9 Best Type Foundries for When You’re Sick of Google Fonts
Google Fonts might be the de facto first choice of many web designers, but there are many more web font options out there if you know where to look.

- Filtering and sorting so you can quickly find the typefaces that matches what you need;
- A bountiful set of type resources;
- A modern selection of typefaces — this means they’re mostly minimally designed serifs and sans serifs. Outlined type as well as hand-lettered nostalgic type are also accounted for;
- Multilingual-friendly typefaces;
- Reasonable prices.
1. Colophon Foundry
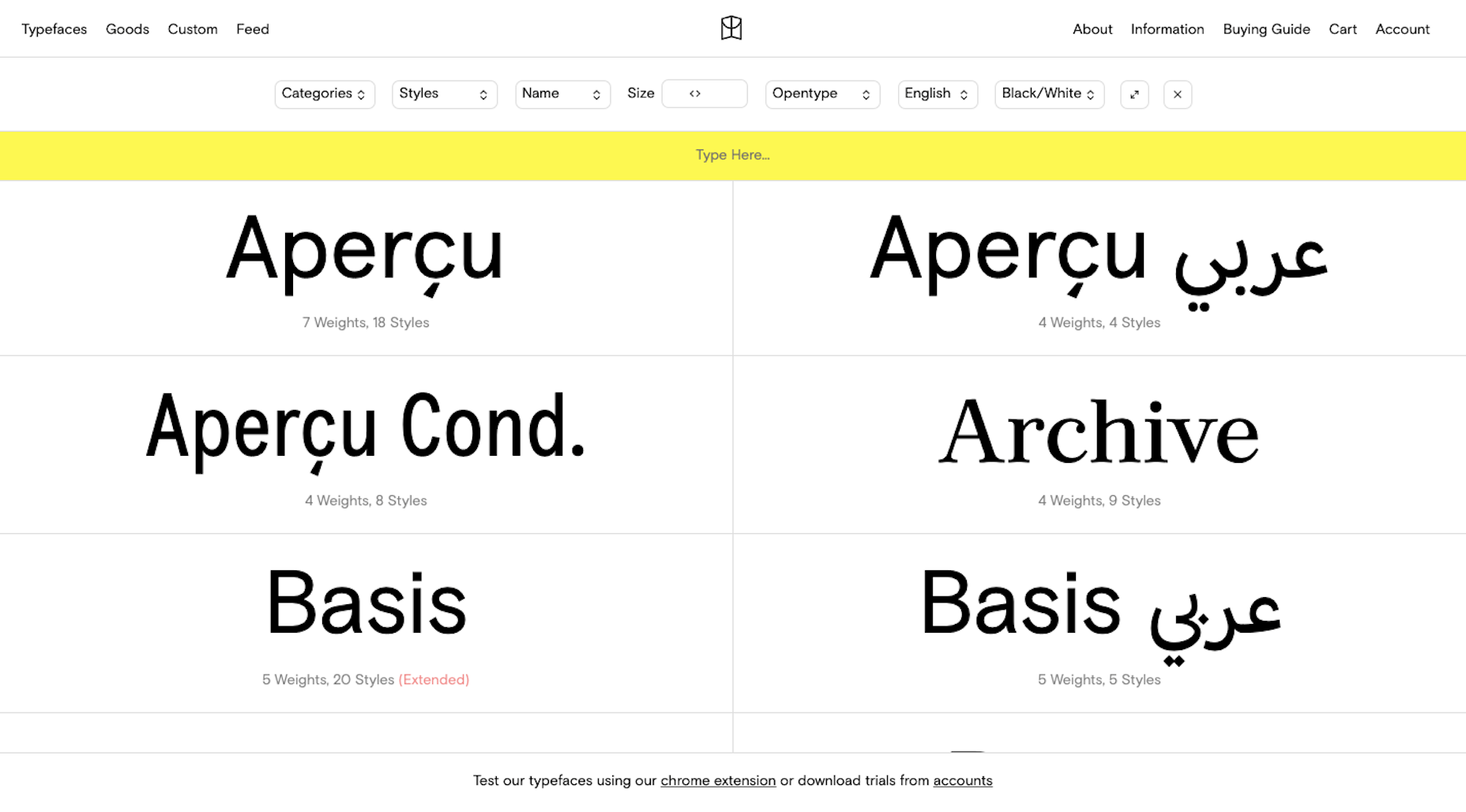
 Colophon Foundry has been in operation since 2009, right around the launch of the WOFF file format and general acceptance of web fonts. Unlike older foundries that often draw on their history in typesetting, Colophon’s designs reflect its modern beginnings.
