
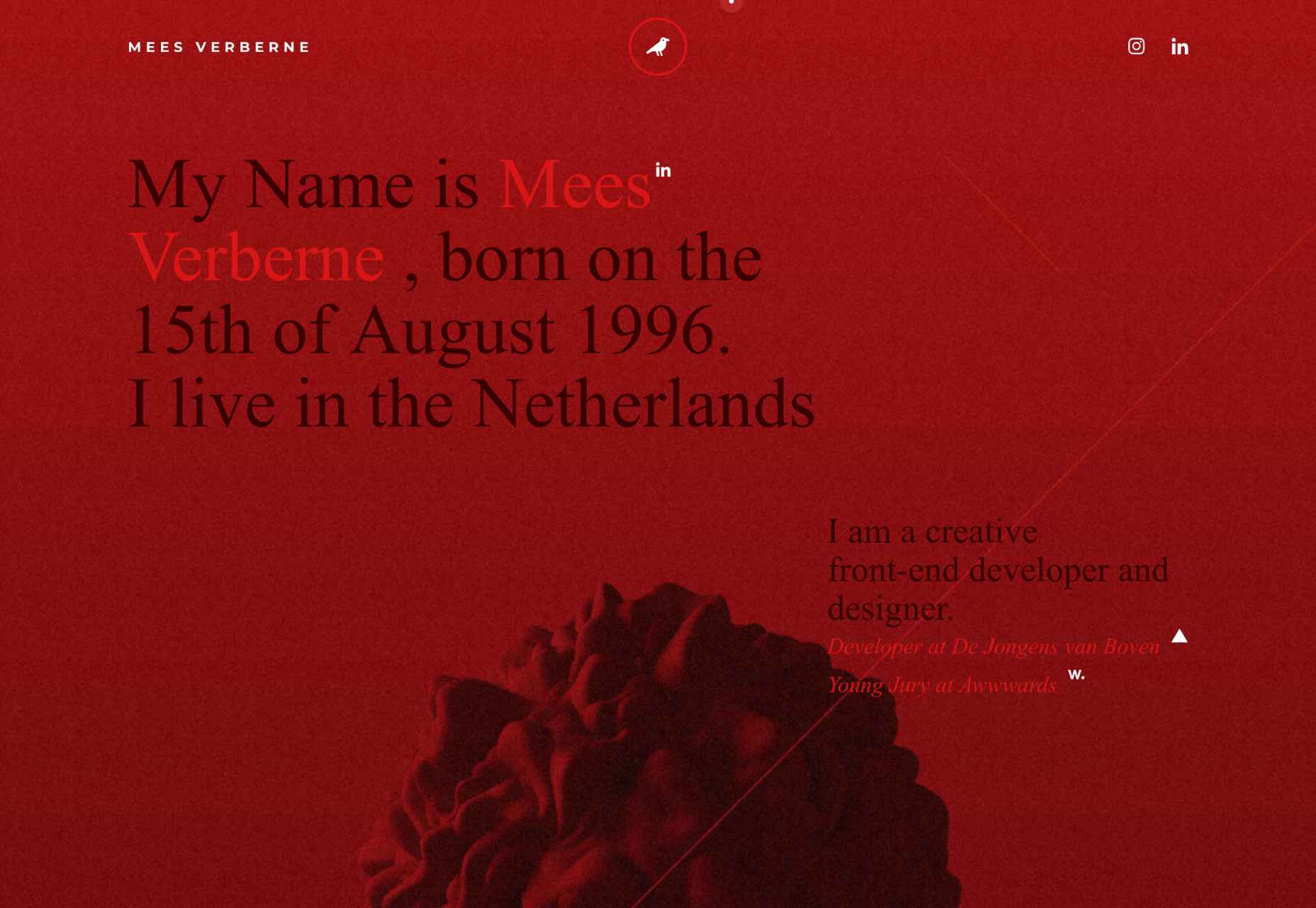
Mees Verberne
Mees Verberne describes himself as a creative front-end developer and designer. He makes full use of the popular glitch trend to give his site some character, but what it really does well is obscure the banding in his gradients, giving him a nice sophisticated lighting effect.
