Branding 101: Creating the Visual Identity for Your Business

The Power of Visual Identity
Each of the design choices you make that website visitors, social media followers, and customers can see will impact how they approach your brand. Are you a fun-loving company that caters to a younger crowd? Do you create high-tech products that solve serious global problems? Are you a successful entrepreneur who’s reshaping the way we talk to one another? When done right, our brand visuals convey our brand’s personality, values, and mission without having to use any words. Think about your favorite clothing brand. What do you picture? Let’s use Athleta as an example. The logo is probably the first visual element that comes to my mind: The grey radial shape is one I’m very familiar with. It’s on their website, their social media, and it’s usually imprinted somewhere on their clothing.
The second thing I think about when I think of Athleta is its physical imagery:
The grey radial shape is one I’m very familiar with. It’s on their website, their social media, and it’s usually imprinted somewhere on their clothing.
The second thing I think about when I think of Athleta is its physical imagery:
 Rather than include images of the clothing on its own, there’s often someone wearing Athleta clothes while hiking along a trail, walking on a beach, or working out in a studio.
There’s so much that just these two visual elements tell us about this brand:
Rather than include images of the clothing on its own, there’s often someone wearing Athleta clothes while hiking along a trail, walking on a beach, or working out in a studio.
There’s so much that just these two visual elements tell us about this brand:
- Athleta targets active female consumers; we see this in its images and CTAs. The fine touches and shape of the logo may suggest this as well.
- Athleta creates understated but highly functional clothing; we see this in the product photos as well as in the brand’s use of neutral colors and fonts across its designs.
- Athleta’s mission is to help customers have a healthier and more balanced life; we see this in its product photos, but we also get a sense of this from the simple symmetric structure of the logo.
How to Create a Visual Identity for Your Brand
Let’s walk through each of the elements you need to pull together to create your visual identity:The Color Palette
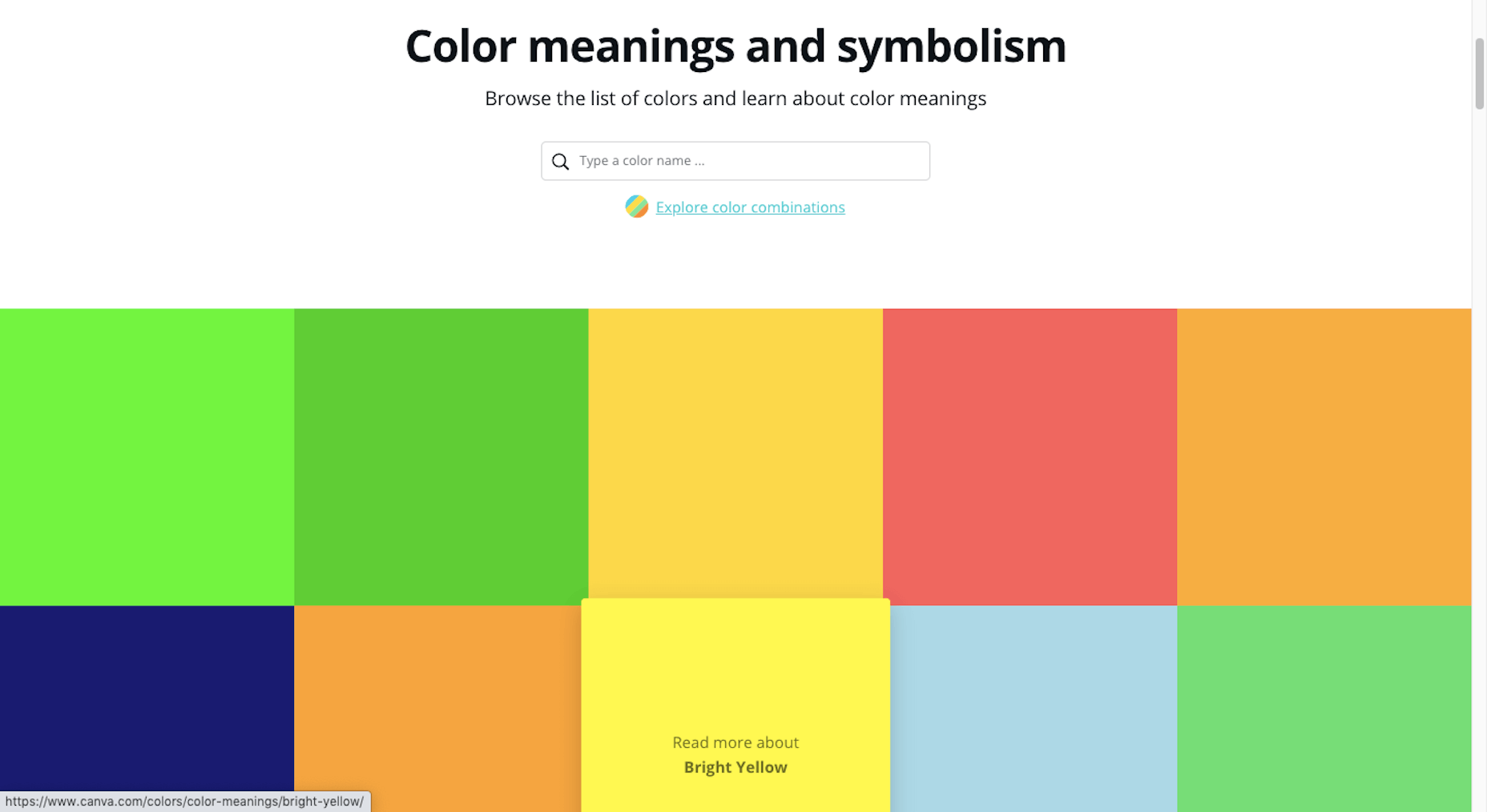
Like with everything else in business, you’re here to give your audience something they need, so they have to be at the forefront of your decisions — including which colors you put into your brand’s palette. So, where do you start in choosing a color palette for your site and other marketing channels? Let’s take a systematic approach. 1. Choose a Primary Color Go to the Canva color meanings and symbolism tool. Have a look through the colors and find one that feels good to you. Open up the page and read more about what the color means:
Have a look through the colors and find one that feels good to you. Open up the page and read more about what the color means:
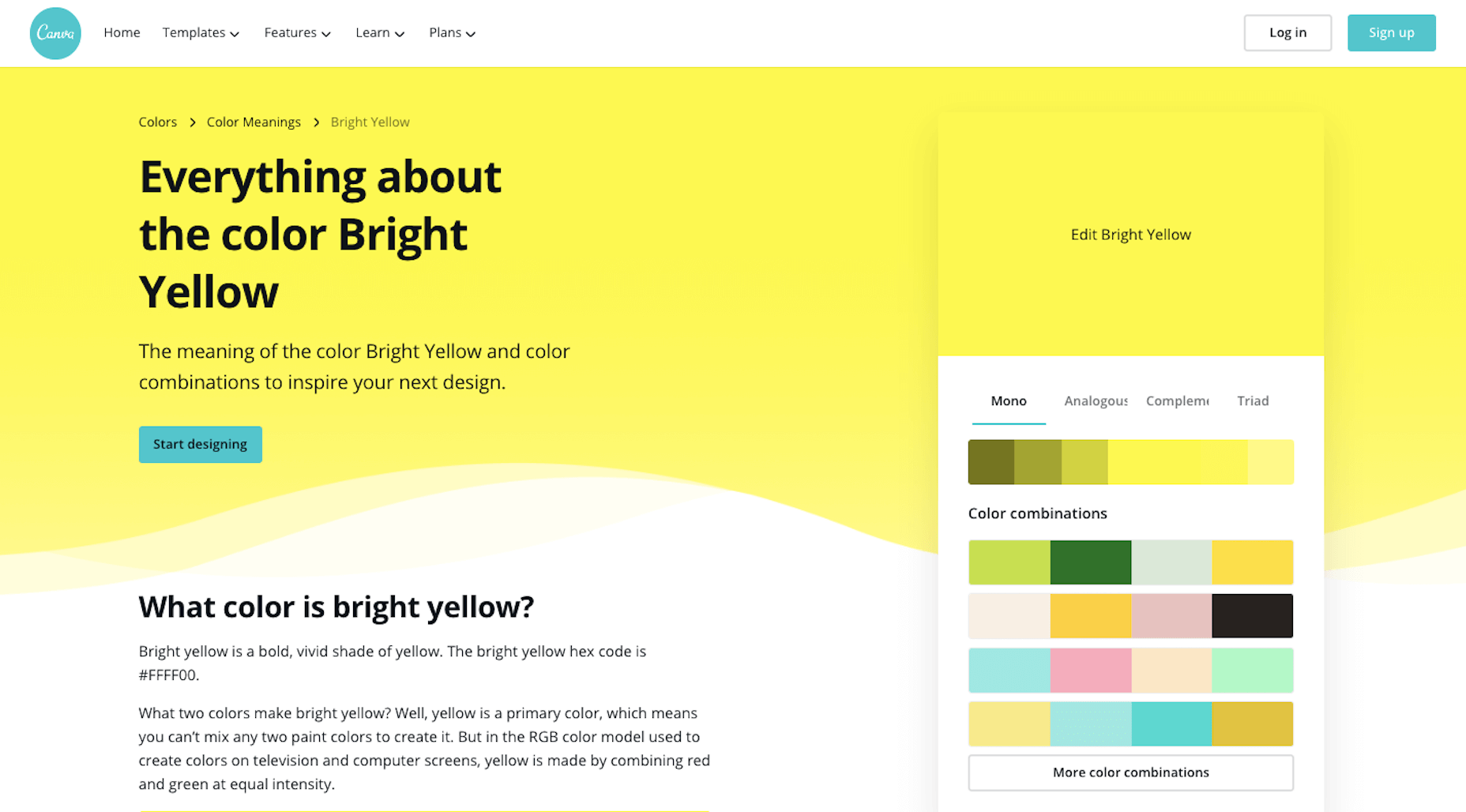
 You’ll find the following on each page:
You’ll find the following on each page:
- A brief history on the color;
- How it’s been used by people over the years;
- What it’s symbolized over the years and around the world;
- How to use the psychology of the color to affect people (i.e. your audience);
- Alternate shades and colors if this particular one doesn’t send the right signals;
- Colors that pair nicely with this one.
