So many businesses out there set up a website and then think, "There, that's done with" and never bother to re-evaluate their website's design or position in the marketplace.
So many businesses out there set up a website and then think, "There, that's done with" and never bother to re-evaluate their website's design or position in the marketplace.
But looking at a website as a static, unchanging bit of advertising will put you at a disadvantage sooner or later.
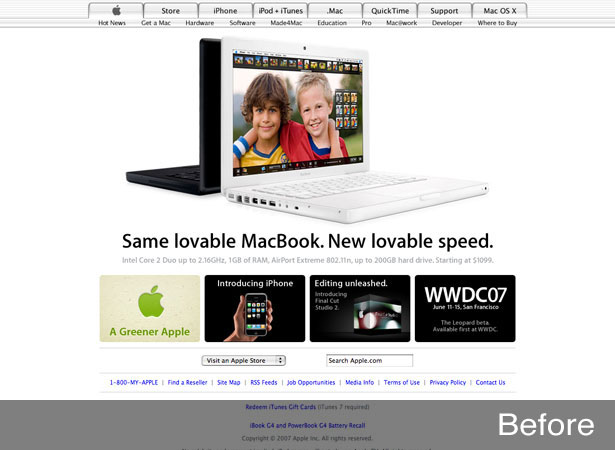
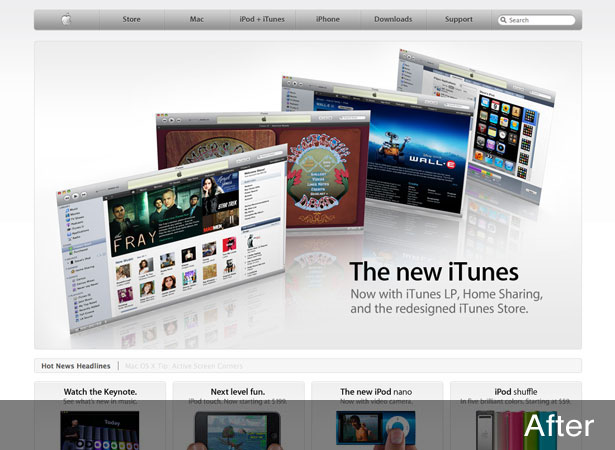
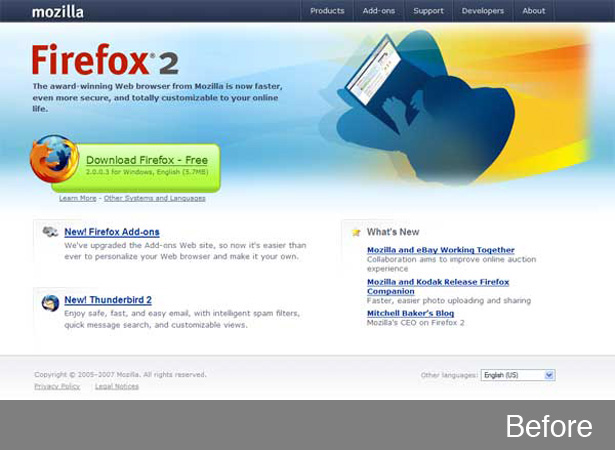
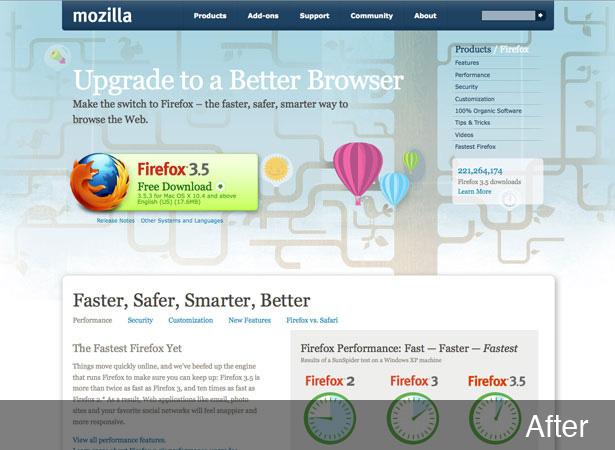
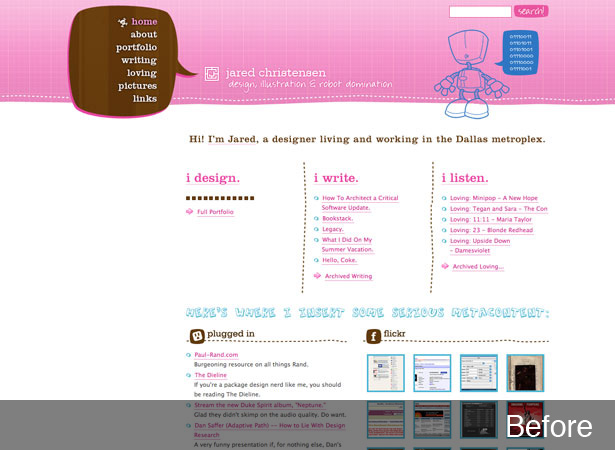
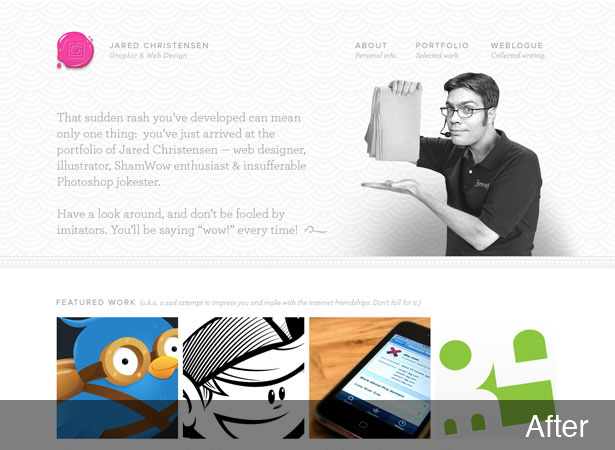
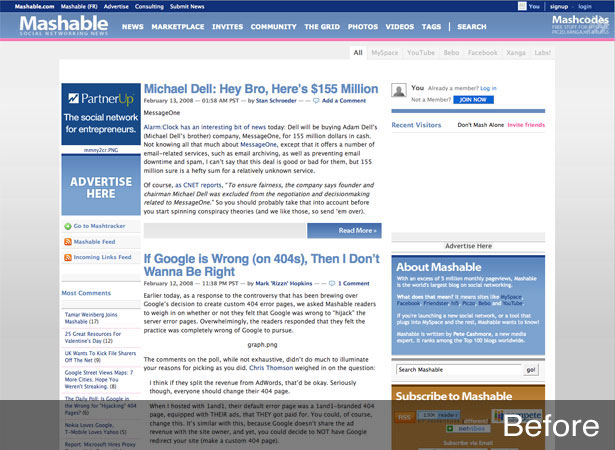
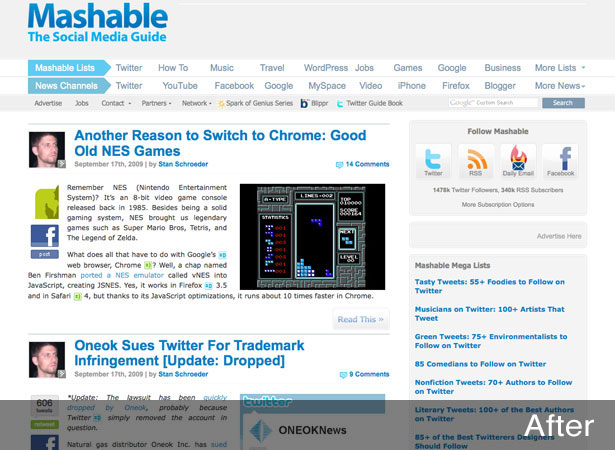
Trends in website design change over the years (and even months). What looked cutting edge in 2006 is going to look incredibly dated in 2009.
Even things that were popular in 2008 are starting to look dated (glossy, Web 2.0-ish designs being one case-in-point).
In this article we'll review some of the most important aspects of site redesign, so you can use the information below as a guide for your next redesign.
It's much better to look at your website as a constantly-updating and evolving part of your online presence.
Your design should be updated regularly to reflect new developments both in your business (or personal development if it's a personal site) and should be redesigned thoroughly whenever necessary. Use the guide below to help you along the path of a redesign.
How to Know if Your Site Needs a Redesign
1. It Uses Outdated Technologies and Techniques
If your site uses technologies or design techniques that have become dated, it's probably time for a redesign. While deprecated code is the most obvious of these, there are a lot of other things to watch out for, including:
- Frames