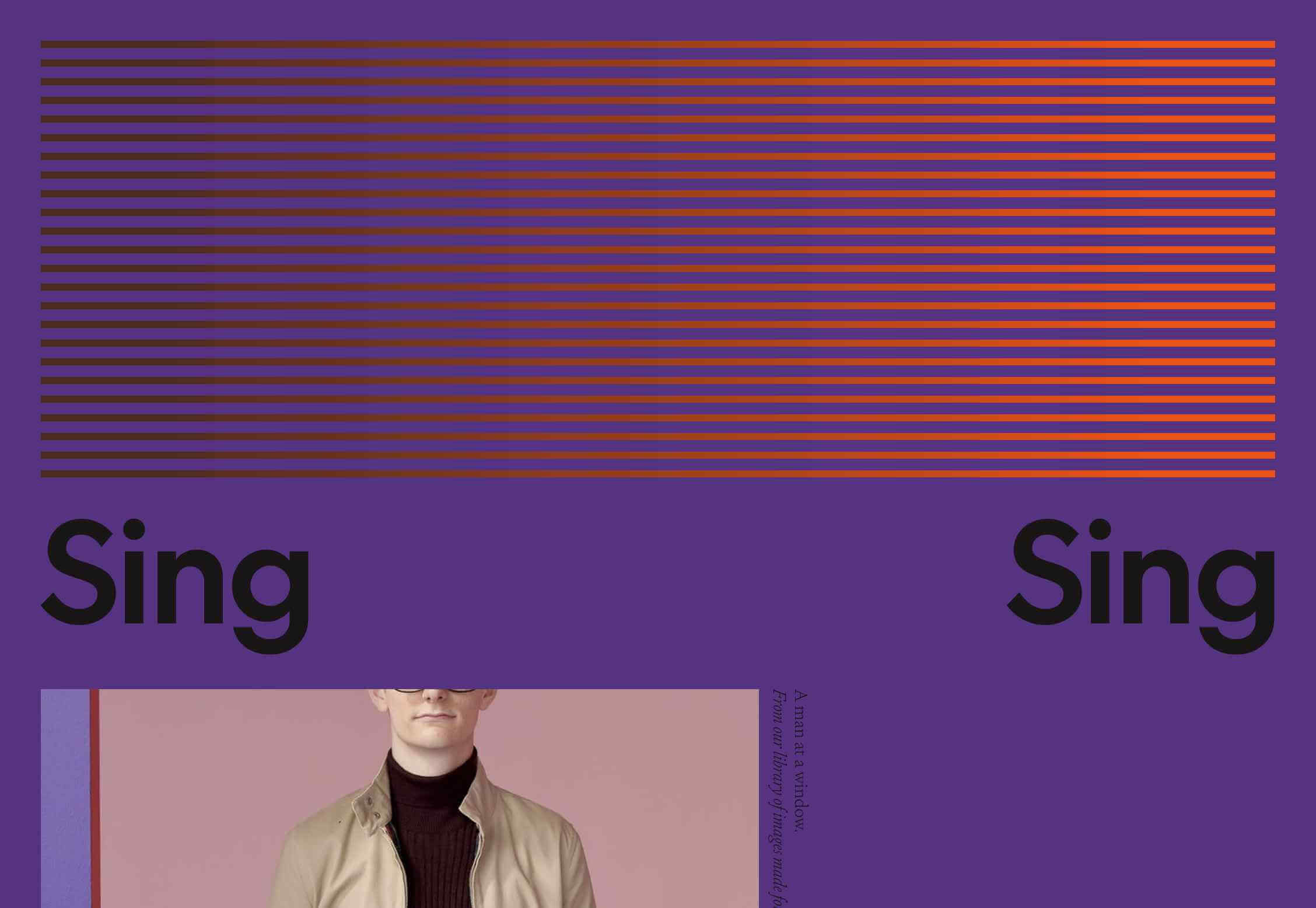
Sing-Sing
Adi Goodrich and Sean Pecknold founded Sing-Sing five years ago. Their award-winning work has a wonderful sense of color, with some genuinely original schemes in their design and film projects. The only criticism I would have is their hamburger menu, which isn’t immediately clear.
David Polonia
If you’re a fan of glitch effects, you’ll love David Polonia’s site. Normally I advise everyone to avoid sound on websites, but David’s portfolio benefits from the uplifting energy that it provides. There’s so much to explore here, it’s less a portfolio, and more of a showreel.
