
The Hero Generator
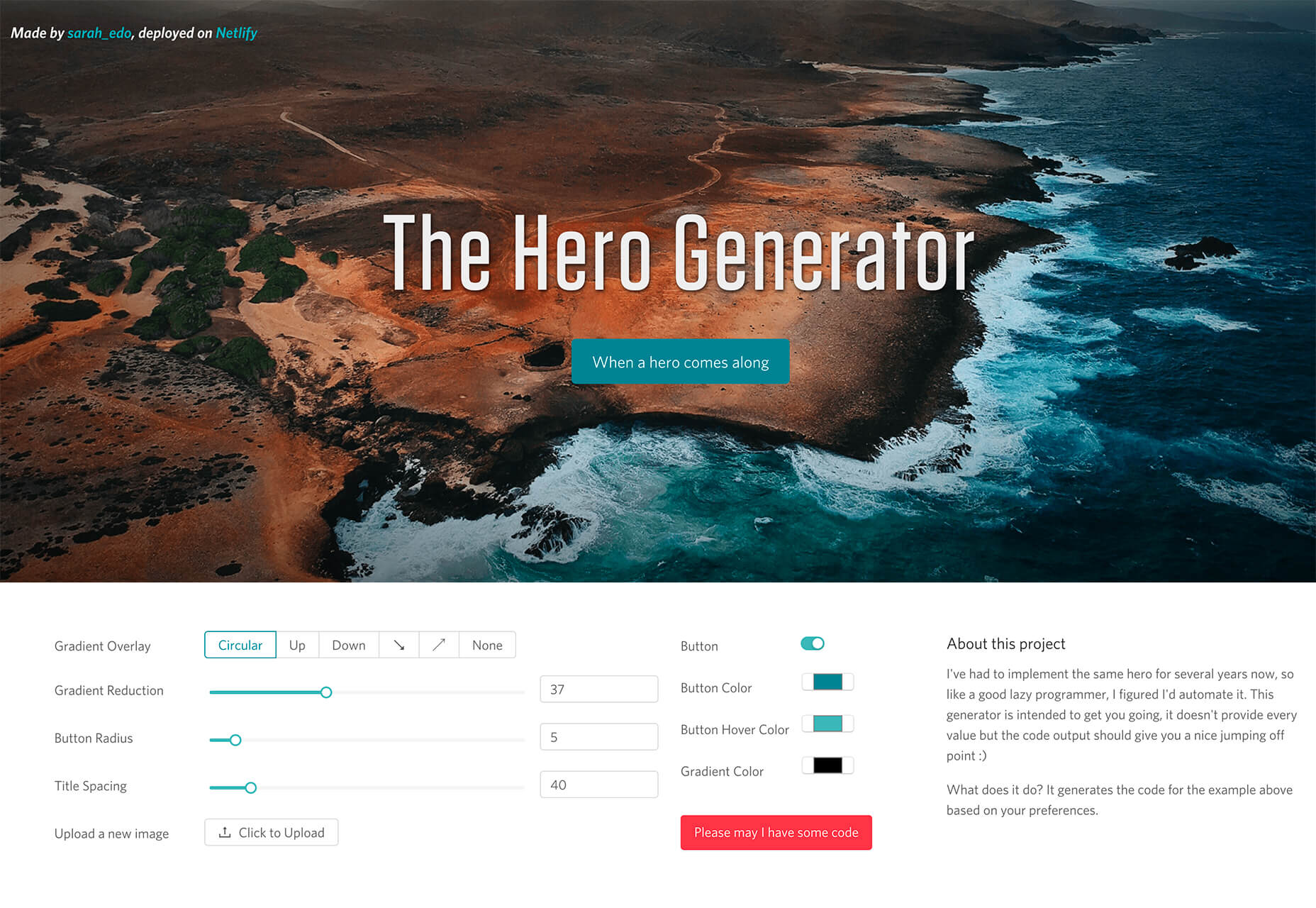
The Hero Generator is a fun tool that will help you create just the right hero header without having to write the code yourself. Upload your image, set some specs for spacing and color, add a button, and out comes the code for an example that you can build right on the screen. Make sure to play with the gradient overlay to get just the right color and orientation to ensure that your hero header looks great and includes highly readable type.
