
Design tools
Macaw Scarlet
First on the list is Macaw Scarlet, a tool so fresh, it’s not out yet! But then, it’s from the guys who brought us the original Macaw, so lots of people are excited anyway. Billing itself as a “live design environment”, Macaw Scarlet will be geared toward making responsive web design easier for everyone.
Wagtail
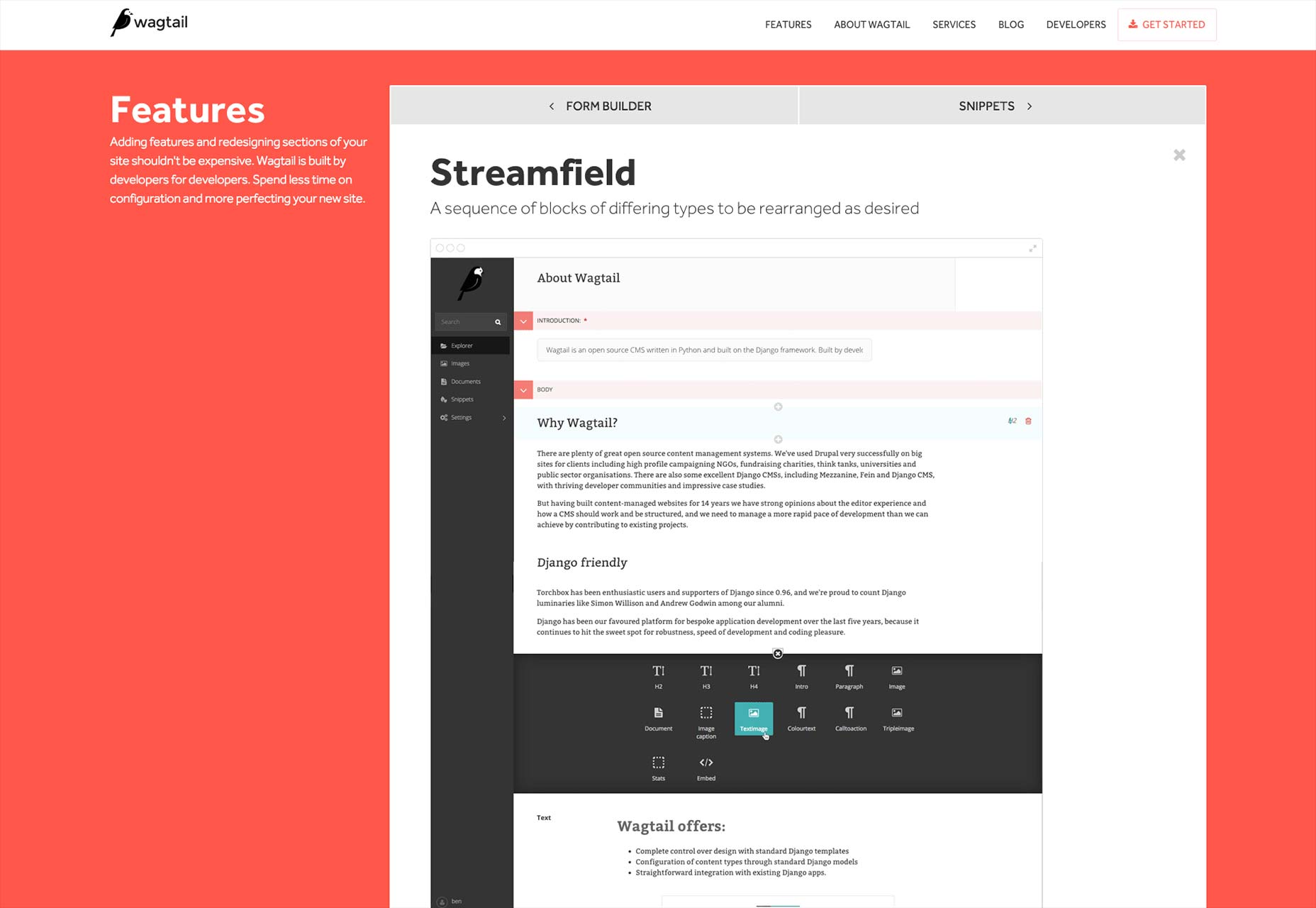
Wagtail is not a design tool, it’s a CMS. And yet, it could easily be included in the design work-flow, especially where content design is concerned. You see, it has a fantastic feature called Streamfield, which works a lot like Medium’s post editor. The difference is that it’s customizable, and thus more powerful. This makes it a lot easier for the user to design content on each page.
Magic Mirror for Sketch 3
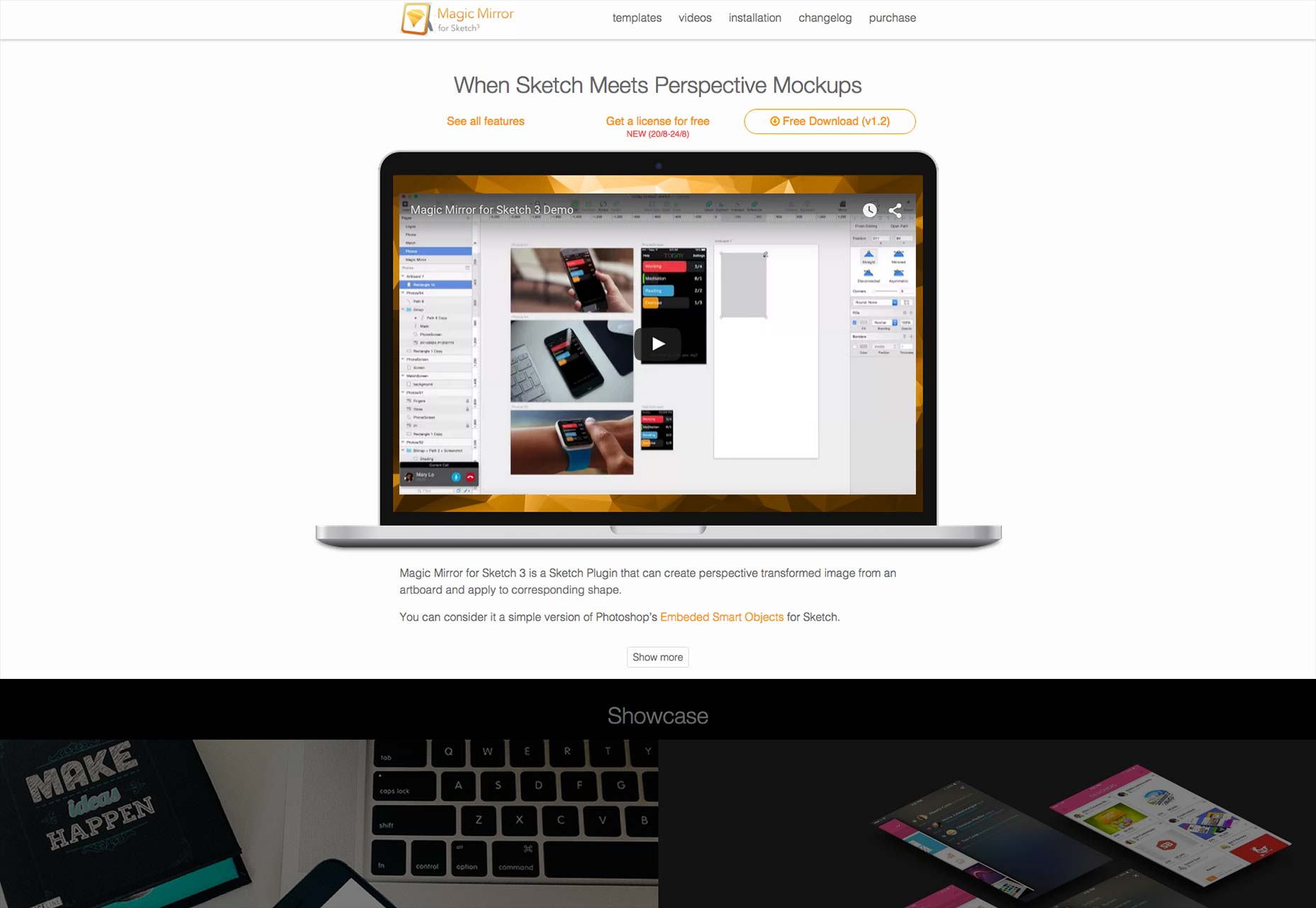
Here’s one for the Sketch users. Basically, it makes a sort of smart object designed to help you put mockups into stock photos.