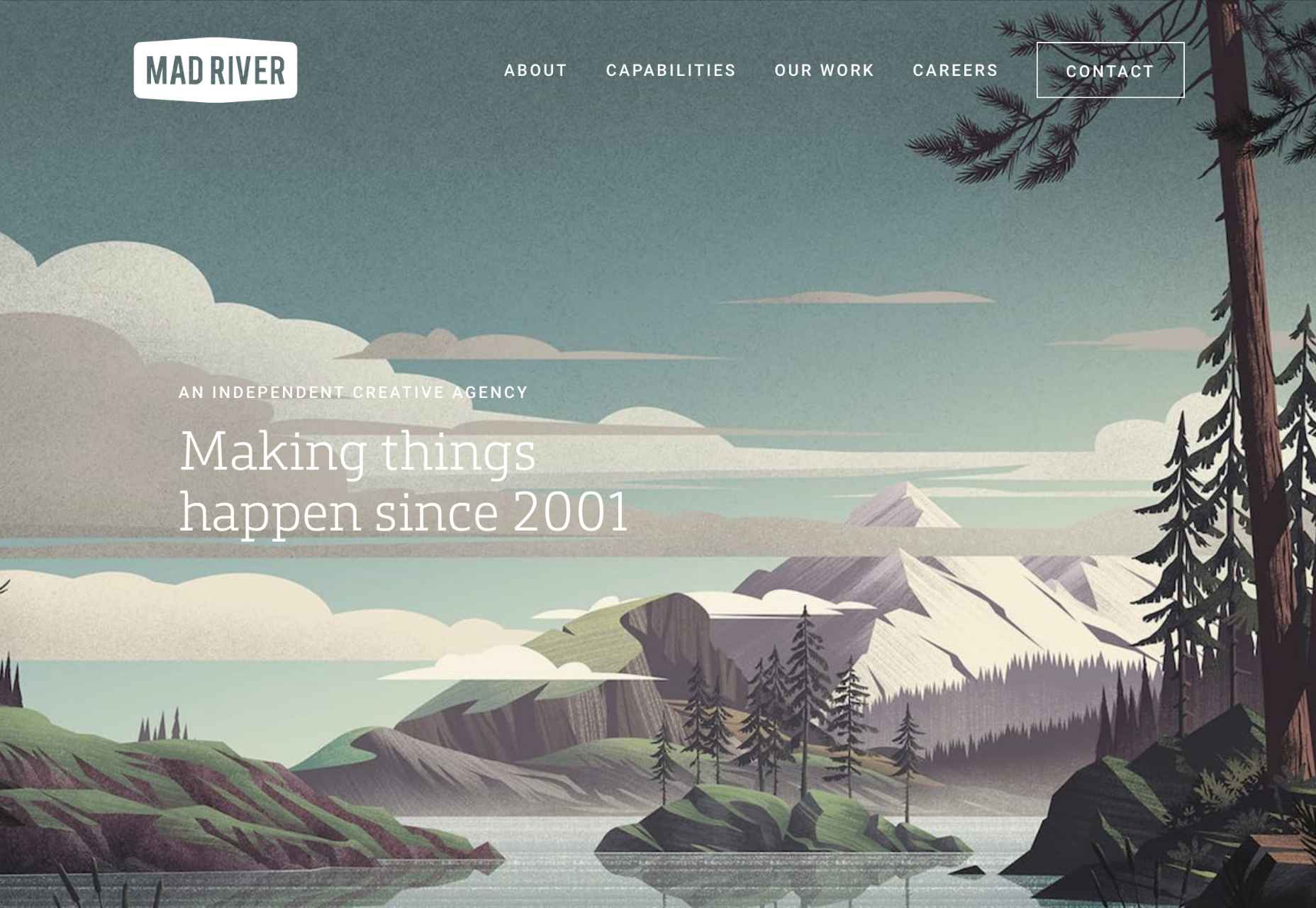
Mad River
Mad River’s work is the epitome of those hipster-lumberjack designs that have been popular for a few years. So naturally, for a British design agency, its site uses an illustration straight out of a US National Park guidebook. It is very beautiful though, and the site is a pleasure to browse round.
Jamhot
Tank fly boss walk jam nitty gritty you’re listening to the boy from the big bad city — ahem. Clearly someone else has a fondness for 90s-era dance music. Jamhot exudes confidence, but why not when you have that animation on your site’s landing page. Seriously, I could look at this beauty for hours.
