
1. Design for Your Niche
One of the best things you can do as a web designer (or any creative freelancer, really) is to carve out a highly specific niche. For instance, you could design websites for:- Real estate agents
- Female-owned businesses
- Restaurants in your city
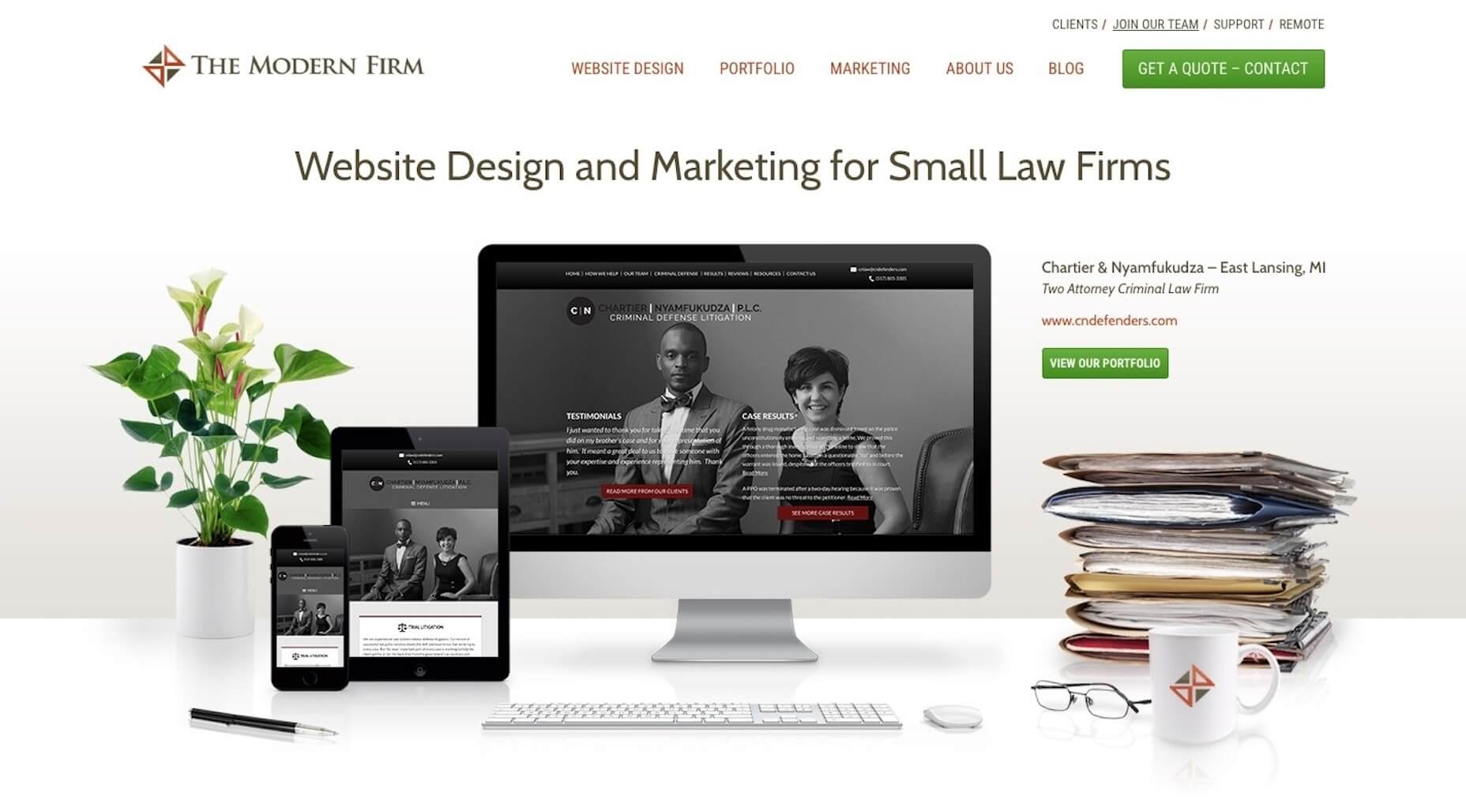
 Visit the website and you’ll notice:
Visit the website and you’ll notice:
- The company name sounds like it should be working for law firms.