Highlights:
Colophon Foundry has been in operation since 2009, right around the launch of the WOFF file format and general acceptance of web fonts. Unlike older foundries that often draw on their history in typesetting, Colophon’s designs reflect its modern beginnings.
Highlights:
- There’s an impressive and expansive portfolio of multilingual typography to leverage;
- Fonts can be previewed as white-on-black, black-on-white (Dark Mode!) and sometimes in other color combinations;
- You can use the Google Chrome extension to test Colophon fonts on your website before buying.
2. Dalton Maag
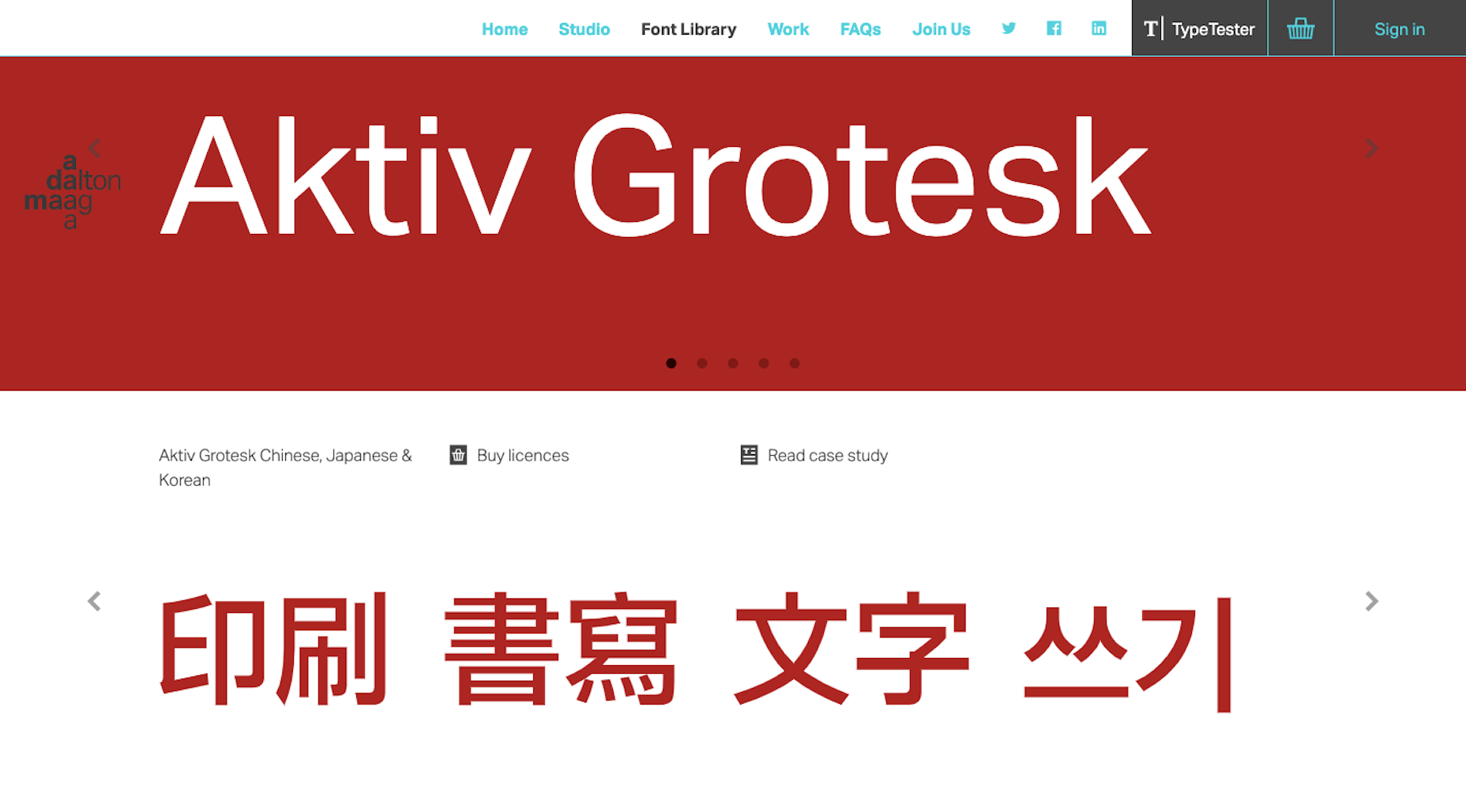
 Dalton Maag is an international typography studio that makes it easy to test out its already cost-effective library of fonts before you buy.
Highlights:
Dalton Maag is an international typography studio that makes it easy to test out its already cost-effective library of fonts before you buy.
Highlights:
- It has a great selection of modern and clean typography designs;
- Many fonts have case studies you can peruse to see real world uses for them (and get inspiration for your project);
- Most typefaces work with more than one alphabet (e.g. Latin, Cyrillic, Greek) and you can quickly see a preview of those glyphs by scrolling through the font sliders.