Wire-framing tools
Wire Flow
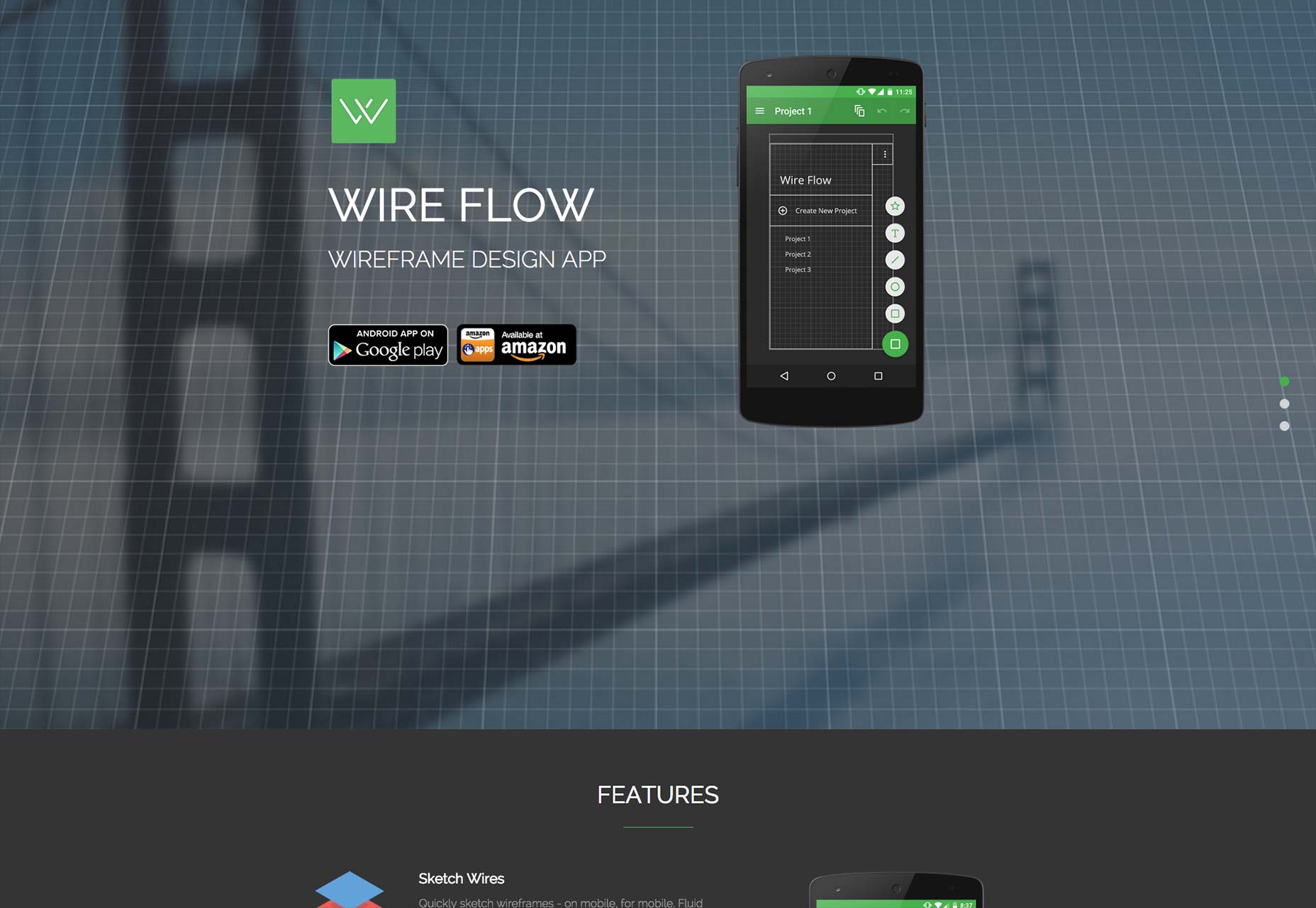
This one gets my personal stamp of approval. It runs fast on my normally not-drawing-friendly tablet, and comes with just about everything you could ever want from a wire-framing app. It’s also designed to work with phone-sized devices, which could be a great way to properly visualize a phone app interface.
Apple Watch wire-frame kit
Wire-frame UI elements for the Apple Watch! What more do you need to know?
PowerMockup
There has been more than one wireframe toolkit for Apple’s Keynote software. It was only a matter of time before someone made it happen for Powerpoint. And they have. Here it is.
Prototyping tools
Origami
Coming all the way from Facebook itself: “Origami is a free tool for designing modern user interfaces. Quickly put together a prototype, run it on your iPhone or iPad, iterate on it, and export code snippets your engineers can use.” No word yet on how useful those code snippets actually are. But it’s Facebook. They have good engineers.
Marvel
With simple tools, and a solid free plan, Marvel makes a great prototyping app. It integrates with Dropbox and Google Drive, importing any images you specify, and allowing you to link them together in a quick mock-up of an app. It keeps your imported images synced, too. If you save new versions to Dropbox or Google Drive, your prototype app automatically gets updated.
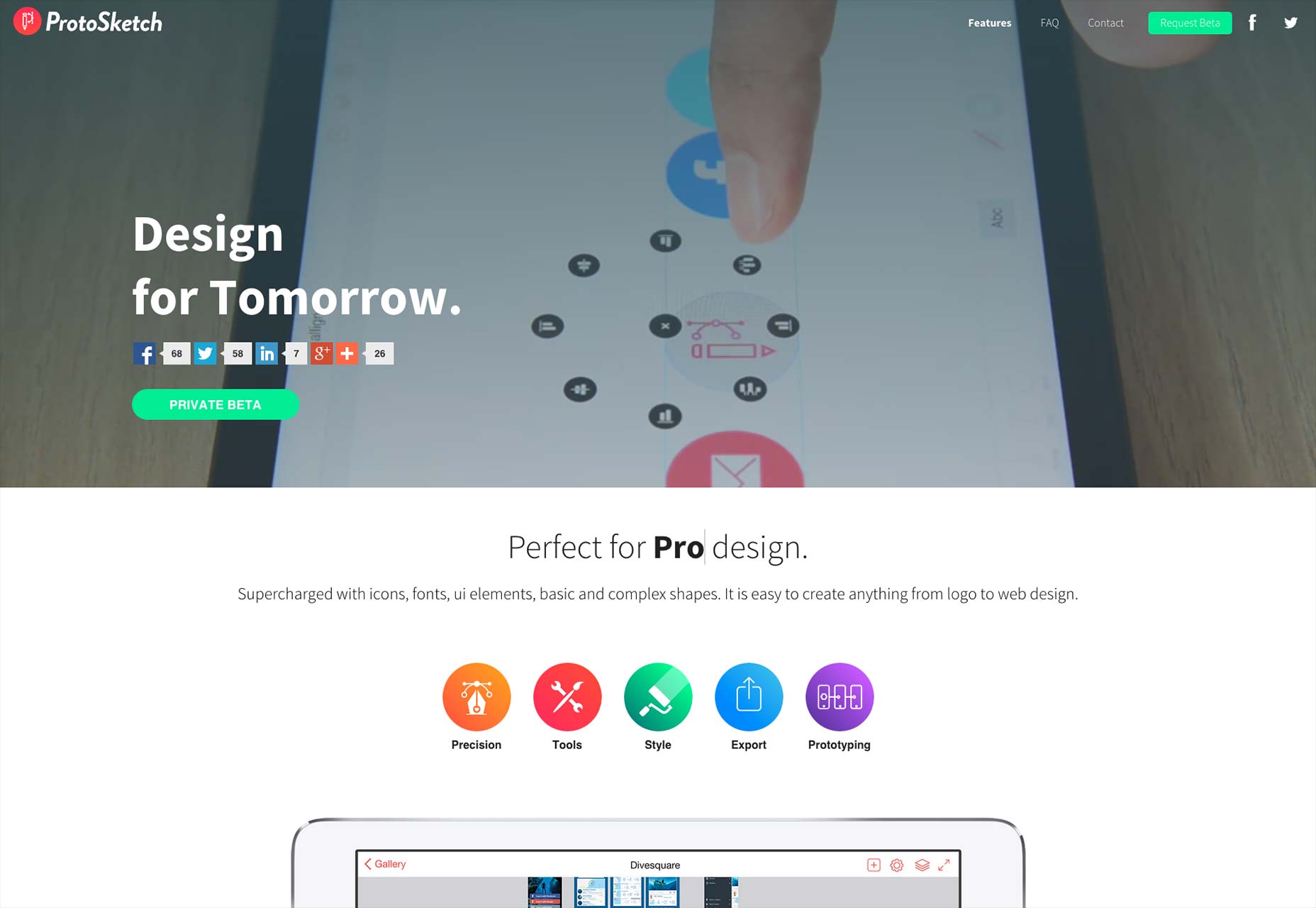
Protosketch
Protosketch is a prototyping app (kind of) designed for the iPad. It comes with a UI kit (including tons of components), basic vector tools, alignment tools, and a lot more. It’s currently in beta, and it’s only for the iPad, but if that’s your platform, this could be perfect for you. It plays nice with other apps, too: it can export your files in raster formats, SVG, and PDF.