- The design is super buttoned-up — traditionally-structured, muted color palette, and minimalism at its best.
- Copy is professional, honest, and straight to the point.
2. Answer Their Questions
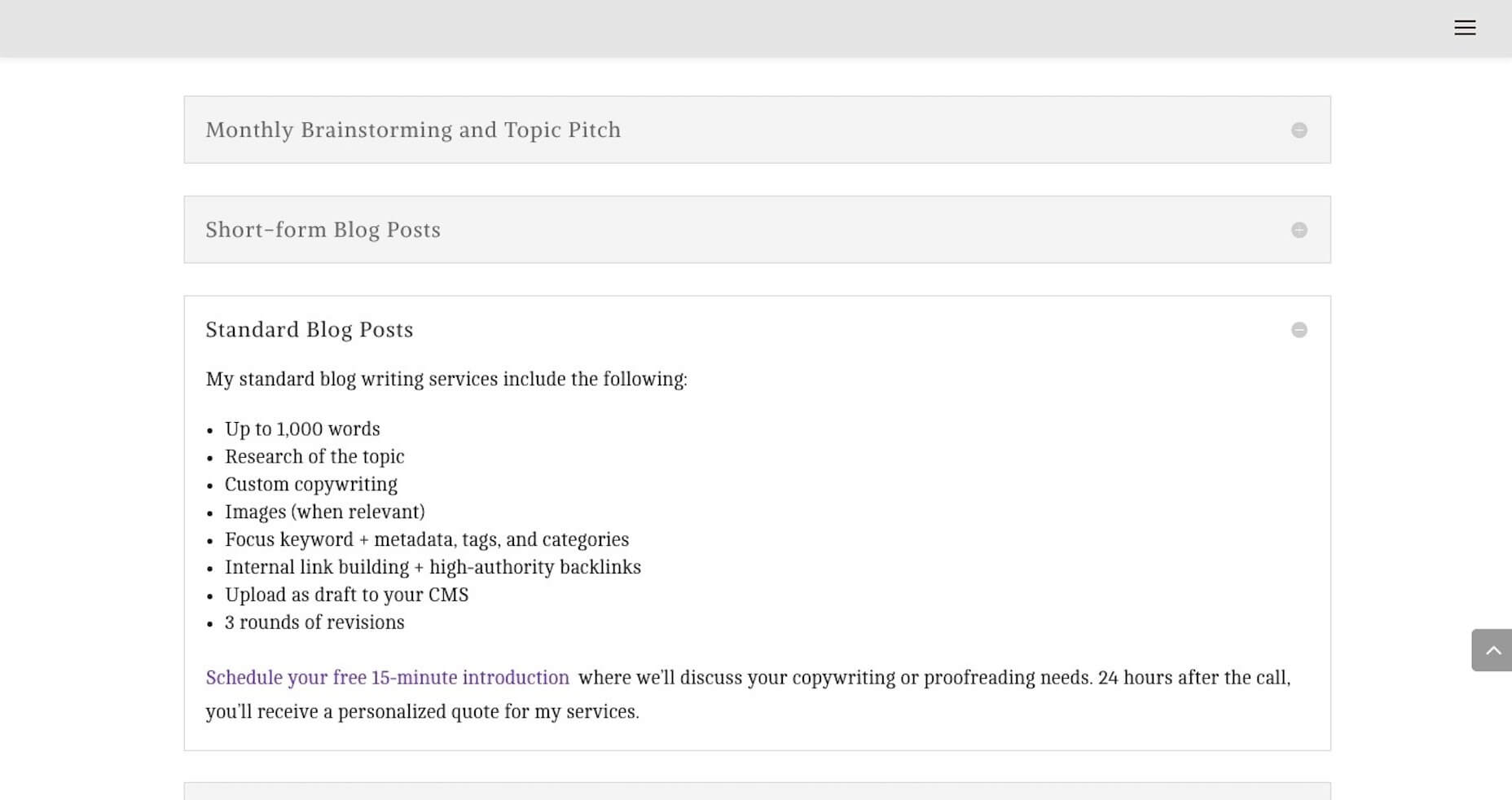
Think about how much time you spend dealing with objections as you talk to prospective clients. That’s either because their expectations haven’t been set properly before meeting with you or they’re a bad fit. If you use your website to answer those questions, though, you can significantly decrease the amount of time you spend on sales calls with prospects. One way to do this is to explain in the simplest terms what your clients get. Here’s how I handle this for prospective copywriting clients: I was frustrated that I had to explain over and over again to prospects what it meant to create optimized content. The question continued to come up on calls, so I decided to just provide the answer on my website.
