Many articles are floating around that tell web professionals exactly how to build an online presence.
Many articles are floating around that tell web professionals exactly how to build an online presence.
Techniques, best practices and all the other “what to do’s” can be great motivation, but that is exactly what this post won’t do.
Instead, we’ll go over how to create the “perfect” portfolio, one that suits your individual needs as a web professional and that gets optimal results.
By creating a perfect portfolio, you can gain more clients and have a more successful and sustainable career.
To start with, we have to differentiate between “perfect” and “the right way” to do something. There is no right way.
“Perfect” vs. “The Right Way”
Let’s stop for a moment and reflect on the title of this post. How does one make the “perfect” portfolio?
We hear every day that no one is perfect, that we’re always learning and growing, which is very true. So, if we can never be perfect, how do we create something that is perfect?
There are only hundreds upon thousands of different ways, each of which is perfect for a particular individual at a particular point in their life.
We will always grow and improve, so each person’s ideal portfolio will fall out of perfection in time.
The goal today, though, is to create the most perfect portfolio for your current skill level. With it, you can grow and improve personally and professionally.
This is why this post is not a step-by-step guide of techniques and best practices. It is a set of guidelines that each professional can follow and adapt to their individual circumstances.
Of course, we can all review each other’s techniques and build upon them to suit our own needs (an excellent showcase is at the bottom of this post to get started). As you know, observing the methods of others is a great way to learn.
It's important to understand the type of portfolio you are creating. Online portfolios showcase different types of work and so should have different styles and, in some cases, different functionality.
So, here is how to make the best portfolio — whatever your profession — to accurately represent yourself and your work.
The Profession
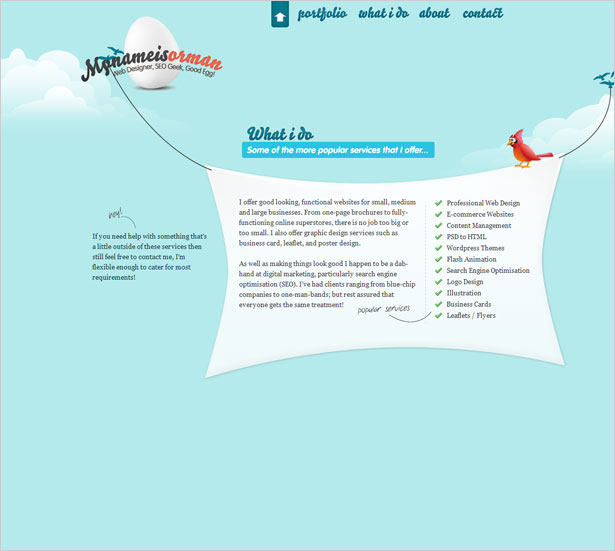
A web designer’s online portfolio should have a great style and unique design, but also user-friendly navigation, readable typography and other elements that clients will look for with their own projects.
That’s not to say that portfolios of professionals in other fields don’t have to be user-friendly. A graphic designer, for example, could bend the layout to better show off larger portfolio pieces. A client wouldn’t be as critical of the functionality in this case.
A web developer should provide more evidence of their work than just high-resolution images. Their portfolio should include links to (or examples of) projects they’ve worked on, as well as interactive effects within the design itself that the user can examine.
For example, a web developer could use jQuery to toggle content pieces open and closed. This would demonstrate a smart effect that might impress clients and show them that the developer knows what they’re doing.
It also shows that the developer is dedicated enough to add this functionality to their own portfolio, rather than just client websites, and is also aware of easy navigation options.
The Goal
The second thing to consider when reflecting on the type of portfolio you are creating is your overall goal.
Is it to land a full-time job, get some contract work, get into school? Each of these goals calls for different pieces to show off and possibly a different design style.
A company hiring for an internship may prefer a more formal portfolio, but a client searching for a freelance professional may want a more creative look.
If you are looking for a job, what kind of organizations will you be applying to? A web design firm may want highly creative professionals, while another organization may just want a decent-looking website that can accommodate a wide range of visitors.
Needless to say, any professional should know how to build standards-compliant, user-friendly and attractive websites. However, you have to think closely about what the organization, client or school you are pitching to most likely wants featured.
Overall, the portfolio should reflect who you are as a web professional and accurately demonstrate all of your skills.
This will lead to a much better match between you and the organization that ends up accepting you.
Show Off Your Best
This should be obvious, but many professionals don’t see the benefit.
Show only your best work. New designers or developers may be inclined to include all of their work if their body of work is small, just to prove they have experience.
However, by showing mediocre work, potential clients may fear — or, worse, expect — that they will get mediocre work for their project as well.
Below are a few stages that people reach with their online portfolio.
Having to Start from Scratch
If you are creating your portfolio for the first time, your likely have no pieces to show off. This can trouble many beginners.
With research, you’ll find many ways to gain your first clients, but we'll focus here on what to do with those early achievements once you've made them.

Don’t get too eager. Putting a new piece up on your portfolio may be exciting, no matter how it turned out, just to say, “Look! I have professional experience.”