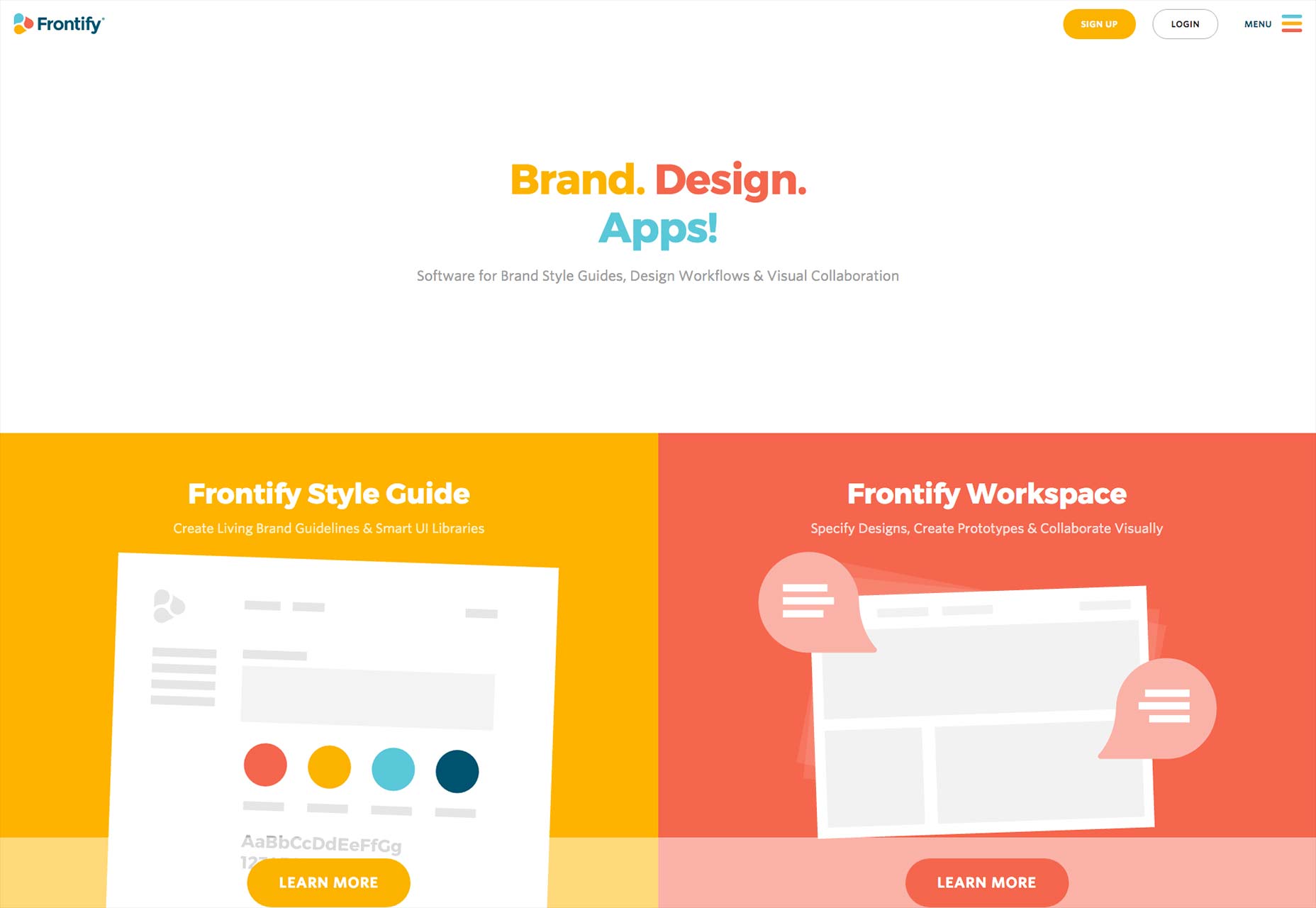
Frontify
Like many other tools on this list, Frontify does prototyping. It also offers tools to make working on branding and style guides as a group easier. Create your color palette, define your style, and create a library of UI elements, and share it with the rest of your team.
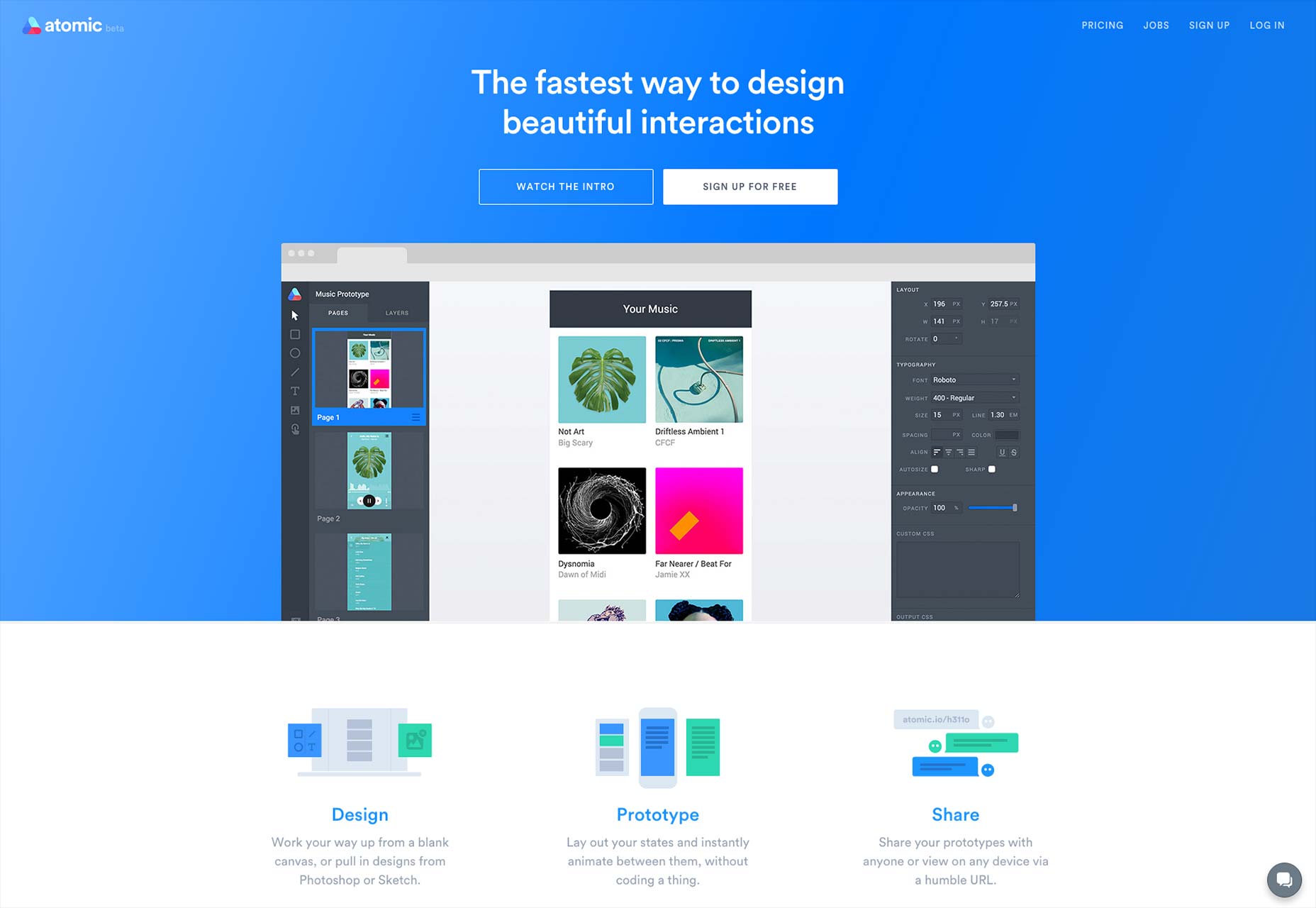
Atomic
Use Atomic to pull in your files from Photoshop or Sketch and make prototypes from them. Version control, collaboration features, and more make this an excellent tool for slick, fast, iterative design.