Sorted Colors
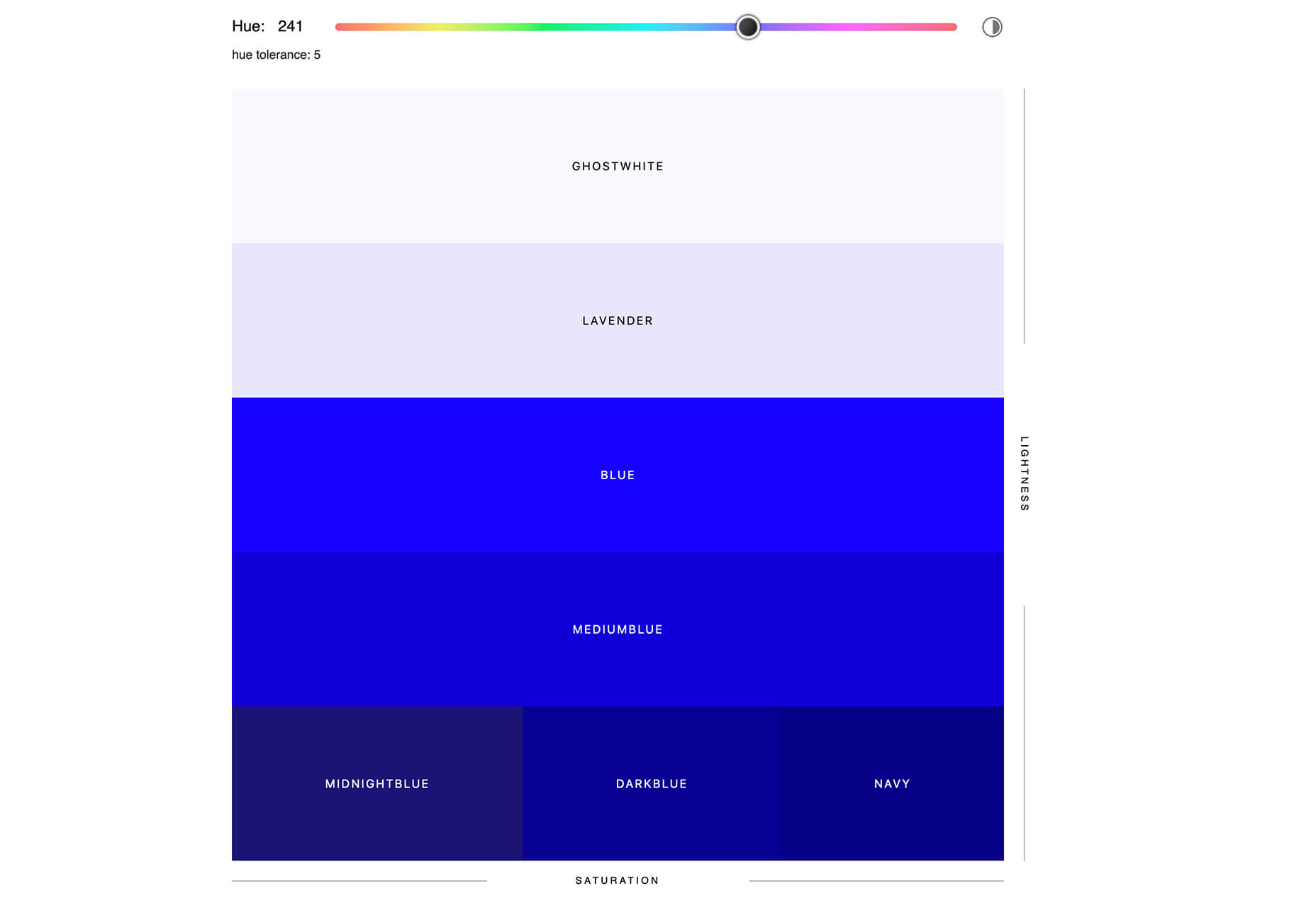
Sorted Colors groups named CSS colors in a way that shows related colors together. It’s a nice way to check colors side by side when you are trying to make a final decision about a hue or color palette. You could also use it to create a monotone palette.
Attention Insight
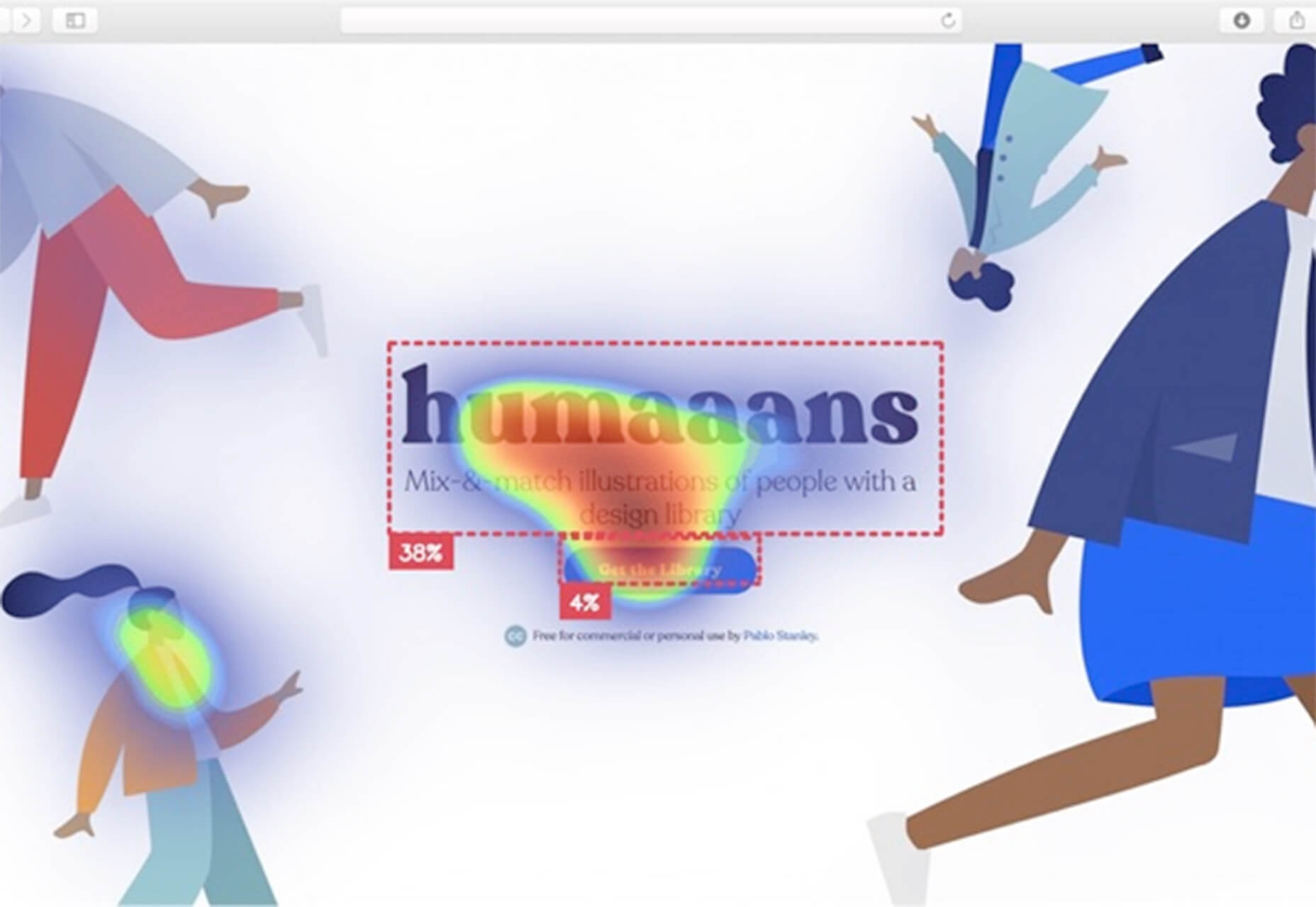
Attention Insight is an AI-powered design analytics tool that allows you to compare multiple designs and to measure which object attracts the most attention. It