
Snapfont
Snapfont is a browser extension that lets you test any font on any website in a snap. You can preview differences in body and headline fonts to get a feel for how a website would look or function with different type families. It’s great for testing font sizes, looking at fonts together in a real environment, and provides a “live” testing opportunity before you settle on new font choices. It works with all Google Fonts.
CSS Podcast
The CSS Podcast launched in March and is releasing an episode a week about cascading style sheets. Una Kravets and Adam Argyle, Developer Advocates from Google, break down complex aspects of CSS into digestible episodes covering everything from accessibility to z-index. The episodes are short – generally less than 15 minutes – and are easy to digest.
Saas for COVID-19
Saas for COVID-19 is a directory of discounts and deals for designers and developers impacted by the worldwide virus. The website build just asks that you use provided discounts to build “amazing tools.”
Virtual Events for Developers
Virtual Events for Developers is another tool that you can use while you may be spending more time at home due to COVID-19. This list is packed with online opportunities for learning and staying connected to the design/dev community.
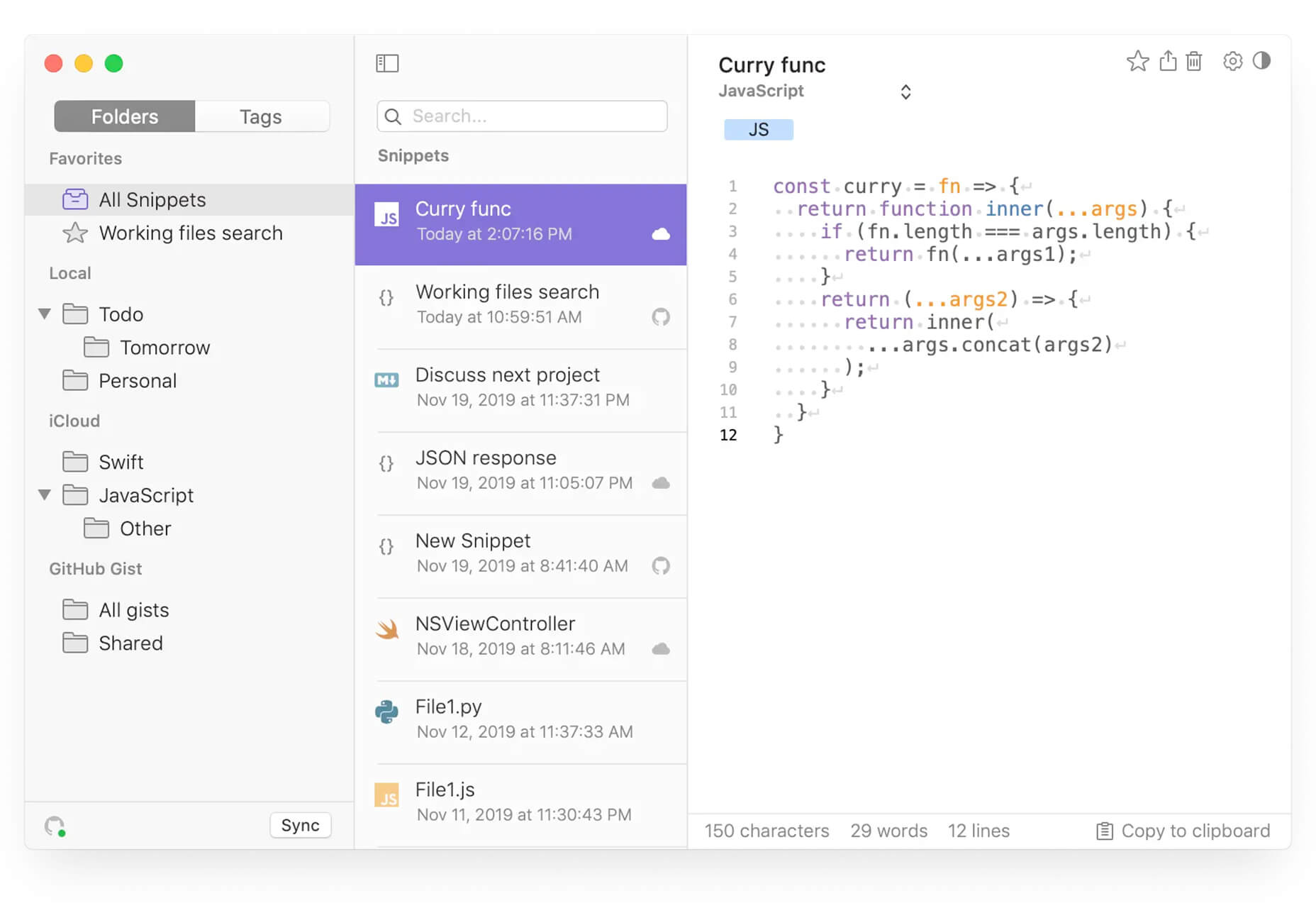
SnipperApp2
SnipperApp2 is a native Mac OS developer tool that lets you create GitHub markdown notes and save code snippets to multiple storage locations.
Faux Code Generator
The Faux Code Generator turns real code (GitHub Gist) into faux code in the form of an SVG image. Paste in the URL, pick a theme, and create your code.
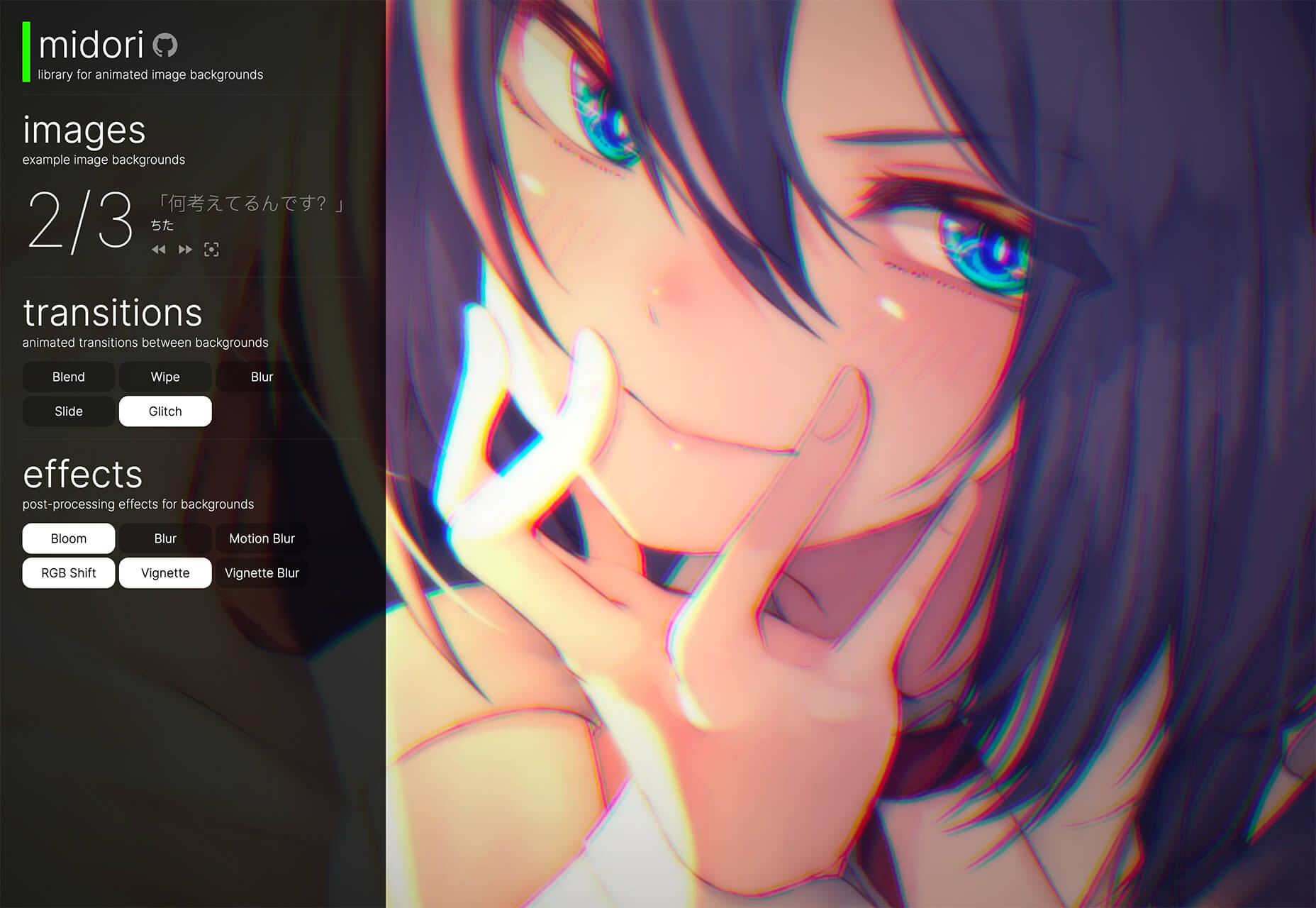
Midori
Midori is a library for animated image backgrounds. You can pick a number of images, type of transitions, a few effects and see how it works.
