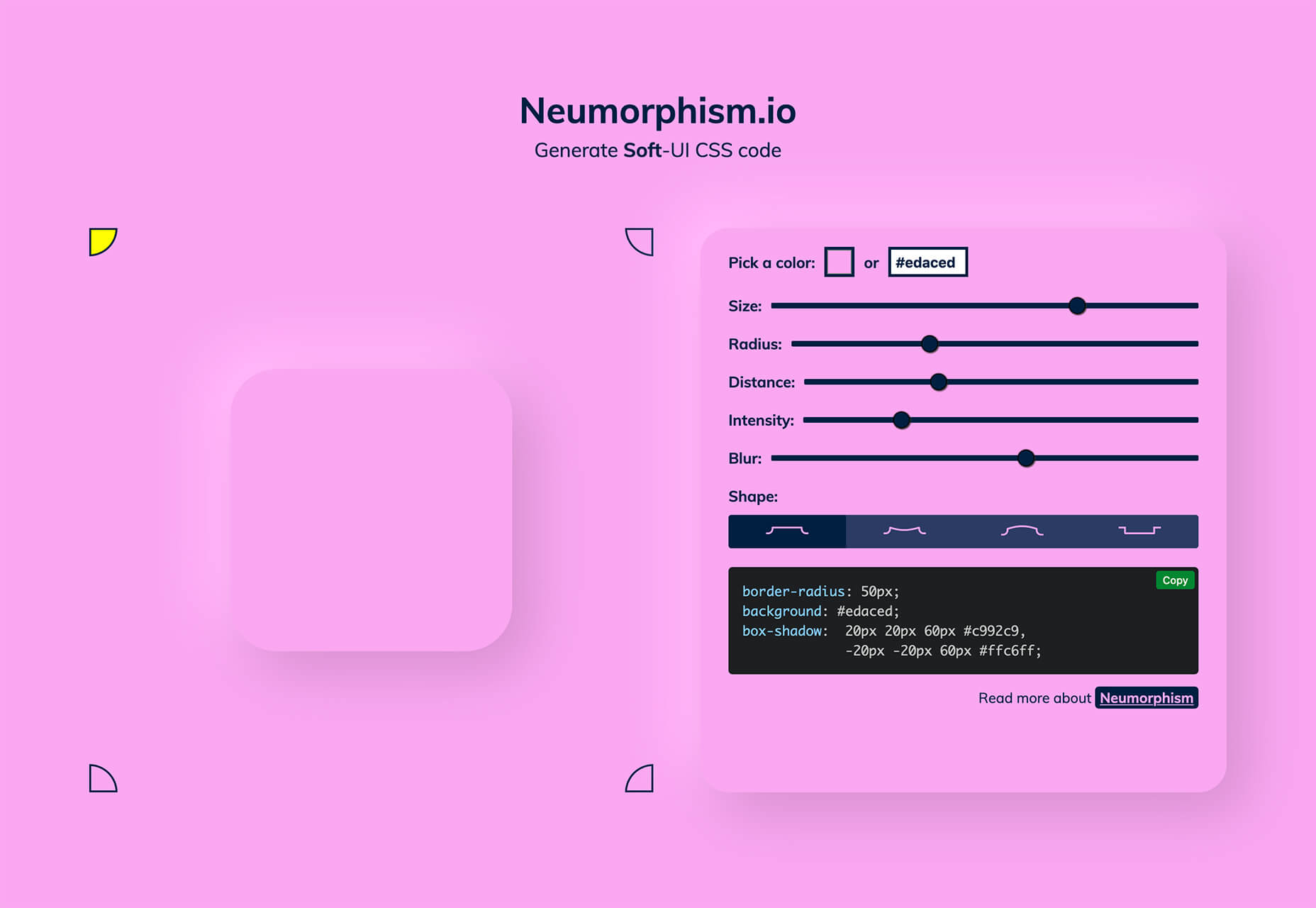
Neumorphism.io
Neumorphism.io is a generator to create the CSS for the soft UI style that seems to be popping up everywhere. Change the colors, size, and more to get just the design you are looking for in the neumorphic style.
