
1. Text Highlights and Underlines
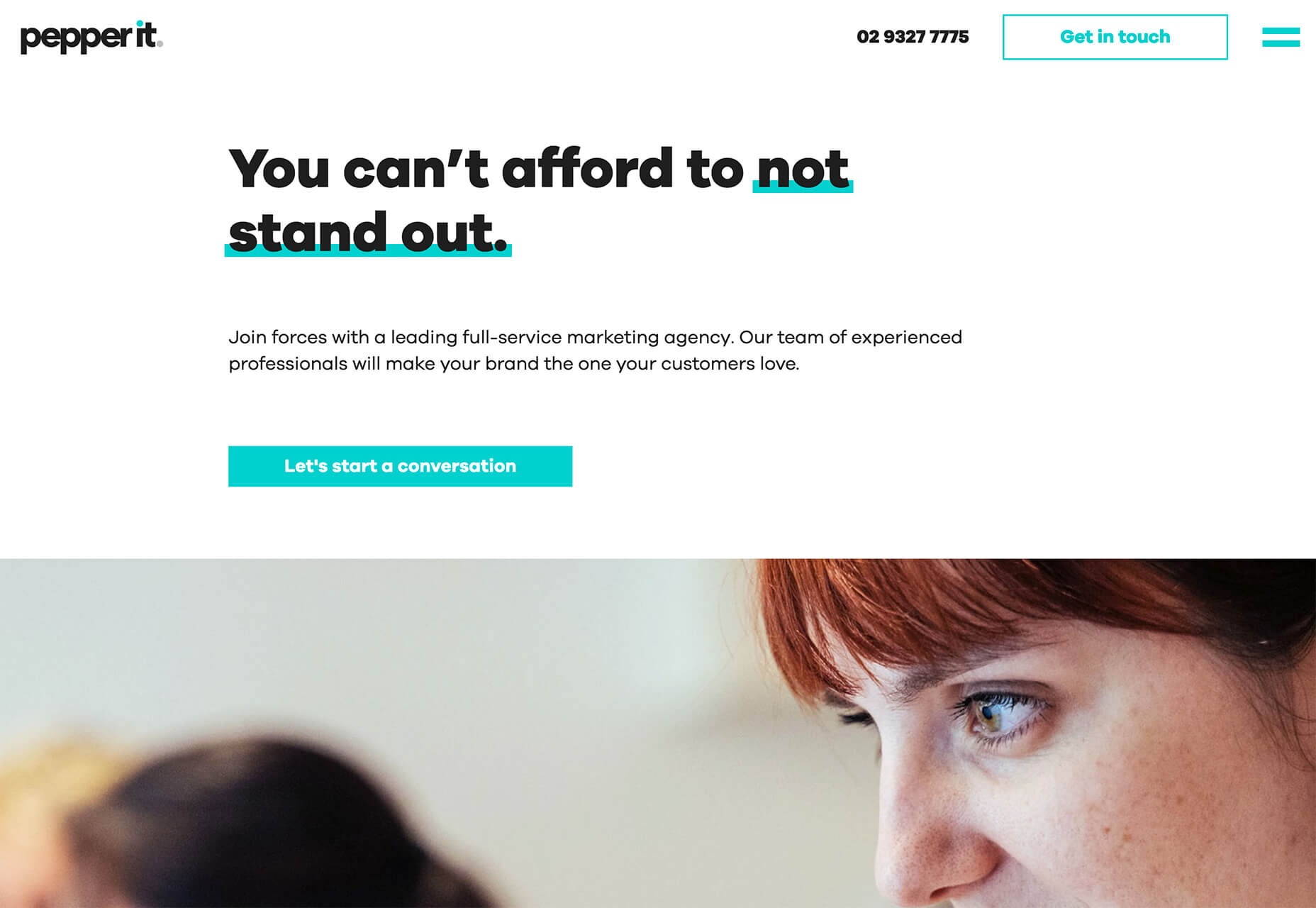
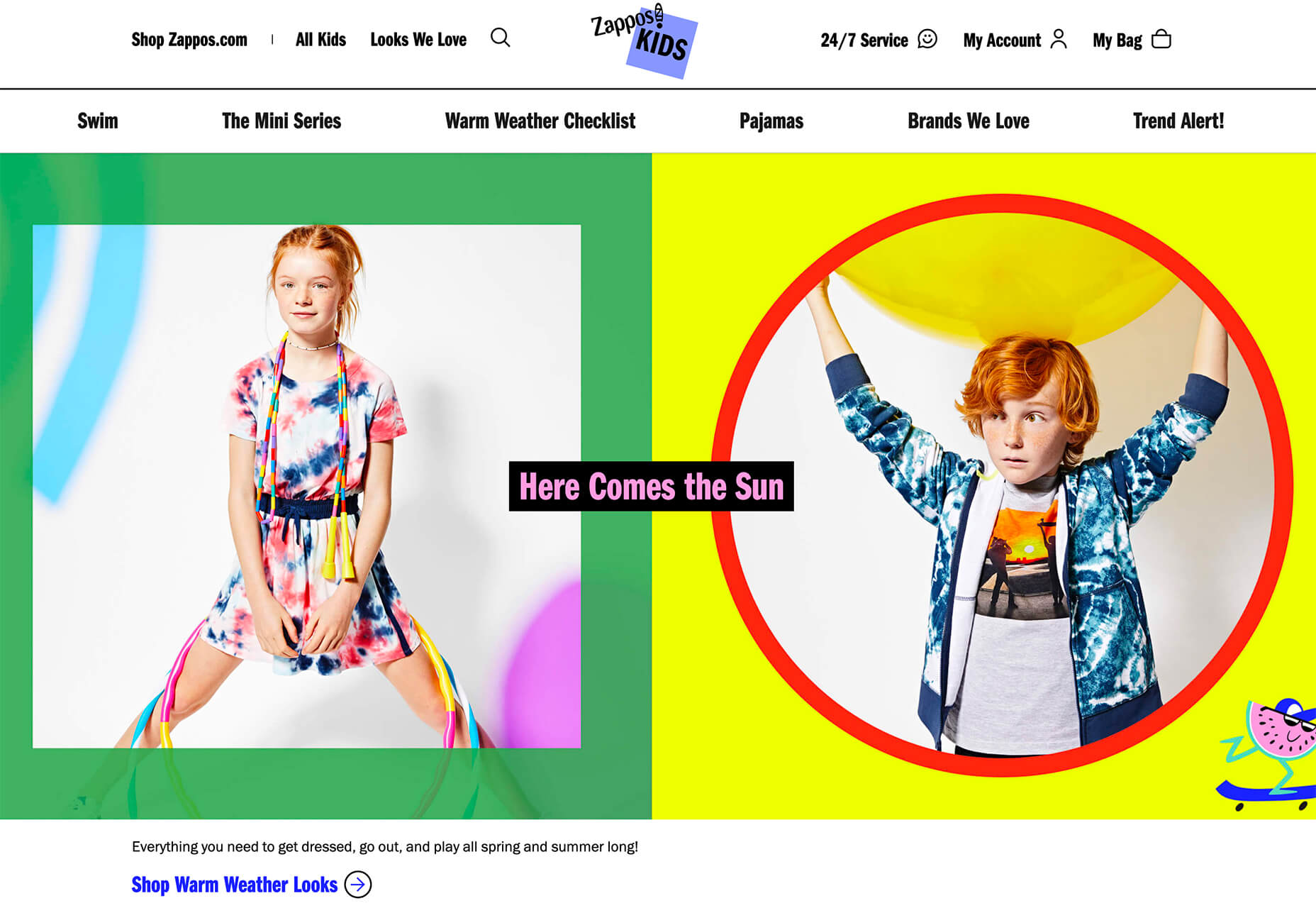
There’s always been an unwritten rule in website design that text uses more plain styles. Bold is acceptable, italics are OK from time to time, but underlining is seldom used. This design trend bucks that concept with text elements that use highlighter or underline elements to emphasize key words. And it works rather nicely. What it takes to make this work is plenty of contrast and a design style that fits with underline or highlighted elements. This design trend works thanks to clear intention. The words are obviously important to the overall meaning of the design or what visitors should take away from the content. Pepper It uses a nifty underline that the letters seem to rest inside of to highlight a key phrase. The shape and color also mimic that of the larger button below, helping the eyes move from one element to the next. It’s an effective use of an underline (or maybe you could call it a highlight) effect in conjunction with brand colors. Zappos Kids uses a fun highlight in a colorful scheme to highlight a key text element. It almost looks like a button and helps website visitors understand that the entire hero image area is clickable. The highlight serves to make the text more readable and the interactive element more functional.
Zappos Kids uses a fun highlight in a colorful scheme to highlight a key text element. It almost looks like a button and helps website visitors understand that the entire hero image area is clickable. The highlight serves to make the text more readable and the interactive element more functional.