Halbstark
I love the mountains, so Halbstark’s blend of big bold type, and eye onto a mountain scene grabbed me immediately. The zoom effect when your scroll down is sublime, and it leads to a very simple, carefully ordered portfolio that showcases everything you want to see in a reliable agency.
Kota
I said there were plenty of glitch effects this month, and my favorite of them is Kota. Run your cursor over the screen and the large type, with the gradient, will distort and glitch in a liquid style. How’s that for packing in every single current design trend into one graphic?
Mango Media
Some of the best sites this month combine several design trends, and Mango Media is one of them. Cursor over the blob and you’ll get bold gradients combined with the ever-popular glitch effect. And kudos for that hamburger menu icon that’s both original and perfectly clear.
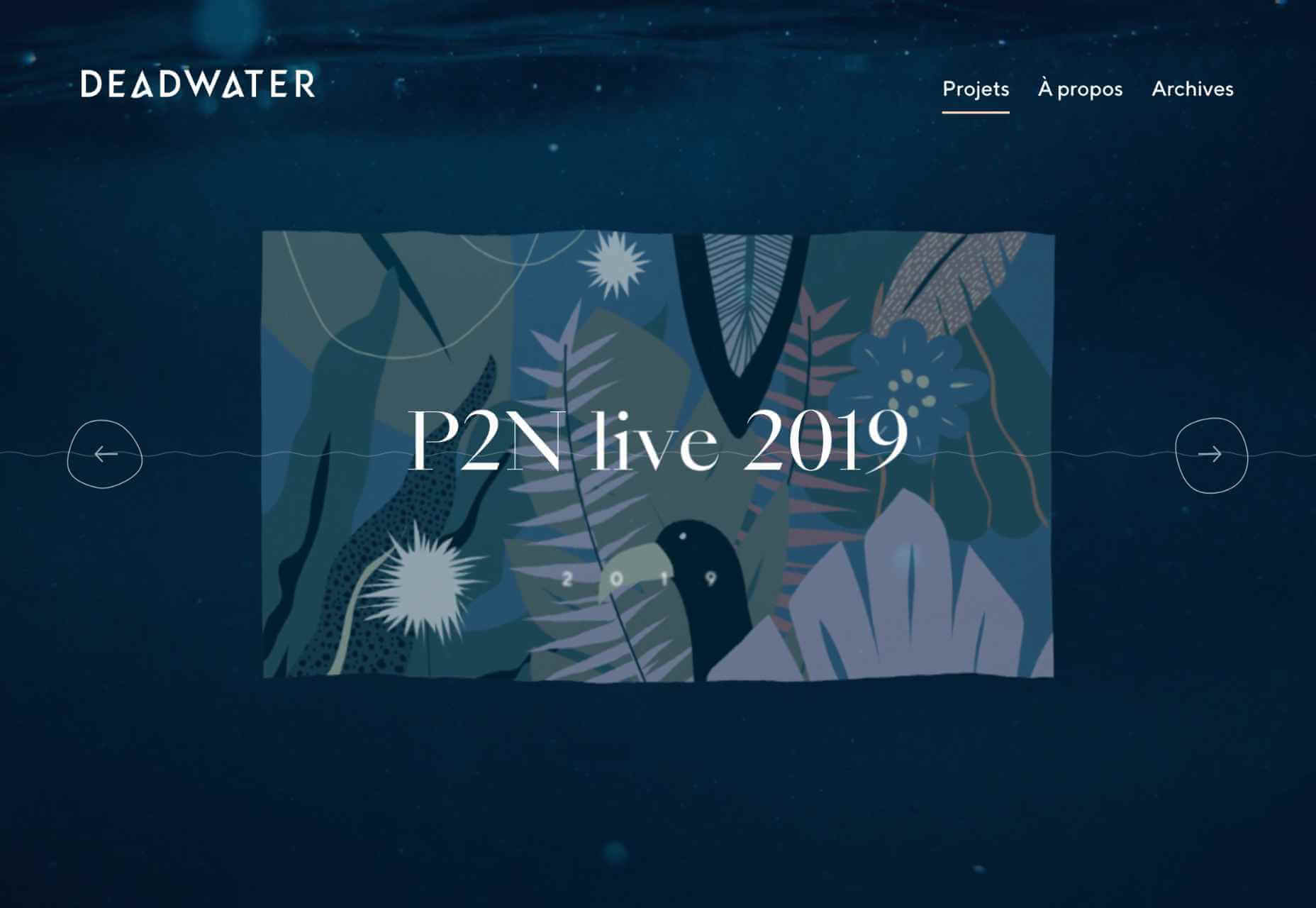
Deadwater
With a name like Deadwater, it’s no surprise that this French design agency has employed the liquid effect trend that’s been popular for the last few months. I love the way it’s been combined with a glitch effect to create the sense of being under water.