However, you should always favor quality over quantity. If you feel the work is good and accurately represents your skill level and design style, then show it off.
As any web professional knows, though, we sometimes have to create ugly work. Even after having warned the client about usability issues and ugly style, we can still be forced into making something that we know we could have — and would have — done better. Some clients are unbearably stubborn.
In these cases, just get the work done, get paid and then move on to a project that you’ll be able to shine on. At the very least, you may get a good testimonial out of the ugly project!
Already Have a Solid Portfolio Selection
If you have been in the business for a while and want to upgrade your portfolio, your first step is to review all of your current content and cut out anything that no longer matches your skill level and any client work that you were eager to do early on but that turned out bad.

We all grow as professionals over time. A piece that we may have considered a masterpiece five years ago is likely outdated now.
Swallow however much pride you may have had in it and cut it out.
Pieces that are outdated, ugly or that reflect “bad practice” will hold you back.
How to Build Your Portfolio
This is an ongoing process for web professionals, whether or not they currently have a portfolio.
Take the time to filter old material at least once a year. As an incentive, you may be happy and inspired to see how much you’ve grown. Cut out any outdated or ugly pieces.
As you build your portfolio, keep in mind that not everything has to be added to it. Only add pieces that are worth showing.
Recognize that we sometimes do bad client work, and even “portfolio building” projects can turn into nightmares. When working with new clients, though, you can always at least make constructive suggestions so that you produce the best work, both for your client and your portfolio.
Show Off Ambition, Expertise and Personality
Many potential clients (or whoever views your portfolio) want to see the person behind the website.
A personal portfolio is supposed to be personal, after all. Are you friendly to work with? Are you approachable? What made you want to work in this field?
If you’re passionate about your work, not only will you probably do your job better than most others, but you’ll attract clients by making personal connections.
Below are a few ways to show off your ambition and expertise. Highlighting the following would make any professional stand out.
They answer the question, “What makes you better than others?”
Self-Driven Projects
When I got my internship, in a highly competitive position, I was told I got the job because I was the only one who had a website.
They appreciated my passion for the subject and that I wasn’t in it only for the money or for the "professional experience" that college kids need these days. I was truly excited to get into the field.
Other applicants had 4.0 GPAs, all the necessary programming knowledge and some awesome references. All of that was impressive, but when we were asked the simple question, “How well do you know HTML?” I was the only one who could say that I learned it long before my college days.
While my personal project was for a great internship, many organizations and clients want to see personal projects, too. People who love what they do tend to do great work. Clients love to see that passion.
Start a blog, a forum or another type of website by yourself or with a small group. That fun hobby can get you noticed professionally.
Getting Featured in Magazines or Popular Blogs
Be sure to get out into the community and participate in any way possible. This is another way to show your passion for the field and pick up some interesting practices and habits along the way.
If you become good enough at what you do, getting featured in bigger blogs, communities and even print magazines is possible.
If you do get featured, then anyone who discovers you will see that you are a voice of authority in your niche.
The more popular you are, the more clients will be impressed (and you may even be able to charge more for your time).
Try to write guest posts or even get a job as a blogger. Being featured in interviews is also a great way to build authority, and thousands of websites are looking for designers, developers and web professionals from all niches to interview.
Instead of waiting for these opportunities to come to you, go out and find them.

For Everything Else You Have to Brag About: The Résumé
A résumé isn’t just fancy-looking paper that you hand out at job fairs; it can be an essential part of your online portfolio. Always include a professional résumé, whether as a web page or a downloadable document.
You can include details for anyone who wants deeper information on you and your services. You can include school information, past jobs and references.
A résumé should be the icing on the cake of your portfolio website.
Treat an online résumé as you would a printed version that you personally hand to a potential employer. Visitors who take the time to check out your résumé are really serious about employing you.
Portfolio Marketing Tips
A web professional won't do very well if no one notices their portfolio.
If you're applying to a school or for a job, simply telling the school or business about your portfolio is one way to get it noticed.
For most designers and developers, though, the portfolio serves as a means of obtaining clients, and marketing the portfolio effectively is essential for this purpose.
Here are a few ways to attract clients.
Make Potential Clients Stay Longer
Many marketing studies have shown that the longer someone stays in a store, the more likely they will purchase something. Other studies have found this also to be true with websites, even portfolios.
So, the longer someone looks at your portfolio, the more likely they will contact you about their project.
Portfolio pieces and previous work are probably the best things to get potential clients to look at the longest.
There are a number of ways to do this:
- Make sure they have a lot to look at.
Does this mean you should include bad work to make your portfolio bigger? Of course not! Instead, if your portfolio is thin, build it by adding freebies or selling templates, themes or scripts, whatever is appropriate for your profession. This is an excellent way to fill out your portfolio, because these items will show off your personal style, not your clients’ styles. - Create a layout that allows visitors to access all of your projects effortlessly.
