
The Good Line-Height
The Good Line-Height is the tool you won’t be able to live without after using it a few times. The tool calculates the ideal line-height for every text size in a typographic scale so that everything always fits the baseline grid. Set the font size, multiplier, and grid row height to get started.
Link-to-QR
Link-to-QR makes creating quick codes a breeze. Paste in your link and the tool creates an immediate QR code that you can download or share. Pick a color and transparency, plus size, and you are done.
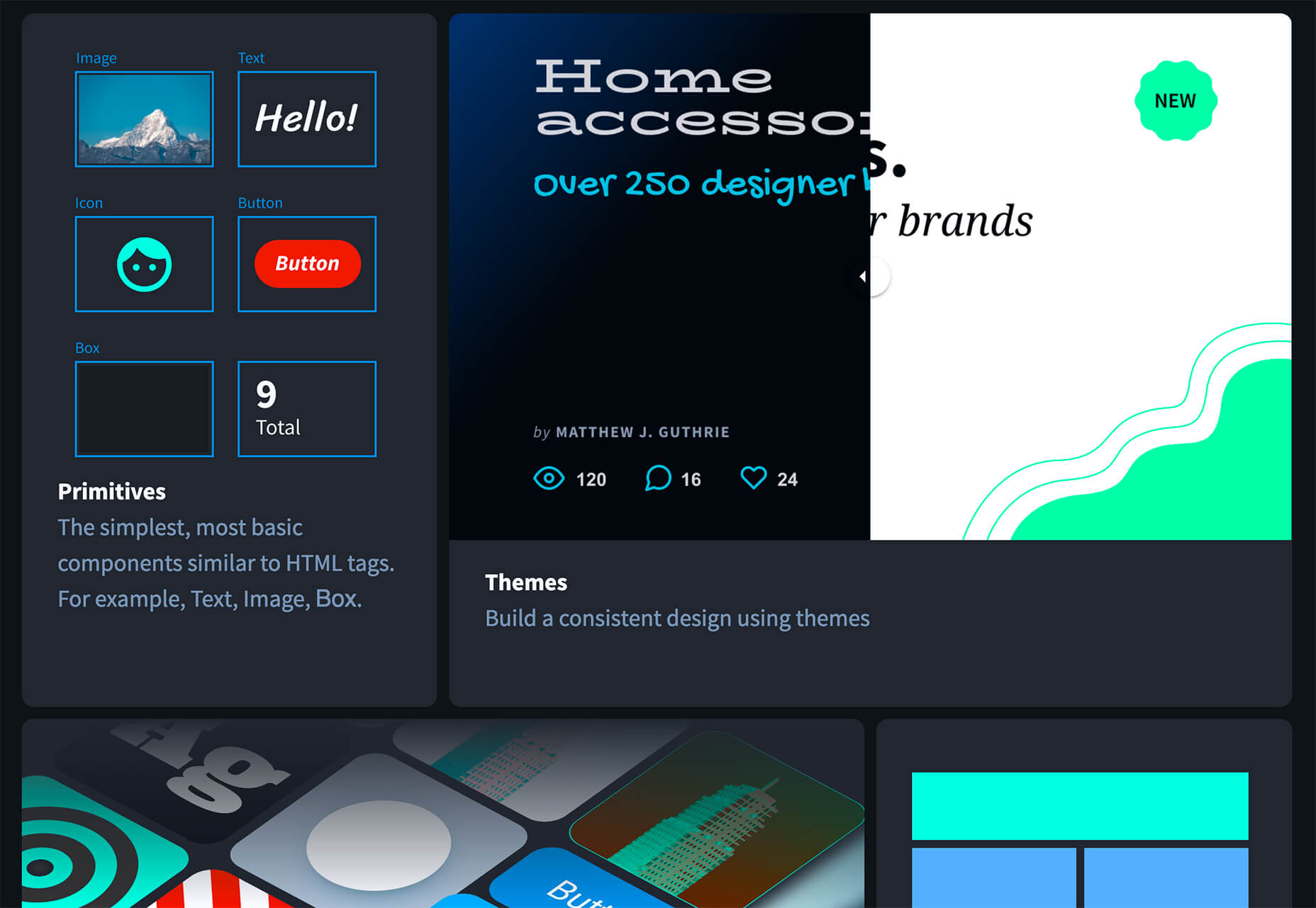
Quarkly
Quarkly allows you to create websites and web apps both using a mouse and typing code – you get all the pros of responsive editing, but can also open the code editor at any time and manually edit anything and it all synchronizes. The tool is built for design control and is in beta.
