
1. Comforting Color Palettes Lighten the Load
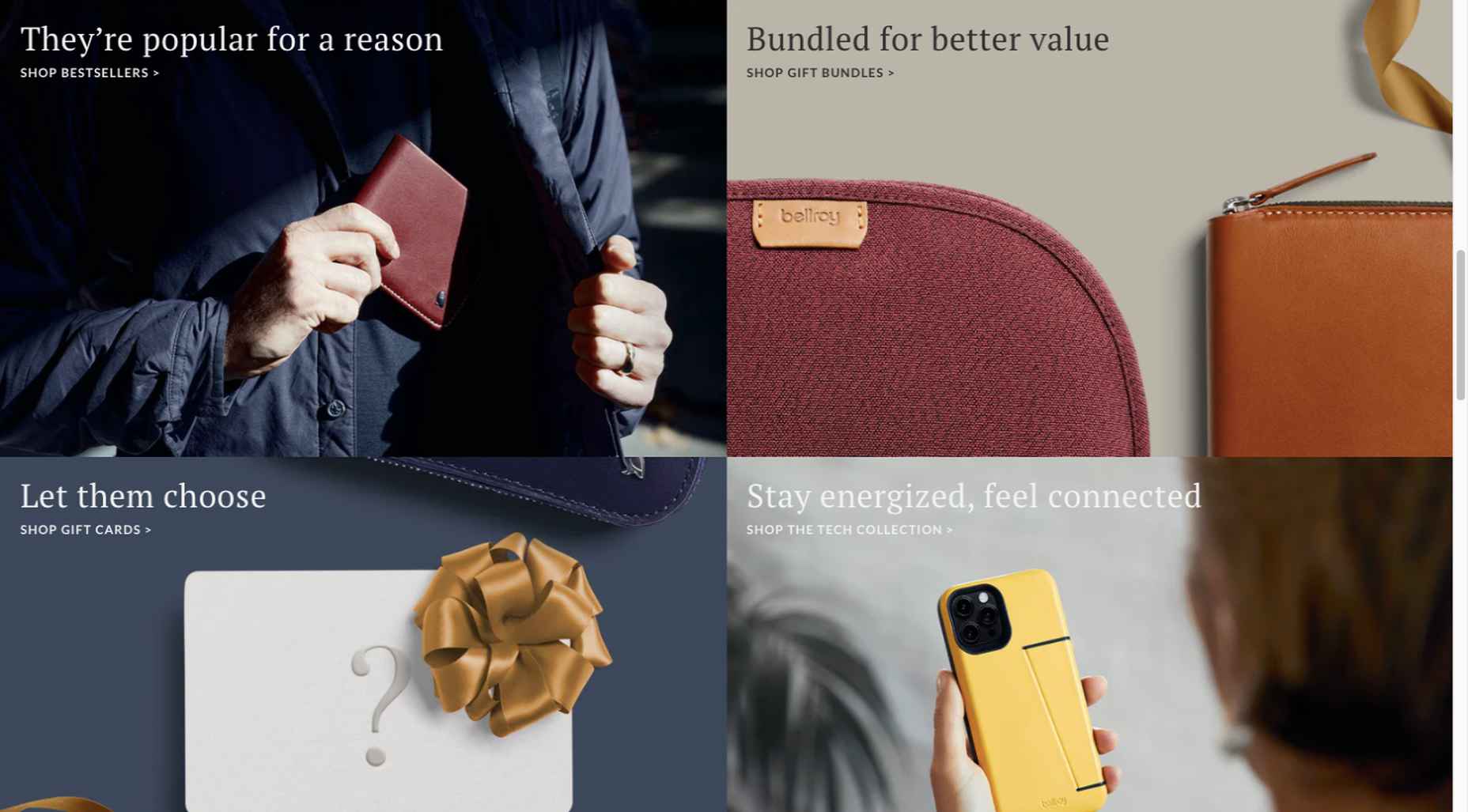
In years past, bolder color schemes were one of the hallmarks of web design trends. Their purpose was to quickly engage a visitor and prompt him or her to respond emotionally. Given all the drama and turmoil we were subjected to through most of 2020, we’ve come to welcome the use of toned-down colors in marketing instead of the bolder, brasher, and more “in-your-face” color schemes. Bellroy’s website puts toned-down colors to good use. This company’s product line of wallets, bags, and the like, are designed to keep people’s belongings organized, safe, and secure. A wild color scheme simply wouldn’t be fitting. How, then, are brightly-colored products dealt with? Thanks to judicious uses of white space and background photos, this website still emphasizes a toned-down color palette.
The BeSpa pre-built website is another example of a color scheme that almost immediately puts the mind at ease.
How, then, are brightly-colored products dealt with? Thanks to judicious uses of white space and background photos, this website still emphasizes a toned-down color palette.
The BeSpa pre-built website is another example of a color scheme that almost immediately puts the mind at ease.
 Calm and soothing? Yes.
Boring? Definitely not.
Comfort and security are the emotional drivers in this example.
Calm and soothing? Yes.
Boring? Definitely not.
Comfort and security are the emotional drivers in this example.