For example, you could put small versions of all images (whether thumbnails or not) on one page, allowing visitors to easily scroll through and view many projects at once. In addition, make each image show more information when clicked. The overall goal is to give your portfolio a flow that entices visitors to continue viewing more projects. - Take advantage of the F-shaped reading pattern.
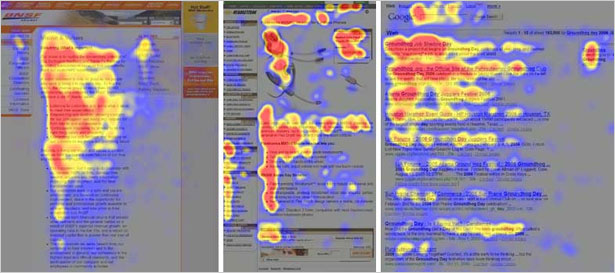
If we understand how visitors read web pages, we can position content so that users are drawn to certain elements on the page. These elements should attract attention and make visitors want to dig deeper. An element could be one of your best pieces, a great testimonial or some viral content with a catchy title.
Content Is King, So Create Valuable Content
When you have some downtime, creating some valuable viral content to feature on your portfolio is a great way to gain recognition. The content could be a blog or just simple articles in HTML format.
Whatever the content, make sure others would find it worth linking to, especially others who may lead you to clients.
Titles like “How to Find the Right Web Designer” and “How Much Should You Pay for a Logo Design?” are excellent link bait and will support you as a web professional.
Here are a few more resources for writing quality content:
- 9 Essential Elements of High-Quality Web Content
- Learn Why and How to Create Unique, Quality Content
- The 7 Secrets of Viral Content
Study Analytics
Any web professional should use their website’s analytics to find the marketing strategies that will best meet their particular goals.
A goal may be gaining clients, gaining authority and recognition or just ranking better in search engines (so that clients can find your portfolio more easily).
In this section, we’ll focus on Google Analytics because it is the most popular analytics program, it is completely free of charge, and it is (most believe) the most useful analytics tool.
The ideas presented here are very general, though, and can be applied to many other analytics programs.
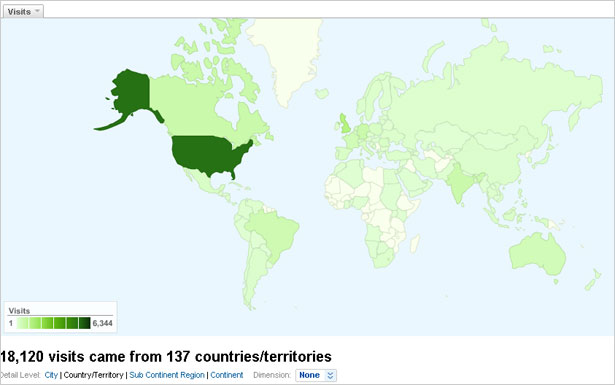
- Map Overlay
For some, this data might be completely irrelevant. However, it can be quite helpful in most situations, not to mention fun to check out. The map overlay shows how many visitors you get from each country, as well as each state or province when you zoom in. Knowing where the majority of your visitors are from, you can tailor your design and functionality to meet their needs. For example, if many of your visitors come from non-English-speaking countries, providing a translation tool on your portfolio may be helpful.
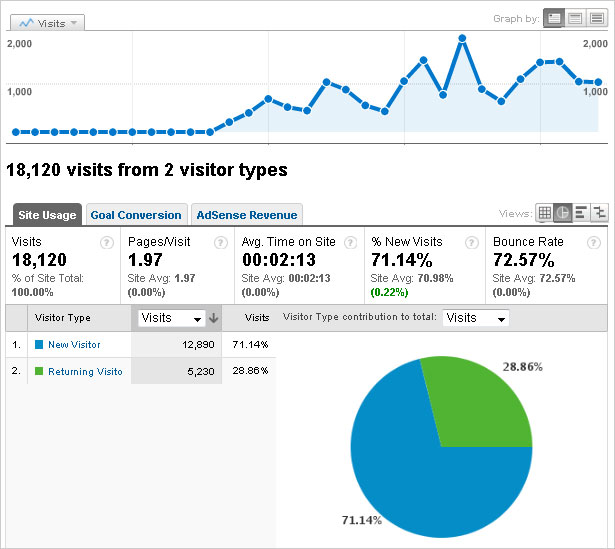
- New vs. Returning
This features compares the number of your portfolio’s new and returning visitors. Do visitors never come back to your website? Or are they impressed enough to make return visits? Many people look around widely before deciding to hire someone. If you see that someone constantly returns to your portfolio, you may be in the running for a competition.
- Time on Site
We have already discussed why this is important: the longer someone stays on a website, the more likely they will take action. This feature shows recent trends and whether time spent on your website is increasing or decreasing. - Depth of Visit
How many pages deep into your website does each visitor go? Do people take the time to really check you out? If you see little depth in visits, you could probably be doing more to guide visitors to more content or portfolio pieces. - Traffic Sources
Almost everything in this section is important for your online portfolio. Does your traffic come mainly from search engines, a few specific websites or affiliates? Analyze your referrals and determine if they are right for your portfolio. A great review of your services on a large website will benefit you much more than a forum post that will eventually die out. Make sure the referrals are useful to you professionally and are relatively permanent.