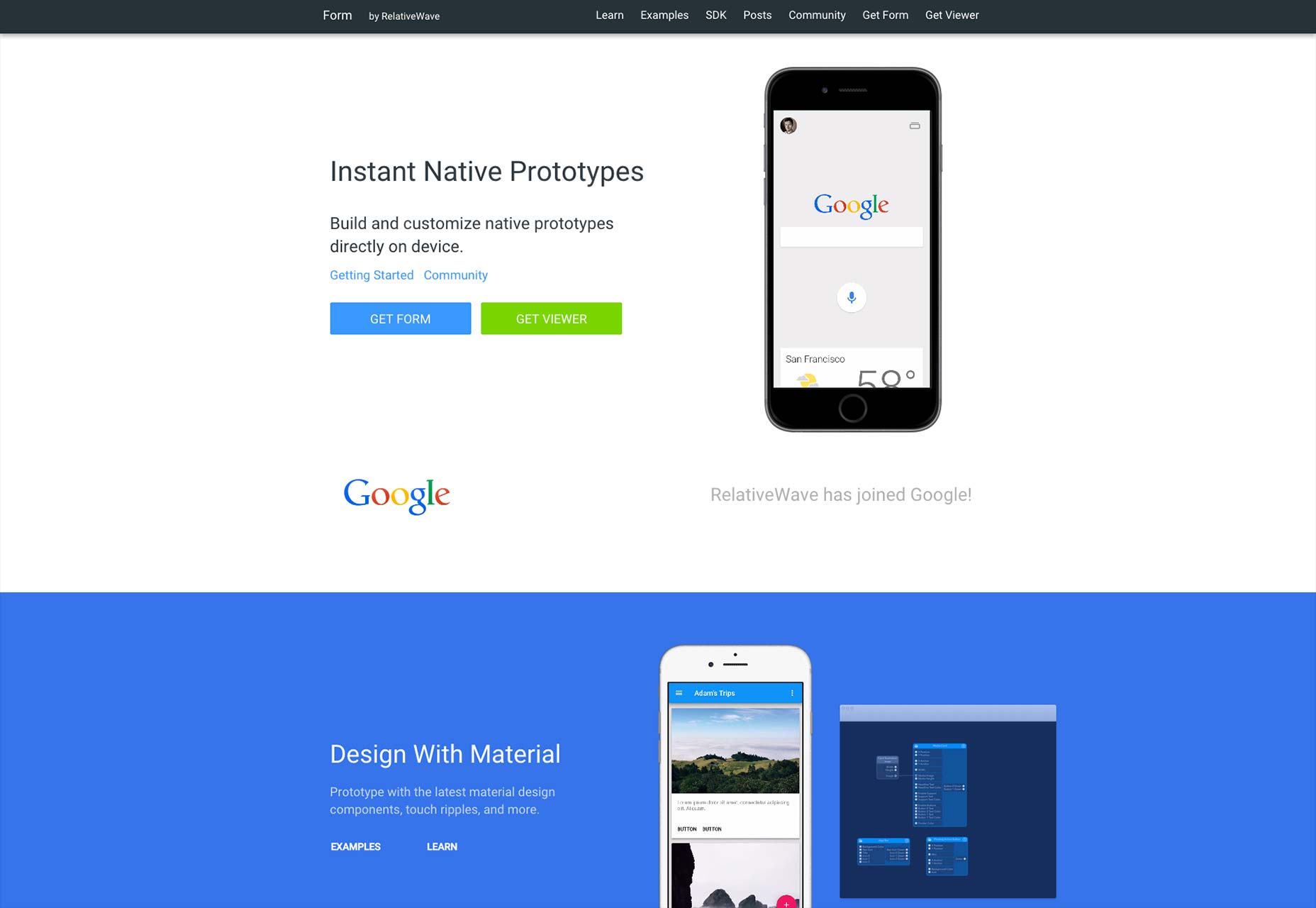
Form
Form is an advanced prototype creator that works in tandem with your iPhone. Create the prototype in your desktop or laptop, and see the results immediately on your phone. Plus, it uses Google’s Material Design principles to make your prototype look great.
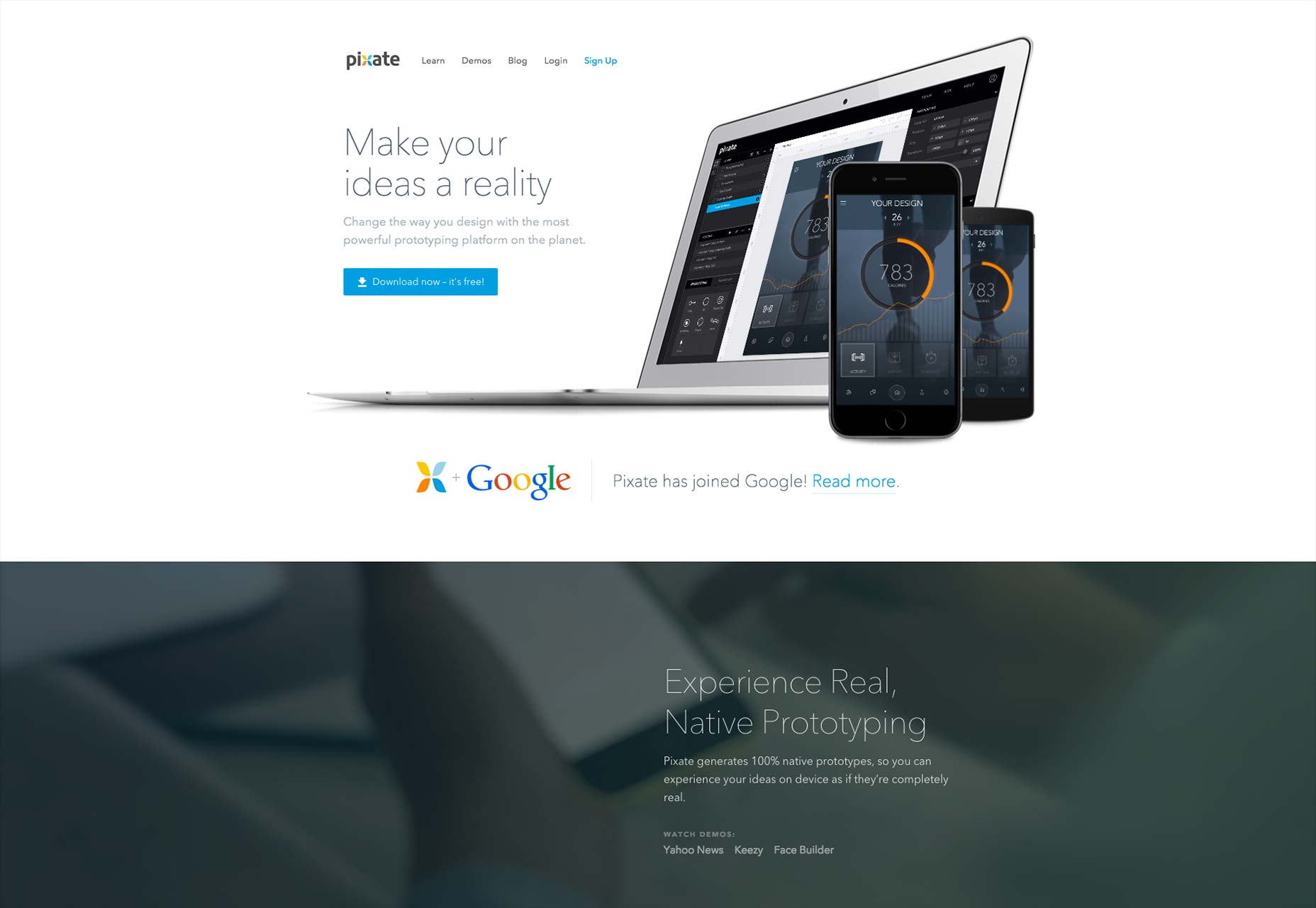
Pixate
Pixate specializes in high-fidelity “native” prototypes that are displayed on your phone and work a lot like the real thing.