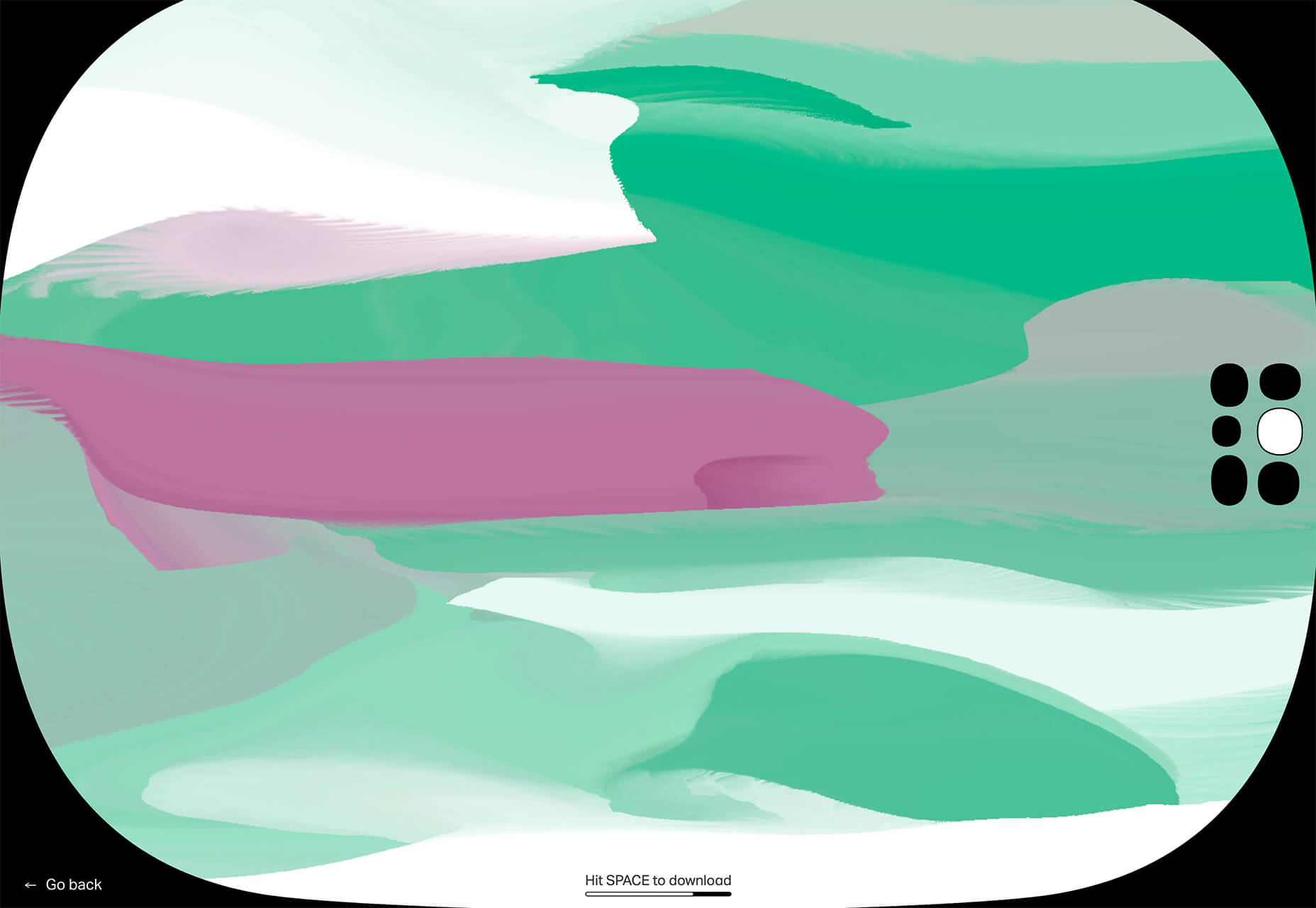
Color Push
Color Push is a cool art experience from WeTransfer that uses color and movement to help you create art in 90 seconds or less. Then once you are done, you can download your generative art. WeTransfer says this about it in a blog post about the tool:The process offers users a moment to zone out from day-to-day tasks and express themselves however they wish.

3D Kinetic Typography
How does 3D kinetic typography look and work? This cool pen by Anna the Scavenger shows it off in a funky style that will have you wanting to do more with it.
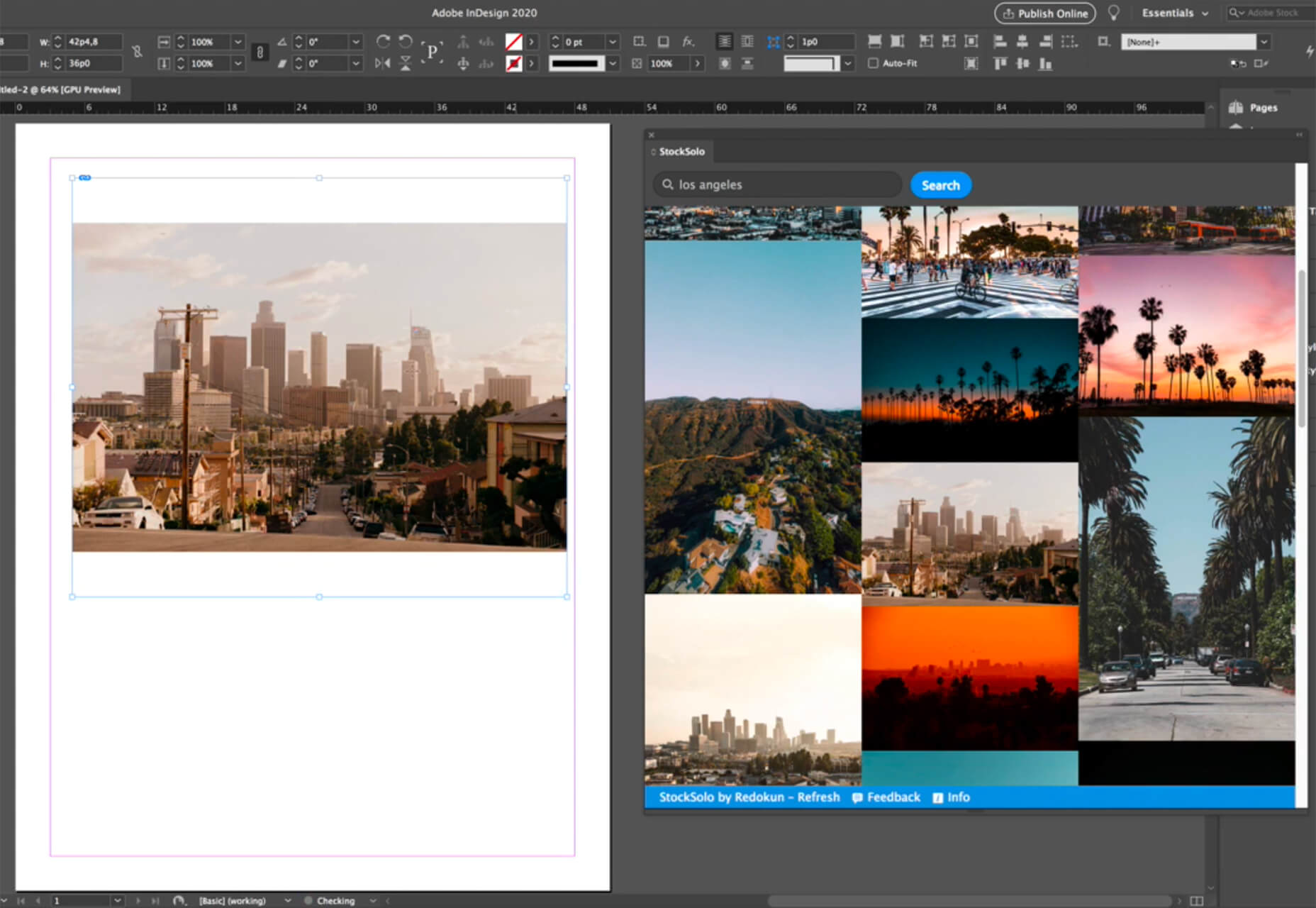
StockSolo
StockSolo is a plugin for Adobe Photoshop, Illustrator, InDesign and XD that brings stock photos to a panel in the native application. Photos are available from Unsplash, Pexels, and Pixabay for use in projects. There are more than 3.2 million images to choose from.