I now no longer get questions about my services. Prospects hop on the phone with me and ask how much they have to pay to get started. It’s been a huge time-saver.
As a web designer, it might not be as simple as to say, “You’ll get a 10-page website, built using X theme, optimized for speed with caching, etc.” When it comes to websites, you’re just delivering too technical of a product.
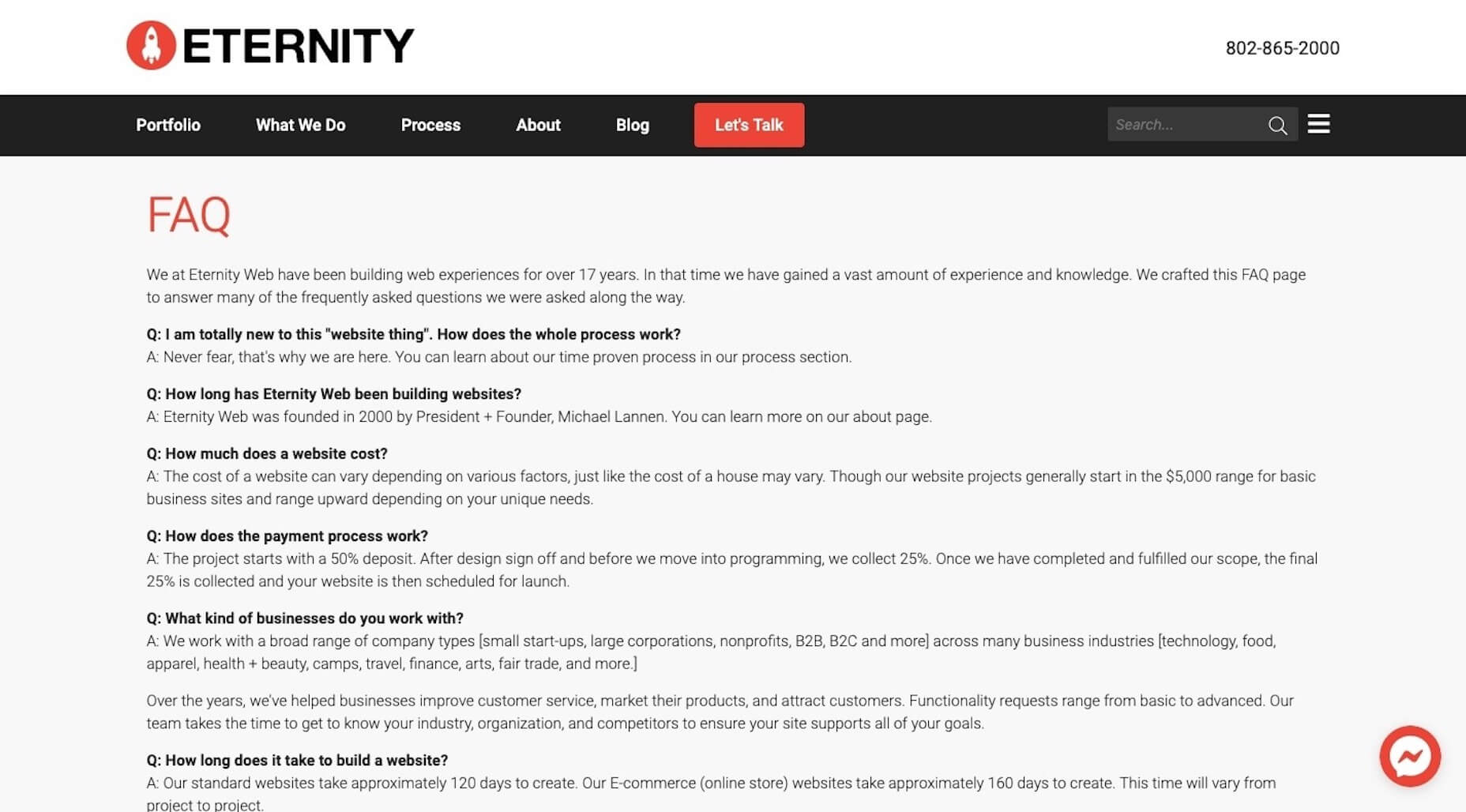
So, for you, I’d suggest taking the same basic principle of “answer their questions”, but tackle them with an FAQs like Eternity does:
I was frustrated that I had to explain over and over again to prospects what it meant to create optimized content. The question continued to come up on calls, so I decided to just provide the answer on my website.