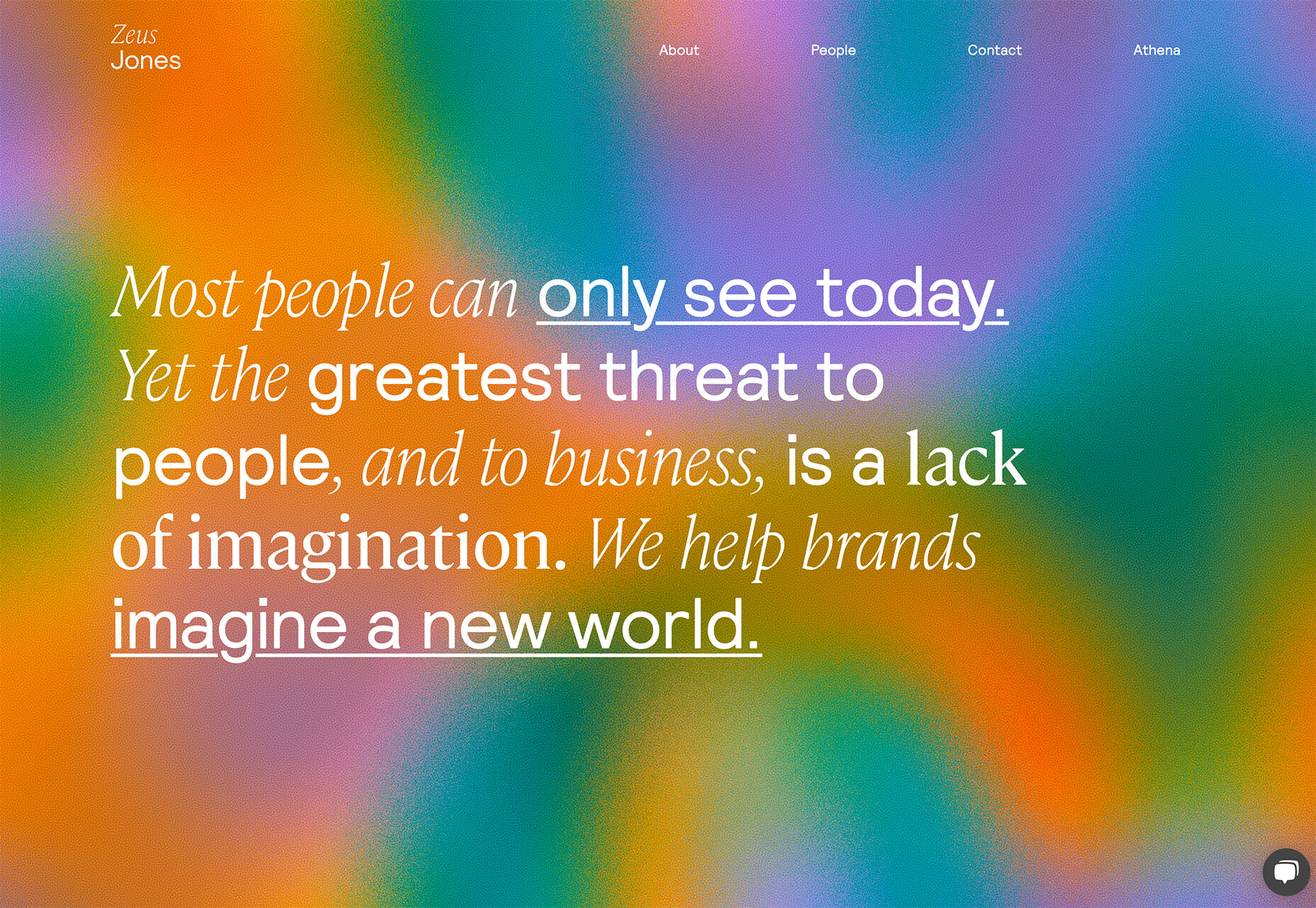
 Zeus Jones uses a variety of text treatments on the homepage, but arguable the underline is most noticeable, likely because it is the most unfamiliar in the context of website design.
Zeus Jones uses a variety of text treatments on the homepage, but arguable the underline is most noticeable, likely because it is the most unfamiliar in the context of website design.

