Mobile web traffic almost doubled in 2012, but that growth slowed dramatically in 2013 and mobile has even lost market share in February.
Mobile web traffic almost doubled in 2012, but that growth slowed dramatically in 2013 and mobile has even lost market share in February.
Are we seeing the beginning of the end of mobile growth on the web or is this just a short hiccup in the inevitable rise of mobile browsing?
By the numbers
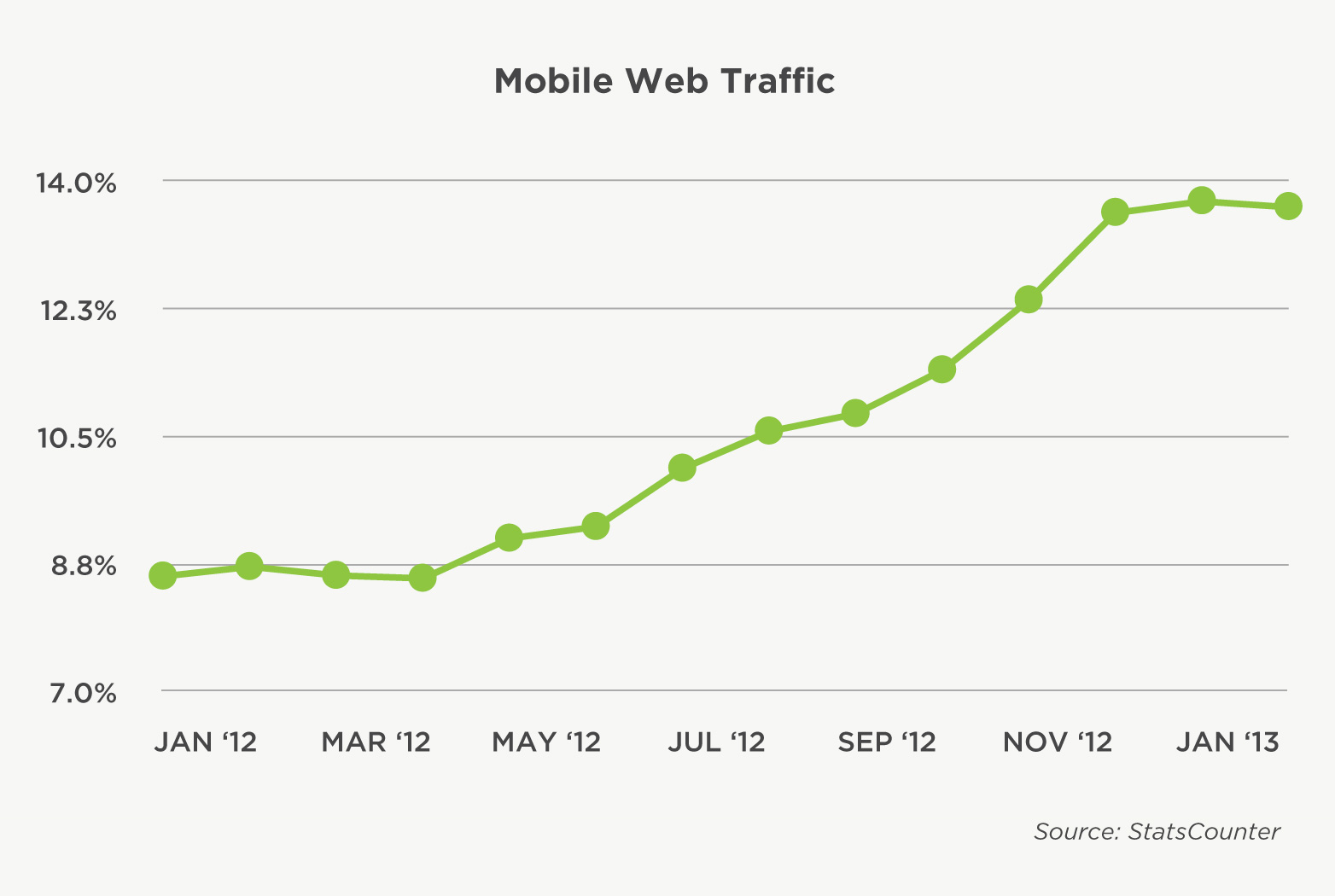
Mobile users have surpassed desktop users on Facebook, but of course Facebook is a fairly unique website. However, according to StatsCounter, 8.75% of all visitors to the 3 million websites in their network were using a mobile device. This number grew to an all-time high of almost 14% by the end of 2012.
