The trend of creating unique designs for each post on a blog is growing.
The trend of creating unique designs for each post on a blog is growing.
A few years ago the idea of creating a custom design for each post on a blog either meant you had to forgo traditional blogging software or hack the source code to allow for custom designs.
With the advent of WordPress plugins like Art Direction it's now relatively simple for a designer to create a custom design for each post on their blog.
The sites below are some of the best examples of sites that use custom designs for many or all of their posts. Some play around with the general layout and color scheme of each post, while others create completely unique concepts for every post.
In either case, the posts are much more interesting because of their design and are reminiscent of magazine layouts (the term "blogazine" is often used to describe these types of blogs and posts). If you know of other sites with custom post designs, please share them in the comments area below.
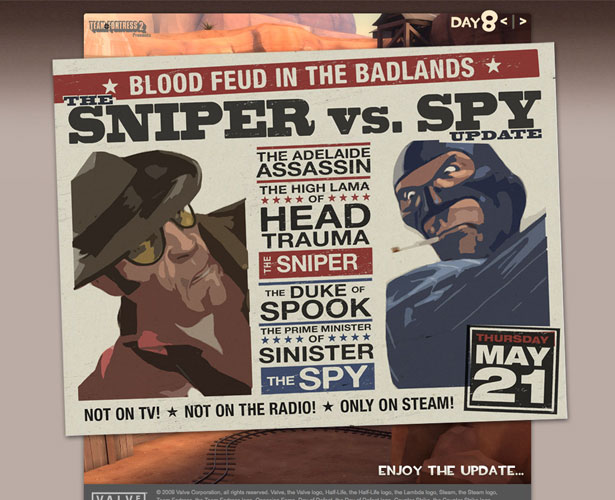
Team Fortress 2
Team Fortress uses custom designs for major updates. Each post is custom designed, though there is a cohesive aesthetic style present throughout.
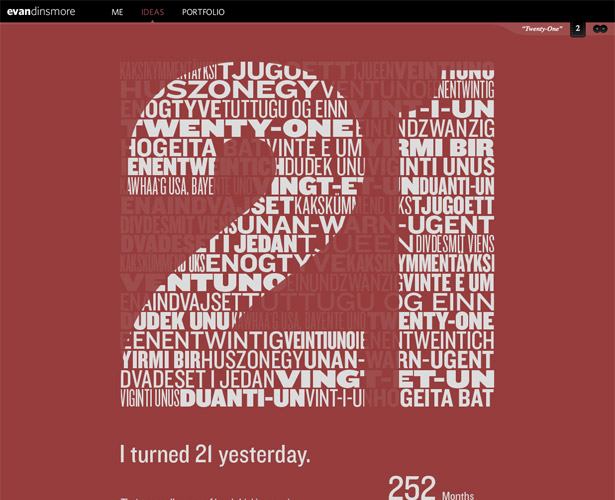
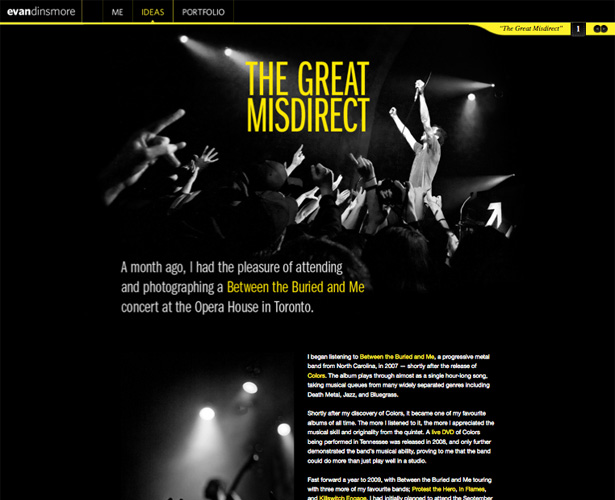
Evan Dinsmore
Evan Dinsmore only has a couple of custom-designed posts up so far, but both show just how promising this format is.
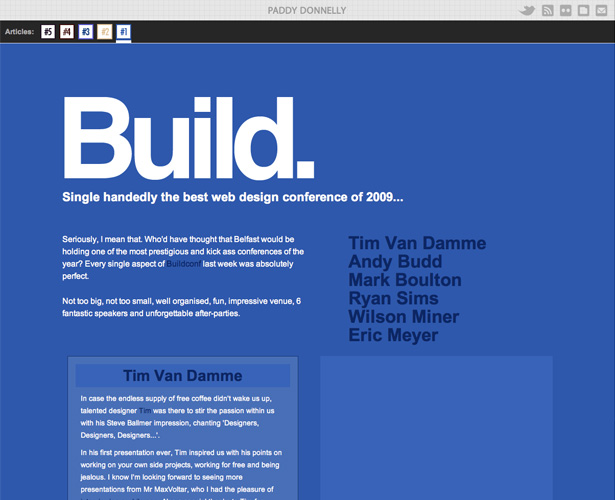
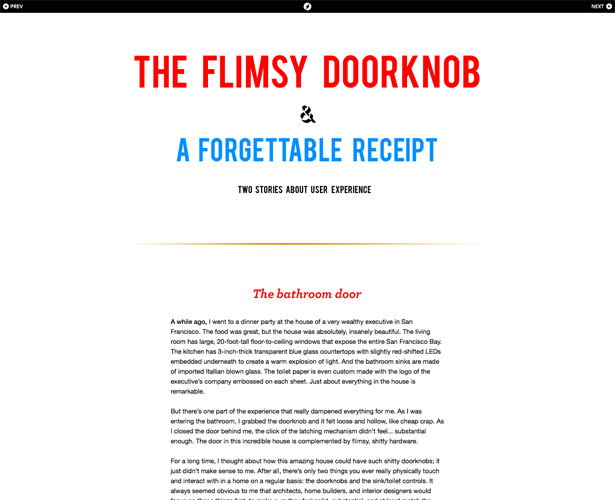
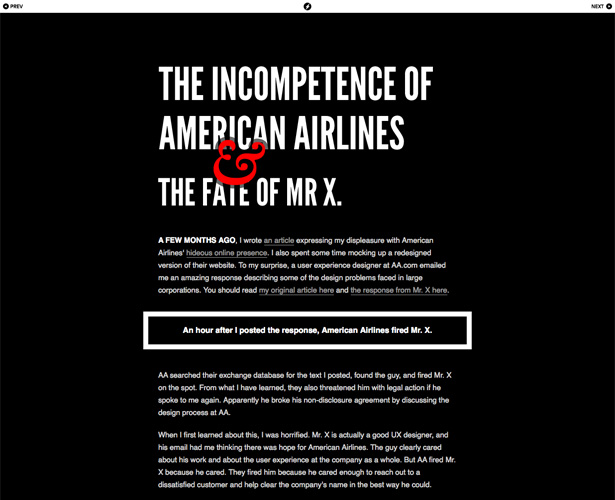
I Am Paddy
Paddy Donnelly has a handful of custom-designed posts up, each one very different than the last. The posts make use of different color schemes, layouts, and typography.