UnSpam.email
Unspam.email is an online spam tester tool for emails. Improve deliverability with the free email tester. The service analyzes the main aspects of an email and returns a spam score and predicts results with a heat map of your email newsletter.
Filmstrip
Filmstrip allows you to create or import keyframe animations, make adjustments, and export them for web playback. It’s a quick and easy tool for modern web animation.
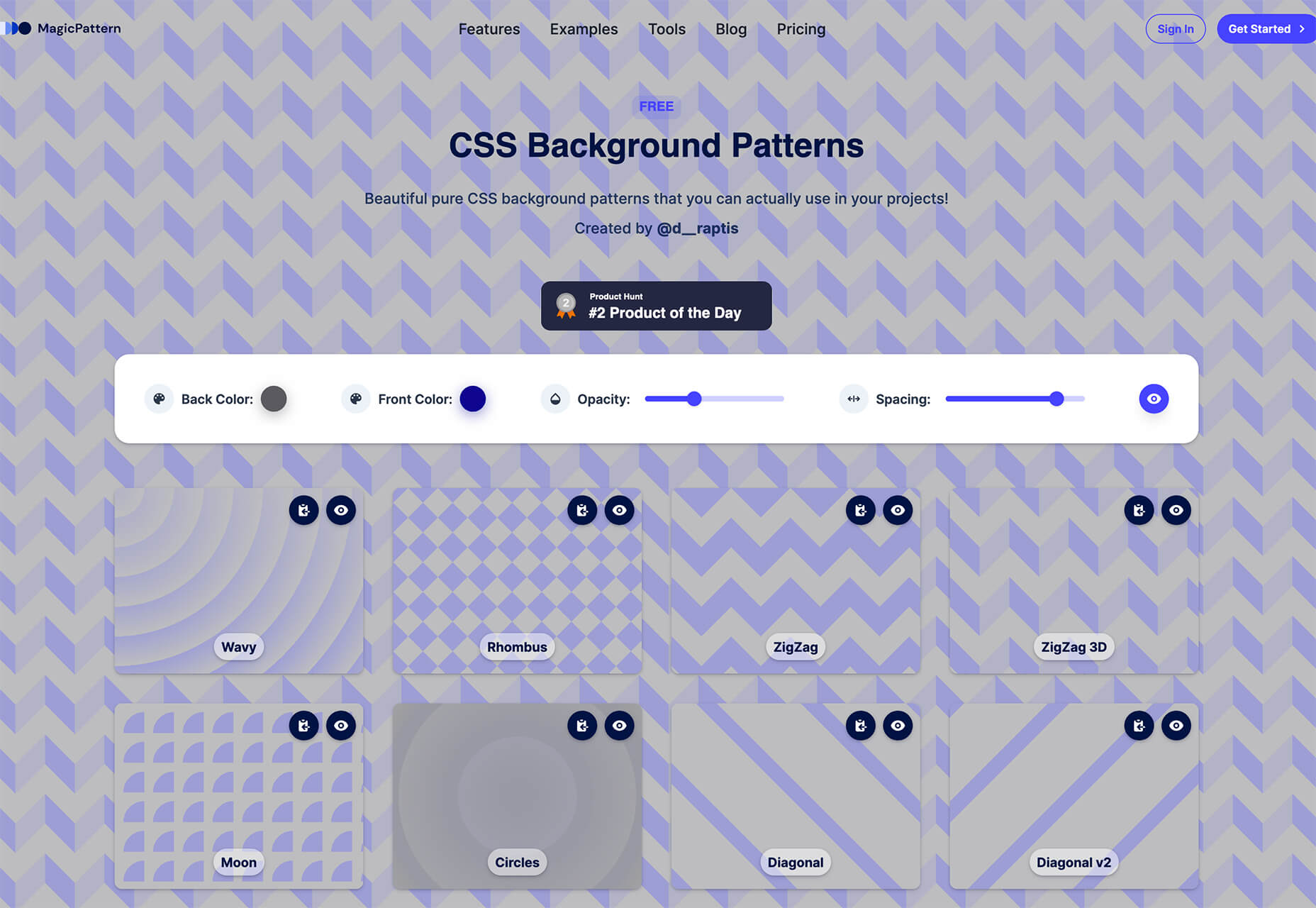
CSS Background Patterns
CSS Background Patterns is packed with groovy designs that you can adjust and turn into just the right background for your web project. Set the colors, opacity, and spacing; then pick a pattern; preview it right on the screen; and then snag the CSS. You can also submit your own patterns.
