
February’s Top Picks
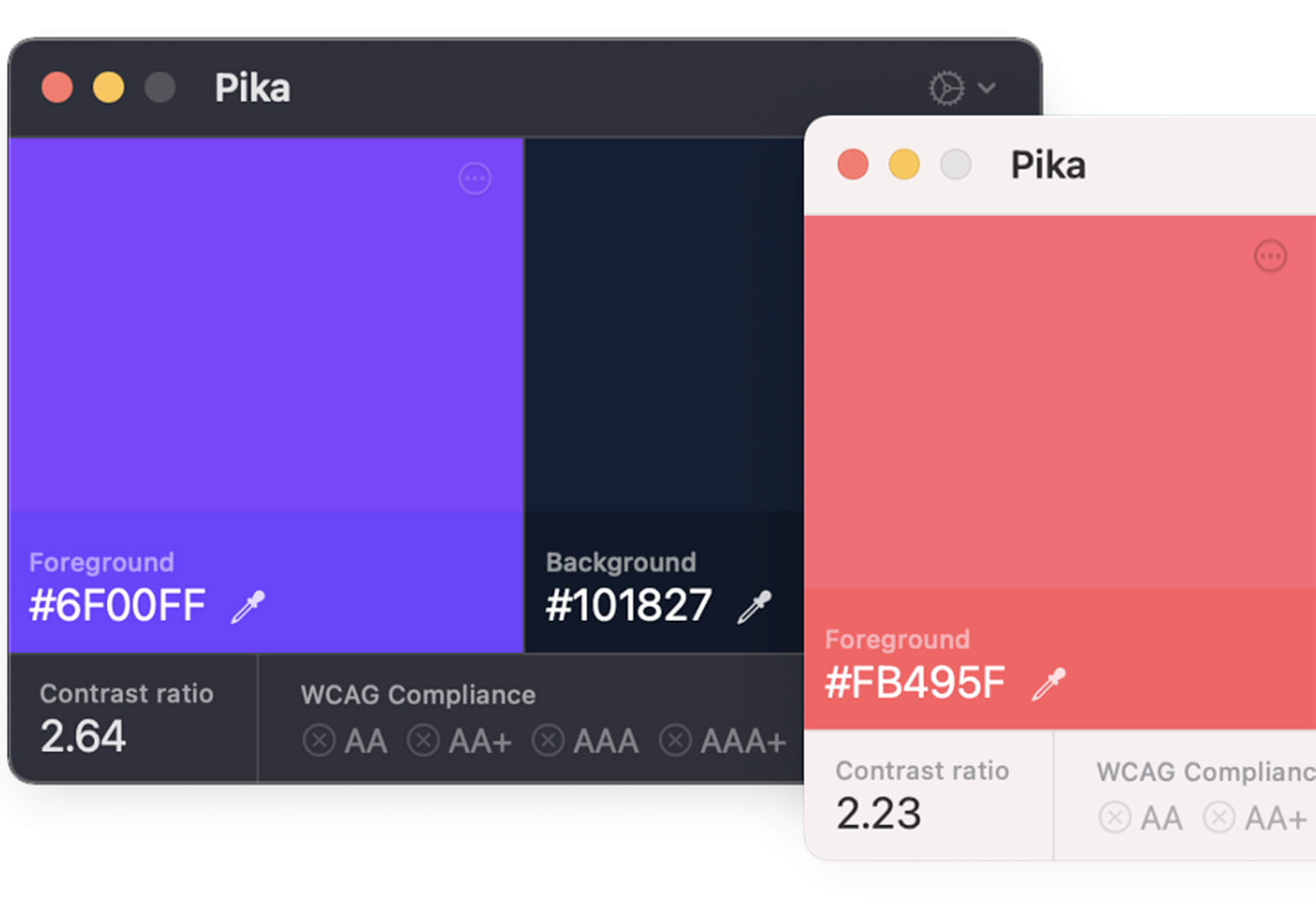
Pika
Pika is a new Mac app that is an open-source color picker. It helps you find color swatches on-screen, saving time and design headaches. Plus, it’s packed with bonuses such as the ability to confirm accessibility compliance for colors, compact size and style, easy to access from your desktop, and format-friendly with plenty of color code options.
Iconduck
Iconduck is a searchable database of more than 100,000 icons in one place. (No more searching various marketplaces!) The goal of the project is to make open-source icons and illustrations more accessible. So, everything you find here is free! The site does all the heavy lifting for you by collecting icon sets, tagging them, and making them searchable.Descript
Descript is a premium tool that eliminates some of the intimidation factors with audio and video editing. With a design that functions as a word document and allows you to transcribe, record the screen, publish, and edit, all with some cool AI features.