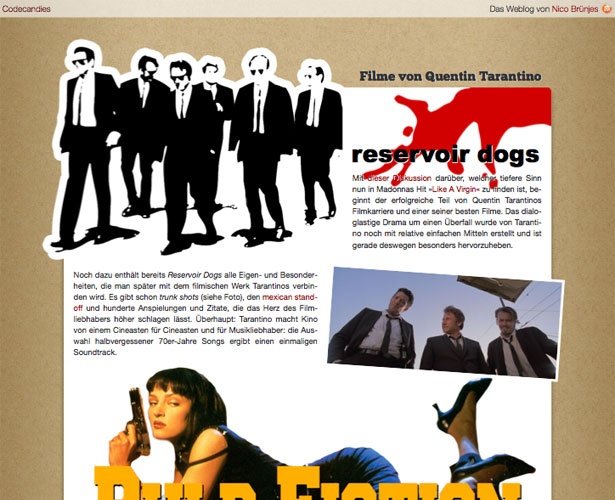
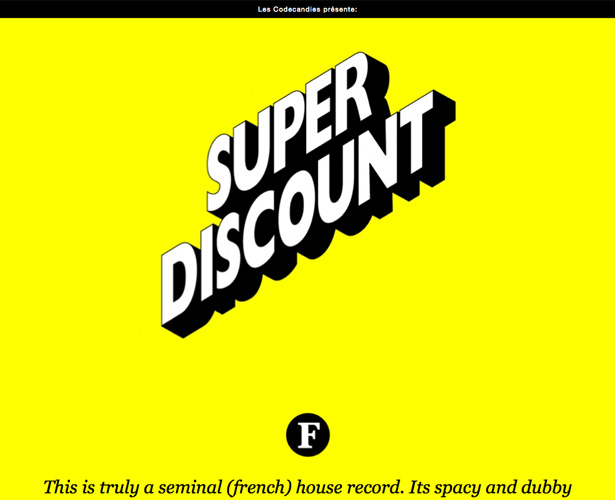
Codecandies
Codecandies has a large variety of both custom designed posts and standard blog posts. The designed posts are all unique, and are set apart in the archive with a "Designed" background behind the post title.
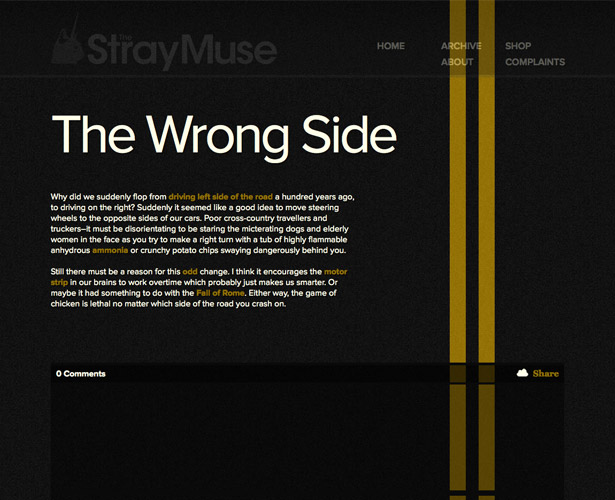
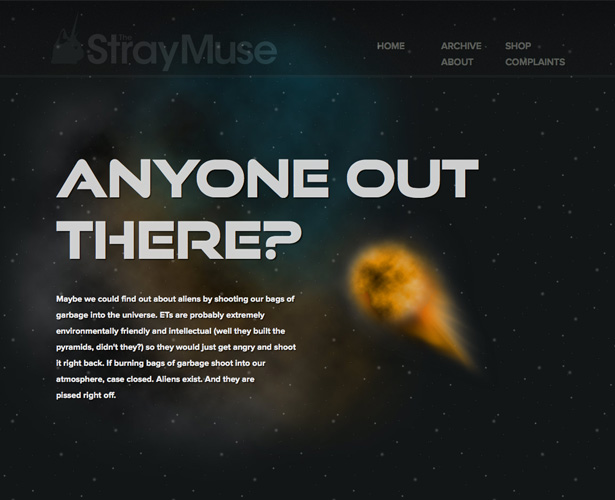
The Stray Muse
The Stray Muse designs each post with a completely unique concept, based on the content.
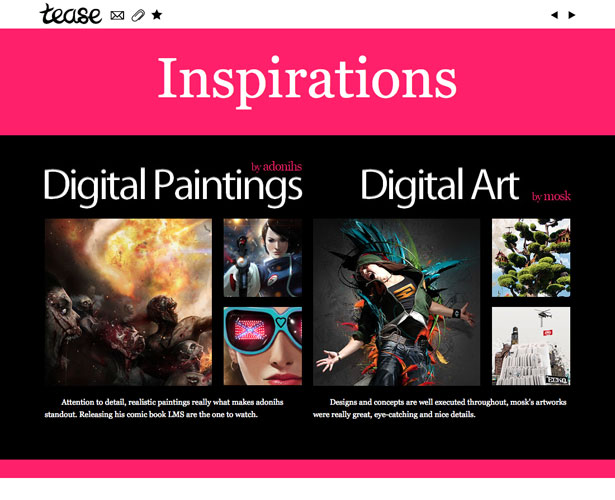
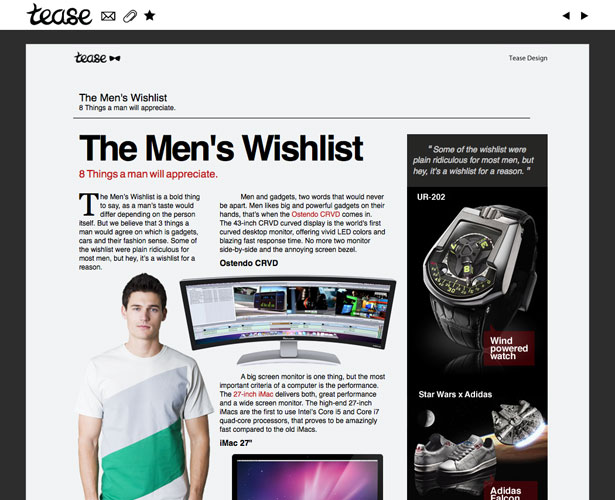
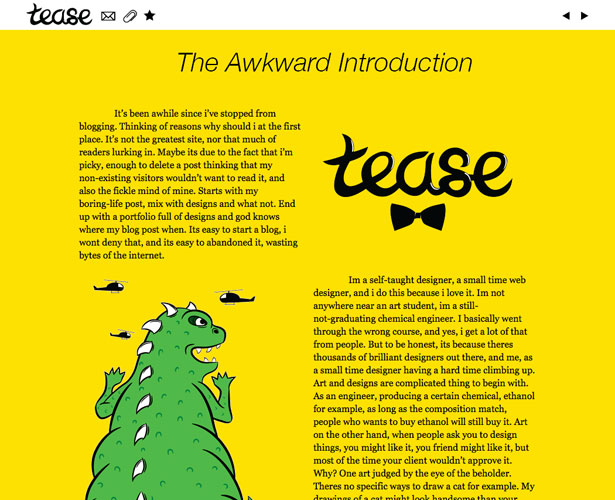
Tease
Tease is another blog that uses a completely unique concept for each post, utilizing different color schemes, graphics, typography, and layouts for each.