Neonpad
Neonpad is a simple – but fun – plain text editor in neon colors. Switch hues for a different writing experience. Use it small or expand to full browser size.
Link Hover Animation
Link Hover Animation is a nifty twist on a hover state. The animation draws a circle around the link!
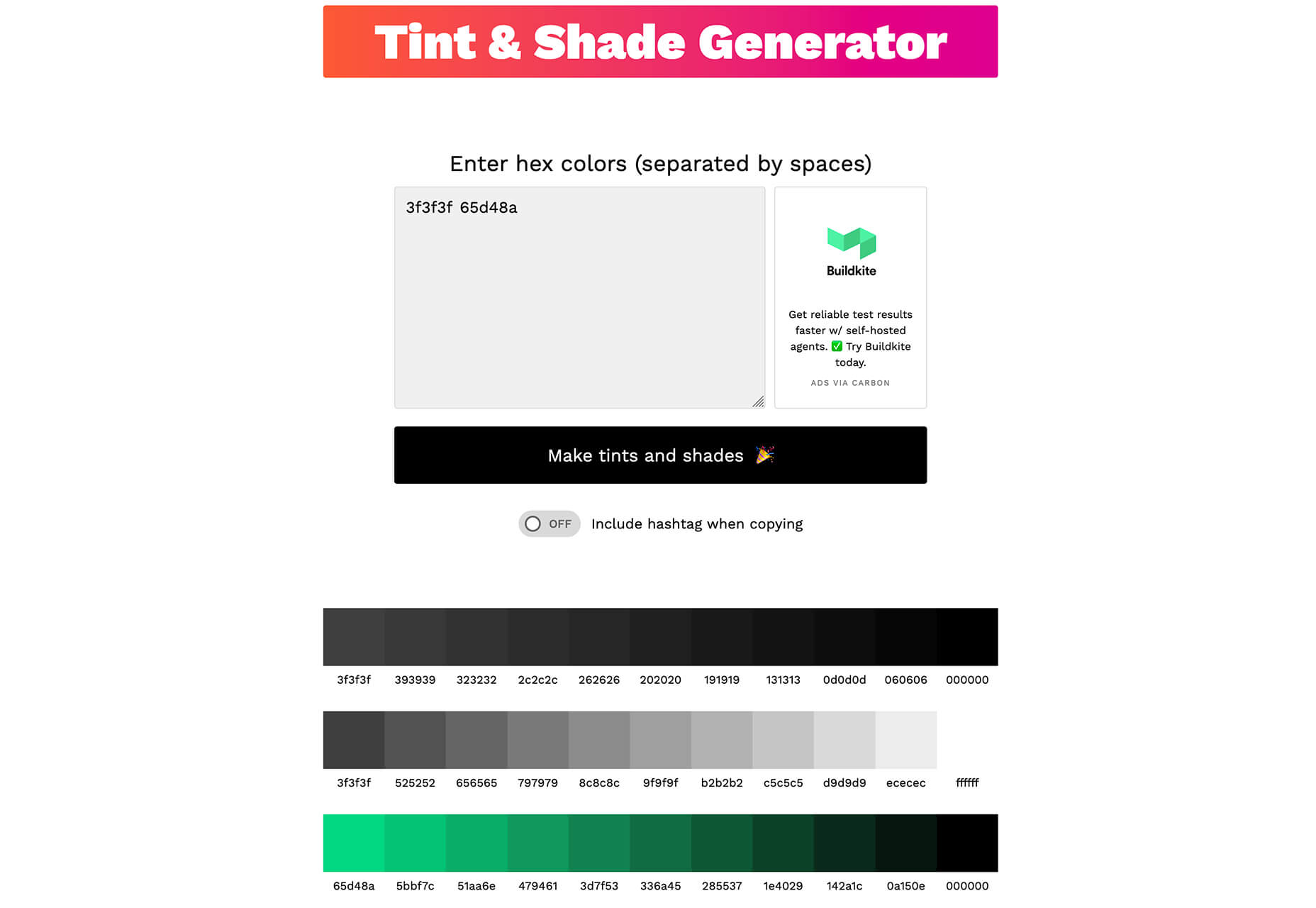
Tint and Shade Generator
Tint and Shade Generator helps you make the most of any hex color. Start with a base color palette and use it to generate complementary colors for gradients, borders, backgrounds, or shadows.
Pure CSS Product Card
Pure CSS Product Card by Adam Kuhn is a lovely example of an e-commerce design that you can learn from. The card is appealing and functional.