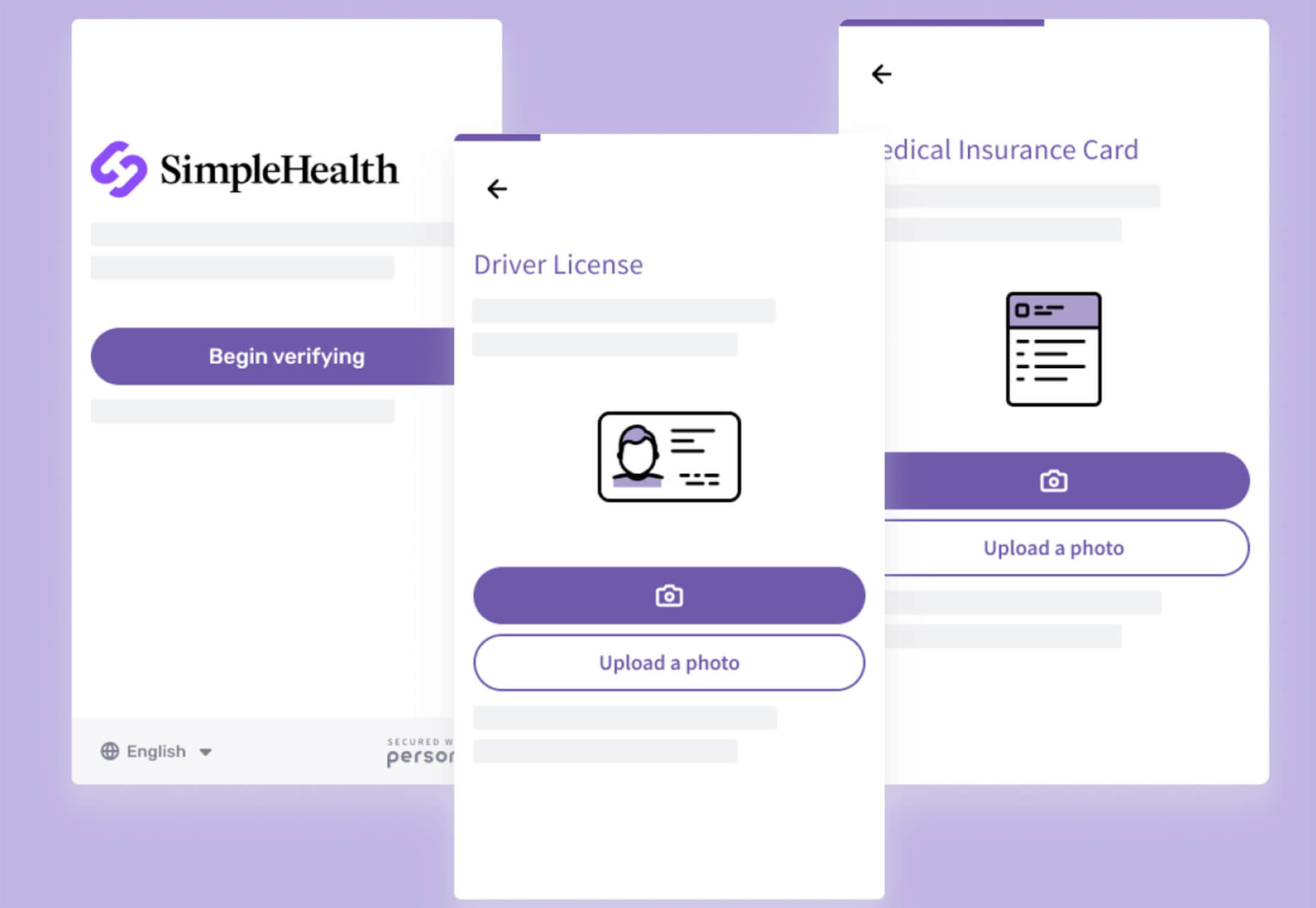
Persona
Persona is an all-in-one identity infrastructure that allows you to collect, verify, manage, and decide customer identities from a single dashboard. Everything is fully automated, and most users can be up and running in about 10 minutes. The premium tool does have a free version for small-scale verifications.
6 Productivity Boosters
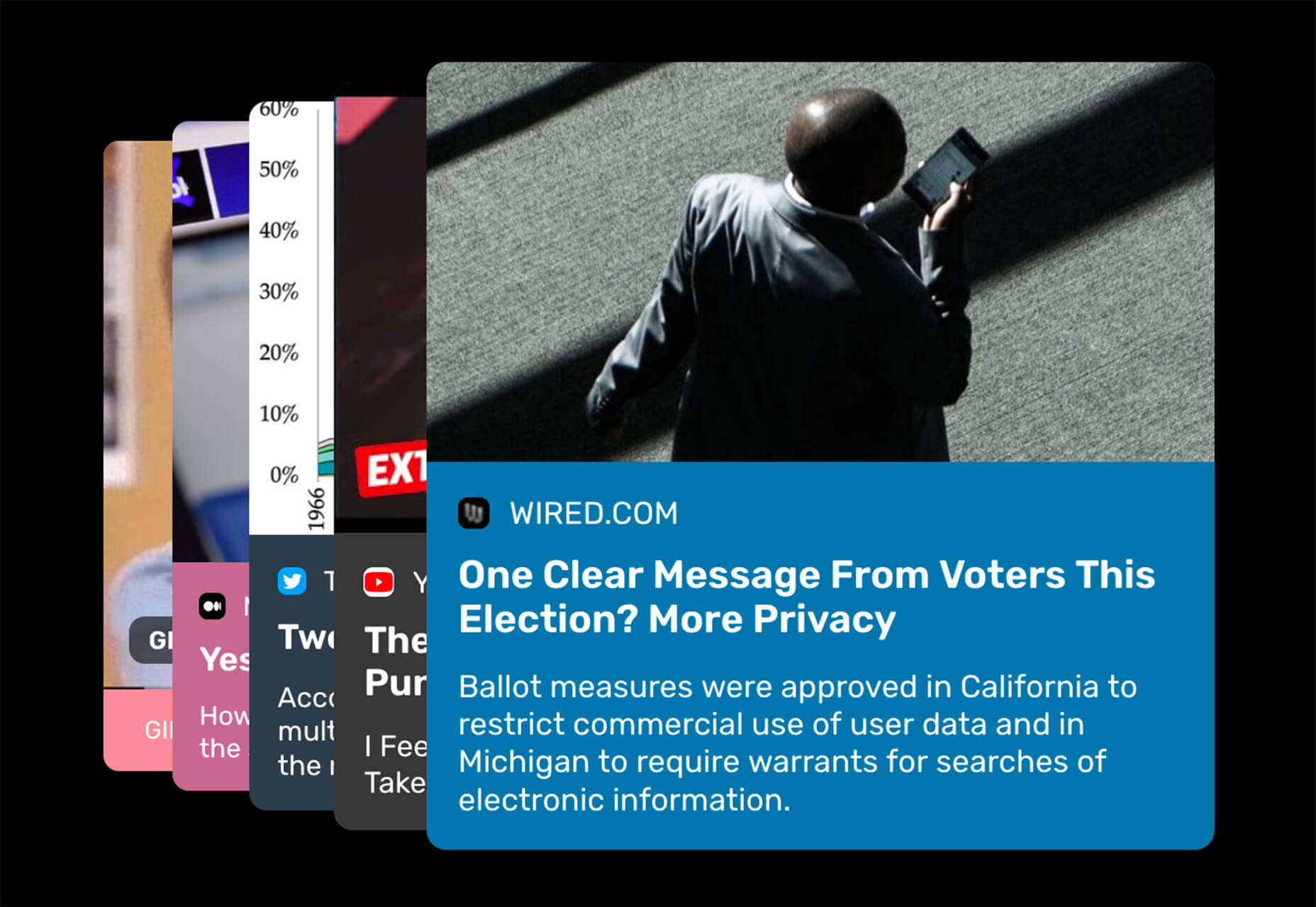
Peekalink