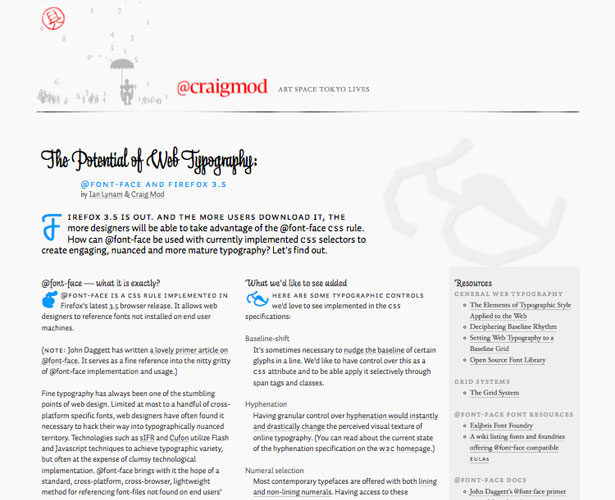
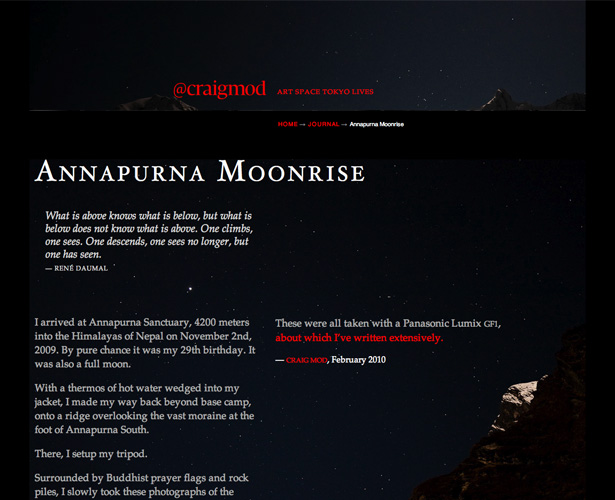
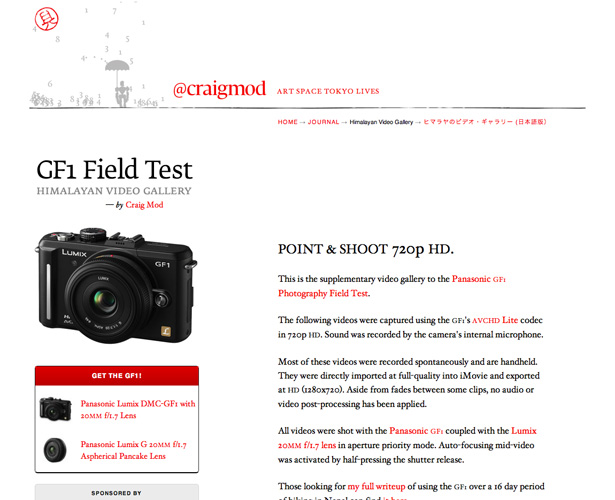
Craigmod
Craigmod's posts aren't all unique, but those that are make great use of different graphics, typography, and color schemes.
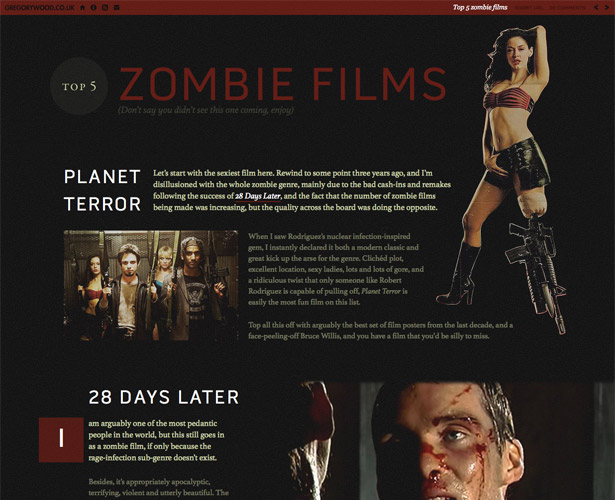
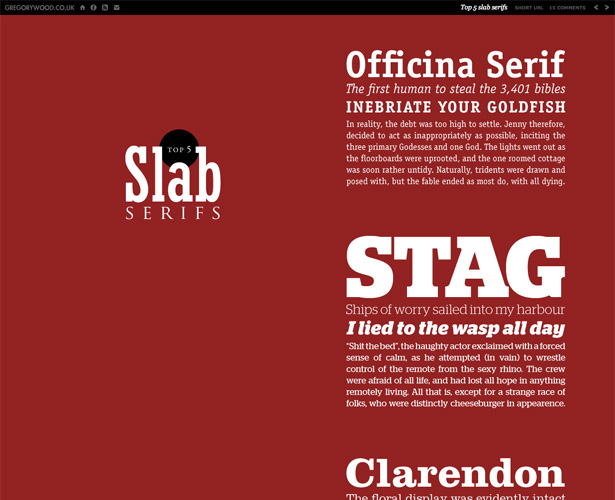
GregoryWood.co.uk
Gregory Wood's site lacks a traditional navigation menu for finding posts, and instead uses "previous" and "next" buttons, meaning visitors are likely see more of his unique blog post designs.
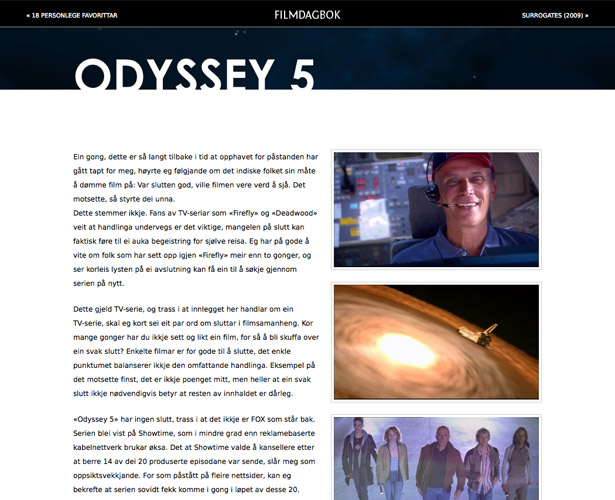
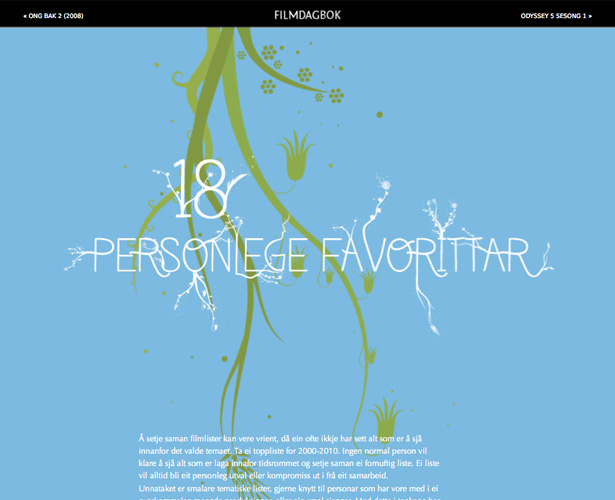
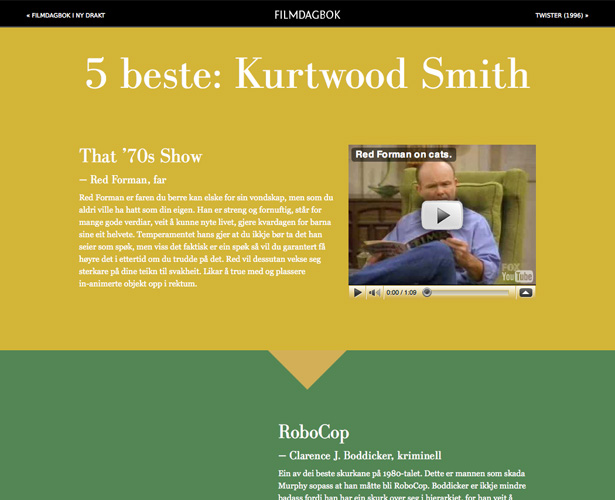
Filmdagbok
Filmdagbok is another site that uses both custom-designed posts and traditional blog post designs. The custom layouts are differentiated with the "Magasinlayout" tag in the archive.