Free Favicon Maker
Free Favicon Maker allows you to create a simple SVG or PNG favicon in a few clicks. You can set a style that includes a letter or emoji, font and size, color, and edge type and you are ready to snag the HTML or download the SVG or PNG file.Ultimate Free iOS Icon Pack
The Ultimate Free iOS Icon Pack is a collection of 100 minimal icons in an Apple style. With black and white version of each icon and original PSD files, you can create sleek icons for your iPhone screen in minutes. And it’s completely free! No email address or registration required.Phosphor Icon Family
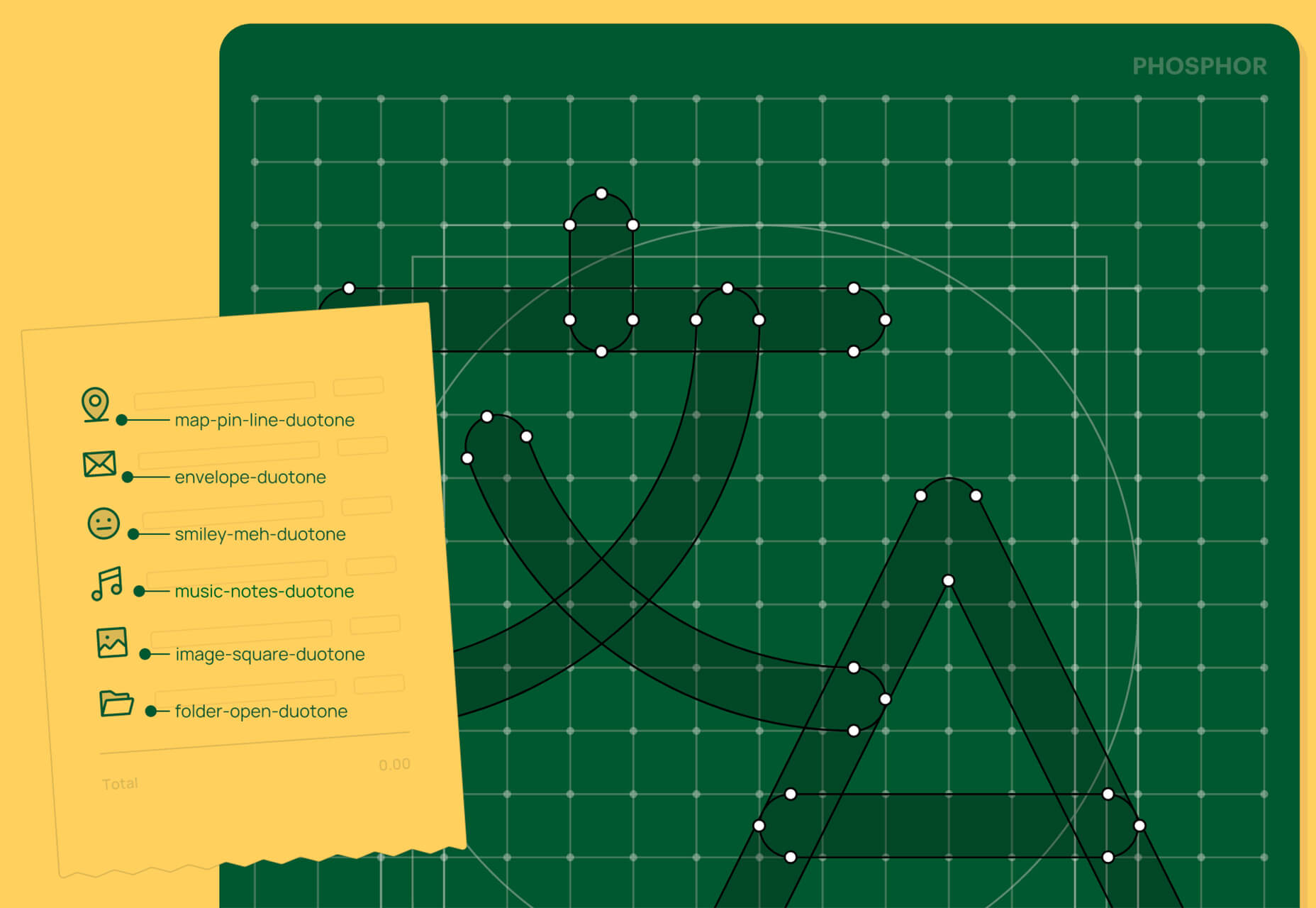
Phosphor is a flexible icon family for all the things you need icons for including diagrams and presentations. There are plenty of arrows, chats, circles, clocks, office elements, lists, business logos, and more. Everything is in a line style, filled, or with duotone color. Everything is free but donations are accepted.