Peekalink turns standard links into rich content that users will be delighted to share and engage in. And it’s easy to use. Just send a request to the API with a link and get a response back to use, including a rich link for your project.
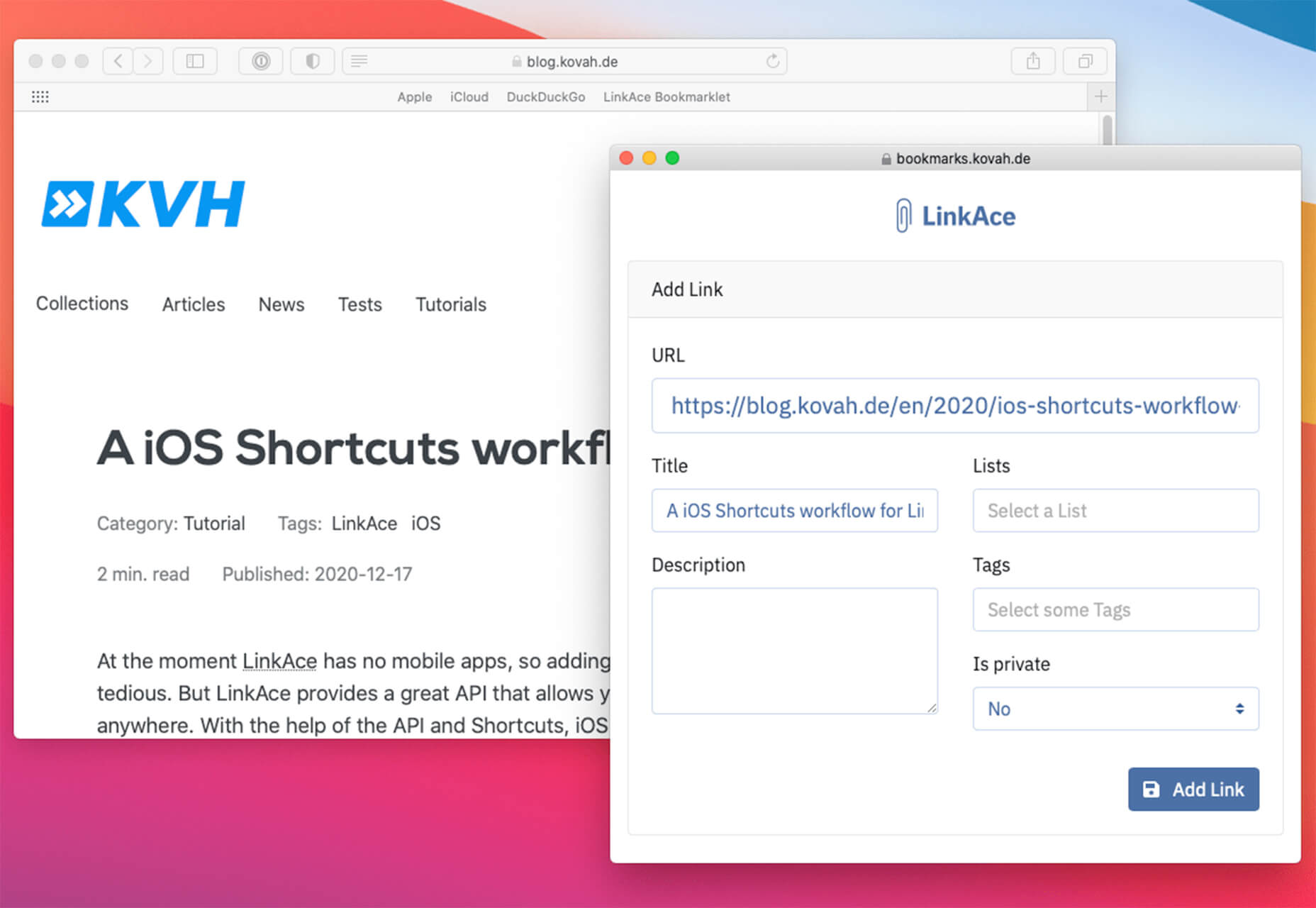
LinkAce
LinkAce is an open-source and self-hosted archive to store and organize links that you want to save. You can search thanks to tags and lists, and all of the content is available thanks to automated backups and monitoring. There’s a demo you can try before installing it yourself.