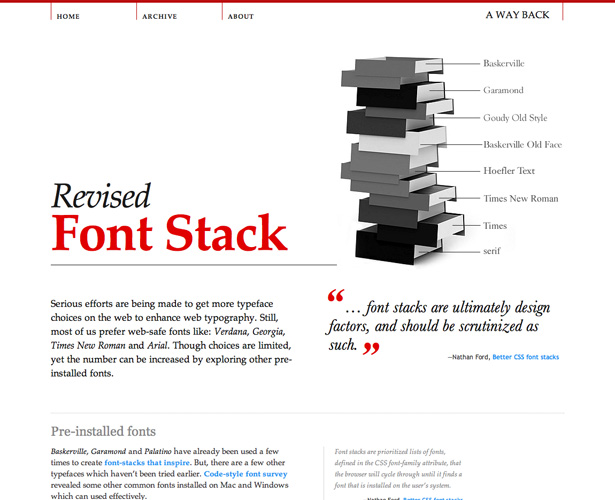
A Way Back
A Way Back only has a couple of custom-designed posts so far (along with a few standard posts), but both are excellent examples of what this format is great for.
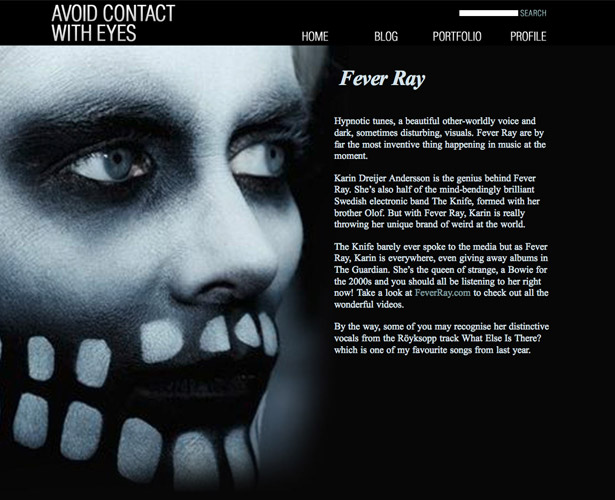
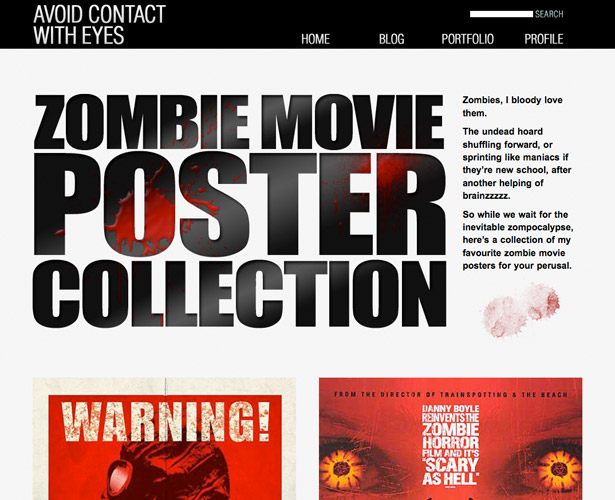
Avoid Contact With Eyes
Avoid Contact With Eyes has almost entirely custom-designed posts. Some simply use a different background image, while others are completely custom creations.
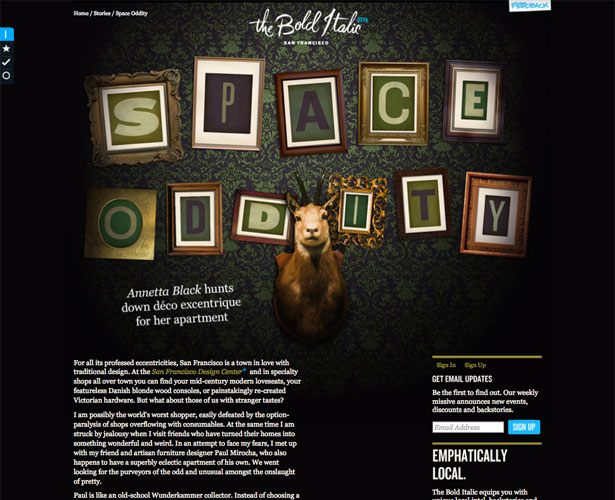
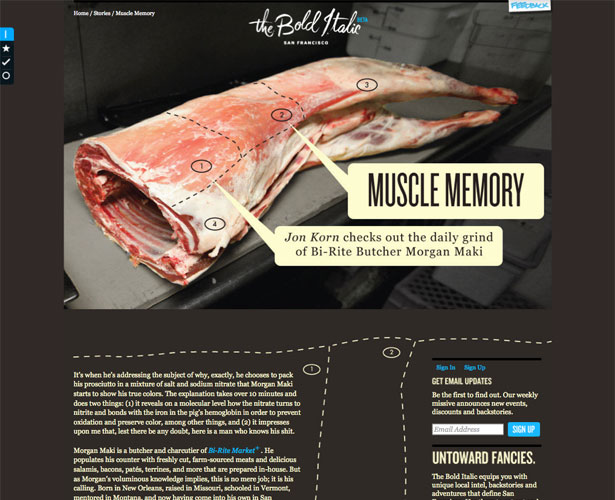
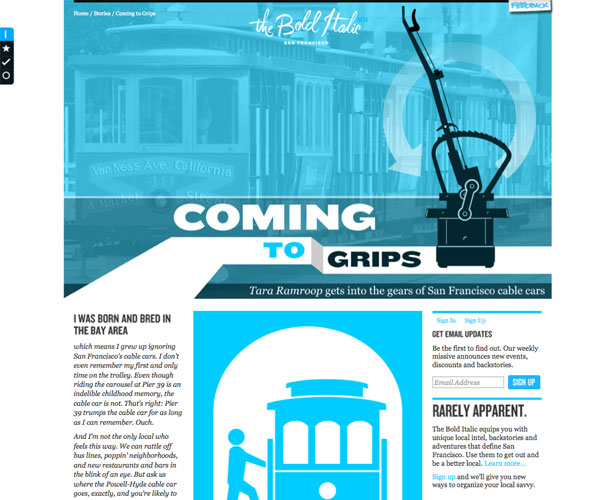
The Bold Italic
The Bold Italic uses a custom post design for every post on their site, incorporating custom color schemes, layouts, graphics, and typography.