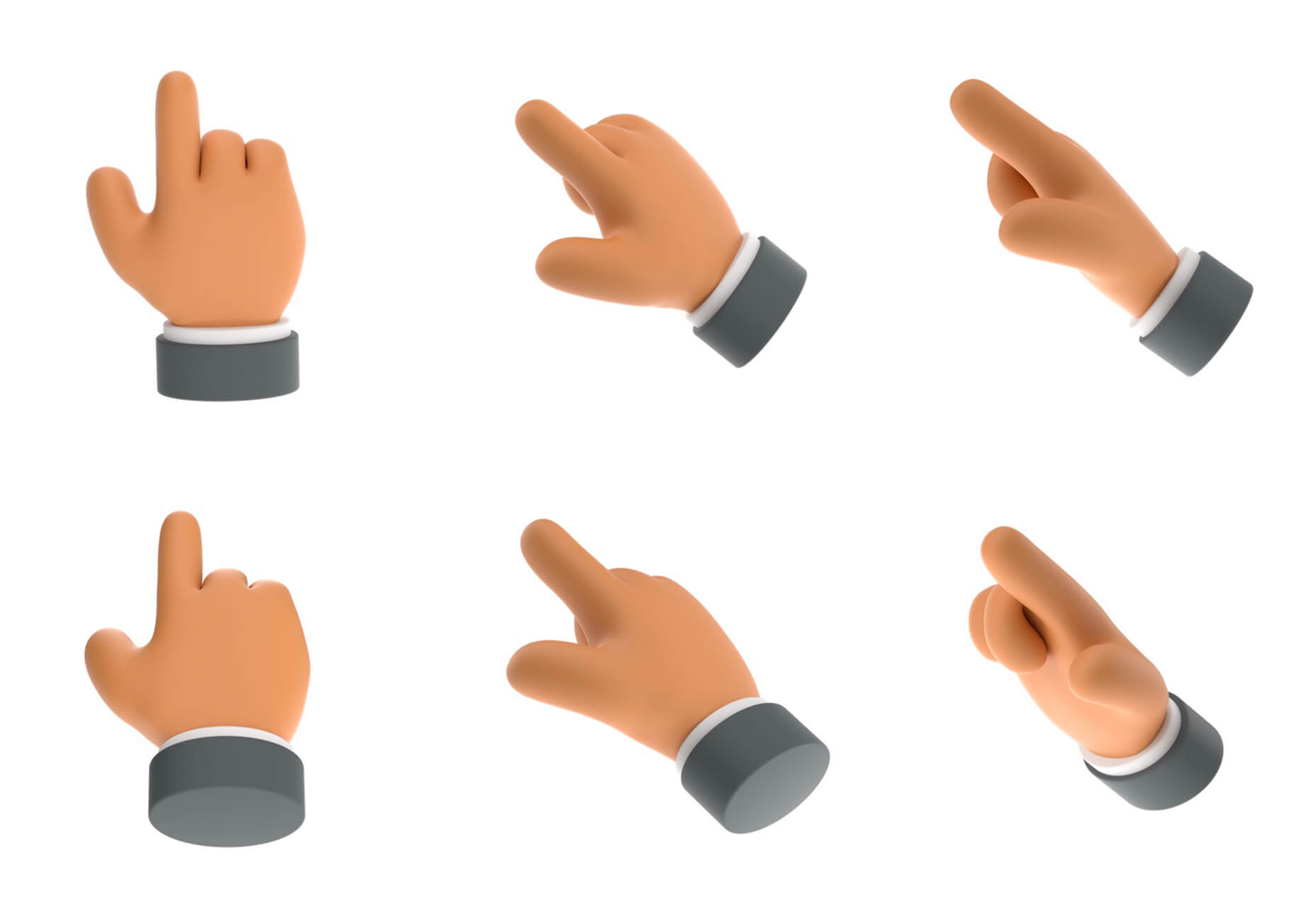
3,000 Hands
3,000 Hands is a kit of hands that includes plenty of gestures and style in six skin tones and with 10 angles of every gesture. They have a 3D-ish shape and are in an easy to use PNG format. This kit has everything you need from a set of hand icons.
Radix Icons
Radix Icons is a set of 15px by 15px icons for tiny spaces. They are in a line style and are available in a variety of formats including Figma, Sketch, iconJar, SVG, npm installation, or GitHub.