While the occasional iFrame might not be anything to worry about (and are often used for widgets, affiliate programs, or advertising), if your site makes use of frames for a major portion of its design, it is definitely time for a redesign. Frames have been outdated since around 2000. Get rid of them. - Intro Pages
Intro pages were all the rage in the early 2000s. Most used Flash and/or audio content. While intro pages aren't necessarily a completely outdated design technique, it's becoming more rare to see them. If your site has a lengthy Flash intro, it's probably time for a redesign. - Outdated Content
Modern websites need to be updated on a constant basis. Even if you have a "static" site, you still need to make sure the content on it stays current. Many older sites weren't built on a content management system and can be a pain to update, especially for people who aren't comfortable with coding. If your site isn't built on a CMS, it's probably time for a redesign. - Your Site is Entirely Flash
Most sites nowadays are not built entirely with Flash. Even those that appear to be, often have content pulled in from XML files, instead of being hard-coded into the Flash files. If your site was built with only Flash, it's likely you're suffering in the usability and SEO departments. Consider a redesign. - Tables
Tables were de rigueur a few years ago in website design, but tables were never really meant for laying out the design of a site; they were intended for formatting data. Designers just figured they were handy for creating complex website designs. If your current site is designed using tables, it's time for a redesign. - Trendy Design Elements
If your site was designed with trendy elements (such as Web 2.0 glossy buttons), it's probably a good idea to redesign it as soon as those trends start to fade. Don't wait until you're the last site around using one trend or another. Stay ahead of the curve and redesign while it still looks at least somewhat fresh. Also, consider steering clear of trendy elements, or at least incorporate them in ways that will be easy to change in six months.