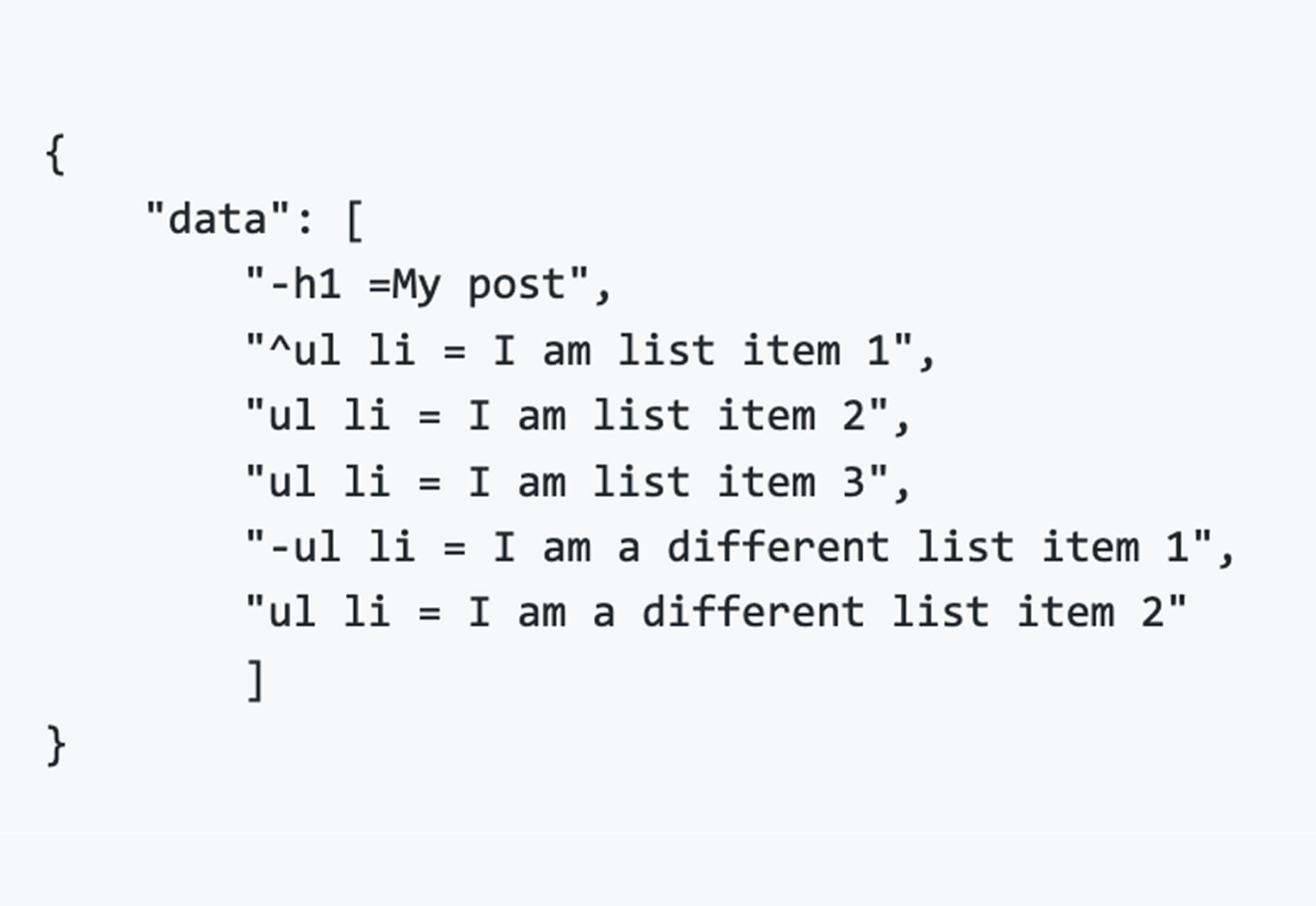
Flat HTML
Flat HTML is an alternative to templating and generating complicated HTML. Use it to write a series of statements for what each element should be set to.
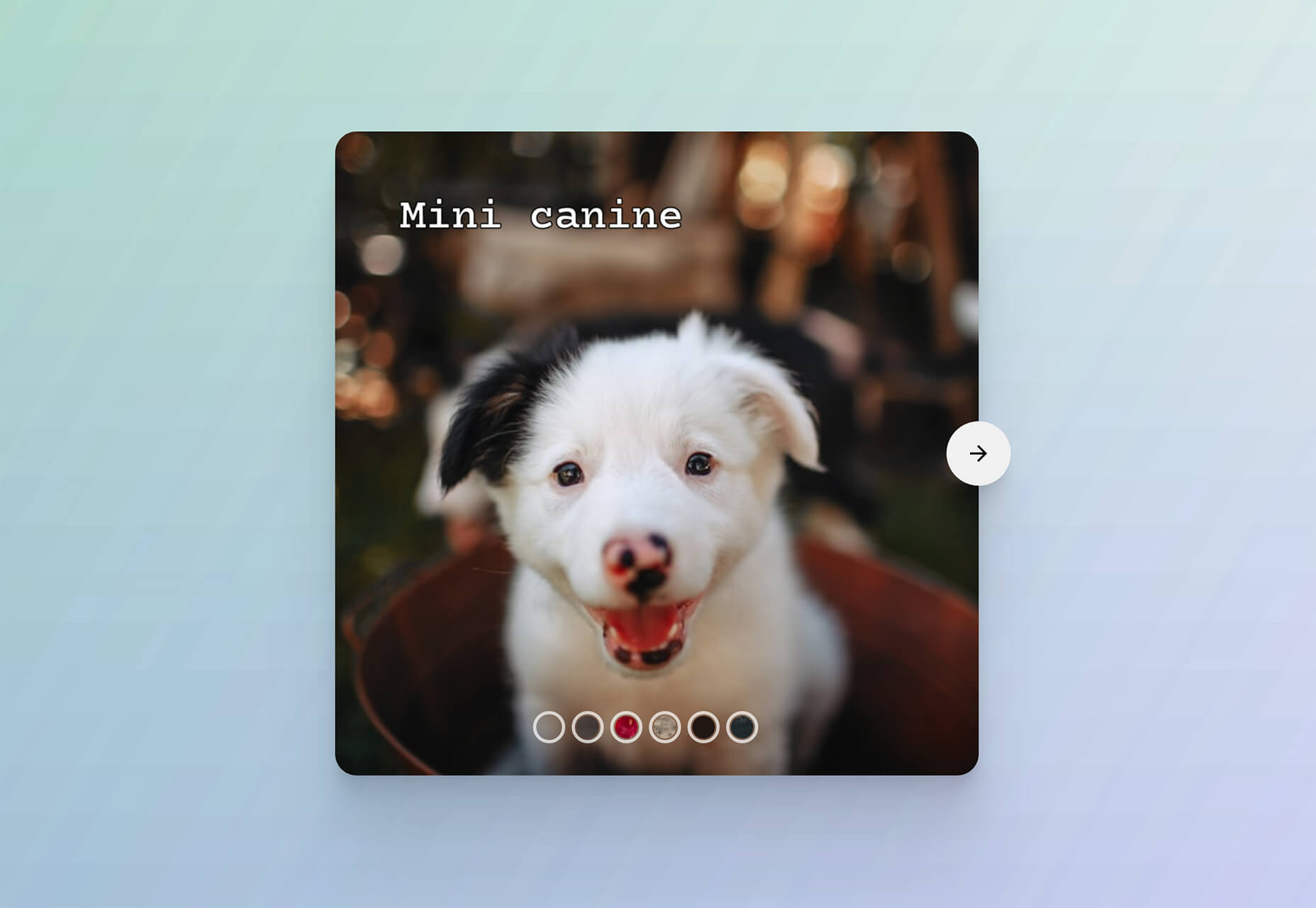
Circle Swap Photo Gallery
Circle Swap Photo Gallery is a super fun pen by Steve Gardner that uses React and GSAP to swap images in a gallery using a nifty circle animated action. The circle pops to center, rotates, and shows a new image.