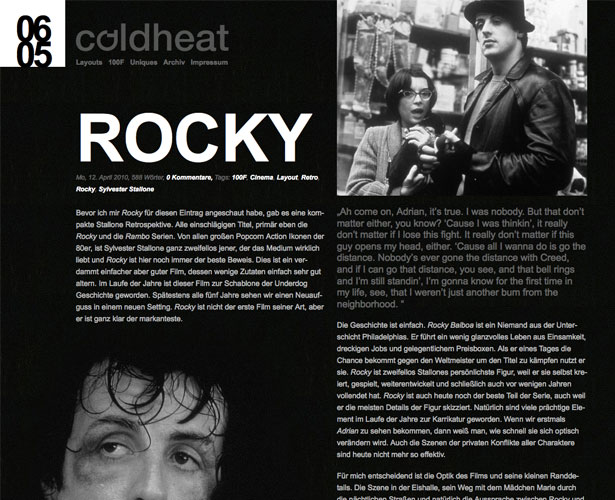
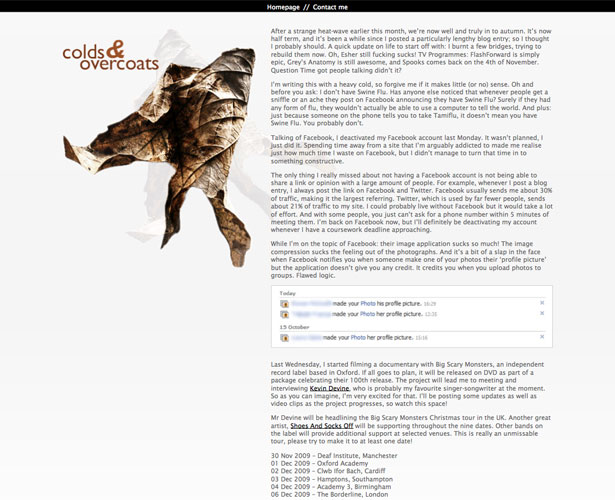
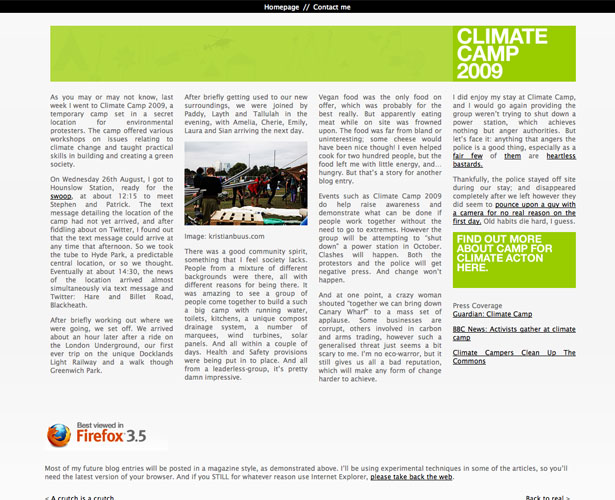
Coldheat
Coldheat has a mix of custom and standard blog post designs, but they go all out for the custom designs, using unique color schemes, typography and graphics.
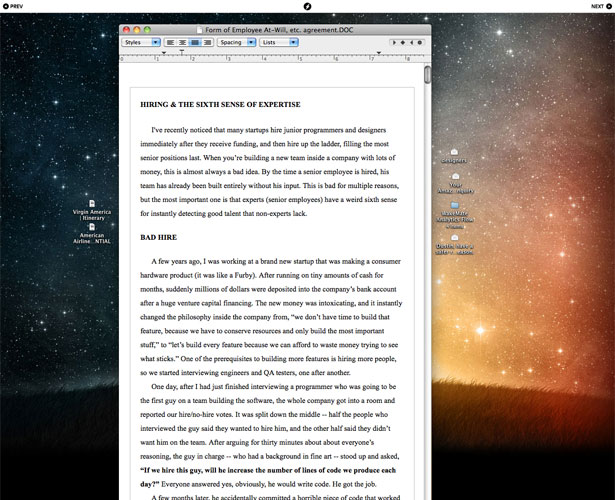
Dustin Curtis
Dustin Curtis's blog has more than twenty custom-designed posts, each of which is built around the content and uses a unique design concept.
HazardousInk
HazardousInk uses a mix of standard and custom blog post designs, focusing on changes in layout and color scheme over other customizations.
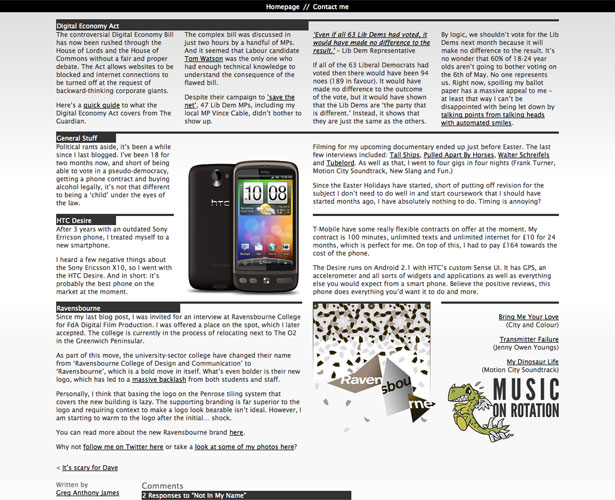
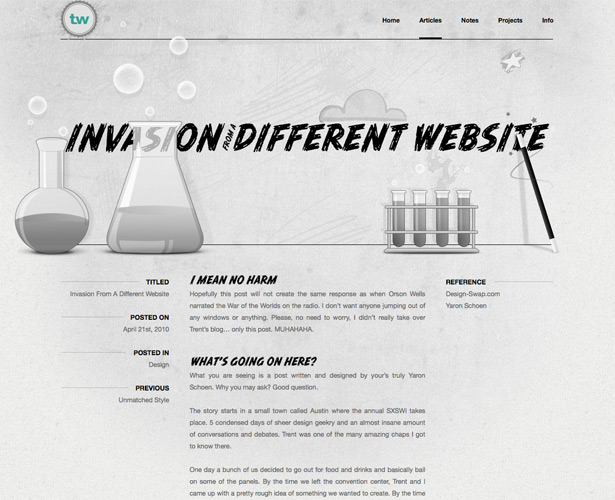
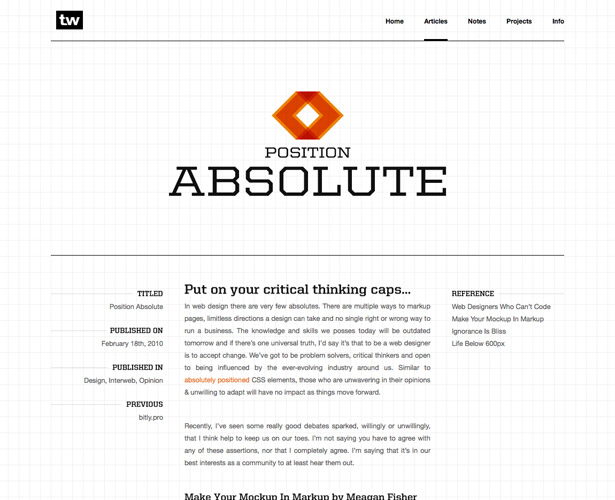
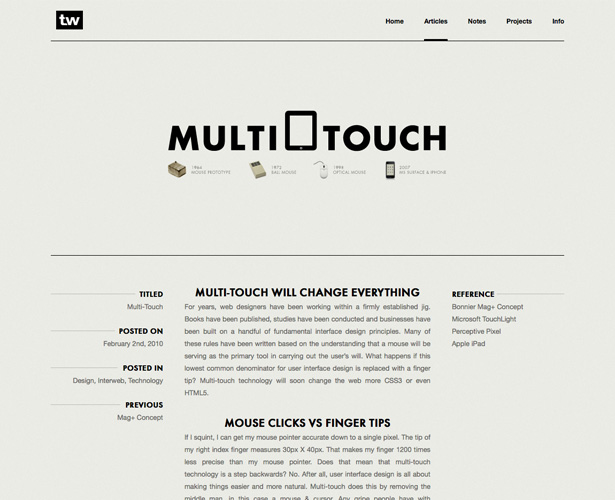
Trent Walton
Every post on Trent Walton's site uses a custom header image, and many also incorporate custom backgrounds related to the content.