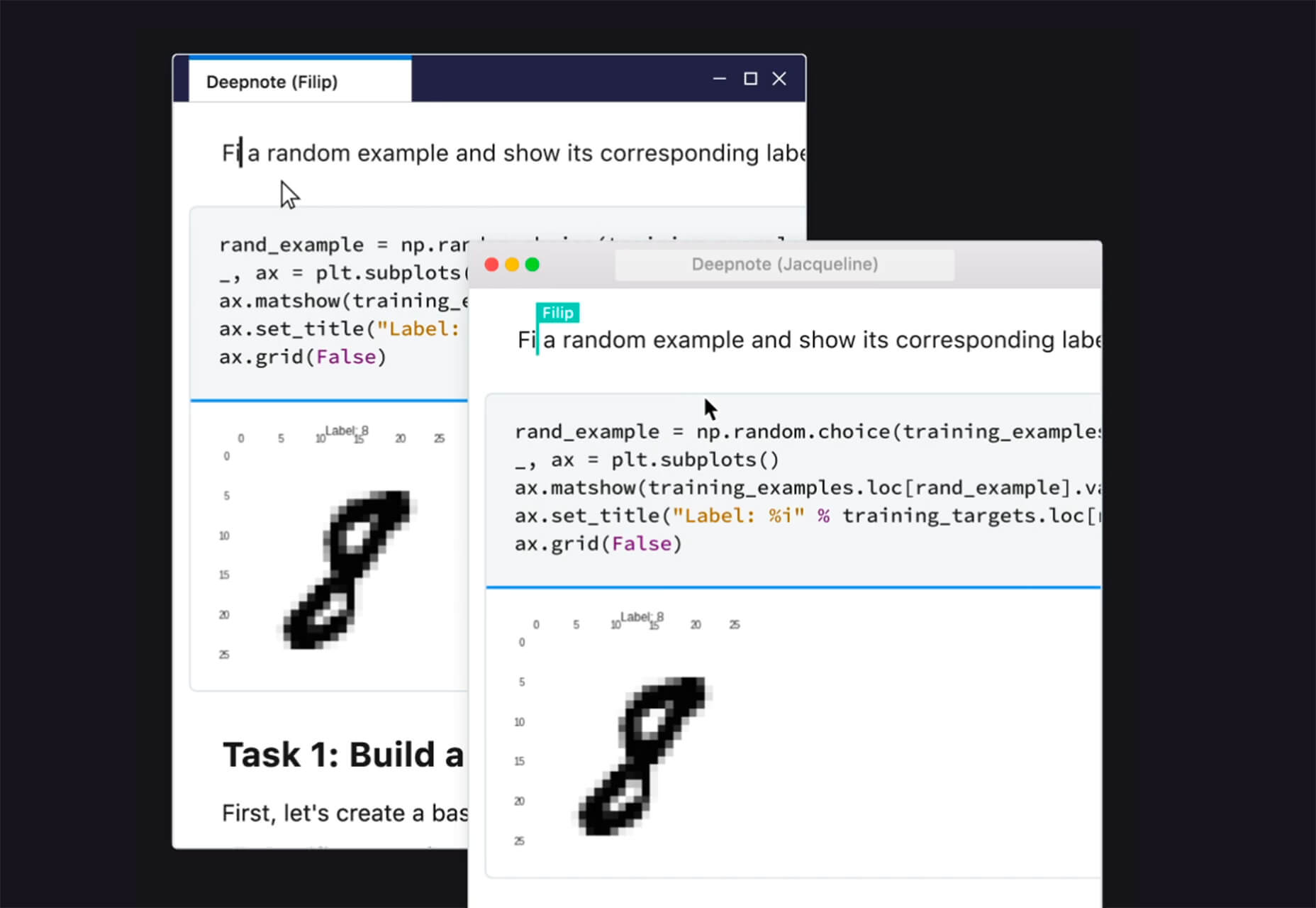
Deepnote
Deepnote is a new kind of data science notebook. It is Jupyter-compatible with real-time collaboration and running in the cloud and designed for data science teams.