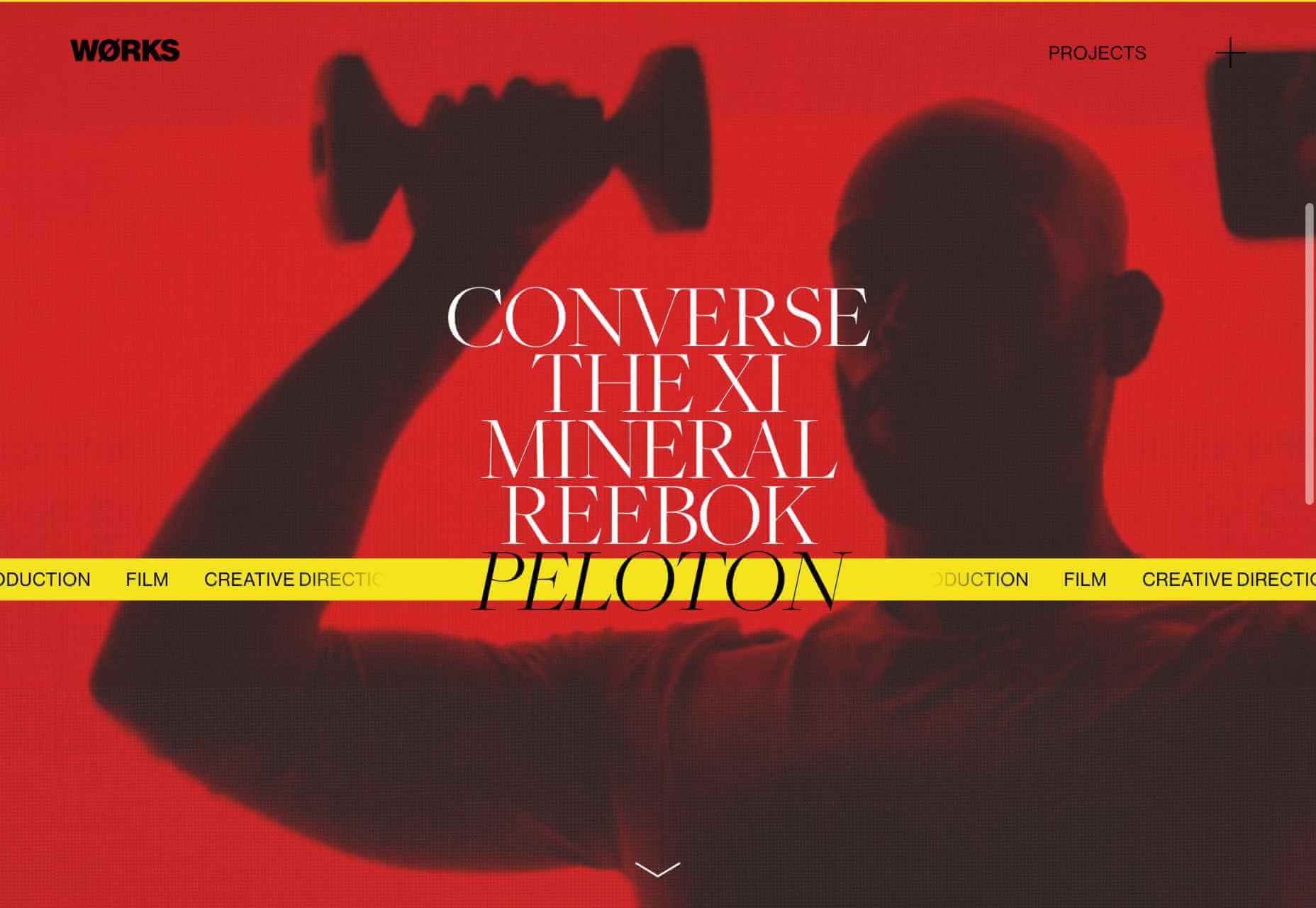
Works
There’s a long-standing tradition in this series of selecting portfolios that make good use of the color yellow. Works certainly does that with an acid-toned site, that once you scroll uses a ticker-style band of the same color to indicate a selection. It ties everything together perfectly.