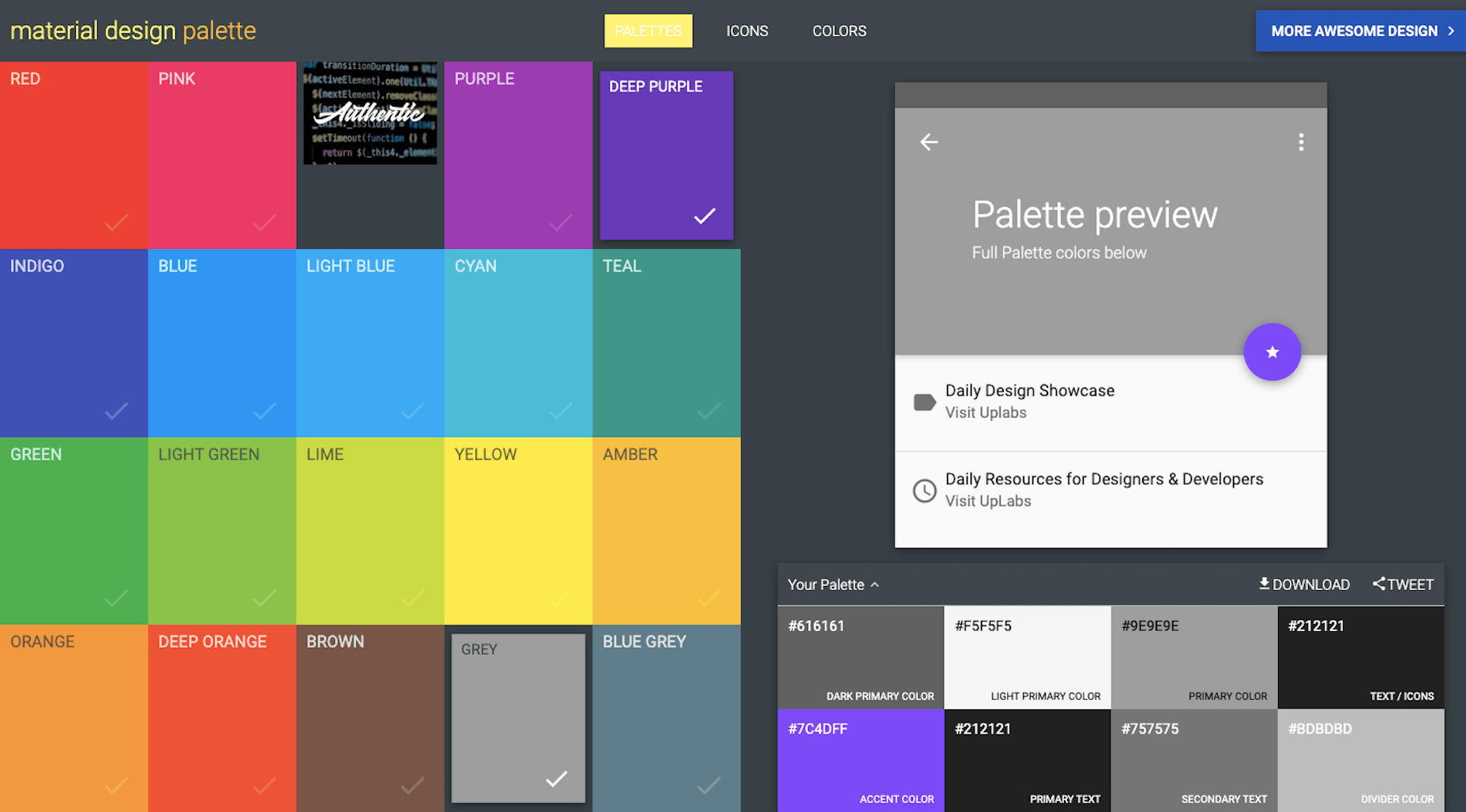
 Color options are a bit limited, but it does a good job of spelling out where you should use each color. You can then adjust the color palette as you see fit.
Color options are a bit limited, but it does a good job of spelling out where you should use each color. You can then adjust the color palette as you see fit.
