In case you've been living in a cave with no internet access for the past few years, you're almost certainly familiar with Dribbble. But just in case you aren't, it's a place for designers to show off their designs, discover and explore the work of others, and even find more work.
In case you've been living in a cave with no internet access for the past few years, you're almost certainly familiar with Dribbble. But just in case you aren't, it's a place for designers to show off their designs, discover and explore the work of others, and even find more work.
Based in Salem, Massachusetts, Dribbble has gone from an enterprising side project to a small but profitable company. Designers and artists of all kinds use the site, including web designers, graphic designers, typographers, illustrators, logo designers, icon artists, and other creatives.
Beyond the Dribbble website, there are also Dribbble Meetups, as well as a blog, Instagram feed, Dribbble on Facebook and Twitter, and more.
Dribbble 101
Dribbble has terminology largely based around basketball. Here's a quick primer:
New images are called shots. The first upload from a new user is called a debut. A collection of shots created by a Dribbble member is called a bucket.
If an image is voted up by enough members, it can make the Popular section.
If a designer wants to create a response or variation on another's work, it's called a rebound. Get enough rebounds, and your work can make the playoffs.
Images on Dribbble are limited in size (to 400x300 pixels). But, you can include attachments to your images that can be full-resolution, full-size versions of your design (as well as downloads of things like PSD files).
Designers and other creatives can upload up to 24 shots per month, which prevents spamming and makes designers be a bit more selective in what they upload.
Uploading work to the site requires an invite from an existing user. This has caused some controversy (but more on that later).
If you're using Dribbble for inspiration, there are a few different ways to go about it. First, you can sign up for an account and follow designers and artists you like. This way, you'll get a feed of their work whenever you log in.
You can also browse work on Dribbble, without needing to set up an account. You can browse by Suggestions, Popular, Everyone, Debuts, Playoffs, and Teams. There are browse options for Highlights, Buckets, Colors, Projects, and Tags, too. You can also search the site by keyword, for both shots and designers.
And of course if you're looking to hire someone on Dribbble, you can browse designers based on a number of criteria, including who has the most followers, where they're located, the skills they have, their availability, and much more.
A short history of Dribbble
Dribbble was started in 2009 by Dan Cedarholm and Rich Thornett. It launched publicly in early 2010, with much fanfare from the design community. In the early days, Dribbble was invite-only, which meant you had to track down an existing member and get them to give you one of their limited invites.
Not long after the site itself launched, Dribbble launched the Debuts feature. This section highlights the first shot from each new member, making it easier for them to be seen. It helped to alleviate some early complaints about well-known designers dominating the popular pages, squeezing out lesser-known creatives.
In 2011, Dribbble launched a job listing section, as part of its Backboard promotional section. These job ads linked to existing job pages off-site, making them an incredibly simple way for employers to find potential designers.
Most recently, Dribbble has started offering new team accounts. Teams make it possible for organizations and their designers to share work on Dribbble together. Work can be uploaded to both the individual designer's profile and the Team's profile. Existing profiles can be converted to Team profiles, just in case you already have a profile for your company.
The Dribbble "elitism" controversy
While you can join Dribbble and list yourself as a Prospect (yet another basketball term), you can't upload work unless you're invited to do so by an existing member. This is done as a way to control the rate of growth of the site, but some view it as a form of elitism.
Since Dribbble started out as a tiny, bootstrapped site, they've needed to control how quickly they scaled. Requiring an invite is a great way to do that.
Of course, that doesn't stop some from feeling like the site was exclusionary. But the upside is that the majority of work found on the site is high quality, and the community is much more engaged than some other sites where anyone can join.
So how do I get an invite?
The easiest way to get an invite is to ask someone you know who's already on Dribbble and see if they have any available. But let's say you've already done that and you've come up short. There are a few other options.
First of all, you can search right on Dribbble. Users who have extra invites will sometimes post invite shots. All you need to do is find them before those invites are gone. Search for them right on the site, using keywords like "invite" or "dribbble invite" (make sure you're searching "latest" and not "popular" so you don't find old invites).
You also have the option to list yourself as a "Prospect" on the site, in hopes that someone with invites will send you one. While this is a longshot unless you're already somewhat known, it doesn't hurt to try it.
How to Find a Dribbble Invite offers a few more helpful suggestions, including some sites for showcasing your work when you're looking for an invite.
Keys to a popular shot
There are a number of things you can do to improve the chances that your shot will become popular. While these methods are not foolproof (after all, design is largely a matter of taste beyond a certain point, and there's no guarantee your particular design will appeal to enough Dribbble users to become popular, even if it is technically well-designed).