Web builders
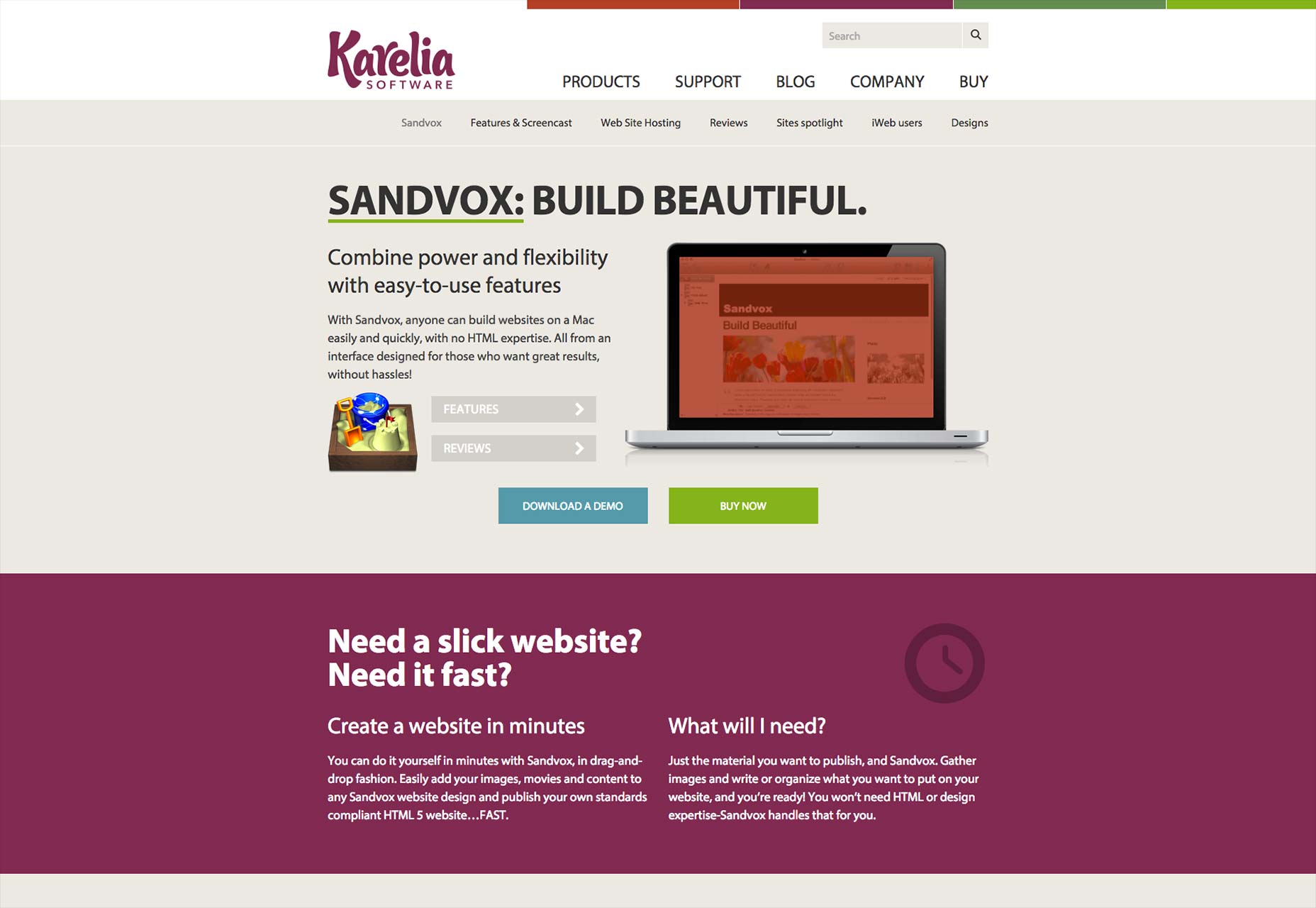
Sandvox
Sandvox is a Mac app for the non-coders among us. It’s largely template-based (as is an ever-increasing portion of the Internet), but does make provisons for more advanced users to add stuff in manually. It doubles as a sort of CMS for some kinds of sites, like blogs, and though the software isn't “new”, recent versions have introduced Sandvox Hosting. The hand-coders among us might recoil at the idea, but for newbies, the package deal is actually pretty great. It does work with any host, though, so if you want to handle that yourself, you can.
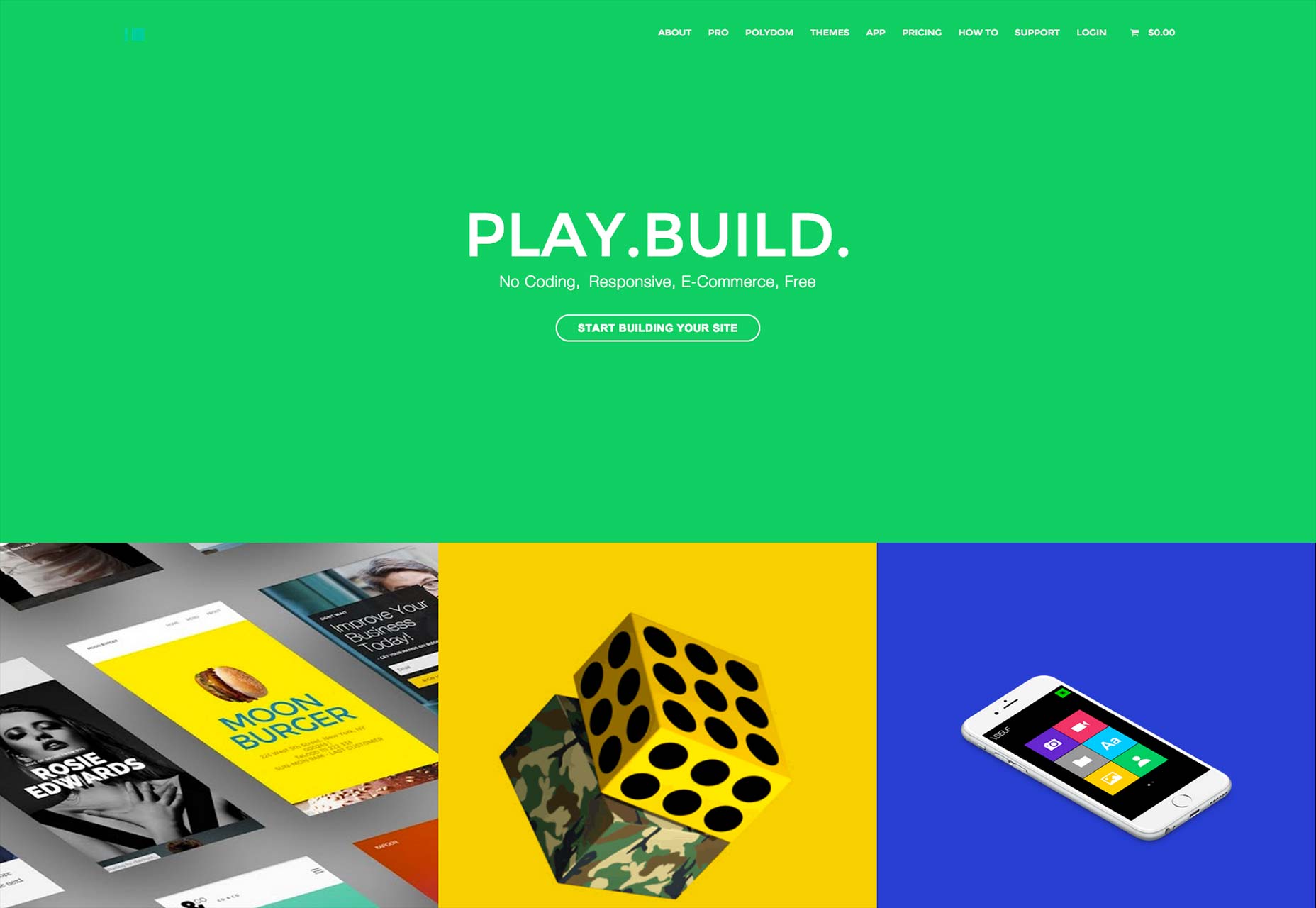
XPRS
A site builder for beginners, XPRS offers free sites for personal use, for artists and students. There are pro plans for business and e-commerce.