Typography
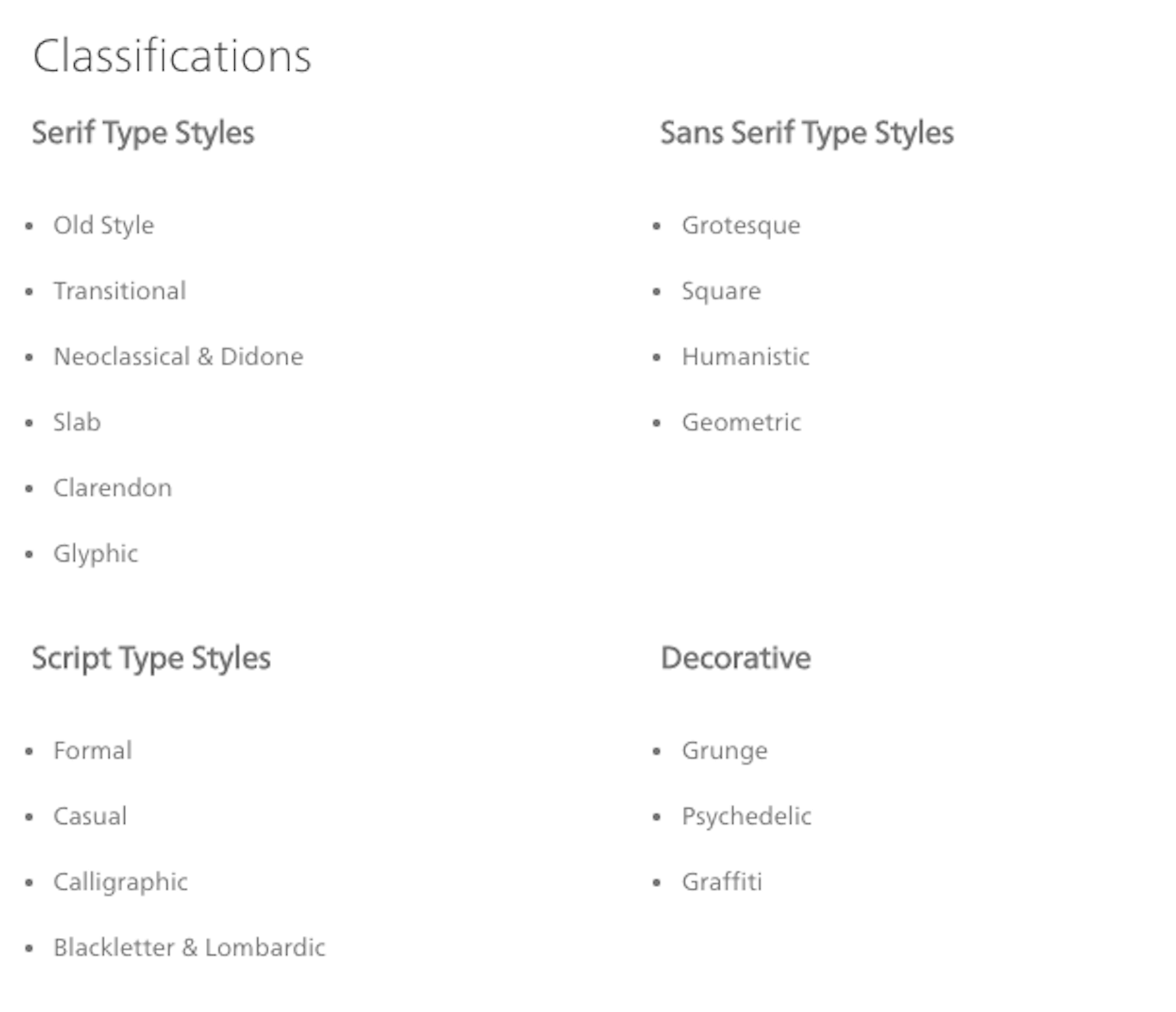
The design and pairing of your fonts can greatly impact the way people respond to your brand and the words you’ve written about it. So, the goal with typography is to make your words easy to read while also giving hints about your company’s personality and style. 1. Understand Font Styles Figure out what style of font goes best with your brand identity. This is the simplest way to categorize fonts:- Sans serif: These are simple fonts without any “feet” (lines at the ends of letters).
- Serif: These are more traditional-looking fonts (the kinds you see in literature and newspapers) with feet.
- Script: These are cursive and curly fonts that mimic handwriting.
- Display: These are fonts designed specifically to appear in logos, hero images, and advertising because of their large, bold styling.
- Monospaced: These are fonts with characters that comprise the same amount of horizontal space, often resembling typewritten text.
 Here are some sources to help you find fonts for your brand:
2. Settle on Two or Three Fonts
Choose two or three fonts for your brand. Max. Anything more than that will create a distracting and overwhelming interface for your audience.
You’ll need:
Here are some sources to help you find fonts for your brand:
2. Settle on Two or Three Fonts
Choose two or three fonts for your brand. Max. Anything more than that will create a distracting and overwhelming interface for your audience.
You’ll need:
- A font for your header text. It needs to look good in big sizes, be easy to read, and easy to identify from other text when scanning through a page or document.
- A font for your body text. It needs to look good in small sizes (16 pixels and up) and be highly legible.
- Optional: A font for your logo and hero images. It wouldn’t stray too far from the style of your headers, but if you need something a bit more decorative or unique, you can use a different font family for this.