2. Seamlessly Intermingle and Balance Physical and Digital Imagery
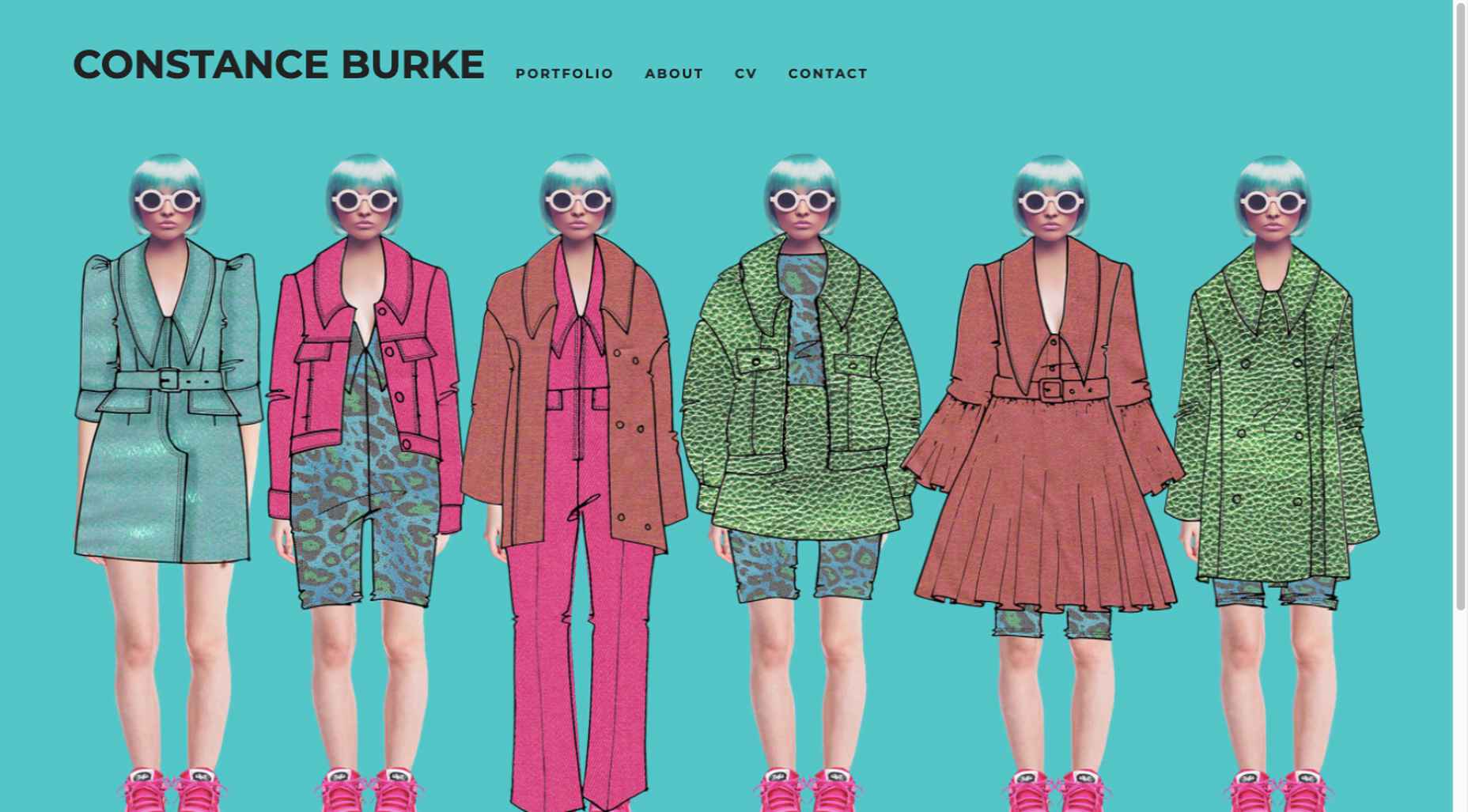
People confined to their homes because of Covid-based restrictions spent many more hours looking at their screens in 2020. Online programming began to take on the appearance of a reality show that blurred the boundaries between the real and the digital. Whereas web designers tended in the past to rely on either photos or illustrations in their designs, these same designers have started to integrate these blurring effects into their designs, with results that range from amusing and quirky to highly informative. Check out this example from fashion designer Constance Burke: It’s not every day you see real models wearing hand-drawn fashion sketches. But it’s just one example of how the physical can be blended with the digital.
The BeSki pre-built site does the same blending of the two, but in a totally different way:
It’s not every day you see real models wearing hand-drawn fashion sketches. But it’s just one example of how the physical can be blended with the digital.
The BeSki pre-built site does the same blending of the two, but in a totally different way:
 The sections’ designs switch from predominantly physical to largely digital and back again, an excellent approach that provides a maximum amount of useful information.
It’s also worth noting how snowbanks are effectively used to seamlessly transition from one section to the next.
The sections’ designs switch from predominantly physical to largely digital and back again, an excellent approach that provides a maximum amount of useful information.
It’s also worth noting how snowbanks are effectively used to seamlessly transition from one section to the next.
3. Create Well-Organized and Helpful Shopping Experiences
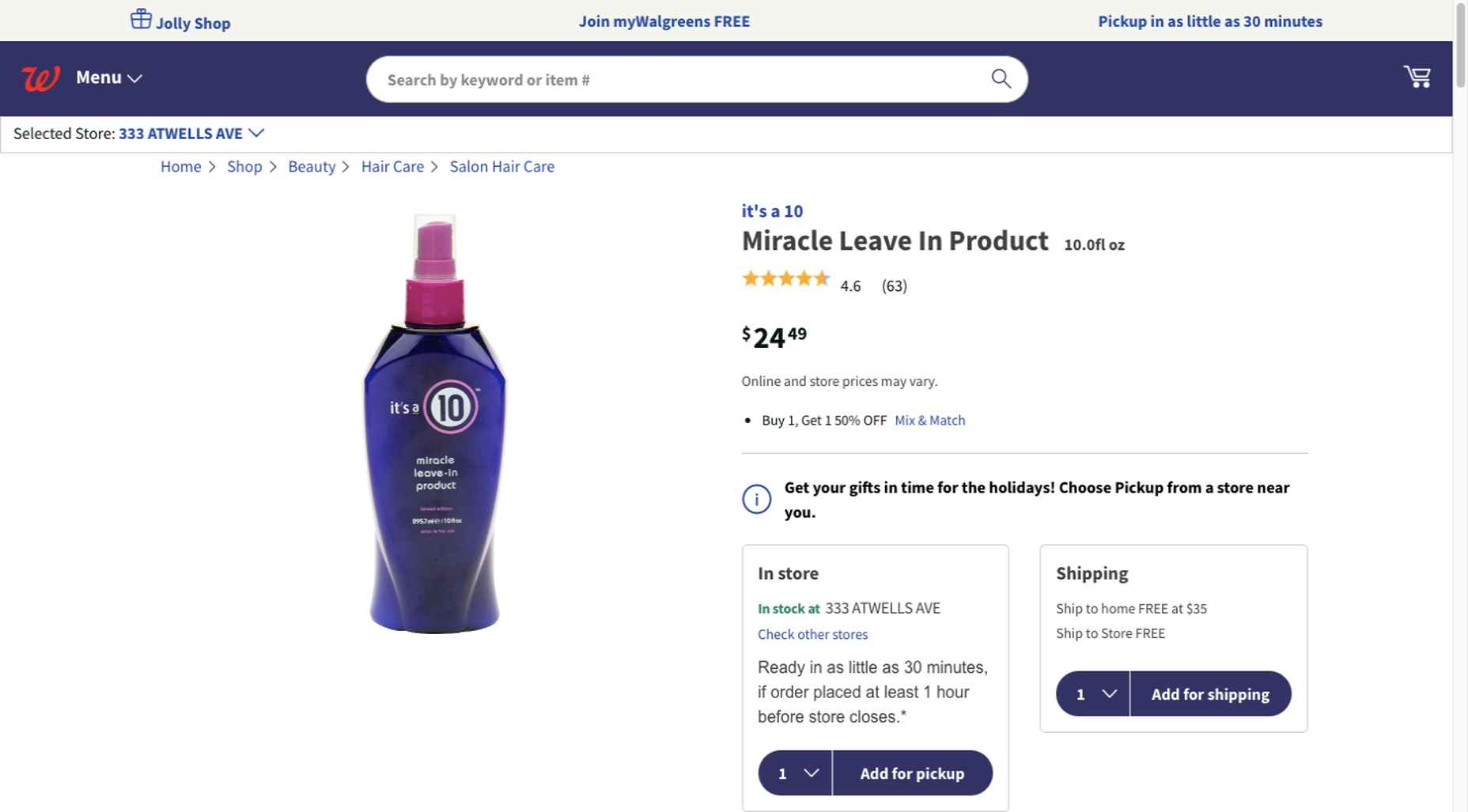
More people spending more time at home has created a surge in online shopping. As a result, many online store owners are now feeling the effects of increased competition. Consumers look for brands they believe they can trust. At the same time, they want their online shopping experiences to be as quick and painless as possible. They look for (and expect) quick and effective product search capabilities, helpful and effective product displays, one-page product descriptions, and the like. Walgreen’s product page design is especially well-suited for 2021 ecommerce shoppers: Everything shoppers usually need to know is presented above-the-fold. They can easily proceed to the next step or scroll down for reviews or additional product specifications.