uses a combination of heatmaps, percentage of attention metrics to help measure the overall clarity of your design. New features, such as a contrast checker, are also in the works. It works as a web app, plugin for popular software, or a Chrome extension.
Color Copy Paste
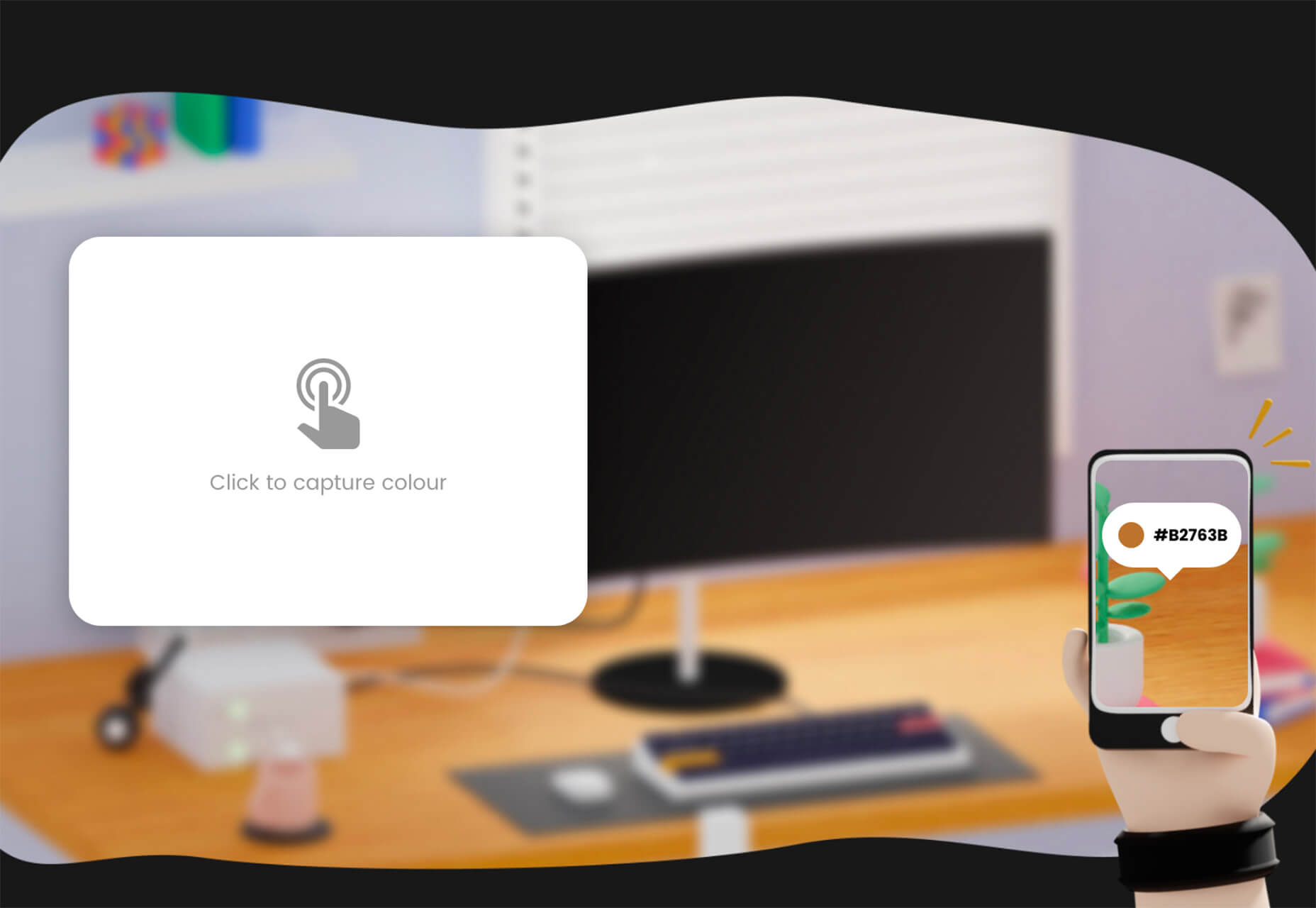
Color Copy Paste is an app that you can use to capture a color from practically anything and then paste it to Figma, Sketch, or a web browser. It’s a quick way to snag little bits of inspiration when you see them.