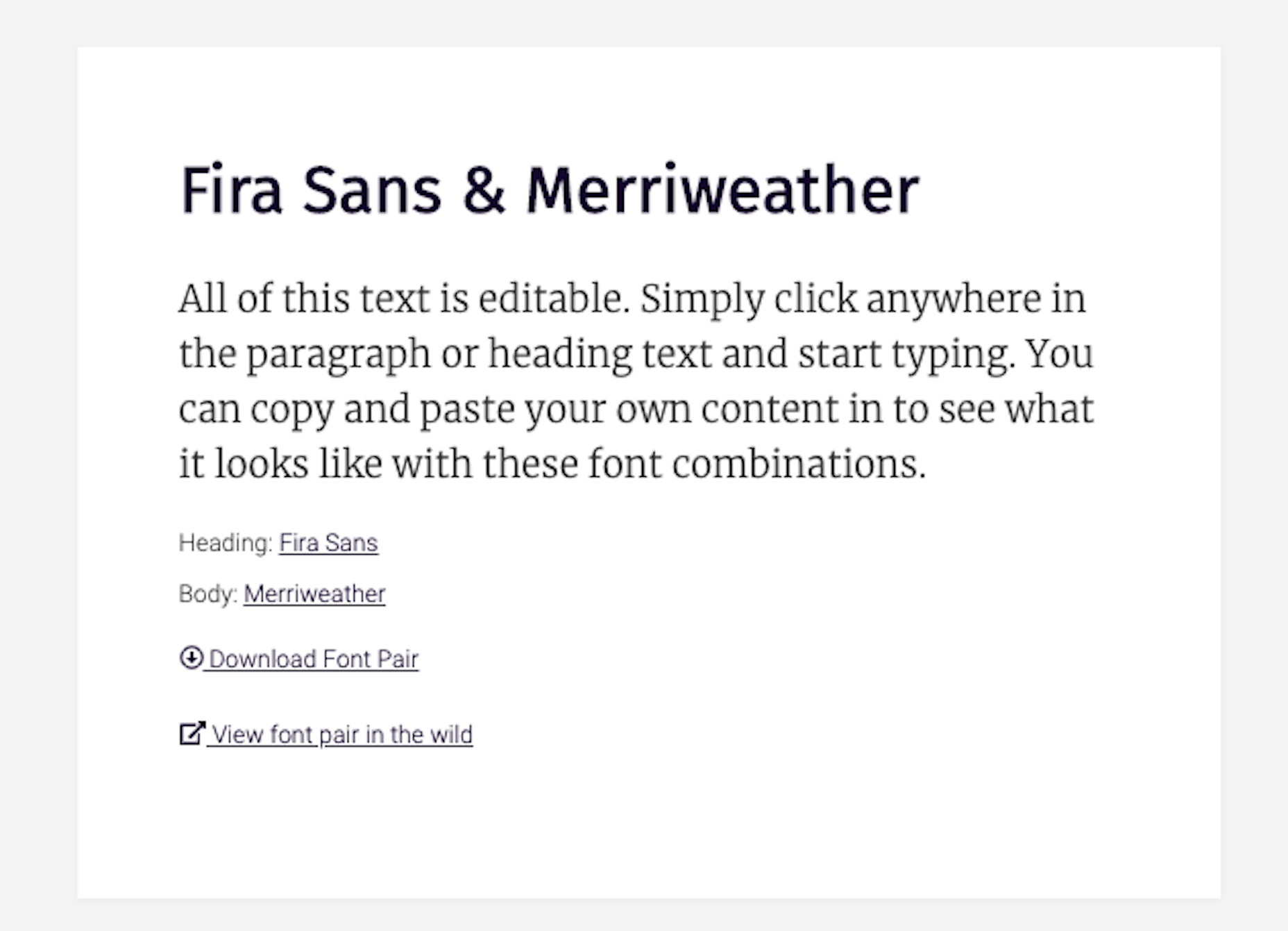
 This modern-looking duo sends the message that: “Your comfort is priority #1 for us. Take your time reading and enjoy.”
There are tons of ways to make varying styles play off one another while sending the right signals to your audience: A safe serif with a retro cursive header font to come off as a playful, yet professional brand; a futuristic header and a neutral sans serif body font to give your product pages a very techy feel; and so on…
Once you have one or two fonts you like the vibe of, use FontPair to track down a good complement to the one you want to use.
This modern-looking duo sends the message that: “Your comfort is priority #1 for us. Take your time reading and enjoy.”
There are tons of ways to make varying styles play off one another while sending the right signals to your audience: A safe serif with a retro cursive header font to come off as a playful, yet professional brand; a futuristic header and a neutral sans serif body font to give your product pages a very techy feel; and so on…
Once you have one or two fonts you like the vibe of, use FontPair to track down a good complement to the one you want to use.
