
1. Non-Traditional Nav
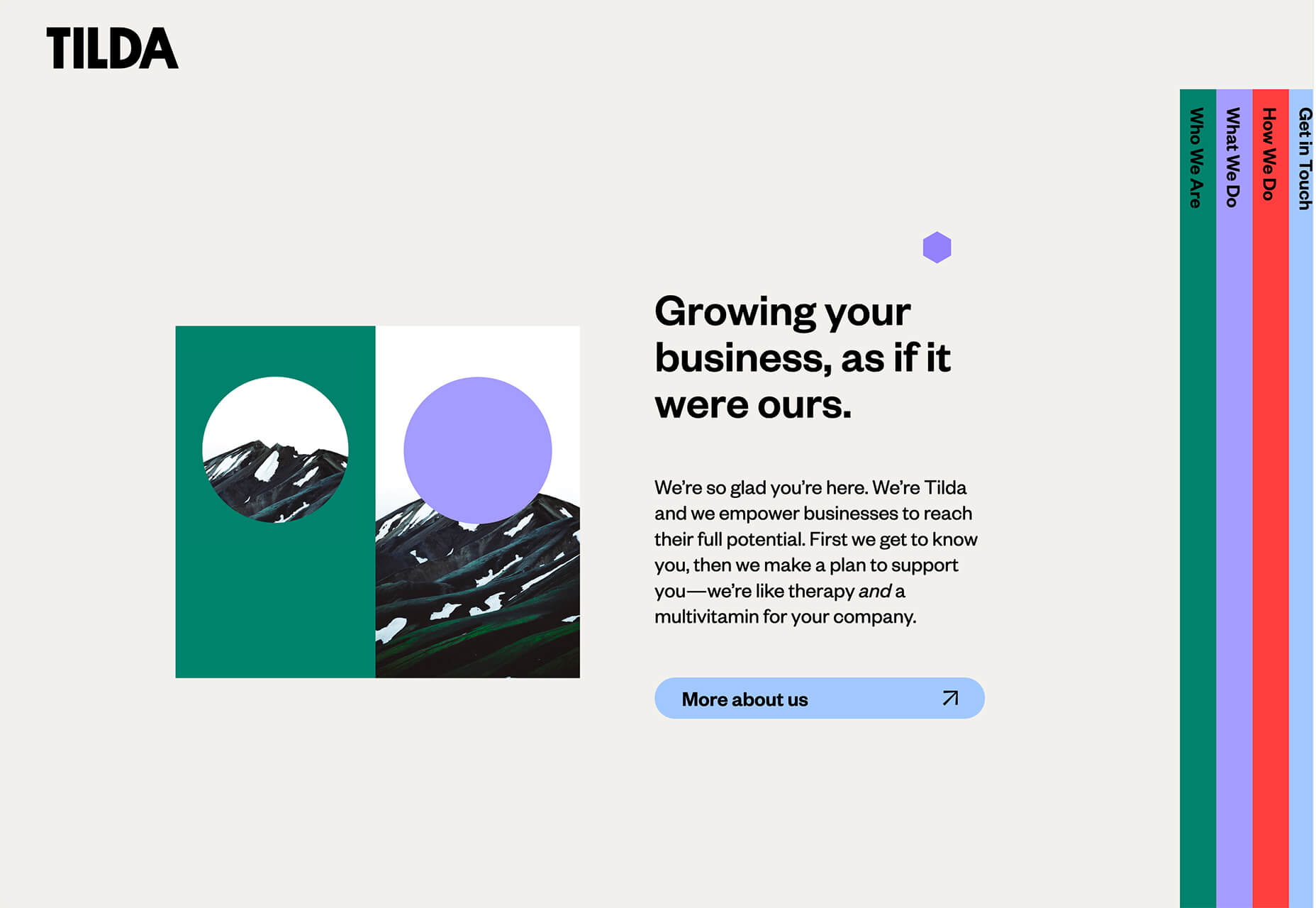
An interesting way to create visual interest can be to mix up the location, size, or placement of the main navigation menu. While it can be hard to think about not using a top navigation element or a corner placement for a hamburger menu or icon, it is a solid option depending on the number of menu items and surrounding content. And there are so many options when you start to think about it. Each draws the eye to different locations on the screen because it is unexpected and different. Tilda uses a navigation menu anchored to the right side of the screen. But as you move through the almost file folder-style tabs, the flip to the right side of the screen. It has an authentic feel that’s interesting without being overwhelming to the user. Cmentarz Łyczakowski also has a navigation element on the screen's right side, but it is a closed, red frame with only a hamburger icon. It’s a rather unusual use of space for a navigation element, but it pulls together with the overlapping video box. Clicking the hamburger navigation pulls up a full-screen menu from the bottom (also a slightly different approach) with oversized clickable elements to move throughout the website.