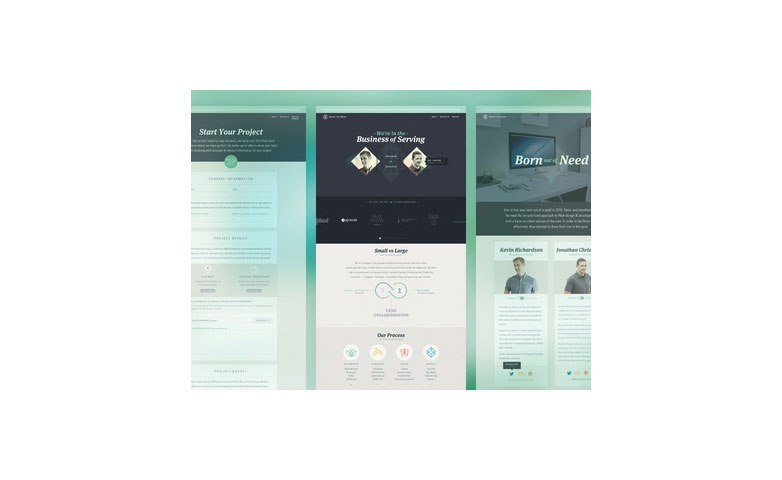
First of all, if your goal is to have a popular shot, then don't released unfinished or unpolished work. You want to show off your best projects, in their most complete form. The image below is a good example of a polished, finished design that made the popular page.
Combining multiple finished screenshots into a single Dribbble shot can set your work apart.
Styled design captures seem to do best. That means a plain old flat screenshot probably isn't going to cut it. If it's a mobile design, take the time to transfer it to your iPhone/iPad/other mobile device before taking a screenshot. Using an image that's at an angle, isn't all in focus (highlighting key areas or design elements), or is otherwise composed creatively is a better way to draw attention to your work.
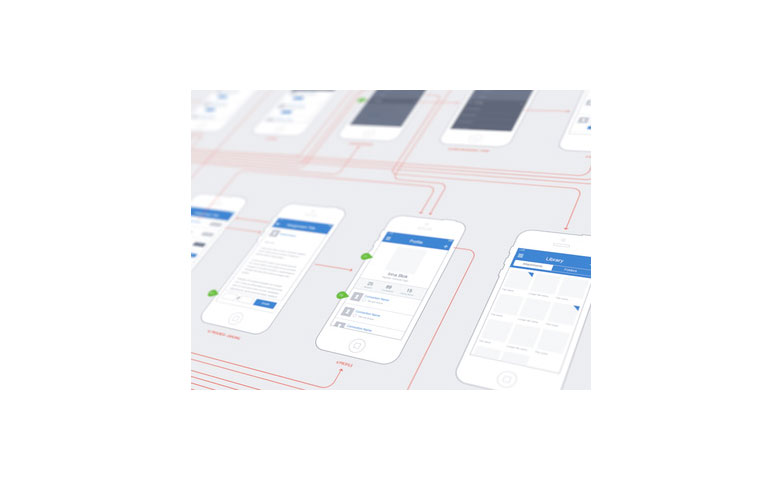
There's nothing wrong with uploading wireframes to Dribbble if they're as polished as the ones below. The angled view gives it a bit more visual interest.
Even just showing your screenshots at a slight angle can make them stand out more.
An animated GIF can really set your work apart.
Another key to creating popular shots is to get involved on the site. Take the time to comment on and become fans of the designs of others. Follow other designers, and interact. Dribbble is a community, and if you expect others to appreciate your work, you need to do some appreciating of your own.
Building up your follower numbers is also a key to getting more popular shots. There are a number of ways to do this, including the volume of work you post (the more often you appear on the debuts page, the more often you're likely to be seen), promoting the work of others (who will sometimes do the same for you), and being associated with other popular designers.
Where to find more great Dribbble shots
While checking out debuts, popular shots, and other tools right on the Dribbble website can be a great way to find awesome shots, there are a ton of other sources for finding inspiration on Dribbble. Here are a handful of alternative sites for finding the great stuff on Dribbble.
Design Tickle
Design Tickle is a "Dribbble showcase magazine" that curates some great work from the site. They collect shots into various curated articles, generally based on a theme.
Dribbbleboard
Dribbbleboard offers up a simple, minimalist UI for browsing through popular shots, debuts, and shots from everyone.
Psddd
If you're looking for PSD files on Dribbble, then check out Psddd. You can browse by date or by category, and find all sorts of great shots.
Jourrrnal
Jourrrnal shares interviews with great designers on Dribbble, for a slightly different way of finding inspiration shots.
Freebbble
Freebbble showcases freebies from Dribbble, as well as some premium files you can purchase.
Color Pickers
This one is a little bit different. You can't actually browse Dribbble shots with Color Pickers, but you can browse color palettes used by shots for various colors. Just click the refresh button and you'll be shown the color palettes of popular shots that use that color.
Fribbble
Fribbble is another showcase of free resources and downloads from Dribbble users.
Bbbrowser
Bbbrowser has one of hte simplest interfaces for browsing Dribbble out there, with just an ever-changing screen filled with popular shots.
InspiredShots
InspiredShots is an infinitely scrolling showcase of popular Dribbble shots.