3. Emigre Fonts
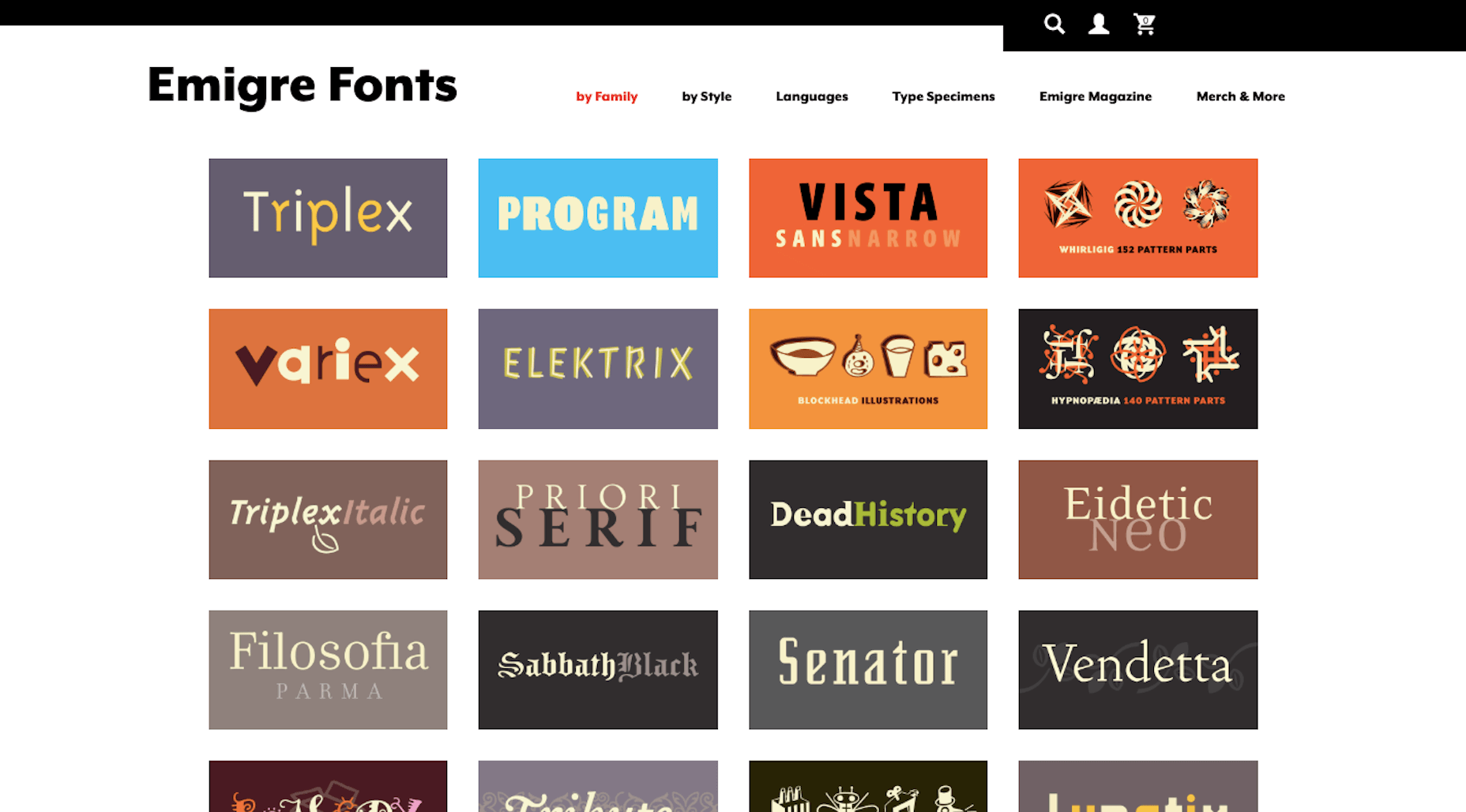
 Emigre, Inc. is an award-winning company that’s been around since 1984 and was originally a visual communication and design magazine. Emigre Fonts was later founded and has received numerous accolades along the way.
Highlights:
Emigre, Inc. is an award-winning company that’s been around since 1984 and was originally a visual communication and design magazine. Emigre Fonts was later founded and has received numerous accolades along the way.
Highlights:
- It has a reasonably-sized collection of stylish fonts (there are less than a hundred as of writing this);
- Fonts can be filtered by family, style, and language making it much easier to narrow your search;
- Examples of their fonts can be seen everywhere, from the Type Specimens page to Emigre Magazine back issues.