I now no longer get questions about my services. Prospects hop on the phone with me and ask how much they have to pay to get started. It’s been a huge time-saver.
As a web designer, it might not be as simple as to say, “You’ll get a 10-page website, built using X theme, optimized for speed with caching, etc.” When it comes to websites, you’re just delivering too technical of a product.
So, for you, I’d suggest taking the same basic principle of “answer their questions”, but tackle them with an FAQs like Eternity does:
 They’ve done such a great job of providing simple and straightforward answers to the kinds of questions I’m sure all of you get. Not only will this decrease the amount of time people have to spend with them on sales calls, but it’ll help weed out bad-fit clients.
They’ve done such a great job of providing simple and straightforward answers to the kinds of questions I’m sure all of you get. Not only will this decrease the amount of time people have to spend with them on sales calls, but it’ll help weed out bad-fit clients.
3. Create a More Impressive Portfolio
There’s absolutely no question that your website needs to include an awesome portfolio of websites. Just make sure that any samples you include in your portfolio:- Are 100% something you’re proud to show off;
- Are relevant to your target audience;
- Are consistently designed.
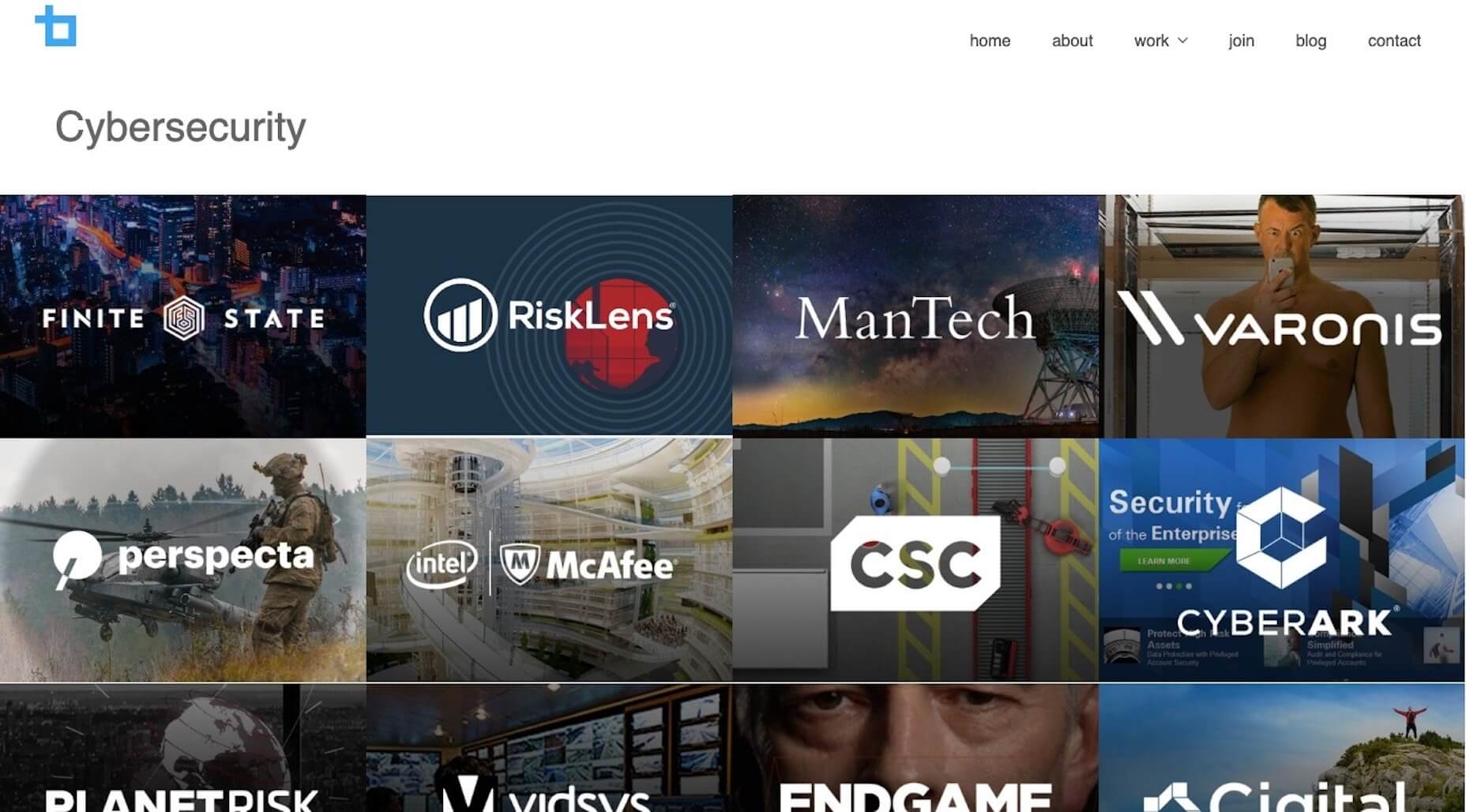
 Notice how well put together this portfolio is — everything is clearly labeled, designed in a similar style, and is impressive to look at. It also helps clients in quickly see the potential for their specific business without the distraction of other types of websites getting in the way.
Notice how well put together this portfolio is — everything is clearly labeled, designed in a similar style, and is impressive to look at. It also helps clients in quickly see the potential for their specific business without the distraction of other types of websites getting in the way.
4. Establish Trust
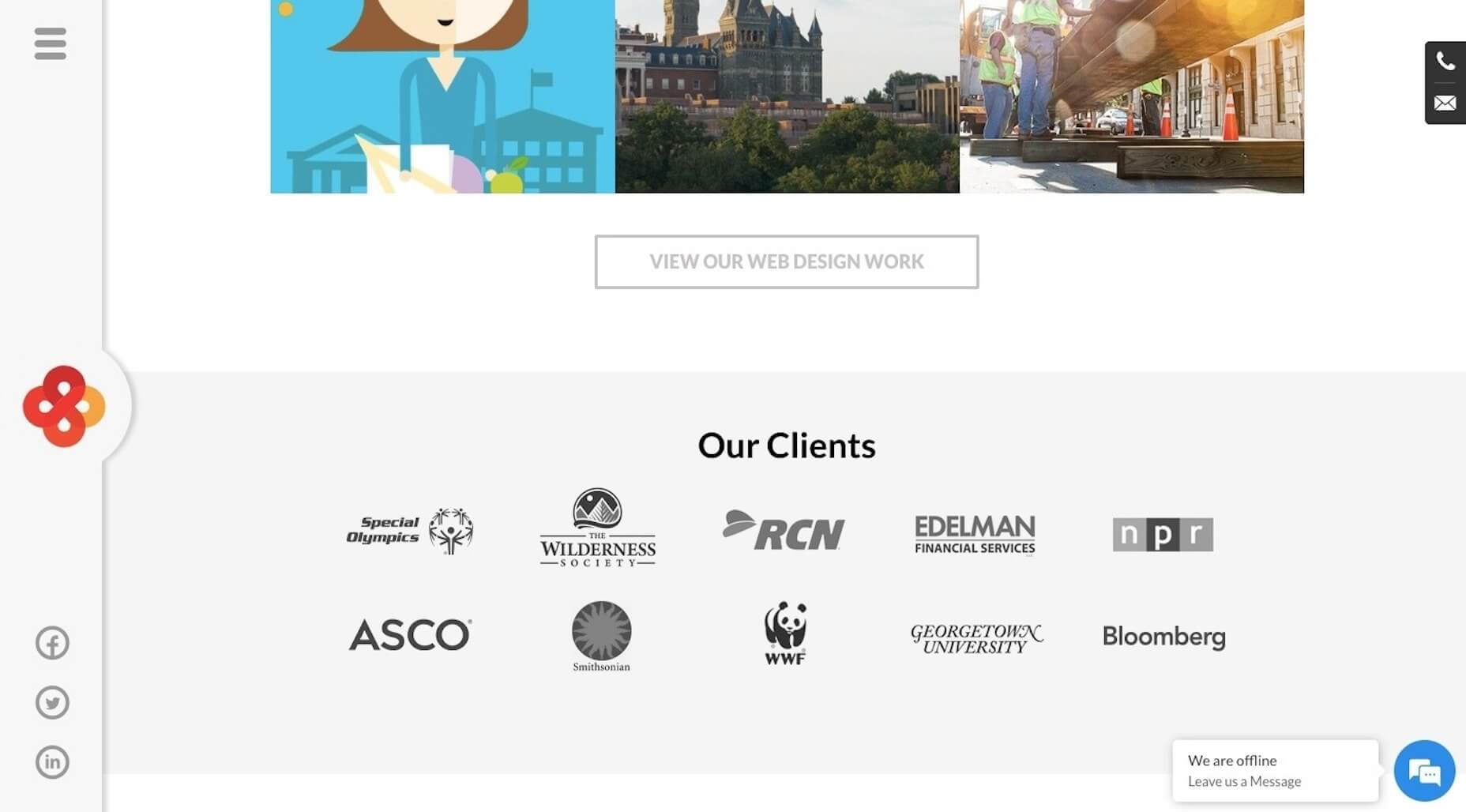
As a web designer, you have to build trust with clients if you want them to pay top-dollar for your services. While you can certainly do that throughout the web design process, why wait? Use your website as a vehicle for establishing trust now. One way to do this is with your