WordPress builders
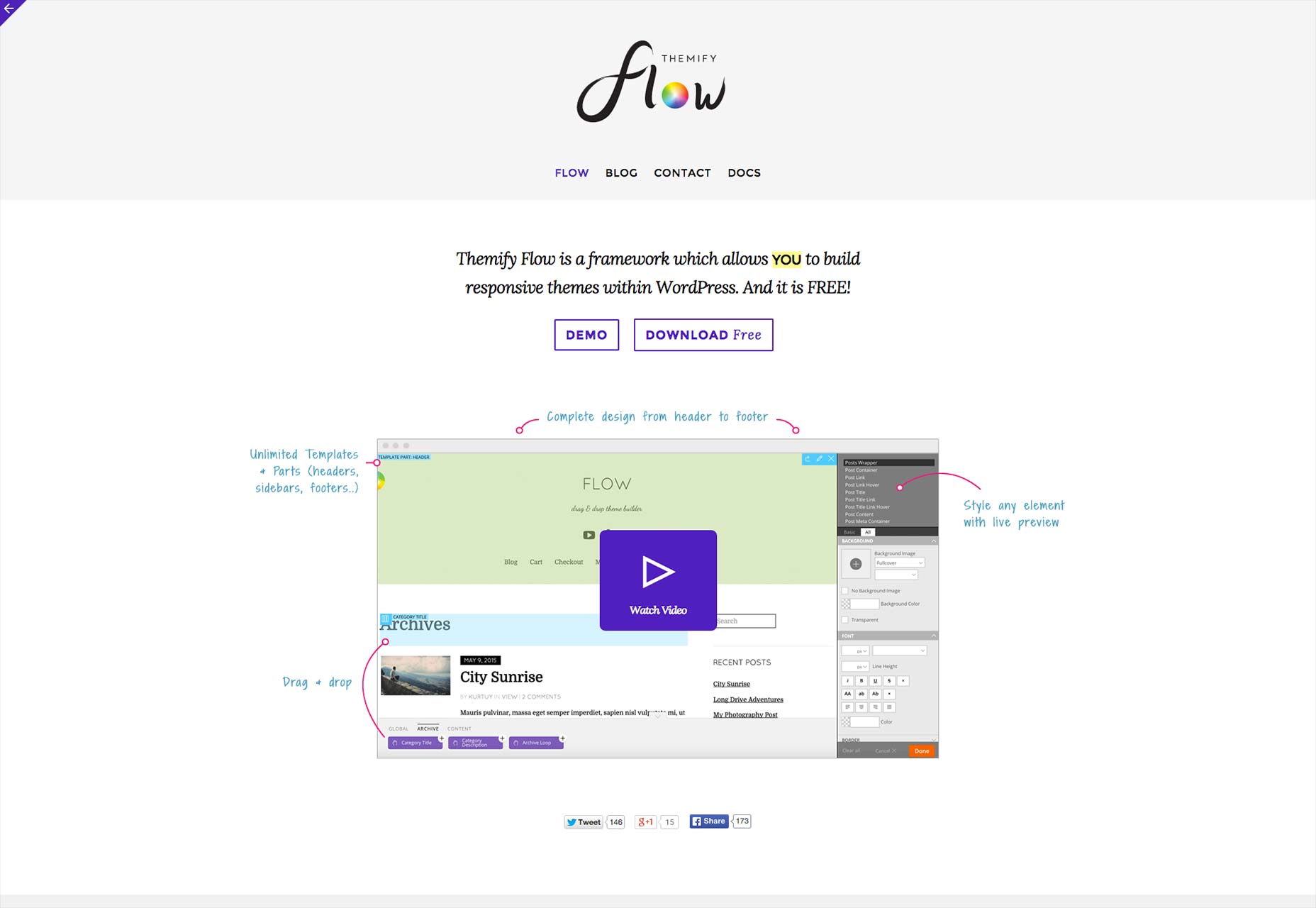
Themify Flow
WordPress may have its detractors, but others are taking it in surprising new directions. The guys over at Themify, for example, decided that it was time to create a design tool on top of the publishing platform. The result is Themify Flow which allows you to create custom, responsive Wordpress themes from a drag-n-drop interface. Best of all, it’s free and open source.
Cornerstone
Cornerstone is sort of competing with Themify Flow, in that it offers a visual way to create WordPress themes, right on top of WordPress itself. It operates differenly, however. For example, it features a live code editor, and other features design to give developer-level access to the front-end design. Also, it’s not free, unless you buy the X Theme.
Qards
Quards is another page builder plugin for WordPress. Most of the design work is done for you, but instead of choosing a single template, you build each page with “cards”. These are basically pre-made layout sections which can be mixed and matched to build a whole page. It’s good for landing pages, arranging individual articles in new and original ways, promo sites, and those sorts of things.
Collaboration & productivity tools
Relay
A quick and easy tool for Slack users who need to share their design work a lot. With extensions/apps for Adobe CC, Sketch, Chrome, and OSX, it simplifies sharing whatever you’re working on.
Skala Preview
Want to see previews of whatever you’re working on in Photoshop or Android? Just install Skala Preview, and you’ll be able to send lossless, color-perfect previews to just about any mobile device. It comes with the option to plug the device into your computer via USB instead of using wi-fi.
RightFont
RightFont is a fast, pretty font manager for Mac that integrates with Adobe CC and Sketch.
Fresh code
jQuery 3
The jQuery 3 alpha has been released. There aren’t any new features to speak of, but there have been extensive re-writes of old features, bug fixes, and performance improvements.
Simpler Sidebar
Speaking of jQuery, there are a number of new plugins out that could make a designer’s job a lot easier, especially if you’re a designer who also codes a bit. We start with Simpler Sidebar, which makes sidebars. It’s small, it’s fast, it’s pretty. Just don’t use a hamburger menu to trigger it, I guess.