4. Fontfabric
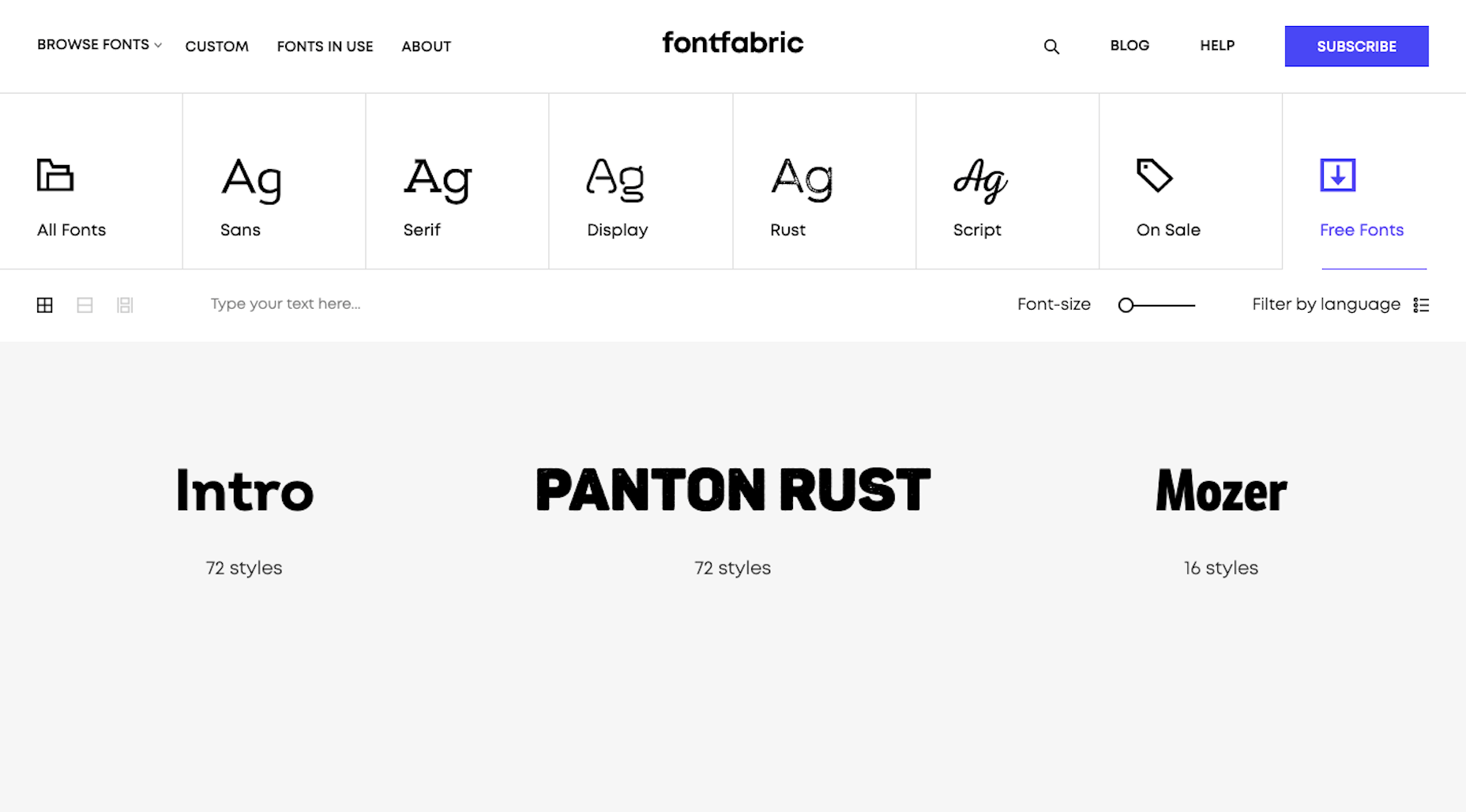
 Founded in 2008, Fontfabric has developed custom fonts for big-name brands like Nike while making its extensive library of fonts readily available for designers who want a premade font.
Highlights:
Founded in 2008, Fontfabric has developed custom fonts for big-name brands like Nike while making its extensive library of fonts readily available for designers who want a premade font.
Highlights:
- While users have to pay for most fonts, there’s a great selection of free fonts (or font intros) to work with, too;
- Many of the premium fonts allow you to review the full glyph map, test the font with custom text, and see a relevant case study;
- Good option for web designers building sites and apps for readers of Cyrillic alphabets (e.g. Russian, Bulgarian, Kazakh).