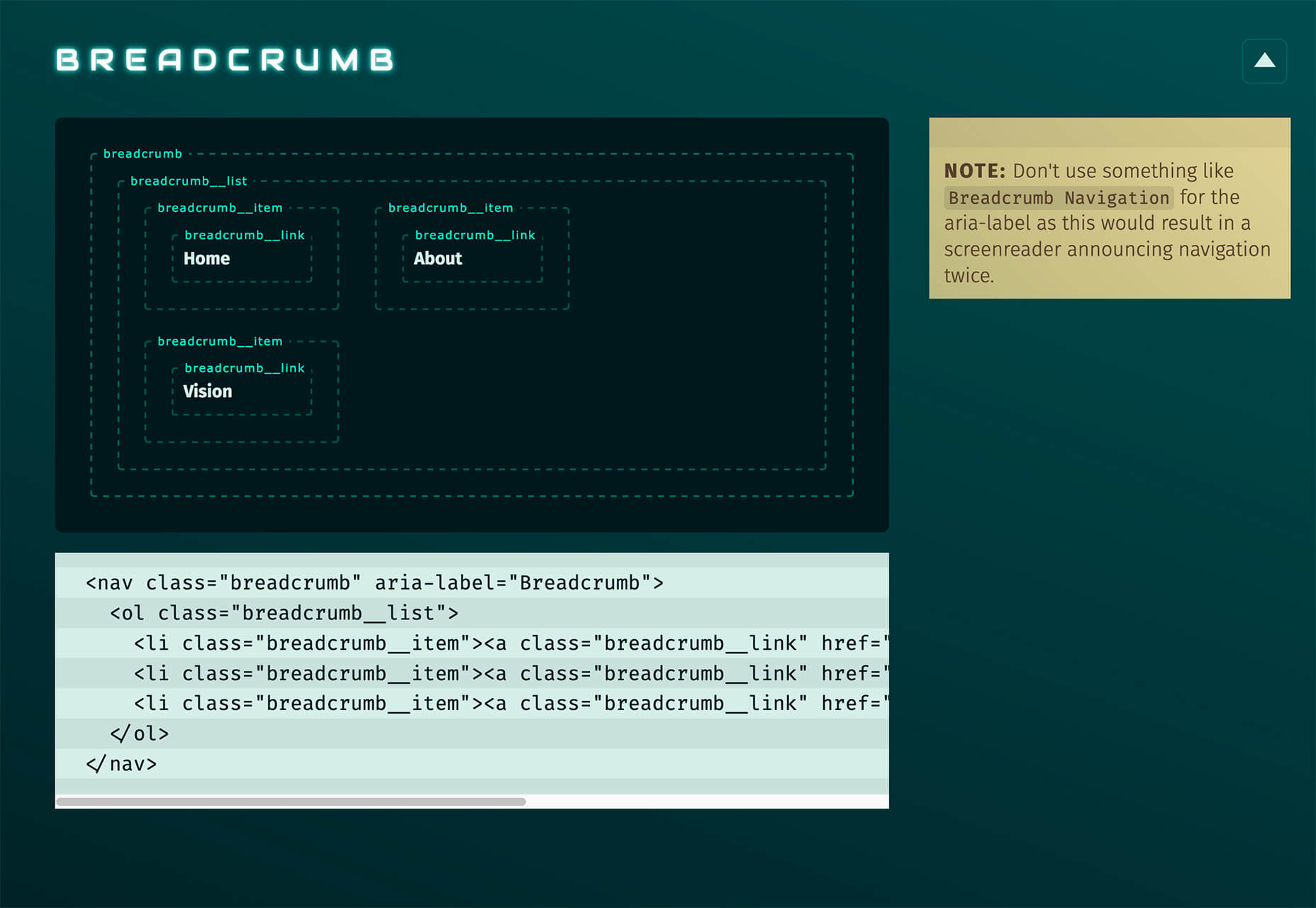
BEM Cheat Sheet
BEM Cheat Sheet is a collection of naming suggestions for some of the most common web components. It’s a resource to help you find the right class name and keep projects moving along.
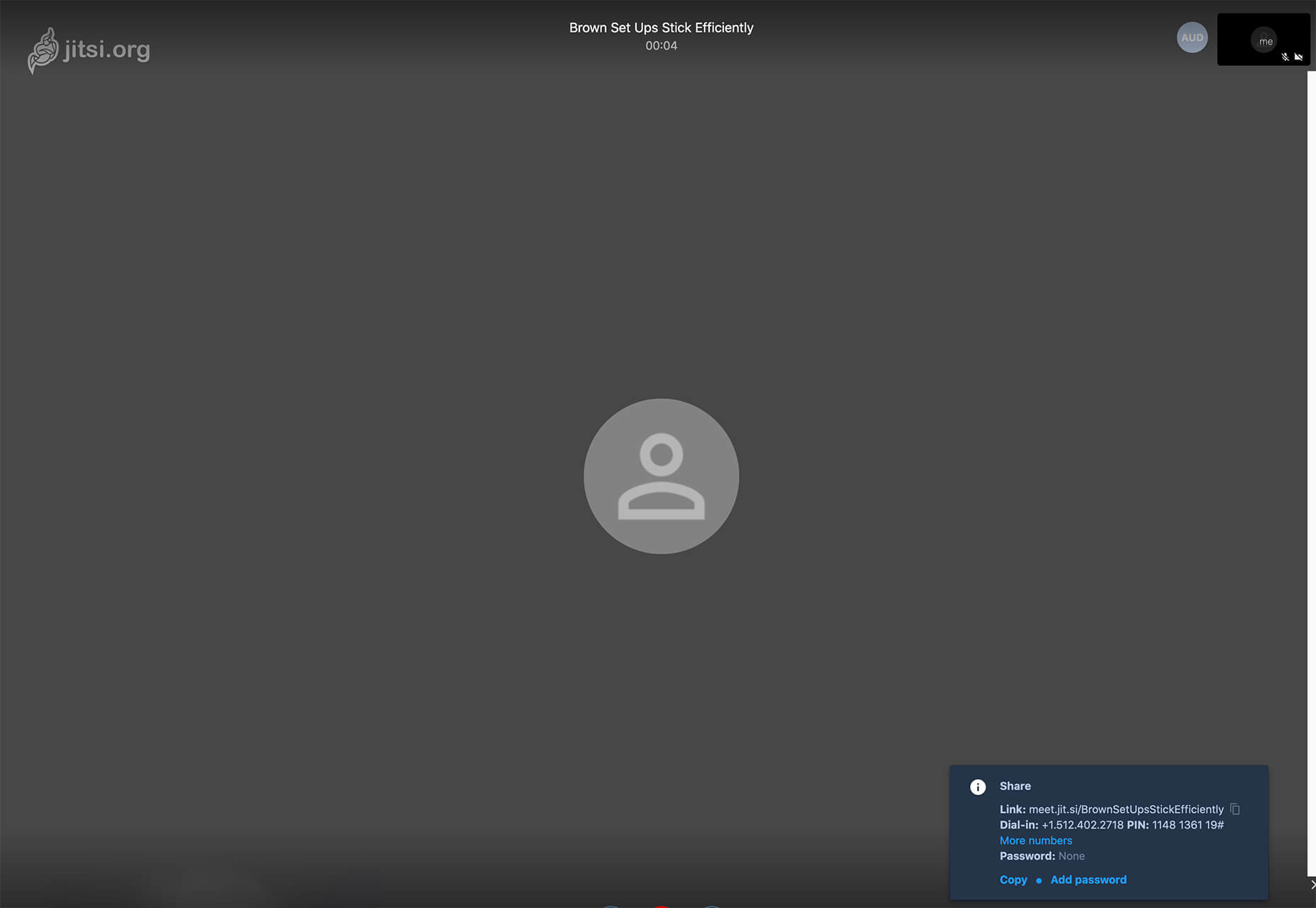
Jitsi
Jitsi isn’t a design tool per se, but it is a great resource for web designers and developers. This is a secure, fully-featured, and free video conferencing tool. It works as an app and integrates with Slack. It’s all open source and you don’t have to have an account to use it.