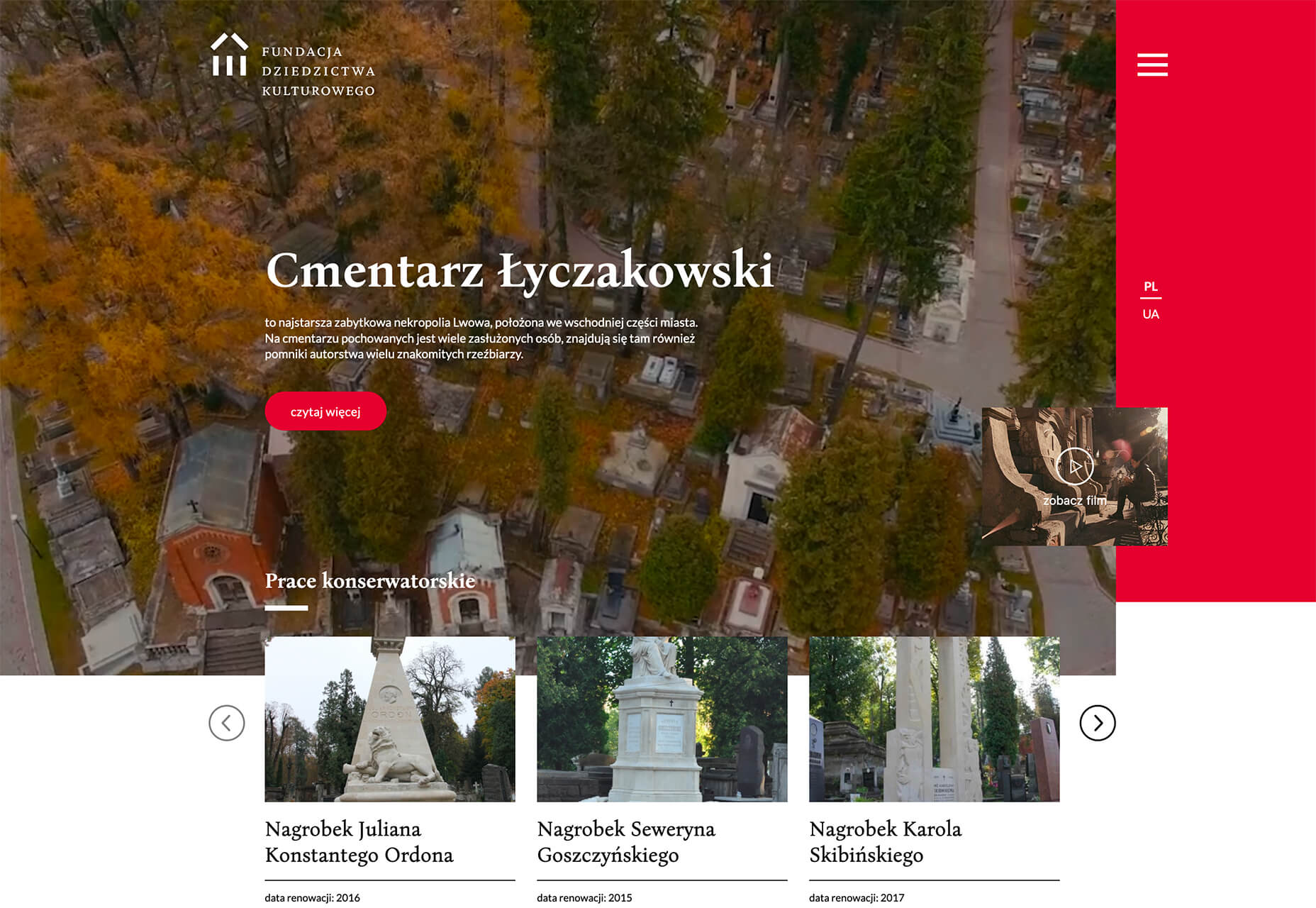
Cmentarz Łyczakowski also has a navigation element on the screen's right side, but it is a closed, red frame with only a hamburger icon. It’s a rather unusual use of space for a navigation element, but it pulls together with the overlapping video box. Clicking the hamburger navigation pulls up a full-screen menu from the bottom (also a slightly different approach) with oversized clickable elements to move throughout the website.