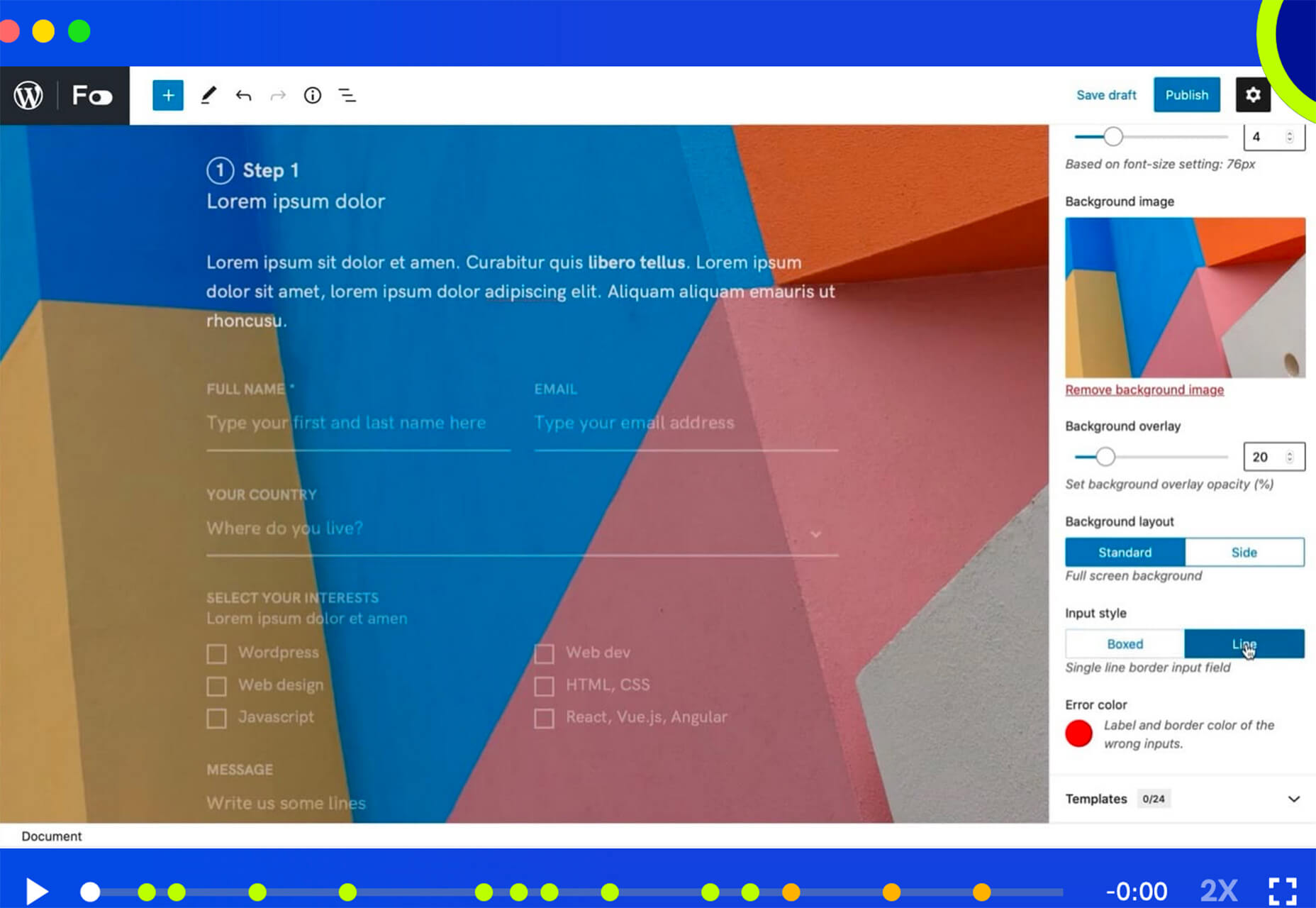
Formality
Formality is a WordPress plugin that helps you make forms a little bit easier. It’s made to work with the Gutenberg-based form builder with a single block format to control the form. The plugin has a theme-agnostic design that works with any layout style and includes customizations to make it feel a little more personal.