Travis Gertz
Travis Gertz has custom designs for each post, and also uses simple "previous" and "next" link navigation, rather than a more traditional post archive.
Justwatchthesky
Justwatchthesky uses mostly typopgraphy and color to customize their posts. This is also the only Tumblr blog featured here.
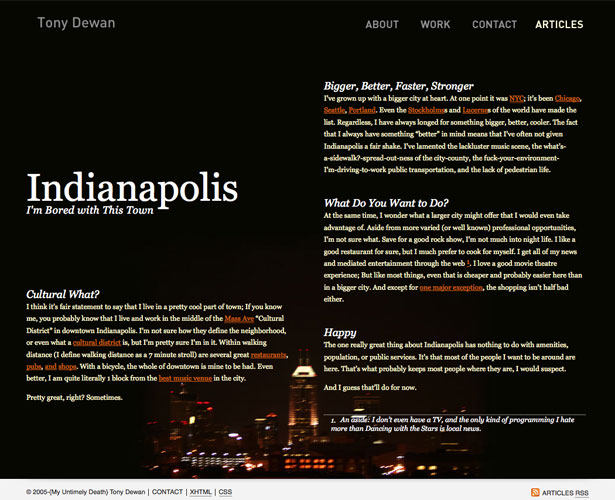
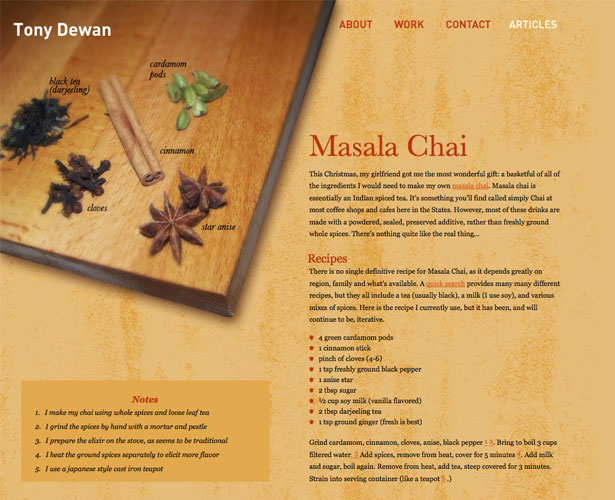
Tony Dewan
Tony Dewan only has two Art Directed posts up so far, but both are unique and great examples. On the article list page, thumbnails of each post are shown, which will be very visually interesting as the list of custom posts grows.
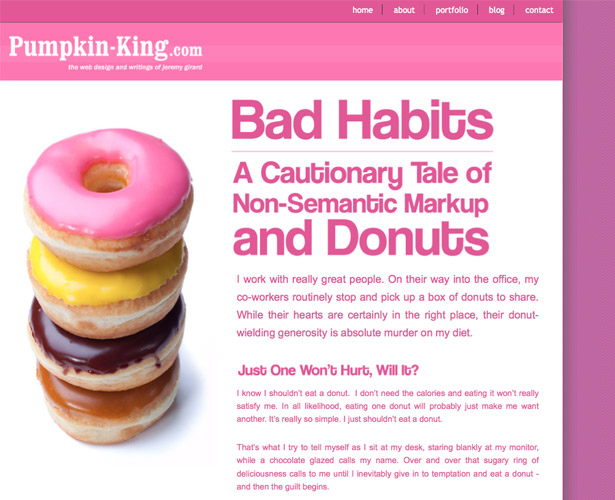
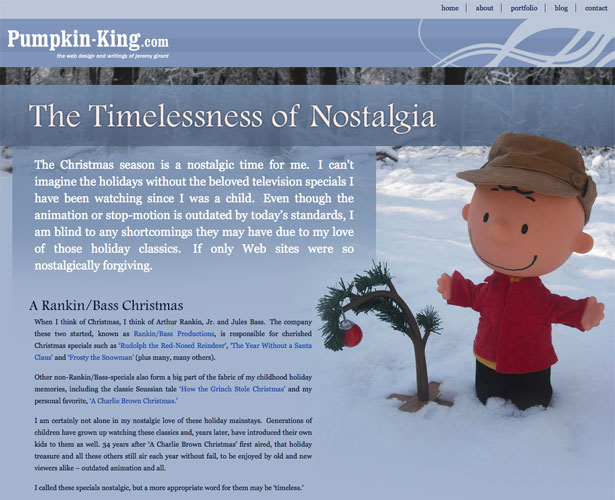
Pumpkin-King.com
Pumpkin-King.com uses custom designs for every post, and also includes thumbnails of each post in the archive.