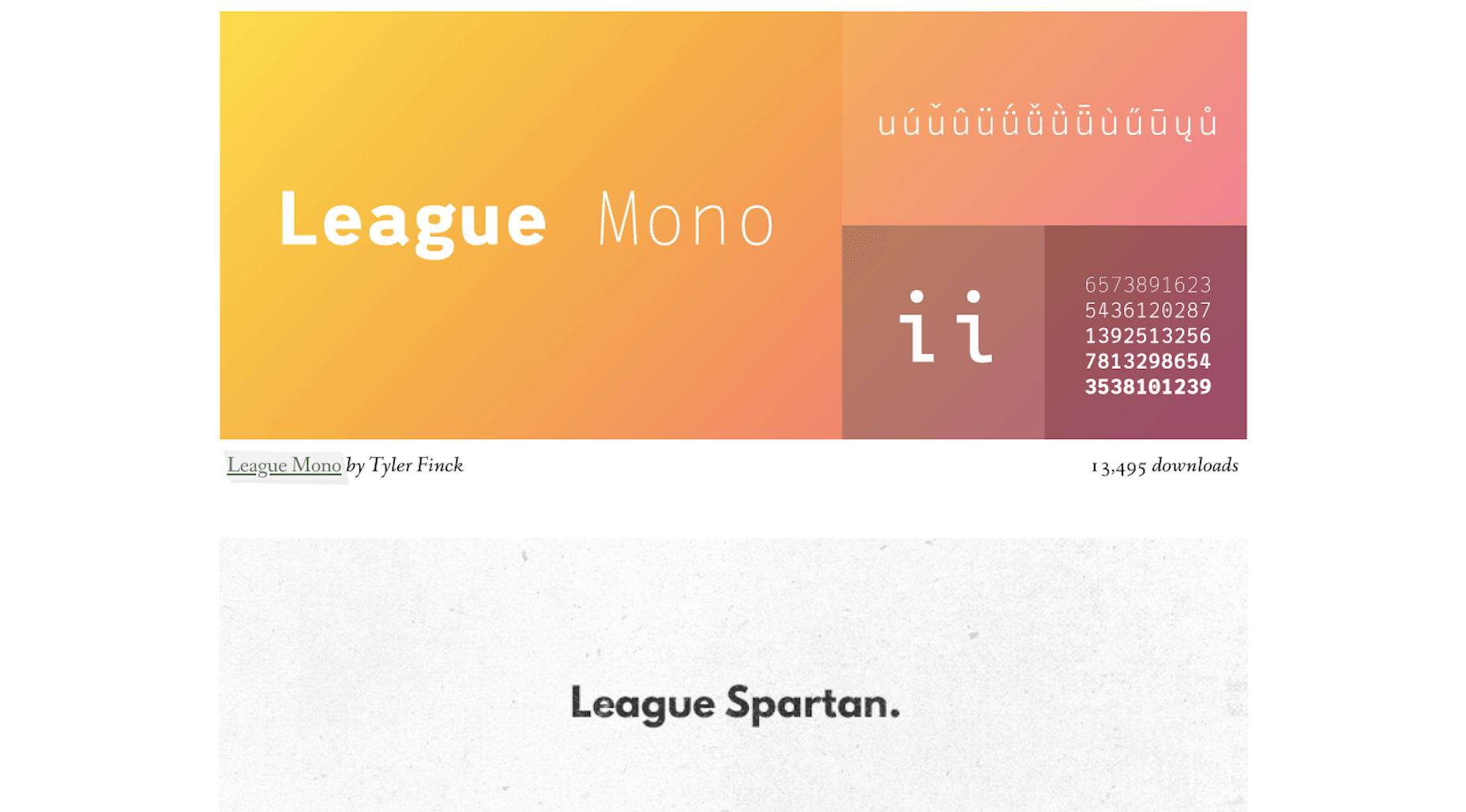
5. The League of Moveable Type
 The League of Moveable Type isn’t like other foundries on this list. While you can design with their fonts, the open source nature of the project also makes this website a great place to hone your own typography design skills.
Highlights:
The League of Moveable Type isn’t like other foundries on this list. While you can design with their fonts, the open source nature of the project also makes this website a great place to hone your own typography design skills.
Highlights:
- All fonts are 100% free to use;
- For typography designers in training, the open source fonts provide a great base for learning and practice;
- It’s a small collection, but you’ll find a good mix of font styles to play with.