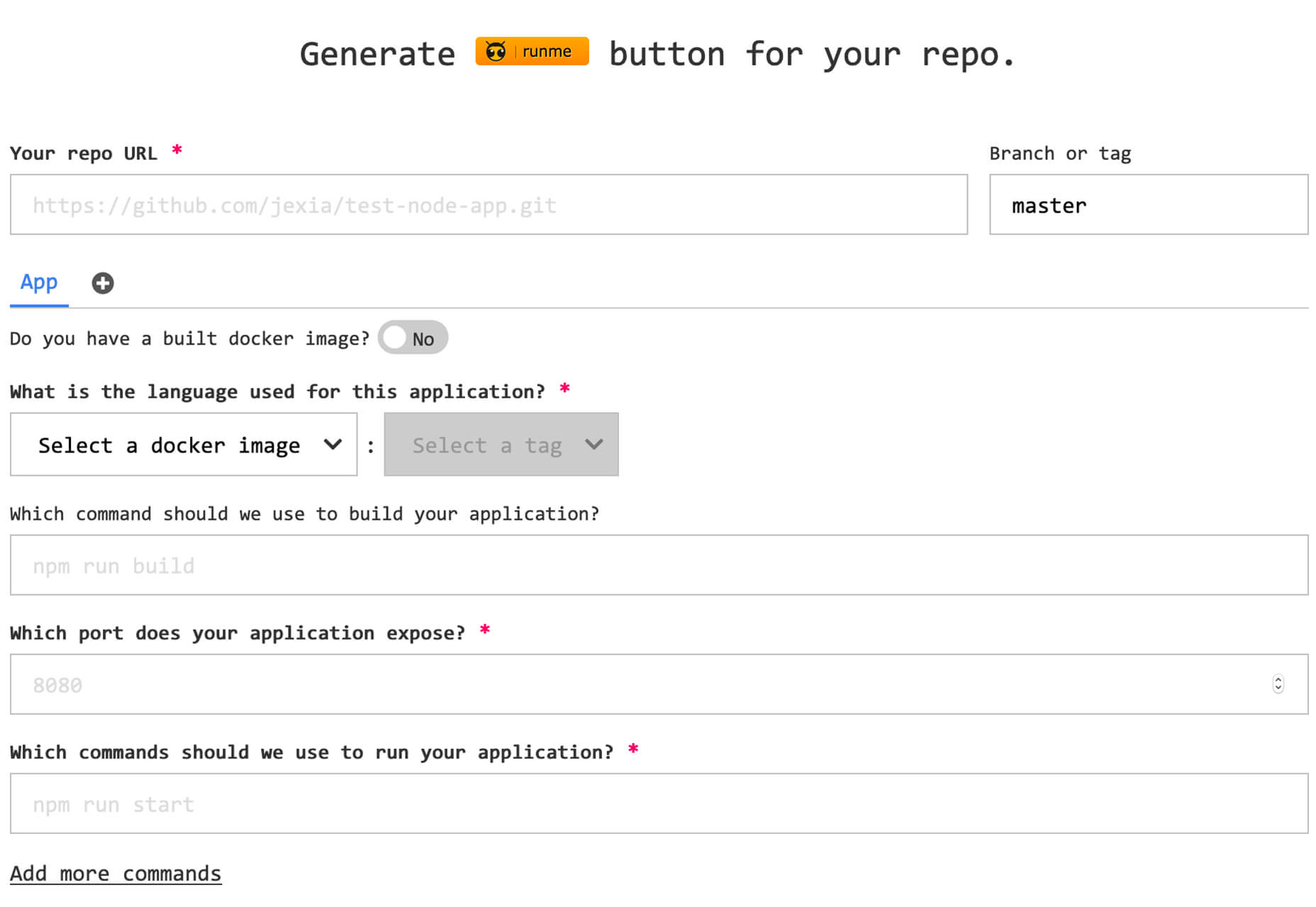
Runme
Runme, which is still in beta, allows you to build, deploy, and launch an application from any public Git-repo with one click. Enter a URL and a few commands and you are ready to go. This is an open-source tool and contributions are welcome.