BePestControl’s pre-built website uses a similar product design approach:
Everything shoppers usually need to know is presented above-the-fold. They can easily proceed to the next step or scroll down for reviews or additional product specifications.
BePestControl’s pre-built website uses a similar product design approach:
 In this example, the main selling points are up-front and are kept short and sweet. The shopper can either hit the ‘Add to Cart’ button or look below the button for additional information.
In both examples, a visitor doesn’t have to mull over what step to take next since one of the design objectives is to make the shopping experience as easy and as satisfying as possible.
In this example, the main selling points are up-front and are kept short and sweet. The shopper can either hit the ‘Add to Cart’ button or look below the button for additional information.
In both examples, a visitor doesn’t have to mull over what step to take next since one of the design objectives is to make the shopping experience as easy and as satisfying as possible.
4. Take Advantage of the Benefits of User-Controlled Video Content
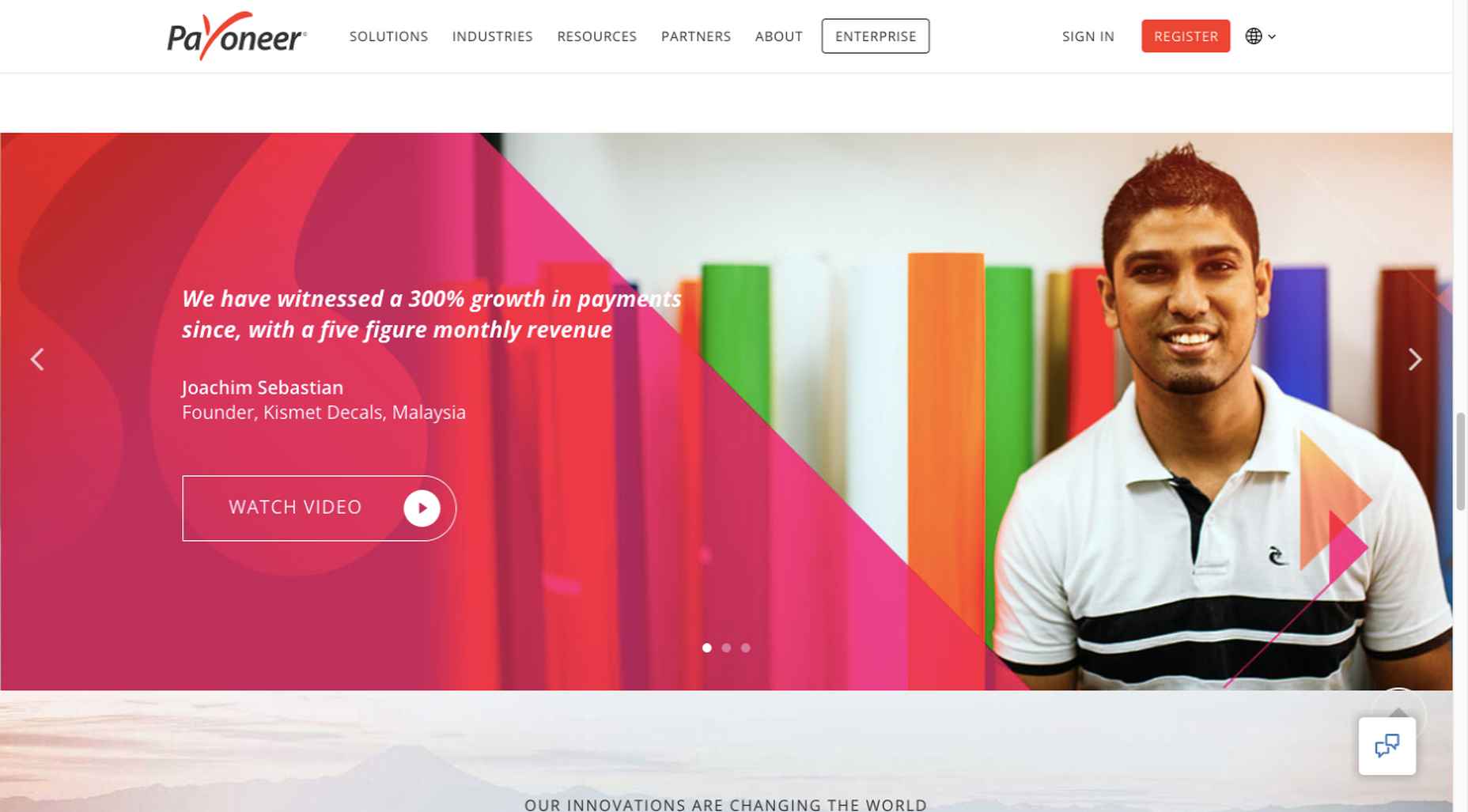
Once upon a time, video content was “the thing” to incorporate in a website. Hero background videos proved to be particularly engaging, and “how-to” videos presented much more useful information than illustrations or blocks of text could. On the other hand, Auto-play videos, those that started on their own, all too often had a tendency to irritate rather than inform, especially when their content didn’t address a visitor’s immediate concern. Thanks to Zoom and similar video platforms that came into widespread use in 2020 and to website designs that include video “Play” buttons, users have become much more comfortable with the medium. As an example, Shoppers have been given total control over if or when they want to view a given video. This is the design approach Payoneer has taken: The white “Pay” button is impossible to miss, and while it is designed to encourage a visitor to watch a testimonial, doing so is completely optional.