portfolio. Another way to do this is by including testimonials or, at the very least, logos from clients who are happy to connect their brand to yours. Interactive Strategies uses a dedicated banner on its home page to show off brands who’ve trusted them: If you don’t have a client base with recognizable names, or you’re still working to amass an impressive list of clients, don’t worry. You can use other trust marks to establish trust now as Direction.com does:
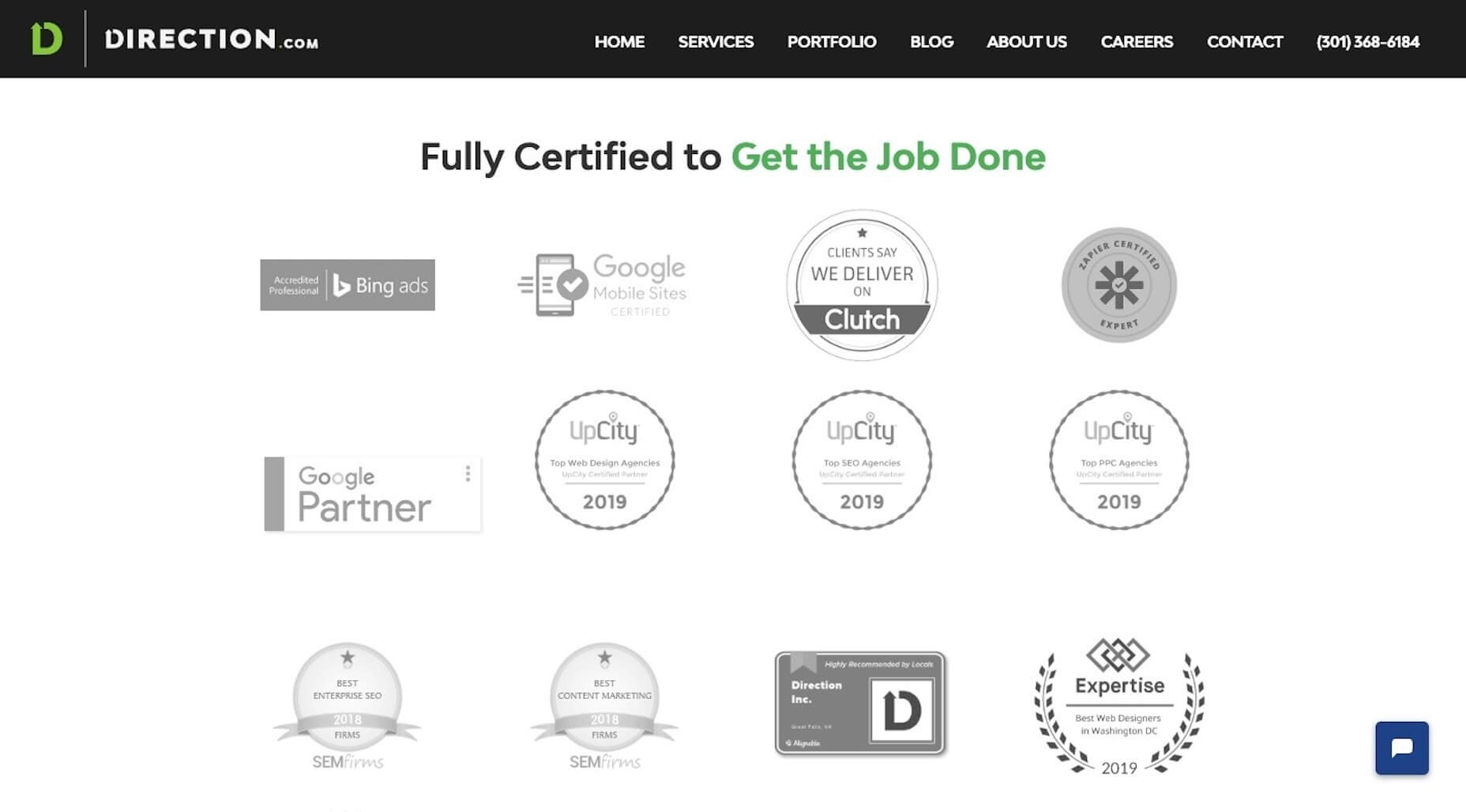
If you don’t have a client base with recognizable names, or you’re still working to amass an impressive list of clients, don’t worry. You can use other trust marks to establish trust now as Direction.com does:
 Prospective clients can see all of their awards and certifications in one place — and it’s definitely something to marvel at.
Prospective clients can see all of their awards and certifications in one place — and it’s definitely something to marvel at.
5. Simplify Next Steps
If you’ve been doing this for long enough, I bet you can anticipate what prospective clients’ next steps are after they’ve visited your website. For my business, I know that they’ll