2. Your Site is Largely Unchanged from 2 Years Ago
Websites should be updated continuously. If your website looks largely as it did a couple years ago, it's likely time for a revamp.
While you don't necessarily have to do a complete redesign every two years, you should go through your site to see what looks outdated and what could use some improvement. There's almost certainly some things that could benefit from tweaking.
3. You're Not Using a CMS
While this was touched upon in #1, it deserves it's own section. Your website should really be built using a content management system (CMS).
There are a host of reasons why, but it really comes down to your ability to separate the content from the design and for the ease of making updates.
A good CMS makes it simple to add new pages, change text or photos, or even apply a completely new theme to your site without having to recode the whole thing.
Most modern websites are built using a CMS, with the exception of some of the most basic brochure-type sites and extremely Flash-heavy sites, although even these sites can be built on top of a CMS.
A CMS will make your life much easier in the long run by allowing you to make changes to your site whenever needed.
4. You're Having Limited Luck with Search Engines
Search engine optimization is important to the success of any website. While many SEO changes can be made to existing sites, if you've done all those and are still having no luck, it might be time to start over.
This is especially common with table-based designs, where there's so much extra code in your pages that your content ends up overwhelming the search engine spiders (who look at the entire code of each of your pages, not just the content that your visitors see).
Streamlining your design can make your site rank higher in search engines.
Another thing to consider, if doing a redesign primarily for SEO purposes, is to make it easier to maintain your SEO efforts with new content. Make sure it's easy to add the alt tags and meta information to new images, pages and other content.
This will help ensure that your site continues to do well SEO-wise even months after your redesign.
5. Your Site (or Part of Your Site) is Underperforming
Search engine optimization isn't the only bit of website performance that can suffer from a poorly designed site. Conversion rates can be significantly lowered if your site isn't designed well.
The analytics program you use should allow you to track conversion paths on your site. If there are parts along that path where your visitors are bottlenecking, this might be a sign for a redesign.
You need to make it as easy as possible for your visitors to perform the tasks that you want them to perform on your site, whether it's to purchase a product, read a particular article, or contact you.
6. Your Biggest Competitor Just Redesigned Their Site
It's easy enough to put off a major redesign if all your competitors still have the same websites they had five years ago.
But if your major competitor just redesigned their site, it might be a good time to redo yours too.
This might sound like a very superficial reason for doing a redesign, but if a competitor has added new features that make their site more user friendly for visitors, your site could likely benefit from similar updates.
Whatever you do, don't copy their new design. Look at what they've done and figure out where there's still room for improvement.
See where there are bottlenecks in their navigation or if anything on the site seems confusing. Learn from their mistakes and make an even better site. Set your site apart from theirs by making it more user friendly and by paying attention to what your visitors are still missing.
Another advantage to redesigning your site right after your competition has done so, is that they'll likely be hesitant to try to one-up you, since they've already spent so much on a recent redesign.
Planning for a Redesign
Just because you've decided that your site needs a redesign doesn't mean you can just turn things over to a designer, sit back and relax.
There's a lot of planning that goes into a successful redesign. Here's what you need to consider:
1. What parts of your current site work well?
First you should assess what parts of your current design are working. Look over your analytics and any visitor comments you've had on your site.
Go through your site from the perspective of a new visitor (or have someone who's never been to your site do this for you) and see what parts you like most.
Once you have a list of what parts of your current site seem to work well, try to pinpoint why they're working. If you can figure this out, you can apply this to the new parts of your site to make them work better.
2. What parts of your site aren't working well?
Once you've identified the parts of your site that work well, it's time to identify the parts that work really poorly.
Again, your analytics are a good place to start when figuring this out. Where are the bottlenecks on your site? What are the most common exit pages? Identify these and see if you can figure out what the problem might be.
You can then ensure that your redesigned site doesn't have the same issues as your old site.