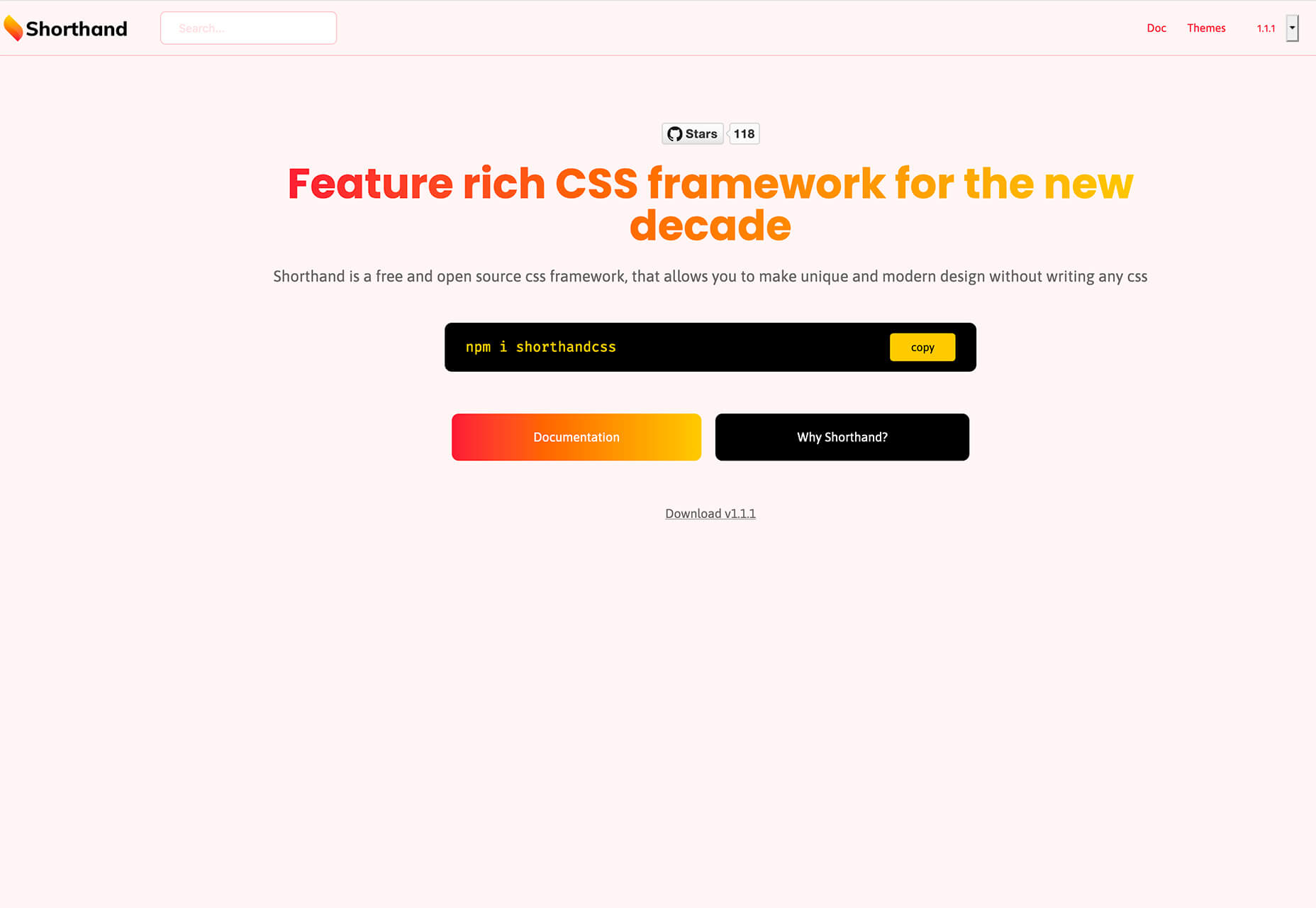
Shorthand
Shorthand is a feature-rich CSS framework that lets you create a modern design without actually having to write the CSS. It’s a customizable tool that is packed with things you want to use – colors, gradients, font styles, transitions, and more.
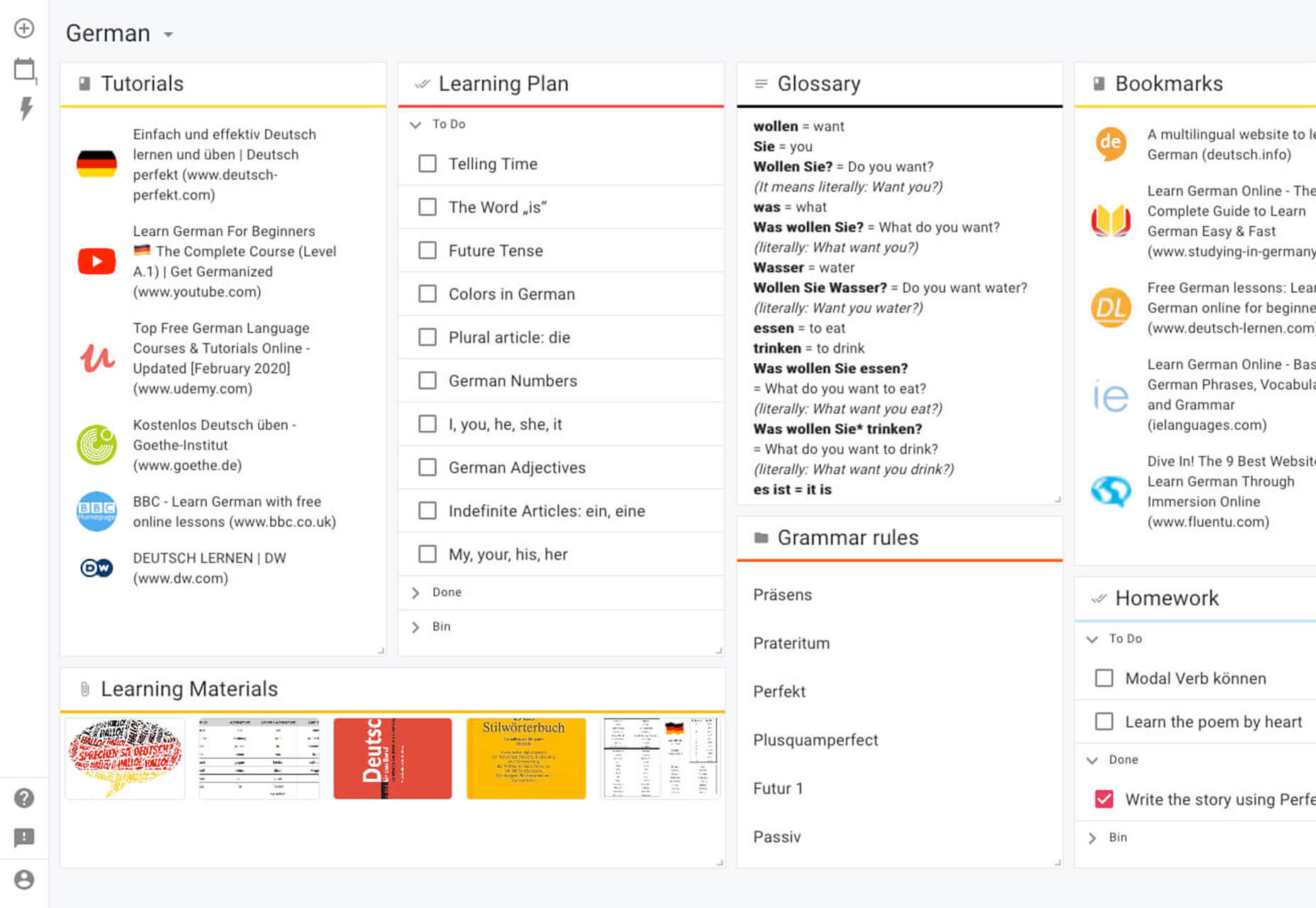
Boardist
Boardist is an emerging productivity tool that lets you design a “board” space for lists, tasks, and more. Create bookmarks, notes, lists, or files and schedule tasks. It’s designed to keep your projects on track and keep you working well with a team.