Of course, Google Analytics has more features than what we’ve mentioned, so look into it thoroughly and figure out ways to improve your portfolio's performance.
Portfolio Showcases
Below are a series of showcases, divided by profession: graphic design, web design, web development and mixed (i.e. professionals who do multiple things).
Note the best and worst features in them, and think how you would improve them.
Remember that whatever you don’t like about them reflects your personal design style and habits. This may help you discover your own style and create your own perfect portfolio.
Graphic Design
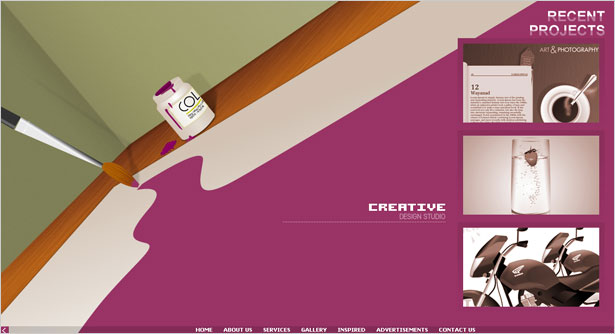
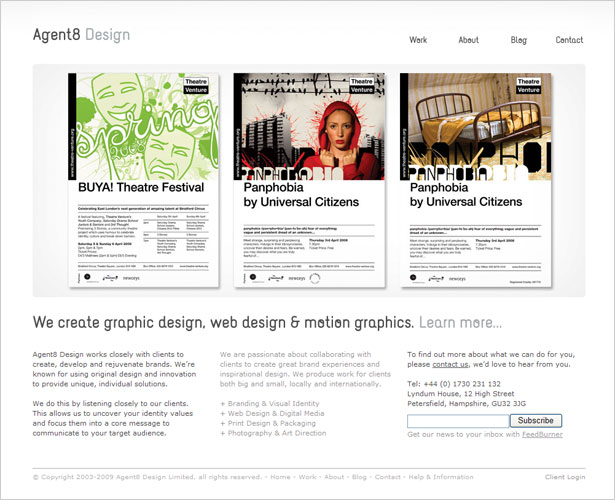
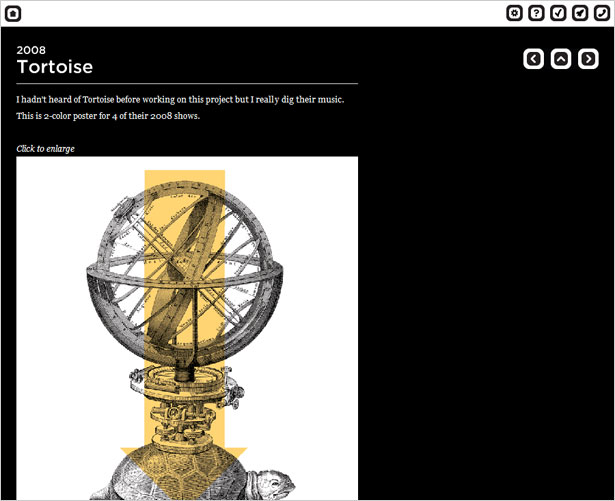
These are portfolios by designers and design studios that focus on print design, as well as web design related to logos and brand identity. Many graphic designers also do web design, but most stick to their specialty.