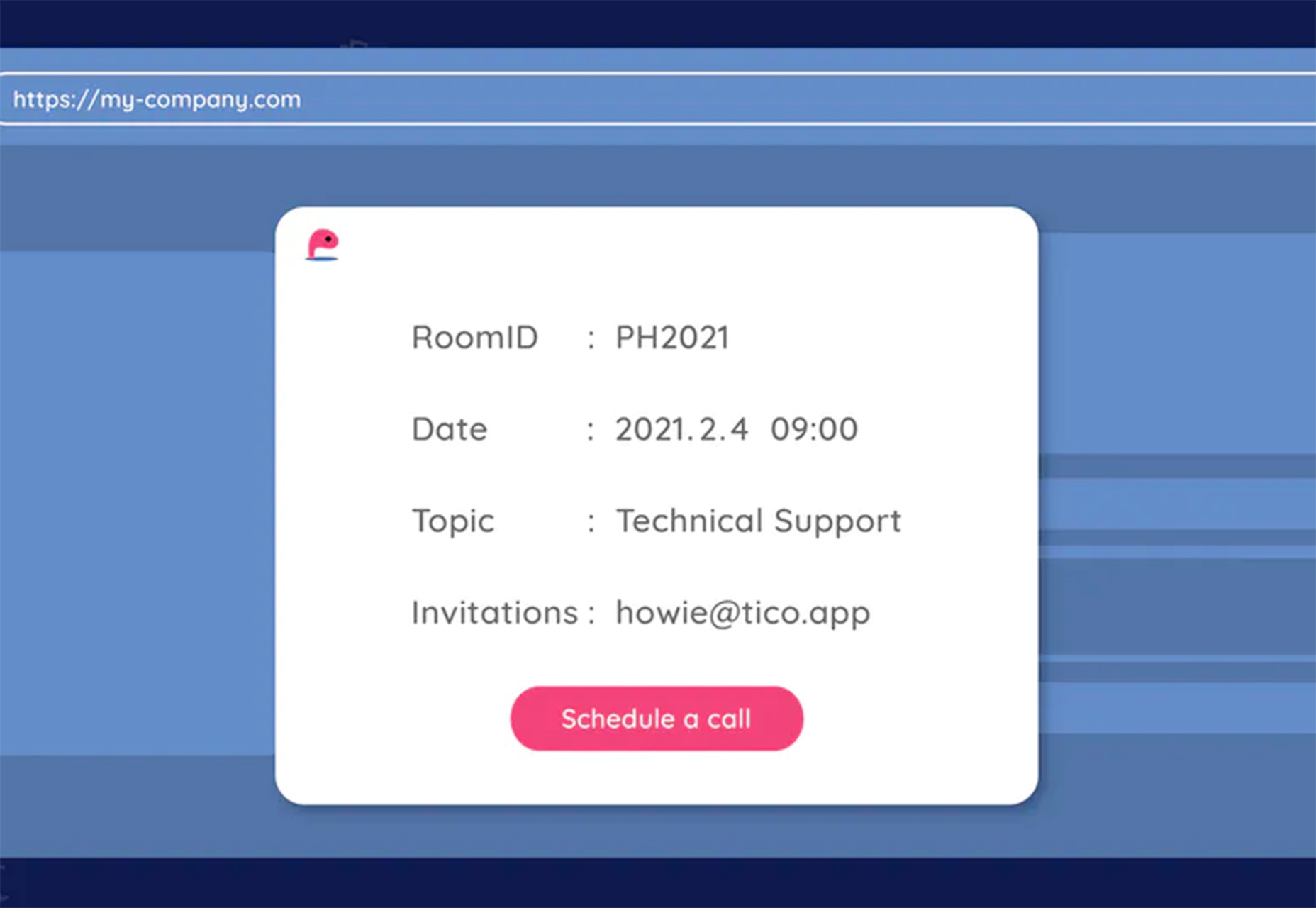
Wondercall
Wondercall is an embeddable video call system for any website or app. You can make calls and schedule them with a widget you can embed right into your design.
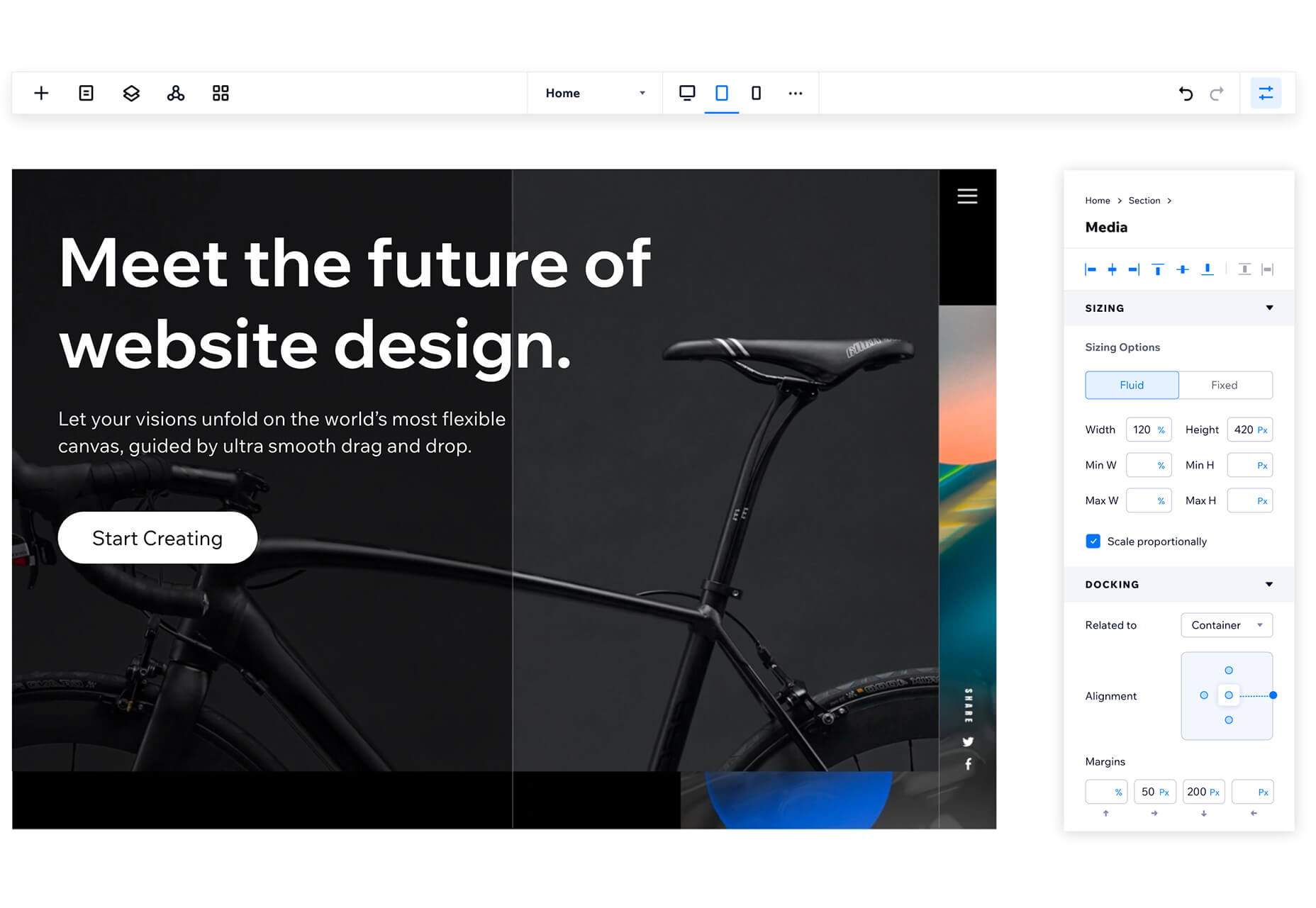
Editor X
The Editor X website builder is out of beta and ready for mainstream use. The platform is designed for designers and agencies to create websites collaboratively and quicker. Features include live commenting, roles and permissions, and shared design libraries. Plus, the platform offers code-free interactions.
Shareful/h2>
Shareful is a Mac app that makes the system share menu more powerful. You can copy, save as, and open indirectly from the system share menu.