Imagery
We can use this as a blanket category for any visual content you might use in your branding:- Photos
- Videos
- Illustrations
- Icons
- Backgrounds
- Textures
- Animations or GIFs
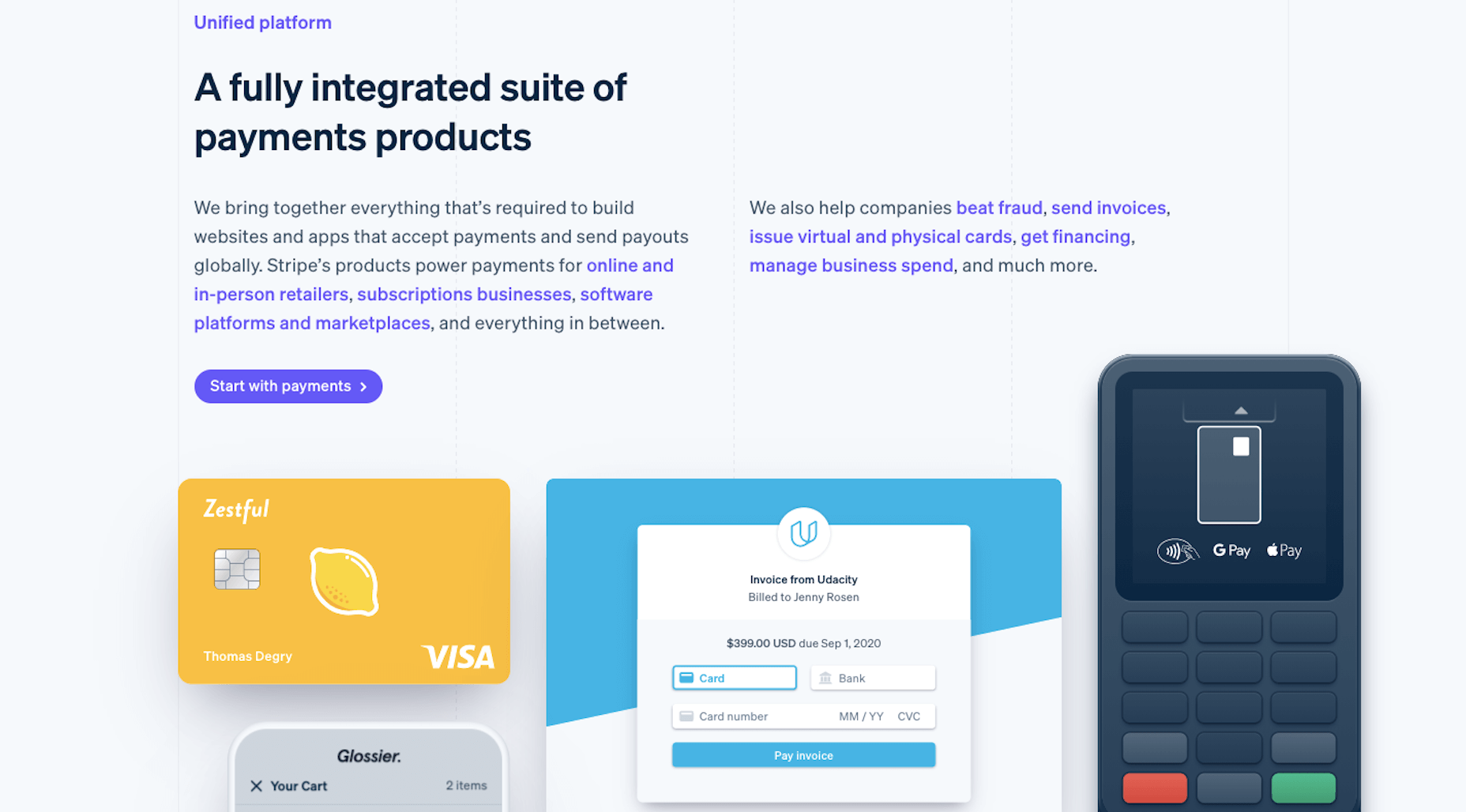
 Even though SaaS companies sell one type of product, their audiences are usually quite vast, so it would be hard to find photos that represent everyone. And it’s not like users are focused on their relationships with the people behind the scenes. These companies put technology into the hands of their users, so it’s best to let the product shine and not the people. This opens up the door for some fun and creative possibilities with illustrations.
That said, choosing photos over illustrations doesn’t completely bar you from using vector graphics and icons. You can mix-and-match those visuals so long as they blend well with one another. What you don’t want to do is to mix two very different styles that say different things about your brand at once.
To decide what’s best for your brand, approach this from your users’ point-of-view. What kind of visuals will help them connect to your brand and what you sell?
2. Style
It’s not just the type of image you use that impacts your brand identity. It’s the style you apply to those visuals that can transform your visuals, putting visitors in a different time, place, or headspace.
Will you apply a filter to give your photos a similar look and feel?
Will you place each of your product photos against the same backdrop for a uniform look?
