What Are Web Standards (And Do We Really Need Them)?
When you sit down to build a new website, you probably have a strict process you follow with checklists for everything that needs to get done. But do those checklists include anything about web standards? And, if not, should they?

What Are Web Standards?
When we talk about web standards, what we’re referring to are formal specifications that the Internet and everything on it should adhere to. So, this is frequently less about how the frontend of a website appears and more about how the backend of it is structured. Web standards aren’t just focused on web development either. They touch on browsers, HTTP, design and development software, as well as consumer devices. Essentially, web standards are developed and formalized to bring strength and consistency to the very core of the web. The more we adhere to these standards, the more accessible the web becomes for all. Even if you’re not involved in the coding of your websites, you’re likely familiar with today’s web standards:Valid HTML, CSS, and JavaScript
Poorly written code can cause a lot of problems for the performance of a website, not to mention the bugs it can introduce. So, this was one of the first things we needed to get a handle on. Since HTML, CSS, and JavaScript form the backbone of the web, there are strict standards pertaining to how they’re written and when they’re used. In addition, as variations of these languages enter the web’s lexicon — like HTML5 and CSS3 — standards are created for them as well. By standardizing coding, we make it possible for all developers and designers to speak the same language, and for every web browser or software to comprehend them.Graphics
This is an important one for web designers, though it’s not so much as a strict standard as a set of best practices for using graphics on the web. For example, this is what the W3C recommends:- PNG for photos;
- SVG for data visualization;
- CSS for enhancing basic HTML;
- Canvas API for creating gradients, shapes, and other design effects;
- WebCGM for vector graphics.
Mobile Responsiveness
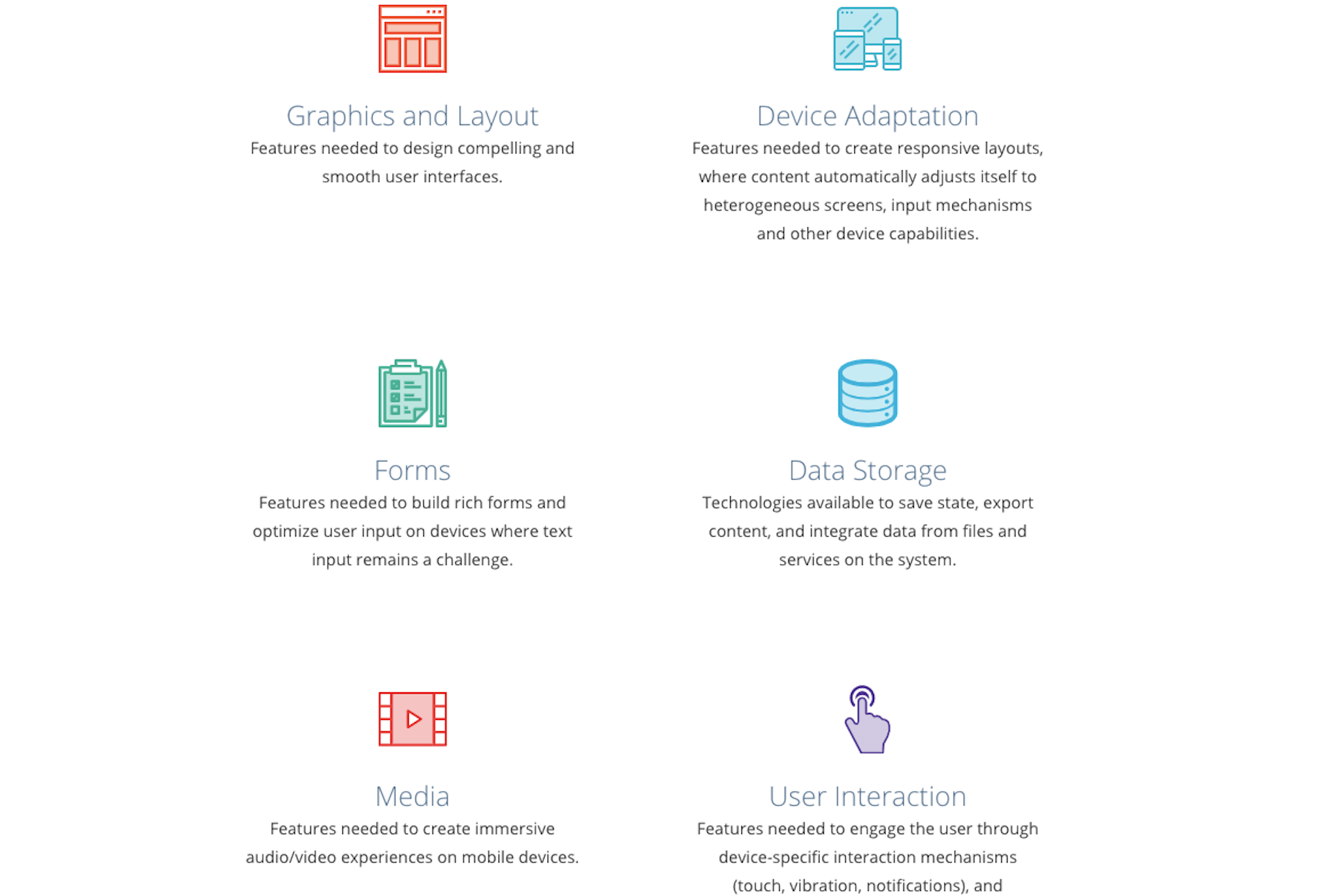
With the proliferation of smart devices and the immense variation in the types of devices available, it’s become critical to have standards for the mobile web. That said, standards bodies haven’t just standardized responsive design. They’ve also created a set of best practices for the mobile web. Here’s an example of some of the mobile web standards we have: Guidelines aren’t just provided for design or tools used either. They also focus on things like processing payments, website security, and performance.
The best practices recommendations are just as in-depth and intense, too:
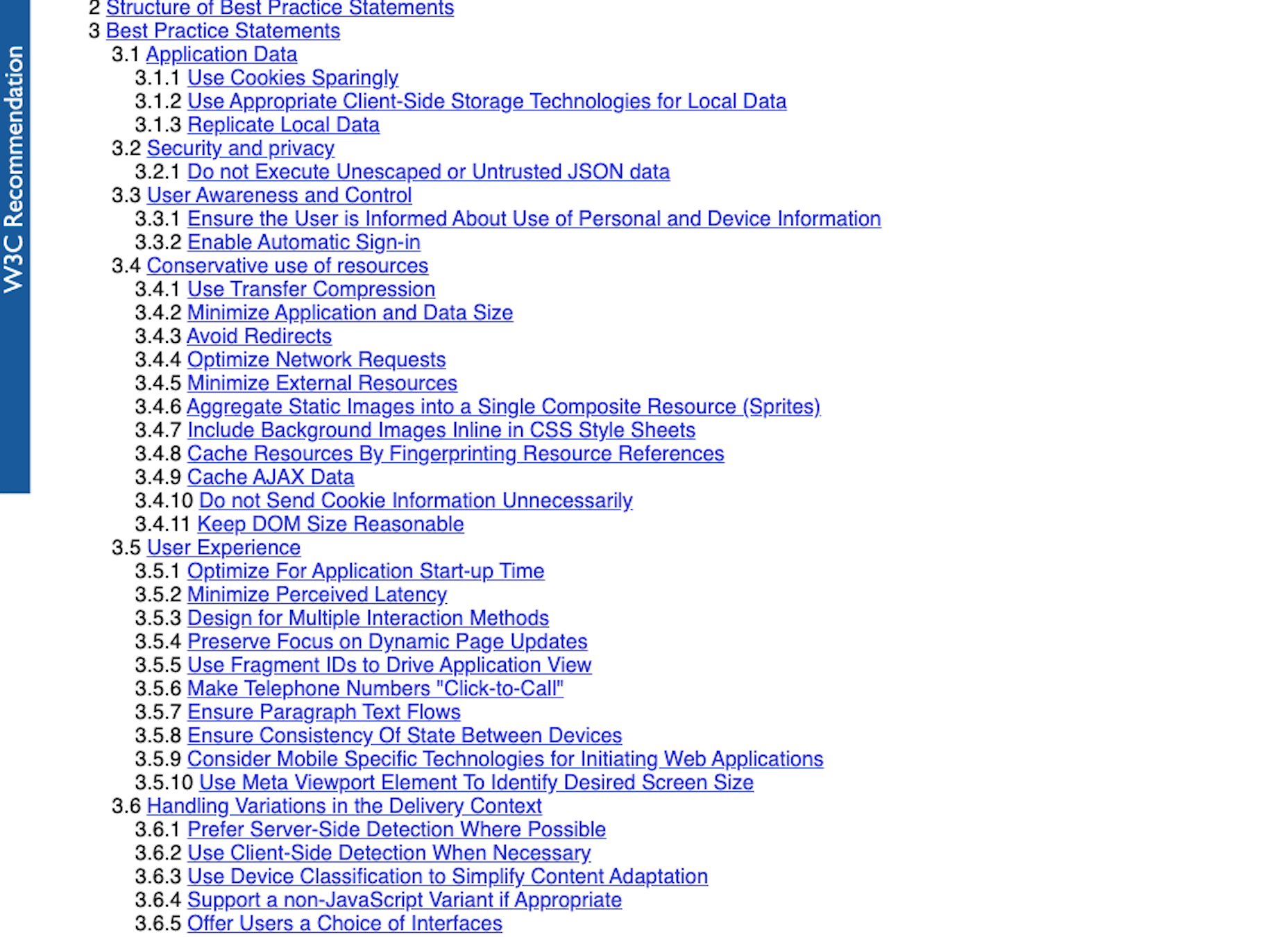
Guidelines aren’t just provided for design or tools used either. They also focus on things like processing payments, website security, and performance.
The best practices recommendations are just as in-depth and intense, too:
 Expect to see a greater focus on mobile web standards as more users flock to websites on their smart devices.
Expect to see a greater focus on mobile web standards as more users flock to websites on their smart devices.