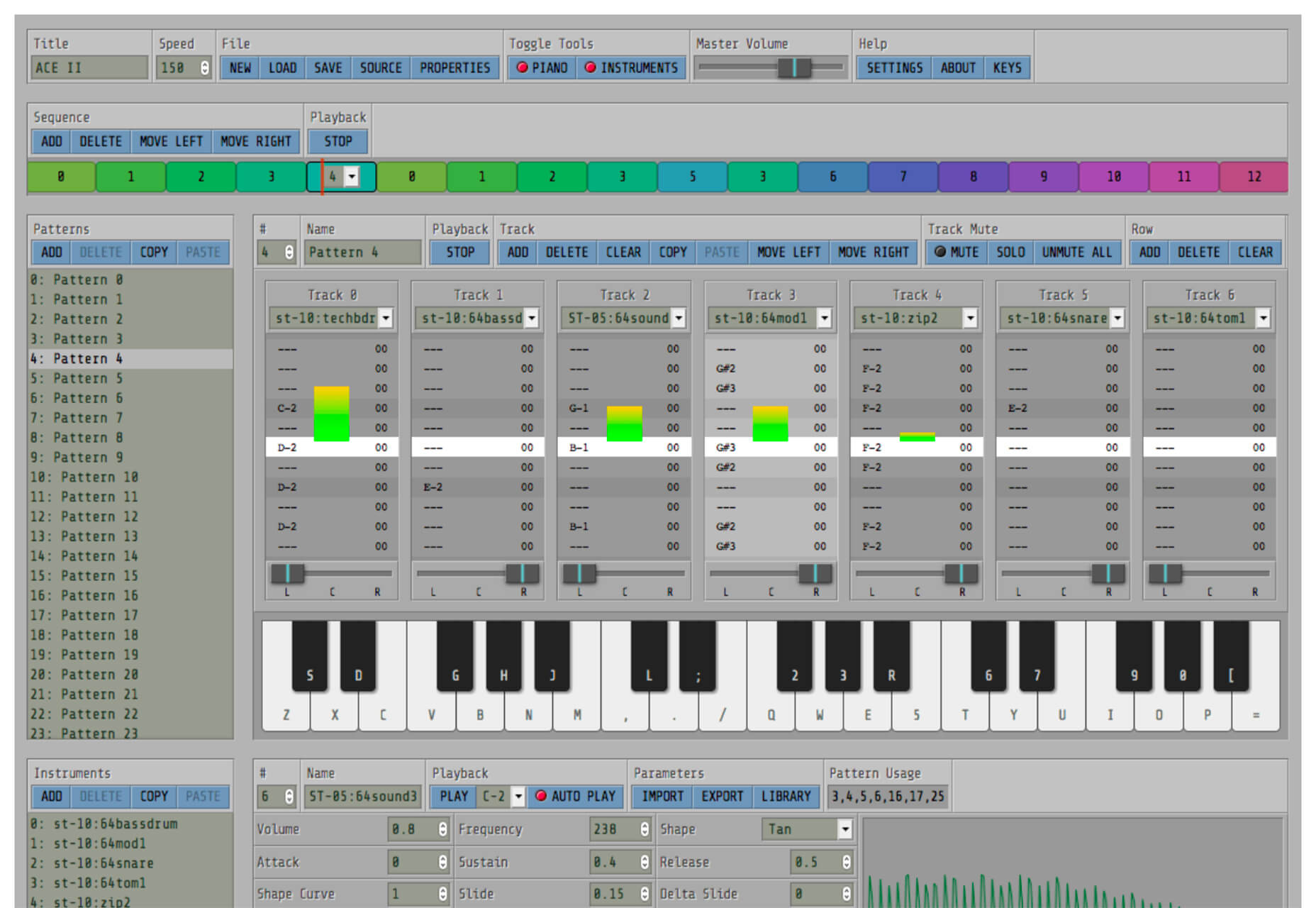
ZzFXM Tiny JavaScript Music Generator
ZzFXM is a tiny JavaScript function that generates stereo music tracks from patterns of note and instrument data. Instrument samples are created using a modified version of the super-tiny ZzFX sound generator by Frank Force. It is designed for size-limited productions.
Image Tiles Scroll Animation
Image Tiles Scroll Animation is a different type of scrolling pattern using Locomotive Scroll. The grid creates a smooth animation in a fun and modern style.
Bubbles
Bubbles is a Chrome extension that allows you to collaborate by clicking anywhere on your screen and then dropping a comment to start a conversation with anyone. This is a nice option for work from home teams.
Tyrus
Tyrus is a toolkit from the design team at Airbnb to help illustrators make the most out of their design businesses. It is broken into sections to help you with design briefs, originality, deadlines, and feedback.