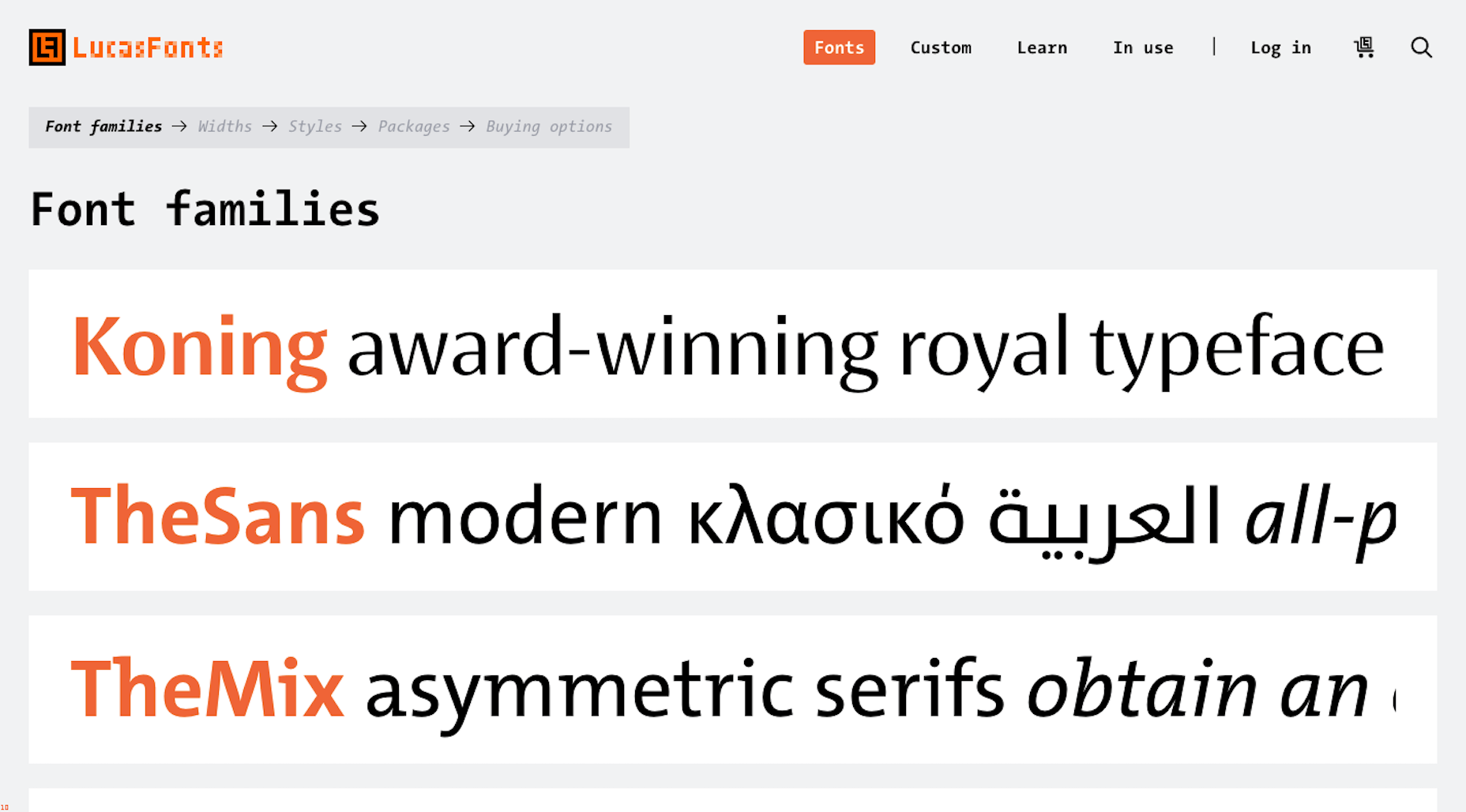
6. Lucas Fonts
 Even with a small collection of fonts, LucasFonts has made a huge impression on the design community. That’s because type designer Luc de Groot is responsible for well-known Microsoft font families Calibri and Consolas, along with his own Thesis collection of fonts.
Highlights:
Even with a small collection of fonts, LucasFonts has made a huge impression on the design community. That’s because type designer Luc de Groot is responsible for well-known Microsoft font families Calibri and Consolas, along with his own Thesis collection of fonts.
Highlights:
- Although there are a few decorative, hand-drawn fonts here and there, most of the collection is classic in design;
- You’ll find a great selection of fonts for news sites, magazines, and blogs;
- The “In Use” page is a great source of inspiration if you need help placing fonts in the context of design.