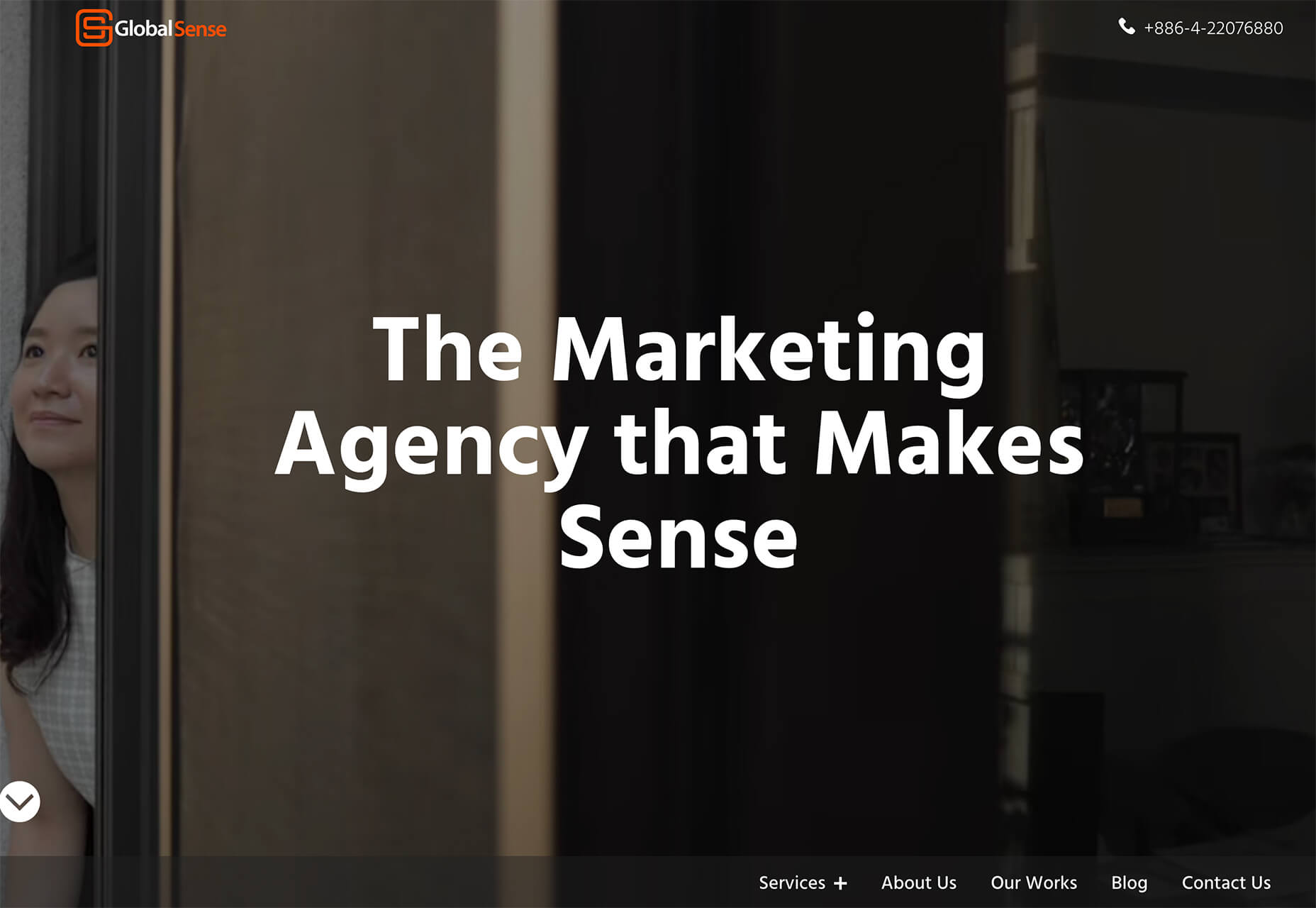
 Global Sense shifts the focus from top page navigation to the bottom of the home page. What makes it especially nice is that the navigation bar floats to the top and sticks on scroll. This ensures that while the homepage has a different look and feel, users don’t get lost without navigation as they move through the design.