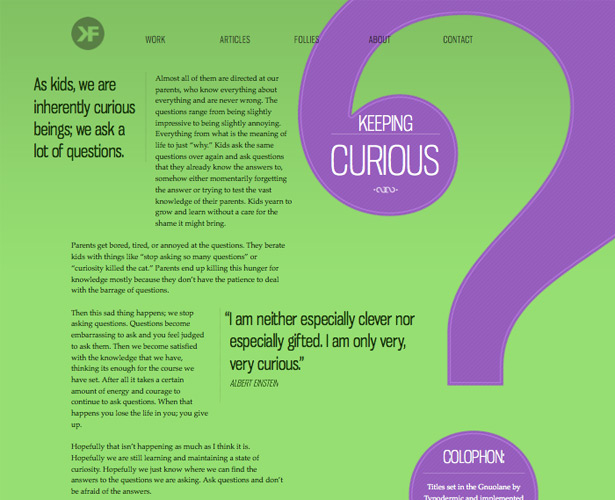
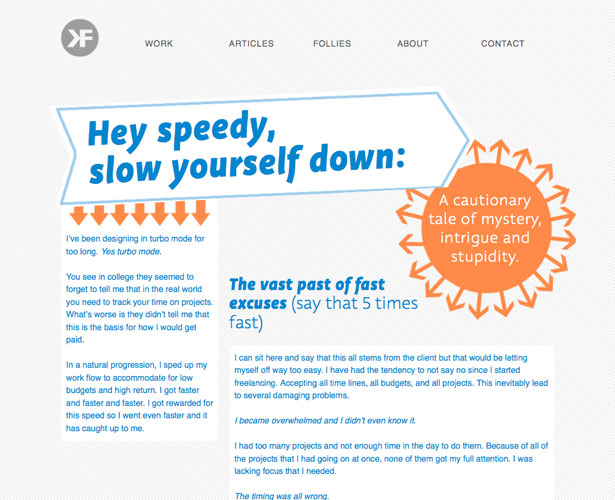
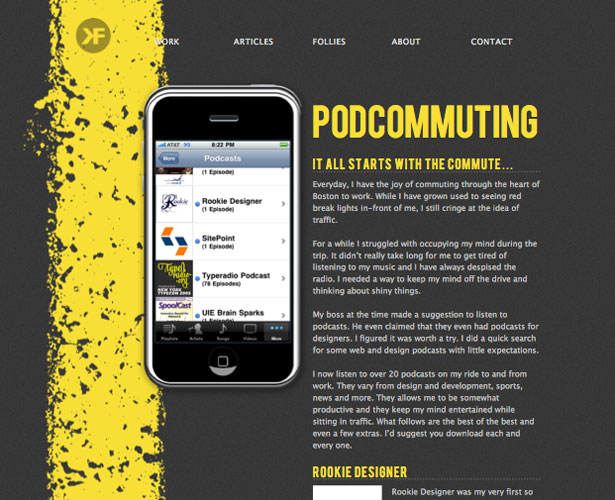
Kyle Fiedler
Kyle Fiedler has a custom design for each of his posts, making use of different fonts, graphics, and colors for each one.
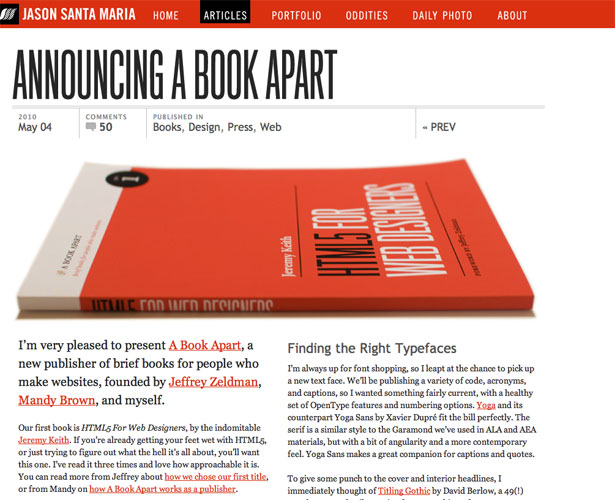
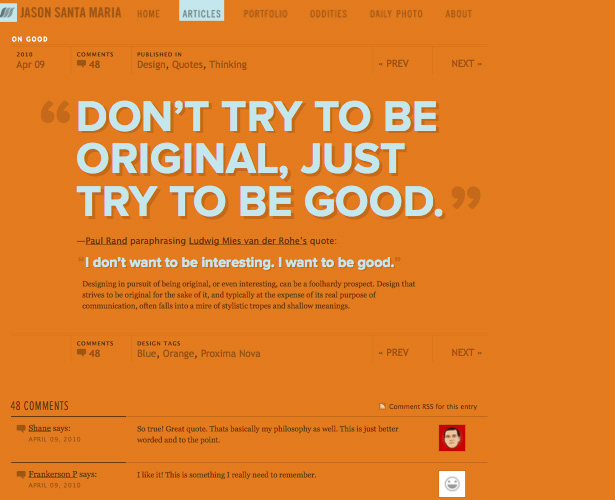
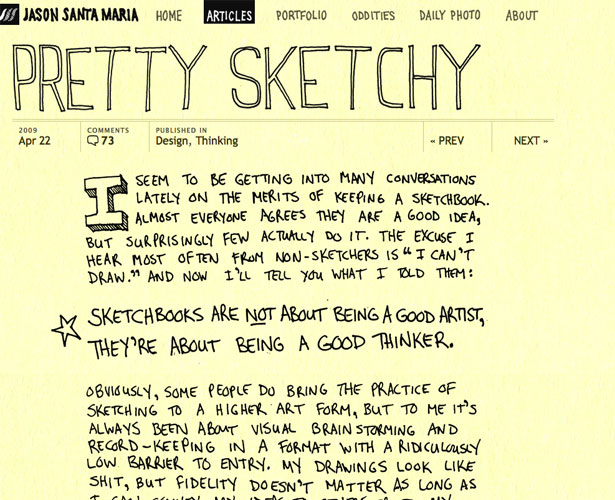
Jason Santa Maria
Jason Santa Maria is probably one of the widest-recognized users of custom blog post designs. While he doesn't custom-design all of his posts, a large number of them have at least some customization, and some are barely recognizable as being on the same blog. His archive shows thumbnails of each post.
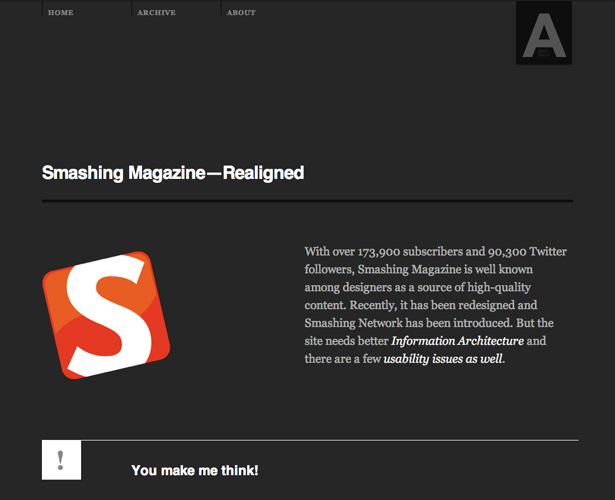
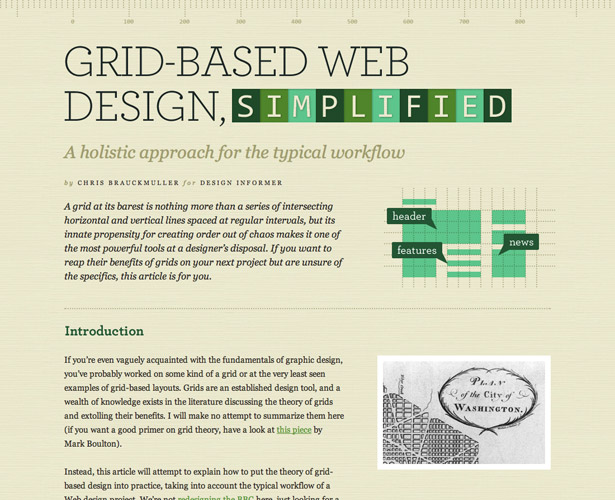
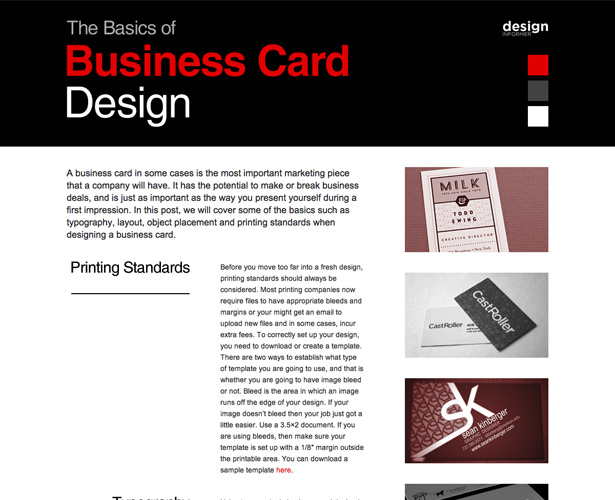
Design Informer
Design Informer is another site that makes use of both standard posts and custom-designed ones, some of which bear little resemblance to the standard post designs.
