4 Creative Ways to Design a Festive Website
So, you want to create a festive website or give your existing one a little holiday flare? There’s no need to spend a lot of time or money on this. Here’s how BeTheme will help.

- Hanukkah
- Kwanzaa
- Christmas
- Boxing Day
- New Year’s
Tip #1: Use a Page Builder That Makes it Easy to Swap in Festive Content
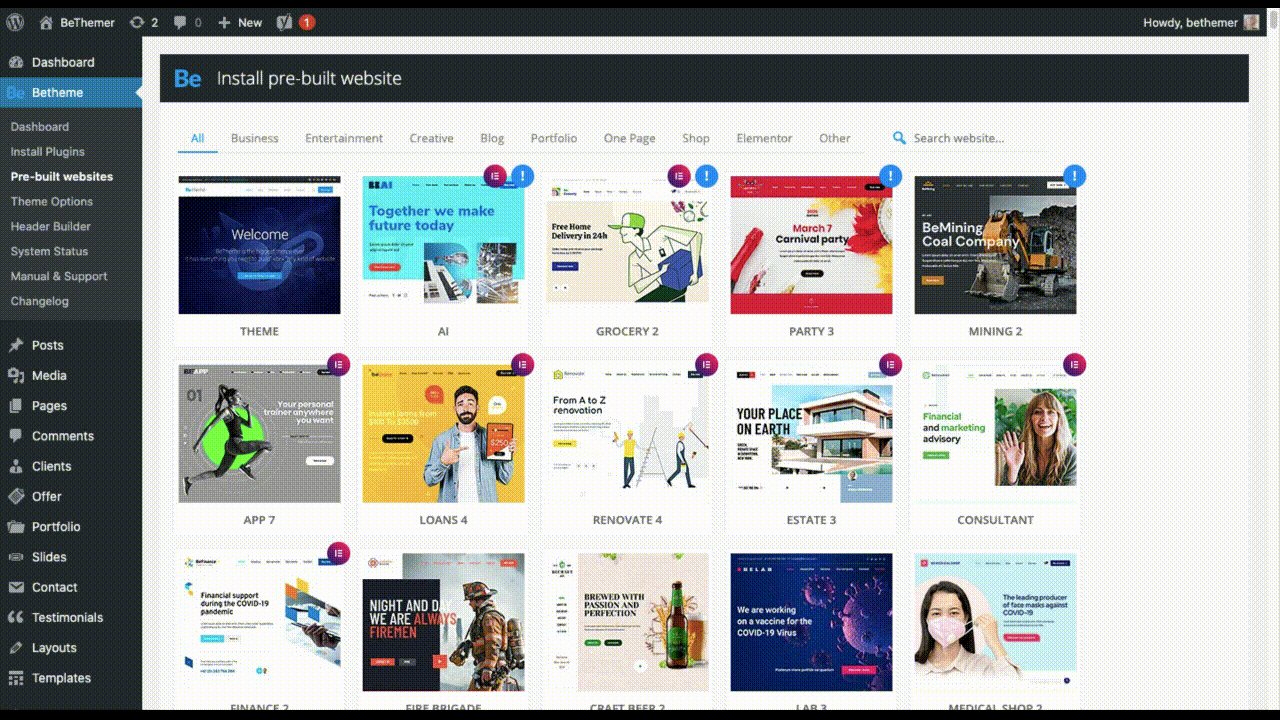
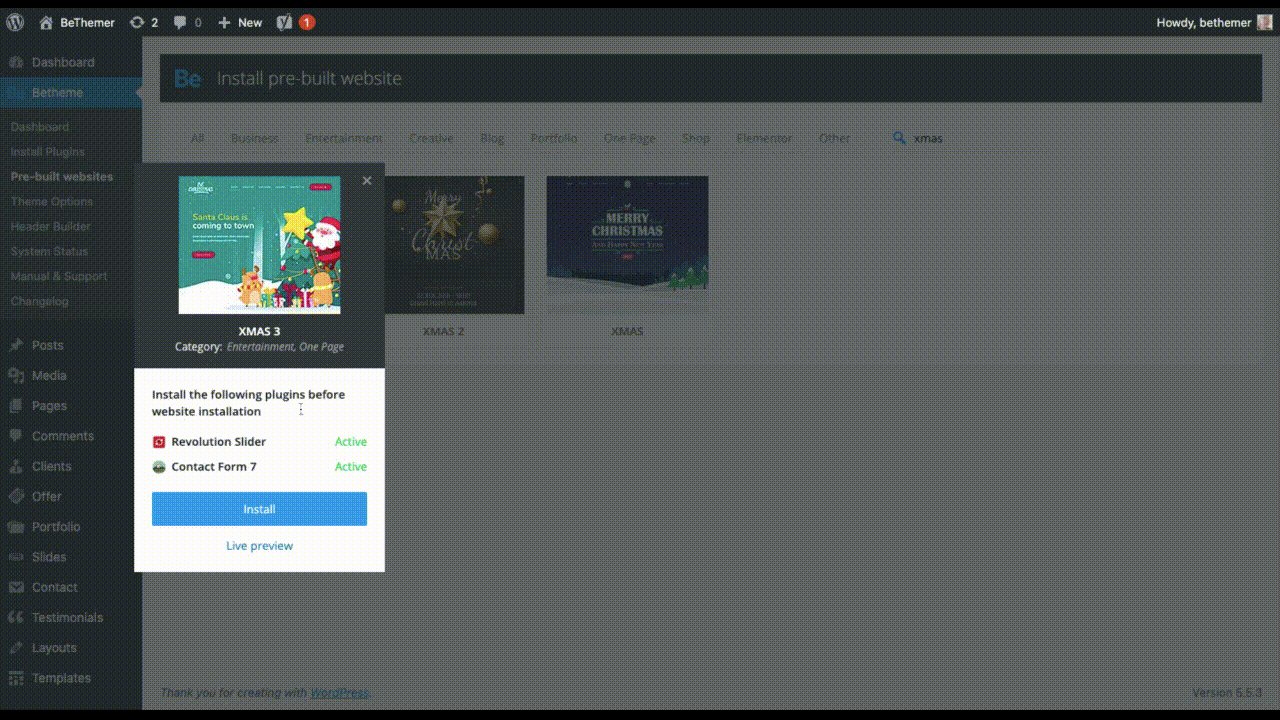
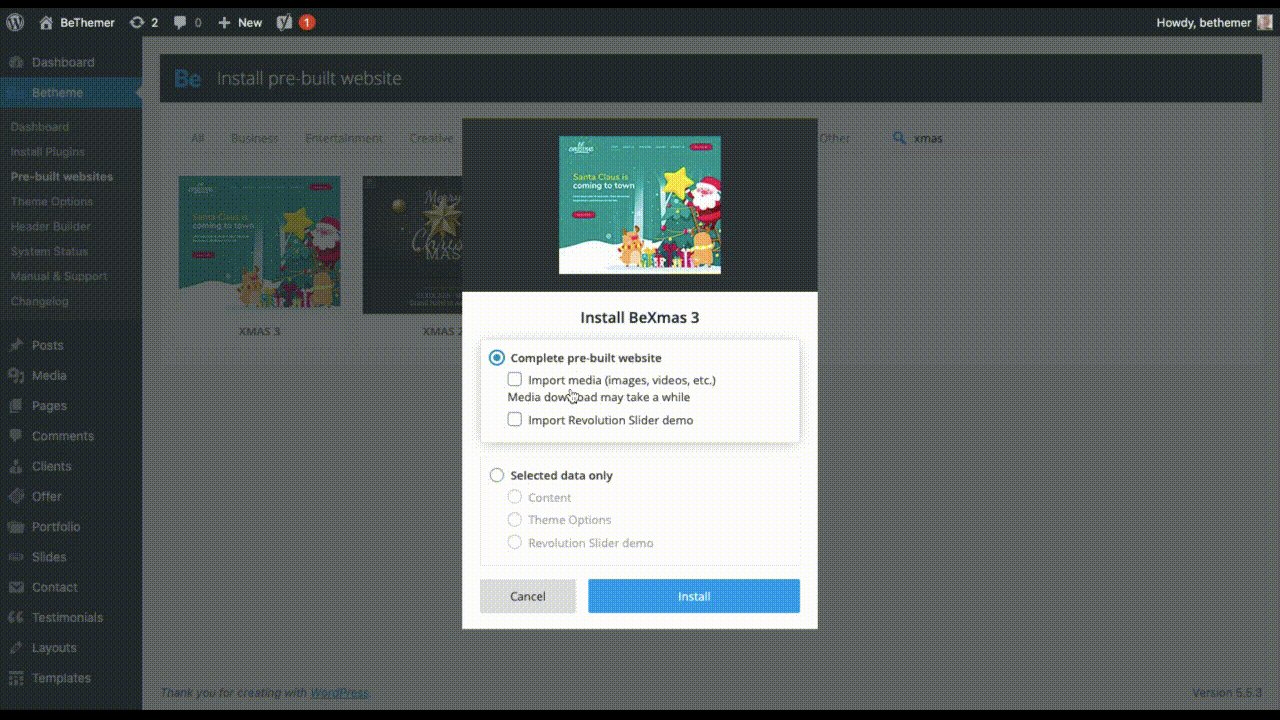
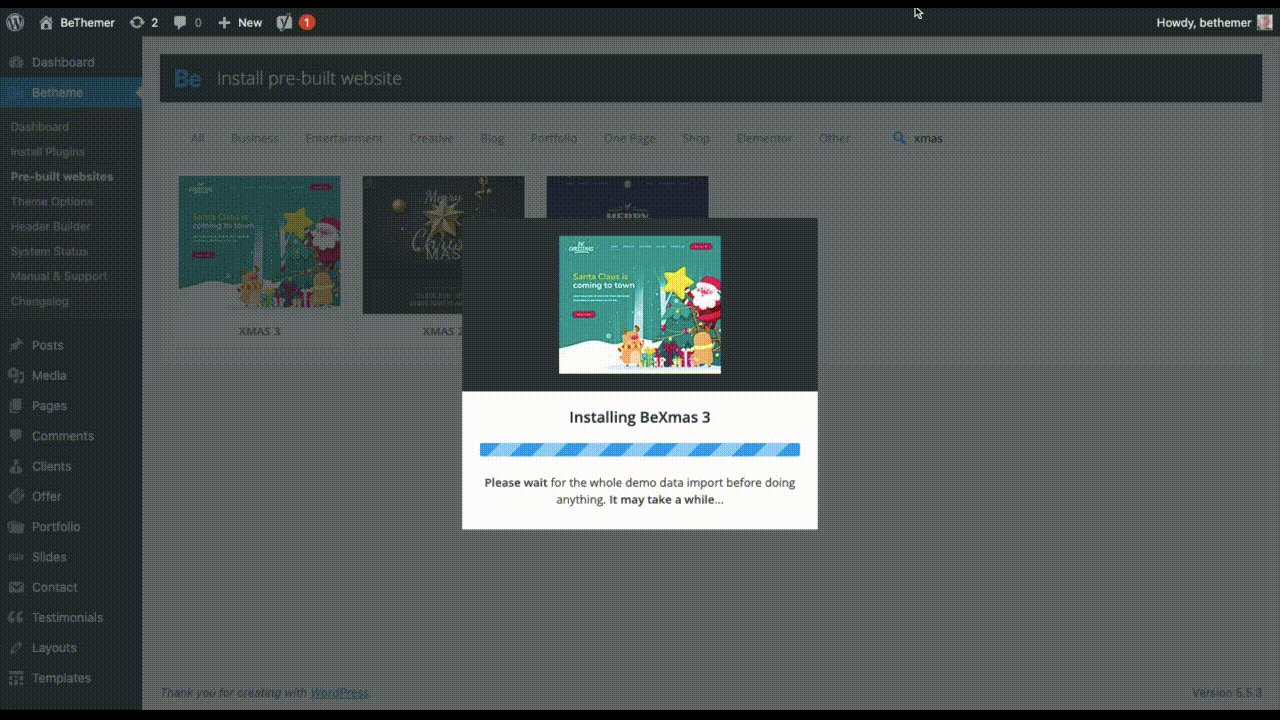
Unless you’re running a business like the Christmas Tree Shops, it doesn’t make a lot of sense to have holiday imagery up all year long. The only