Web Architecture
This pertains to the way we structure information behind the scenes. So, standards have been drawn up for things like:- URLs and URIs;
- XML;
- HTTP and HTTPS;
- Character sets;
- Encoding.
Accessibility
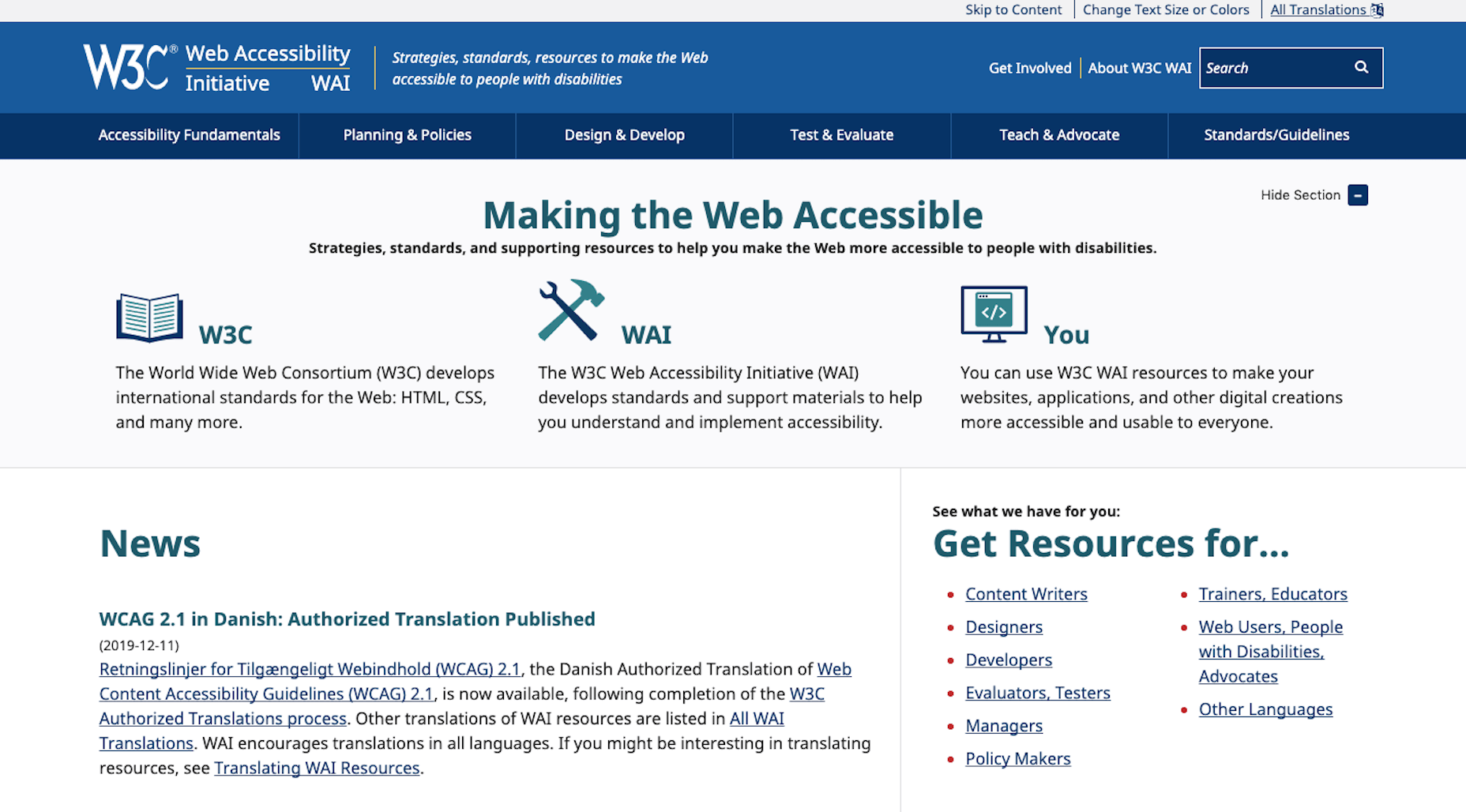
The Web Accessibility Initiative (WAI) is part of the larger World Wide Web Consortium (more on that below). Unlike some of the other web standards mentioned here, standardizing accessibility is a big deal. As you can see in the screenshot above, it’s not just something that affects how web developers code or web designers create. It affects everyone who contributes to a website — writers, testers, project managers, policymakers, and so on.
Unlike some of the other web standards mentioned here, standardizing accessibility is a big deal. As you can see in the screenshot above, it’s not just something that affects how web developers code or web designers create. It affects everyone who contributes to a website — writers, testers, project managers, policymakers, and so on.
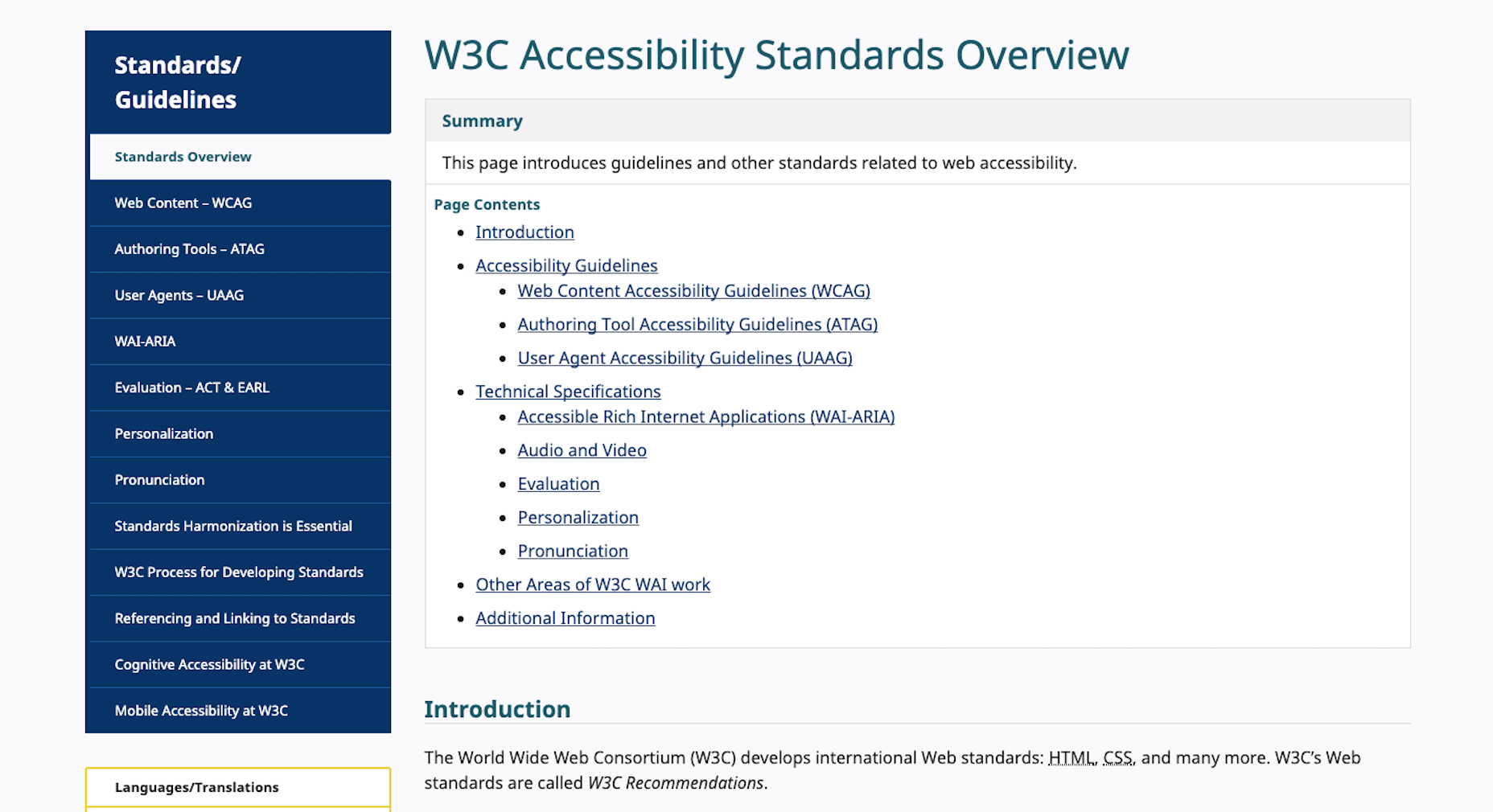
 There’s a lot to unpack when it comes to accessibility standards. Suffice to say, if you’re building a website that aims to actively serve the public, then every one of these standards needs to become part of your workflow.
There’s a lot to unpack when it comes to accessibility standards. Suffice to say, if you’re building a website that aims to actively serve the public, then every one of these standards needs to become part of your workflow.
Where Do Web Standards Come From?