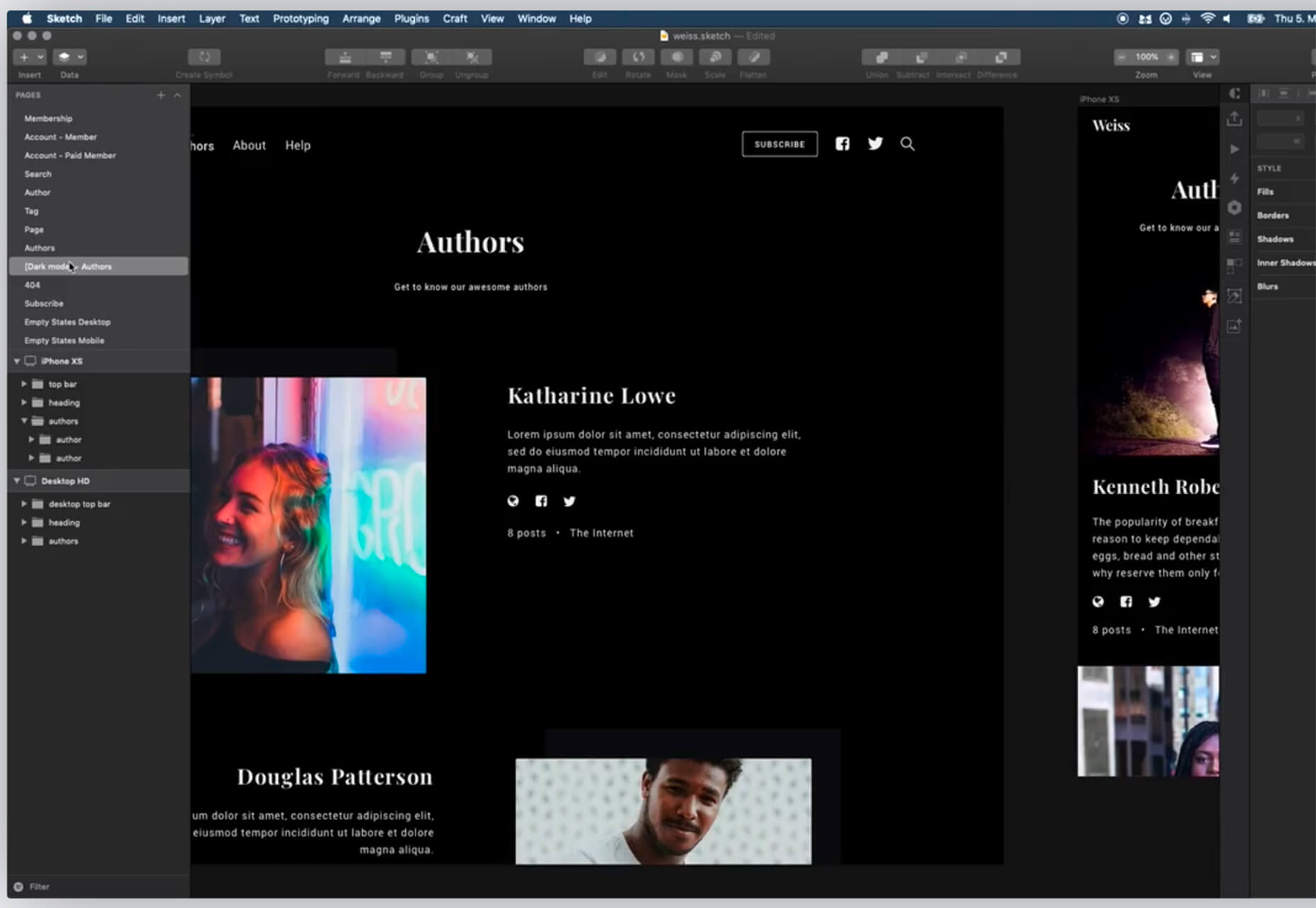
Sketch Dark Mode Plugin
Dark mode is all the rage these days and this plugin allows you to generate a dark mode version of any document in Sketch.
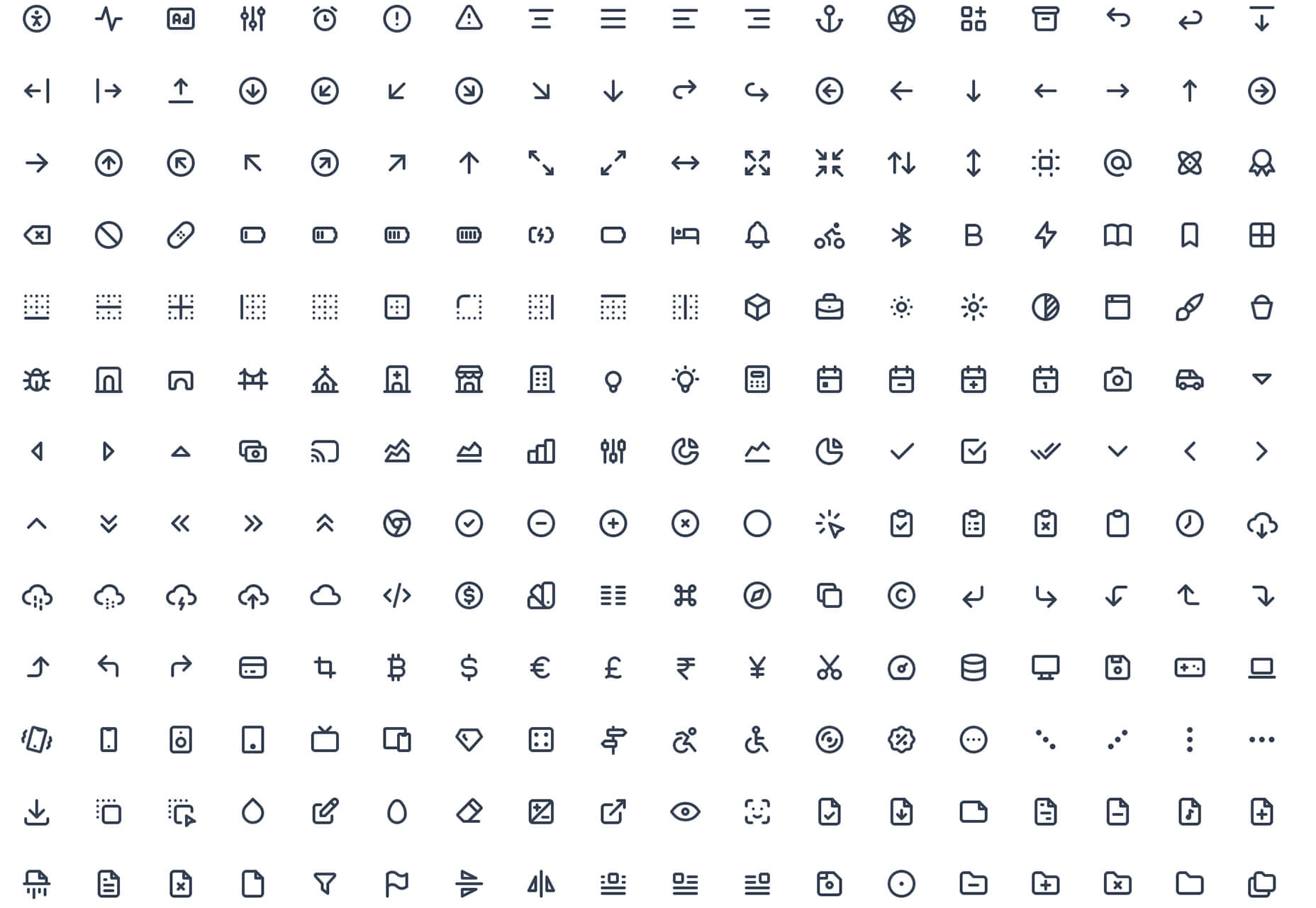
Tabler Icons
Tabler Icons is a set of 450+ SVG icons for web projects in a simple line style. Each icon is designed on a 24x24 grid with a 2 px stroke.