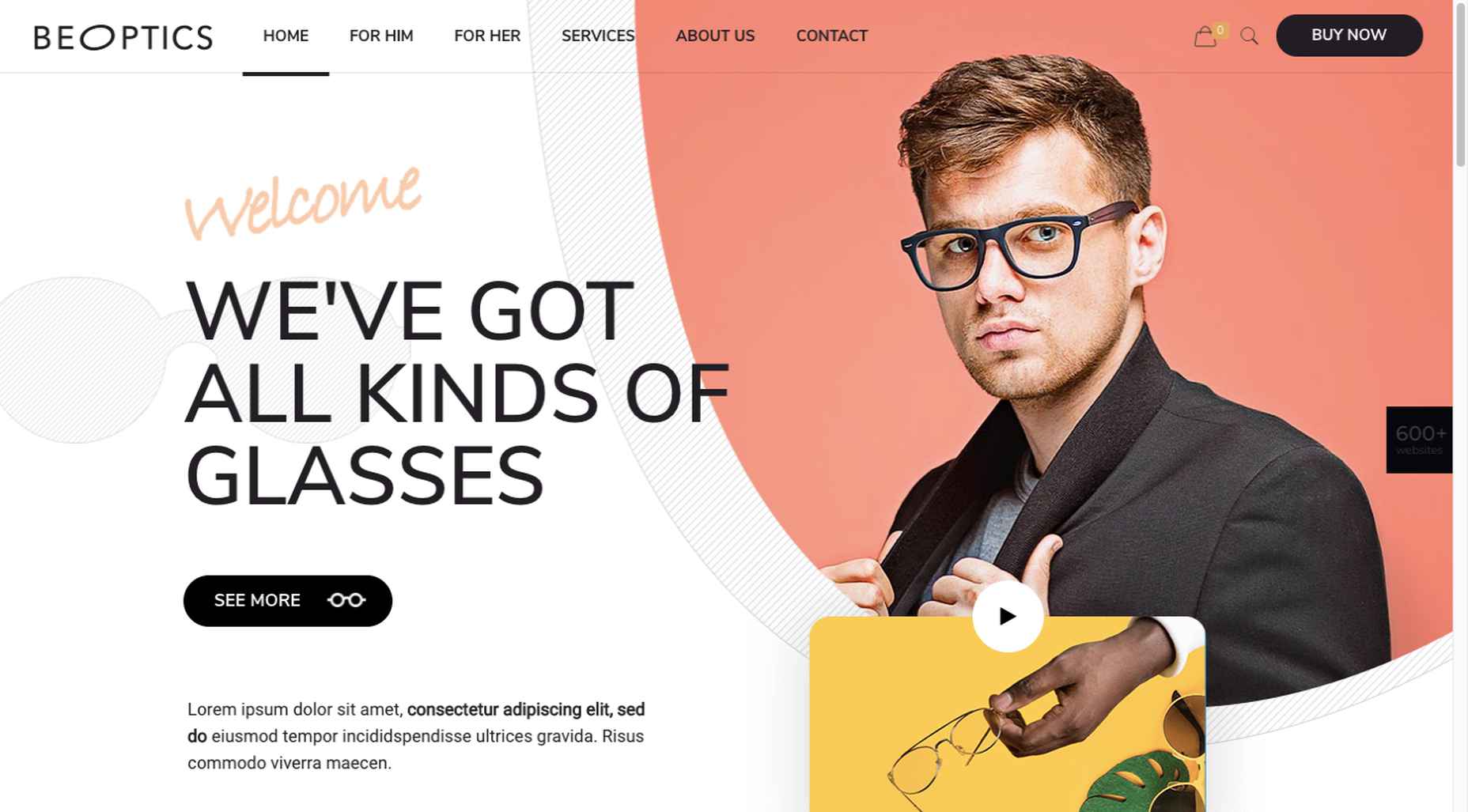
The BeOptics pre-built website cleverly slips in a video play option as well:
The white “Pay” button is impossible to miss, and while it is designed to encourage a visitor to watch a testimonial, doing so is completely optional.
The BeOptics pre-built website cleverly slips in a video play option as well:
 In this example, when visitors hover over the “See More” button, it lets them know that they have the option to watch the video if they want to learn more.
In this example, when visitors hover over the “See More” button, it lets them know that they have the option to watch the video if they want to learn more.