Global Sense shifts the focus from top page navigation to the bottom of the home page. What makes it especially nice is that the navigation bar floats to the top and sticks on scroll. This ensures that while the homepage has a different look and feel, users don’t get lost without navigation as they move through the design.

2. Signature-Style Marks
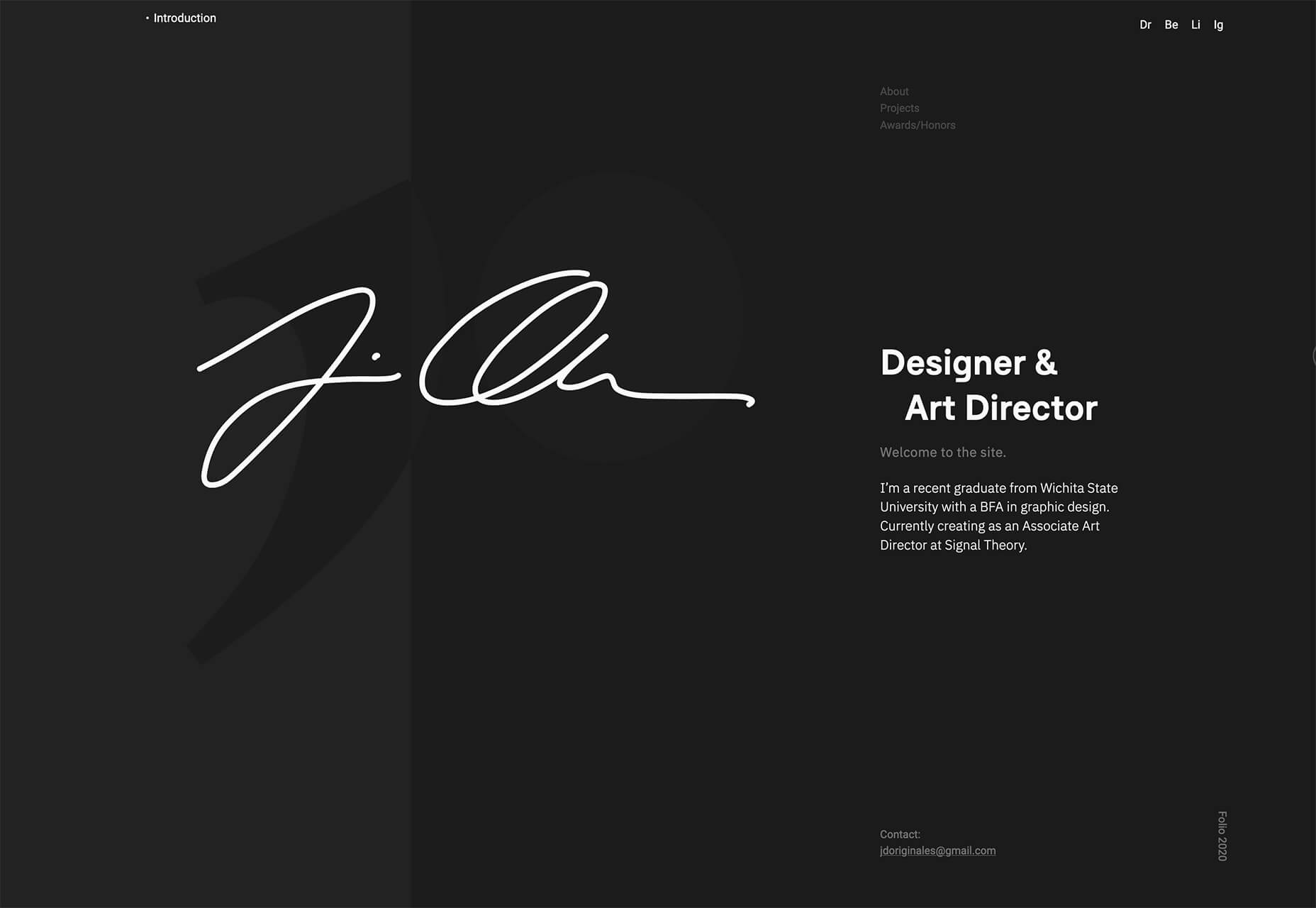
Website designers use signature-style marks – from logos to headlines – to add a more personal touch to their website projects. And the result is a collection of stunning scripts and novelty typefaces. So how can you replicate this trend? You don’t have to digitize your actual signature. (That’s probably not the best idea from a security perspective.) But you can find a font that evokes the same feeling as your own handwriting or contract someone to create an experimental typeface for you. The portfolio of “Zeus” has a beautiful handwriting style element layered over a dark geo-background. (Can you see the outline of the J and O from the signature there?) The signature-style mark works so well because everything is simple and understated, but with depth and dimension elements. Another portfolio site, this one for Marco Rezende, uses a signature mark as the site logo. It’s an interesting divot that gives just a little more panache and flair to the overall design scheme to feel weighty and professional. Also, note that the designer used a mostly dark background with a white (light) mark. That’s also quite a common visual theme with this website design trend.