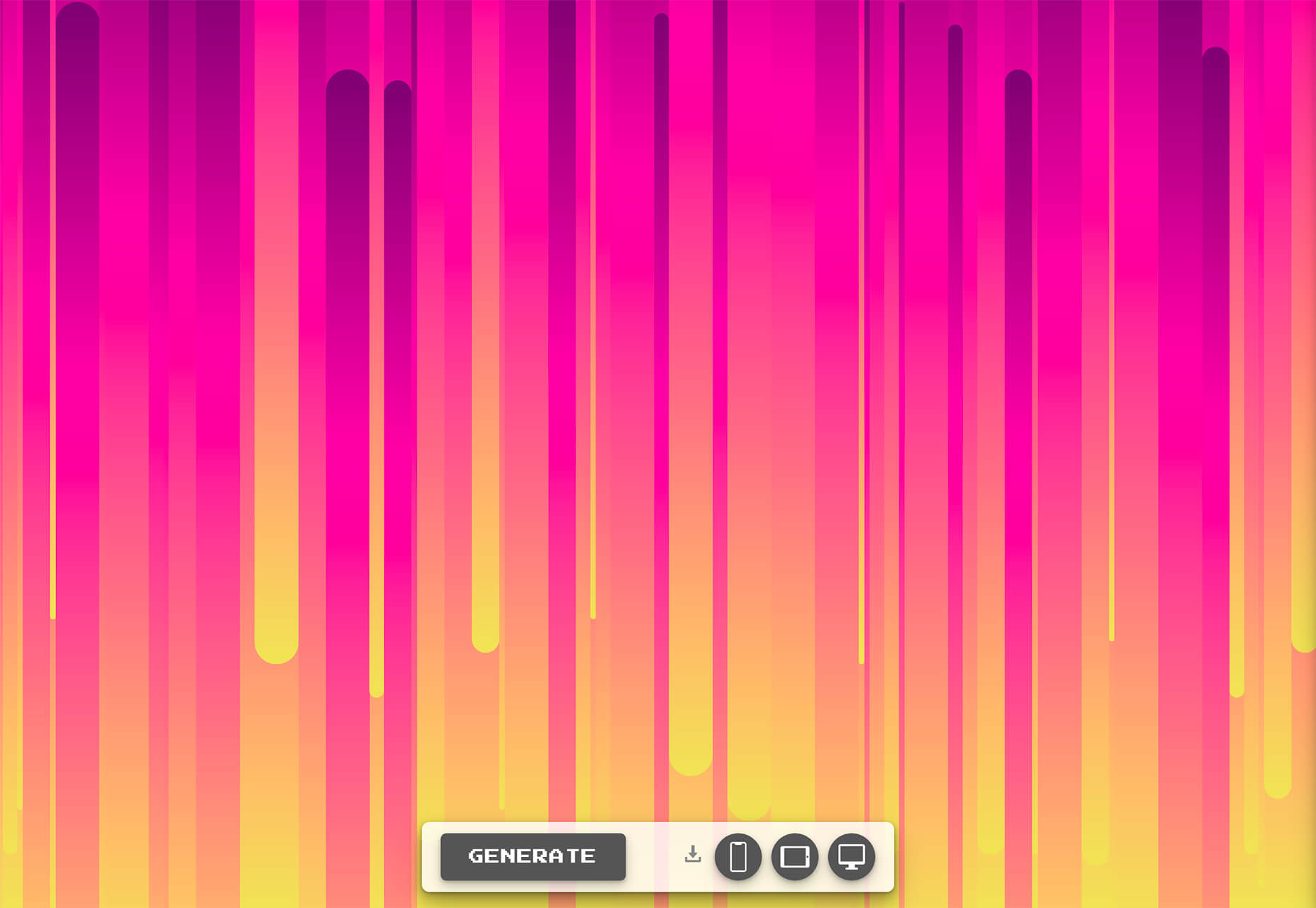
Glitch Art Generator
Glitch Art Generator helps you create a glitch background effect and download the file once you get it right. Adjust colors, number of glitches, location, direction, and corner effects.
Android Phone Mockups
If you are looking for an Android phone mockup, you’re in luck. This set includes eight mockup templates so you can showcase designs in a realistic environment.
Heroicons