2 Icon Sets
Supercons
Supercons is a giant set of icons in React. They are all open-source, and there are plenty of choices to help you propel projects forward.
Plumpy Icons
Plumpy Icons are packed with style. The set of icons has a fun design, comes in duotone colors, and scales to any size. Plus, there are more than 4,000 icons in the collection. There are free and paid options depending on the file type and use.
3 Tutorials and Demos
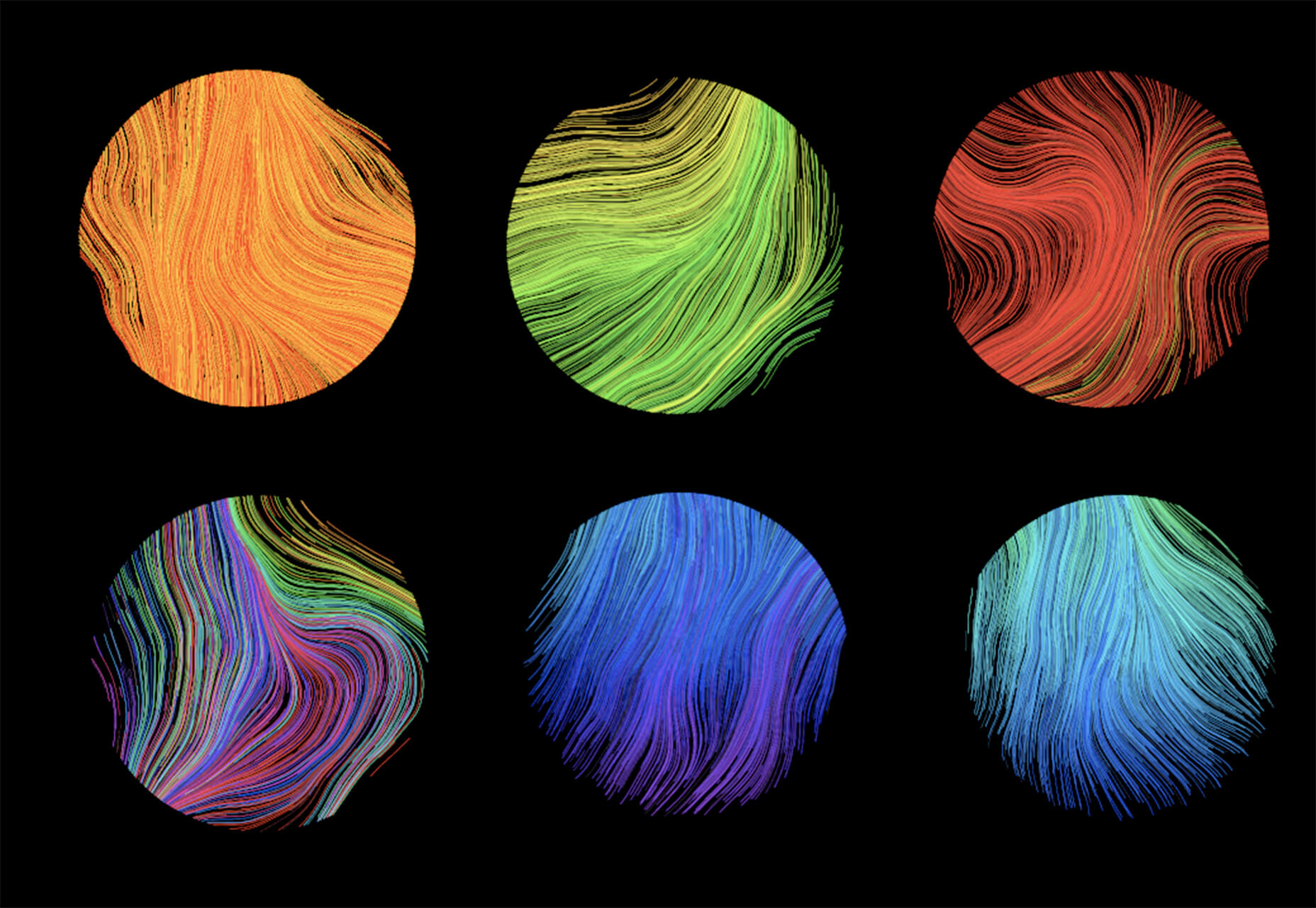
Noise Planets
Noise Planets is a fun look at plotting random points in a circle to create amazing art pieces. You can generate fun shapes and textures and even animate your results with the tutorial and code snippets' help.