Another portfolio site, this one for Marco Rezende, uses a signature mark as the site logo. It’s an interesting divot that gives just a little more panache and flair to the overall design scheme to feel weighty and professional. Also, note that the designer used a mostly dark background with a white (light) mark. That’s also quite a common visual theme with this website design trend.
 On the other end of the spectrum of this trend is Airport Restaurant. This isn’t a personal site, but the signature-style mark on the homepage gives it a more personal feel. It is almost reminiscent of signing the check after you eat. The additional use of color and size give this treatment a visual boost that helps propel the design forward.
On the other end of the spectrum of this trend is Airport Restaurant. This isn’t a personal site, but the signature-style mark on the homepage gives it a more personal feel. It is almost reminiscent of signing the check after you eat. The additional use of color and size give this treatment a visual boost that helps propel the design forward.

3. Fluid Shapes
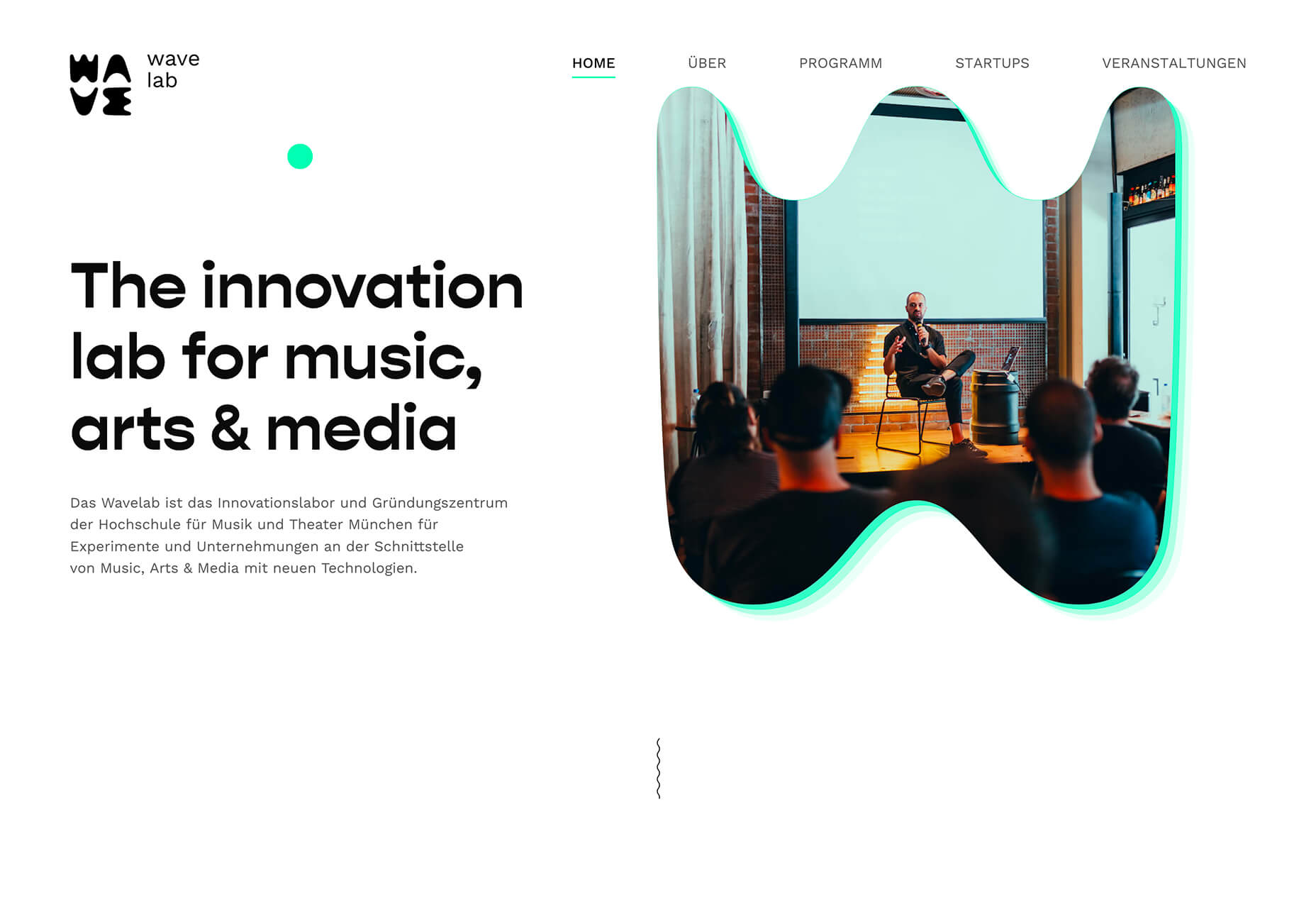