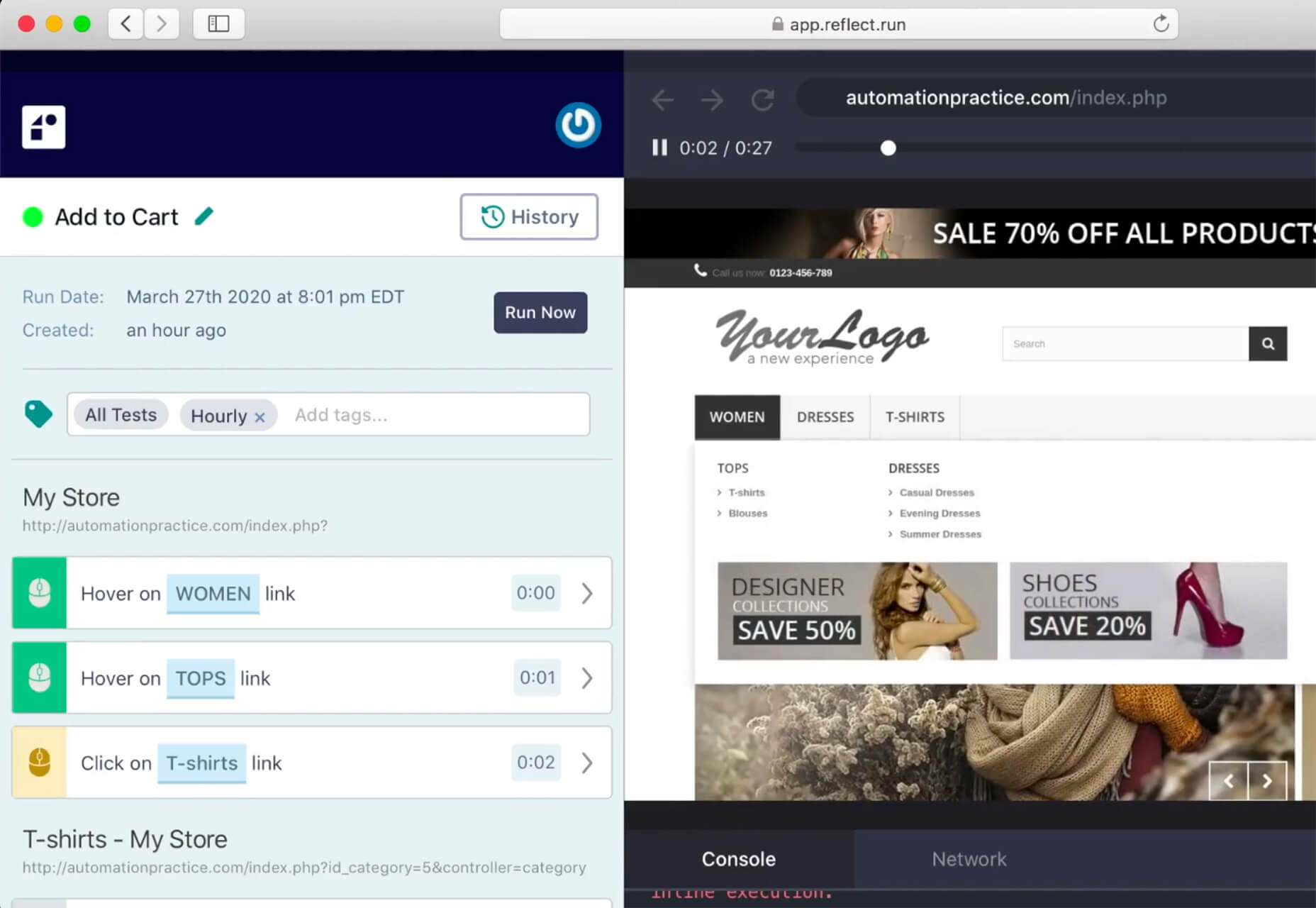
Reflect
Reflect lets you set up automated end-to-end testing for a web app and even get alerts when things break. This tool lets you do it without writing code.
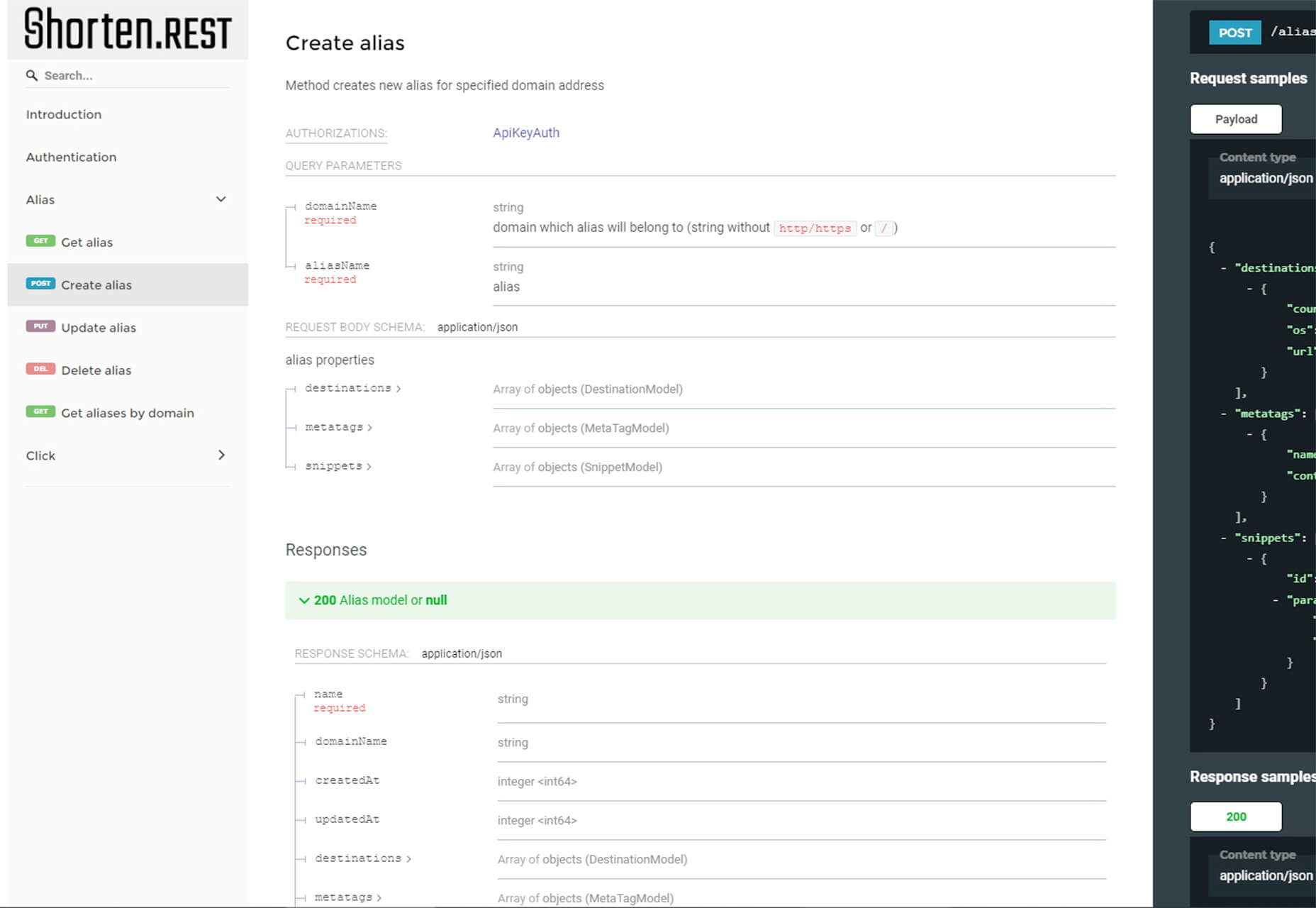
Shorten.rest
Shorten.rest is a robust and flexible transactional URL shortening API. The tool is designed for enterprise-level use and includes a free plan, up to a certain number of clicks per month.