That's still only 14%, and while global smartphone purchases are still on the rise, Strategy Analytics have reported that there were actually less smartphones sold in the US in 2012 than in 2011.
Source: StatsCounter
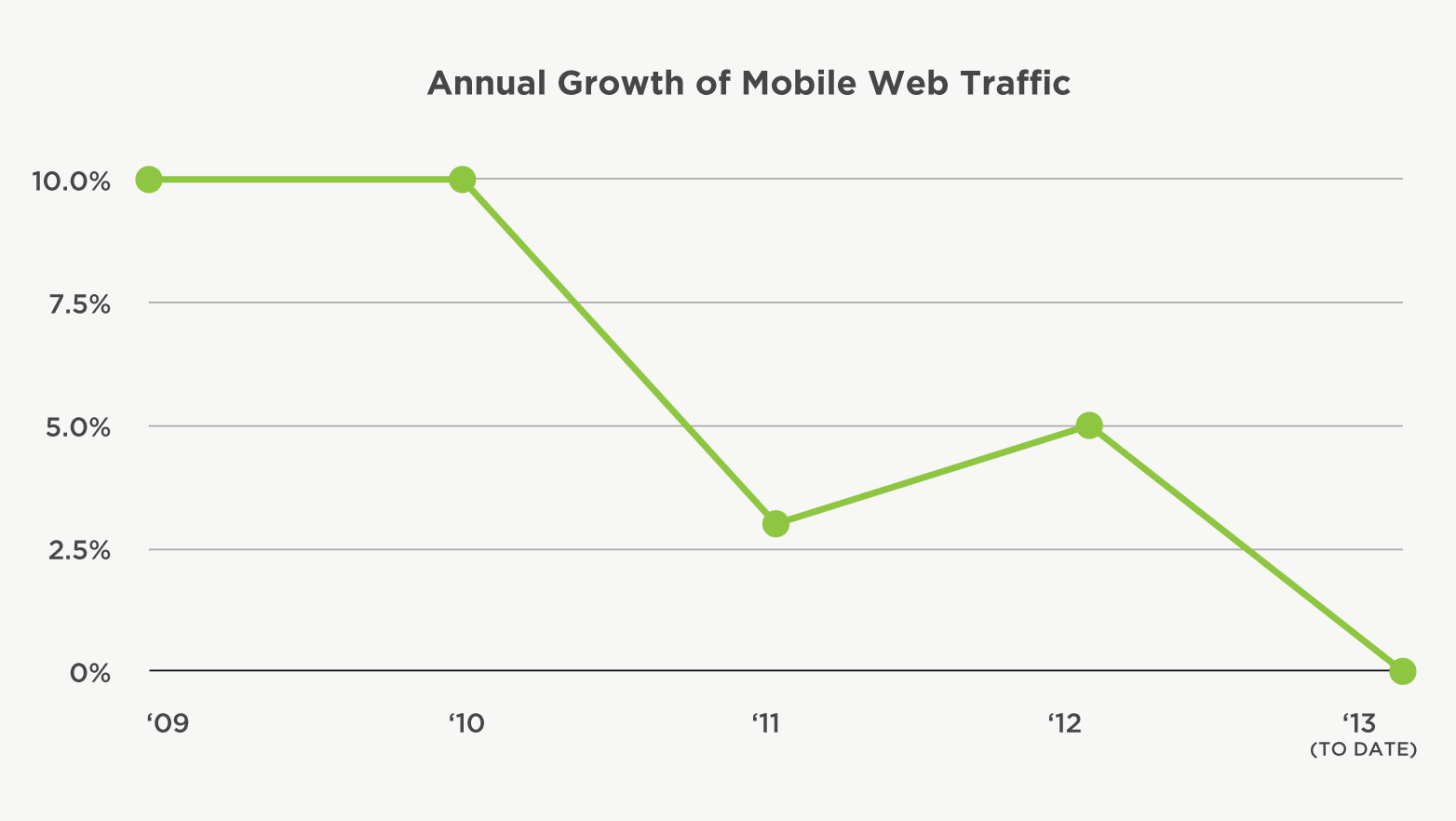
There have been other down months for mobile. Mobile lost website traffic to desktops in both March and April of 2012, but it's been on a tear since then and we're at the end of the longest period of sustained market share gain ever for Mobile. In fact, mobile web traffic grew much faster in 2010 than 2011 and 2012 combined.