Using different types of shapes to create a visual theme has been popular for a few years. Most everyone probably has experimented with some geometric pattern or background by now. Shapes are taking on a more fluid feel now, and much of that is due to adding hints of animation to shapes and backgrounds to create more liquid looks or harmonic flow. This trend can work for bigger visual elements such as image frames or the overall homepage art element or smaller patterns or layering effects. The overall goal with fluid shapes is to create something smooth and almost seamless so that users aren’t focused on it but delighted by it. Each of the three examples below takes a different approach to this website design trend. Eder Anaya has a rotating rectangle with a fluid animation inside. The overall shape itself is also animated and changes from a rectangle to a trapezoid-type shape to a flat plane. Wave Lab might have one of the coolest fluid shape animations out there. With images inside the shape, plus a colored outline, plus a subtle bounce, you’d think this is too much for a single element. But it works thanks to plenty of white space and a generally minimalistic aesthetic otherwise. The cleverest part is that one of the shapes is the “W” from the brand logo.
Wave Lab might have one of the coolest fluid shape animations out there. With images inside the shape, plus a colored outline, plus a subtle bounce, you’d think this is too much for a single element. But it works thanks to plenty of white space and a generally minimalistic aesthetic otherwise. The cleverest part is that one of the shapes is the “W” from the brand logo.