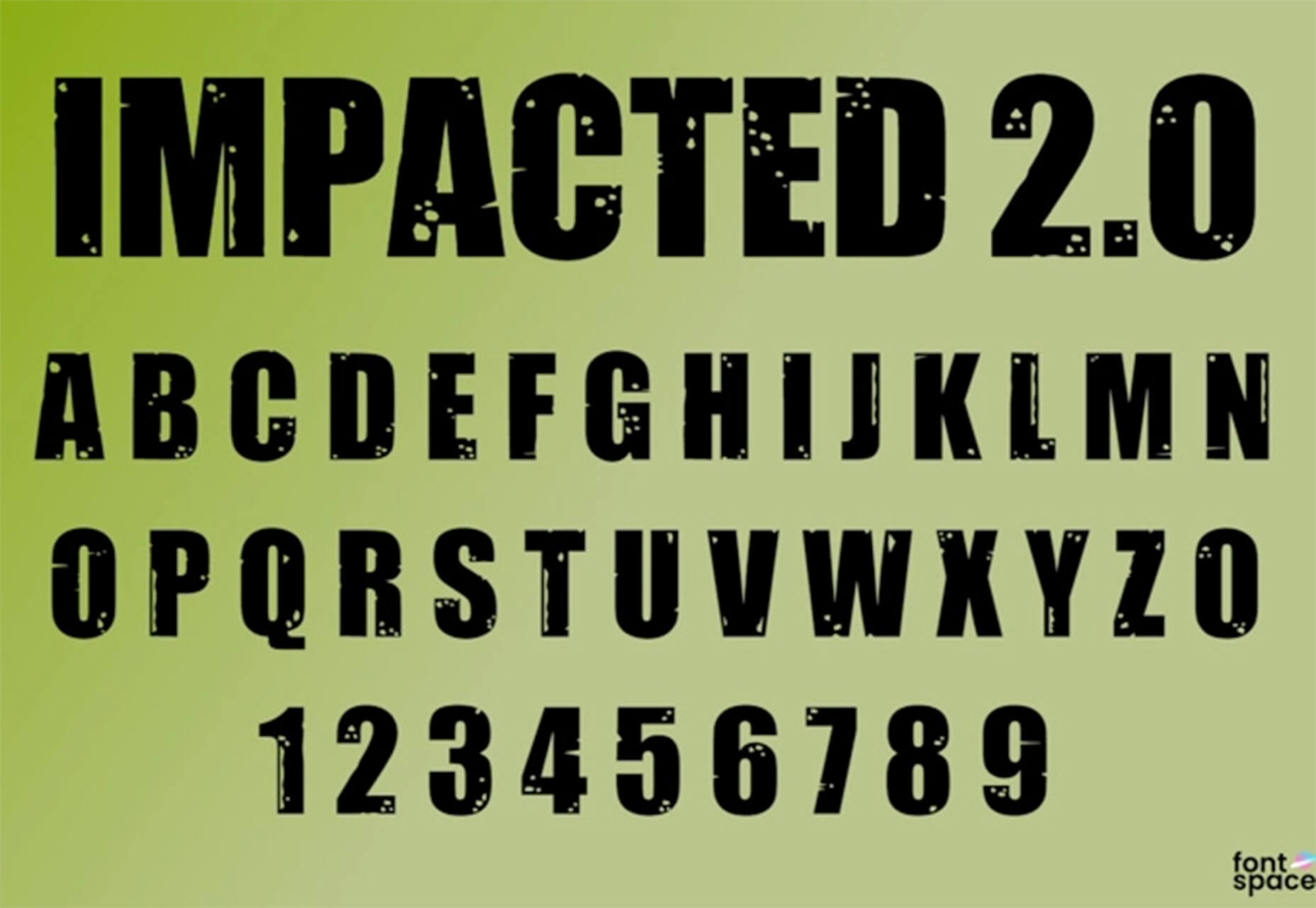
Impacted 2.0
Impacted 2.0 is a rough slab with a harsh feel. It contains a robust character set with 650 characters and more than 600 glyphs. The font is all uppercase, with lowercase options having a new set of rough “defects.”
Hunny Bummy
Hunny Bummy is a spring, playful typeface in a handwriting style. It contains 150+ characters and 80+ glyphs.
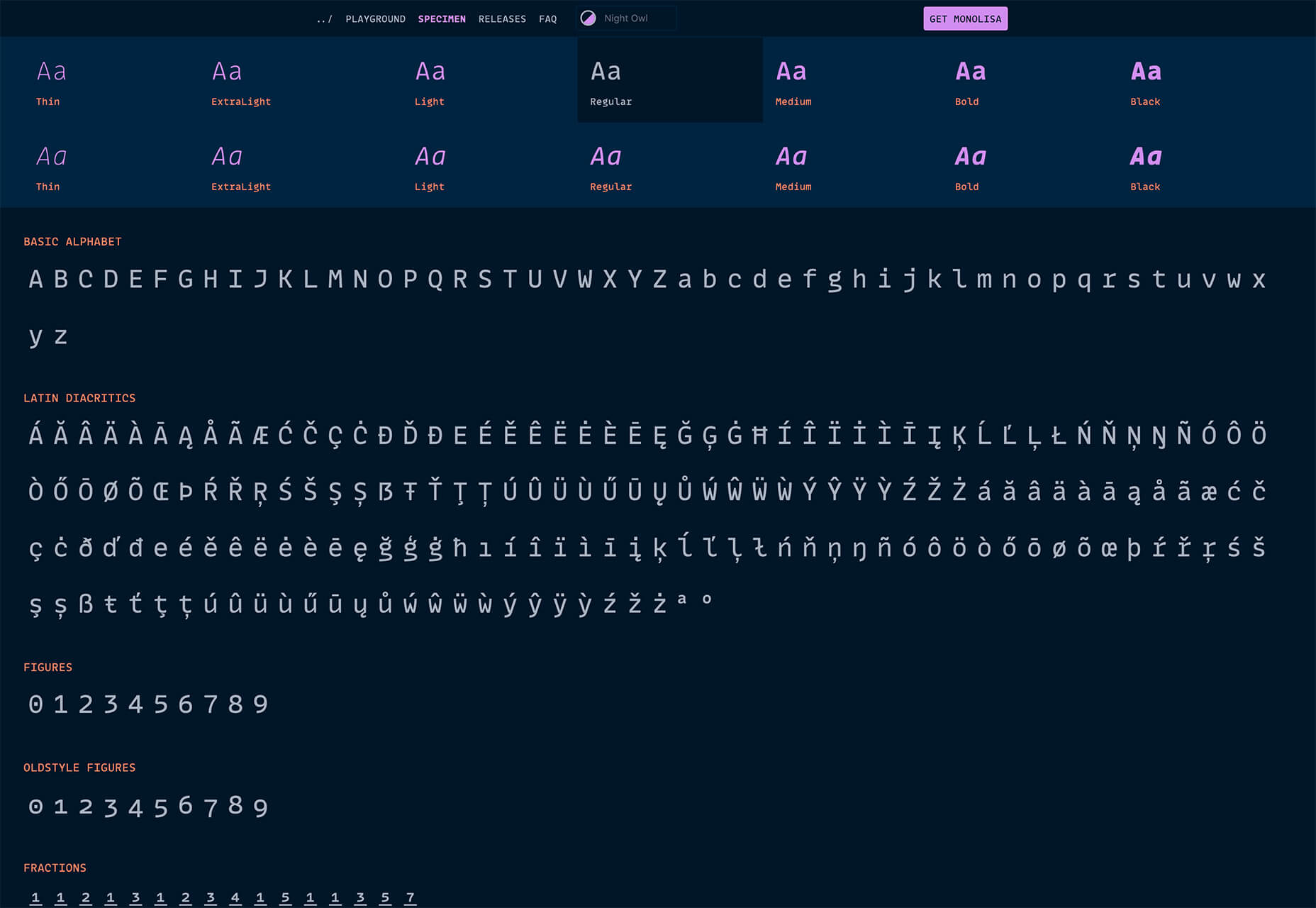
MonoLisa
MonoLisa is a monospace font for developers. The idea behind the typeface design is to improve developer productivity and reduce fatigue from sitting in front of a screen.
Stay Safe
Stay Safe is a handwriting style typeface that fits the mood of the times. It contains a full upper and lowercase character set, numerals, and some glyphs.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