5. Trust Builders Should be Non-Negotiable Web Design Elements
There are various ways in which products are organized or showcased in brick and mortar businesses to instill trust. Helpful and friendly staff also contribute to instilling trust. Some of these trust-builders are easily incorporated into eCommerce designs. Others, though more difficult to fit in, can usually be satisfactorily addressed. Digital trust builders can include.- Logos (familiar, whimsical, innovative, engaging)
- Portfolios and/or product pages
- Customer reviews, product ratings, and client testimonials
- Case studies and product or price comparisons
- Safety and security seals, e.g., Better Business Bureau, PayPal checkout
- Charts, graphs, counters, and other data visualization techniques
- Proof of social, charitable, or community-related actions and contributions
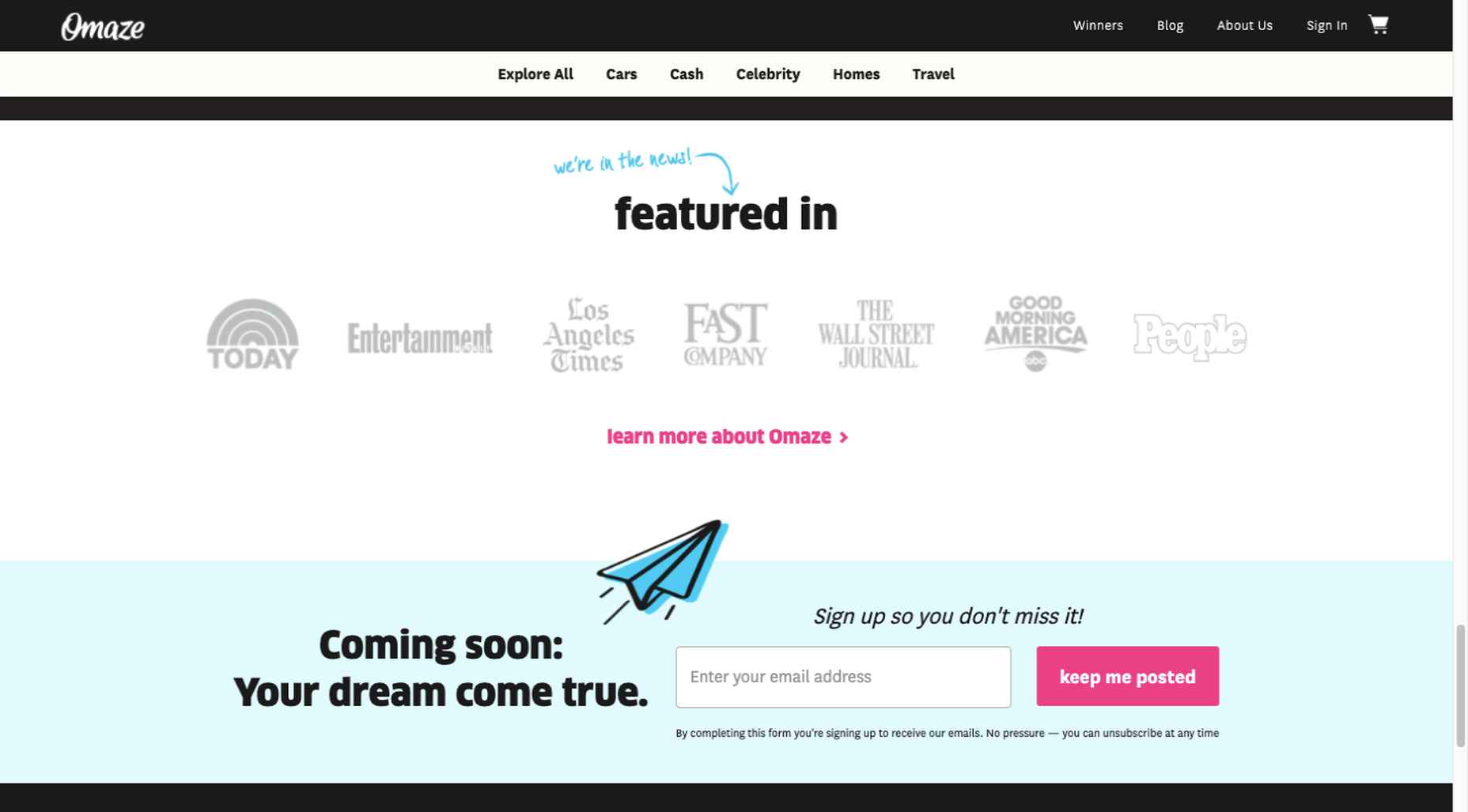
 To help build trust, the site devotes space to highlighting publications that have featured Omaze and the work it has done and is doing.
To help build trust, the site devotes space to highlighting publications that have featured Omaze and the work it has done and is doing.
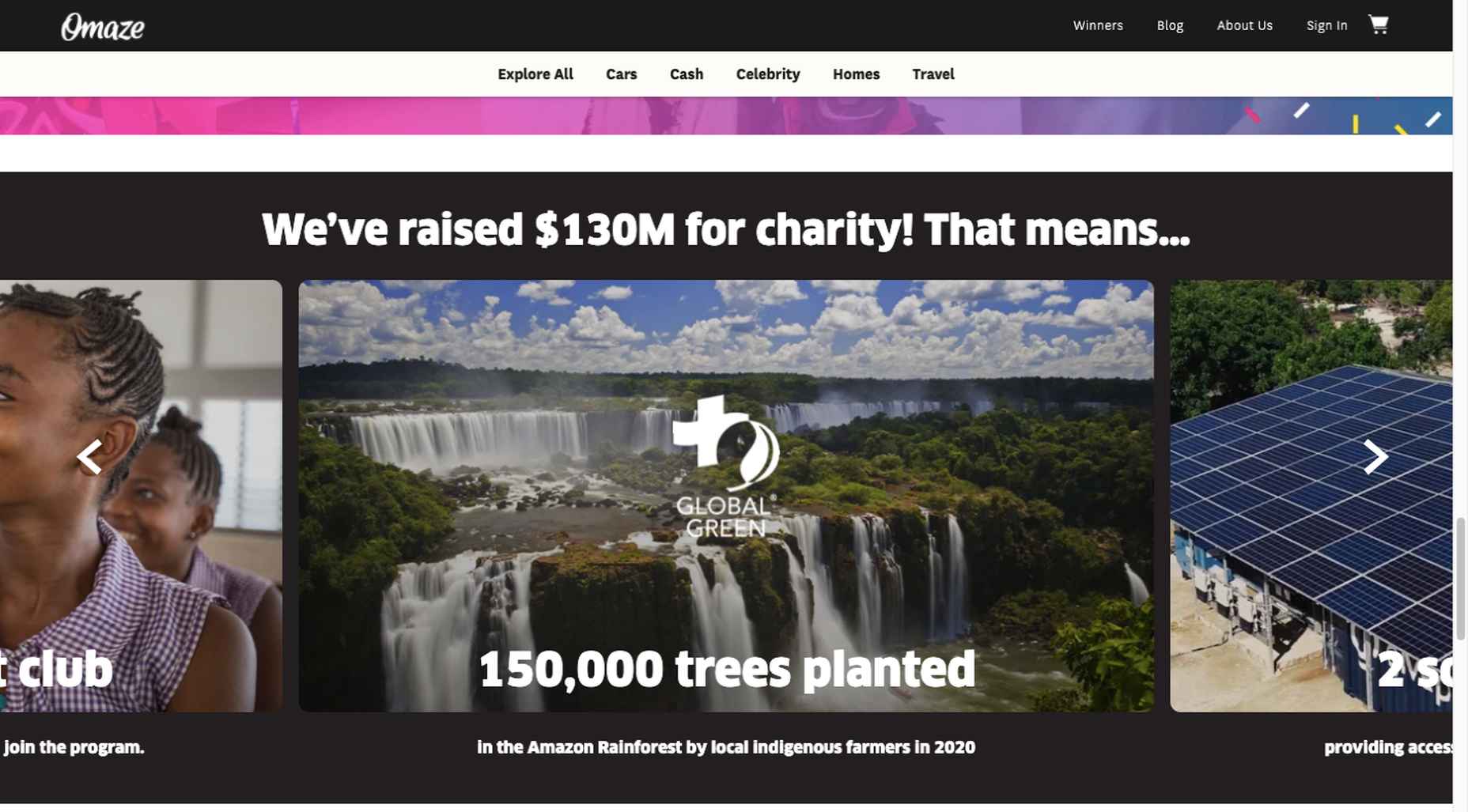
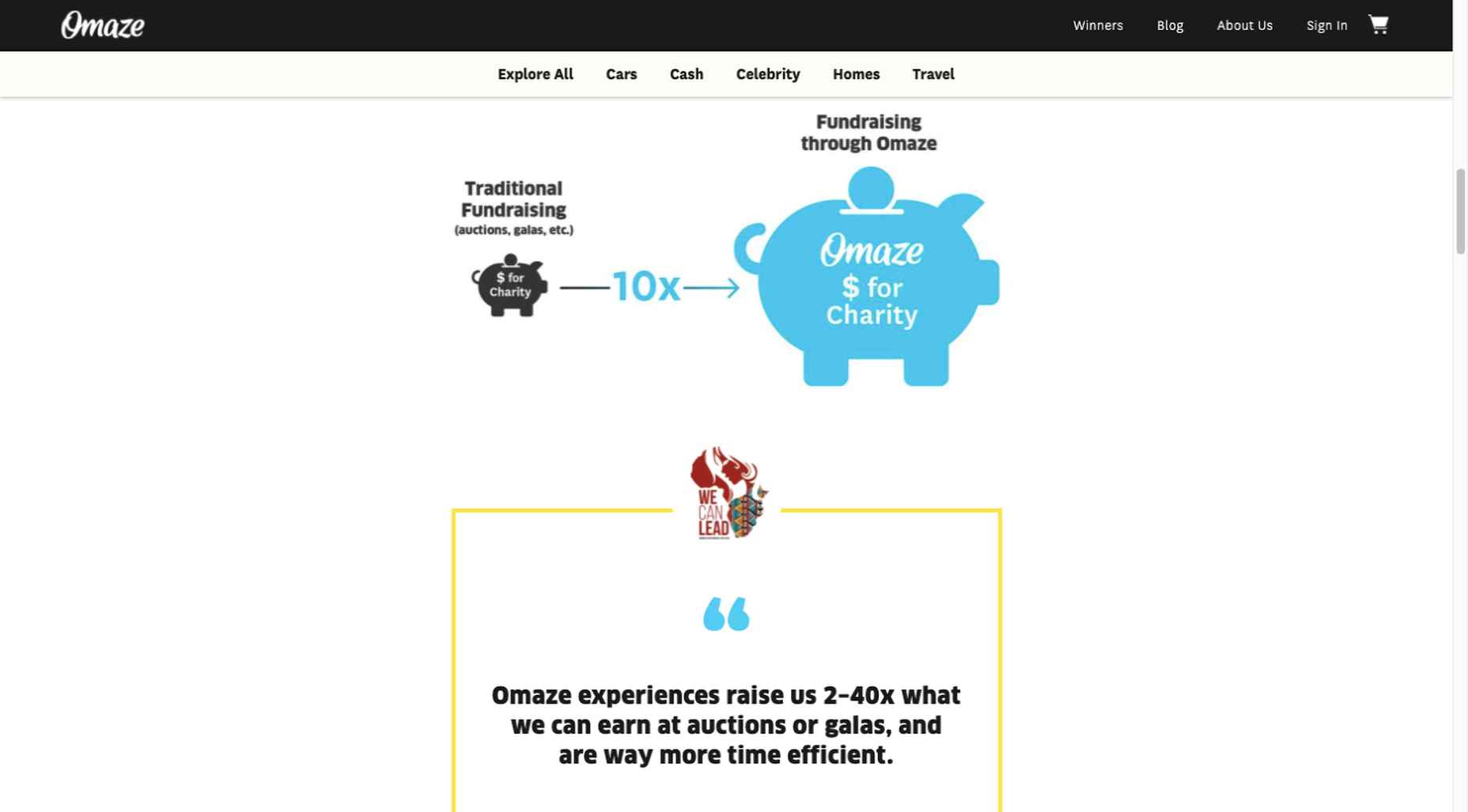
 Plus, it puts data visualization and non-profit testimonials into play to give visitors an added insight into what is going on behind the scenes:
Plus, it puts data visualization and non-profit testimonials into play to give visitors an added insight into what is going on behind the scenes:
 As you can see, it doesn’t have to be difficult to incorporate genuine trust-building content into your website designs.