2. Distinct Geometry
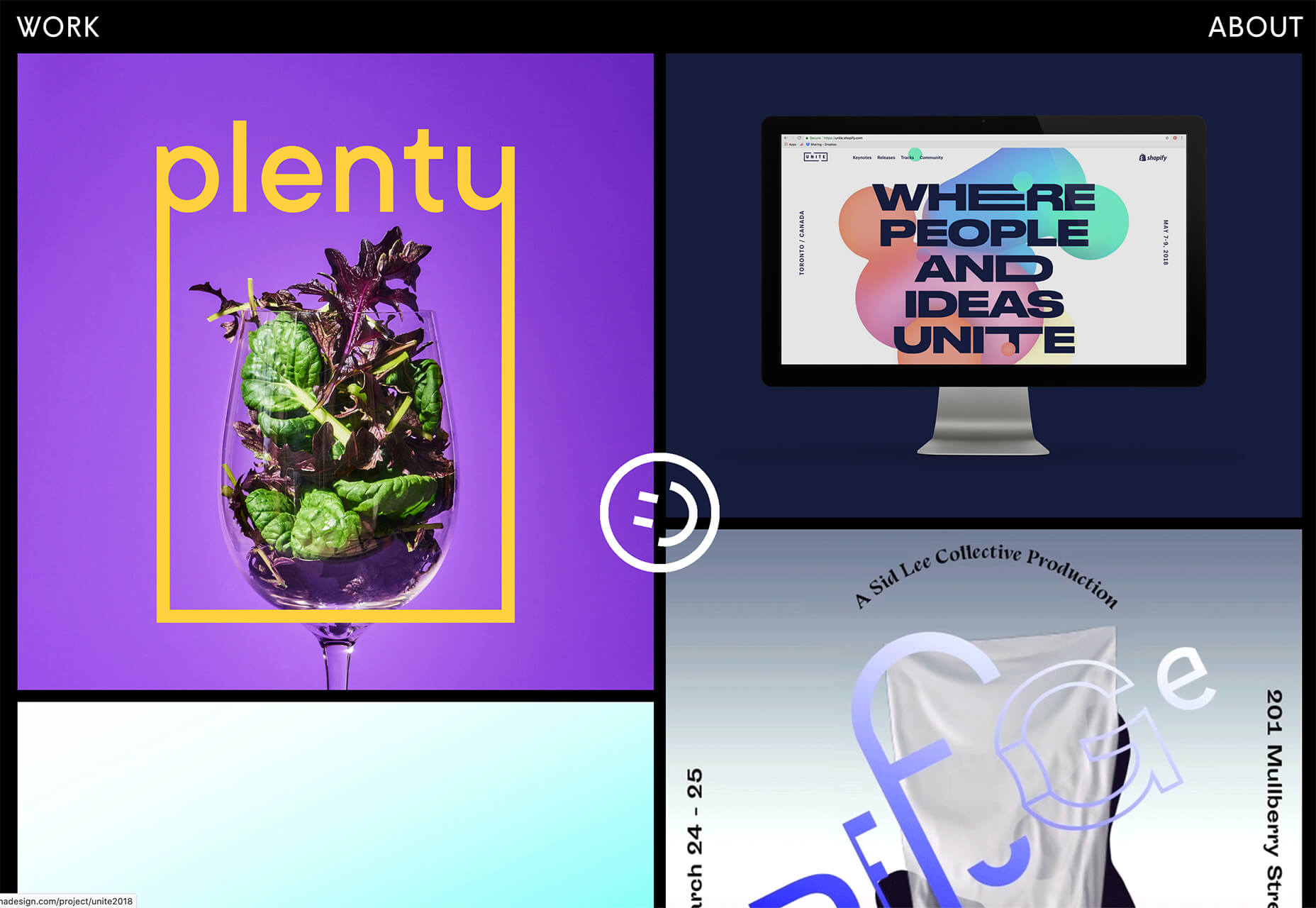
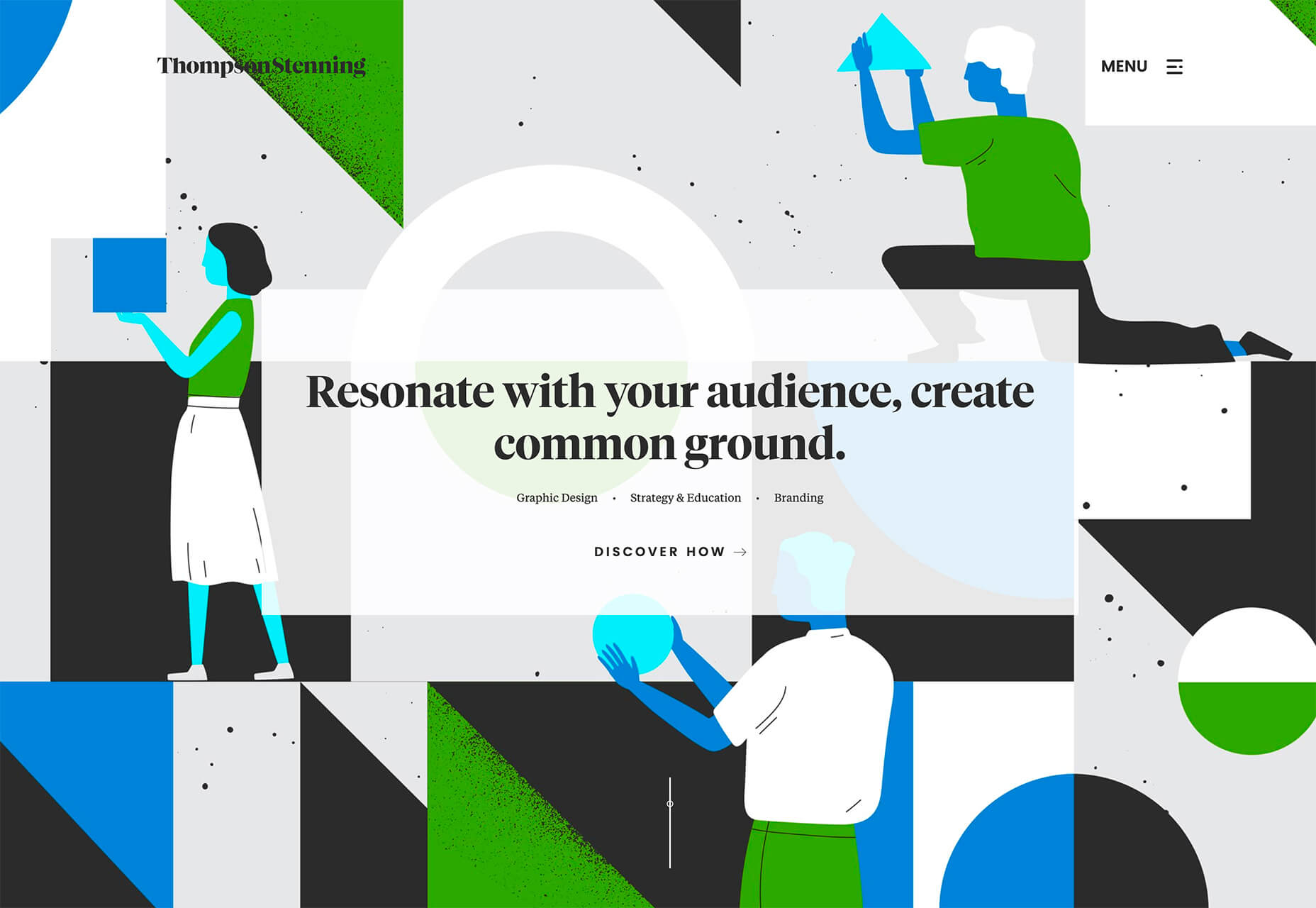
Geometric shapes in website design have popped up as trending elements in a variety of forms. This iteration is pretty simple: Use of distinct geometry as part of the overall aesthetic. Geometry might pair with illustrations, photos, text, or in the background or foreground. What’s great about shapes is that they are versatile and work with a lot of other design patterns. What can be the most challenging about shapes and design is that distinct geometry requires some space and thought. Just tossing a few triangles or rectangles in a design without reason can look rather strange. So how can you add geometric shapes to a design so that they look intentional? These examples do it well (and in three different ways). Rui Ma uses square and rectangular containers in a modular grid with portfolio projects inside each. This is one of the most common and applicable uses of geometry – as a container element. What makes it stand out is the circle, smiley wheel (also a geometric shape) that never leaves the center of the screen. The black background for the grid is also a nice contrast element for content blocks. Thompson Stenning uses shapes in the background and with illustrations to create a stunning homepage visual. It’s big and bold and has just enough going on that you want to look at it and figure out the scene. Maybe what’s most intriguing about the visual concept is that it uses lots of geometric shapes – rectangles, squares, triangles, ad circles – whereas most projects pick one shape to focus on.
Thompson Stenning uses shapes in the background and with illustrations to create a stunning homepage visual. It’s big and bold and has just enough going on that you want to look at it and figure out the scene. Maybe what’s most intriguing about the visual concept is that it uses lots of geometric shapes – rectangles, squares, triangles, ad circles – whereas most projects pick one shape to focus on.