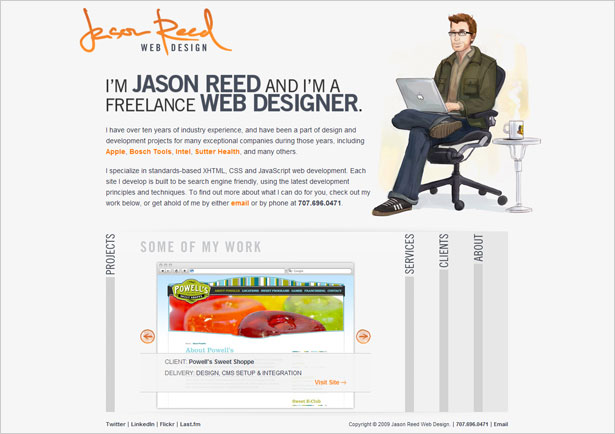
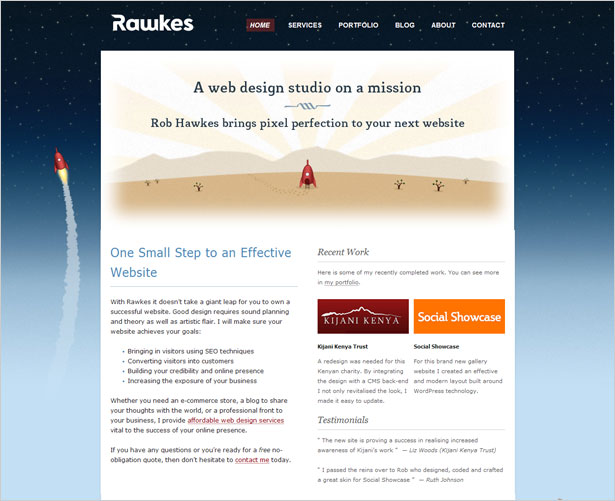
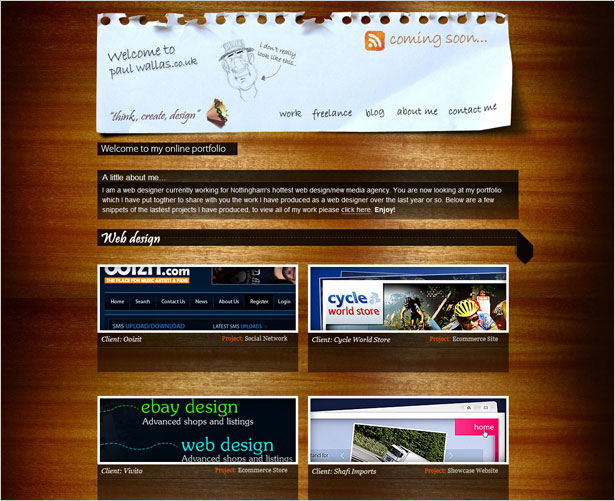
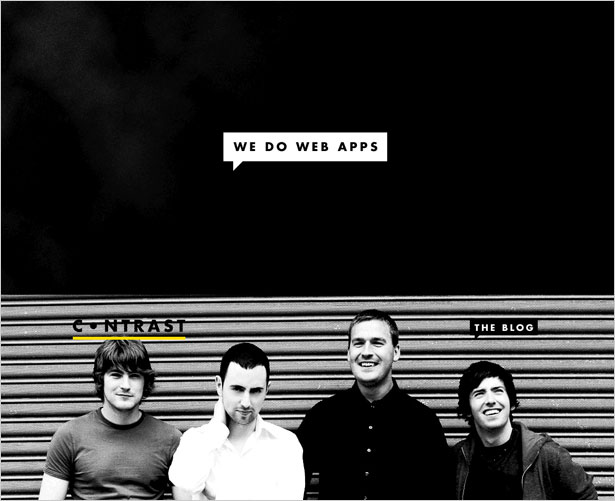
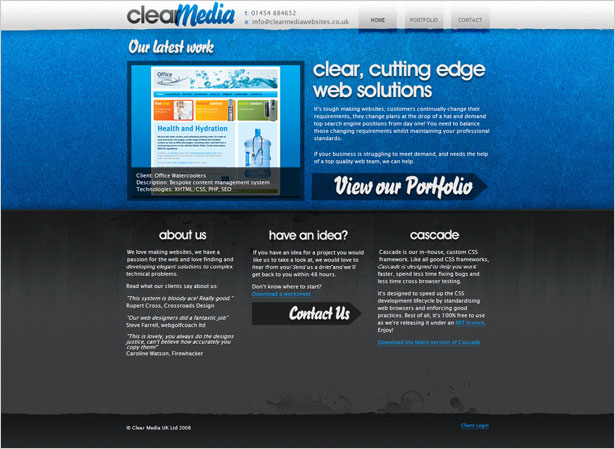
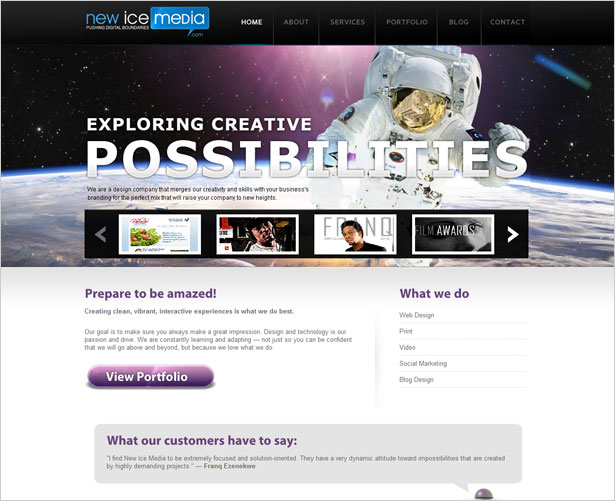
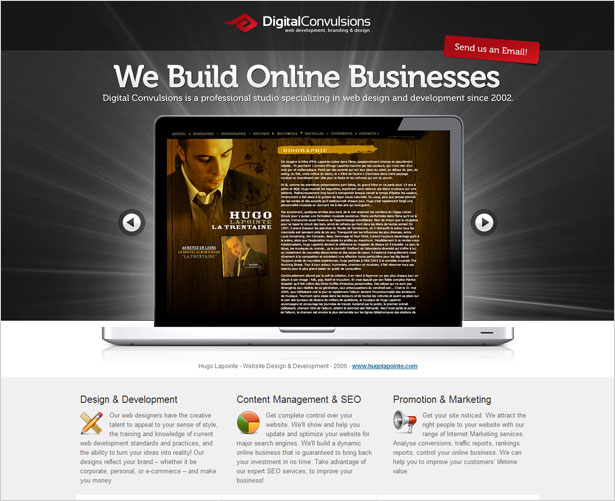
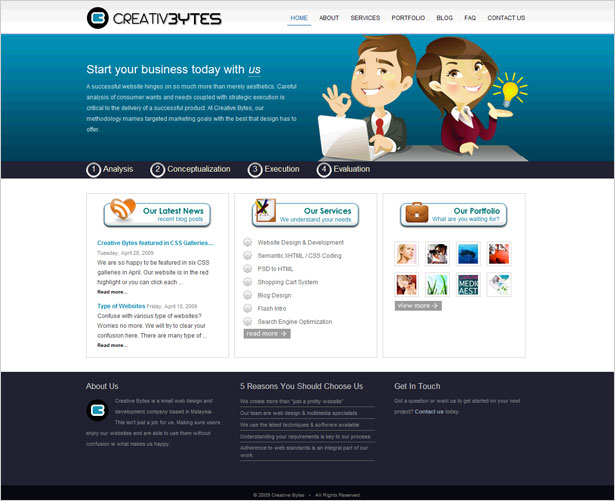
