
1. SVG.js
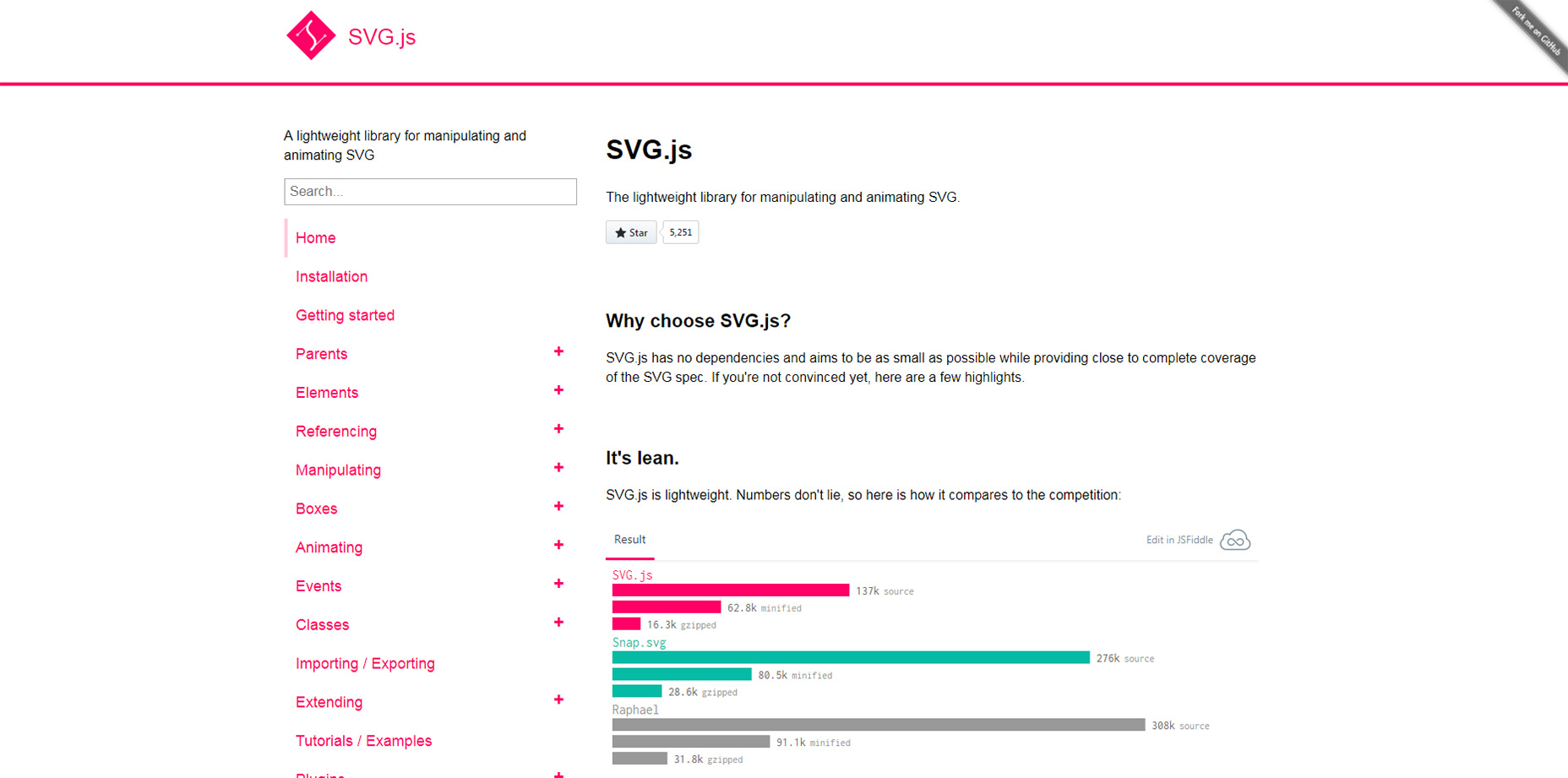
The first library I have to recommend is SVG.js. Naturally this is totally free and open sourced for use in any type of web project. It’s very lightweight totaling only 16KB when gzipped and about 62KB minified. Granted this is pretty large as a whole, but compared to similar libraries it’s on the smaller side. Installation is pretty simple with support for npm and a whole page dedicated to getting started. Each page in the documentation has plenty of JS and HTML codes for you to look through and get started. Plus you can find embedded demos hosted on JSFiddle to see how this library works in action.