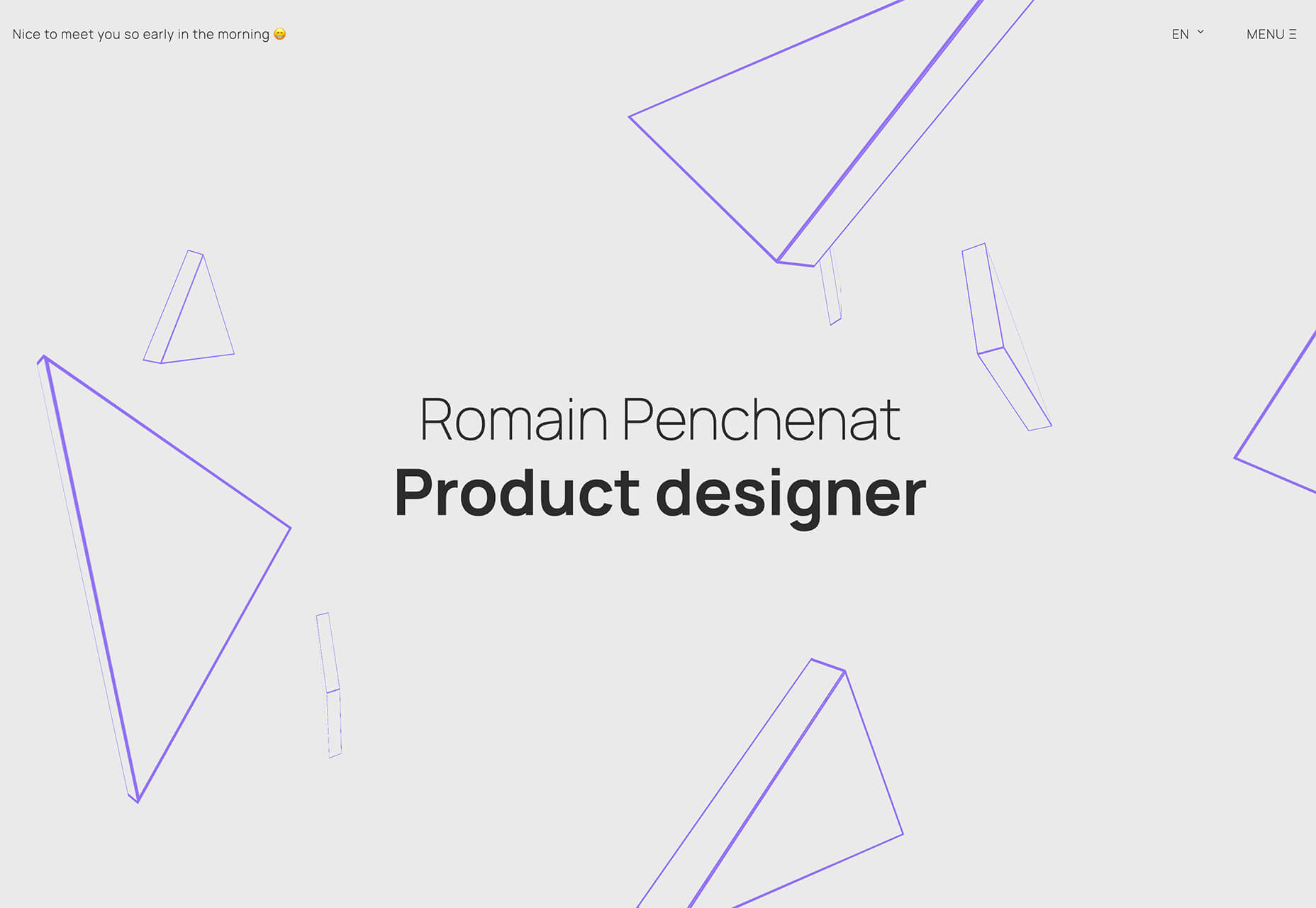
 Romain Penchenat uses three-dimensional style angles to draw you into the portfolio website. They use a simple animation that “floats” on the homepage and follows the scroll with other geometric elements.
Romain Penchenat uses three-dimensional style angles to draw you into the portfolio website. They use a simple animation that “floats” on the homepage and follows the scroll with other geometric elements.