Heroicons is a free MIT-licensed set of SVG icons for web projects. The set includes two styles – outline and solid – with 140 icons each.Vangogh
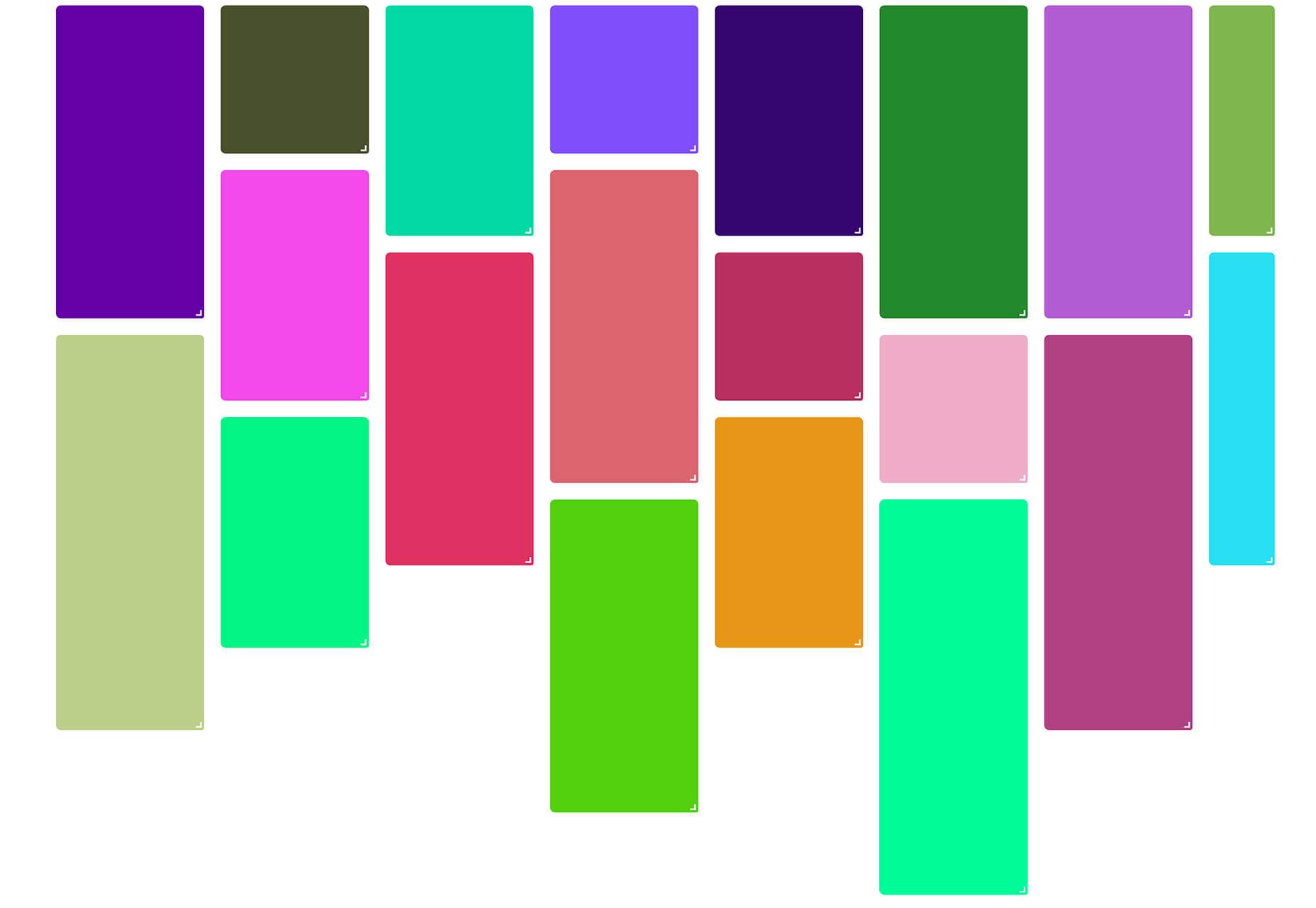
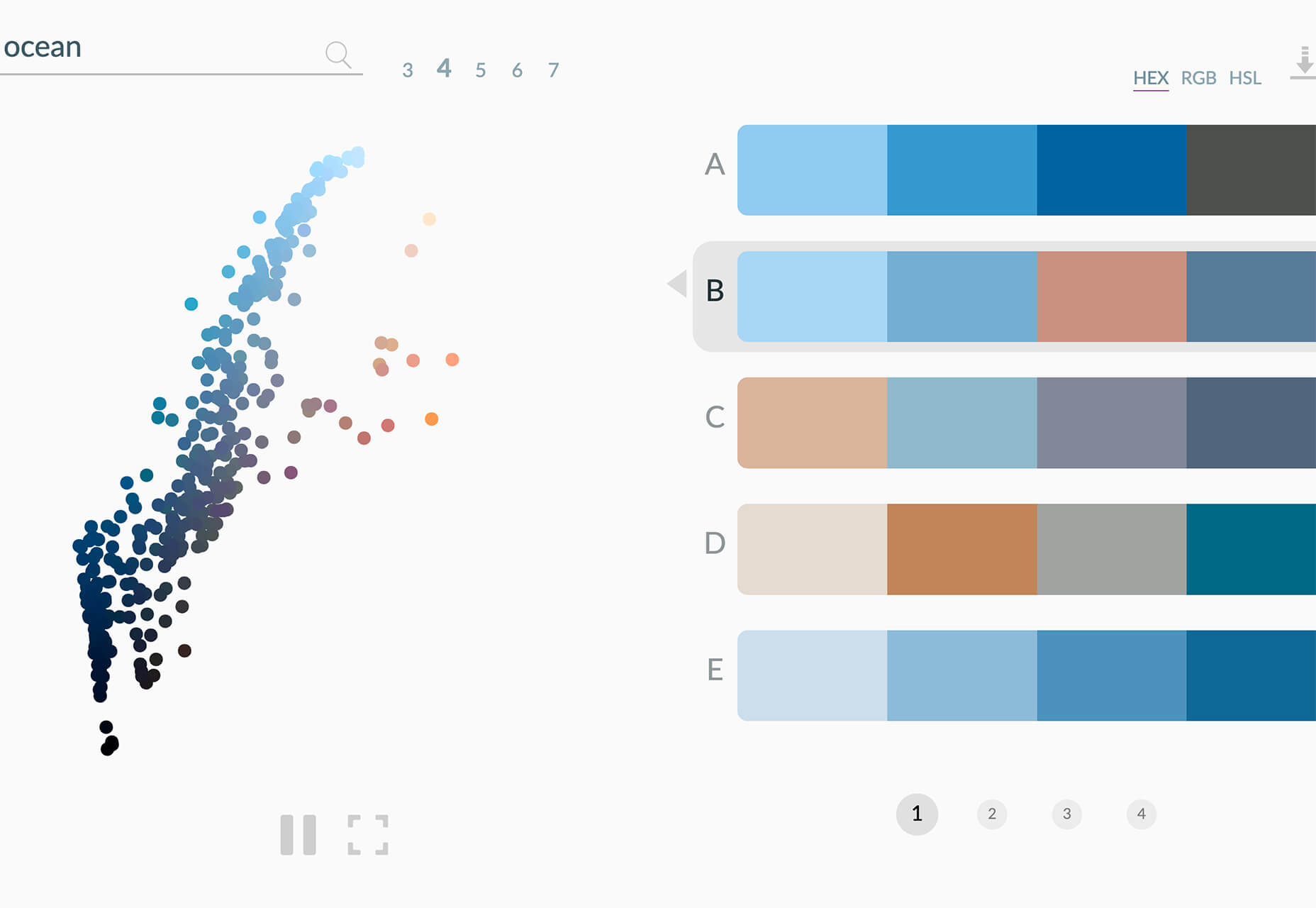
Vangogh is a color palette generator that uses machine learning to generate color combinations based on a search term. Each query – such as winter or sunset – returns four themes with five palettes each. You can also pull palettes from images. Every palette comes with downloadable color codes.