Web Design
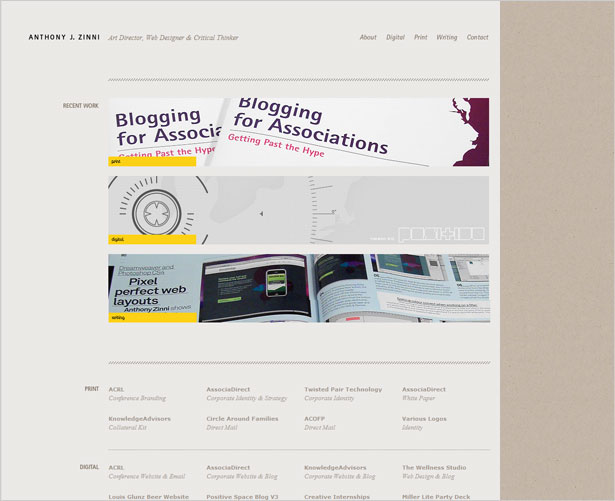
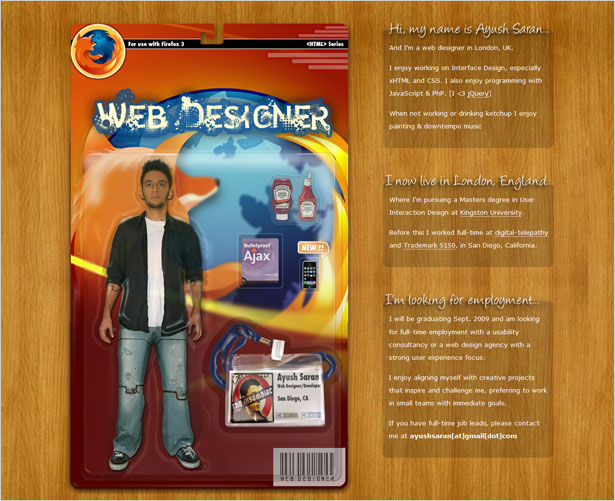
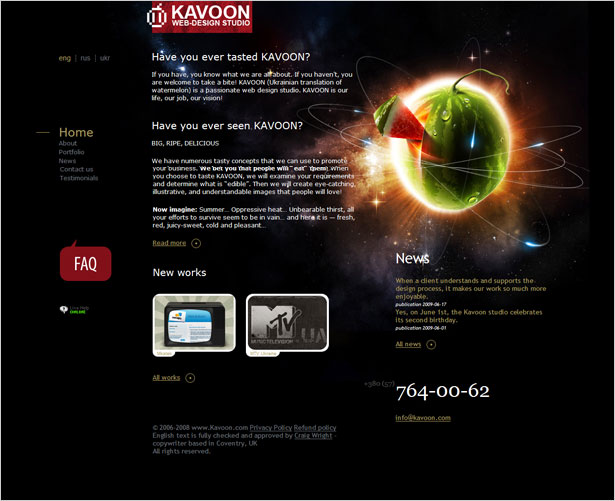
These are portfolios of web designers and web design studios. These individuals offer solutions designed specifically for the web, and they may do a bit of coding and logo branding as well.