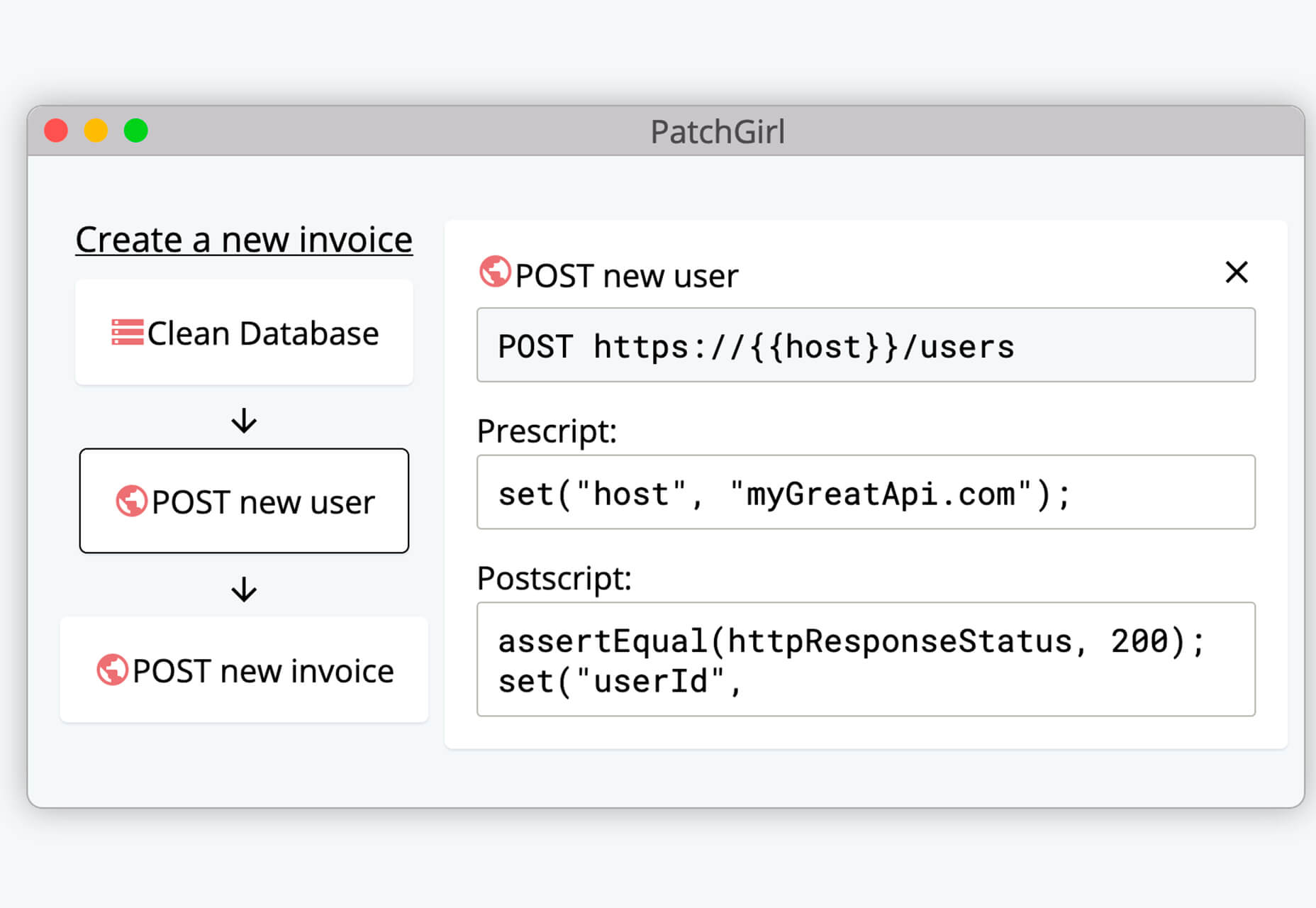
PatchGirl
PatchGirl is an automated QA tool for developers. You can combine SQL and HTTP queries to build any possible state of your database.
Apparel
Apparel is a beautiful premium typeface family with plenty of versatility in a modern serif style. It is a contemporary, classy, and fresh serif typeface with a laid-back. Its medium-large x-height makes it ideal for headlines and brand identity design.
Christmas Story
Christmas Story is a nice solution if you are already starting to think ahead to holiday projects or cards. The long swashes and tails are elaborate and fun.
Nafta
Nafta is a fun handwriting style font that has a marker-style stroke. It’s a modern take on the popular Sharpie font. It includes all uppercase letters.
Safira
Safira is a wide and modern sans with ligatures and a stylish feel. The rounded ball terminals are especially elegant.
Shine Brighter Sans
Shine Brighter Sans is a super-thin sans-serif with a light attitude. The limited character set combined with its light weight is best for display use.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