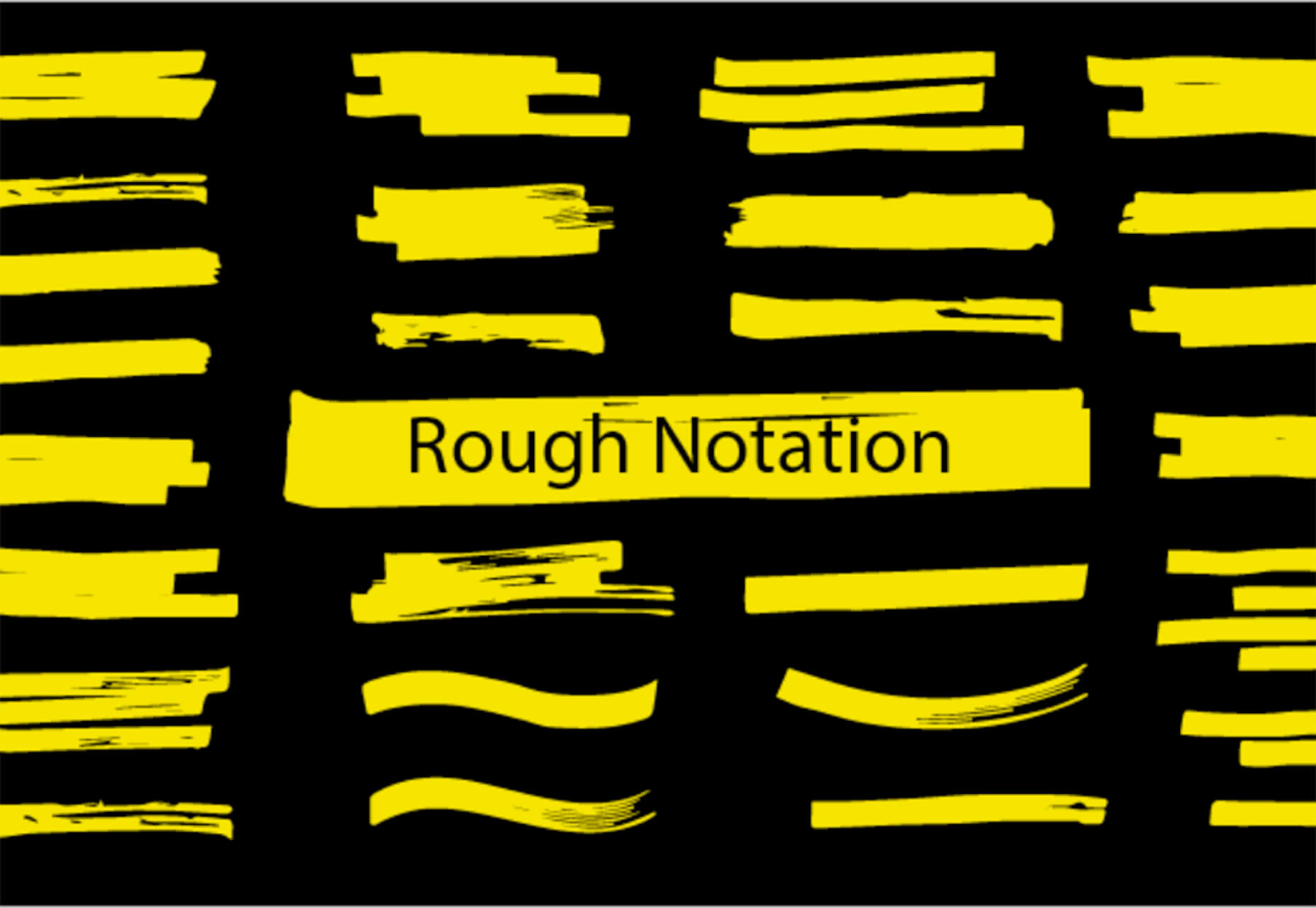
Rough Notation
Rough Notation is a small JavaScript library to create and animate annotations on a web page. It uses RoughJS to create a hand-drawn look and feel. Elements can be annotated in a number of different styles. Animation duration and delay can be configured or turned off. Choose from options to underline, box, circle, highlight, cross off, strikethrough, group items, and more.
Trails
This is a simple, but useful goodie. Trails is a simple geometrical trail on an x and z axis that you can attach to Three.js objects. The simple animation is mesmerizing.