Cutt.ly
Cutt.ly is a URL shortner that allows you to create branded short links and track everything in an analytics dashboard. It also includes a browser toolbar shortcut for super-fast link shortening.
Care Bear Needs Love
Care Bear Needs Love is just a fun little project by Jhey. Click the mouse to start (We won’t spoil the surprise; you should go visit for yourself.)
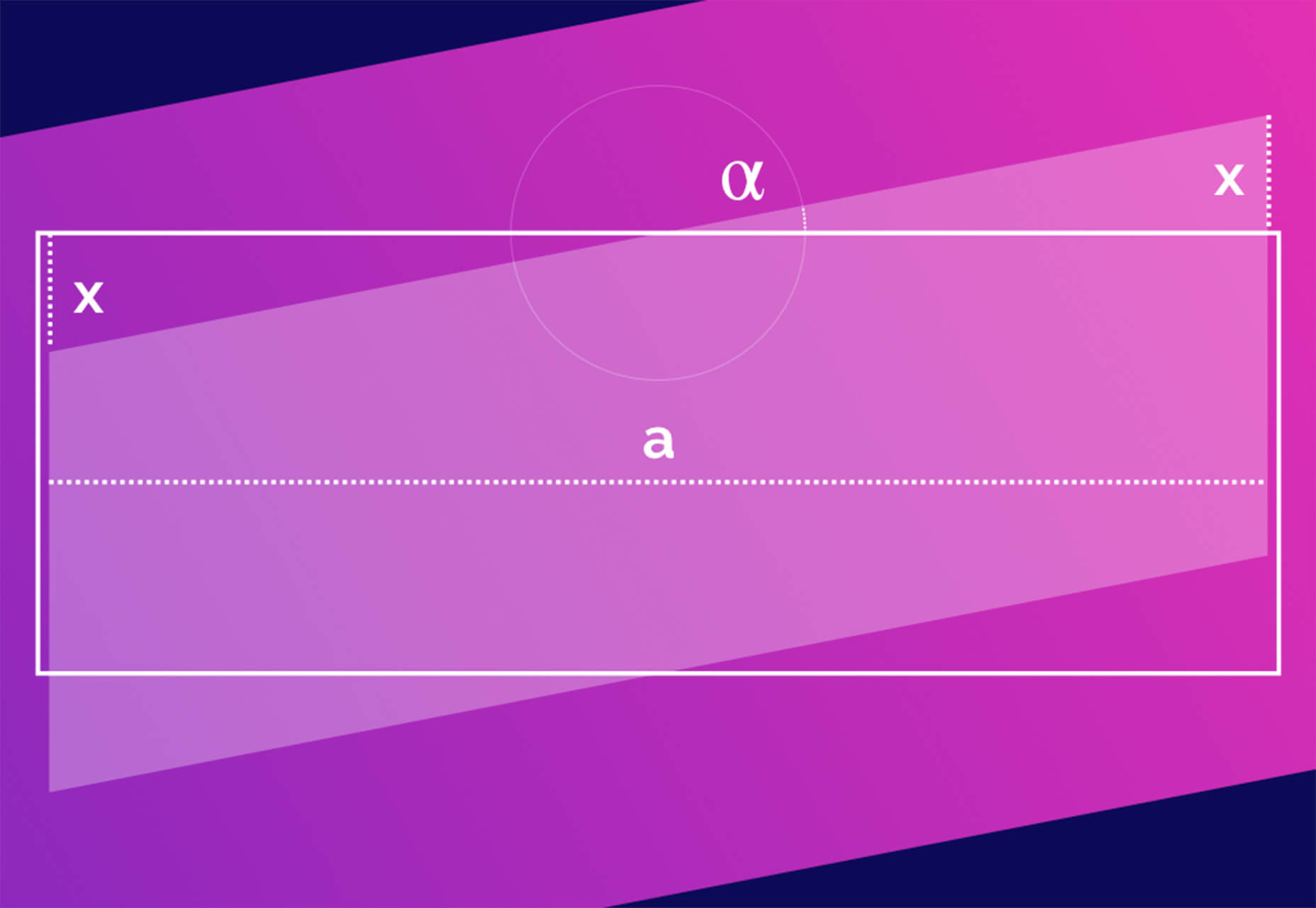
Create Diagonal Layouts
Did you know you can build diagonal layouts with CSS? This tutorial by Nils Binder includes markup and tips to make easy work of something that looks cool and complicated.
Stacking Cards Effect
This tutorial takes your through creating a trendy stacking cards effect using the CSS sticky position and the Intersection Observer API. It includes a demo and downloads to make the most of this simple lesson.