problem, though, is that it can be a real pain having to go in, find a new theme, and then redesign your site around it… For only a month or two. That issue is easily resolved with BeTheme, which comes with over 600 pre-built websites and two page builders — Muffin and Elementor. Because there are so many pre-built sites available, you can easily switch to a non-festive website once the holiday season is over. In order to swap out this design with a festive website, you’d first have to reset your theme (which Be provides instructions on how to do). Then, install the new site you want to use. Like BeXmas: And if you only want, say, a new hero image in the top of your website, you can cherry-pick which parts of the pre-built site you install.
And if you only want, say, a new hero image in the top of your website, you can cherry-pick which parts of the pre-built site you install.
Tip #2: Effortlessly Switch From One Holiday to the Next
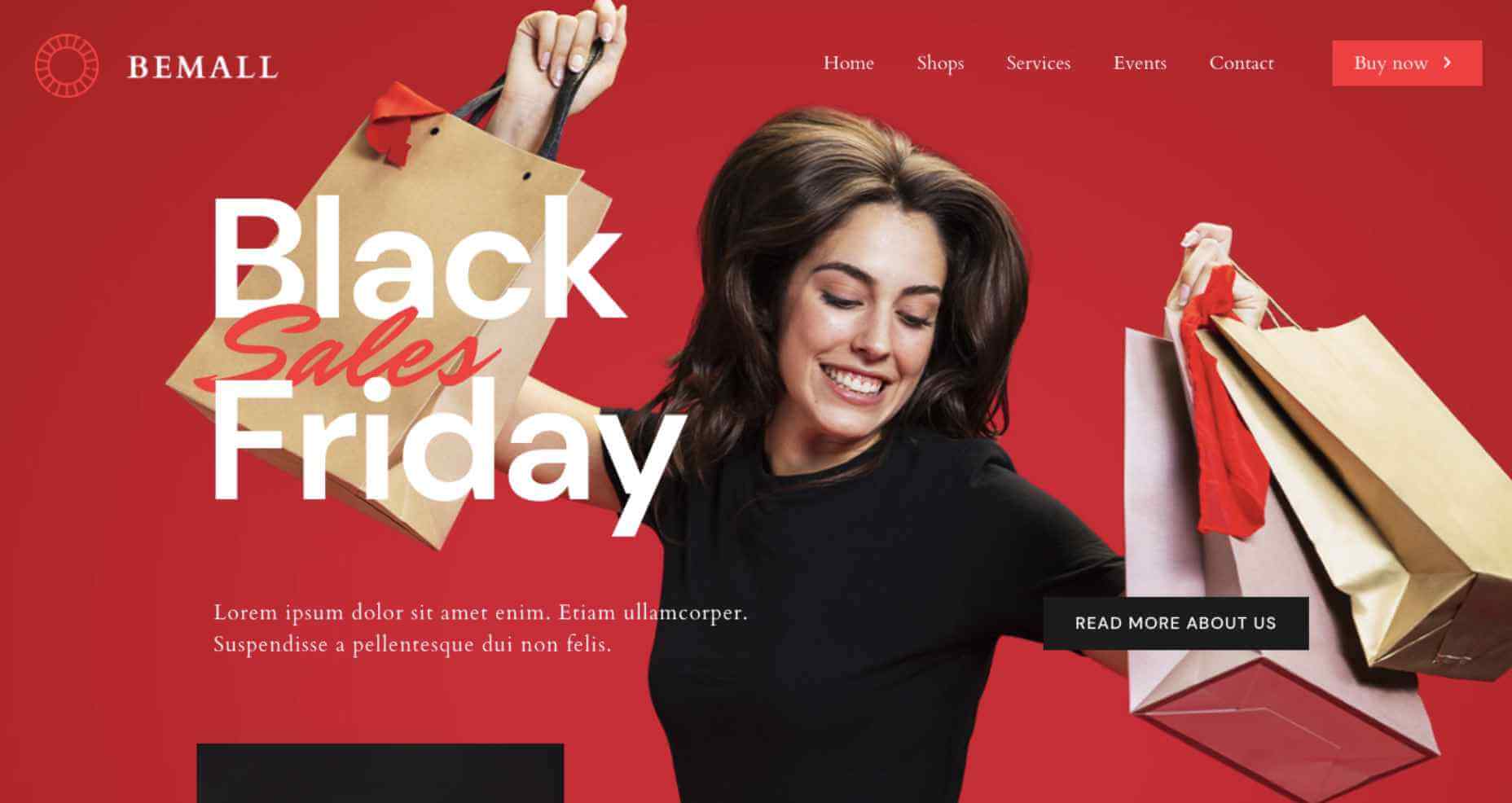
Let’s be honest, the winter holiday season can feel a little nuts — not just because your business has to keep up with the change of pace, but because your website has to keep in step with what’s going on. So, let’s say you have an ecommerce site that changes frequently for upcoming sales, holidays, events, and so on. For this, you could use the