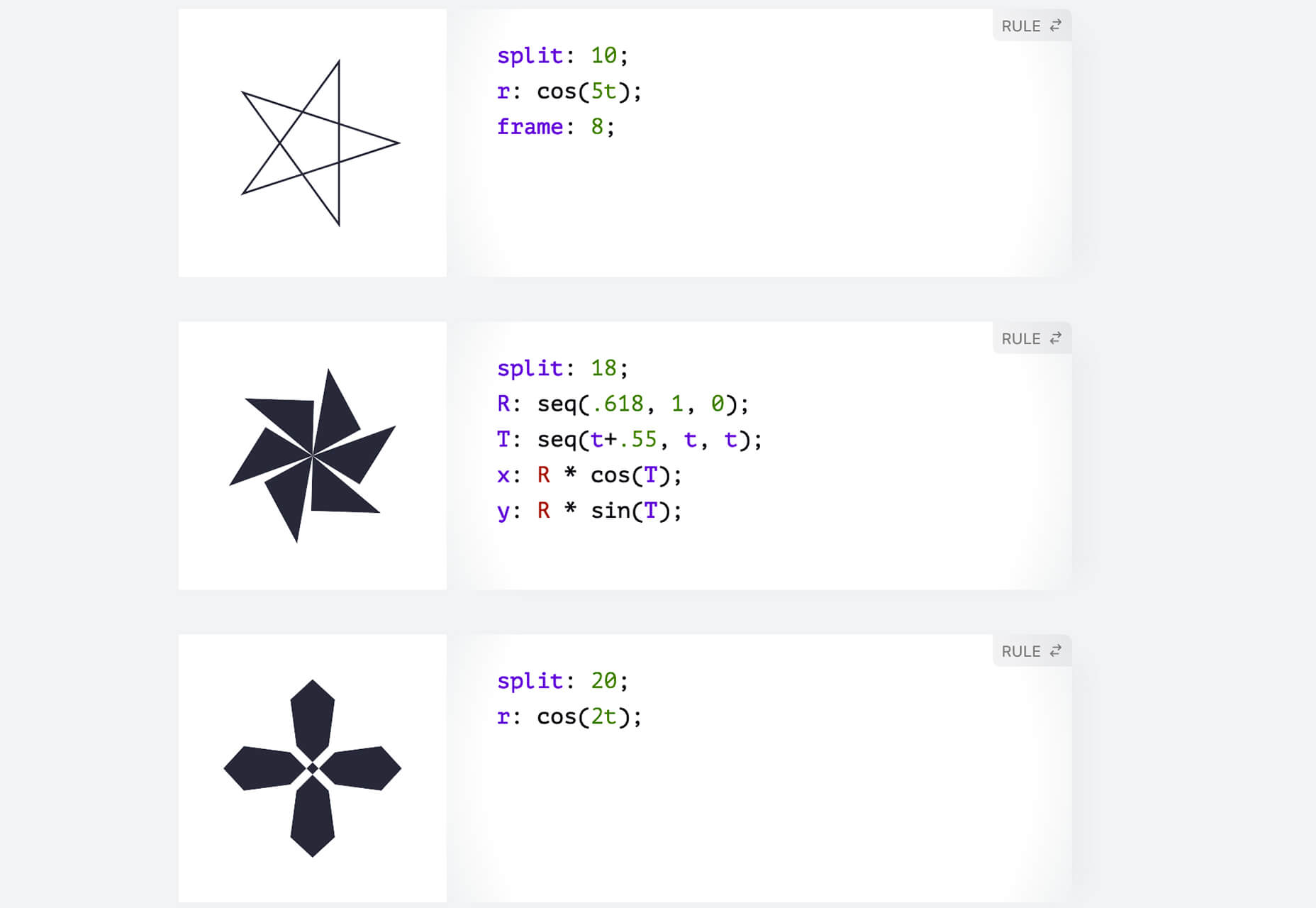
CSS Polygon Shapes
CSS Polygon Shapes are generated using CSS-doodle and clip-path. You can go in and make adjustments to customize shapes further and use them in your website projects.