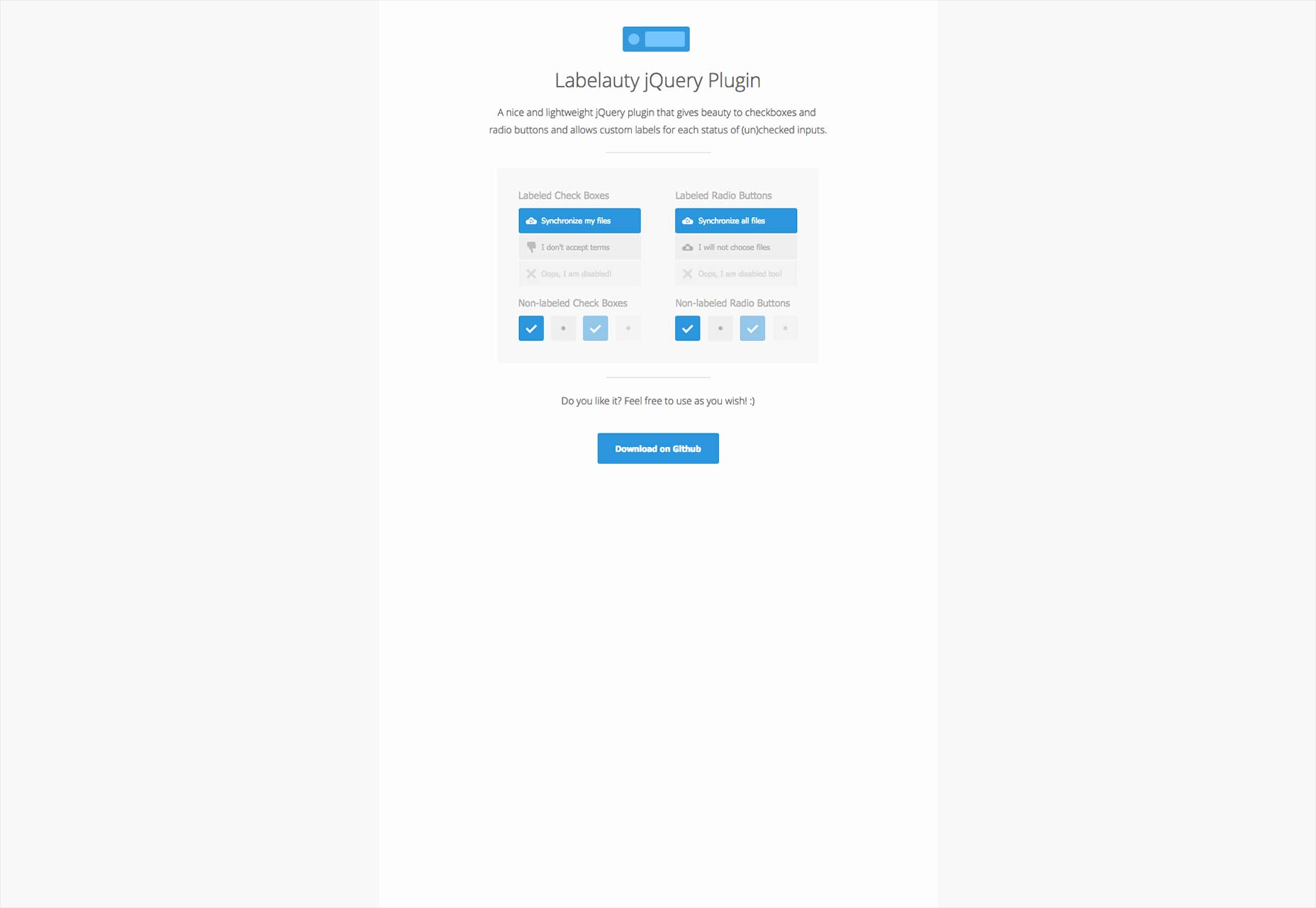
Labelauty
Label your radio buttons and check boxes in style. Great for the designer who just can’t let browsers do things their own way.
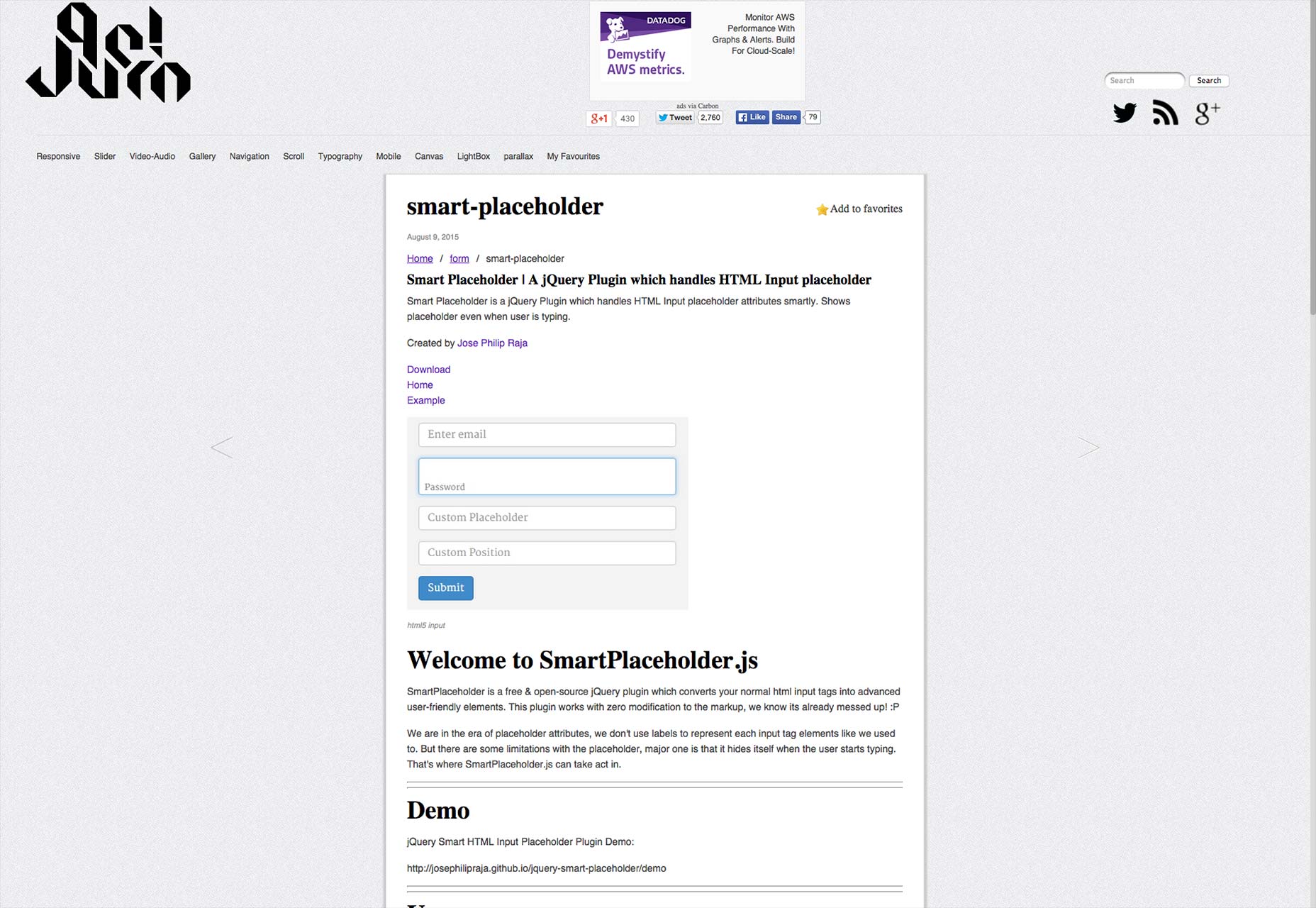
smart-placeholder
When filling out forms, I occasionally click on a field, get distracted by something, and then come back to it. If that field was labeled with a placeholder attribute, I sometimes have to un-select it to remember what I’m supposed to be typing. Silly, but human. smart-placeholder solves that design issue by keeping the placeholder visible below the text being typed. Neat, right?