BeMall pre-built site (all year long, mind you): As you can see, it currently has a Black Friday message on the homepage. It’s not uncommon to have to transition from Black Friday or Cyber Monday into the December holidays.
Here’s how you might do that:
As you can see, it currently has a Black Friday message on the homepage. It’s not uncommon to have to transition from Black Friday or Cyber Monday into the December holidays.
Here’s how you might do that:
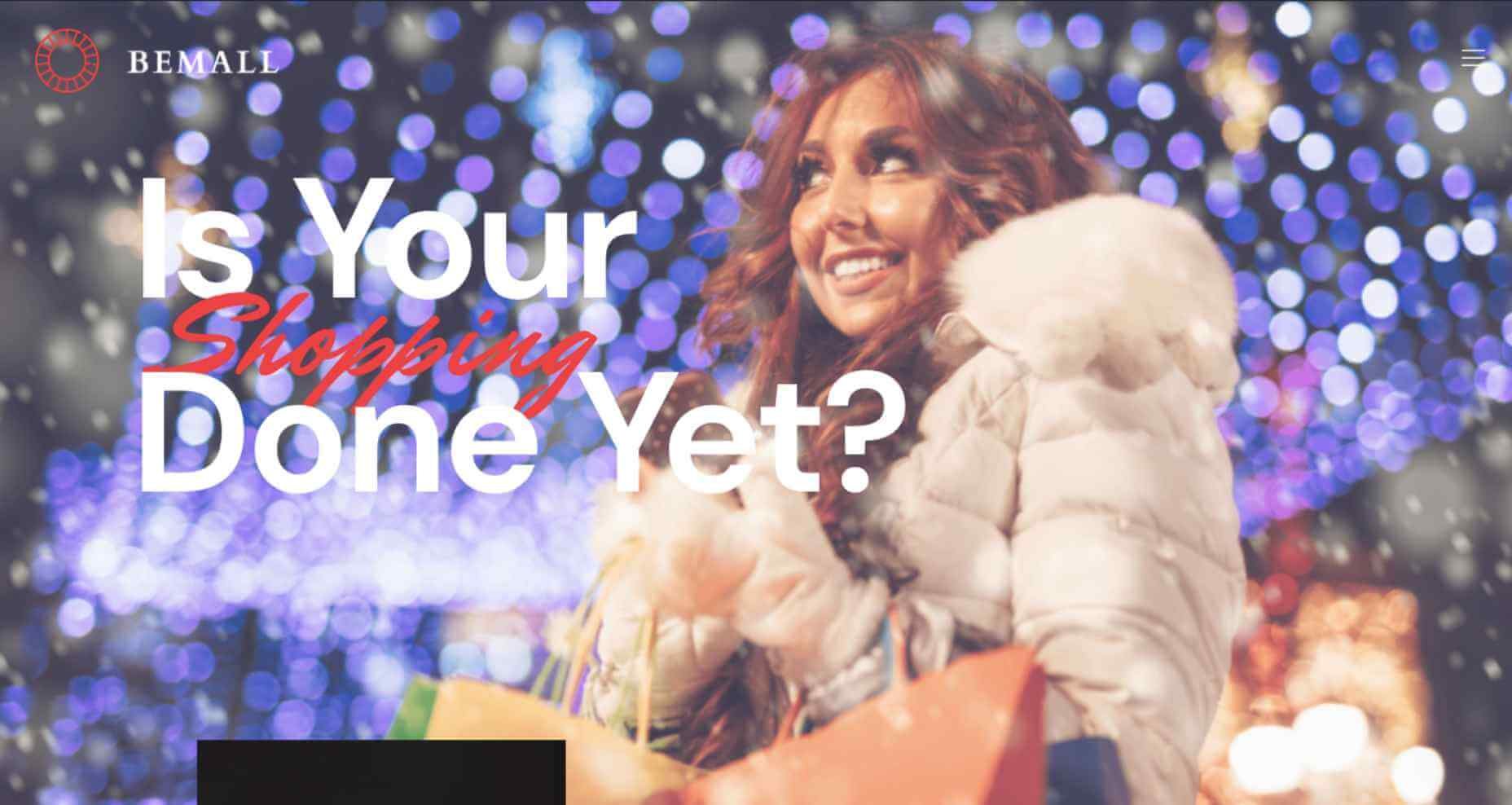
 The update can be as minor or major as you want. So long as you use graphics and content that stay on-brand, you can easily swap out as much of your imagery as you like.