Signup Form Generator
Use visual tools to create a sign-up form in three steps and for free. Choose the template you like, fill in the fields, select a color. Download the form and its Angular code, or customize it in UI Bakery.
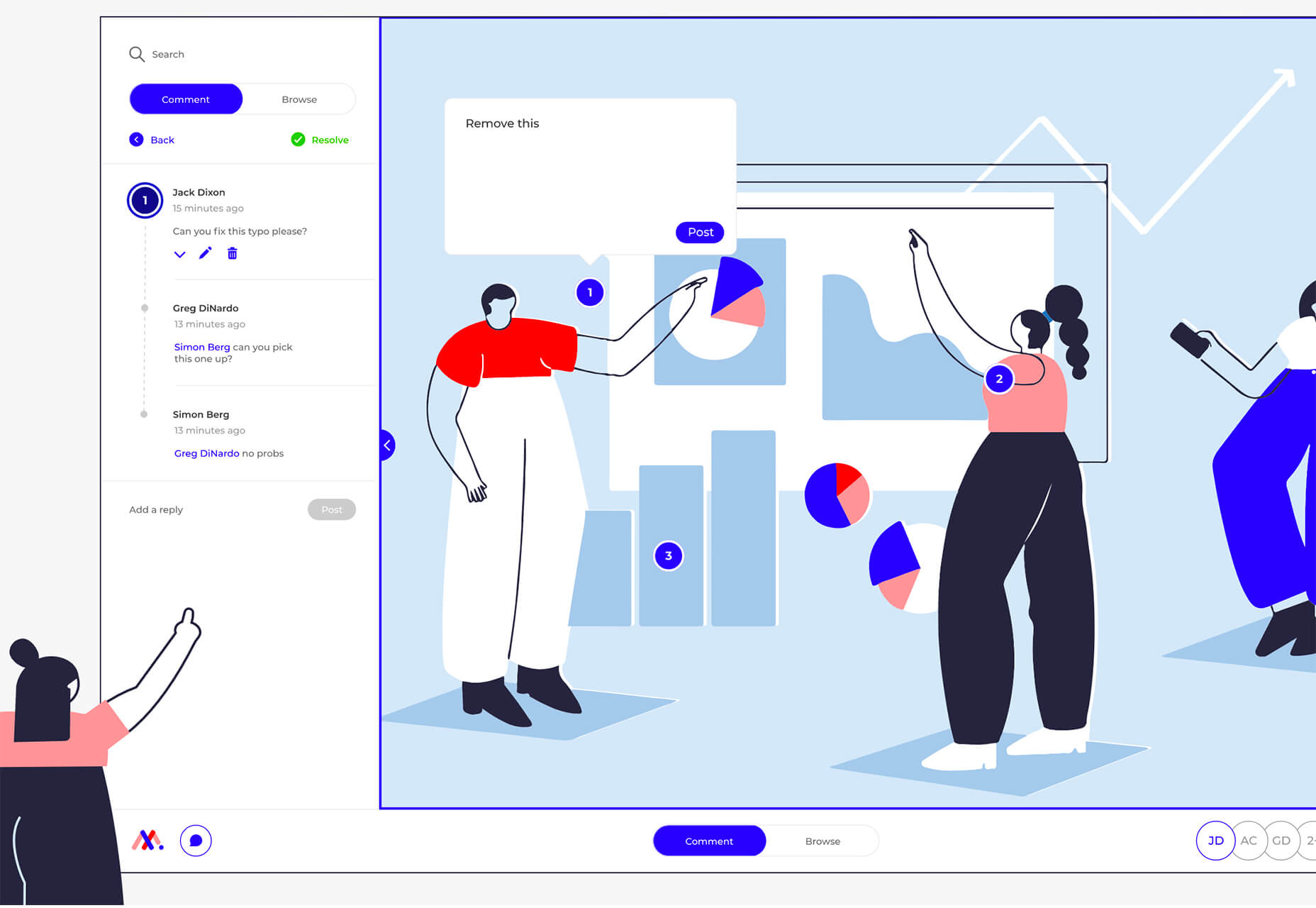
MarkUp
MarkUp lets your turn your website (or concept design) into a canvas for feedback and collaboration. Real-time commenting can help you get projects done faster and know exactly what pain points there might be with the design. You can have an unlimited number of projects, collaborators, and comments for free.