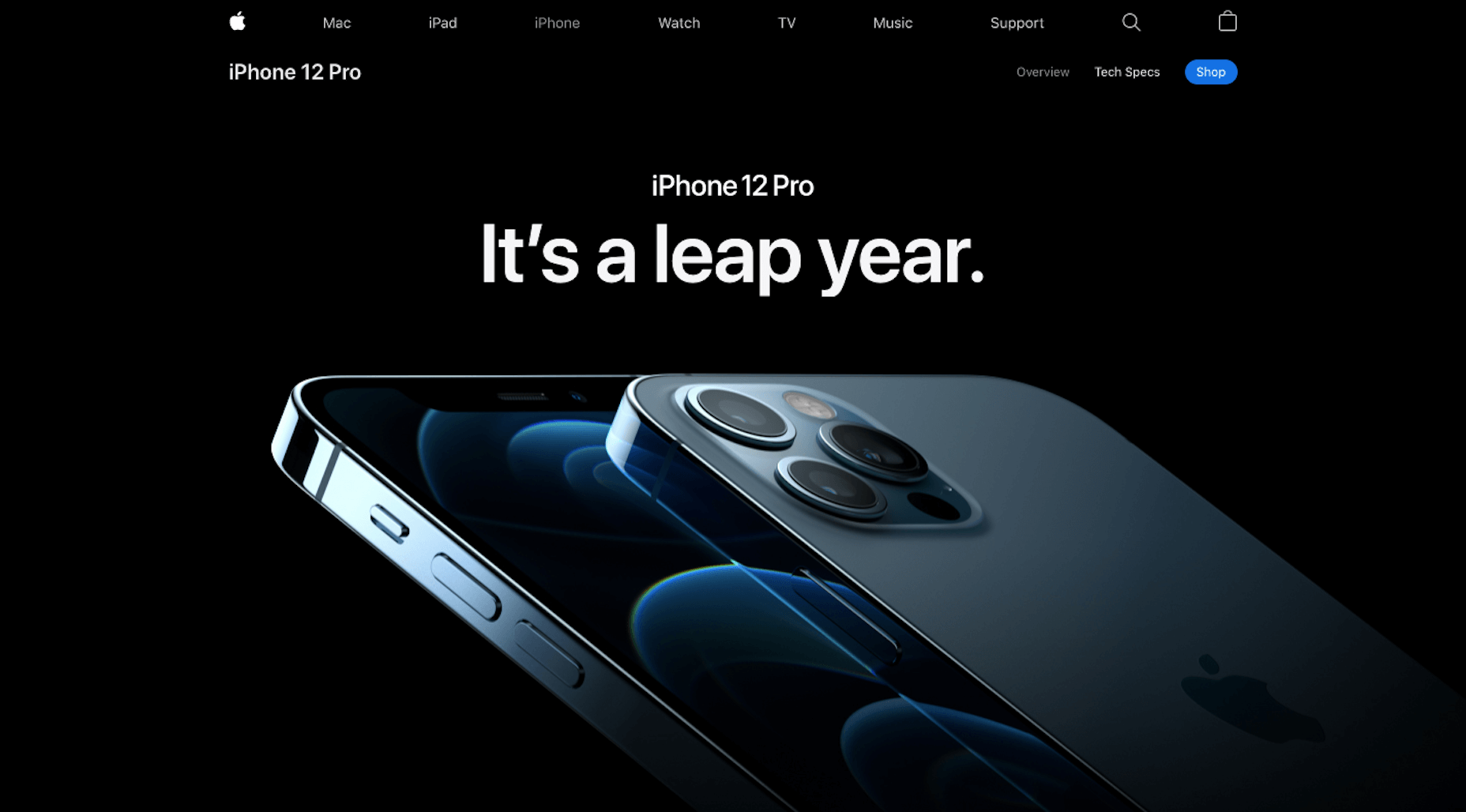
Will you use a completely new style of imagery for one of your product lines the way Apple has done for the iPhone 12?
Even though SaaS companies sell one type of product, their audiences are usually quite vast, so it would be hard to find photos that represent everyone. And it’s not like users are focused on their relationships with the people behind the scenes. These companies put technology into the hands of their users, so it’s best to let the product shine and not the people. This opens up the door for some fun and creative possibilities with illustrations.
That said, choosing photos over illustrations doesn’t completely bar you from using vector graphics and icons. You can mix-and-match those visuals so long as they blend well with one another. What you don’t want to do is to mix two very different styles that say different things about your brand at once.
To decide what’s best for your brand, approach this from your users’ point-of-view. What kind of visuals will help them connect to your brand and what you sell?
2. Style
It’s not just the type of image you use that impacts your brand identity. It’s the style you apply to those visuals that can transform your visuals, putting visitors in a different time, place, or headspace.
Will you apply a filter to give your photos a similar look and feel?
Will you place each of your product photos against the same backdrop for a uniform look?
Will you use a completely new style of imagery for one of your product lines the way Apple has done for the iPhone 12?
 There’s nothing wrong with using out-of-the-box imagery. However, if they don’t give off quite the right tone, don’t be afraid to use your design skills to make adjustments and cater them to your own style.
There’s nothing wrong with using out-of-the-box imagery. However, if they don’t give off quite the right tone, don’t be afraid to use your design skills to make adjustments and cater them to your own style.