see my site and then reach out for pricing. However, I know that I can’t actually answer that question during a first phone call. I have to review their needs, business, industry, and a whole host of other details before I can provide a quote. So, I give them two options:- Fill out a contact form if you have further questions;
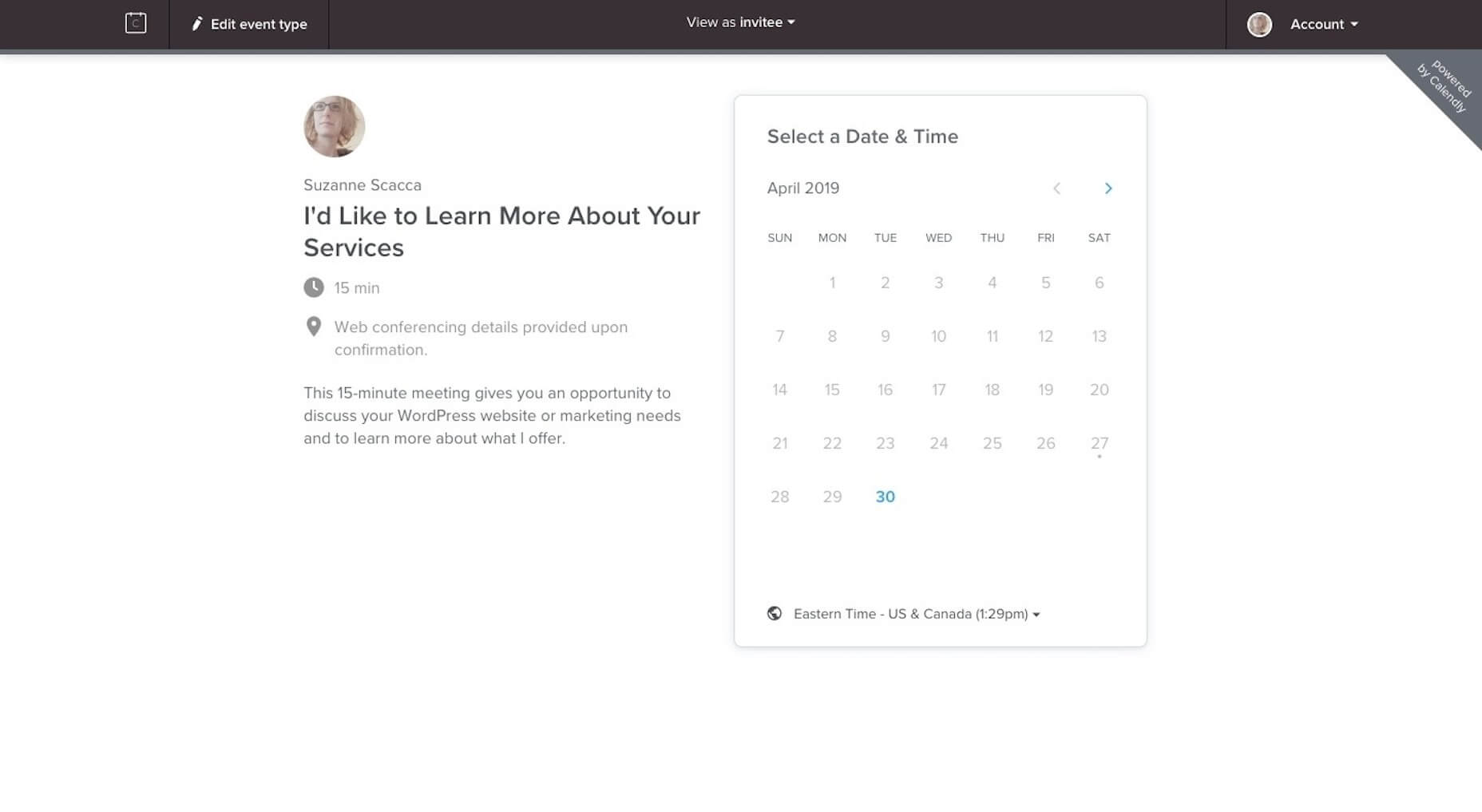
- Schedule a 15-minute call with me through Calendly.
 There’s just one caveat to the phone call though. I don’t get on the phone with anyone until they fill out my questionnaire (which their “Thank You” email sends to them). It asks them everything I need to know to provide them with a quote.
That way, when I do get on the phone, I’m fully prepared to talk about my process, explain final questions, and give them a number.
I would suggest building out a similar set of contact options (e.g. contact form and scheduler, chatbot and scheduler, chatbot and email, etc.), so you can spend less time going back-and-forth on the phone or over email and instead get them a quote and contract right away.
There’s just one caveat to the phone call though. I don’t get on the phone with anyone until they fill out my questionnaire (which their “Thank You” email sends to them). It asks them everything I need to know to provide them with a quote.
That way, when I do get on the phone, I’m fully prepared to talk about my process, explain final questions, and give them a number.
I would suggest building out a similar set of contact options (e.g. contact form and scheduler, chatbot and scheduler, chatbot and email, etc.), so you can spend less time going back-and-forth on the phone or over email and instead get them a quote and contract right away.
Design Your Website to Sell While You Work
Would you like to stop spending so much time on job boards, social media, and in search trying to find new clients? You already know how to build websites to help your clients sell their businesses, so why aren’t you doing the same for your own?Suzanne Scacca
Suzanne Scacca is a freelance writer by day, specializing in web design, marketing, and technology topics. By night, she writes about, well, pretty much the same thing, only those stories are set under strange and sometimes horrific circumstances.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