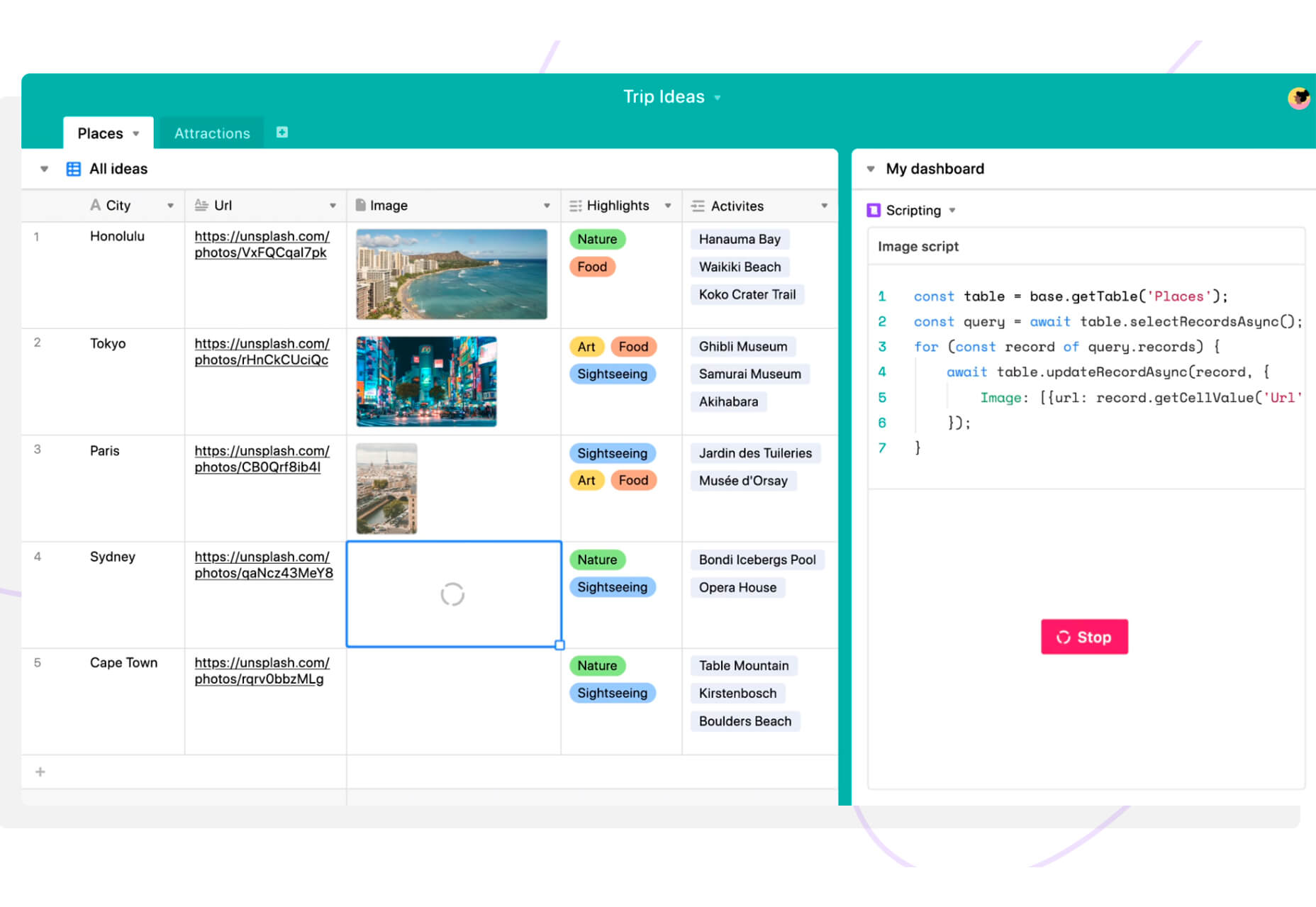
Airtable Scripting Block
Airable users will appreciate this — a new scripting block that allows you to write, edit, and run short scripts right inside the tool. Plus, it’s all hosted within Airtable.
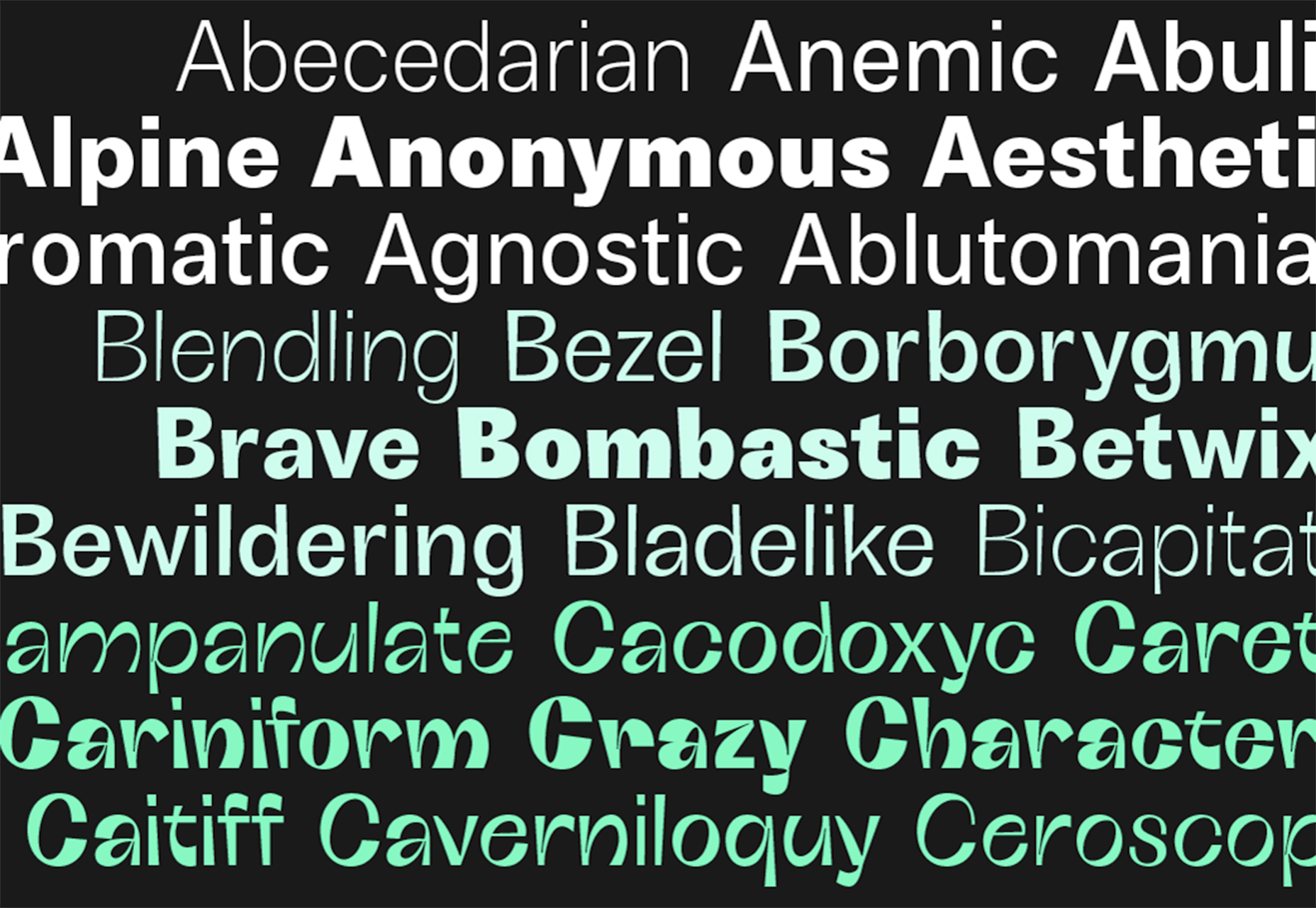
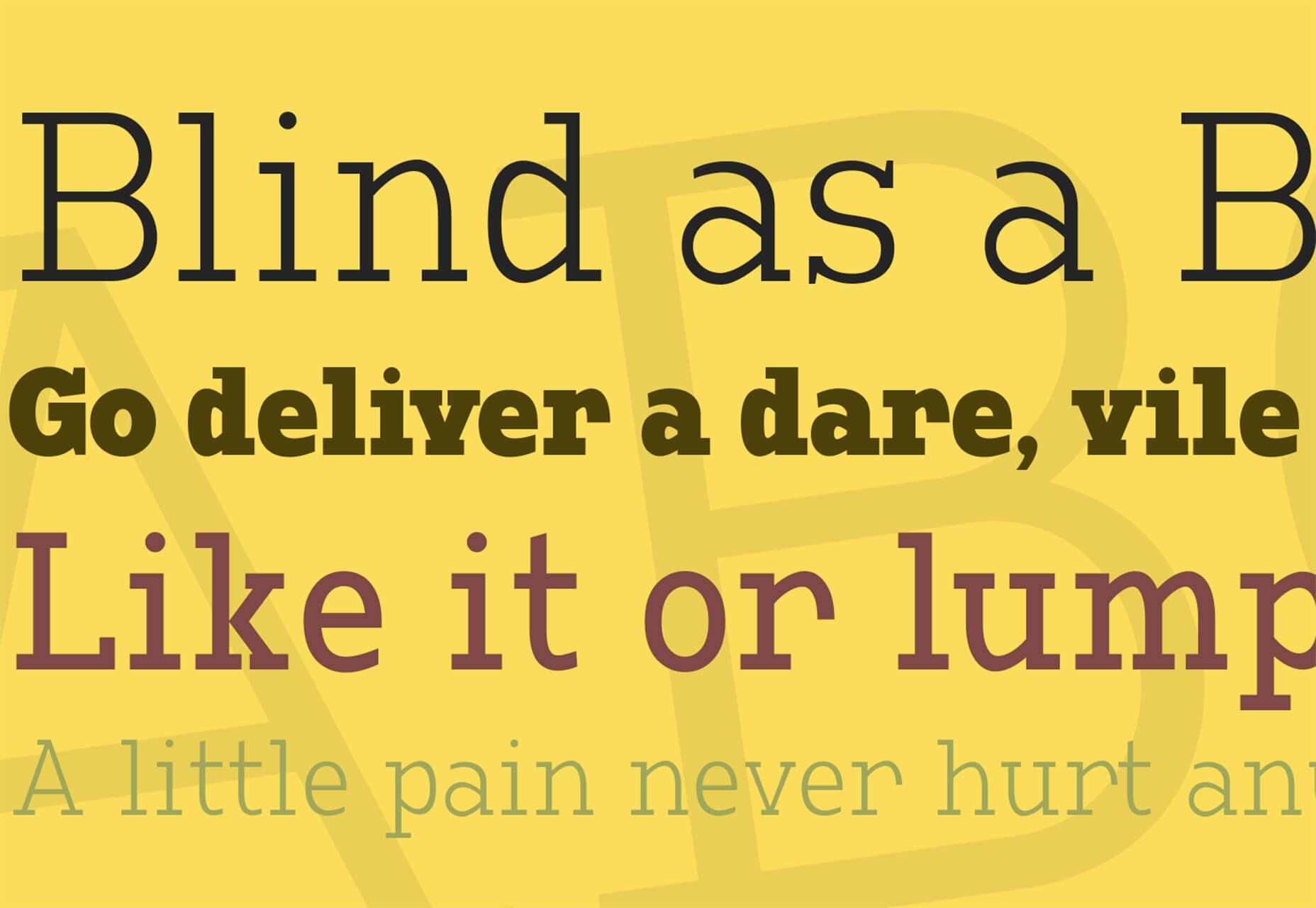
Boring Sans B
Boring Sans B (there’s also an A) is a typeface family designed along two variable axes, weight and weirdness. These parameters allow designers to explore a full range of variations on sans serif design, starting from a neutral set of proportions and evolving to a strongly contrasted and dynamic treatment.