3. Shadow and Gradient Icons
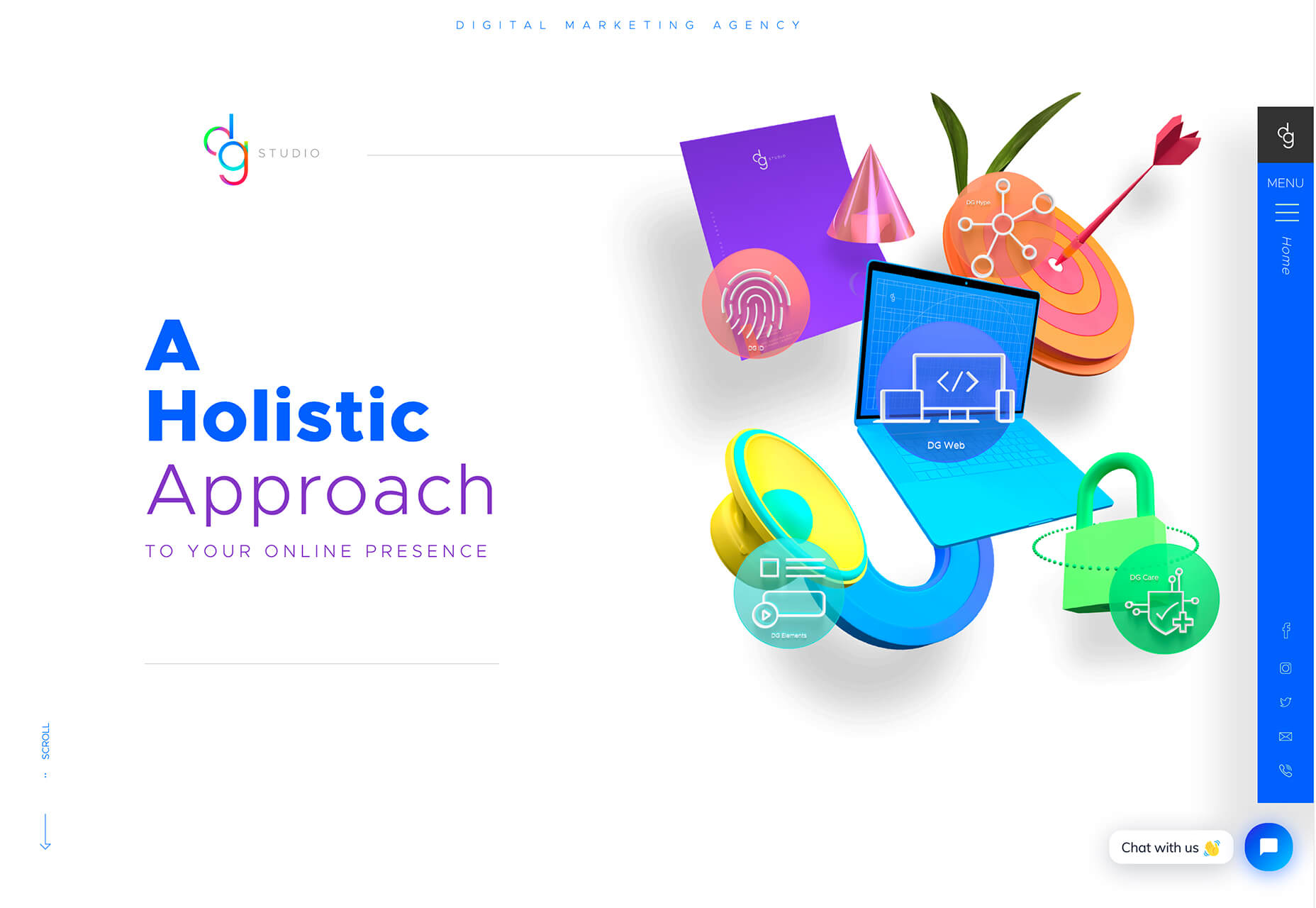
Did you notice all the gradients and subtle shadows in icons in the images previewing iOS 14 or were you just looking at other changes (such as widgets) on the iPhone screen? We’ve been seeing more designers incorporating more shadows and depth into icons for a while, but this move by a major player in design will push it to the forefront fast. Each of the icons moves from a flat style to one with a background gradient color as well as more shadows within icon elements for depth. Don’t worry, the design still looks very much like Apple, but is a little more reminiscent of the skeuomorphism style icons from earlier versions of iOS. It’s nice that the color and shadow elements are contained within each icon. This creates more visual interest and depth for each element without getting cluttered or junky. The gradients are also super simple, using a darker version of the main color in a monotone element. It’s an iconography style that others are already using. DG Studio has a collection of icons on its homepage with subtle gradients and shadowing in the designs. Again, what’s nice about this trend is that it adds depth to visuals without tricks that get in the way of visual comprehension.
It’s an iconography style that others are already using. DG Studio has a collection of icons on its homepage with subtle gradients and shadowing in the designs. Again, what’s nice about this trend is that it adds depth to visuals without tricks that get in the way of visual comprehension.