Source: StatsCounter
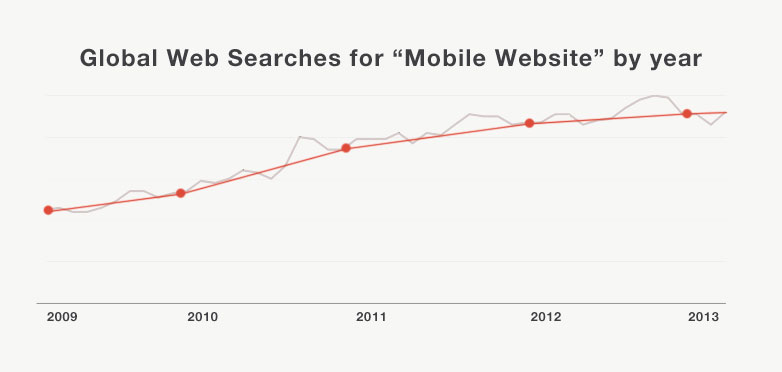
Meanwhile, consumers are also less excited about mobile websites. According to Google Trends the number of searches for "Mobile Website" continues to grow, but the pace of growth is clearly slowing down.
This falloff can be partially explained by the fact that mobile websites have become the norm these days. Almost all of our clients ask for mobile (and/or responsive) sites. Still, the overall trend is that Mobile is no longer the "hot new thing".
Source: Google Trends
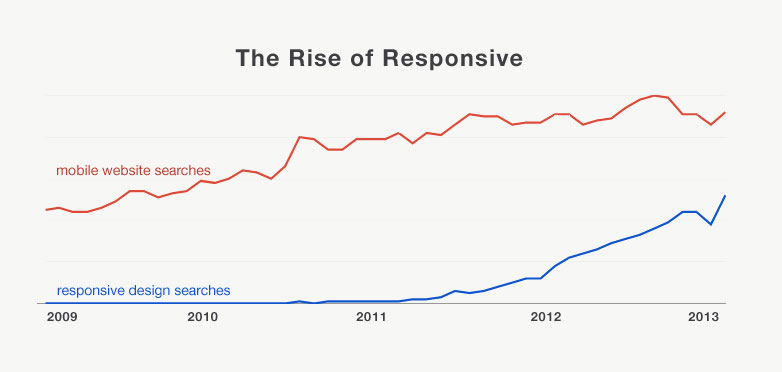
2012 and the rise of responsive
While 2012 might not have been the year of mobile, it was certainly the year that web designers sat up and took notice. Back in the early days of 2011 we found ourselves explaining to clients the importance of a mobile, but by the middle of 2012 most clients were asking us for mobile websites. Some even specifically asked for responsive websites by name, which is amazing considering this is a term that wasn't even in our collective vocabulary until 2012.
Source: Google Trends
Is this just a hiccup in Mobile's inevitable rise or is it time to permanently retire Mobile-First design? Will you still push responsive design as heavily for your clients or will you wait to see what these numbers do?
For my part I'm still looking at log files before I recommend anything to clients. Some of our clients see less than 2% of their traffic on mobile while others are seeing over 75%, so we're still deciding how much time and money to invest in mobile on a case-by-case basis.
Only time will tell if January's plummet was a statistical aberration or an indication of a wider volatility in the mobile landscape. At the time of writing the partial figures for February look like February will reverse the downward trend of 2013 and send us back into positive growth territory, but how fast that growth will be is still anyone's guess.
Is mobile in decline? Is responsive design replacing mobile, or merely supplementing it? Let us know your thoughts in the comments.
Featured image/thumbnail, broken cell phone image via Shutterstock.