Logo
Your logo is the last of the visual elements you’ll need to invest some time in. The good news is that you’ve already done most of the legwork:- You’ve defined your brand’s identity.
- You’ve given your business a name.
- You’ve selected the main visual components that will represent your brand: colors, fonts, and images.
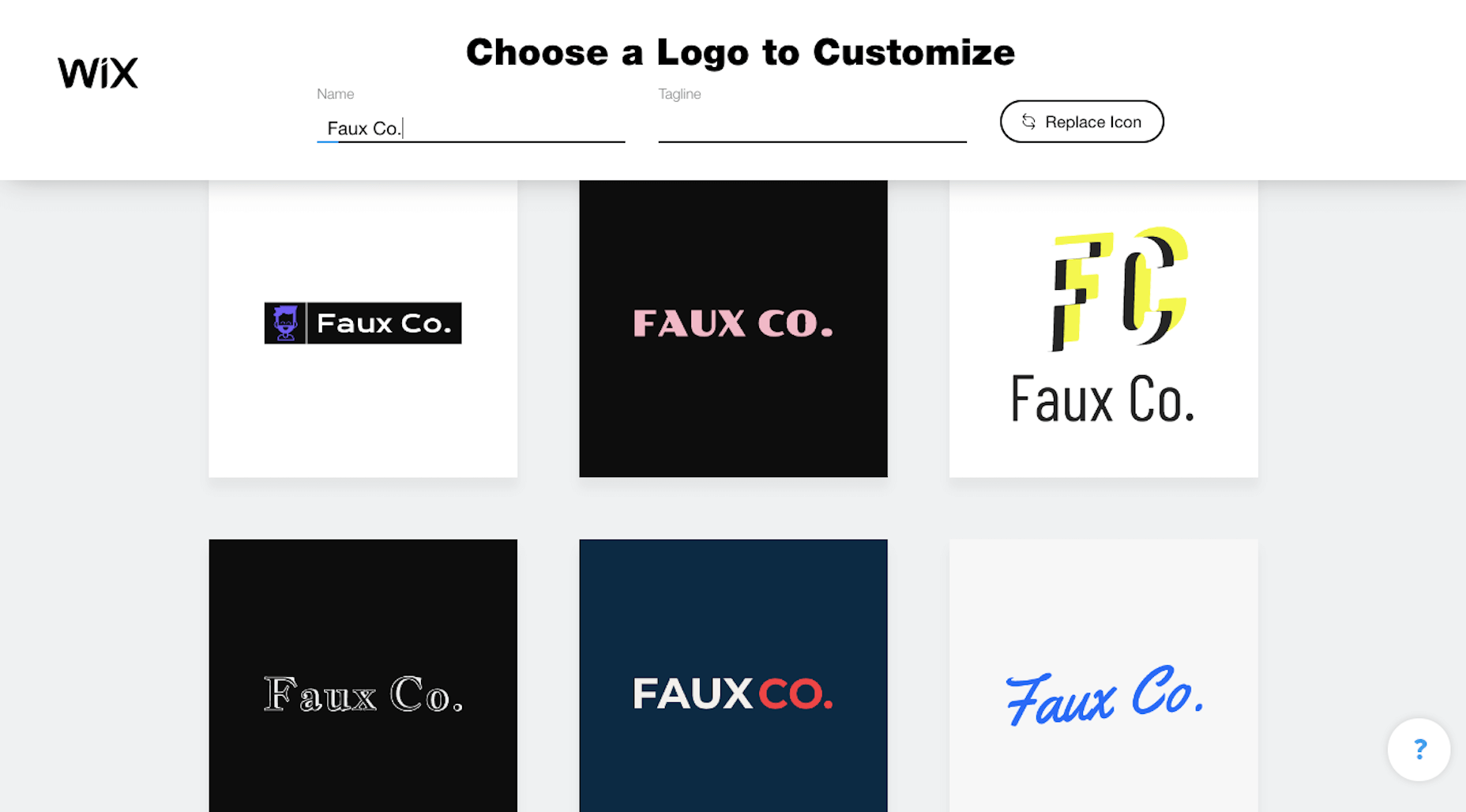
 You’ll fill out a short questionnaire and then receive dozens of pre-made logos to start with. You’ll later have the chance to customize the design to your liking.
Option #3: You can hire someone to design a totally custom logo.
You’ll fill out a short questionnaire and then receive dozens of pre-made logos to start with. You’ll later have the chance to customize the design to your liking.
Option #3: You can hire someone to design a totally custom logo.
Wrapping Up
In the next post in this three-part series, we’re going to look at the next step: Getting your business online. We’ll take everything you’ve done so far in coming up with a business name, brand identity, and now visual identity, and put it towards your website and the marketing channels that are best for your business.Suzanne Scacca
Suzanne Scacca is a freelance writer by day, specializing in web design, marketing, and technology topics. By night, she writes about, well, pretty much the same thing, only those stories are set under strange and sometimes horrific circumstances.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