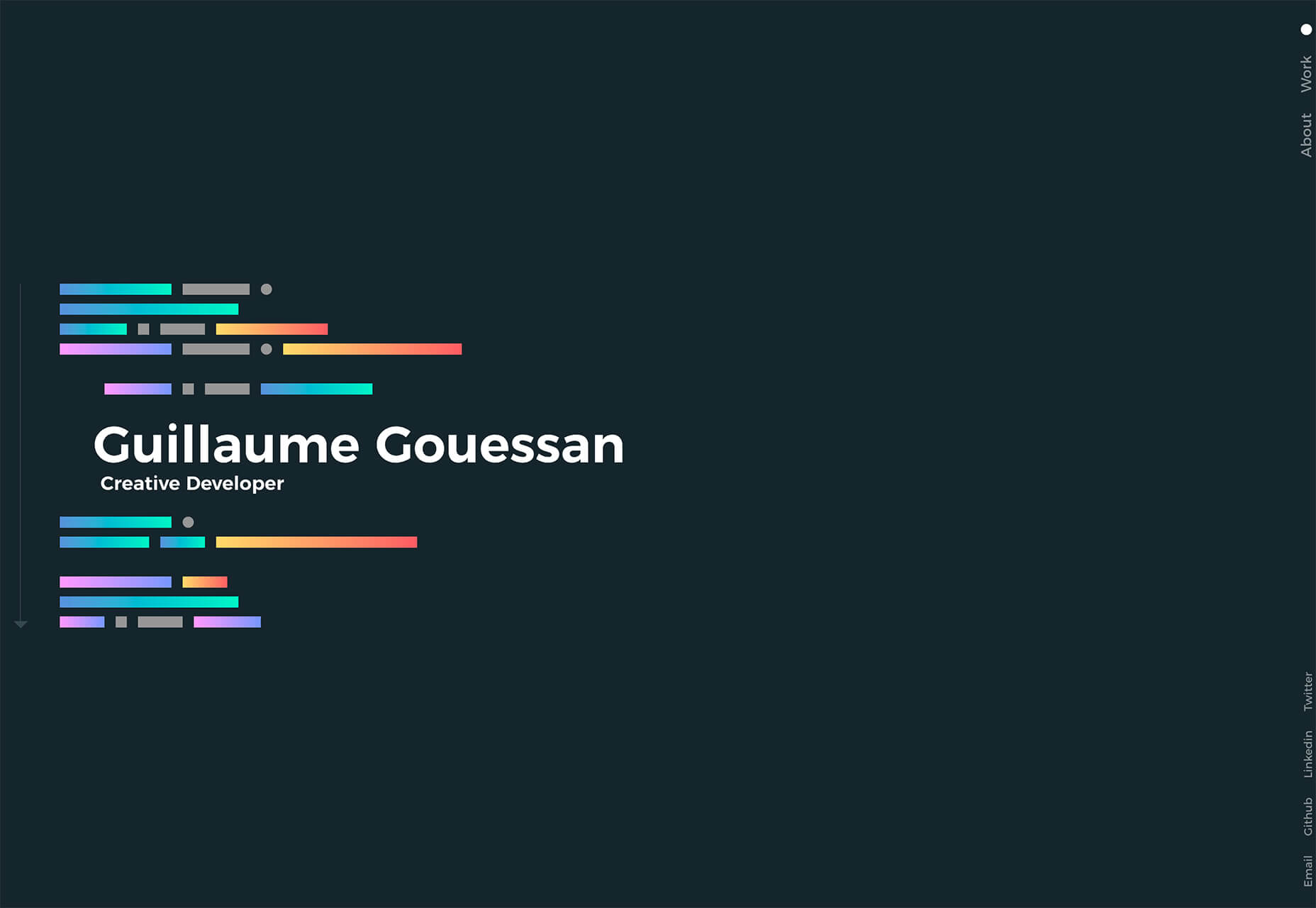
 Guillaume Gouessan uses gradients in image icons in much the same way as the previous examples but with a little more color variation. Here, you can see what the gradient looks like when using a color change that’s not super drastic, but more dramatic than a monotone option. You can find some use of the more monotone gradient on his site below the scroll in the large desk image. (It’s definitely worth a few clicks to check it out.)
Love it or hate it, gradients and shadows seem to be here to stay for a while.
Guillaume Gouessan uses gradients in image icons in much the same way as the previous examples but with a little more color variation. Here, you can see what the gradient looks like when using a color change that’s not super drastic, but more dramatic than a monotone option. You can find some use of the more monotone gradient on his site below the scroll in the large desk image. (It’s definitely worth a few clicks to check it out.)
Love it or hate it, gradients and shadows seem to be here to stay for a while.

Conclusion
How often do you find yourself looking to major brands and companies for design inspiration? While a lot of web design trends start as experiments with smaller sites, the big players can really shape what gets popular (or not). The example of Apple moving to icons with more shadows and gradients is a prime example. We’ve been seeing more of these elements creeping in for a while, but this style is about to get very big again.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