The update can be as minor or major as you want. So long as you use graphics and content that stay on-brand, you can easily swap out as much of your imagery as you like.
Tip #3: Use Small Animations to Bring the Holidays to Life
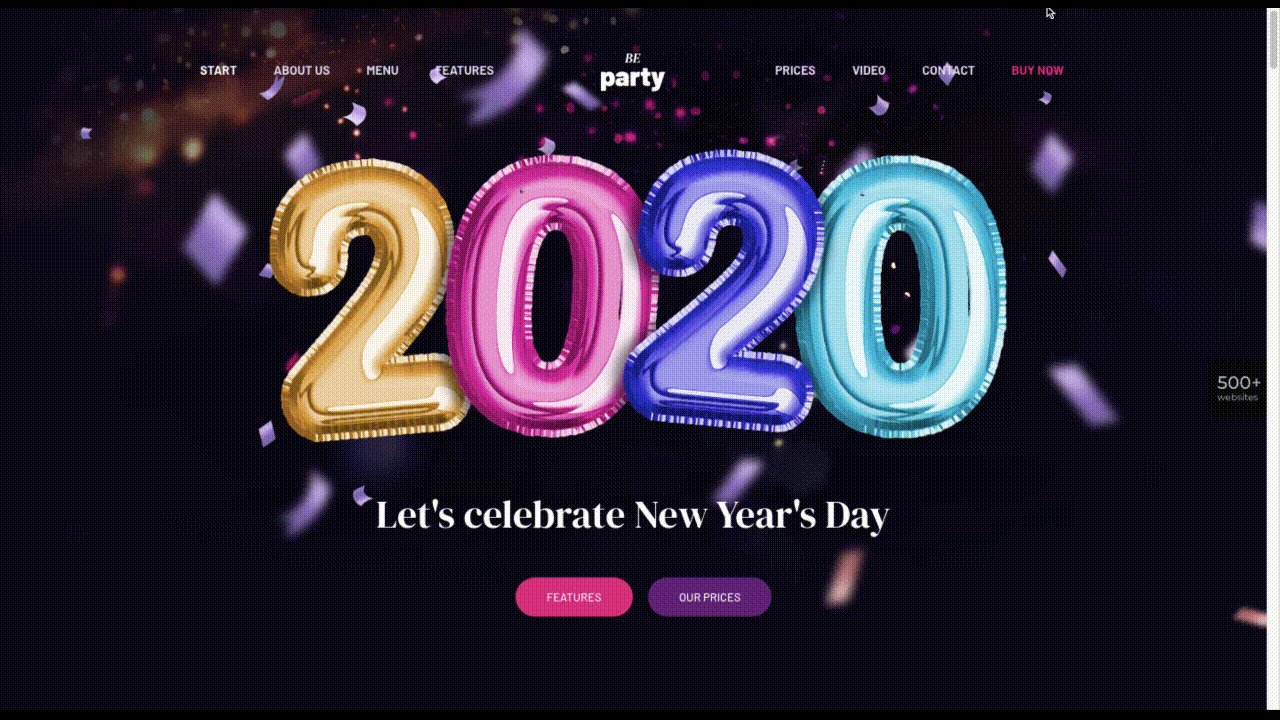
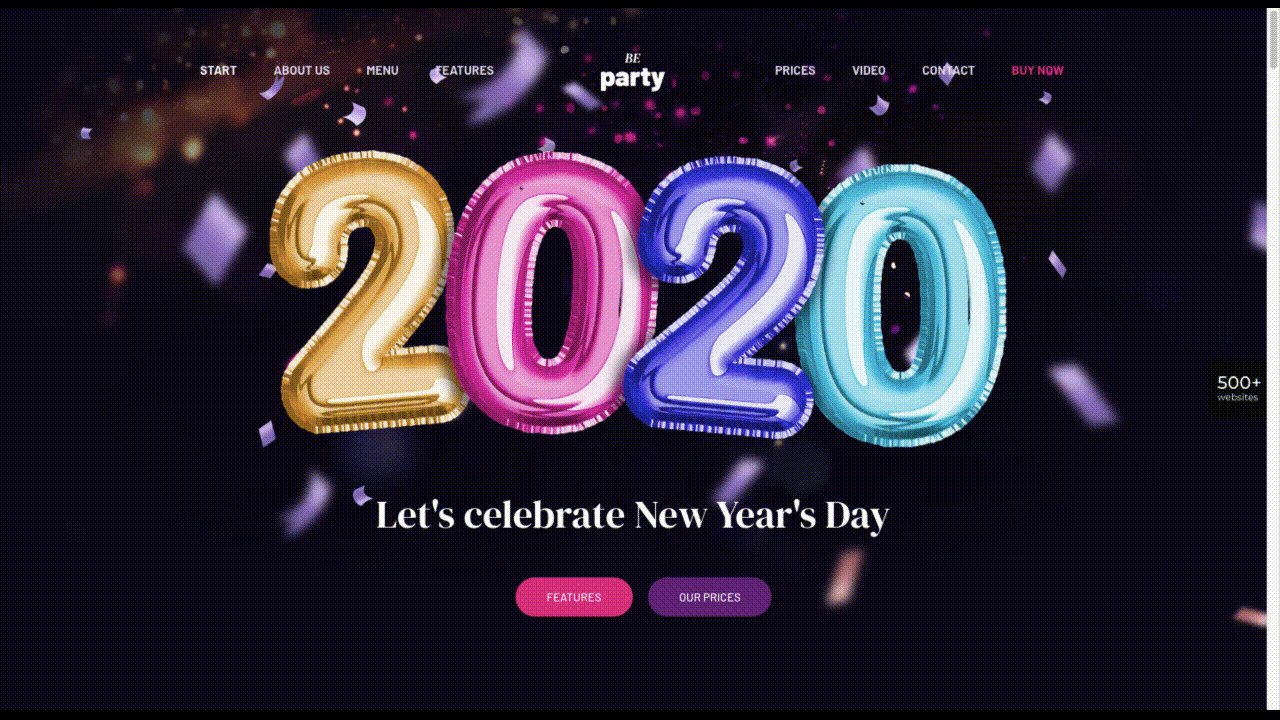
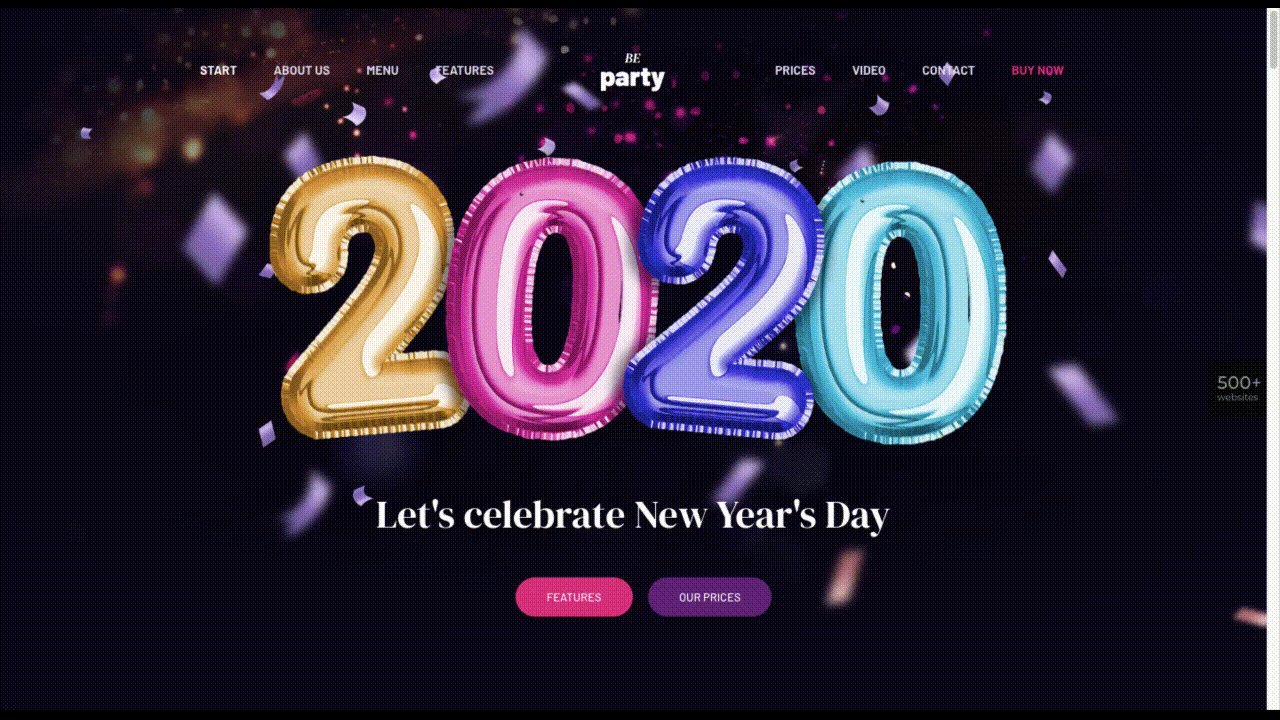
Holidays should be a time to lift spirits. Having a website that’s able to satisfy your customers’ needs during the holiday season will certainly help. You might also want to think about adding small animations to your design, too. The animations themselves don’t have to be festive, but you can use them to call attention to holiday-themed content. Take, for instance, BeParty: You don’t need to have champagne bottles popping or streamers flying across the screen to get your point across.