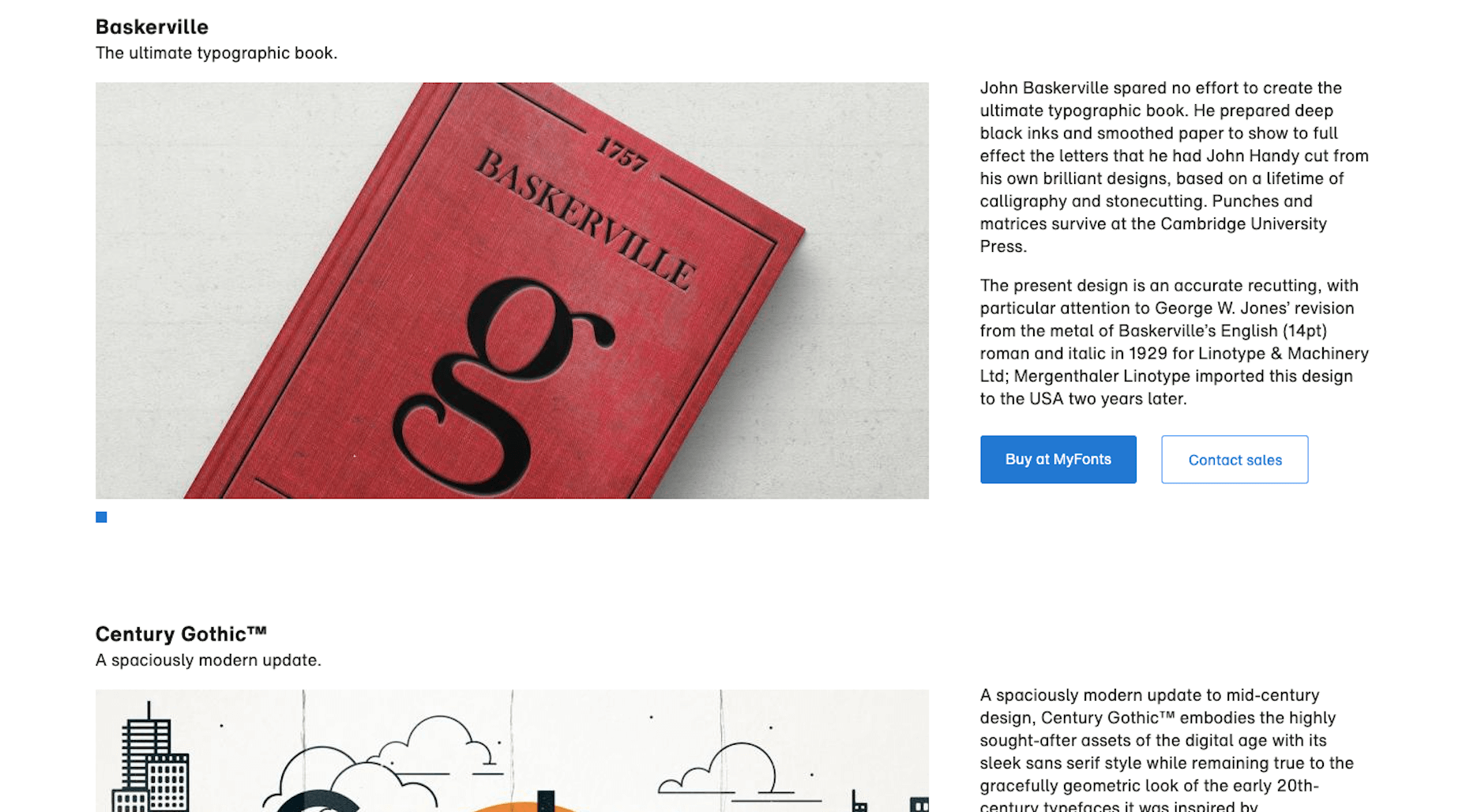
7. Monotype
 Monotype is arguably one of the biggest rivals to Google Fonts, with over 10,000 fonts in its library and a sizable amount of resources that ensures it’s always on the cutting edge in terms of style and functionality.
Highlights:
Monotype is arguably one of the biggest rivals to Google Fonts, with over 10,000 fonts in its library and a sizable amount of resources that ensures it’s always on the cutting edge in terms of style and functionality.
Highlights:
- Massive library of fonts — not just from Monotype, but from its subfoundries: Linotype, Bitstream, FontShop, and International Typeface Corporation;
- New releases are often inspired by well-known and popular fonts from the Monotype collection;
- Licensing fonts is a simple and easy process through MyFonts.