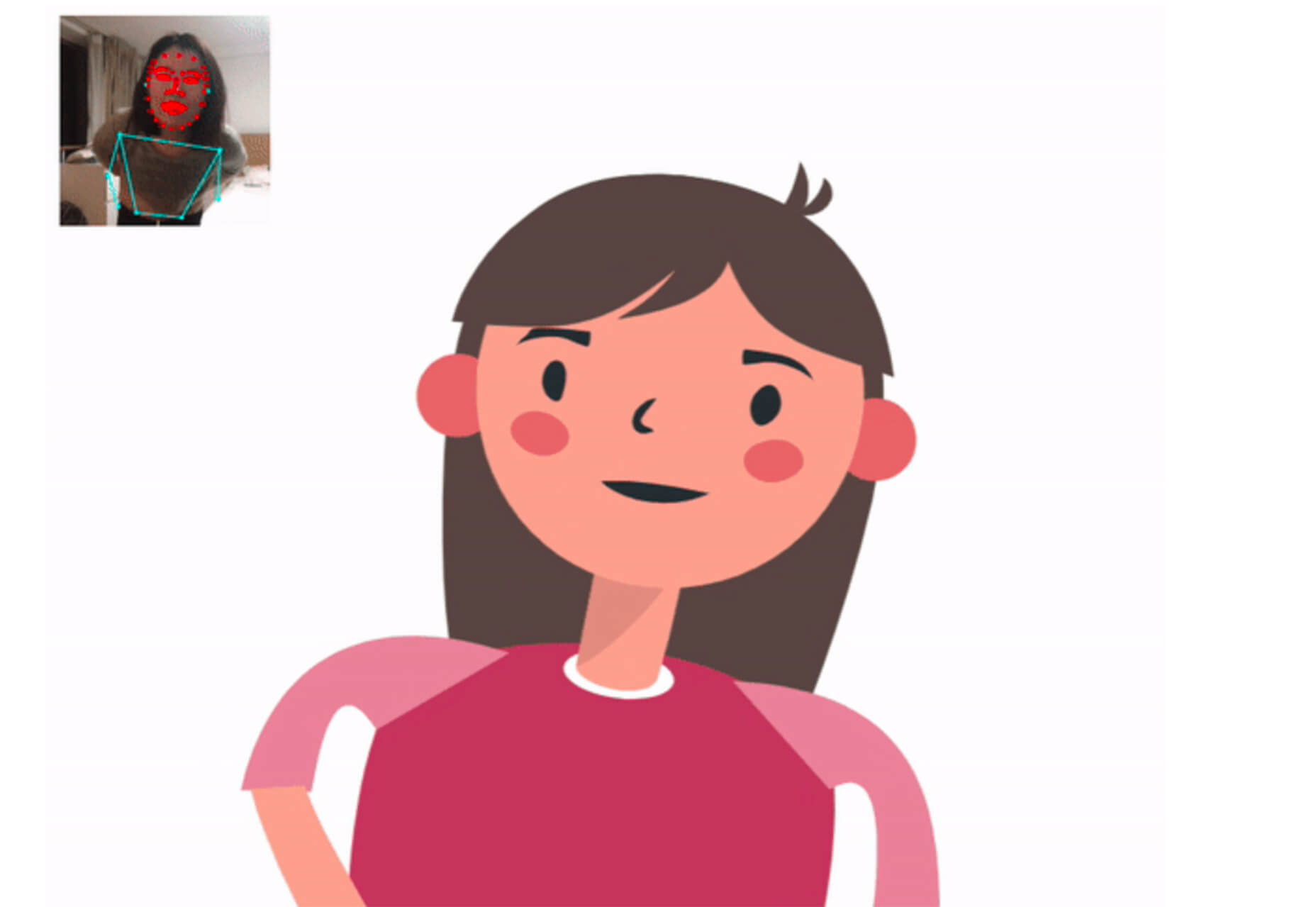
Pose Animator
Pose Animator takes a 2D vector illustration and animates its containing curves in real-time based on a recognition result from PoseNet and FaceMesh. It borrows the idea of skeleton-based animation from computer graphics and applies it to vector characters. (It’s a fast way to cartoonize yourself.) You can build from a webcam video or single image in Chrome or Safari.
