 Browser testing is a hot and frustrating issue among web designers and developers alike. In most cases, developers design for one target browser and once they're done, they start tweaking their design to make it compatible with other browsers.
Browser testing is a hot and frustrating issue among web designers and developers alike. In most cases, developers design for one target browser and once they're done, they start tweaking their design to make it compatible with other browsers.
There are many ways to test a website before launching, and these include having multiple browsers and operating systems installed, running virtual machines with different configurations or using a hosted image service where a screenshot is produced for a given browser version and operating system to be used for comparison purposes.
Starting today, there's a new way for testing browser compatibility developed by Microsoft and it's called SuperPreview. In this article, I'll be giving you a brief review of SuperPreview as well as comparing and listing alternate systems for testing your website designs.
Overview
SuperPreview is a new free standalone application from Microsoft (still in beta) which enables you to see how your websites will look across different versions of Internet Explorer making migration from IE6 to 7 and 8 much easier than before, without have to start up a Virtual Machine to run IE6, or have a separate computer dedicated to running IE6. They'll also be releasing a paid version which will handle the non-IE browsers. In this review, I'll be discussing the free version only. I should mention that this is a very early preview release, so more features and fixes should be coming in the future.
Availability
The beta version of SuperPreview will be announced today at the Mix09 conference and will be available for free download to the general public shortly after that. [UPDATE] Software was released today prior to MIX09, and earlier than originally expected and is now available: Download Microsoft SuperPreview
I was approached by Microsoft to test an early beta version and I've been working with their development team over the past few days by giving them feedback and suggestions.
The release version of SuperPreview for Internet Explorer will be available in the summer of 2009.
There's also a full version which includes support for Firefox and Safari. This is a PAID version which will be part of Expression Web 3. You will have the option to enable it from Expression Web or as a standalone. Estimated release date is also summer of 2009.
SuperPreview
SuperPreview is a pretty cool idea and it's the first time that I've seen this kind of browser testing functionality available as a standalone application as opposed to a hosted service. You basically enter the URL (or local file) that you want to test and it shows you the preview in two versions of IE at the same time, in a split window. It comes with the IE6 rendering engine built-in and requires you to have IE7 or IE8 in order to compare them.
A major drawback is that, at this time at least, they have no concrete plans to release a Mac version, although this may be added in the future. I had to test this on my Mac using Parallels which produced a few bugs, such as slow response time and flickering on some of the loading screens. Also, the user interface is pretty unattractive and not very user friendly in my opinion, although they claim to be fixing this for the final release.
Also, there's no hosted solution available yet, which would be especially useful for those of us on Macs who cannot install IE for testing purposes.
Key Features:
- Pointer Modes: Allows you to click on individual page sections for comparison. The section's HTML tag name, its class or ID name, size and position attributes are displayed in the status bar.
- Image viewing: Compare Photoshop comp against the baseline browser to ensure that everything lines up in the browser to match your original design.
- Dom Highlighting: You can highlight specific DOM elements to see which where there are alignment differences between the browsers. It displays the positions of the rendered elements and their CSS properties.
- Positioning Guides/Rulers: Use rulers to measure the layout differences between browsers. When you position a ruler in one browser window, the ruler in the second browser moves with it.
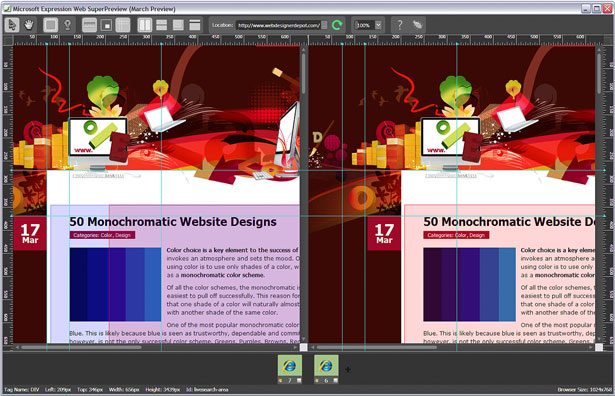
- Layout views: View side-by-side either horizontally or vertically, or overlay mode.
- Zoom: To select the level of magnification.
- Multiple resolutions: Not yet available in this beta release, but will be included in future releases.
- Thumbnail display: Previews a thumbnail at the bottom of each panel with a miniature map like view of the entire site so that you can quickly click on a different area of the page.