3. Are there sections or pages that should be removed, combined, or added?
Make a list of every section and page on your site (if you have a sitemap, you can just print it out) and look at what pages and sections are really necessary.
It's likely that your site has been added onto through the years and it might not always have been done in the most organized or efficient manner. In many cases, different sections and groupings of pages can be combined. Sometimes there are pages that can be dropped altogether.
On the flip side, you might decide you need some new sections on your site to offer information about additional products or services that you now provide. You might want to add a blog to your site, or an image gallery.
Major additions to sites are most common with redesigns of older sites, where the technology when the site was originally designed could not handle what's now become an expected part of a website. After all, huge image galleries and video weren't very popular when most Internet users were still using dial-up.
4. Figure out what attracts visitors to your site.
Look at where your traffic is coming from (both referring sites and the search terms visitors are using), and where they're going once they're on your site.
These are the parts of your site that you should focus on in your redesign.
If there are important parts of your site that visitors aren't reaching, look at where they're falling short in comparison to your more popular content.
5. Do you need new images and photos for your site?
If the images on your site are more than a few years old, they might look dated, even if your site's design is current.
If you used stock photos in your original design, see what new images are available that portray the same feeling as the old images. If you took custom photos, it might be time to get new ones done.
While this can be expensive, there's no sense in redesigning your site to look modern if the photos it includes are obviously from 1999.
Alternatively, you may decide that you want to use photos that give a different impression than the ones you're currently using.
Maybe you want your site to portray your company in a different light than your current one does. The images you use make as much difference in this as the design and content do.
6. Do you want to maintain a consistent image or change it?
You have to consider what you want your image to be in the eyes of your website visitors. If your company's image has changed since your original website was designed, you'll likely want to change the impression your new site portrays.
7. Other Considerations
Many of the considerations that go into a site redesign are very similar to those that go into the design of a new site.
These include things like screen resolution, connection speed and the site's target market. Redesigns have an advantage over new sites on these things, though, in that there's already traffic data available.
Good analytics programs should be able to give you information about what types of connections your visitors are using, what their screen resolutions are, and where they're coming from. Use this information to make improvements.
Do You Really Want to do a Complete Redesign?
Sometimes a complete redesign isn't necessary. If your existing site was built on a content management system, you might just want to give your site a new coat of paint—a new theme design, without changing the structure or content of your site.
If your site's content is mostly fine as it is, but you just feel like it needs some freshening, a new theme design or even just tweaking your existing theme can add new life to your website and a theme change is generally much less expensive than a complete redesign.
Of course, if your site wasn't built on a CMS, even if the content and structure isn't being changed much, you'll be dealing with a complete redesign.
Make sure at this point that your site is converted to run on a CMS, to make future redesigns and changes easier.
Things to Watch Out For When Redesigning
There are a number of pitfalls when redesigning a website. They range from minor issues to major things that can hurt your site and your business, but if you know what they are ahead of time, you can avoid them or at least be prepared to deal with them.
Make sure you use 301 (permanent) redirects
If you're changing the URL structure of your site (either because you've switched over to a CMS or for SEO purposes), you'll need to use 301 redirects to tell visitors and search engines that your page has moved.
Some designers opt to simply put a link on the old page that directs to the new page. While this works fine for visitors, it doesn't work for search engines.
Don't risk being penalized in your search engine rankings for something that's relatively simple to set up.
If your site is on an Apache server, you'll just need to set up the redirects in an .htaccess file. If you're on a Windows server it's a bit more complicated, but it's still possible and well worth the effort.
A Site Redesign Can Upset Returning Visitors
Visitors returning to your site may be upset by a redesign, especially if the structure of your site has changed.
If you have a subscription site or community site, it's sometimes helpful to announce a redesign prior to actually performing it. Letting existing members test-drive the new site before it launches can also make returning users more comfortable on the site and smooth things over.
Remember, it can be frustrating to someone who's used a site for months or years to suddenly have to learn how to use a new site.
While hopefully your new site will be more user friendly in the long run, it can still be disconcerting for someone who's used to doing things a certain way to suddenly have to change their methods.
Work with a Designer Who Has Experience with Redesigns
While designing a new site and redesigning an existing site share a lot of things in common, there are also a lot of differences, especially when it comes to logistics.
A redesign is, in many cases, more complicated than a new design. There are existing links to deal with, existing processes for things like logins, and a multitude of other technical specs that designers need to adhere to in a redesign.
If your site is complex and especially if you want to keep some aspects of the site while making extensive changes to others, you need someone who is experienced in dealing with this kind of project. It will be a much smoother process if they are.
Written exclusively for WDD by Cameron Chapman.
What things do you consider when thinking about redesigning your website? When is not a good idea to do a redesign?