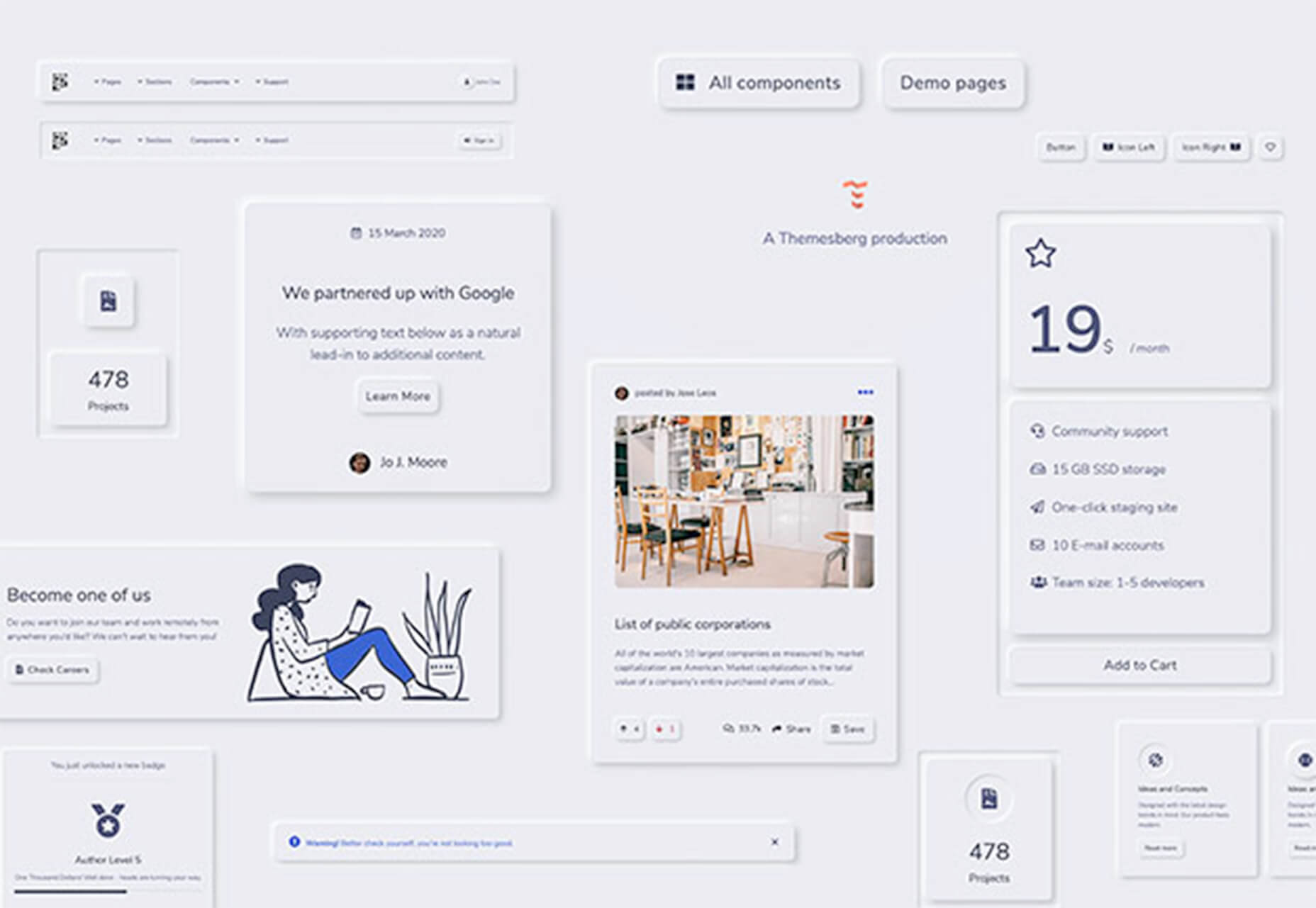
Neumorphism UI
Neumorphism UI is a user interface kit packed with components in the neumorphic style. It includes more than 200 components, 10 sections, and five example pages to build a website in this style.
3D Photography Using Context-Aware Layered Depth Inpainting
This project by a group of researchers proved that you can convert a single RGB-D image into a 3D photo, much like what you’d see from an iPhone. The included source code shows how to use a layered depth image as part of a learning-based model that creates a three-dimensional effect.
Meanderer
Meanderer is a micro-library for scaling CSS motion path strings. And it looks pretty nifty. All you need is an object with a path (typically an SVG) and you are ready to try it out.
Underline Animation
Sometimes it is the most simple of animations that can have the greatest impact on a design. This Underline Animation pen from Aaron Iker is an example of that with a nifty little underline that moves to an arrow.
Create a Hamburger Menu in SVG & CSS
Love it or hate it, you’ll probably need to create a hamburger menu element at some point. This great tutorial from UX Collective explains how to do it from start to finish using an SVG icon and CSS. (This lesson is designed so almost anyone with a little dev knowledge can follow along with success.)
Blush
Blush is a fun, semi-custom illustration generator. It uses drawings from artists around the world with parts and color options that you can mix and match to get just the right illustration for your design project. Choose your specifications and download a PDF. It’s that easy.