Guifff
Guifff showcases animated gif Dribbble shots.
Why Dribbble?
Dribbble is not the only platform of its kind. There are numerous similar sites where designers can share their work with other creatives as well as the public at large. Some of these are very similar to Dribbble, while others take a somewhat different approach.
Probably the most visible of these Dribbble competitors is Behance, which is now owned by Adobe. The biggest difference between Behance and Dribbble is that anyone can create a Behance account and share their work, while Dribbble requires designers to be drafted before they can share. Arguably, this raises the quality level of the work found on Dribbble.
Another major Dribbble competitor is Forrst, owned and recently relaunched by Zurb. Like Dribbble, Forrst requires you to be recruited by an existing member before you can share (and show off) your design work. And while Dribbble focuses exclusively on visual design work, Forrst focuses on both design and development, allowing developers to share code. Forrst is much more focused on feedback than Dribbble, too.
Dribbble has advantages and disadvantages over its biggest competitors. But the great thing is that you don't have to choose just one site on which to participate. You can have accounts and be active on Dribbble, Behance, and/or Forrst if you choose.
More Dribbble apps and resources
Beyond just browsing Dribbble in different ways, there are tons of other apps and resources out there that you may find useful. These range from resources for learning more about how to best utilize Dribbble to things like WordPress plugins for showing off your work from the site on your own blog or website.
Dribbble Player's Handbook
If you're going to join Dribbble, the first thing you should do is read the Player's Handbook.
Dribbble Blog
The Dribbble Blog is another must-read for any Dribbble users.
Dribbble API
The Dribbble API is the basis of a lot of other apps that let you interact with Dribbble, and the place to start if you want to create your own app or interact with Dribbble data directly.
Hooops
Hooops is an iOS app for Dribbble with a flat design and attractive color palette. It offers pretty much all the functionality you'll find on the Dribbble website. too.
Nibbble
Nibbble is a free Dribbble screensaver for OS X 10.8 or later (there's an older legacy version that will work with older versions of OS X, too).
Who Drafted Who?
Ever wondered who recruited your favorite Dribbble users? Who Drafted Who? will tell you.
Jribbble
Jribbble is a jQuery plugin that will fetch shots from the Dribbble API, including comments, rebbbounds, and more.
Liiikes
Liiikes analyzes Dribbble statistics to find the best content.
Highlight Reel
Highlight Reel is a simple WP plugin that makes it easy for you to show off your latest Dribbble shots on your website or blog.
Dribbble WordPress Plugin
This Dribbble WP Plugin lets you include up to ten shots on your website, with a variety of options.
Draft.im
If you're looking for a Dribbble invite (or have one to give away), then check out Draft.im.
What's next for Dribbble?
Since Dribbble launched their Teams feature, it's clear that they're serious about attracting creative accounts of all sizes, from solo freelancers to large agencies. This is a great move, and one that will certainly draw even more attention to the site. Getting agencies on board, with multiple high-quality employees, will grow the site and (hopefully) increase engagement.
Of course, as the site grows and becomes even more prominent, it's bound to receive even more criticism. We've already covered the elitism argument and the way that some creatives feel their limited access membership is exclusionary. But more recently, some designers and developers have criticized Dribbble for putting too much emphasis on form and ignoring function.
How will Dribbble address these criticisms in the future? I think the bigger question is, do they need to? With a user base as passionate and active as Dribbble has, they can afford to make their own path and pick and choose which criticisms they decide to respond to.
Besides, some designers are already jumping to Dribbble's defense, showing just how involved and invested they are in the site and its future success. With a community like that, and widespread support from much of the design world, Dribbble is in a very strong position to move forward in whatever way they see fit.
More Dribbble coverage
Tons of blogs and news sites have covered Dribbble in the past, including both critiques and praise. Besides that, there are tutorials for getting more out of Dribbble, and other commentary. Here are some select pieces.
The Troub(bb)le with Dribbble
Are Dribbble Users Blurring the Line Between Art and Design?
Dribbble Is Not For Product Designers (but that's okay)
Dribbble: 50 designers and illustrators you should follow
10 for 10: Pinterest and Dribbble
How I got myself into Dribbble, a success story
Deconstructing the Dribbble Dream
25 Workspaces of Designers from Dribbble
Interview with Dribbble's co-founder Dan Cedarholm
How Dribbble became the most influential online platform for graphic designers
How Web Designers Can Successfully Use the Dribbble Network
Create a Portfolio Powered by Dribbble
How my Dribbble profile got me a job
Dear Dribbble, I quit
Has Dribbble gone flat?
Conclusion
Dribbble is a fantastic platform for getting your work out there if you can get an invite. While some designers have become disillusioned with the platform, plenty of others are still active and passionate about the site.
Take the time to do your research and see if Dribbble is right for you, and then get involved! Comment, like, engage, and otherwise make the most of it.
Do you use Dribbble to post work? Would you use it if you could get an invite? Let us know in the comments.