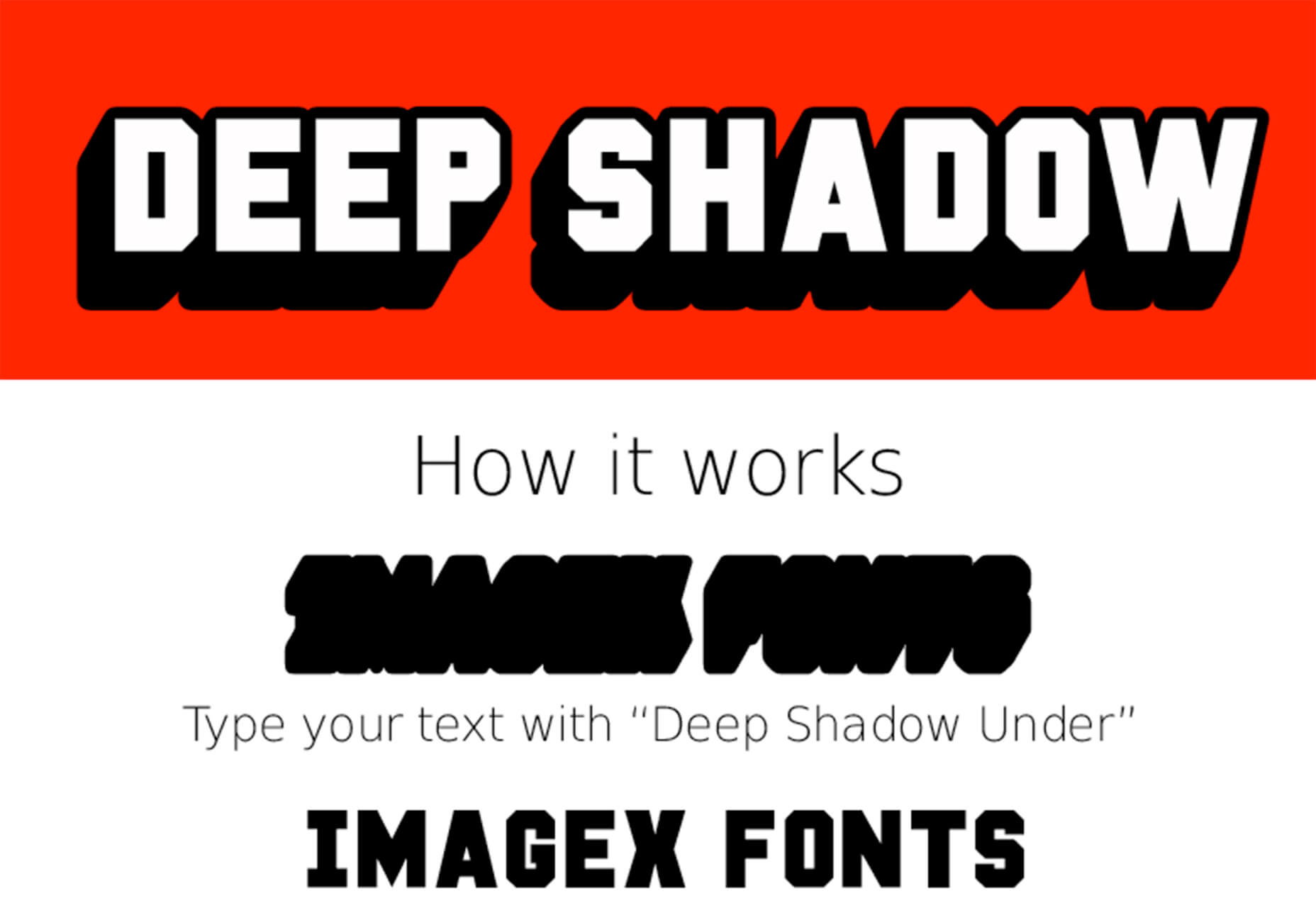
Deep Shadow
Deep Shadow is a slab typeface that creates the expected effect from its name. It uses layering to create the effect and does have some instructions for use.
Holla Hearth
Holla Hearth is an elegant brush script that makes a beautiful display typeface. The demo is somewhat limited, but a full version of the typeface is available.
Manti Slab
Manti Slab is a good choice if you want to make a statement with typography. Regular, Light, and Black weights are highly readable. The demo includes a limited character set and there is a full version available.
Stanley
Stanley combines unexpected things: Ligatures and a stencil style. The characters are interesting and have a lot of character.
Street Photography
Street Photography is a typeface with a handwriting style that is easy to use. It includes upper and lowercase characters but is otherwise limited.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