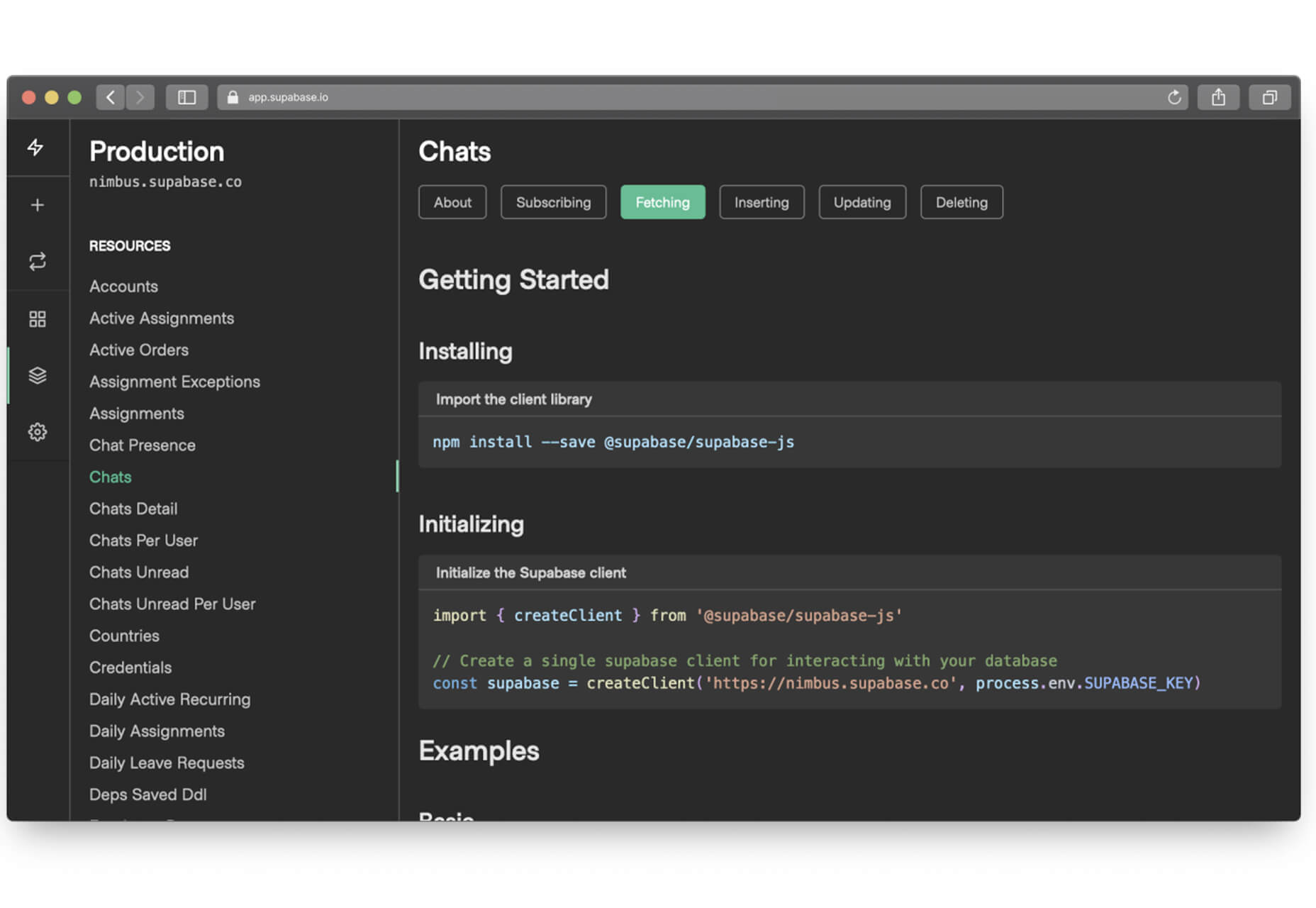
Supabase
Supabase in an open-source alternative to Firebase and adds real-time and restful APIs to Postgres without code. (It’s in Alpha and free to use during that time.)
Fluent Icons
Fluent Icons includes 965 icons in a Microsoft-esque style. These colorful and consistent icons are ideal for use across apps, presentations, websites, and infographics. (Free and paid options available.)
One Word Domains
Looking for a quick and easy to remember domain name? One Word Domains lets you search all the available one-word domains available for purchase.
Free Device Icons
This set of free device icons includes 67 elements that represent user interfaces and devices. They come in multiple file formats – SVG, EPS, PNG, and AI – as a line-style vector.Windups
Windups is a tool to help you add a typewriter-style animation to text elements. It’s a fun way to help people through your design and build dynamic content. You can see how engaging it is by playing with the Windups site with building blocks of text and “continue” buttons.
Glorious Glyphs Game
Test your typography IQ with the Glorious Glyphs Game game from ILoveTypography.com. The game includes 30 questions about glyph characters, where you have to ID a font. It’s a lot tougher than you might think!
Ephemera
Ephemera is a groovy novelty-style typeface that has fun lines, plenty of common shapes and elements, and glyphs that pair for exceptional letter combinations. It could make a nice brand mark or an interesting display type element. It includes upper- and lowercase characters, numerals, and some extras.
Kavo Serif
Kavo Serif is clean, modern typeface with five weights, and even includes logo templates. It's a versatile font that works great in large and small sizes.
Republiko
Republiko is a modern display typeface with regular and outline styles. While it is designed for display, the characters remain readable at smaller sizes as well.
TT Lakes Neue
TT Lakes Neue is a font superfamily with 91 styles. It’s got a nice geometric shape and the package even includes a variable font. This is a premium typeface that you can buy individual styles or the complete package.
Typo Ring
Typo Ring is a super round typeface with plenty of weights (although the free version has limited character sets). It’s highly readable and includes upper- and lowercase letters.
XXIX
XXIX is a bold, futuristic slab with fun shapes and slants. It’s an all uppercase option with a limited set of numerals and glyphs.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