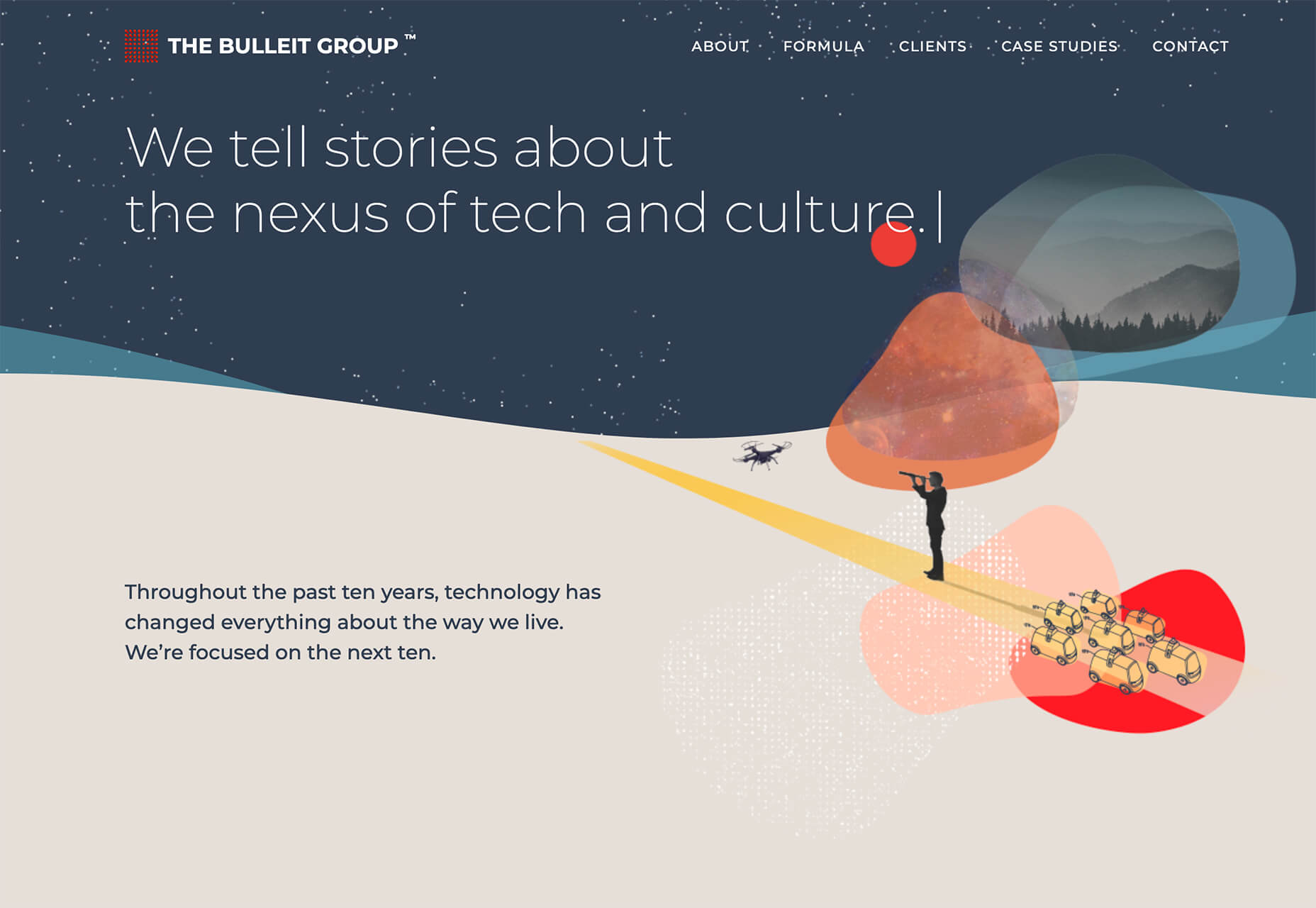
 The Bulleit Group also uses fluid shapes but sans-animation. Animated elements are surrounding the shapes but not the shapes themselves. The design's overall simplicity is intriguing, and the shapes create interest in a place where it might have been difficult otherwise. It’s also nice that they use this shape theme throughout the design and not just on the home screen.
The Bulleit Group also uses fluid shapes but sans-animation. Animated elements are surrounding the shapes but not the shapes themselves. The design's overall simplicity is intriguing, and the shapes create interest in a place where it might have been difficult otherwise. It’s also nice that they use this shape theme throughout the design and not just on the home screen.

Conclusion
How are you working with fewer images of people? Or is it something you are ignoring altogether with your website projects? Make sure to share some of the ways you are designing this year with me on Twitter, @carriecousins. And keep those trends coming! It’s so much fun to explore new design elements.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