In the very early days of the web, the browser wars between Internet Explorer and Firefox was problematic. As they attempted to compete for greater market share, their technologies diverged wildly. If left to their own devices, those browsers could’ve done real damage to the Internet, causing a fractured experience from browser to browser, and website to website. Tim Berners-Lee, the person who founded the world wide web, decided something needed to be done and, as a result, formed the World Wide Web Consortium (W3C). Since the founding of the W3C, it’s been the mission of this standards organization to establish universal standards that would allow the web to grow in a positive direction.
The W3C wasn’t the only standards organization trying to improve the Internet in the early days. The Web Standards Project arose in the ‘90s to provide support to the W3C. Its specific mission was to help make the web less costly and complex to build for and manage. Although it disbanded in 2013, it played a critical role in getting web browsers to support HTML 4 and XHTML.
Today, there are other standards organizations helping to bring order and control to the web. These are some of the bigger ones operating today:
Since the founding of the W3C, it’s been the mission of this standards organization to establish universal standards that would allow the web to grow in a positive direction.
The W3C wasn’t the only standards organization trying to improve the Internet in the early days. The Web Standards Project arose in the ‘90s to provide support to the W3C. Its specific mission was to help make the web less costly and complex to build for and manage. Although it disbanded in 2013, it played a critical role in getting web browsers to support HTML 4 and XHTML.
Today, there are other standards organizations helping to bring order and control to the web. These are some of the bigger ones operating today:
- Ecma has been around since the ‘60s. Its aim has been to standardize communication and information systems. It’s also responsible for developing ECMAScript, which standardized JavaScript.
- Internet Engineering Task Force (IETF) is dedicated to strengthening the architecture of the Internet while creating a more open environment.
- The WHATWG Community has developed a number of standards and non-standards around things like URLs, encoding, APIs, and coding.
What Do We Need Web Standards For?
Last but not least, let’s talk about the why. As far as users are concerned, one of the biggest benefits to them is the predictability of the web. That’s not to say that web standards will prohibit you from being creative in how you design a website. However, in terms of how it functions and how your visitors can interact with it, those elements should be consistent with the rest of the web. This creates a more inviting environment for users as it removes the struggle and confusion that comes with entering new territory. As far as web designers are concerned, I think that’s been made clear by now. Not only does it help you work more efficiently, but it allows you to contribute to a better web — one that’s well-built and accessible for all. Featured image via Unsplash.WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