Mutsuacen
Mutsuacen is a little app that lets you create animated and interactive drawings. There’s a lot of potential with this tool if you have some true drawing chops, but it not; it’s just fun to play with. Create a doodle or sketch and export.
5 Fresh Fonts and Text Tools
Text Warping - Animated
Text Warping – Animated is a fun effect pen from Lokesh Dhakar. It feels funky while leaving text pretty readable. Play with it for sure.
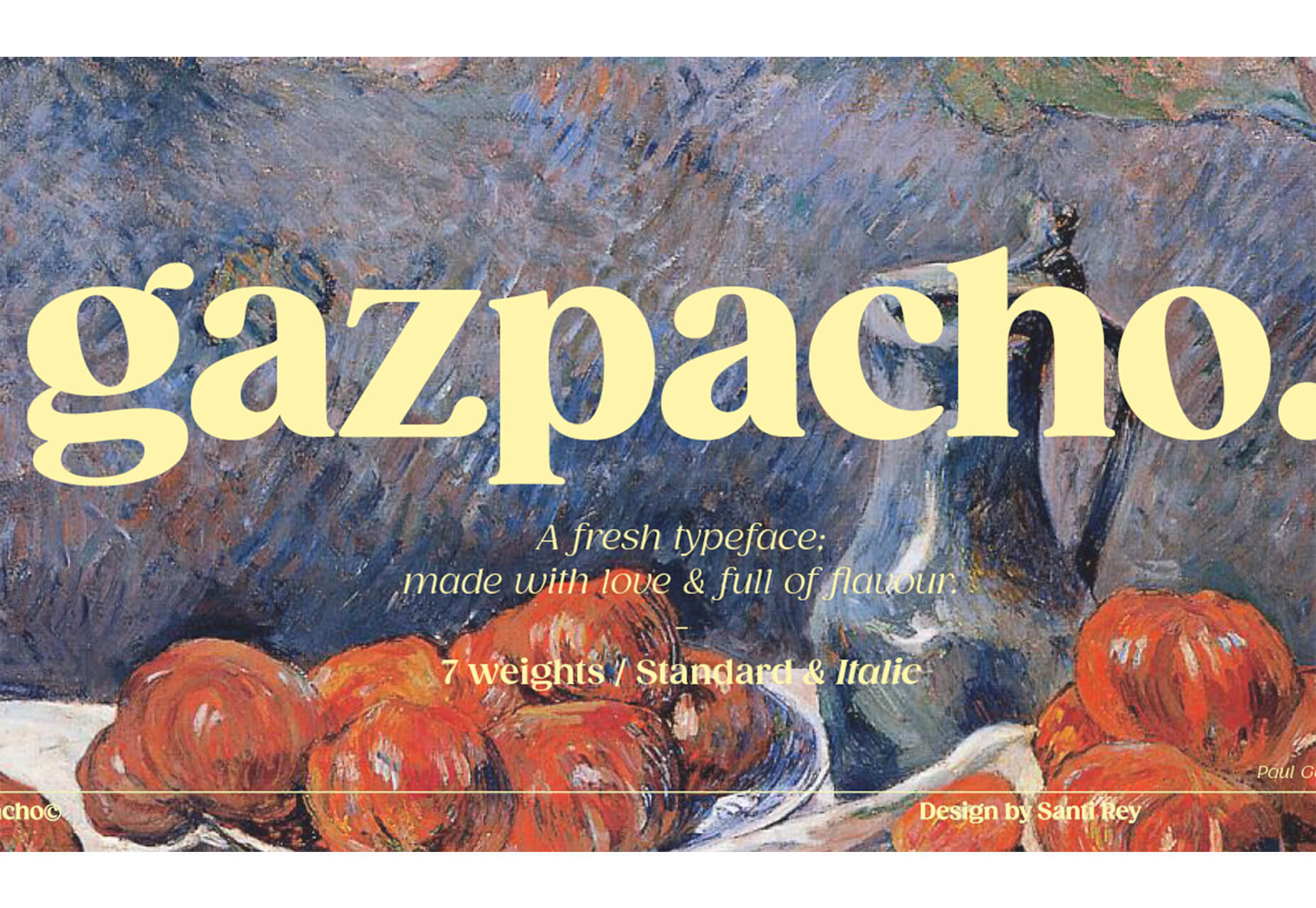
Gazpacho
Gazpacho is a fun and flexible premium font family with 14 styles from thin to heavy italic. It’s a highly readable serif with a wider stance and great curves.
Stay Home
Stay Home is a simple, line-style all caps font. It has a limited character set but could have some fun applications.
Dogmeal Figure
Dogmeal Figure is an almost silly novelty typeface with dog faces and paw prints in the character set. It might make a fun option for a kids’ project.
Haster
Haster is a futuristic-style slab with a limited character set. It does have shapes and lines with a lot of impact for display use.
Covid Pandemic Lockdown
Covid Pandemic Lockdown is an interesting novelty font with thick lines and a brush-dot style. While it probably won’t read well small, it could be fun as a display option.
Valeria
Valeria is a simple typeface that’s a little wide but has a nice shape and structure. It includes upper- and lowercase letters.
Cornellia
Cornellia is a beautiful script that has amazing letter combinations for use with long swashes and tails. It can add extra elegance to almost any design project instantly.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