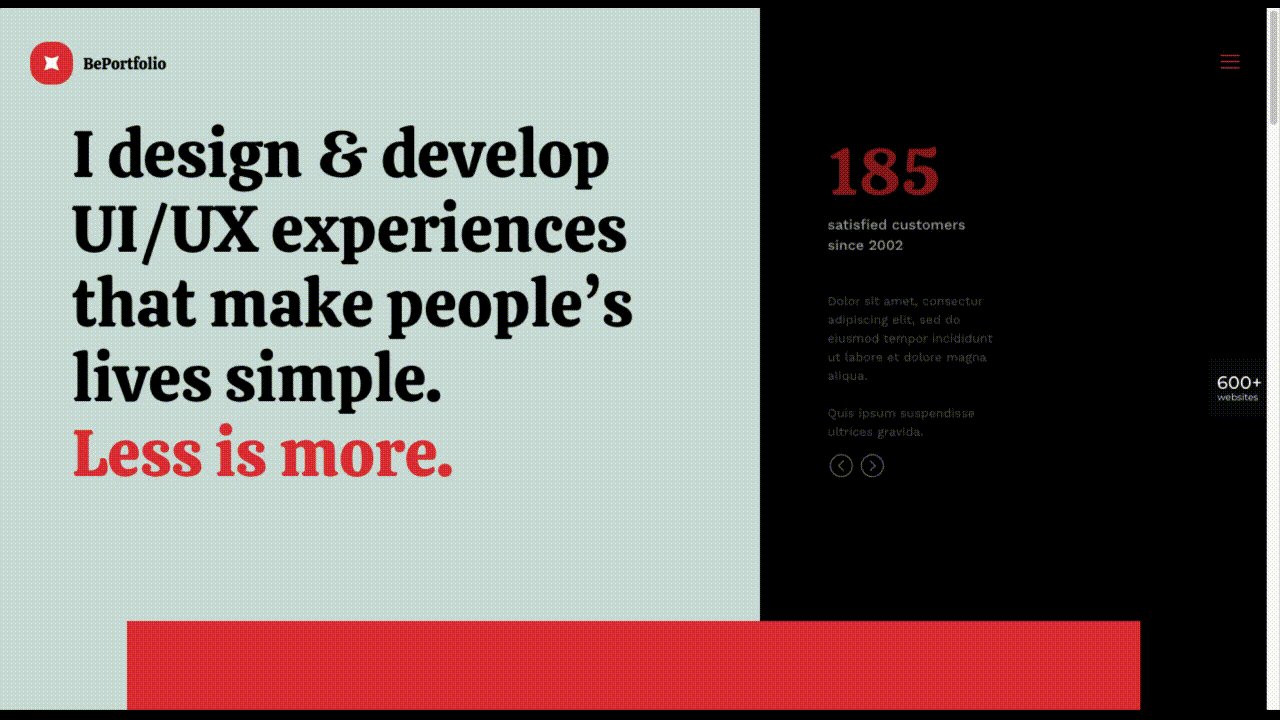
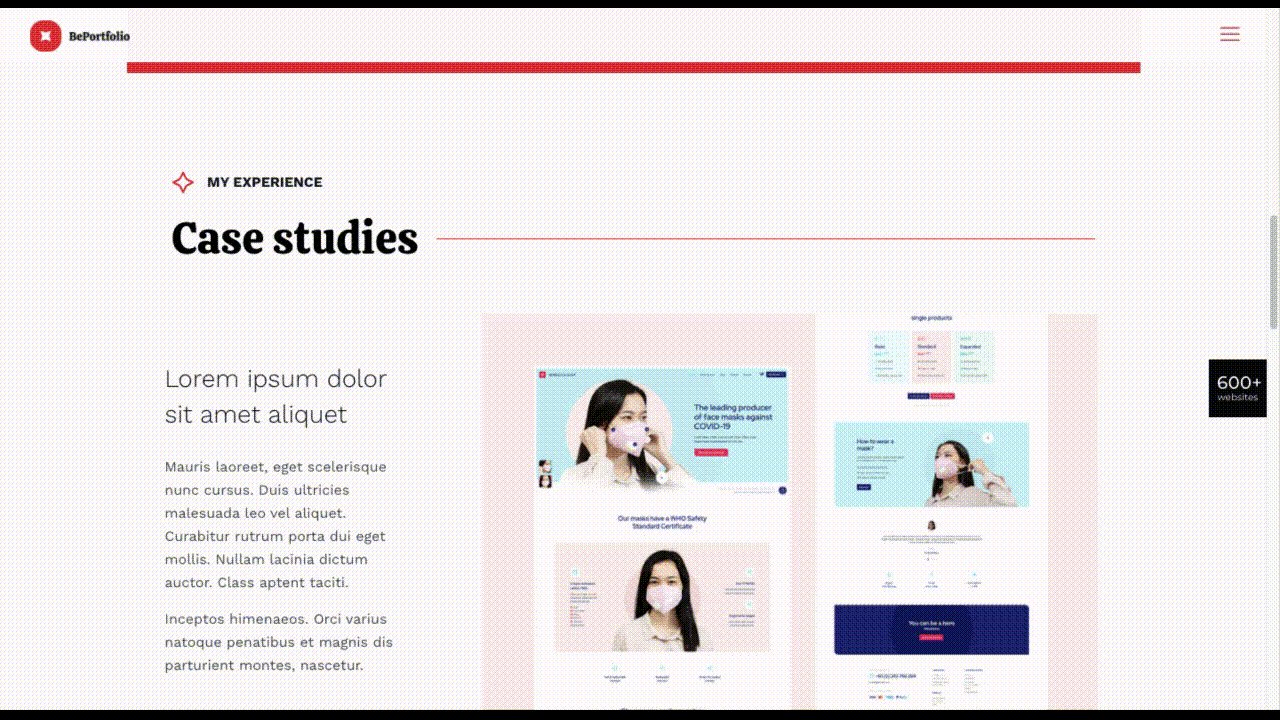
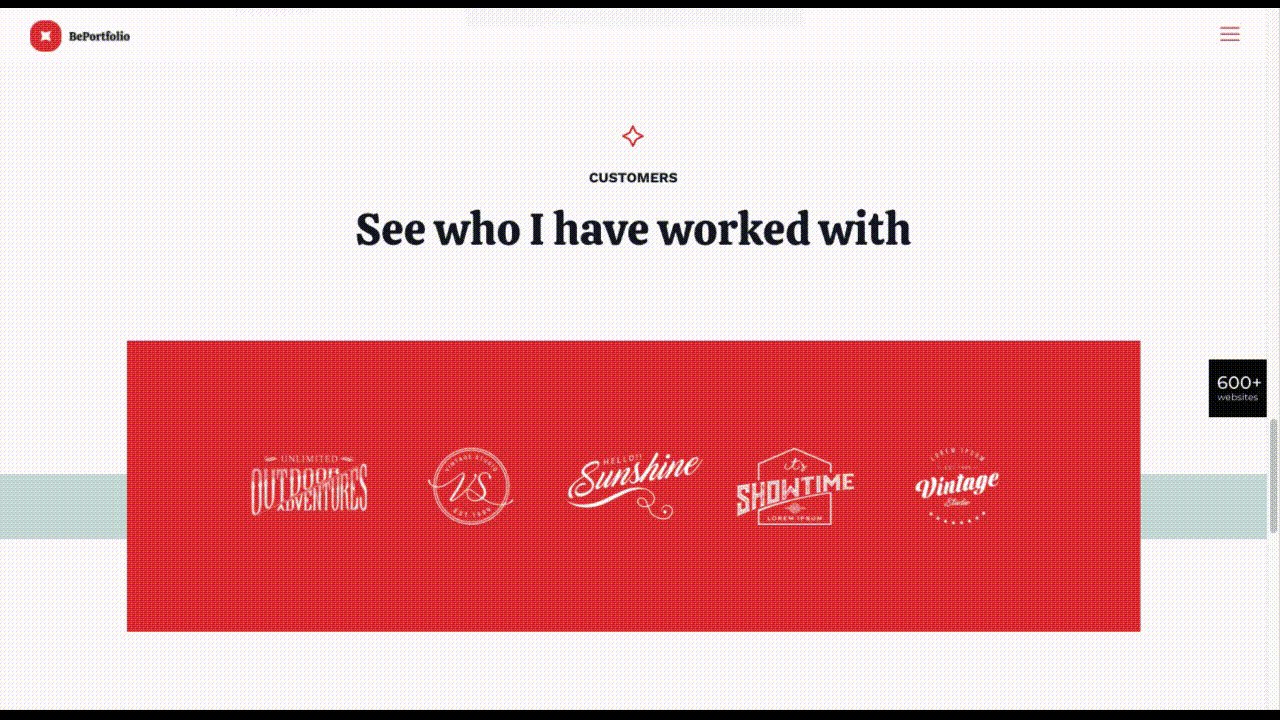
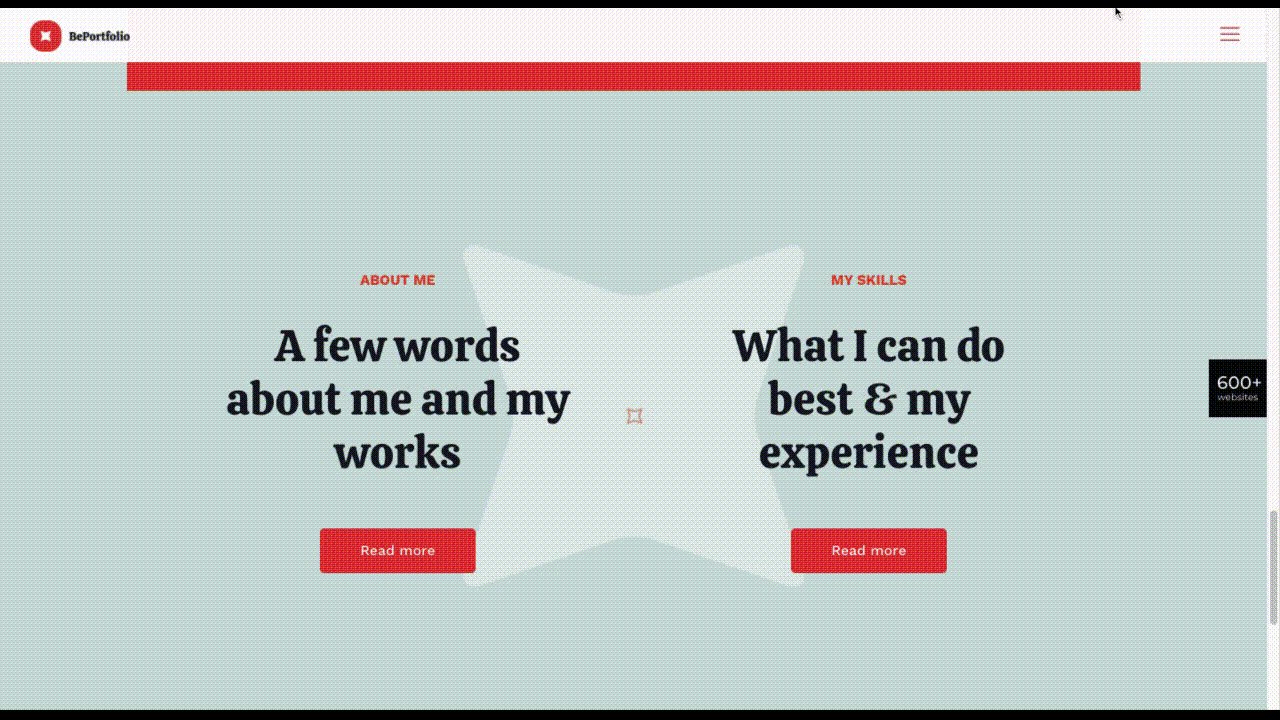
BePortfolio is a great example of how you might go about doing this for a portfolio site, whether it’s your own or a site for a client:
As you can see, it doesn’t have to be difficult to incorporate genuine trust-building content into your website designs.
BePortfolio is a great example of how you might go about doing this for a portfolio site, whether it’s your own or a site for a client:
 The home page alone has plenty of space for including trust-building content:
The home page alone has plenty of space for including trust-building content:
- A satisfied customer counter
- Product usage case studies and testimonial
- Portfolio highlights
- Client and partnership logos
Have You Started to Take These New Web Design Trends to Heart?
We’re not suggesting that you throw the baby out with the bathwater, but some trends will need to be discarded to enable you to adjust to a new normal. Other 2020 design trends, like minimalism and headline topography, are likely to remain popular for years to come. New trends that incorporate calming color palettes, image blending, more efficient eCommerce UX designs, user-controlled video, and trust-building elements should give your customers the feeling of comfort and security they will be seeking in 2021. If you want to implement some or all of these new trends in your 2021 website designs, BeTheme’s 600+ pre-built sites make doing so an easy task. [-- This is a sponsored post on behalf of BeTheme --]WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…