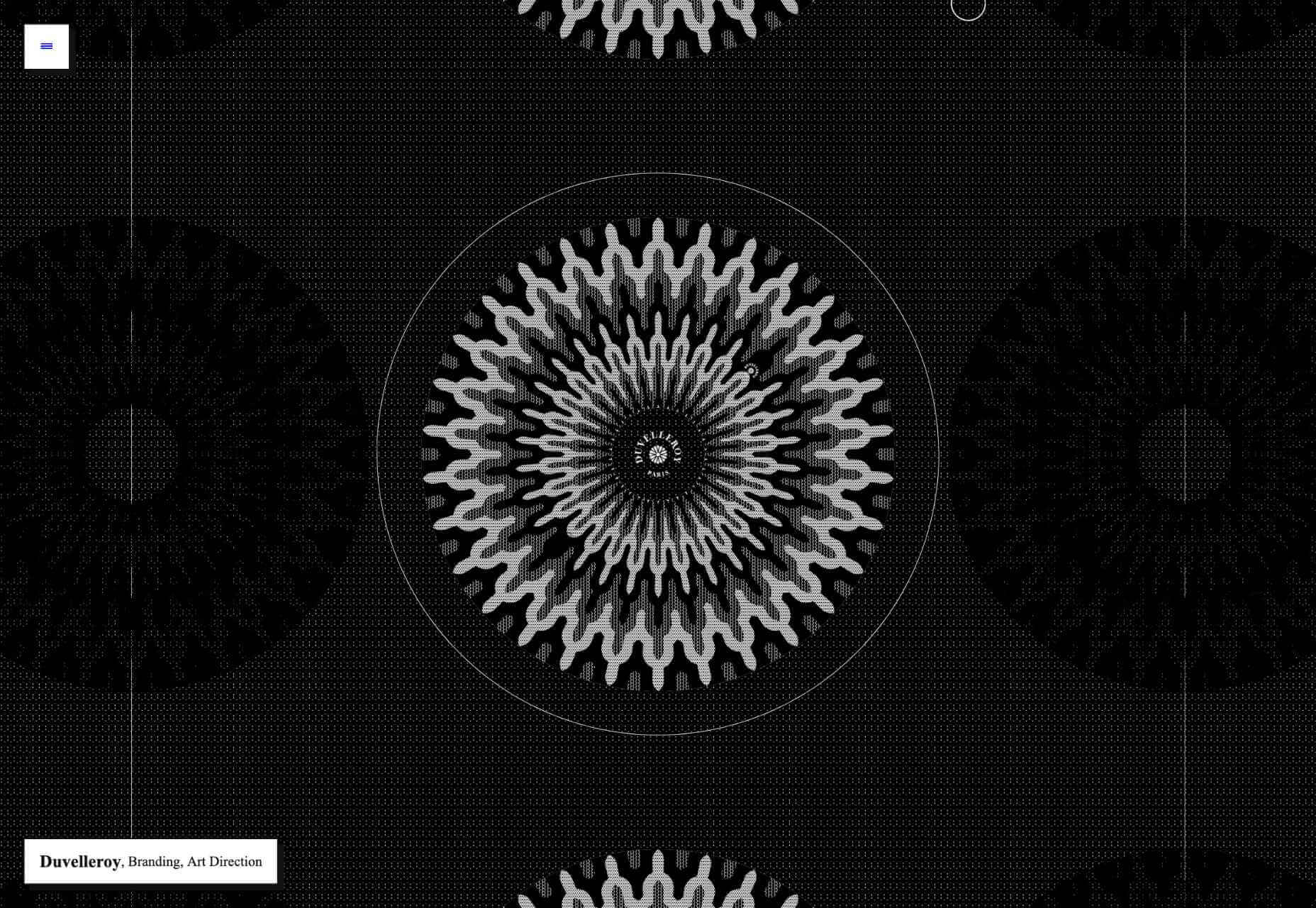
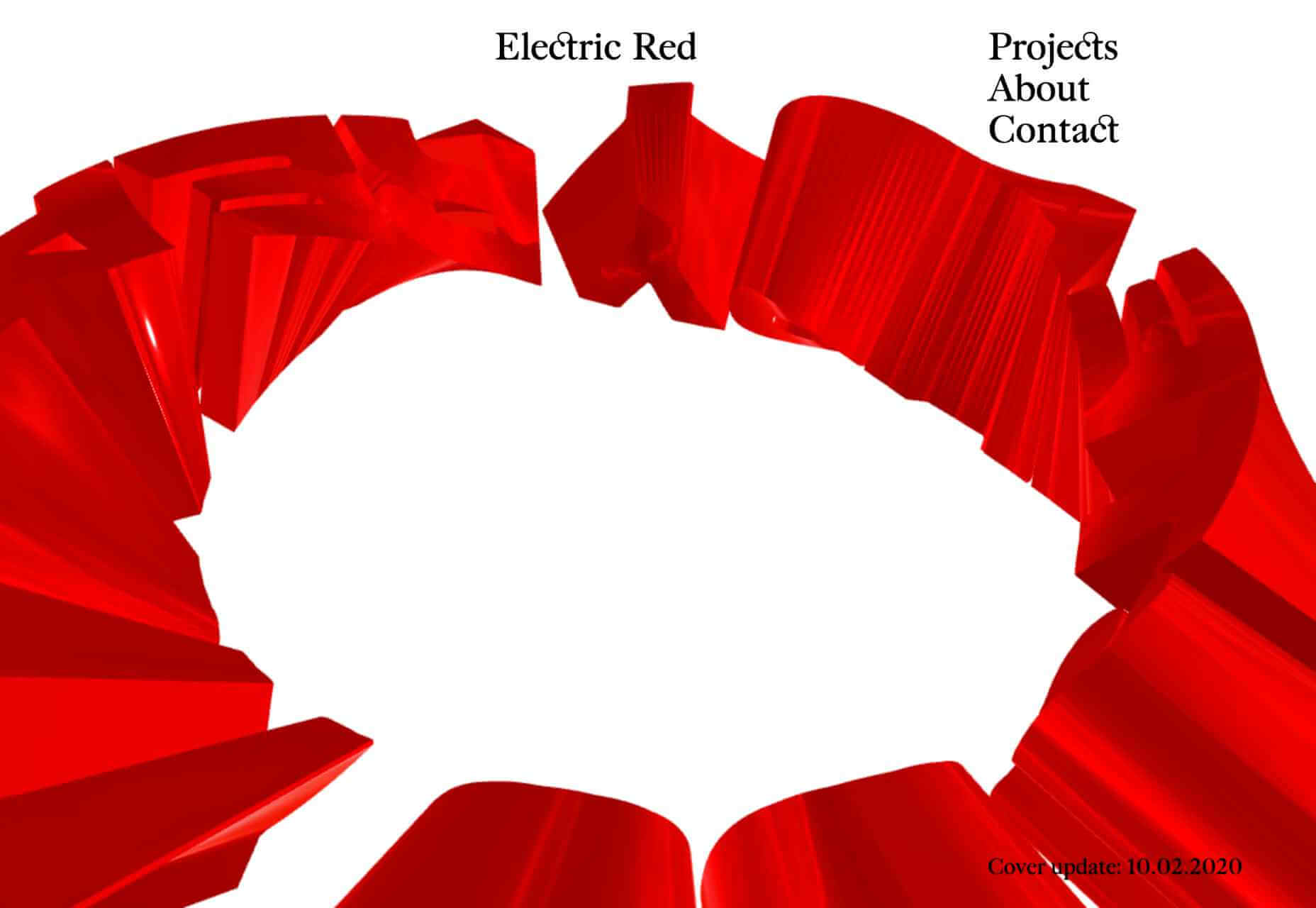
Electric Red
So, you think you’ve seen big type? Think again, you’ve not seen anything until you’ve seen Electric Red’s giant, 3D-rendered ring of spinning red text. The graphic grabs you as soon as you see it, but it’s also interactive, and it needs to be if you want to see enough to work out what it says.