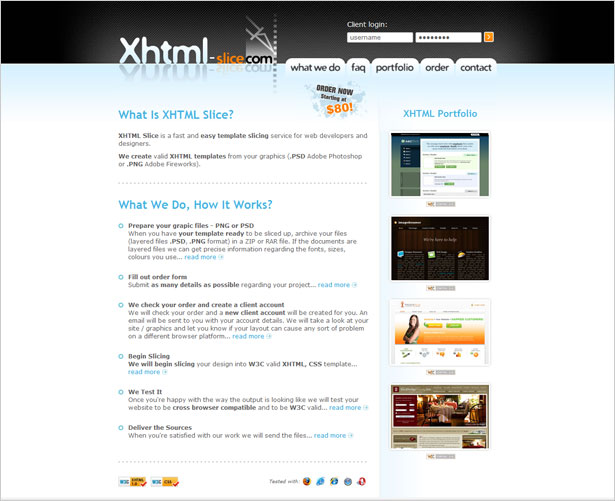
Web Development
These are hard-core coders who create massive content management systems or database connections or who just code websites.
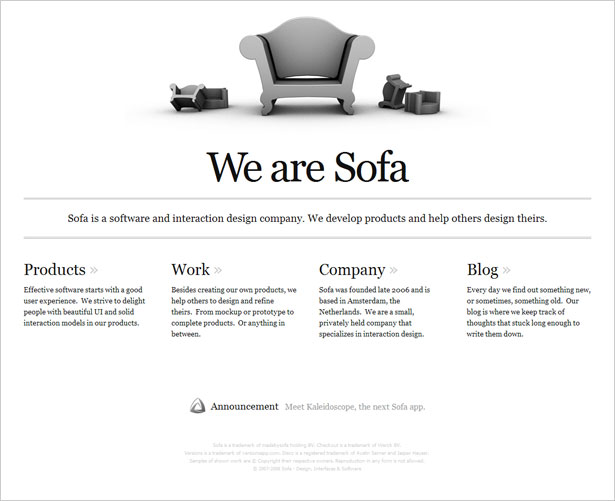
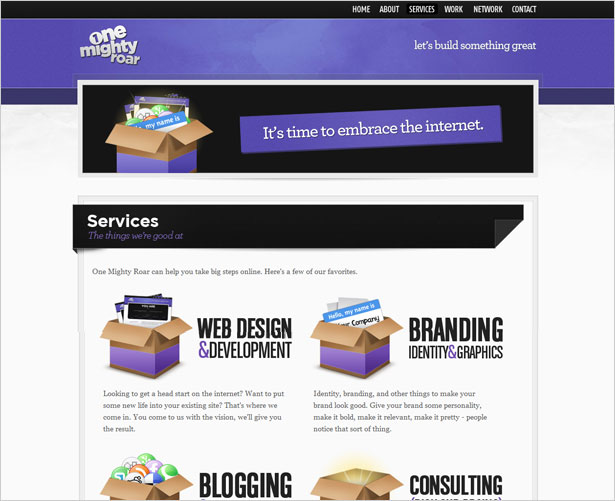
Mixed
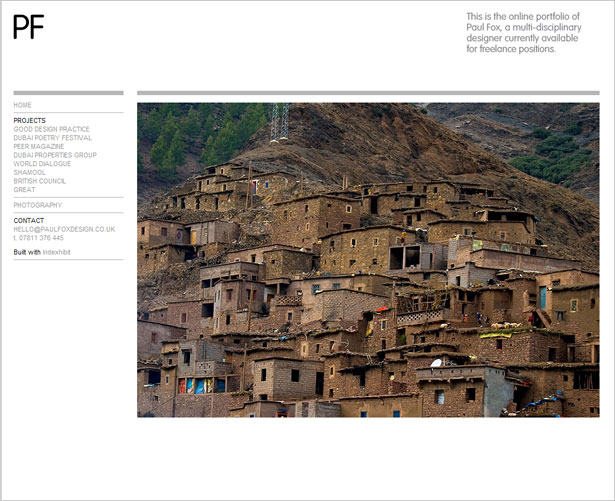
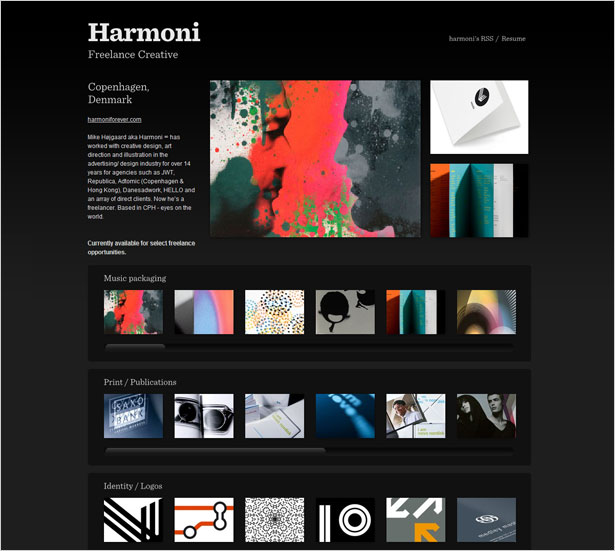
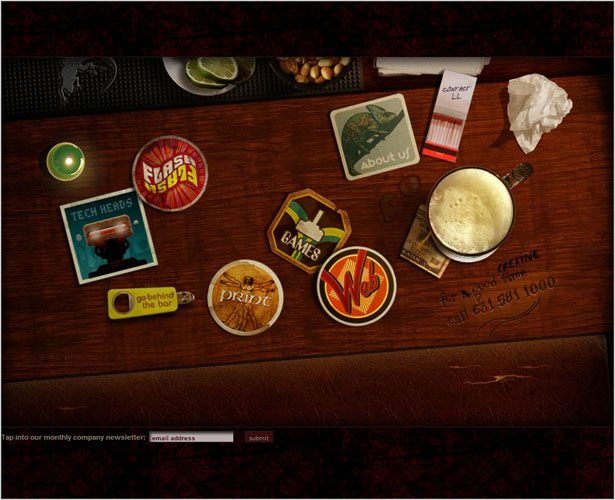
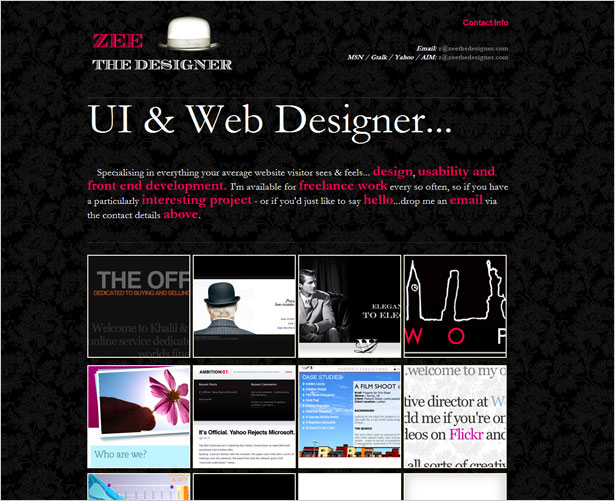
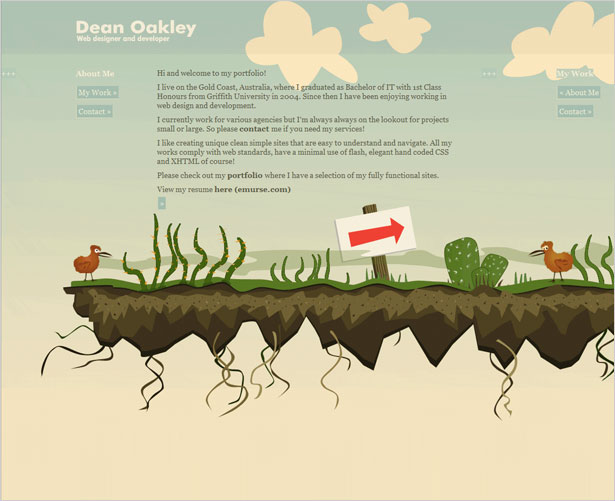
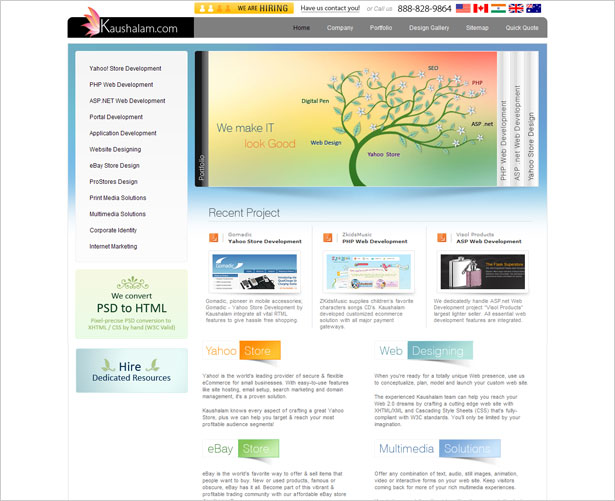
Most professionals prefer doing a mix of things: coding, graphic design, web design, content creation and marketing. Because many skills are needed to create a website, web professionals who know them all (or many of them) might appeal more to potential clients.
Further Resources
- FolioFocus
A large showcase of portfolio websites for inspiration. - 10 Steps to the Perfect Portfolio Website
A step-by-step approach and best practices for creating a great online portfolio. - How to Create A Better Online Portfolio
Even more tips and tricks for creating an online portfolio. - 5 Tips for a Better Online Portfolio
Tips and things to avoid with online portfolios, straight from freelance experts. - 9 Online Portfolio Tools for Artists and Designers
A list of great online tools that designers can use to improve their portfolio.
Conclusion
Many resources, showcases and guides are available to walk you through the process of creating a great portfolio. However, the perfect portfolio is one that is specific to you, that showcases your best work and that features techniques that the end user will find convenient and impressive.
Keep track not only of your own progress as a professional, but of the progress and growth of your portfolio as well!
Written exclusively for WDD by Kayla Knight.
Do you use these techniques in your portfolio? Please share any processes, lessons learned or personal techniques for creating a portfolio.