Refreshed tools
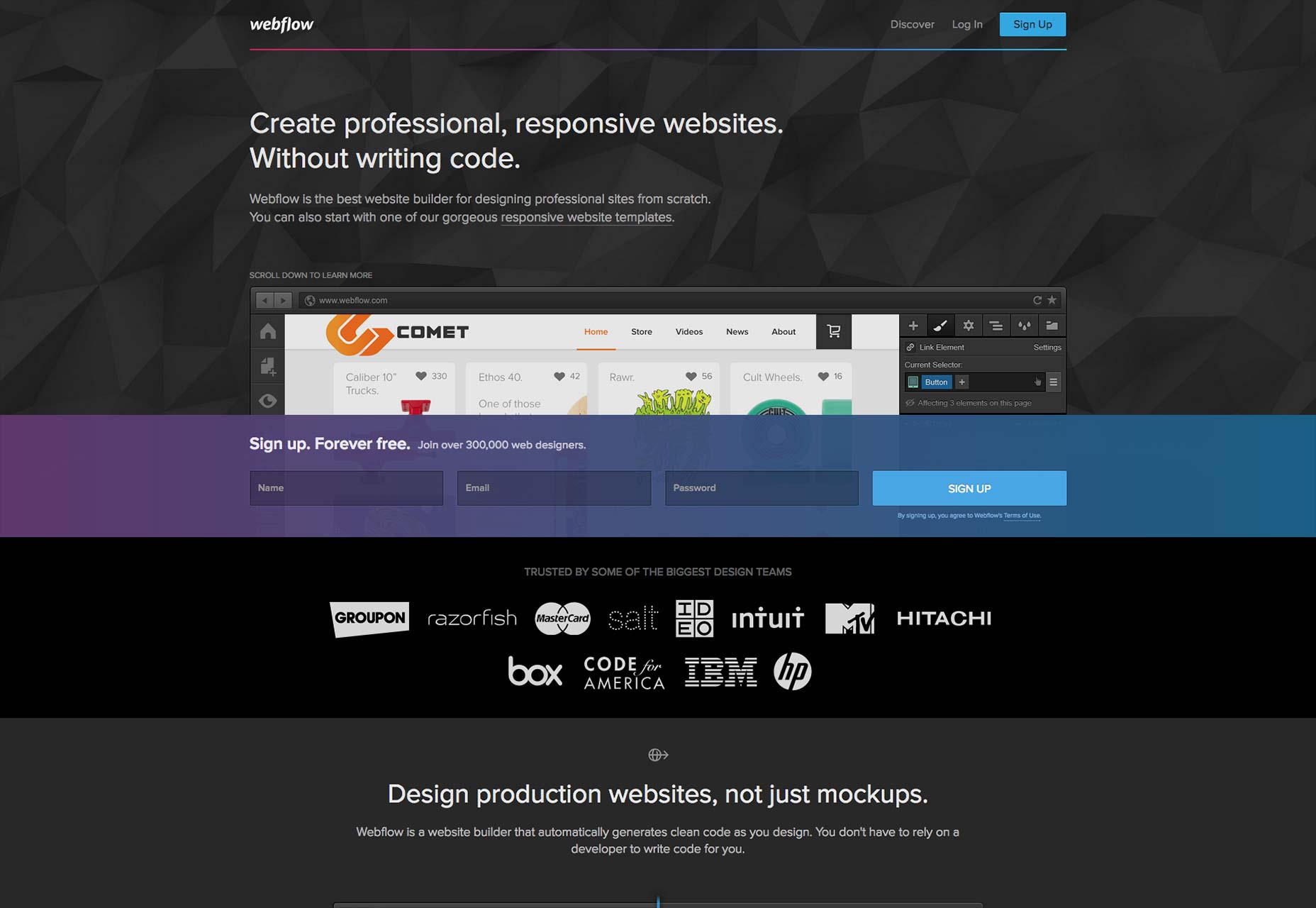
We'd be remiss if we didn't call attention to the great work being done on already well-known apps. Here are the ones that have had some noteworthy updates recently:Webflow
Webflow has been integrating third-party services into its functionality (much like the rest of the Internet) in some new ways. As of now, you can add functionality to your web forms right from Webflow. You can add e-mails to Mailchimp lists, send out tweets, add data to Google spreadsheets, or make a new note with Evernote. You can also, incidentally, have your form send an e-mail.
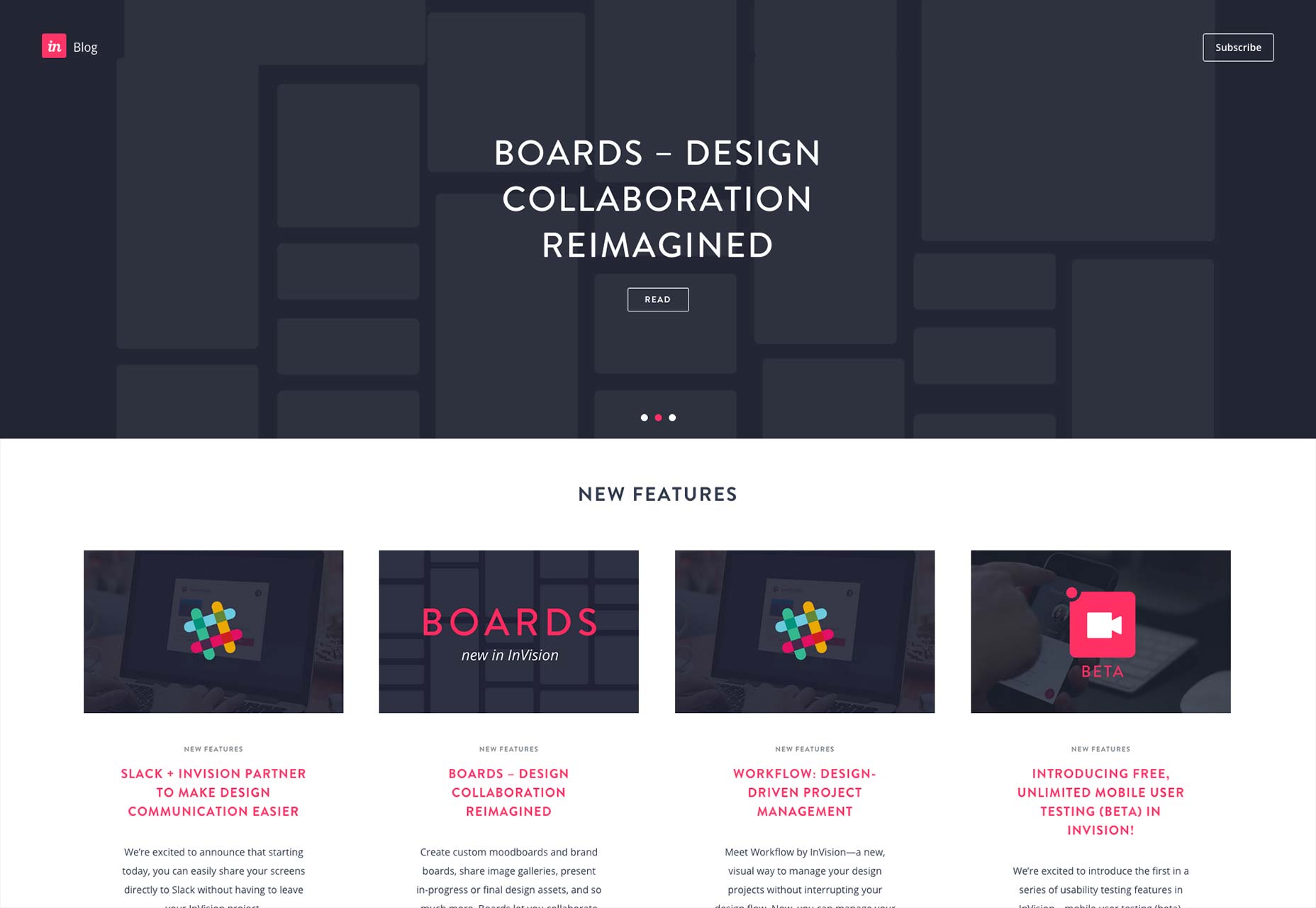
InVision
InVision has been introducing new features steadily, including free, unlimited mobile user testing, a workflow manager, Dribbble integration, and emoji. Yes, emoji.
Strikingly
In recent months, Strikingly has introduced a new page editor, collaboration, and it even added an RSS feed for its blog functionality… Better late than never.
Adobe Muse
Lastly, Adobe Muse is still a thing — hey, not everyone needs the power of DreamWeaver. Like its more powerful older sibling, Muse can now use any font from TypeKit. It can also now create blogs, e-commerce sites, and improved contact forms. Plus, like some other apps in the CC suite of apps, it can now access the massive Adobe Stock library.
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