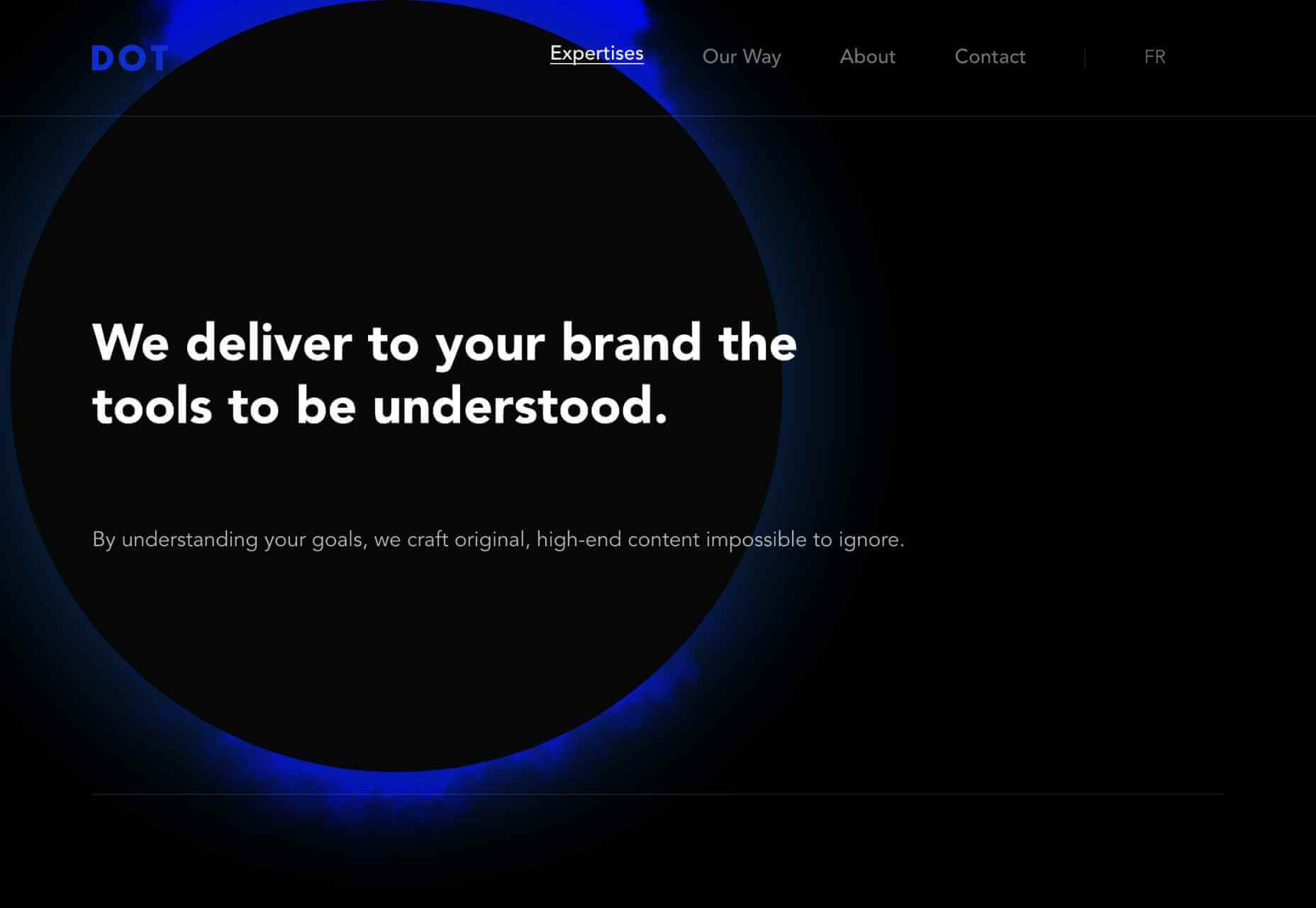
Studio Dot
Studio Dot obviously had to use a big dot on its site, behind which you’ll see a ton of glitchy graphics. What I really love are the links at the bottom of the homepage, which open without clicks when you hover over them for a while — usability aside I love that they tried to innovate in this area.
Vitali Zahharov
More animated gradients, this time curtesy of Vitali Zahharov. And yet more big bold typography, which is a trend that’s going to last throughout 2020 and beyond. Vitali’s a freelance designer based in Spain, and he’s worked for some really exceptional clients, scroll down to see selected work.
Tubik Studio
Tubik Studio’s site devoted to its staff has tons of personality on display, from its juggling balls load bar, to the eccentric sound effects when you cursor over a thumbnail. Its main site is very goal-orientated, so showing off some personality contrasts well and makes it approachable.
Superlab
If you read this series regularly you’ll know that I’m a sucker for animated abstract shapes. I guess I must have loved building blocks as a kid. Superlab’s are great because they tie everything together, without imposing themselves on the design. Nice bold, confident colors too.
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