This animation gives the New Year’s party balloons a gentle and natural feeling of bobbing up and down. An attention to a detail this small is sure to bring a smile to your visitors’ faces.
You don’t need to have champagne bottles popping or streamers flying across the screen to get your point across.
This animation gives the New Year’s party balloons a gentle and natural feeling of bobbing up and down. An attention to a detail this small is sure to bring a smile to your visitors’ faces.
Tip #4: A Little Hint of Seasonal Flavor Can Go a Long Way
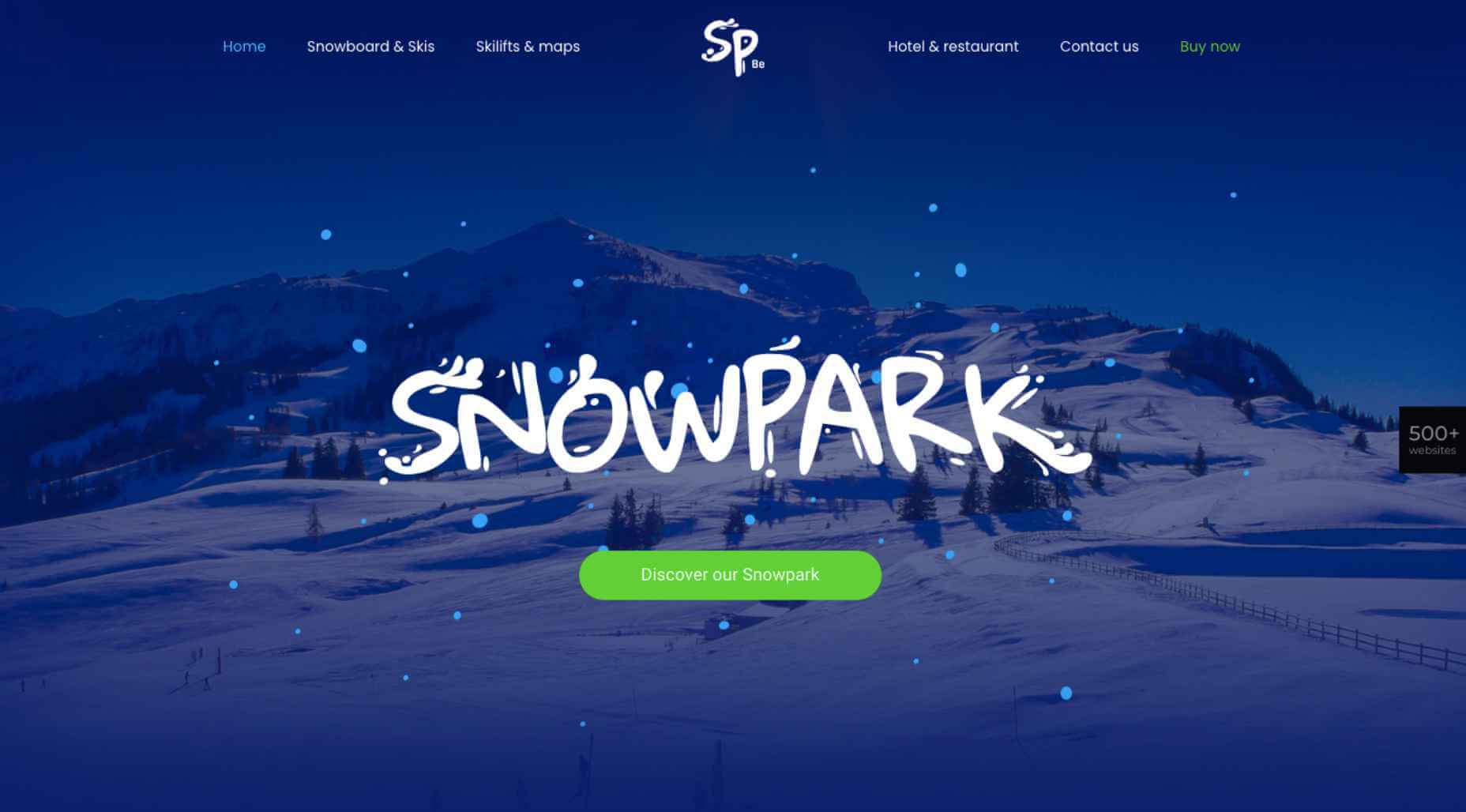
Holiday celebrations aren’t always big blowouts. Unless your entire business is going all-in on the holidays (or it’s a totally holiday-themed business), there’s no reason your site should have to go all out either. Sometimes a more understated approach is best. In that case, you’d keep your normal branded elements, imagery, and content in place on the website. But to make it feel a little more festive, you could infuse your site (at the very least, the homepage) with slight seasonal or festive touches. For instance, let’s say you’ve built a website for a popular ski resort. Your website might look like the BeSnowpark site does normally: The main draw of the resort is skiing, so it wouldn’t make much sense to change the graphics. However, you could do something like this:
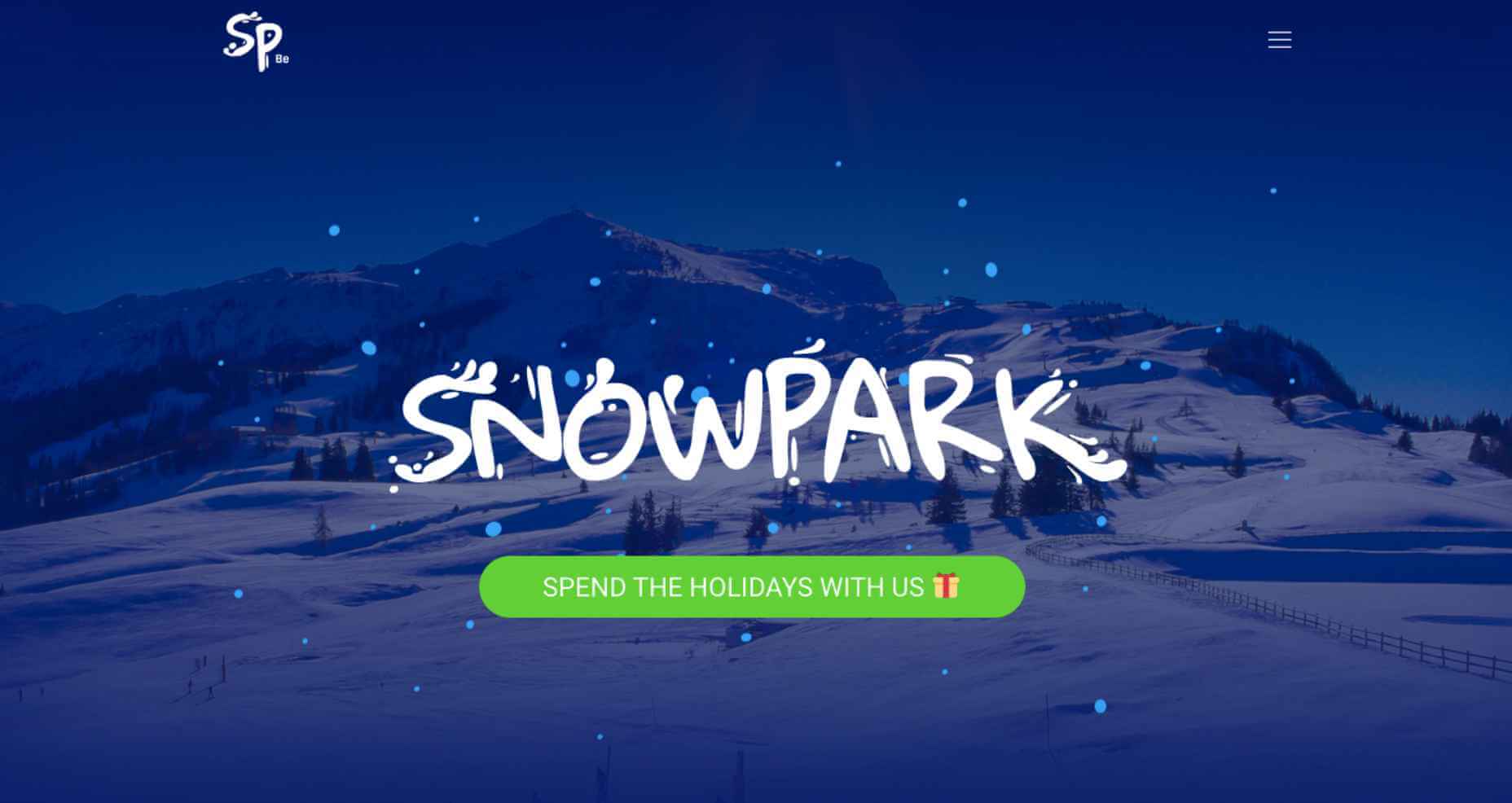
The main draw of the resort is skiing, so it wouldn’t make much sense to change the graphics. However, you could do something like this:
 It’s a small enough change, but the gift emoji and bigger lettering in the green button might inspire loyal snowbirds as well as first-time visitors to more quickly book their much-needed holiday getaway.
It’s a small enough change, but the gift emoji and bigger lettering in the green button might inspire loyal snowbirds as well as first-time visitors to more quickly book their much-needed holiday getaway.
Get Your Festive Website for Christmas, New Year’s, and More
There are many science-backed reasons why a festive website is a good idea. Holiday decorations, in general, stir up positive feelings of nostalgia for many people. They can also help alleviate some of the stress that’s built up over the course of the year: What’s more, holiday decorations can visually signal to others that you’re friendly and accessible, even if they don’t know you.
Sounds exactly like how you want visitors and prospects to feel, right?
As you can see, there are many ways to decorate your website for the holidays. To do it quickly and affordably — and not completely turn your regular website upside-down — a BeTheme pre-built site is the way to go.
[-- This is a sponsored post on behalf of BeTheme --]
What’s more, holiday decorations can visually signal to others that you’re friendly and accessible, even if they don’t know you.
Sounds exactly like how you want visitors and prospects to feel, right?
As you can see, there are many ways to decorate your website for the holidays. To do it quickly and affordably — and not completely turn your regular website upside-down — a BeTheme pre-built site is the way to go.
[-- This is a sponsored post on behalf of BeTheme --]
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…