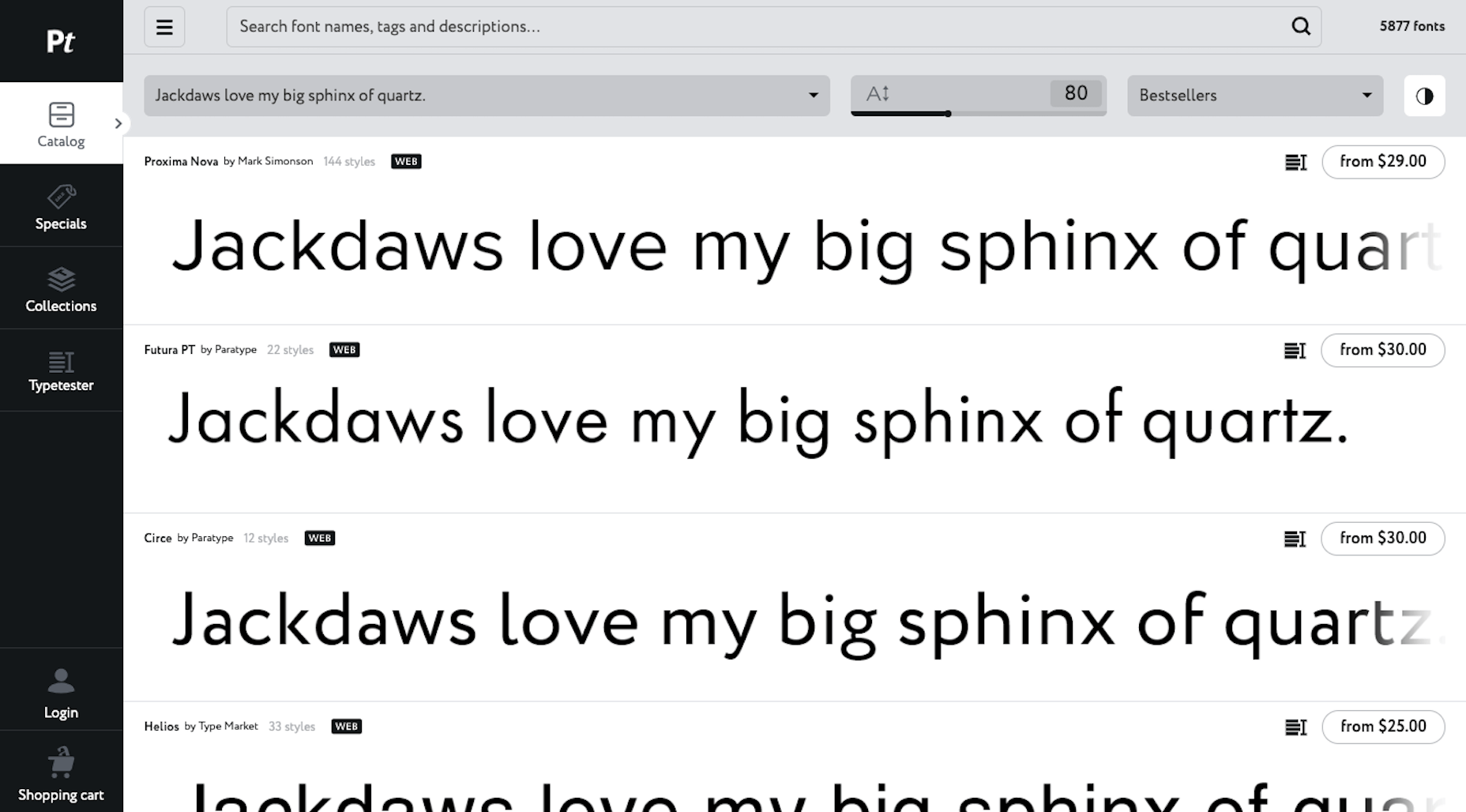
8. Paratype
 Paratype was founded in 1989 as a company called ParaGraph. The Paratype foundry was later broken off and launched in 1998 and has made a name for itself as a quality provider of multilingual type.
Highlights:
Paratype was founded in 1989 as a company called ParaGraph. The Paratype foundry was later broken off and launched in 1998 and has made a name for itself as a quality provider of multilingual type.
Highlights:
- Among popular typefaces like PT Sans, Proxima, and Futura, you’ll find a huge selection of equally beautiful typography designs to work with;
- Many of the fonts will give you a closer look at multilingual use cases;
- There’s always a great selection of “Specials”, so look to those if you’re intimidated by the cost of full-priced fonts.
9. Sudtipos
 Sudtipos has been around since 2002, providing the world of design with high-quality type for advertising, packaging, and branding projects.
Highlights:
Sudtipos has been around since 2002, providing the world of design with high-quality type for advertising, packaging, and branding projects.
Highlights:
- You’ll find serifs and sans serifs, though Sudtipos is overflowing with beautiful cursive and handwritten scripts;
- There are no surprises when it comes to pricing — costs are published right away;
- This collection is especially useful for designers that specialize in branding and advertising design.
Wrap-Up
Sure, Google might make it easy (and cheap) to try out different fonts for your web design projects. But what if there’s something specific you’re looking for that you just can’t seem to find in Google’s font repository? If you look at the type foundries above, you’ll see why these companies are the best. They’re not producing the same old designs over and over again. They continue to innovate in the space and have produced libraries of fonts that web designers can use to build impressive websites, apps, branding, and more.WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