Examples:
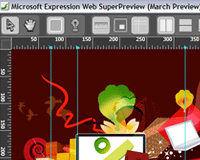
The toolbar showing the different guides and rulers
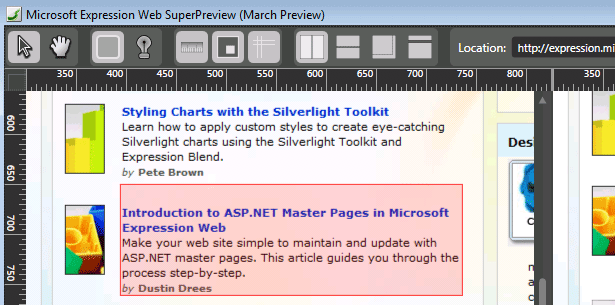
Guides and rulers with DOM highlighting show the differences in rendering in IE6 and IE7
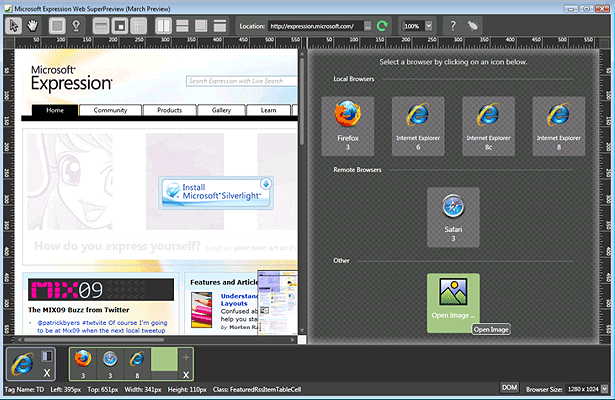
Choosing local browsers, remote browsers or images (screenshot of full version with non-IE browser support)
Pros:
- No need to install IE6.
- Side by side comparison and choice of layout views.
- Can compare Photoshop comp against baseline browser.
- Guides and rulers to measure positioning differences between browsers.
- Overlay mode will show if there are many discrepancies.
- DOM highlighting is useful to find and identify differences quickly.
- Zoom capability.
- Free for IE browser previews.
- Displays PHP and ASPX pages (provided that you have PHP installed on your system).
- Supports whatever the native browser supports, including Ajax and JavaScript.
Cons:
- Currently it works with IE8 in IE7 emulation mode, which is apparently about 90% good. They're working on making true built-in IE7 and IE8 rendering.
- No version for Mac yet.
- Resolution option not currently available in the beta version.
- Free version only compares among different versions of Internet Explorer and paid version only compares among browsers that you have installed.
- Unattractive UI and icons (at least in the beta version).
- Overlay mode is confusing to identify which browser is which.
- No hosted solution available yet.
- No support for ActiveX (including Flash).
- Cannot compare with Mac browsers.
- Cannot click on links to navigate the site.
- Slow refresh/loading time (at least running XP in Mac with Parallels).
- Thumbnail preview is useless for very long web pages.
Other Testing Methods
A common method for testing a site (besides installing a number of browsers and operating systems) is to use a hosted service that takes screenshots of your web page as viewed in different browsers and operating systems. Here are a few of the most popular ones:
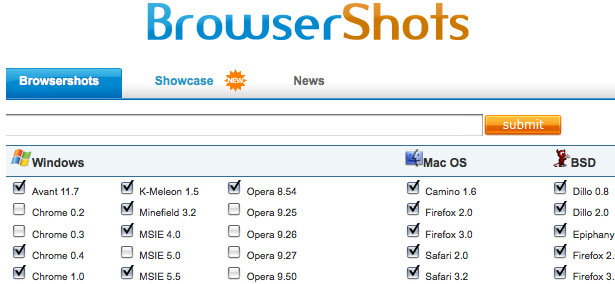
BrowserShots
Supports multiple browsers, Java, Flash, Javascript and screen resolutions. Easy to use and free.
Browser Photo
Supports multiple browsers and versions as well as Windows, Mac and Linux. From 800x600 up to 1024x768. Price: $15 for one time use, or $150 per domain/year for unlimited use
CrossBrowserTesting
Supports multiple browsers and operating systems. You pay per minute of usage. Requires Java. Free trial.
Browsercam
Supports any browser, any operating system. Includes JavaScript, DHTML forms and more dynamic functionality. Option for remote access and mobile page development. From $19.95 for one day usage for browser capture.
BrowsrCamp
MAC OS X browser testing using screenshots. From 800 px resolution up to 1600. Free for Safari 3.1.2 screenshots. Paid service from $3 per day.
NetRendered
Checks how a website is rendered by Internet Explorer 7, 6 or 5.5. Free.
Litmus
Checks every browser and any platform and includes bug tracking. 50 test a month is free but only for IE7 and Firefox 2. 23 Browser support starts at $24 per day.
Finally, you could install multiple browsers, or use virtual machines for further testing.
Virtual Software:
Allows you to install multiple operating systems on the same computer
Further reading:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Disclaimer from WDD's editor: This post is a personal review of SuperPreview. I was not compensated in any way by Microsoft or any other company for reviewing this product or the others. The opinions expressed here are solely my own.
Please post below what other systems you use for testing your website designs across different browsers and different versions.