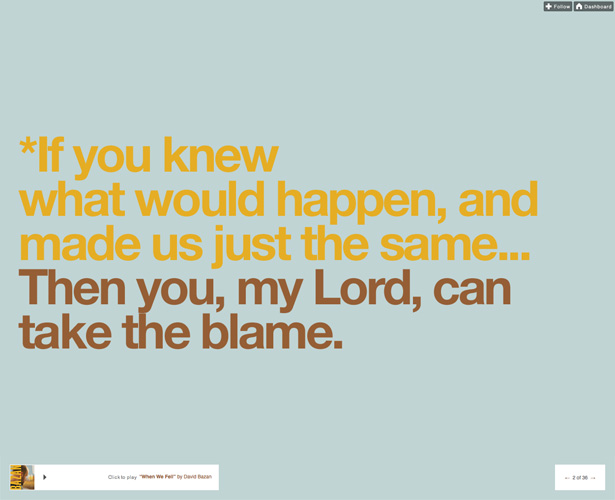
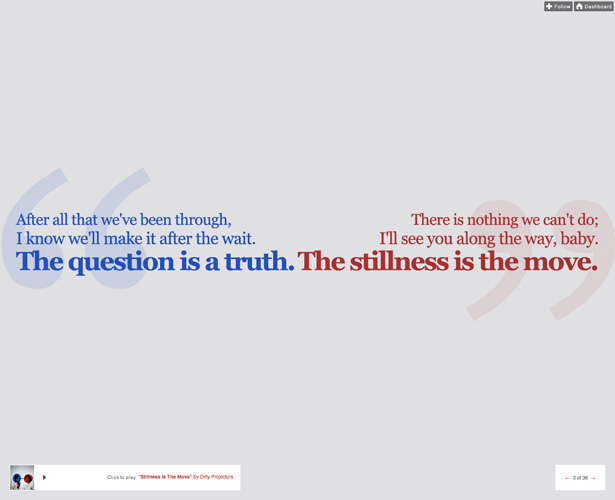
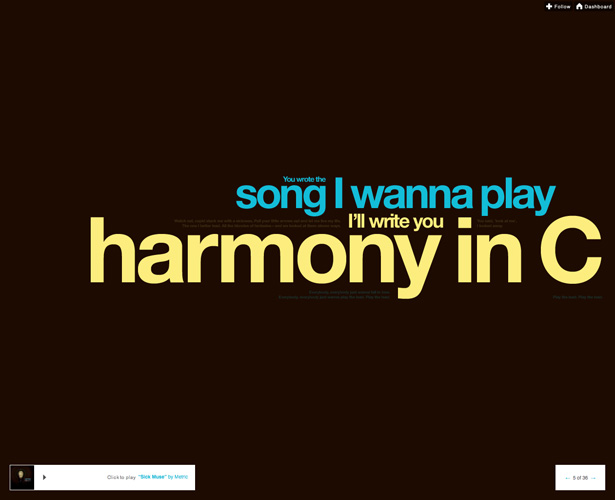
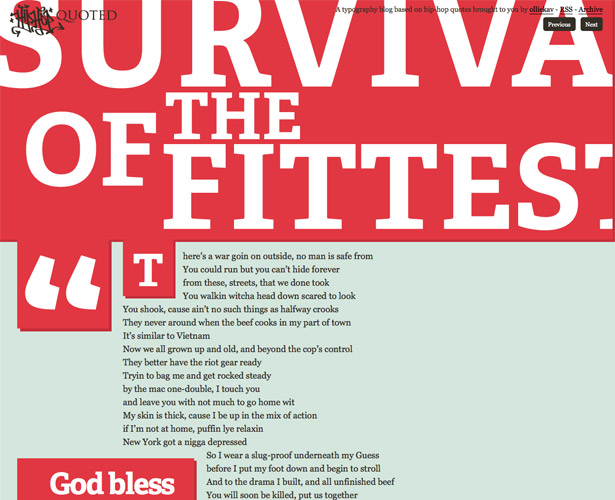
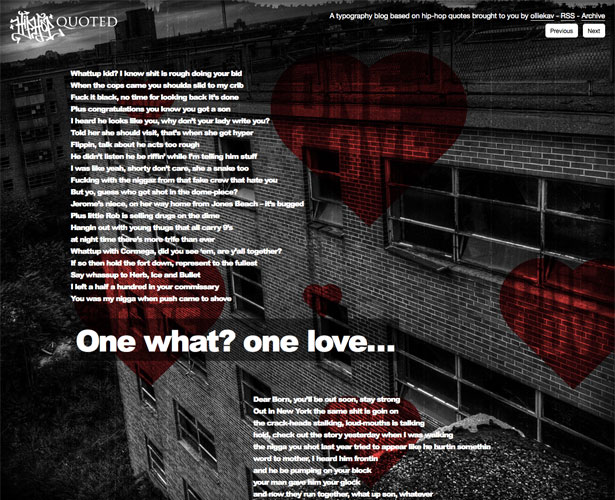
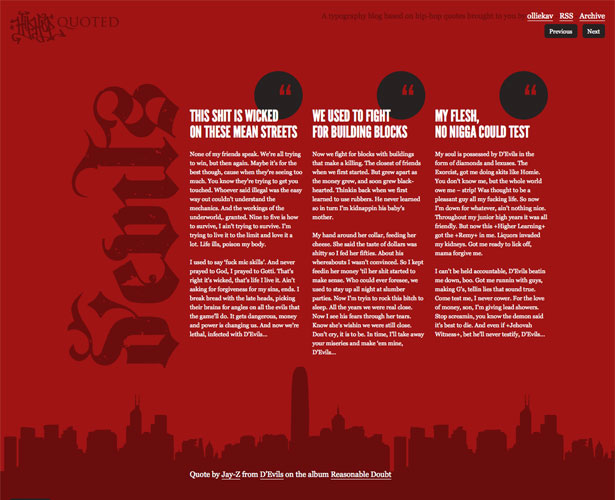
Hip Hop Quoted
Hip Hop Quoted uses a completely custom design for each post on their site. Each post has a custom color scheme, typography, graphics, and layout.
Compiled exclusively for WDD by Cameron Chapman
What do you think of these post designs? Please share other great examples below...