2. Snap.svg
Another popular SVG library is Snap.svg. It’s a JavaScript library with zero dependencies and a fairly large support community running through websites like Slack. Currently the project is in v0.5.1 so it’s got a long ways to go before a full v1.0 release. I would still consider this ready for commercial use since it’s been tested heavily for bugs in each release and built to work across any type of SVG. This includes exported files from Illustrator, InkScape, or hard-coded SVGs in your HTML. Have a look at the demos page for a taste of what Snap can do.
3. Bonsai.js
For a more general graphics library I highly recommend Bonsai.js. It’s been around for years and it’s one of the more well-maintained projects with a core group of supporters. This lets you build some pretty cool stuff with SVGs and the canvas element. You can design little icons for landing pages or more complex graphs like pie charts. Not to mention you get full control over paths in SVGs along with animation effects using keyframes in the Bonsai library. Take a peek at the examples page for a few live demos and visit the online docs to get started with your first Bonsai graphics.
4. Paper.js
Paper.js calls itself the Swiss Army knife of vector graphics scripting. And in many ways this is right on the money. By default Paper.js works on top of HTML5 canvas elements with its own DOM model to manipulate. You can edit bezier curves right inside the code which gives you far more control with even basic scripting. Have a look at their examples page if you’re curious to see this in action. I’d say this is more of a canvas manipulation library than just a custom animation or SVG library. But it’s definitely powerful and a great choice for anyone getting into SVGs for the web.
5. Raphaël
Here’s a classic JS library for graphics manipulation and SVG scripting. Raphaël is totally free under the MIT License and available on GitHub for download. As of this writing it’s currently in v2.2.1 and has a pretty large base of contributors. All of the code runs in plain JavaScript but that can include TypeScript if you prefer faster coding. Each graphic on the page gets its own DOM section and can be manipulated just like a DOM element. Custom functions in Raphaël make this a great library for beginners just learning the ropes of HTML5 canvas. There’s also quite a few crazy demos if you dig through the main site.
6. Two.js
The open source Two.js script is a custom 2D drawing API built in JavaScript. This is not meant for just canvas elements although it does work best for those types of layouts. But you can use Two.js for manipulating a few common formats on the web: SVG, Canvas, and WebGL. I would say Two.js has a steeper learning curve for someone who’s not super familiar with JavaScript. This is because you can do so much with this library and the features can seem endless. But one look over the examples page and you’ll get an idea of how much is possible.
7. Velocity.js
Technically the Velocity.js library is a free animation library, however it does support SVGs making it a fantastic choice for all UI/UX animation. You can also run Velocity with jQuery or on its own using vanilla JS. If you look through the main page you’ll find all the setup info you need along with documentation for each type of animation. Most of them even have demos on CodePen so you can see how they work in the browser. Stick to Velocity if you’re looking to create practical animations for a website. I specifically recommend it for basic page UX motion or more complex microinteractions.
8. Vivus.js
With Vivus.js you can build one very specific type of animation: the drawn outline effect. You see this with SVG images all the time. An SVG path can be animated into view one point at a time so it looks like the entire graphic is being drawn by hand. This is a really neat effect and with Vivus it’s super easy to setup. Granted this doesn’t radically improve the user experience or increase usability, but it is a really fun library to work with. Especially if you’re brand new to SVGs and you want an easy JS library to play with for testing.
Jake Rocheleau
Jake is a writer and user experience designer on the web. He publishes articles discussing HTML5/CSS3 and jQuery coding techniques. Find out more on his website or you can follow his updates on Twitter @jakerocheleau
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















